35 Iterate Over Map Javascript
Array.map() The map() method creates a new array by performing a function on each array element. The map() method does not execute the function for array elements without values. The map() method does not change the original array. This example multiplies each array value by 2: Deep dive into JavaScript Map Object. Eric Sarpong. Jul 27, 2020 · 5 min read. JavaScript has come a long way from its inception to present. Over the course of years JavaScript has gradually ...
 How To Use Javascript Collections Map And Set
How To Use Javascript Collections Map And Set
How to iterate over a JavaScript object ? There are two methods to iterate over an object which are discussed below: Method 1: Using for…in loop: The properties of the object can be iterated over using a for..in loop. This loop is used to iterate over all non-Symbol iterable properties of an object. Some objects may contain properties that ...

Iterate over map javascript. The Object.keys () method was introduced in ES6 to make it easier to iterate over objects. Later in ES8, two new methods were added, Object.entries () and Object.values (). The newest methods convert the object into an array and then use array looping methods to iterate over that array. Let us begin with the first method! Feb 14, 2019 - The iteration of elements in a map object is done in the insertion order and a “for…” loop returns an array of all [key, value] pairs for each iteration. Differences between Objects and Maps in JavaScript Both of these data structures are similar in many ways such as both store values ... We use the map() method to iterate through our list of customers and apply our calculateLoyaltyPoints() function. Finally, we print out the revised list of customers. This list now reflects our "points" value we added to each customer's entry. Render a List Using a Library. The map() method is commonly used in JavaScript libraries like ...
Feb 01, 2017 - JavaScript: Iterate Over Map Object · By Xah Lee. Date: 2017-02-01. Last updated: 2020-12-13 · Iterate Over Map with for-of Loop · for (let [k, v] of map_obj) {…} · iterate over Map map_obj's elements. k is key, v is value. [see for-of Loop] · for (let x of map_obj) {…} · iterate ... In JavaScript, objects are used to store multiple values as a complex data structure. An object is created with curly braces {…} and a list of properties. A property is a key-value pair where the key must be a string and the value can be of any type.. On the other hand, arrays are an ordered collection that can hold data of any type. In JavaScript, arrays are created with square brackets ... How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource · File C:\Users\Tariqul\App...
Apr 07, 2020 - How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource · File C:\Users\Tariqul\App... 2. console.log('Key is: ' + i + '. Value is: ' + a_hashMap[i]); 3. } 4. . I run into a problem where this outputs a bunch of undefined keys after the first key, when the array only contains one entry. I have a feeling it is because the code is within a loop which uses i, even though when I follow in debug it shouldn't be happening. The variable in the code above is the variable representing each entry of the iterable object that is being iterated over. It can be declared with const, let or var.The iterable is the object where the properties are being iterated over.. For example, we can use it to iterate over an array-like in the following code:
In the given example, the code in the loop will run over and over again, as long as a variable (i) is less than 10. You can use break and continue in a while loop. But when you use the while loop you should take into account the increment for the next iteration. If you do not, then it may result in an infinite loop. forEach() Mar 02, 2018 - Discover the Map data structure introduced in ES6 to associate data with keys. Before its introduction, people generally used objects as maps, by associating some object or value to a specific key value The Map object holds key-value pairs and remembers the original insertion order of the keys. Any value (both objects and primitive values) may be used as either a key or a value.
May 01, 2020 - In this article, we will continue learning Map. We will learn how we can iterate a Map using different loop constructs in Javascript. Learn the older and newer methods to loop over objects using javascript and the pros and cons associated with them. 12/12/2019 · Step 4 — Reformatting Array Objects. .map () can be used to iterate through objects in an array and, in a similar fashion to traditional arrays, modify the content of each individual object and return a new array. This modification is done based on what is returned in the callback function.
The callback to $.each () is passed the property name and the value, in that order. You're therefore trying to iterate over the property names in the inner call to $.each (). I think you want: $.each (myMap, function (i, val) { $.each (val, function (innerKey, innerValue) { //... How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource · File C:\Users\Tariqul\App... In this tip, you'll learn how to iterate directly over key-value data in maps with either loops or the spread operator. In the previous tip, you saw how maps are an improved key-value collection ...
