24 Javascript Http Request Json
Below is a sample HTML page that ... data via HTTP, and uses JavaScript to wrap it in HTML tags and output it to the HTML document. I've provided plenty of comments in order to explain what each part of the code is doing. <!doctype html> <title>Example</title> <script> // Store XMLHttpRequest and the JSON file location ... 1 week ago - The Fetch API provides a JavaScript interface for accessing and manipulating parts of the HTTP pipeline, such as requests and responses. It also provides a global fetch() method that provides an easy, logical way to fetch resources asynchronously across the network.
 Read Json Data Using Http Module Part 1 Node Js Tutorial
Read Json Data Using Http Module Part 1 Node Js Tutorial
Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others.

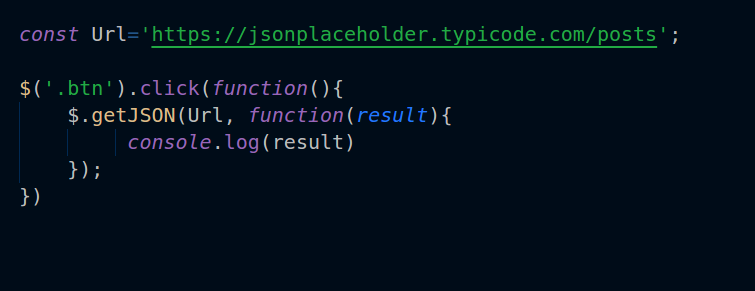
Javascript http request json. Apr 17, 2006 - JSONRequest.post does an HTTP POST of the serialization of a JavaScript object or array, gets the response, and parses the response into a JavaScript value. If the parse is successful, it returns the value to the requesting script. In making the request, no HTTP authentication or cookies are sent. 8/5/2018 · JavaScript has great modules and methods to make HTTP requests that can be used to send or receive data from a server side resource. In this article, we are going to look at a few popular ways to make HTTP requests in JavaScript. Ajax. Ajax is the traditional way to make an asynchronous HTTP request. Aug 07, 2020 - The GET request returns this JSON string. ... jQuery is a JavaScript library which is used to manipulate DOM. With jQuery, we can find, select, traverse, and manipulate parts of a HTML document. The JQuery $.getJSON() method loads JSON-encoded data from a server using a GET HTTP request.
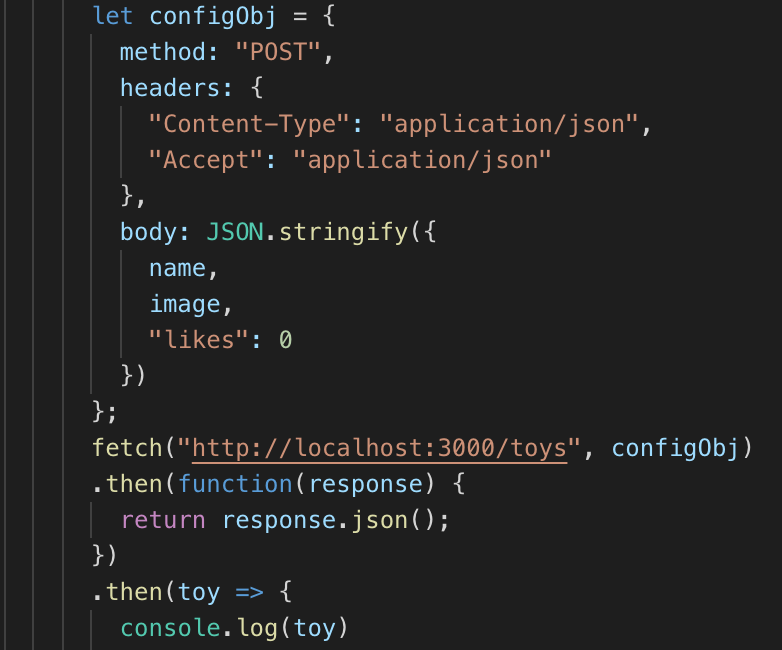
Sending JSON data with vanilla JavaScript. Sending JSON data just means sending a string, and telling the API what the string represents. So in this example we're going to send the string containing the JSON object, and also a header telling the API that our data is JSON data. Request.json () Returns a promise that resolves with the result of parsing the request body as JSON. Examples of calling an API HTTP GET for JSON in different languages 17 Feb 2019. Downloading JSON via GET from a simple API should be the 2nd tutorial right after Hello World for every language. Below is an ever-growing collection of code examples to highlight the differences in different programming languages and serve as a practical reference ...
