34 How To Trigger A File Download In Javascript
Force Download with JavaScript, . The element remains hidden during the process and is removed from the DOM immediately after the click() call. Thanks to you "how to trigger a file download in javascript" would give answers much faster for any future searcher. – Danubian Sailor Mar 6 '14 at 17:07. May 31, 2021 - The download() function of the downloads API downloads a file, given its URL and other optional preferences.
 Jenkins Artifactory Plug In Jfrog Jfrog Documentation
Jenkins Artifactory Plug In Jfrog Jfrog Documentation
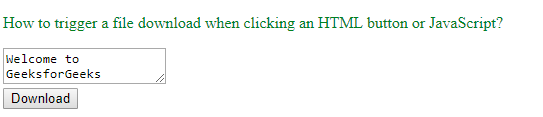
How to trigger a file download when clicking an HTML button or JavaScript. 0 votes . 1 view. asked Sep 2, 2019 in Web Technology by Tech4ever (20.3k points) This is crazy but I don't know how to do this, and because of how common the words are, it's hard to find what I need on search engines. ...

How to trigger a file download in javascript. There are multiple ways available to download a file in JavaScript. You can either use the anchor's download attribute or programmatically create an object URL in JavaScript. The user will have to enter the key in the text box and then click on the button to download a specific file that only the alphanumeric key can access. Then if the key match with a particular file, it will get downloaded. There will be already available so many other files too but one with the matched key will get downloaded. Therefore, the automatic download of file has been difficult to achieve in the latest years, but now with the introduction of HTML5, this task has become easier to achieve. In this article we are going to show you a couple of tricks to generate and download directly a file using pure Javascript. Self-implemented download function
Likewise, is it possible to trigger a simple download via JavaScript? 1 $ ("#fileRequest").click (function () { /* code to download? You can apply a script from anywhere on the web to your Pen. Just put a URL to it here and we'll add it, in the order you have them, before the JavaScript in the Pen itself. If the script you link to has the file extension of a preprocessor, we'll attempt to process it before applying. How to download File Using JavaScript/jQuery ? How to trigger a file download when clicking an HTML button or JavaScript? JavaScript Date setUTCMinutes() Method; Handling User-Agents in Node.js; HTML | <iframe> src Attribute; ... Suppose you want to download a file when you click on a link. For downloading the file, we mentioned here to ...
A snippet to trigger dynamic file downloads in JavaScript. Learn something new every week! Sign up to start every week with quick to read Web Development learnings, productivity tricks, useful GitHub projects, #devsheets and music that keeps you going. How to trigger a file download in javascript. How To Download File In Javascript Codesource Io. Track Pdf Downloads With Google Tag Manager Template. Safe Exam Browser Macos User Manual. How To Create A Direct Single Click Download Button In Divi. How To Handle File Inputs With Javascript By John Au Yeung. Today, We want to share with you download file on button click in javascript.In this post we will show you javascript downloads file automatically, hear for. ... how to trigger a file download in javascript? November 10, 2020 Pakainfo JavaScript, jQuery, php Leave a comment.
Save a text file locally with a filename, by triggering a download in JavaScript - save-file-local.js May 27, 2020 - The function injects an <;a> element into the body, sets it URL to a Blob value to the text content of the destination file, and clicks the element to trigger the download. The element remains hidden during the process and is removed from the DOM immediately after the click() call. The solution you have for download is fine. You may want to consider some visual feedback to the user, perhaps by using javascript to show a "Downloading, please wait message" on the current page when the link is clicked via an onclick handler. Or simply indicate that the download may take some time to start next to the link.
