31 Javascript Console Log To File
Definition and Usage The console.log () method writes a message to the console. The console is useful for testing purposes. Tip: When testing this method, be sure to have the console view visible (press F12 to view the console). Save the index.html file and reload the page in your browser. When you click the button now, you should see your message appear in the console: There you go, you've logged a message in pure client-side JavaScript. A simple call to console.log will print the message you provide to the browser's console.
 Log Messages In The Console Chrome Developers
Log Messages In The Console Chrome Developers
We saw how PHP natively allows debugging and logging, and how we can utilise the browser console for the same. We saw how we can echo Javascript's console.log() calls to write to the console using the json_encode() function. We also saw some Open Source frameworks that can help us log to the console.

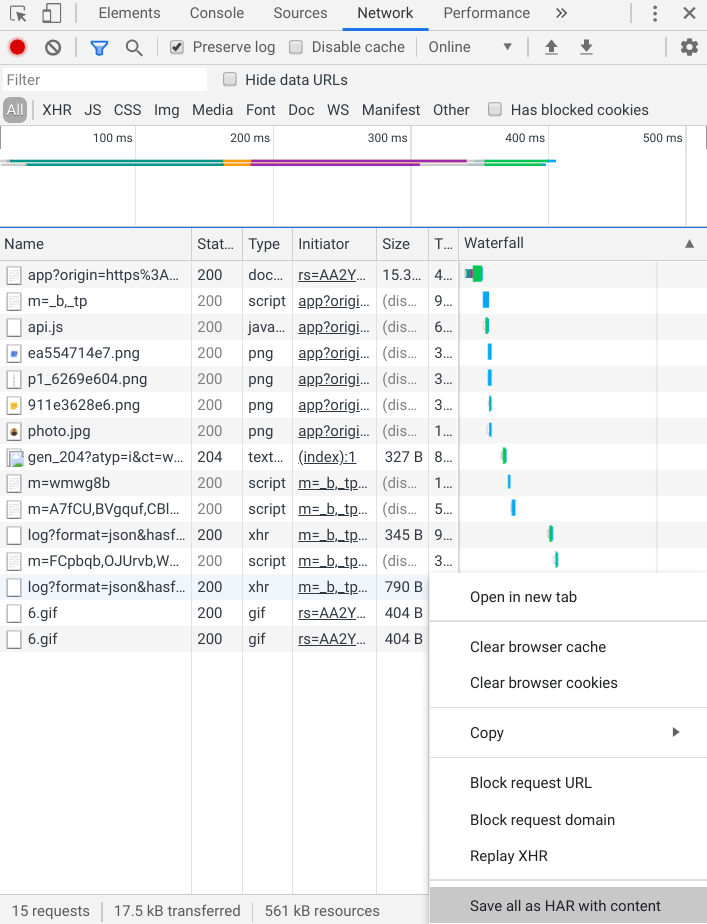
Javascript console log to file. 10/7/2013 · Closed. How to write all console (dev console) log to file #862. SaikiranDaripelli opened this issue on Jul 10, 2013 · 11 comments. Comments. rogerwang closed this on Jul 18, 2013. techninja mentioned this issue on Nov 5, 2014. Add simple logging (with rollover) evil-mad/robopaint#111. These tools include the Console which is similar to a shell interface, along with tools to inspect the DOM, debug, and analyze network activity. The Console can be used to log information as part of the JavaScript development process, as well as allow you to interact with a web page by carrying out JavaScript expressions within the page's ... Step 3: Save the logs. Before saving the logs, put a checkmark for Preserve Log (1), make sure that you have selected filter for All (2) and click the Clear log (3) button, as shown below:. Reproduce the issue you are facing. Now the console activity is recorded. Select text in console using Cmd+A hotkey or right-click at any place in the console content, and choose Copy Selected:
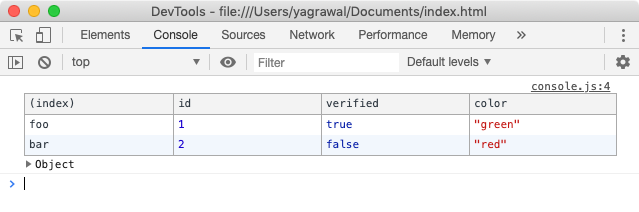
15/6/2021 · Next, I will create a JavaScript file in VSCode and log some text to the console. console.log("100 Days Of JavaScript Course"); Now, click on the “play” icon at the top of VSCode and your code would output on a new panel inside VSCode. By the way, 100Days of JavaScript Course was created to help beginners/intermediate level JavaScript developers sharpen their JavaScript skills by … console.log("The file was saved!"); Later, you can retrieve the values from the file, by running fs.readFile('/Users/Andreas/Desktop/NODE/myproject/files/test.txt', 'utf8', function(err, data) { const obj = JSON.parse(data) Luckily enough, you may use the console.table () log method to only receive the information in which you're interested. To reuse the data returned from an expression, you may use the copy () utility method of the Console. The following code snippet sends the request and copies the data from the response to the clipboard.