JSON Example. <div id="id01"></div>. <script>. var xmlhttp = new XMLHttpRequest (); var url = "myTutorials.txt"; xmlhttp.onreadystatechange = function() {. if (this.readyState == 4 && this.status == 200) {. var myArr = JSON.parse(this.responseText); myFunction (myArr); Dec 17, 2015 - Important: As of jQuery 1.4, if the JSON file contains a syntax error, the request will usually fail silently. Avoid frequent hand-editing of JSON data for this reason. JSON is a data-interchange format with syntax rules that are stricter than those of JavaScript's object literal notation. Important: As of jQuery 1.4, if the JSON file contains a syntax error, the request will usually fail silently. Avoid frequent hand-editing of JSON data for this reason. JSON is a data-interchange format with syntax rules that are stricter than those of JavaScript's object literal notation.
Apr 29, 2019 - I need to send a JSON (which I can stringify) to the server and to retrieve the resulting JSON on the user side, without using JQuery. If I should use a GET, how do I pass the JSON as a parameter?... A Fetch request is configured with the following options: method—specifies the POST HTTP action verb. body—specifies the JSON representation of the request body. The JSON is produced by passing the object literal stored in item to the JSON.stringify function. headers—specifies the Accept and Content-Type HTTP request headers. Apr 01, 2014 - You make a bog standard HTTP GET Request. You get a bog standard HTTP Response with an application/json content type and a JSON document as the body. You then parse this. Since you have tagged this 'JavaScript' (I assume you mean "from a web page in a browser"), and I assume this is a third ...
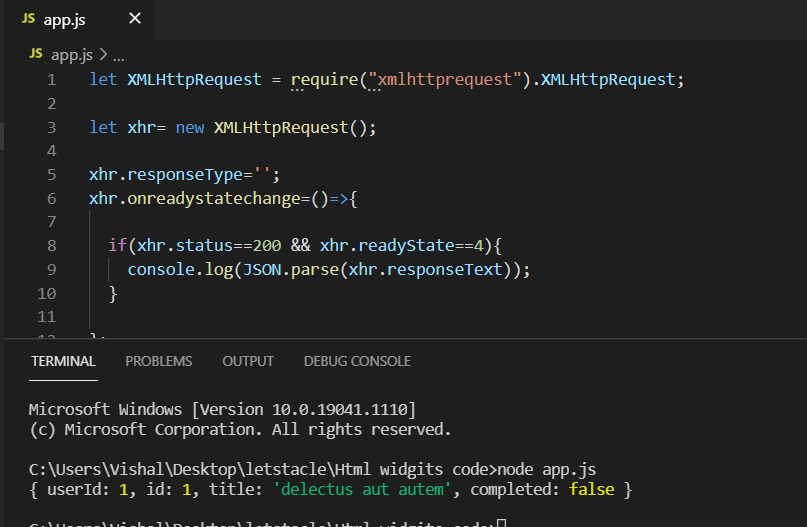
27/8/2021 · To request JSON from a URL using JavaScript/AJAX, you need to send an HTTP GET request to the server and provide the Accept: application/json request header for your request. The Accept header tells the server that our JavaScript/AJAX client is expecting JSON. The server informs the JavaScript/AJAX client that it has returned JSON with a ... Jun 02, 2020 - That's because XMLHttpRequest returns the HTTP response data as a string, whereas we parsed the data to a JSON object. While the returned formats are different, their contents are the same. Let's see how we can use fetch() to send data in a POST request. ... We can upload data with fetch() by adding a JavaScript ... XMLHttpRequest XMLHttpRequest is a built-in browser object that allows to make HTTP requests in JavaScript. Despite of having the word "XML" in its name, it can operate on any data, not only in XML format. We can upload/download files, track progress and much more.