actually CHROME will support $ ('#testdownload').get (0).click (); but IE will block your script. The correct way to trigger a download (will work in most browsers except IE) is to use an iframe: <iframe width="1px" height="1px" frameborder="0" src=" {File location}"></iframe> Writing Javascript Code to Trigger Download. Next, we will have a on click event listener for the HTML button what we have created. <!--. JavaScript part --> <script type="text/javascript"> // Total seconds to wait var seconds = 10; var downloadButton = document.getElementById ("download-file"); var download_url = downloadButton.getAttribute ... ";A Blob object represents a file-like object of immutable, raw data. Blobs represent data that isn't necessarily in a JavaScript-native format. The File interface is based on Blob, inheriting blob functionality and expanding it to support files on the user's system." — MDN Web Docs: Blob. The Response
May 19, 2013 - Ever wondered how many sites triggers download after a given timeinterval or by pressing a button or clicking a link. In this tutorial ... Thanks to you "how to trigger a file download in javascript" would give answers much faster for any future searcher. - Danubian Sailor Mar 6 '14 at 17:07 Your restrictions in your final paragraph don't make much sense to me. Retrieving the File with JavaScript Downloading the file will be done in two steps: first, you will download the file using JavaScript, allowing you to set the authentication token, then, you will 'forward' the file to your user.
Hi! I would just like to ask if it's possible for me to check the status of a file download using jsp/javascript. I have a jsp page with a button, which when clicked, opens a 'Save As' dialog ... The download attribute simply uses an anchor tag to prepare the location of the file that needs to be downloaded. The name of the file can be set using the attribute value name, if not provided then the original filename will be used. Mar 11, 2020 - Blobs and object URLs exposed File downloading is a core aspect of surfing the internet. Tons of files get downloaded from the internet every day ranging from binary files (like applications, images, videos, and audios) to files in plain text. Fetching files from the server Traditionally, the ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. There are two ways to download a file where the HTTP request requires that a header be set.. The credit for the first goes to @guest271314, and credit for the second goes to @dandavis. The first method is to use the HTML5 File API to create a temporary local file, and the second is to use base64 encoding in conjunction with a data URI. Download File in AJAX Response (Success) using jQuery Create a DOMString that contains the URL representing the Blob object. The DownloadFile () function is used to trigger a file download from JavaScript.
The download() function is used to trigger a file download from JavaScript. It specifies the contents and name of a new file placed in the browser's download directory. The input can be a String, Blob, or Typed Array of data, or via a dataURL representing the file's data as base64 or url-encoded ... Sep 08, 2013 - Thanks to you "how to trigger a file download in javascript" would give answers much faster for any future searcher. – Danubian Sailor Mar 6 '14 at 17:07 I need to set flag in database when user download the file, but problem is i am not getting any javascript event that trigger when file download completed or indicate file has been downloaded.
The flash movie's capabilities are configured via Javascript. An open source tool called Downloadify enables anyone to integrate such a Flash Javascript combo file downloader into their website. From looking at this and the TableTools solution it seems that in order for the Flash movie to trigger a file saving dialog the user must click within ... Automatic file download with JavaScript is a method that allows you to retrieve a file directly from the URL by declaring a JavaScript function. It is done without sending an action request to a server. Download directly PDF from URL. Thanks to FileSaver.js you will be able to save the data of a file in JavaScript as a download in your browser easily. FileSaver.js implements the saveAs FileSaver interface in browsers that do not natively support it. FileSaver.js is the solution to saving files on the client-side, and is perfect for webapps ...
The more I learn Javascript, more I love it. Today we will see a very simple code which will help us to create and download a text file using only Javascript. The code has a HTML input textbox to accept user data, which on clicking a button will be created into a text file and downloaded in user's browser. So let's create it. Download file on button click in the Browser with Javascript Find out how to generate and then download any files (.txt, .json or .html) just with JavaScript in the Browser. No Server required! How to trigger a file download when clicking an HTML button or JavaScript 2021-07-05 03:03 阅读数:4,191 This is crazy but I don't know how to do this, and because of how common the words are, it's hard to find what I need on search engines.