Thymeleaf is a popular server-side template engine for Java-based web and standalone applications. It is used for processing XML, HTML, JavaScript, CSS, and other documents. In this quick article, you'll learn how to iterate through common Java collections like a Map, List, Set and array in a Thymeleaf and Spring Boot application. 4 weeks ago - In this article we would be discussing Map object provided by ES6. Map is a collection of elements where each element is stored as a Key, value pair. Map object can hold both objects and primitive values as either key or value. When we iterate over the map object it returns the key,value pair ... Output. HashMap: {Java=Enterprise, JavaScript=Frontend, Python=ML/AI} Entries: Java=Enterprise, JavaScript=Frontend, Python=ML/AI, Keys: Java, JavaScript, Python, Values: Enterprise, Frontend, ML/AI, In the above example, we have created a hashmap named languages. Here, we have used the forEach loop to iterate through the elements of the hashmap.
5 days ago - TypeScript Map is a new addition in ES6, to store key-value pairs. Learn to create a map, add, delete, retrieve and iterate map entries. var myMap = new Map(); myMap.set("0", "foo"); myMap.set(1, "bar"); myMap.set({}, "baz"); for (const [key, value] of myMap.entries()) { console.log(key, value); } Aug 16, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Definition and Usage. The map() method creates a new array with the results of calling a function for every array element.. The map() method calls the provided function once for each element in an array, in order.. map() does not execute the function for empty elements. map() does not change the original array. So if you need to iterate and use both the name and values, you might alternatively want to pass it to the controller as a list of objects (i.e. Map []) where each object has a name and a value. If you have no choice but to start with a map in the controller, you can transform it to a list of objects something like this: var listOfObjects ... Jan 30, 2020 - A WeakMap only has subset methods of a Map object: ... Elements of a WeakMap cannot be iterated. Cannot clear all elements at once. Cannot check the size of a WeakMap. In this tutorial, you have learned how to work with the JavaScript Map object and its useful methods to manipulate entries ...
How to iterate Map in Java. In Java, iteration over Map can be done in various ways. Remember that we cannot iterate over map directly using iterators, because Map interface is not the part of Collection.All maps in Java implements Map interface. There are following types of maps in Java: In this article, we will learn how to iterate over a Map using different methods available. So, let’s dive in and learn how to loop over a Map. Iterating a Map. For iterating over a Map, we can use the following javascript constructs: for..of; forEach() Let's create a Map first to loop over from the knowledge gained in our previous article. Map for Array Now I am sharing one more javascript map function. by this map function we can iterate over object also and we can iterate over object specific keys, with the help of map function...
Iterating over an iterator is said to consume the iterator, because it is generally only possible to do once. After a terminating value has been yielded additional calls to next() should continue to return {done: true}. The most common iterator in JavaScript is the Array iterator, which returns each value in the associated array in sequence. How to perform common operations in JavaScript where you might use loops, using map(), filter(), reduce() and find() Published Apr 13, 2018 , Last Updated Apr 16, 2018 Loops are generally used, in any programming language, to perform operations on arrays: given an array you can iterate over its elements and perform a calculation. The forEach method executes the provided callback once for each key of the map which actually exist. It is not invoked for keys which have been deleted. However, it is executed for values which are present but have the value undefined. callback is invoked with three arguments:. the entry's value; the entry's key; the Map object being traversed; If a thisArg parameter is provided to forEach, it ...
When ES6 (EmcaScript 2015) came out, it ushered in a whole new set of methods for iterating over an array. And one of the most useful is the map () method. Array.prototype.map () is a built-in array method for iterating through the elements inside an array collection in JavaScript. The Object.entries() method returns an array of a given object's own enumerable string-keyed property [key, value] pairs. This is the same as iterating with a for...in loop, except that a for...in loop enumerates properties in the prototype chain as well). Jul 27, 2021 - Let’s step away from the individual data structures and talk about the iterations over them.
