28 Get Current Weather Javascript
How to use external API to build a weather app in JavaScript. Hamza Masood. ... From the above, we need the Key which will help us to get the weather information of the current city. Now we use another function that will get city weather information on the base of that Key. However, I'm unfamiliar with Javascript, and don't know how to apply this information to my specific problem. I need a step-by-step breakdown of how to use a pulldata function to get parameters either from Open Weather or MSN Weather, showing a specific javascript code example that I can use as a model from which to copy.
 Freecodecamp Show The Local Weather By Ngoc Vuong Medium
Freecodecamp Show The Local Weather By Ngoc Vuong Medium
By default it will use the closest match as returned by Open Weather Map. Weather.getCurrent("Kansas City", function(current) { console.log( ["currently:",current.temperature(),"and",current.conditions()].join(" ") ); }); Weather.getForecast("Kansas City", function(forecast) { console.log("forecast high: " + forecast.high()); console.log("forecast low: " + forecast.low()); });

Get current weather javascript. Jul 02, 2017 - How can I build a minimal working ... temperature using the Yahoo weather API. I need specifically San Diego, CA. And using only HTML and Javascript, not PHP. ... I did check the site for a similar question but it only addressed temperature Getting only temperature from Yahoo Weather ... #################################################### # SHOW ME SOME SUPPORT # # Paypal: https://paypal.me/CodeExplained # # Patreon: https://www.patreon / I believe you maybe thinking about this the wrong way. You have to query the weather for the time frames you want, how else would it know which weather period are you asking.. So, in your query you have to supply the period for which you want the weather and which location.Now, if you leave that out, its always defaulting to the current period weather. ...
1. Create the html for the weather widget. 2. Include the jQuery javascript library and jQuery Open Weather plugin on your web page. 3. Register and get a API Key from OpenWeatherMap , and insert the key into the javascript. (Optional but recommended.) 4. Call the plugin with options. Sep 30, 2019 - Happy to write in medium after a long time. In this blog, I would like to share my learning and experiences in writing a simple JavaScript weather application. For writing this application I’ve used… Jul 06, 2017 - In this tutorial you’ll learn how to make a call to the OpenWeatherMap API and display the result to the console. Here’s what you’ll need: When you want to play around with APIs, OpenWeatherMap…
Home | Terms & Conditions | Contact Us · Copyright © 2021 Sav , LLC getDate() - Provides the day of the month values 1-31. getMonth() - Provides the current month with 0-11 values (0 for Jan and 11 for Dec). You should add +1 to get result. getFullYear() - Provides the current year. Here's the full code: GET Current Weather Data; GET Call 16 day / daily forecast data; GET Search Weather Data; GET 5 day / 3 hour forecast data; GET Current Weather Data. Description: Using this kind of requests you can get weather data in any location on the earth. The current weather data are updated online based on data from more than 40,000 weather stations ...
15/1/2019 · function getPosSuccess (pos) {// Get the coordinates of the current possition. var geoLat = String (pos. coords. latitude. toFixed (5)); var geoLng = String (pos. coords. longitude. toFixed (5)); //Create an iframe and use the current location data var iSource = "https://forecast.io/embed/#lat=" + geoLat + "&lon=" + geoLng + "&name=Woot&color=#00aaff"; $ ('<iframe>') // Creates the element. attr … Stack Overflow is the largest, most trusted online community for developers to learn, share their programming knowledge, and build their careers. Get current weather javascript SharePoint. To get current weather using JavaScript SharePoint, check out the OpenWeatherMap guide to generate the API key which we will use to call. In SharePoint, we can insert the code using a Script editor web part or a content editor web part inside a web part page.