This interactive tutorial shows you how to run JavaScript in the Chrome DevTools Console. See Get Started With Logging Messages to learn how to log messages to the Console. See Get Started With Debugging JavaScript to learn how to pause JavaScript code and step through it one line at a time.. Figure 1.The Console. # Overview The Console is a REPL, which stands for Read, Evaluate, Print, and Loop. JavaScript: How to loop through all DOM elements on a page and display result on console? Display the dropdown's (select) selected value on console in JavaScript? Get number from user input and display in console with JavaScript; How to read data from PDF file and display on console in Java? To display the results, copy and paste the previous code snippet in the Console or navigate to Console messages examples: Logging with specifiers. Expand the information in the log to display the huge difference between %o and %O. Use specifiers to log and convert values. Expand the results displays the difference between the %O and %o ...
As we know JavaScript does not have the ability to access the user's file system so for this we need to run the project on a server. To implement this we use node.js. In node.js these are one library fs (File-System) which is used to manage all read and write operations. On the client side or in the browser, you can use console.log () to log any data within JavaScript. Using console.log () in Javascript or the Browser Hit the F12 key to open the browser console. Make sure the "Console" tab is selected, then you can copy and paste these examples directly into the console command line: This tutorial on JavaScript console log will teach you different ways of outputting data, such as window.alert(), document.write(), innerHTML, console.log(), and others. Although JavaScript's primary function is modifying the behavior of the browser, these output techniques are widely used to display certain data.
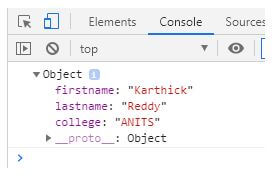
let user = { name: 'Jesse', contact: { email: 'codestackr@gmail ' } } console.log (user) console.log ( {user}) The first log will print the properties within the user object. The second will identify the object as "user" and print the properties within it. If you are logging many things to the console, this can help you to identify each log. Output of the Console.dir() Method. log Object in Console in Javascript JSON.stringify() - Console Log object in Javascript. Last but not the least method to log object in console is to use the JSON.stringify() method. With JSON.stringify() method you can print the object as a string: Here is how to do it. JSON.stringify(car) Output of the ... 3/12/2018 · For now, let’s crawl a story and save the scraped data in a file from the console automatically after scrapping. But before we do that here’s a quick demo of the final execution. Demo 1. Get the console object instance from the browser // Console API to clear console before logging new data console.API;
Simply redirect the output to a file. Each time the server is run, it overwrites the same file. Better to append … $ node server.js >> 2020-03-27.txt But its better to keep the user data separate from console logs. To write to a file use file system methods … When it comes to logging, console.log () is one of the more common debug methods used in JavaScript development. That said, the Console object offers a handful of other useful log levels, which can be used to provide more relevant information with minimal changes. Creating a function that returns logs. To output logs from your function code, you can use methods on the console object, or any logging library that writes to stdout or stderr.The following example logs the values of environment variables and the event object.
The console.log () is a function in JavaScript which is used to print any kind of variables defined before in it or to just print any message that needs to be displayed to the user. There is another open-source tool that allows you to save all console.log output in a file on your server - JS LogFlush (plug!). JS LogFlush is an integrated JavaScript logging solution which include: cross-browser UI-less replacement of console.log - on client side. log storage system - on server side. Javascript console log is a javascript function which is used to print output on the web console, output can be a single string, integer or one or more javascript objects. A console is where the user can test their code to observe if it works. Every browser internally has a console.
Returns a complete list of messages in the current log. This method can be used to save or email the entire log output generated during script execution. // Generate a log, then email it to the person who ran the script. var files = DriveApp.getFiles(); while (files.hasNext()) {. Logger.log(files.next().getName()); } The Acrobat JavaScript Console Window (a.k.a. the Console Window) is one of the many tools included in the Acrobat JavaScript Debugger Dialog (Figure 3). The Console Window is the best of the bunch. The other tools are very useful and have much better performance and stability in Acrobat XI than in previous versions. JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert (). Writing into the browser console, using console.log ().
The console.log() method outputs a message to the web console. The message may be a single string (with optional substitution values), or it may be any one or more JavaScript objects. Note: This feature is available in Web Workers Click the Console tab. Press Control + [ or Command + [ (Mac) until the Console panel is in focus. Open the Command Menu, start typing Console, select the Show Console Panel command, and then press Enter. Click the Log Warning button in the demo. So it logs the same sorts of information as the Web Console - network requests, JavaScript, CSS, and security errors and warnings, and messages explicitly logged by JavaScript code. However, rather than logging this information for a single content tab, it logs information for all content tabs, for add-ons, and for the browser's own code.