3 weeks ago - A protip by steveniseki about jquery and javascript. Here's a very common task: iterating over an object properties, in JavaScript Published Nov 02, 2019 , Last Updated Apr 05, 2020 If you have an object, you can't just iterate it using map() , forEach() or a for..of loop. Map. Map is a collection of keyed data items, just like an Object. But the main difference is that Map allows keys of any type. Methods and properties are: new Map () - creates the map. map.set (key, value) - stores the value by the key. map.get (key) - returns the value by the key, undefined if key doesn't exist in map.
9/6/2021 · JavaScript maps don't have chainable helpers like filter () or map () for arrays. If you want to use filter () with a map, you should use Map#entries () to first convert the map to an iterator, and then use the the spread operator or the Array.from () function to convert the iterator to an array.
Foreach Map Do Not Iterate Over Undefined Values In Ie 6 8
 Iterate Over Objects In Javascript Leigh Halliday
Iterate Over Objects In Javascript Leigh Halliday
 Google Map Iterate Through All The Objects Stack Overflow
Google Map Iterate Through All The Objects Stack Overflow
Example Of Map In Javascript Es6 Learn Web Tutorials
 I Wish Javascript Had A Way To Map And Filter Arrays In A
I Wish Javascript Had A Way To Map And Filter Arrays In A
 A Brief Introduction To Javascript Map Filter And Reduce
A Brief Introduction To Javascript Map Filter And Reduce
 Can T Iterate Over My Array Object Javascript React Native
Can T Iterate Over My Array Object Javascript React Native
 Javascript Hashmap Iterate Code Example
Javascript Hashmap Iterate Code Example
 How To Iterate Through An Array In Javascript Mastering Js
How To Iterate Through An Array In Javascript Mastering Js
 Maps In Javascript Es6 Introduced New Data Structures To
Maps In Javascript Es6 Introduced New Data Structures To
 Here S Why Mapping A Constructed Array In Javascript Doesn T
Here S Why Mapping A Constructed Array In Javascript Doesn T
 Write Javascript Loops Using Map Filter Reduce And Find
Write Javascript Loops Using Map Filter Reduce And Find