Create a hidden link and trigger click on it : On click of a button, instead of using window.open, you can also create a hidden link in your code, set the required href, and trigger a click from... Aug 25, 2015 - In public/templates/calendar.html I have In the same file I have a button (download qr), i make an ajax call from
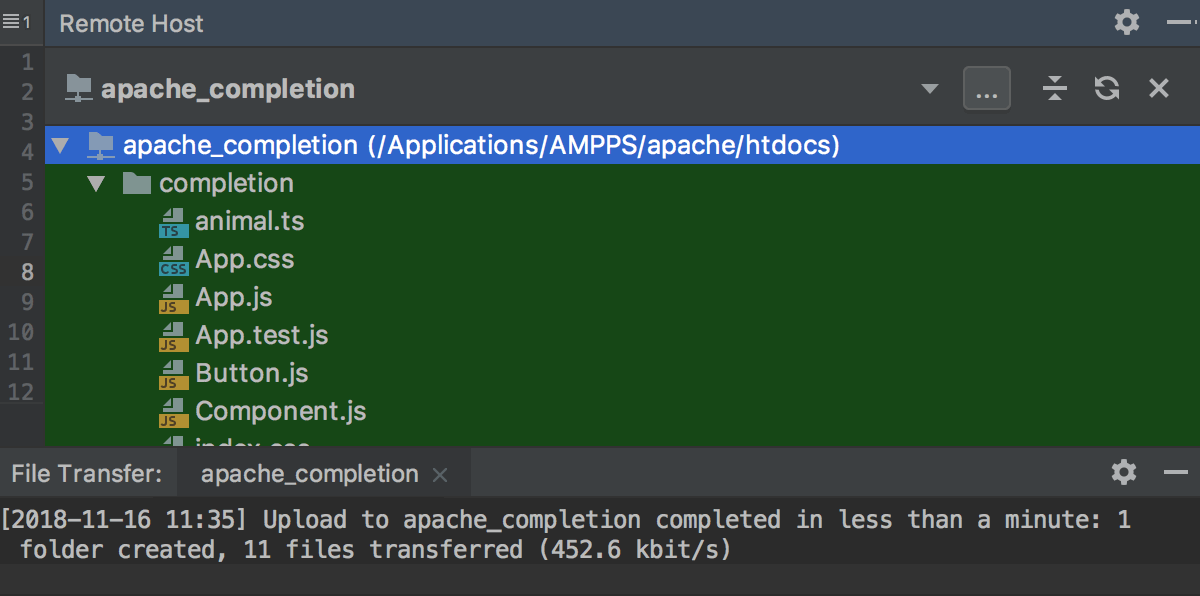
 Upload And Download Files Pycharm
Upload And Download Files Pycharm
 How To Handle File Inputs With Javascript By John Au Yeung
How To Handle File Inputs With Javascript By John Au Yeung
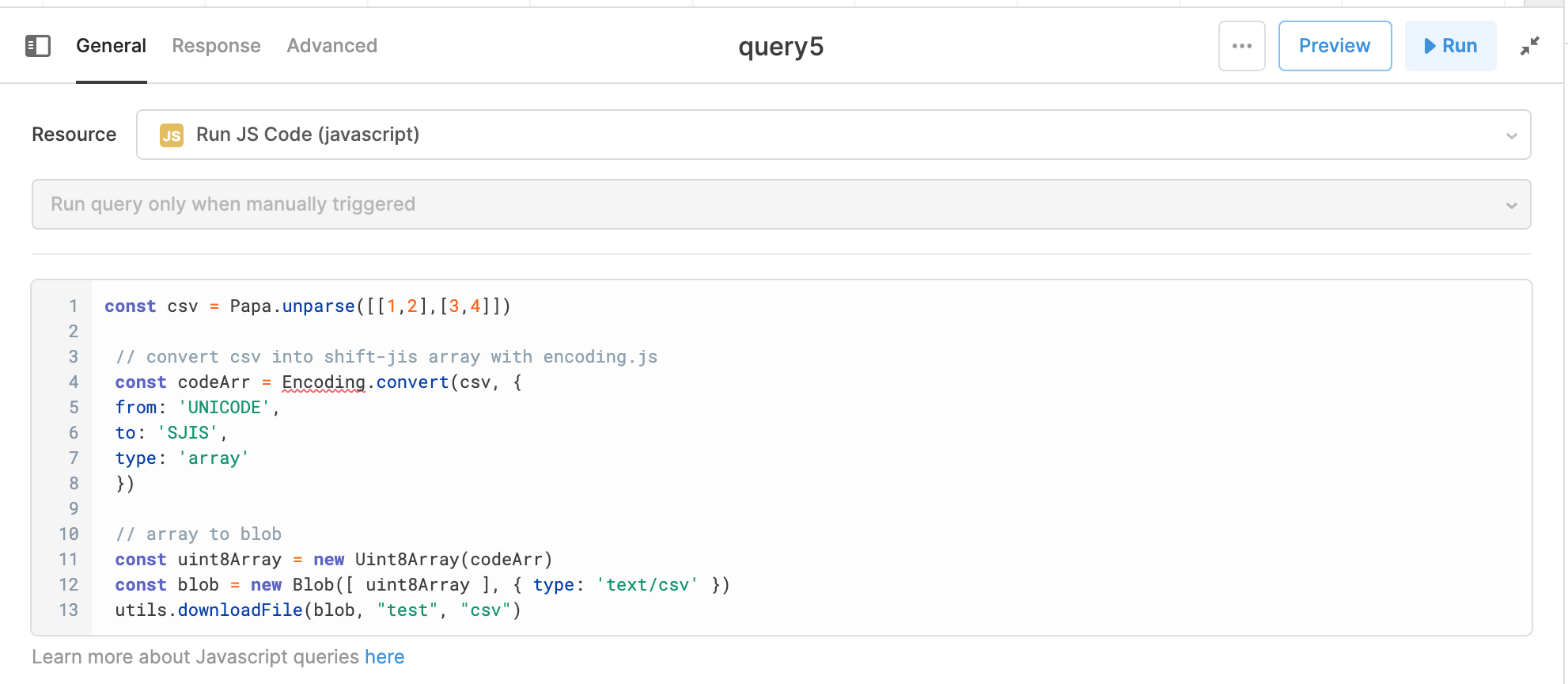
 How Could I Export Shift Jis Encoded Csv Support Retool
How Could I Export Shift Jis Encoded Csv Support Retool
 Track Goals And Measure Conversions User Guide Analytics
Track Goals And Measure Conversions User Guide Analytics
Messaging Communicating To And From Scripts In Html5 Html5
