20 Javascript For Required Field Validation
18/1/2021 · Here we have two required fields - First Name and Last Name. Try this example in JSFidle. If you skip either of these fields and press submit, you'll get a message, "Please fill out this field". This is validation using in-built HTML5. How to set up validation using JavaScript. When implementing form validation, there are a few things to consider: If a minimum of one is invalid, the validation fails. By using the checkValidity() method, we validate each of the input element on blur event or each of the select element on change event. This allows the user to know if a selected field is valid or invalid at a given time, and makes it attainable to convey the user feedback promptly. Syntax:
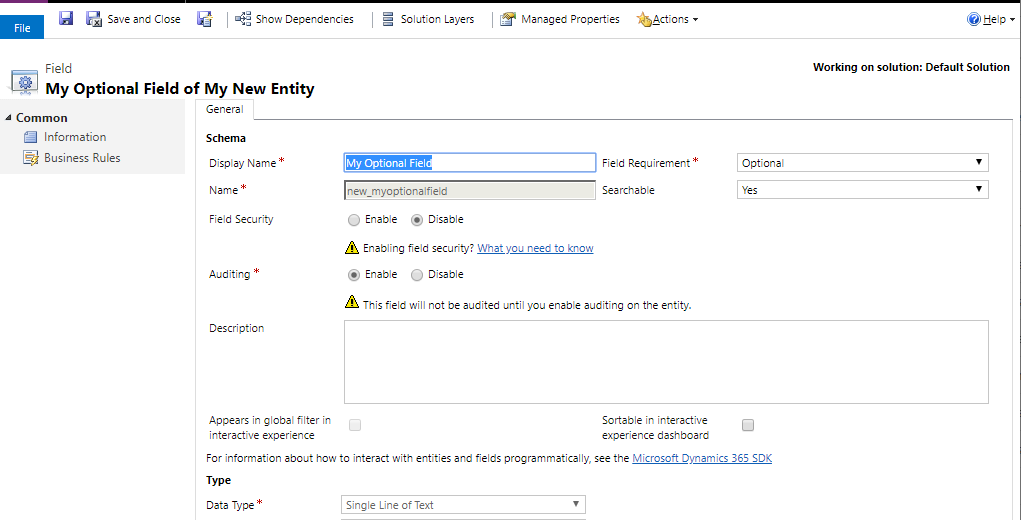
 Client Side Validation For Dynamics 365 And Power Apps Forms
Client Side Validation For Dynamics 365 And Power Apps Forms
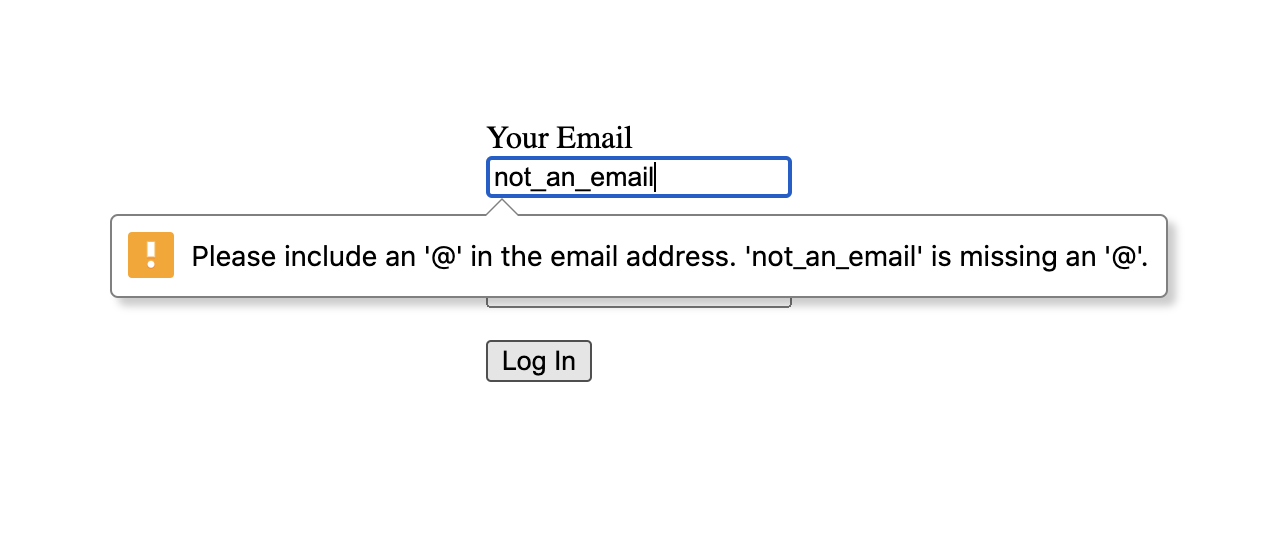
Using the email type, we can check the validity of the form field with a javascript function called… checkValidity (). This function returns a true|false value. checkValidity () will look at the input type as well as if the required attribute was set and any pattern="" tag. <input type="email" id="emailField" required>

Javascript for required field validation. Go ; mongo console find by id; outer.use() requires a middleware function but got a Object; throw new TypeError('Router.use() requires a middleware function but got a ' + gettype(fn)) Introduction to JavaScript Form Validation. Form validation performs the accuracy check on forms created and checks whether the user-submitted information is correct. The validation of forms usually occurs on the server-side, once the required information entered by the client. After the validation of the form, if there is any incorrect ... The validity property of an input element contains a number of properties related to the validity of data: Set to true, if a custom validity message is set. Set to true, if an element's value does not match its pattern attribute. Set to true, if an element's value is greater than its max attribute. Set to true, if an element's value is less ...
