31 Javascript Image Map Creator
And now the next step is to create the depth map. I'm going use Photoshop to create it. First open the original image. Then create a new layer, fill it with black color and reduce the opacity so you can barely see the original image below. Then select the brush with white color and 20% opacity. Start painting the area of the image that ... Easily Create and Share Maps. Share with friends, embed maps on websites, and create images or pdf.
 Maps Mania Timemap Amp Other Timelines
Maps Mania Timemap Amp Other Timelines
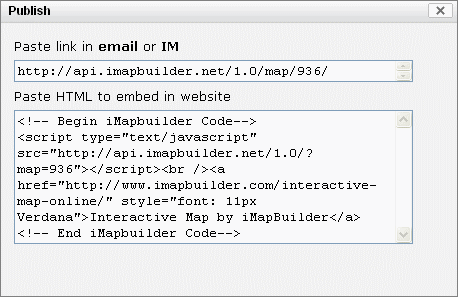
Online Image Map Editor. Free online image mapper tool. Use images on the web or from your PC. Load your image, map your links, get the code! No software to download.

Javascript image map creator. Interactive JavaScript Map Libraries amMap (by amCharts) amMap is a special JavaScript (HTML5) library for maps developed by amCharts. It has no external dependencies and allows you to build beautiful choropleth, bubble, dot (or point), connector and flow maps quite easily as well as supports multiple utile interactive features. Jul 19, 2020 - A native JavaScript solution for creating responsive image-maps that rerender on image or viewport changes. Sep 04, 2020 - Leaflet is a modern, lightweight open-source JavaScript library for mobile-friendly interactive maps.
Html image map editor based on javascript, html5, inline SVG (modern FF, Chrome, Opera and IE10+) - GitHub - summerstyle/summer: Html image map editor based on javascript, html5, inline SVG (modern... Compile how-to-create-an-image-map-in-javascript1 Example: Online Editor, jQuery and Bootstrap technologies with this online compiler, it helps you learn better the web technology. Basic online html image mapper tool. No software to download. Use images from the web or your PC. Load the image, map out your links and get the code! The Best and most Simple online image mapper. Create your clickable map here.
Main. F5 — reload the page and display the form for loading image again. S — save map params in localStorage. Drawing mode (rectangle / circle / polygon) ENTER — stop polygon drawing (or click on first helper). ESC — cancel drawing of a new area. SHIFT — square drawing in case of a rectangle and right angle drawing in case of a polygon. Editing mode. DELETE — remove a selected area Main. F5 — reload the page and display the form for loading image. Ctrl+S — save map params in localStorage. Drawing mode (rectangle/circle/polygon) ENTER — stop polygon drawing (or click on first helper). ESC — cancel drawing of a new area. SHIFT — square drawing in case of a rectangle and right angle drawing in case of a polygon. Editing mode. DELETE — remove a selected area ES6 - Image Map, You can use JavaScript to create a client-side image map. Client-side image maps are enabled by the usemap attribute for the tag and defined by special
In an image map in JavaScript to provide hotspot link, you can use any shape such as rectangle, circle, or polygon. If you want to create a rectangular image map, then you need two different co-ordinates, such as top right and bottom left. Mar 22, 2017 - hotArea.js is an easy jQuery and canvas based image-map generator that allows to make a specific section of an image clickable with custom URL. Map is a collection of elements where each element is stored as a Key, value pair. Map object can hold both objects and primitive values as either key or value. When we iterate over the map object it returns the key,value pair in the same order as inserted. Map.prototype.size - It returns the number of elements or the key-value pairs in the map.
In this tutorial, I'll explain how image maps work, how they are created and what they're used for. For the uninitiated, an image map is one image with multiple "clickable" areas. For example:-Image. First of all, you need a suitable graphic. You need to be a bit careful when choosing the right image. Image Maps. The HTML <map> tag defines an image map. An image map is an image with clickable areas. The areas are defined with one or more <area> tags.. Try to click on the computer, phone, or the cup of coffee in the image below: mapper.js 2.4 allows you to add automatic area highlighting to image maps on your webpages (inc. export to SVG).. It works in all the major browsers - Mozilla Firefox 1.5+, Opera 9+, Safari and IE6+. On older browsers, it can use "jsgraphics" from Walter Zorn (if installed), else it'll degrade and your visitors won't notice a thing.