 Debugging Javascript Without Console Log Singaporejs
Debugging Javascript Without Console Log Singaporejs
 Console Log Say Goodbye To Javascript Alerts For Debugging
Console Log Say Goodbye To Javascript Alerts For Debugging
 How To Retrieve Data Length In Console Log Stack Overflow
How To Retrieve Data Length In Console Log Stack Overflow
 Javascript Console Log Examples Of Javascript Console Log
Javascript Console Log Examples Of Javascript Console Log

 Export Ide Console Log To External File Tips And Tricks
Export Ide Console Log To External File Tips And Tricks
Using Console Log In Javascript Top Java Tutorial
 Running Javascript From Files Viking Code School
Running Javascript From Files Viking Code School
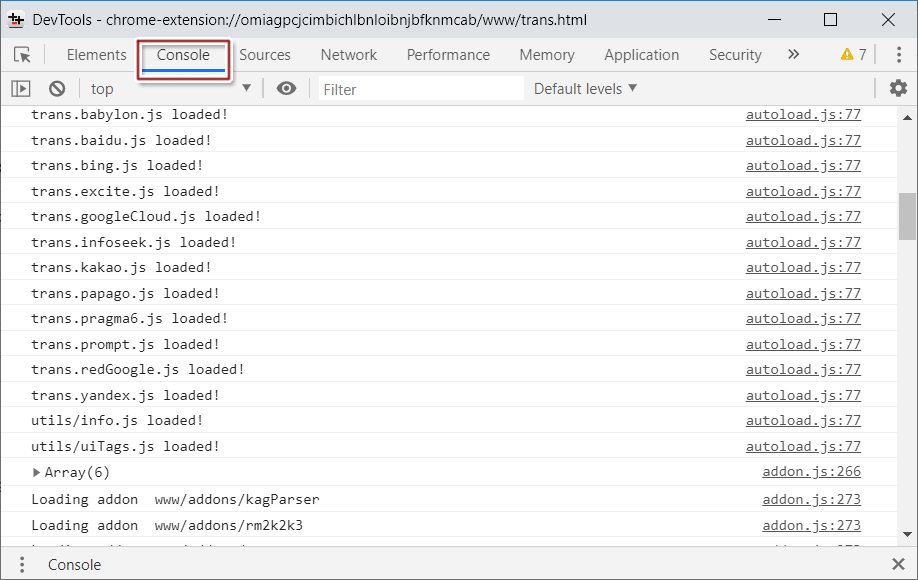
 Save Console Log Into A File Dreamsavior
Save Console Log Into A File Dreamsavior
How To Write All Console Dev Console Log To File Issue
 How To Log To Console In Php Stackify
How To Log To Console In Php Stackify
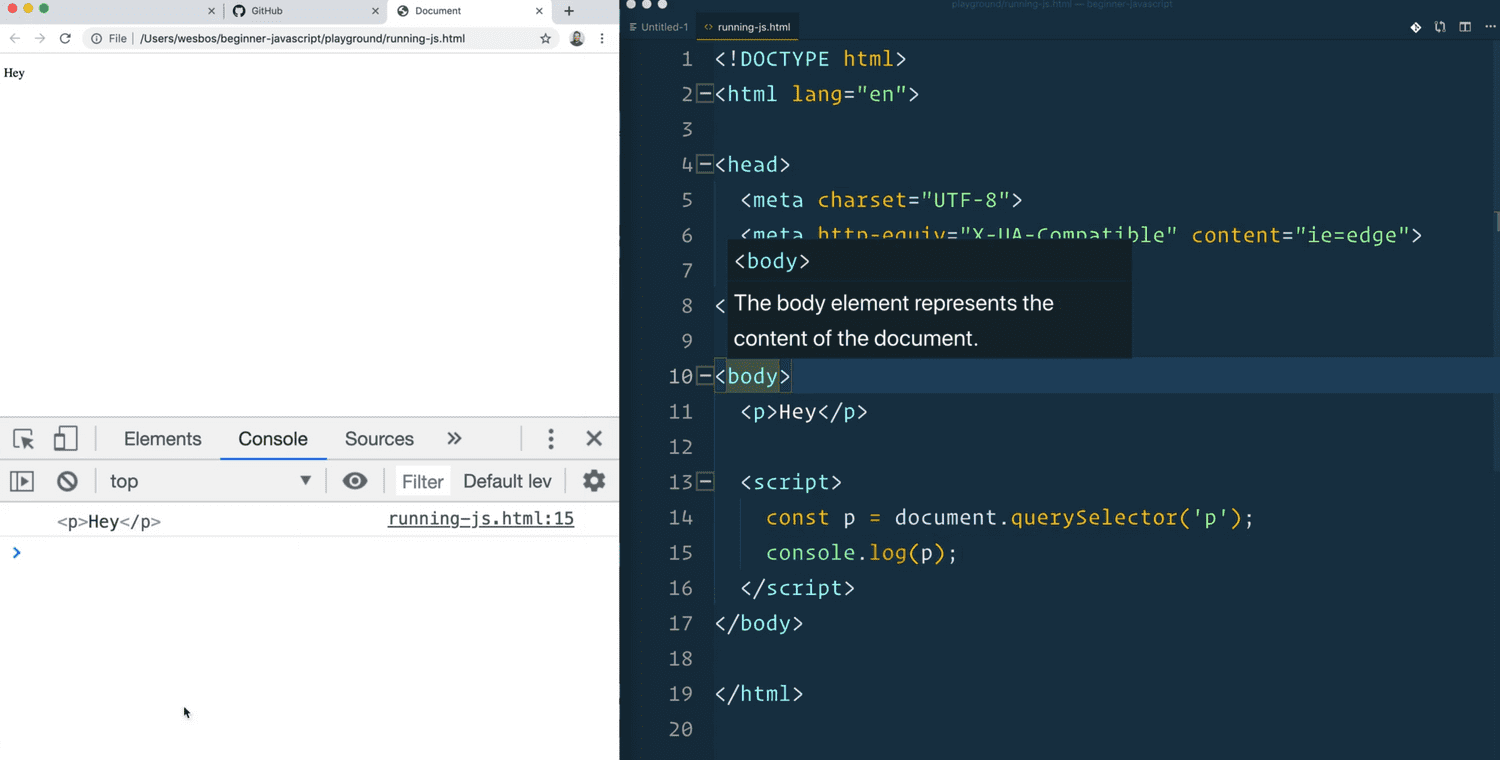