Data Validation. Data validation is the process of ensuring that user input is clean, correct, and useful. Typical validation tasks are: has the user filled in all required fields? has the user entered a valid date? has the user entered text in a numeric field? Most often, the purpose of data validation is to ensure correct user input. JavaScript provides a way to validate form's data on the client's computer before sending it to the web server. Form validation generally performs two functions. Basic Validation − First of all, the form must be checked to make sure all the mandatory fields are filled in. Required Field Validator on Submit. JavaScript function: <style type="text/css"> .reqError { color: #ff0000; /*Red Color*/ font-weight: bold ; } </style> <script type="text/javascript"> //function to check validation (Required field) function checkReqFields () { var returnValue; var name = document .getElementById ( "txtName" ).value; var address ...
Scenario: A form has required fields. However, if the user presses a button like Reject, we don't want to require the user to fill in junk data, especially if a required field is a File Upload field. Goal: Skip validation if the user presses "Reject". Steps: Disable backend validation on the form in question 18/4/2016 · You can create a mixin to extend the default validation. In there you can add new rules. validation-mixin.js. define ( [ 'jquery', 'Magento_Ui/js/lib/validation/utils' ], function ($, utils) { "use strict"; return function (validator) { validator.addRule ( 'required-entry-if-create-account-checked', function (value) { if ($ ('.form-login . Using a combination of Javascript and HTML it's possible to provide fairly robust validation rules. The main advantage of client-side validation is that it requires no HTTP request/response cycle...
We will create JavaScript functions (one for each input field whose value is to validate) which check whether a value submitted by user passes the validation. All those functions are called from another function. It sets the focus to the input field until the user supplies a valid value. JavaScript validation is coded using JavaScript. This validation is completely customizable, but you need to create it all (or use a library). Using built-in form validation One of the most significant features of HTML5 form controls is the ability to validate most user data without relying on JavaScript. You can call ValidatorValidate(validator) on a single validator to invoke it. So, to invoke all validators on the page you could: Page_Validators.forEach(ValidatorValidate); By the way, to use Array.forEach in older browsers you'll need to extend Array.
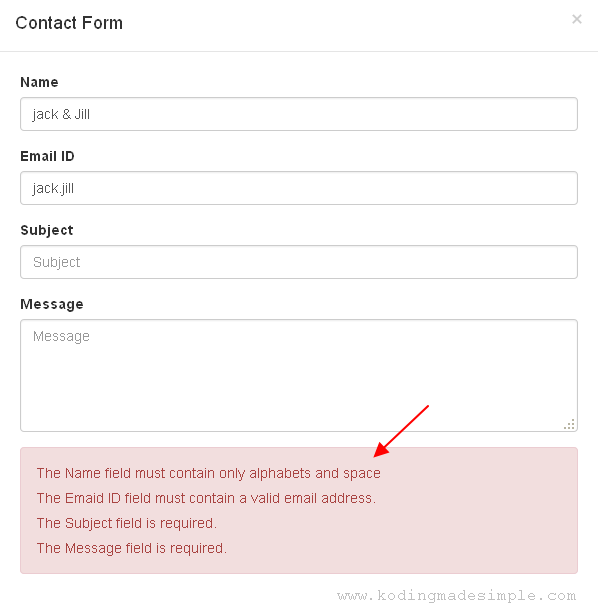
Form validation is done to check the accuracy of the user's entered information before they could submit the form. What validation checks in the form? It's meant to check the following things: Check for Empty Field: Has the user left required field empty. If it's there, returns alert message. MSDN Community Support Please remember to click "Mark as Answer" the responses that resolved your issue. If you have any compliments or complaints to MSDN Support, feel free to contact MSDNFSF@microsoft . Thank you again Thom. I have the following javascript, but nothing happens if all required fields are completed (i.e. it doesn't generate an email) and now the check for required fields does not work. // These are the required fields on the form. // Populate array with their names. var RequiredFields = new Array (8);
13/8/2014 · Many years later, here is a solution that uses some more modern Javascript: for (const el of document.getElementById('form').querySelectorAll("[required]")) { if (!el.reportValidity()) { return; } } See Vlad's comment for a link to the Constraint Validation API (thanks Vlad, that helped!) Client-side validation Validation done in the browser before sending the form data to the server using JavaScript, jQuery and VBScript is called client-side validation. The Poppa is a lightweight, easy to use and powerful jQuery form validation plugin. It lets you to validate existing HTML forms or required field validation on jQuery submit event.