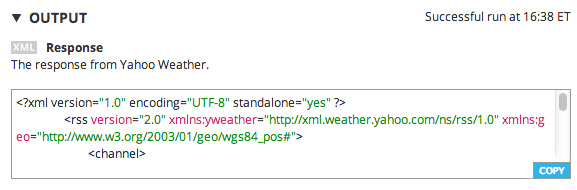
3/3/2020 · GET Current Weather Data; GET Call 16 day / daily forecast data; GET Search Weather Data; GET 5 day / 3 hour forecast data; GET Current Weather Data. Description: Using this kind of requests you can get weather data in any location on the earth. The current weather data are updated online based on data from more than 40,000 weather stations. Example request: Mar 17, 2017 - I am pretty new to JavaScript, and put together a weather application. I'd like to get some feedback on improvements I could make to the code itself and also possible ways to speed up weather data Get the weather forecast for your city. Here we'll show you how to display the weather forecast from Yahoo! Weather using the JavaScript SDK with a server-side proxy language. We'll use PHP as our server-side proxy language for this tutorial, but you can also use Node.js, Ruby, Java, or Python.
Jun 02, 2018 - Error. Page cannot be displayed. Please contact your service provider for more details. (19) In the earlier blog, I have shared how to Get a User's Location in JavaScript, and now it's time to create a weather app in JavaScript. In this weather app, you can get the weather details of a particular city by entering the city name or you can also get your current location weather details by clicking on the "Get Device Location" button. 2. Define the Page Markup. Now that we've seen some top weather app icons, it's time to build a weather website with JavaScript. We'll define two sections. The first section will include a heading, a search form, and an empty span element.
In this app, we get the user's geolocation to show weather data according to the user's place. To get the geolocation data, we first have to know about the navigator object in JavaScript. The navigator object in JavaScript is used to fetch information related to the user agent or the browser. This object has a property called geolocation. By ... 26/7/2017 · Below is my code: import axios from 'axios' const weatherService = { fetch: async endpoint => await axios.get (endpoint) } const weatherApi = { currentWeather: async city => { try { const { data: { data } } = await this.service.fetch (this.config.endpoints.curr + city) return this.handleCurrentData (data) } catch (e) { this.handleError (e) ... #javascript #getweatherOpen Weather Map Linkhttps://openweathermap Open Weather Map Iconshttps://openweathermap /weather-conditionsHere is link for Get...
Nov 24, 2017 - Summer’s here! 🌞 We all know how unpredictable the weather could be during this period, one moment it’s Helios flooding everywhere with his rays, the next it’s raining cats and dogs. In time like… HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions GitHub is where people build software. More than 65 million people use GitHub to discover, fork, and contribute to over 200 million projects.
Introduction. In this tutorial, we'll be building our very own weather app with HTML, CSS, and JavaScript. To retrieve the data, we'll be using something called an API, or an application programming interface.. Well, we're actually going to use two APIs: one to get the location of the user and another to fetch weather data based on the user's location! Current weather data. Access current weather data for any location on Earth including over 200,000 cities! We collect and process weather data from different sources such as global and local weather models, satellites, radars and a vast network of weather stations. Data is available in JSON, XML, or HTML format. The API call we are going to use has a few different options to get weather. To test these calls in your browser, take your key and add it to the url as the appid parameter shown below. ... Grab the current weather by using an explicit City ID. A list of cities is available here.
The National Weather Service (NWS) API allows developers access to critical forecasts, alerts, and observations, along with other weather data. The API was designed with a cache-friendly approach that expires content based upon the information life cycle. The API is based upon of JSON-LD to promote machine data discovery. I need javascript to get the weather in my current area & then display what it returns as a letter, which would then display an icon since it's a symbol font. ( Climacons font) I'm going to use the Google API to get the data. I need to use javascript to get the XML line. in the current_conditions section, and then put that into an array so I ... To know more see the weather-icon docs. Check the pen to get more idea. In this I have used OpenWeatherMap/Current API to get current data you can also explore other on OpenWeatherMap/API. Please use you API KEY don't burden my one too much as it's free to create one but have daily limits.