Responsive Image Map Generator. Enter the path to an image in the field, add and reposition links over the image. As you make changes, HTML will output below with percentage based absolutely positioned elements. Tweet. 1. Embed an image into the webpage and then create your own clickable areas using area element as shown below: 2. Load jQuery library (Slim build is recommended) and the jQuery image-map.js script at the end of your html document. 3. Initialize the plugin and we're done. How to create an image map in JavaScript? JavaScript can be used to create a client-side image map. An image map is an image on the webpage that has multiple links to other pages. These links are called hotspots. An image map is used to navigate different links to other pages or on the same web page. In an image map, an image can be divided ...
Create HTML image maps. Choose an image from your computer and highlight areas to create the HTML required for your image. Select Image. Generated HTML Output Definition and usage The <map> tag is used to define a client-side image-map. An image-map is an image with clickable areas. The required name attribute of the <map> element is associated ... By definition, a Map object holds key-value pairs where values of any type can be used as either keys or values. In addition, a Map object remembers the original insertion order of the keys. To create a new Map, you use the following syntax: let map = new Map ( [iterable]); Code language: JavaScript (javascript) Sep 24, 2019 - Image maps are a pure-HTML way to hyperlink different parts of an image to different destination. Add in a free jQuery plugin and image maps render beautifully on all types of devices. Read this tutorial to learn how to create image maps.
This is a simple map creator tool made with the p5.js library. I want it to be easy to use for both the end user and the developper. Last updated a month ago by n-peugnet . MIT · Repository · Bugs · Original npm · Tarball · package.json ... SYNC missed versions from official npm registry. ... This is a simple map ... 17/2/2016 · Yes please. Be aware that in my app, I don't even have HTML for the image. It is 100% js and creates every element from scratch. After an image is loaded, I go back and add the map to it. So I can't have any HTML beyond the image for this example. – mseifert Feb 17 '16 at 4:43 With the help of our generator creating html imagemaps is free and easy. Simply start by selecting an image from your pc, or load one directly from an external website. Next up create your hot areas using either rectangle, circle or polygon shapes. Creating these shapes is as easy as pointing and clicking on your image.
In this tutorial we're going to be drawing vector graphics in the browser using a combination of SVG (Scalable Vector Graphics) and an excellent JavaScript framework called Raphaël to create a map of the United Kingdom. SVG is supported in most browsers except IE8 and below. Raphaël makes drawing vector art easy and, more crucially, cross ... Jul 03, 2016 - Does anyone know of an image map creator that supports adding Javascript events (such as onclick) directly as opposed to just adding href urls, and then having to manual edit the code later? ... Why not just write some JavaScript that does all this for you instead of doing it manually? A javascript tool to create image map that you can export in HTML or SVG - GitHub - n-peugnet/image-map-creator: A javascript tool to create image map that you can export in HTML or SVG
7/5/2013 · I haven't seen a jQuery plugin to do exactly that, but it wouldn't be too hard to create. There are several jQuery plugins available to select an area on an image, a good example may be imgAreaSelect.You could allow visitors to upload an image, then serve imgAreaSelect with a button "add to image map" which stores the coordinates and resets the image selection. imageMaps.js is a jQuery based image map code generator that allows you to dynamically add draggable, editable image maps with custom links to an image you provide.. Works on responsive web design that automatically adjust the size & position of the image map depending on the current window size. Mapper.js 2.4 allows you to add automatic area highlighting to image maps on your webpages through unobtrusive javascript
By using image mapping you can define linked areas inside an image. The image will have clickable areas. The areas on the image will define in terms of their x and y coordinates. Create a clickable image map on a SharePoint Online/2016/2019 site. Recently, I got a requirement to create a clickable image map in my SharePoint Online site. With the imagemap editor you can easily draw ALL the standard image map shapes (rectangle, circle, polygon), and you can have full control over the generated HTML code as well. The editor natively uses the canvas HTML element to draw the shapes on a given image. 7/3/2013 · The goal of this project is to create a simple plugin and set of tools that allows for the creation of image maps by end users without the need to write a single line of code. Polygonal shapes can be drawn over visible images, coordinates are captured, a map is generated and then saved as meta-information about the image.