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Creating Keyboard Shortcuts In Javascript By Melwin D
Creating Keyboard Shortcuts In Javascript By Melwin D
 Javascript Debugger 0 9 89 Download For Pc Free
Javascript Debugger 0 9 89 Download For Pc Free
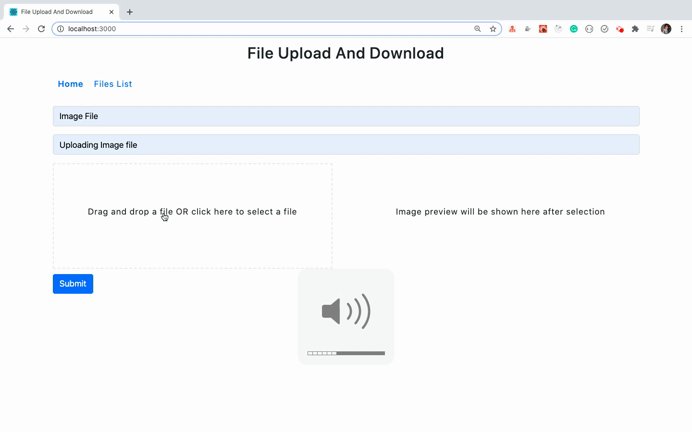
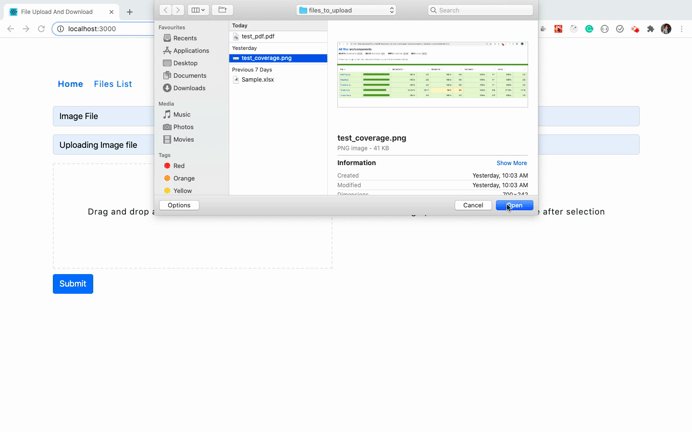
![]() Upload And Download The Files Using Spring Boot Application
Upload And Download The Files Using Spring Boot Application
 When Used In An Iframe In A Different Domain Or Port Chrome
When Used In An Iframe In A Different Domain Or Port Chrome
 Saving Text To A Client Side File Using Vanilla Js Jamstack
Saving Text To A Client Side File Using Vanilla Js Jamstack
 How To Download A Csv File In Php That Is Triggered Through A
How To Download A Csv File In Php That Is Triggered Through A
How To Trigger A File Download When Clicking An Html Button
 How To Make A Browser Display A Save As Dialog So The User
How To Make A Browser Display A Save As Dialog So The User