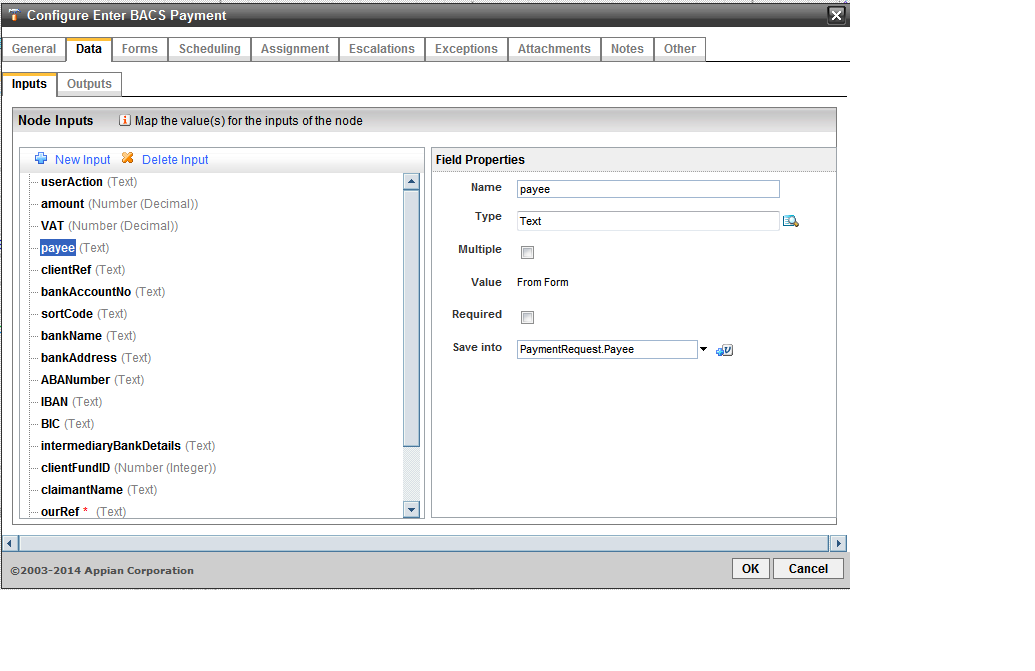
We run checkValidity () on form submit in order to validate all form fields. If at least one is invalid, the validation fails. To start, we create a text field and bring up the properties dialog for the field. Then we select the "Validate" tab to see the validation options: The default is that the field will not get validated. For numeric fields, there is a convenient way to validate a value range, but we want to select to run a custom validation script. Hey Lucas, Using "alert" in your client script is not supported and will break your forms in the future. For field validation in particular it is recommended that you use the "setNotification" method on controls.
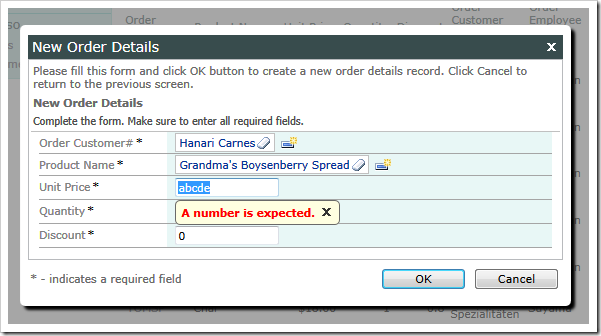
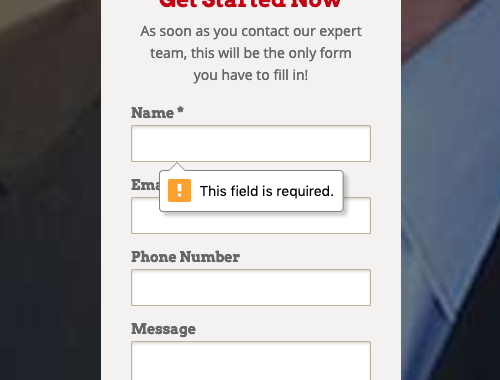
w3web is the place where you can learn about Salesforce Lightning Component, Lightning Web Component (LWC), Visualforce, Technical of Computer Application, Salesforce Plugin, JavaScript, Jquery, CSS, Blog, WordPress, Computer & Accessories, Software Development, Configuration, Customization and much more... When the Button is clicked, the JavaScript Validate function gets called. First all the HTML INPUT elements are fetched from HTML Table and then a loop is run over the fetched elements. Inside the loop, a check is performed to determined, whether the HTML INPUT element is a TextBox and also whether it has a CssClass named required. Adding complex patterns or logics in the HTML will not provide separation of concern. Therefore, to provide code readability and maintainability, validation should be separated from the layout. Let's now see different types of fields' validation using JavaScript. Required field. Most of the fields in our form need to be filled by the user.