 Running And Loading Javascript Beginner Javascript Wes Bos
Running And Loading Javascript Beginner Javascript Wes Bos
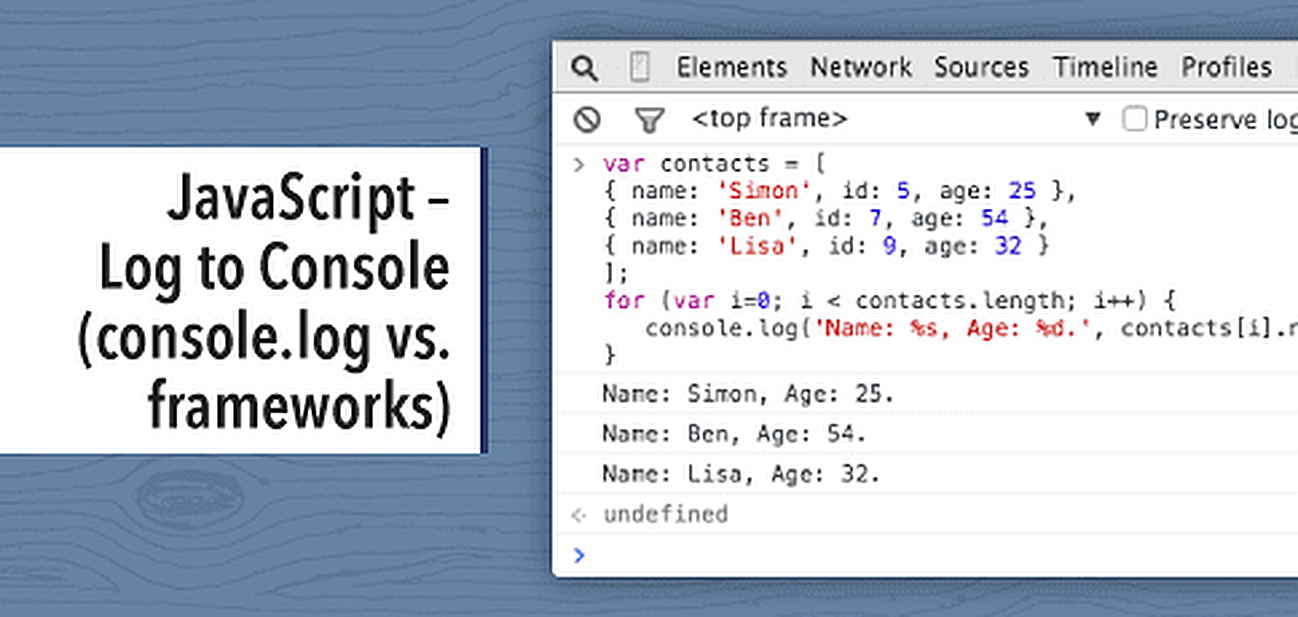
 Javascript Log To Console Console Log Vs Frameworks
Javascript Log To Console Console Log Vs Frameworks
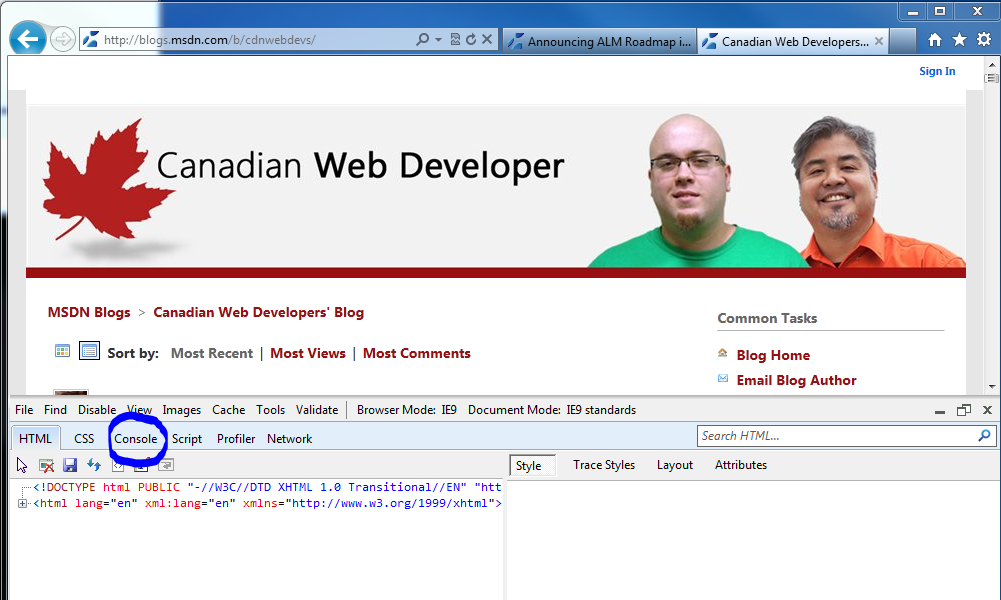
 How To Capture Chrome Browser Logs Arreya Digital Signage
How To Capture Chrome Browser Logs Arreya Digital Signage
Github Picklepilot Remove Console Log Php Script To Remove