Creating an image map: The map tag. The other half of the image map is the map definition itself. In this definition, you tell the browser where the hot spots are in the image, and what the hot spots need to link to. The map is defined using the <map></map> tag. In our example above, the map tag looks like this: Create Image Maps. An Image Map is a region on an image, an eCatalog page, or an image in a SpinSet, that displays a rollover panel with text. When the user selects an Image Map, an action of some kind is triggered. Placing a JPEG in a new Adobe Illustrator document, cropping the artboard to the size of the image, and exporting the result as an SVG file will produce the following code, after a little cleanup: Note that the <image> element in SVG is very similar to the standard HTML tag, and that the cleaned-up result is already responsive.
JavaScript - Image Map, You can use JavaScript to create client-side image map. Client-side image maps are enabled by the usemap attribute for the tag and defined by special If the image is being pushed to the server and therefore has a URL, you could then create an img element in the DOM, and then make your image map. In fact, you could even have the image map before the image was ever created, since all that ties the map to the image is the attribute usemap which points to the name attribute of the map element.
 Use Cases And Requirements For Standardizing Web Maps
Use Cases And Requirements For Standardizing Web Maps
 Openglobus An Opensource Javascript Library For 3d Maps
Openglobus An Opensource Javascript Library For 3d Maps
 Maps In Javascript Es6 Introduced New Data Structures To
Maps In Javascript Es6 Introduced New Data Structures To
 How To Insert Map In Yahoo Sitebuilder
How To Insert Map In Yahoo Sitebuilder
 Mapsvg Best Wordpress Map Plugin For Vector Image And
Mapsvg Best Wordpress Map Plugin For Vector Image And
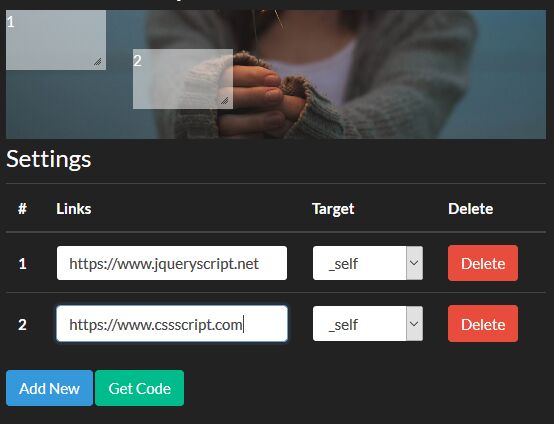
 Dynamic Responsive Image Map Generator With Jquery
Dynamic Responsive Image Map Generator With Jquery

 Javascript Map Library Interactive Html5 Maps Syncfusion