Tell us what's happening: I cannot successfully request the JSON from freeCodeCamp's Cat Photo API. Specifically, when I click on the "get message" button, the AJAX function won't replace the "The message will go here" text with the raw JSON output from the API. I'm thinking that the supplied URL for the cat photo api is incorrect. Nov 07, 2011 - I need to do an HTTP GET request in JavaScript. What's the best way to do that? I need to do this in a Mac OS X dashcode widget. 16/9/2012 · 6. |. Show 1 more comment. 103. With Chrome, Firefox, Safari, Edge, and Webview you can natively use the fetch API which makes this a lot easier, and much more terse. If you need support for IE or older browsers, you can also use the fetch polyfill. let url = 'https://example '; fetch (url) .then (res => res.json ()) .then (out => console.log ...
So far, we have covered sending a GET & POST Request in our tutorial on Java 11 HttpClient API.If you haven't checked that, lets check 'Sending GET Request' by clicking this link and also check 'Sending POST request' using this link.Now, in this example, we are going to see "How to send a PUT request with JSON as request body using Java 11 HttpClient API?". Simple POST request with a JSON body using fetch. This sends an HTTP POST request to the Reqres api which is a fake online REST api that includes a /api/posts route that responds to POST requests with the contents of the post body and an id property. The id from the response is assigned to the react component state property postId so it can be displayed in the component render() method. JavaScript has a set of great tools and methods that allow us to make HTTP requests whether it is to send or receive data from a certain server or endpoint. A couple of commonly used ways to make requests are XMLHttpRequest and Fetch. 1.
The method and url properties are exactly what you would see at the start of any given HTTP request. The method is the HTTP method, and the URL is the resource URL the individual request would typically be sent to. Individual requests can optionally also contain a headers property and a body property. Both of these properties are typically JSON ... May 22, 2021 - Axios has become undeniably popular among frontend developers. We'll examine the key reasons that have contributed to its rapid rise. To post data in JSON format using JavaScript/jQuery, you need to stringify your JavaScript object using the JSON.stringify () method and provide a Content-Type: application/json header with your request. Below is an example of sending JSON data using jQuery. Post JSON data using JavaScript
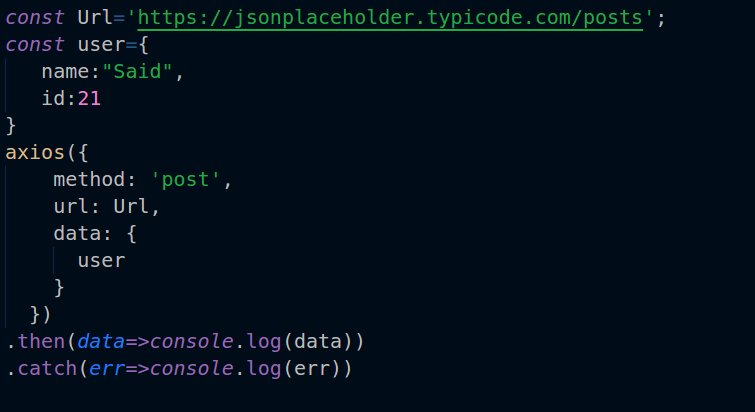
22/2/2020 · The following example shows how you can use the XHR to make a JSON POST request in JavaScript: const xhr = new XMLHttpRequest(); xhr.onload = () => { if ( xhr. status >= 200 && xhr. status < 300) { const response = JSON.parse( xhr. responseText); console.log( response); } }; const json = { "email": "eve.holt@reqres.in", "password": "cityslicka" }; 24/7/2021 · Asynchronous: JavaScript HTTP Request JSON. Asynchronous HTTP requests are more efficient way and user-friendly way. //uncomment below line if running in node //const fetch = require ("node-fetch"); fetch ("https://jsonplaceholder.typicode /todos/1") .then ( response => { if (response.ok) return response.json (); else throw new Error ... 1 week ago - The XMLHttpRequest response property returns the response's body content as an ArrayBuffer, Blob, Document, JavaScript Object, or DOMString, depending on the value of the request's responseType property.