 How To Trigger A File Download When Clicking An Html Button
How To Trigger A File Download When Clicking An Html Button
 Track Pdf Downloads With Google Tag Manager Template
Track Pdf Downloads With Google Tag Manager Template
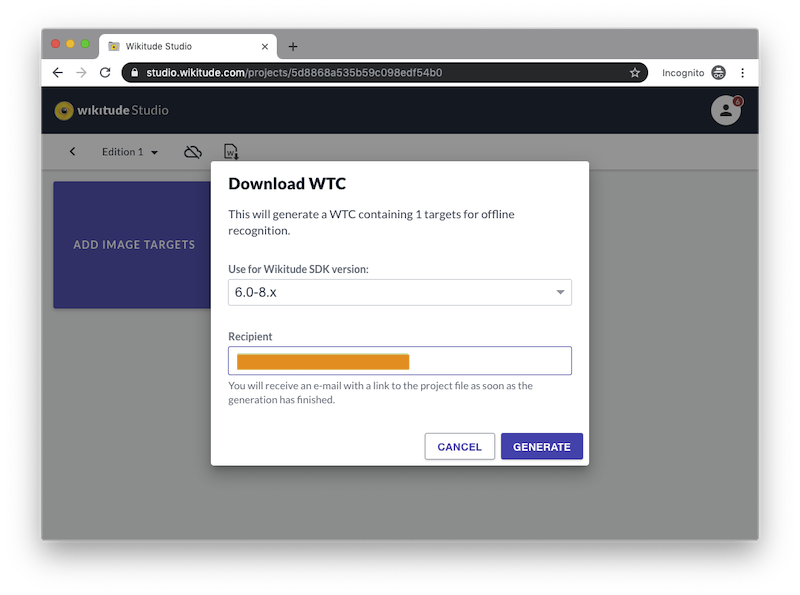
 Target Management Wikitude Sdk Flutter 9 1 0 Documentation
Target Management Wikitude Sdk Flutter 9 1 0 Documentation
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
Creating A Goal Or Reward In The Elearning If Score Makes It
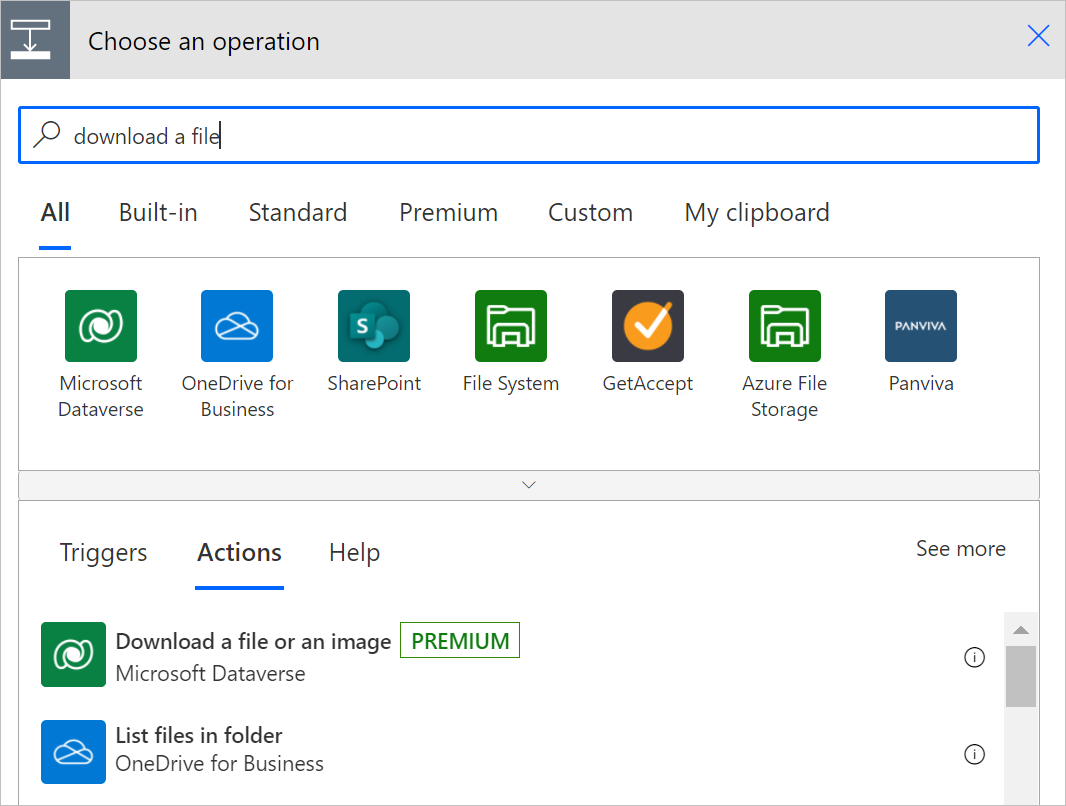
 Upload Or Download Image And File Content Power Automate
Upload Or Download Image And File Content Power Automate
 Track File Downloads With Google Tag Manager Dcarlbom Com
Track File Downloads With Google Tag Manager Dcarlbom Com
 How To Track Downloads In Google Analytics Complete Guide
How To Track Downloads In Google Analytics Complete Guide