Javascript Map Library Interactive Html5 Maps Syncfusion
 Overview Here Data Hub Open Documentation
Overview Here Data Hub Open Documentation
 Mario Maker 2 S World Maker Explained How To Access The Map
Mario Maker 2 S World Maker Explained How To Access The Map
 Javascript Map Editor Html5 Game Design
Javascript Map Editor Html5 Game Design
 Free Online Map Maker Create Interactive Maps Visme
Free Online Map Maker Create Interactive Maps Visme
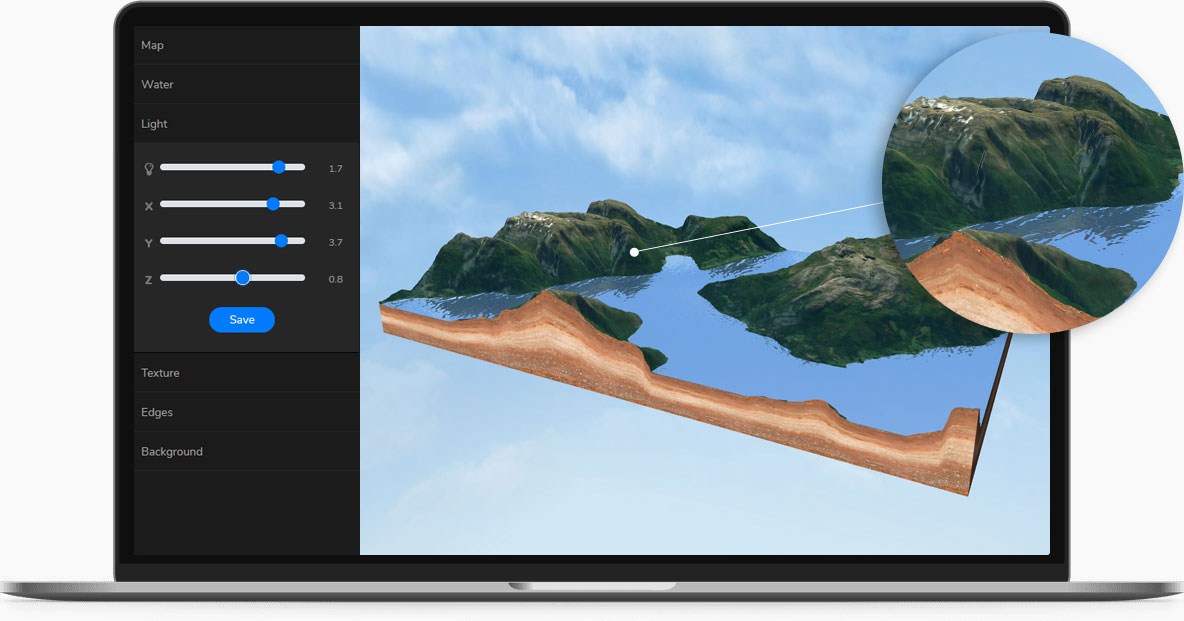
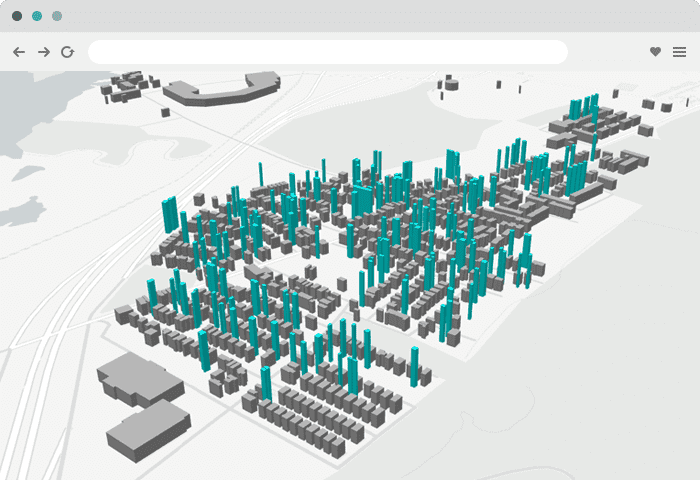
 3d Mapper Com Create Your Own 3d Map Online 3d Mapper Com
3d Mapper Com Create Your Own 3d Map Online 3d Mapper Com
 This Valheim World Generator Is Super Handy Rock Paper
This Valheim World Generator Is Super Handy Rock Paper
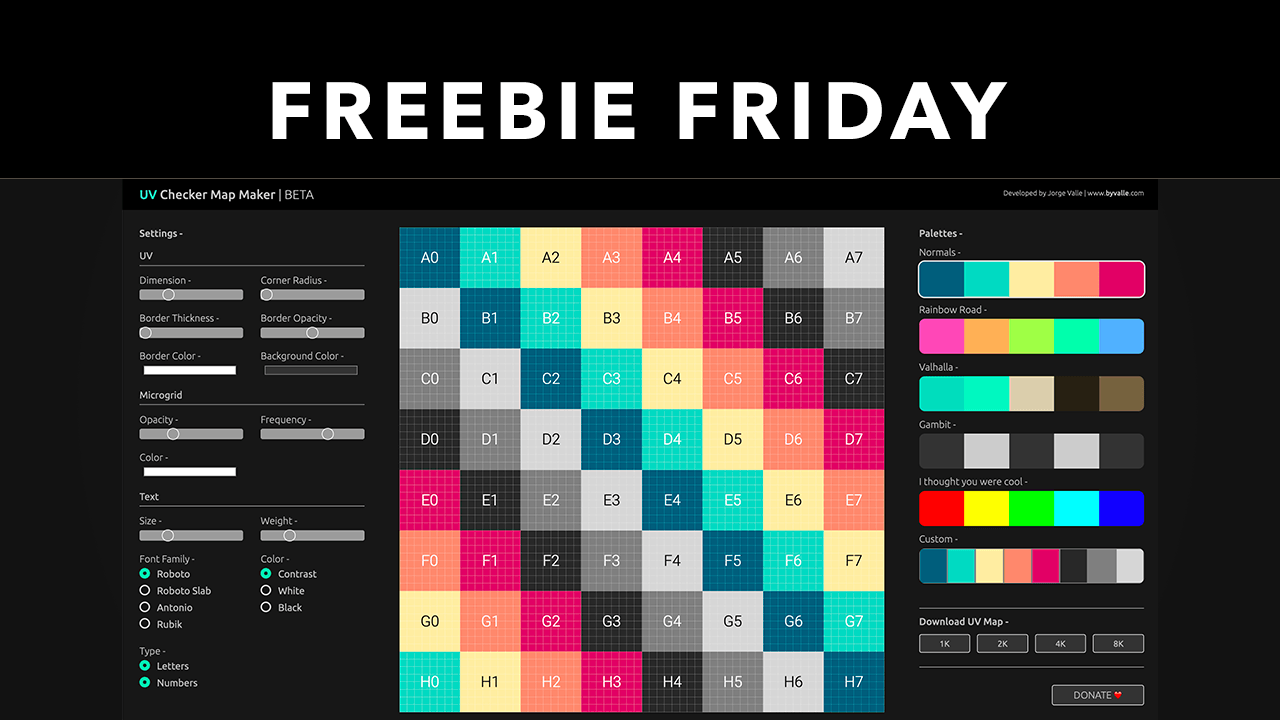
 Freebie Uv Checker Map Generator Toolfarm
Freebie Uv Checker Map Generator Toolfarm
Anyone Can Create Maps Online Mapping Tool Mapcreator Io
 13 Javascript Libraries To Create Interactive And Customized
13 Javascript Libraries To Create Interactive And Customized