Server-side validation is more secure but often more tricky to code, whereas client-side (JavaScript) validation is easier to do and quicker too (the browser doesn't have to connect to the server to validate the form, so the user finds out instantly if they've missed out that required field!). 28/7/2021 · Form validation using HTML and JavaScript. Forms are used in webpages for the user to enter their required details that further send it to the server for processing. A form is also known as a web form or HTML form. Examples of form use are prevalent in e-commerce websites, online banking, online surveys to name a few. field-level-sample-registration-form-validation.js is the external JavaScript file which contains the JavaScript ocde used to validate the form.js-field-level-form-validation.css is the stylesheet containing styles for the form. For the sake of demonstration, we have taken five countries only. You may add any number of countries in the list.
Using client side JavaScript is an efficient way to validate the user input in web forms. When there are many fields in the form, the JavaScript validation becomes too complex. The JavaScript class presented here makes the form validations many times easier.
 Business Rules Javascript Validation
Business Rules Javascript Validation
 Javascript Form Validation Script More Features Javascript
Javascript Form Validation Script More Features Javascript
 Form Validation Lt Javascript The Art Of Web
Form Validation Lt Javascript The Art Of Web
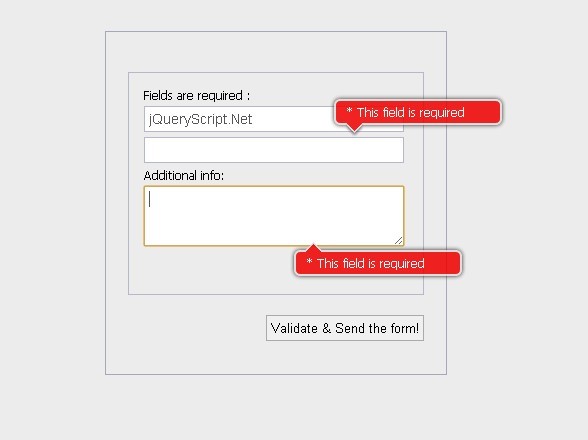
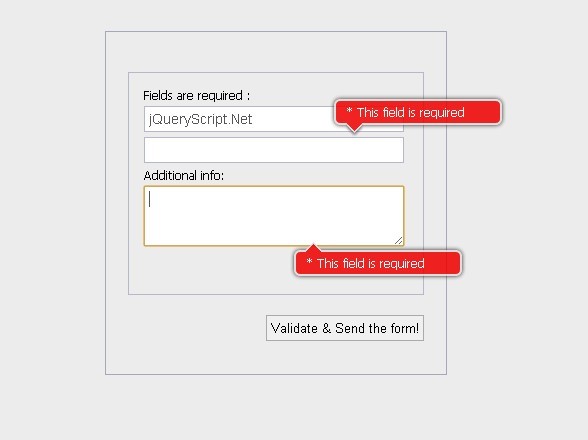
 Easy Form Validation With Jquery
Easy Form Validation With Jquery
 Powerful Jquery Form Validation Plugin Validation Engine
Powerful Jquery Form Validation Plugin Validation Engine
Adobe Acrobat Javascript Validating Fields With Custom
 Form Validation With Javascript On User Registration Form
Form Validation With Javascript On User Registration Form
 Changing Error Message Display Javascript Sitepoint
Changing Error Message Display Javascript Sitepoint
 Product Javascript Form Validation Script
Product Javascript Form Validation Script
 Native Form Validation With Javascript Falldowngoboone
Native Form Validation With Javascript Falldowngoboone
 Html5 Validity Based Form Validation Plugin Jquery Validity
Html5 Validity Based Form Validation Plugin Jquery Validity
 Reactjs Form Input Validation Stack Overflow
Reactjs Form Input Validation Stack Overflow
 How To Form Submissions With Flask And Ajax By Louis De
How To Form Submissions With Flask And Ajax By Louis De
How To Do Ajax Form Validation With Inline Error Messages
 Javaskool Com Javascript Client Side Scripting
Javaskool Com Javascript Client Side Scripting
 Modifying Form Validation Error Messages Documentation
Modifying Form Validation Error Messages Documentation



0 Response to "20 Javascript For Required Field Validation"
Post a Comment