GET Current Weather Data - inform about the appropriate type of precipitation; place on Earth. GET Daily Forecast Weather Data - predicts daily forecasts for the next 2 weeks. GET Forecast Weather Data - returns a forecast for every 3 hours in the next 5 days. How to Build a Weather App Getting a specific place Quick and Easy Signup for Free Weather API. WeatherAPI makes it super easy to integrate our realtime and weather forecast data, historical weather, air quality data, autocomplete, time zone, astronomy and sports data into your new or existing project. Get Started. Sep 22, 2014 - We know that json uses objects and if you look at an example of the Weather Underground API we’ll see that except for the city name all this information is in the current_observation object so it will be quite easy getting all the properties we want and assigning them to variables.
Access current weather data for any location including over 200,000 cities. We collect and process weather data from different sources such as global and local weather models, satellites, radars and a vast network of weather stations. JSON, XML, and HTML formats. Included in both free and paid subscriptions. The data is taken from our servers online and transferred to a web page, so that the information updates automatically. The weather script for website in this plugin was written using Javascript, HTML5 and CSS3. Besides, it lets customize the current weather widget with different themes that will certainly fit your blog or website. Weather icon font from http://fonts.artill.de/collection/artill-weather-icons DO NOT hotlink the assets/font included in this demo. If you wish to use the same font icon then download it to your local assets at the link above. If you use the links below odds are at some point they will be removed ...
To get weather data via the REST API service, you need to make an HTTP GET request to the weather REST API endpoint and provide your free weather REST API key and city name as URL parameters. You can also get current weather data by geographic coordinates by postcode by specifying latitude and longitude or postal code in the URL. The API call we are going to use has a few different options to get weather. To test these calls in your browser, take your key and add it to the url as the appid parameter shown below. ... Grab the current weather by using an explicit City ID. A list of cities is available here. To get weather data via the REST API service, you need to make an HTTP GET request to the weather REST API endpoint and provide your free weather REST API key and city name as URL parameters. You can also get current weather data by geographic coordinates by postcode by specifying latitude and longitude or postal code in the URL.
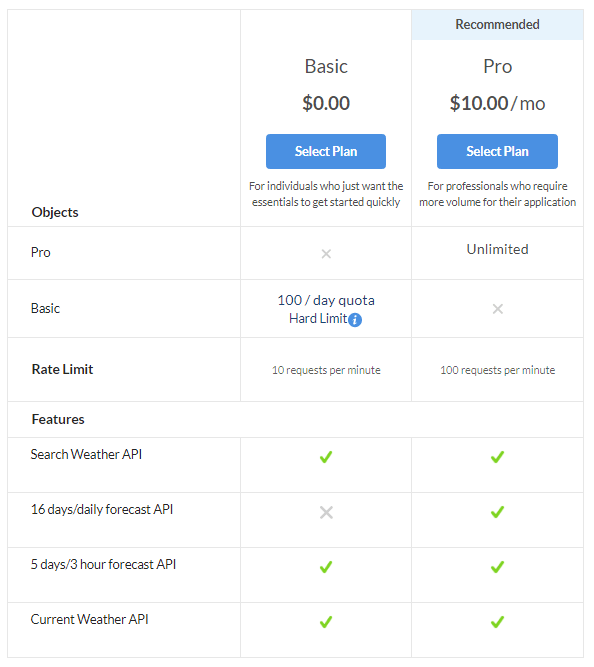