 Download A File From A Canvas Power App Using A Button
Download A File From A Canvas Power App Using A Button
Trick Ctrl Click Select Many Trigger In Software
 Increase In Drive By Attack Socgholish Malware Downloads
Increase In Drive By Attack Socgholish Malware Downloads
 Increase In Drive By Attack Socgholish Malware Downloads
Increase In Drive By Attack Socgholish Malware Downloads
 Live Edit In Html Css And Javascript Pycharm
Live Edit In Html Css And Javascript Pycharm
 Notpetya Both More And Less Than It Seems Journey Notes
Notpetya Both More And Less Than It Seems Journey Notes
 How To Create A Direct Single Click Download Button In Divi
How To Create A Direct Single Click Download Button In Divi
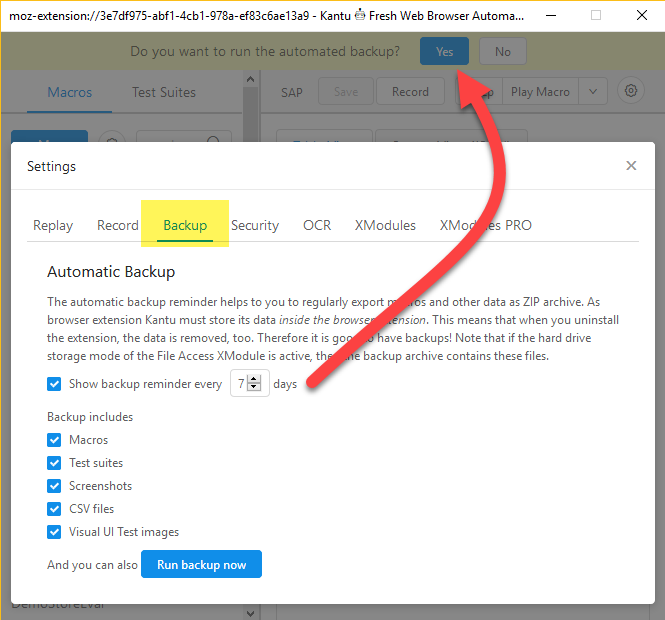
 Ui Automation Open Source Selenium Ide Plus Additional
Ui Automation Open Source Selenium Ide Plus Additional



0 Response to "34 How To Trigger A File Download In Javascript"
Post a Comment