To make a request with JSON, the appropriate HTTP headers are: 1 2 Content-Type: application/json Accept: application/json. Command-line example with curl. As an example, the following command attempts to authenticate a user by password with a JSON request: 1 The json () method of the Response interface takes a Response stream and reads it to completion. It returns a promise which resolves with a JavaScript object that is the result of parsing the body text as JSON. Packs CommonJs/AMD modules for the browser. Allows to split your codebase into multiple bundles, which can be loaded on demand. Support loaders to preprocess files, i.e. json, jsx, es7, css, less, ... and your custom stuff.
Download source code http://chillyfacts /javascript-send-http-getpost-request-read-json-response Test HTTP Request and Read the Response online https://ww... We have some JavaScript that makes an HTTP request to a service (ipinfo.io) that returns a whole bunch of data about your connection. Using JavaScript, we process all that returned data and surgically pinpoint the IP address that we so proudly display here. I don't know about you, but I'm totally excited to see this all come together. Now we've received a response from our HTTP request, and we can work with it. However, the response is in JSON, and we need to convert that JSON in to JavaScript objects in order to work with it. We're going to use JSON.parse() to parse the response, and create a data variable that
Step 1 (preflight request) Prior to sending such a request, the browser, on its own, sends a preflight request that looks like this: OPTIONS /service.json Host: site Origin: https://javascript.info Access-Control-Request-Method: PATCH Access-Control-Request-Headers: Content-Type,API-Key. Method: OPTIONS. To make an HTTP POST request with the JavaScript XMLHttpRequest API, a request type, response type, request URL, request body, and handler for the response data must be provided. The request body is essential because the information sent via the POST method is not visible in the URL. The request type must be POST for this case. This article guides you through the AJAX basics and gives you some simple hands-on examples to get you started.
Apr 26, 2021 - To obtain the JSON, we use an API called XMLHttpRequest (often called XHR). This is a very useful JavaScript object that allows us to make network requests to retrieve resources from a server via JavaScript (e.g. images, text, JSON, even HTML snippets), meaning that we can update small sections ...