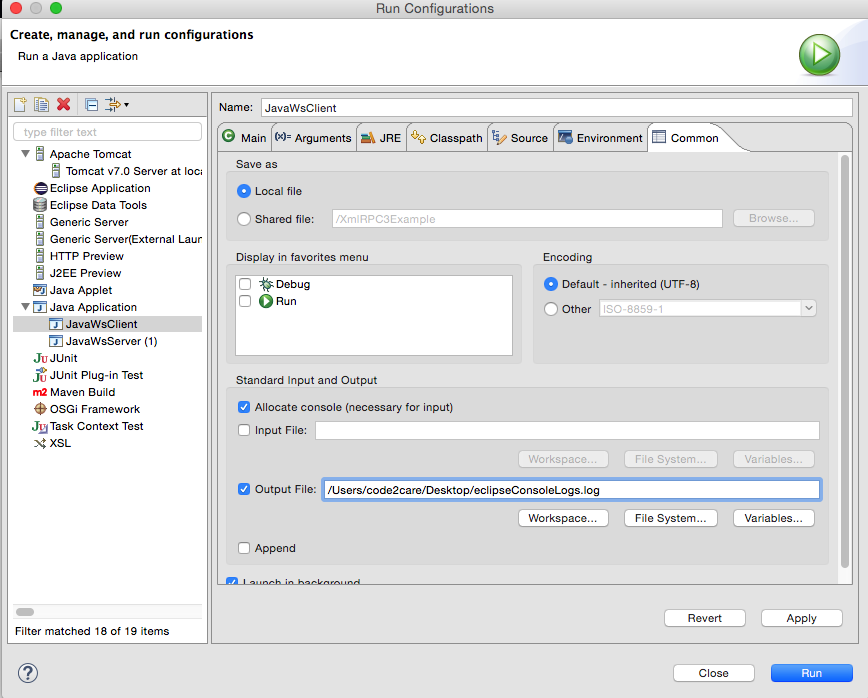
 How To Save Eclipse Console Logs In External Log File Code2care
How To Save Eclipse Console Logs In External Log File Code2care
 Turbo Console Log Visual Studio Marketplace
Turbo Console Log Visual Studio Marketplace
 Console Messages Firefox Developer Tools Mdn
Console Messages Firefox Developer Tools Mdn
 How To Log Console To Files Amp Console With Timestamps
How To Log Console To Files Amp Console With Timestamps
 Better Short Javascript Demos Better World By Better Software