How To Iterate Maps In Java 5 Different Ways To Iterate Map
 How To Iterate Through Java List Seven 7 Ways To Iterate
How To Iterate Through Java List Seven 7 Ways To Iterate
 The Map Javascript Data Structure
The Map Javascript Data Structure

Iterating Over An Immutable Js Map Egghead Io
 Iterate Over All Array Indexes Within Array With Map Method
Iterate Over All Array Indexes Within Array With Map Method
 How To For Loop In React With Examples Upmostly
How To For Loop In React With Examples Upmostly
 Iterate Over Map Keys And Values In Lua
Iterate Over Map Keys And Values In Lua
 Comparing Js Iteration Methods Map Filter Foreach Reduce
Comparing Js Iteration Methods Map Filter Foreach Reduce
 Dart Flutter Map Hashmap Tutorial With Examples Bezkoder
Dart Flutter Map Hashmap Tutorial With Examples Bezkoder
 Foreach Or Map Javascript Code Example
Foreach Or Map Javascript Code Example
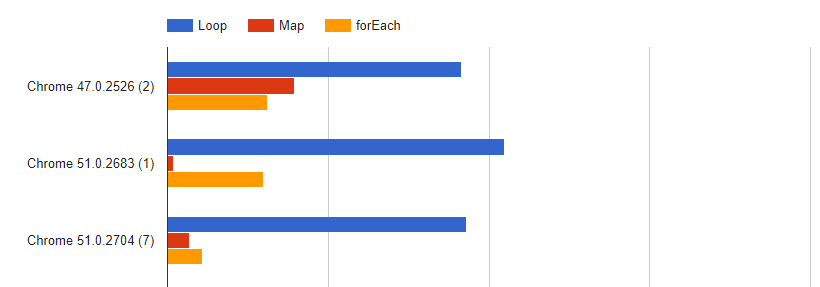
 Javascript Do You Know The Fastest Way To Iterate Over Arrays
Javascript Do You Know The Fastest Way To Iterate Over Arrays
 Advantages Of A Javascript Map Dev Community
Advantages Of A Javascript Map Dev Community
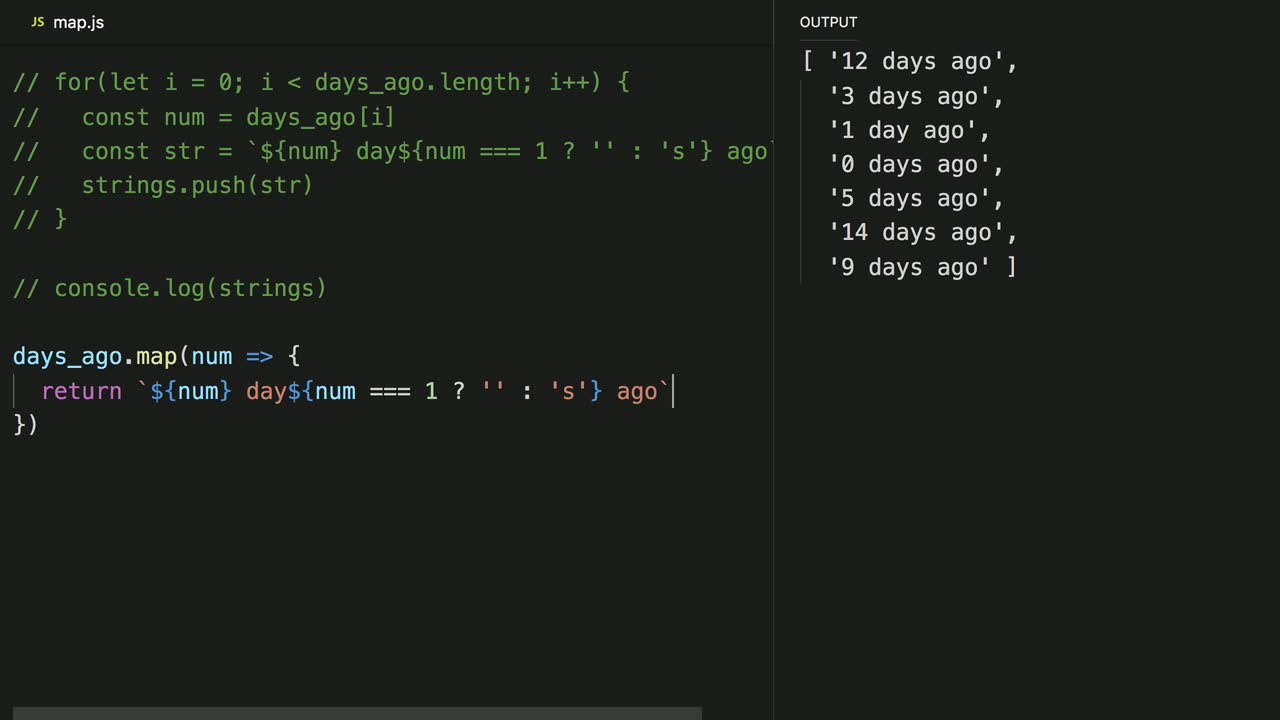
Use Map Instead Of A For Loop To Iterate Over An Array
 Use Map Instead Of A For Loop To Iterate Over An Array
Use Map Instead Of A For Loop To Iterate Over An Array
 Exploring The Javascript Foreach Method For Looping Over Arrays
Exploring The Javascript Foreach Method For Looping Over Arrays
 Tackling Javascript As A Rubyist So You Ve Got A Background
Tackling Javascript As A Rubyist So You Ve Got A Background
 Exploring Sets And Maps In Javascript Scotch Io
Exploring Sets And Maps In Javascript Scotch Io
 Javascript Do You Know The Fastest Way To Iterate Over
Javascript Do You Know The Fastest Way To Iterate Over
 Don T Use For Loop For Javascript Arrays Dev Community
Don T Use For Loop For Javascript Arrays Dev Community
 Javascript Array Map Tutorial How To Iterate Through
Javascript Array Map Tutorial How To Iterate Through

0 Response to "35 Iterate Over Map Javascript"
Post a Comment