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 Fetching Data From The Server Learn Web Development Mdn
Fetching Data From The Server Learn Web Development Mdn
How To Create A Simple Servlet To Handle Json Requests
 Json Apis And Ajax Post Data With The Javascript
Json Apis And Ajax Post Data With The Javascript
 Making Http Web Requests In Javascript
Making Http Web Requests In Javascript
 All Possible Ways Of Making An Api Call In Javascript By
All Possible Ways Of Making An Api Call In Javascript By
 Javascript Http Request Json Js Code Example Letstacle
Javascript Http Request Json Js Code Example Letstacle
 Posting Json Data From Ext Js To Php Joe Kuan Defunct Code
Posting Json Data From Ext Js To Php Joe Kuan Defunct Code
 Esp32 Http Get And Http Post With Arduino Ide Random Nerd
Esp32 Http Get And Http Post With Arduino Ide Random Nerd
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 How To Create Localhost Http Request To Call Json File In
How To Create Localhost Http Request To Call Json File In
 Javascript Reading Json From Url With Fetch Api Jquery
Javascript Reading Json From Url With Fetch Api Jquery
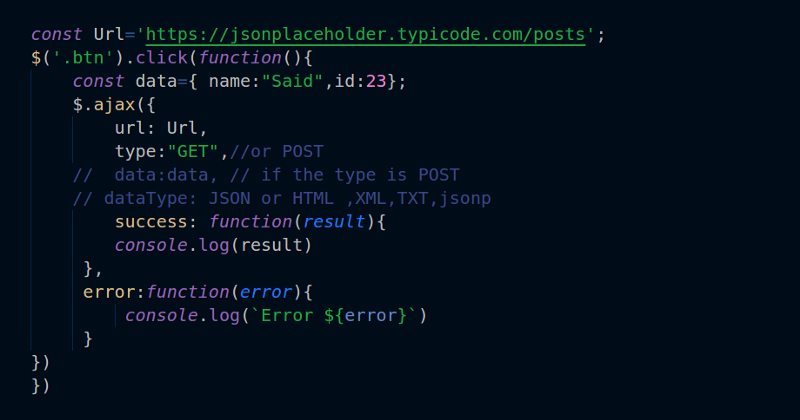
 Rest Api In Javascript Get Amp Post Request 2 Speedy Ex
Rest Api In Javascript Get Amp Post Request 2 Speedy Ex
 Using Fetch In Javascript Learning Fetch In Javascript Can
Using Fetch In Javascript Learning Fetch In Javascript Can
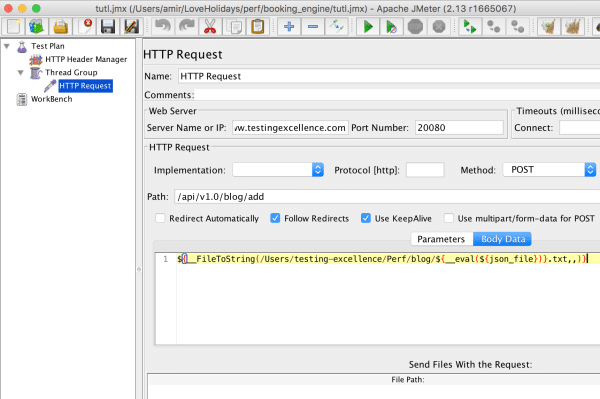
 Jmeter Tutorial How To Send A Json File As Request In Body
Jmeter Tutorial How To Send A Json File As Request In Body
 Example Of Vanilla Javascript Fetch Post Api In Laravel 5
Example Of Vanilla Javascript Fetch Post Api In Laravel 5
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 Esp32 Http Get And Http Post With Arduino Ide Random Nerd
Esp32 Http Get And Http Post With Arduino Ide Random Nerd
 Performing An Http Request In Python Datacamp
Performing An Http Request In Python Datacamp
 Parsing Json Request Body Amp Return Json Response With Golang
Parsing Json Request Body Amp Return Json Response With Golang
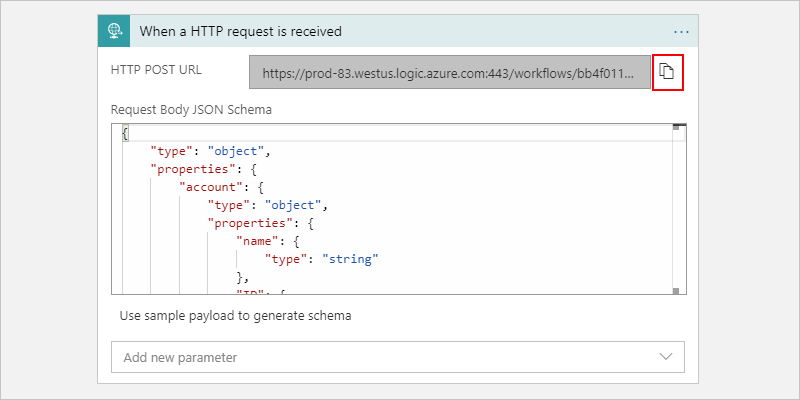
 Receive And Respond To Calls By Using Https Azure Logic
Receive And Respond To Calls By Using Https Azure Logic
How To Handle Json Post Request Using Php Edwin S Blog

0 Response to "24 Javascript Http Request Json"
Post a Comment