Better Short Javascript Demos Better World By Better Software
 Magento 2 2 5 How To Console Log In Js File Magento
Magento 2 2 5 How To Console Log In Js File Magento
 How Do I Take A Screenshot Of The Chrome Browser Javascript
How Do I Take A Screenshot Of The Chrome Browser Javascript
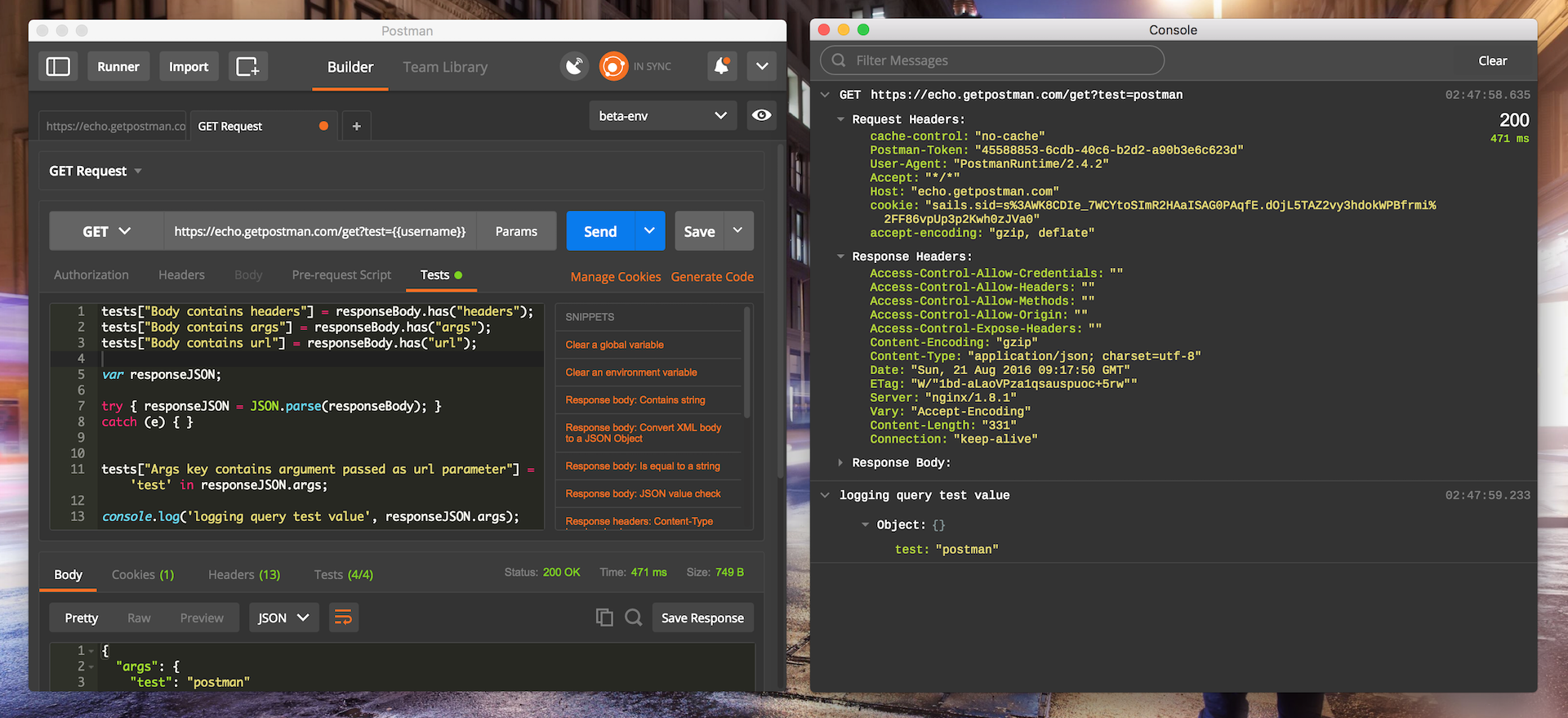
 The Postman Console Postman Blog
The Postman Console Postman Blog
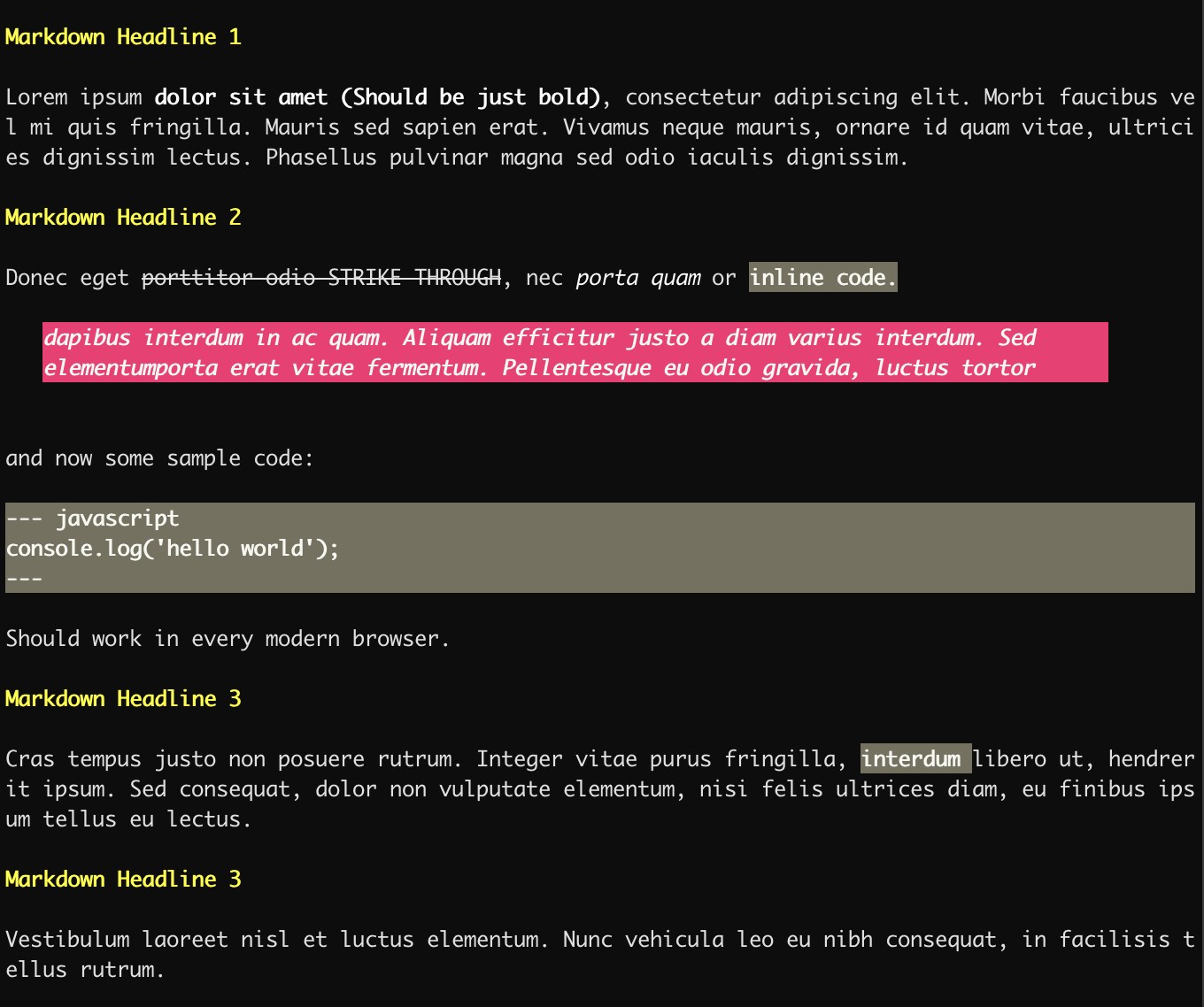
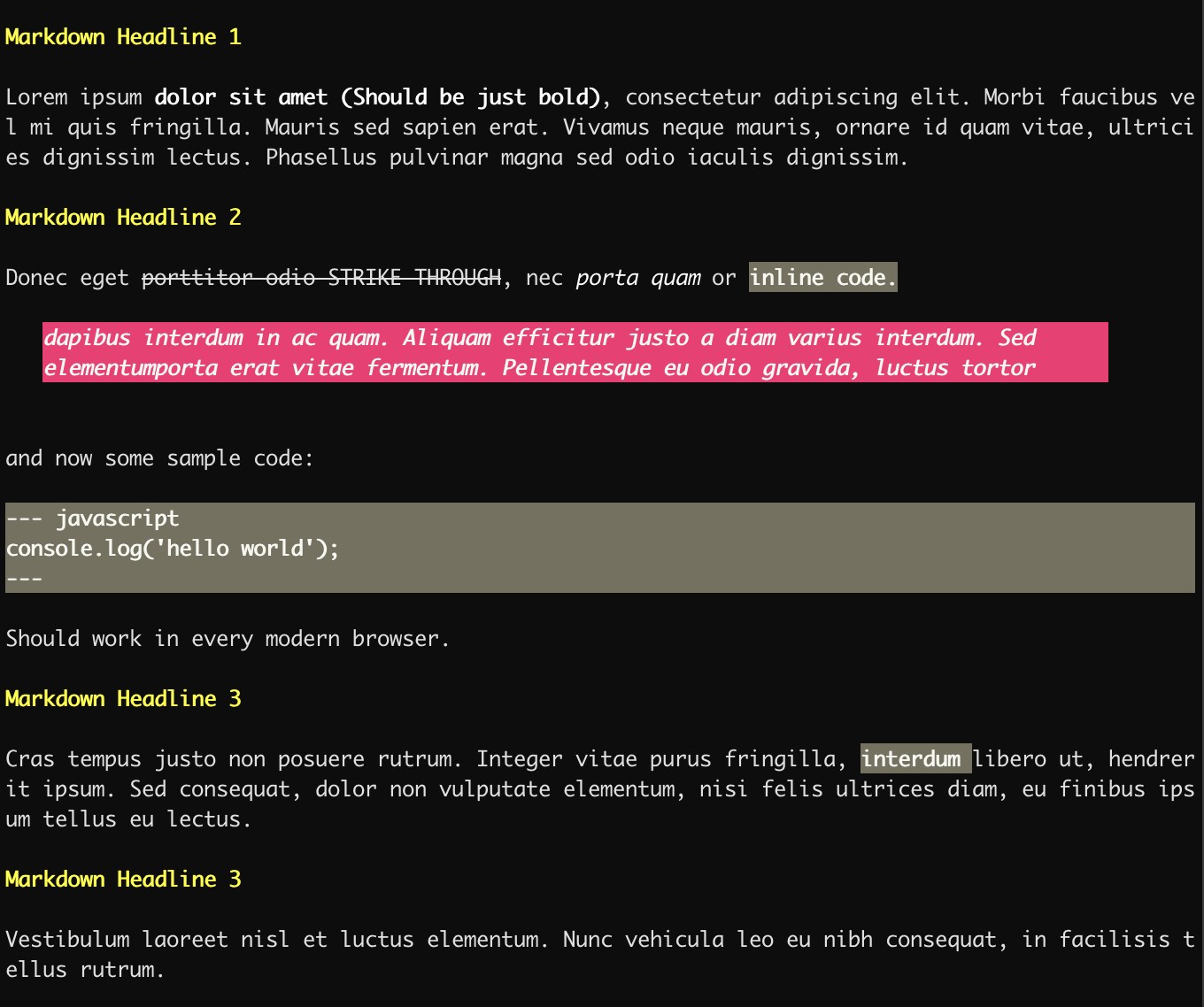