 3d Web Maps With Harp Gl Here Developer
3d Web Maps With Harp Gl Here Developer
 Overview For Microsoft Azure Maps Microsoft Docs
Overview For Microsoft Azure Maps Microsoft Docs
 Free Online Map Maker Create Interactive Maps Visme
Free Online Map Maker Create Interactive Maps Visme
 Image Map Pro Jquery Svg Map Builder By Nickys Codecanyon
Image Map Pro Jquery Svg Map Builder By Nickys Codecanyon
50 Javascript Libraries And Plugins For Maps Techslides
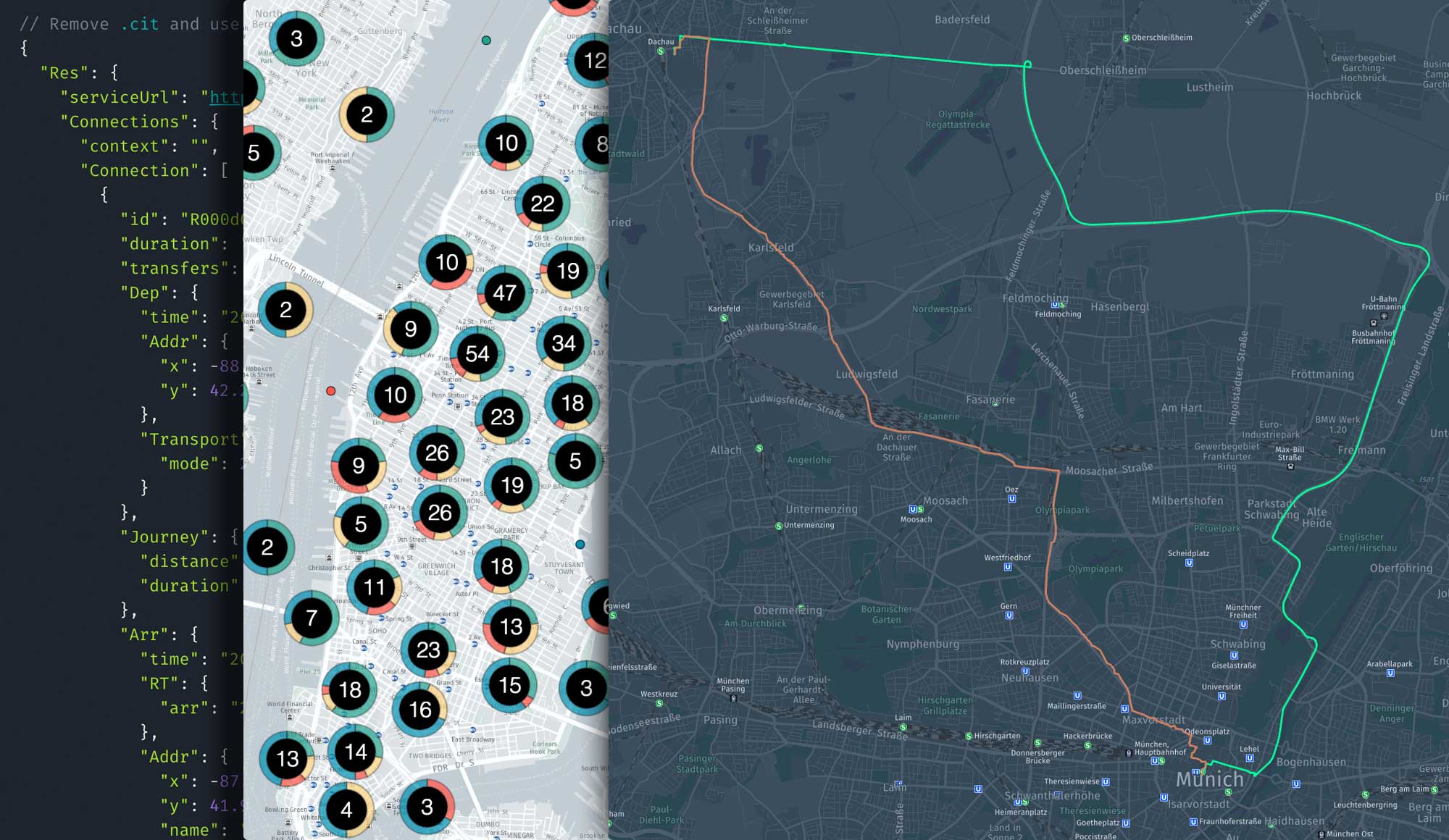
 Here Maps Api For Javascript Build Feature Rich Web Apps Here
Here Maps Api For Javascript Build Feature Rich Web Apps Here
 Use Cases And Requirements For Standardizing Web Maps
Use Cases And Requirements For Standardizing Web Maps
 Maptalks For Building 2d 3d Maps
Maptalks For Building 2d 3d Maps
 Google Map Creator Plus Js For Webplus X6 Richosoft Squared
Google Map Creator Plus Js For Webplus X6 Richosoft Squared
Github N Peugnet Image Map Creator A Javascript Tool To



0 Response to "31 Javascript Image Map Creator"
Post a Comment