 How To Use The Openweathermap Api Javascript Jquery Fetch
How To Use The Openweathermap Api Javascript Jquery Fetch
 Weather Information Stack Overflow
Weather Information Stack Overflow
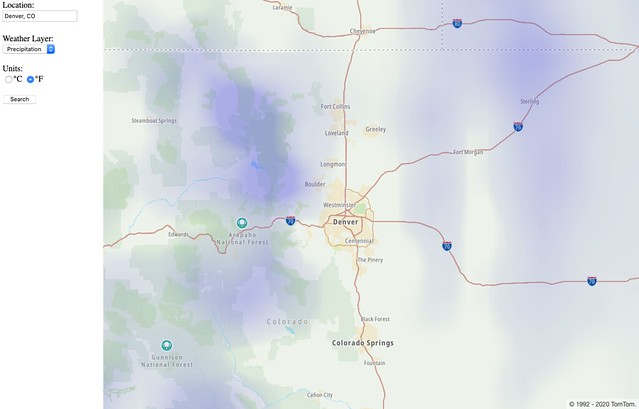
 Adding Openweathermap S Current Weather To Tomtom Maps
Adding Openweathermap S Current Weather To Tomtom Maps
 Show Current Weather Information Based On City Using
Show Current Weather Information Based On City Using
 Javascript Weather App Code Review Stack Exchange
Javascript Weather App Code Review Stack Exchange
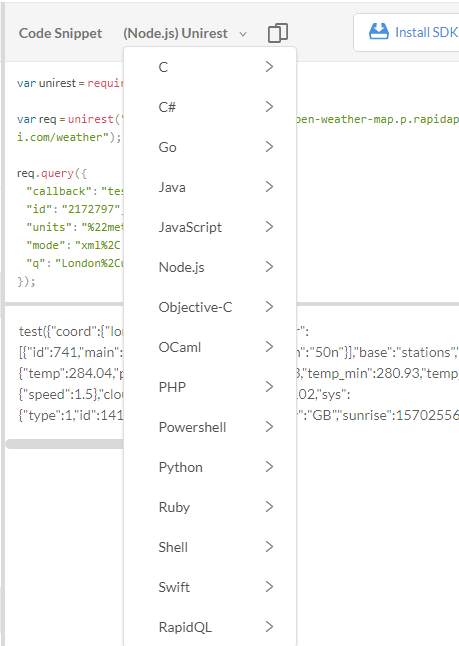
 Scenario For Using A Weather Api Documenting Apis
Scenario For Using A Weather Api Documenting Apis
 Lesson 12 Jquery Api Call 7 Day Forecast
Lesson 12 Jquery Api Call 7 Day Forecast
 Getting Started With World Weather Online Api Amp Node Js
Getting Started With World Weather Online Api Amp Node Js
 Use Javascript The Following Codes Below Are Chegg Com
Use Javascript The Following Codes Below Are Chegg Com
 Jquery Weather Plugins Jquery Script
Jquery Weather Plugins Jquery Script
 Create A Javascript Weather App With Location Data Part 1
Create A Javascript Weather App With Location Data Part 1

Github Faahim Local Weather Viewer A Simple Web App That
 How To Get Live Tile Like Weather Icon On Iphone And Ipad
How To Get Live Tile Like Weather Icon On Iphone And Ipad
 Display The Weather Forecast In Javascript
Display The Weather Forecast In Javascript
 Weather App Using Vue And Axios Dev Community
Weather App Using Vue And Axios Dev Community
 A Simple Javascript Weather Application And Json Parsing By
A Simple Javascript Weather Application And Json Parsing By
How To Build A Weather App Using Javascript For Complete
 Query Openweathermap For Current Weather Using With Php
Query Openweathermap For Current Weather Using With Php
 Javascript Weather App Tutorial Using Openweathermap Api For Beginners Javascript Tutorial
Javascript Weather App Tutorial Using Openweathermap Api For Beginners Javascript Tutorial
 Get Your Current Weather Using Geo Location Open Weather
Get Your Current Weather Using Geo Location Open Weather
 How To Use The Openweathermap Api Javascript Jquery Fetch
How To Use The Openweathermap Api Javascript Jquery Fetch
 Openweather Api To Google Sheets Import Weather Data
Openweather Api To Google Sheets Import Weather Data
 How To Get Current Date Amp Time In Javascript Tecadmin
How To Get Current Date Amp Time In Javascript Tecadmin
 Build A Weather App With Vanilla Javascript Tutorial Javascript For Beginners
Build A Weather App With Vanilla Javascript Tutorial Javascript For Beginners
 A Simple Javascript Weather Application And Json Parsing By
A Simple Javascript Weather Application And Json Parsing By

0 Response to "28 Get Current Weather Javascript"
Post a Comment