 Markshell A Npm Package To Console Output For Markdown File
Markshell A Npm Package To Console Output For Markdown File
 Get Started Quickly With Javascript Logging Scalyr
Get Started Quickly With Javascript Logging Scalyr
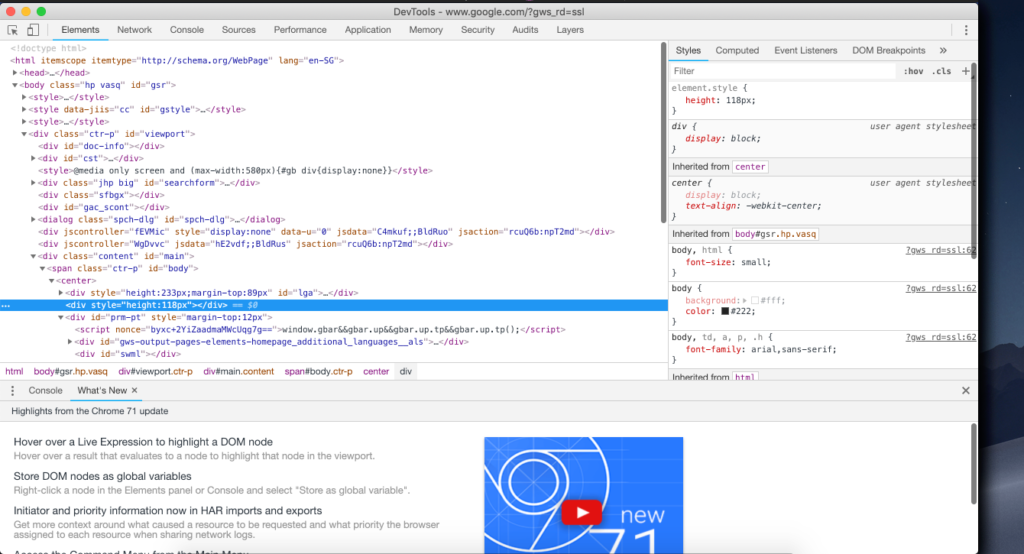
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers

 What Is Node Js Module Module Exports Example Codez Up
What Is Node Js Module Module Exports Example Codez Up

0 Response to "31 Javascript Console Log To File"
Post a Comment