30 Show A Message In Javascript
Errors in JavaScript can be displayed without the use of alert boxes but using the alert box is the traditional way to do that. We can show errors with two methods without using the alert box. Method 1: By using textContent property. The textContent is basically used to change the content of any node dynamically. In this tutorial, we are going to learn how to create Greetings Message using JavaScript. We learn on how to display greetings message according to the time of the day using JavaScript source code. Kindly copy and paste the source code below to the BODY tag of your page. JavaScript Source Code This script will display the greetings message ...
 How To Display Error Without Alert Box Using Javascript
How To Display Error Without Alert Box Using Javascript
This dialog box is displayed using a method called prompt () which takes two parameters: (i) a label which you want to display in the text box and (ii) a default string to display in the text box. This dialog box has two buttons: OK and Cancel. If the user clicks the OK button, the window method prompt () will return the entered value from the ...
Show a message in javascript. We're accepting well-written informative guest posts and this is a great opportunity to collaborate. A prompt box is often used if you want the user to input a value before entering a page. When a prompt box pops up, the user will have to click either "OK" or "Cancel" to proceed after entering an input value. If the user clicks "OK" the box returns the input value. If the user clicks "Cancel" the box returns null. Nov 29, 2019 - The alert in JavaScript displays an alert box with a specified message and an OK button. It is used to make sure that information comes through to the user.
May 30, 2020 - how to display sucvcess message after submiting informatipo n on a form html same page w3schools popup ... Write a JavaScript program which will a. give an alert message of today’s date. b. prompt the user to give their name and gives an alert message ‘Hello’ and username. c. prompt the ... JavaScript Message Boxes: alert (), confirm (), prompt () JavaScript provides built-in global functions to display messages to users for different purposes, e.g., displaying a simple message or displaying a message and take the user's confirmation or displaying a popup to take the user's input value. In JavaScript, three kinds of dialog boxes are available, Alert box, Confirm box, and Prompt box. These popup boxes are used to show the status message on the browser, based on the action requested by the user. Generally, the alert (), confirm (), prompt () methods are used to display Alert/Confirm/Prompt boxes in JavaScript.
With the use of JavaScript alert we can display messages on different events in an ASP.Net Web Application. Display Message when user visits the page The script below will display the greeting message to the user when the user visits the page. As you will notice I have attached the script on to the window onload event of the page. Lesson 1: Using JavaScript to Show an Alert Overview. In this lesson, you will use JavaScript to display an alert after the web page has loaded. Learner Outcomes. At the completion of this exercise, you will have learned: how a client-side script fits within the context of an HTML page. some basic Javascript syntax. Activities Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Jun 21, 2021 - Quite often we need to perform a similar action in many places of the script. For example, we need to show a nice-looking message when a visitor logs in, logs out and maybe somewhere else. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. JavaScript Basic: Exercise-8 with Solution. Write a JavaScript program where the program takes a random integer between 1 to 10, the user is then prompted to input a guess number. If the user input matches with guess number, the program will display a message "Good Work" otherwise display a message "Not matched" Sample Solution: HTML Code:
Result: Click for DEMO →. JavaScript Examples ». Display different Alert Message on different Button Click Event using JavaScript. JavaScript - Print value of all checked (selected) CheckBoxes on Button click. ADVERTISEMENT. Here is the code to display an alert message window. var msg = "Welcome to plus2net "; alert (msg); Here msg is the variable and we are displaying the text stored inside the variable msg in the alert box. DEMO window alert →. Here is the code of the alert window. Thanks for the tip, Pullo. I created a separate page and it gets redirected to that page with the message. The only thing is that a blue "redirect" link in the top left corner of the browser ...
Home » Documentation area » Developer » Core function reference » JavaScript Functions » Functions in "zenarioA" » Function "showMessage" from the library "zenarioA" ... This displays a CMS-styled message box in admin mode. If you have content that will not function without JavaScript, you need to display a message with an explanation of the problem. In this snippet, we are going to have a look at 2 simple methods to display the content when JavaScript is turned off. All Languages >> Delphi >> how to display a message in javascript "how to display a message in javascript" Code Answer. how to create pop message in simple html form . html by Quaint Quelea on Jan 18 2021 Donate . 0 Delphi queries related to "how to display a message in javascript" ...
I am using this amazing javascript to check if all my fields are filled in, but instead of a alert box I want to show a message on my page. $(document).ready(function() { $('form').submit(function(... JavaScript alert () The alert () method in JavaScript is used to display a virtual alert box. It is mostly used to give a warning message to the users. It displays an alert dialog box that consists of some specified message (which is optional) and an OK button. When the dialog box pops up, we have to click "OK" to proceed. Display Messages with JavaScript 5:18 with Guil Hernandez Now you're going to take your first step into programming by learning three different ways to output messages with JavaScript: a dialog box, writing directly to the console and writing to the current web page.
Mar 03, 2021 - JavaScript Message Box is nothing but the alert box which is used to show message along with the Ok button. Those type of message box helps users to distract user from the current window and it forces user to read text or message from the message box. Message box helps to show alert messages in ... Apr 17, 2021 - Welcome to a quick tutorial on how to display messages in Javascript. Just started with Javascript and wondering how to display a message? The common ways to show messages in HTML and Javascript are: Download the plugin, unzip the contents, and include showMessage script and stylesheet in your document. This is a jQuery plugin, so make sure you also have loaded the jQuery library. ... You will need to load jQuery and this plugin JavaScript. You can load jQuery directly from your host or ...
JavaScript can be used to display messages in the status bar using window.status. For example, you can display a javascript status bar message whenever your users hover over your hyperlinks. Status Bar Example. You can create a status bar message using the following code: Run. Write a JavaScript program which will a. give an alert message of today's date. b. prompt the user to give their name and gives an alert message 'Hello' and username. c. prompt the user to give 2 numbers and alerts the sum of those 2 numbers. what is prompt and confirm in javascript. JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert ().
toggle: Display the tooltip text by clicking the text-without opening it. JavaScript has one more predefined way to get a ToolTip feature. The way is innerHTML = message. Syntax: tooltip.innerHTML = message; Explanation: When we hover the cursor then the tooltip message will be displayed. Overview Variables Array Functions Eval function Form Regular expression Object Window Events JavaScript & PHP ... Dialog boxes are methods of the window object. However, we can invoke them without explicit reference to window. They may be used depending on the type (alert, confirm, prompt) ... Aug 16, 2020 - This beginner's tutorial will walk you through various ways to display a message in Javascript without using alert - Free source code download included.
The box is displayed using the prompt () method, which takes two arguments: The first argument is the label which displays in the text box, and the second argument is the default string, which displays in the textbox. The prompt box consists of two buttons, OK and Cancel. It returns null or the string entered by the user. The window.postMessage() method safely enables cross-origin communication between Window objects; e.g., between a page and a pop-up that it spawned, or between a page and an iframe embedded within it.. Normally, scripts on different pages are allowed to access each other if and only if the pages they originate from share the same protocol, port number, and host (also known as the "same-origin ... Browsers have native modal dialogs you can display using JavaScript to alert users to these important messages. The JavaScript alert, confirm and prompt methods display dialogue boxes that pop up and take focus away from the page and forces the user to read the message. You should only use these dialogs when absolutely necessary.
to be precise i am using the alert directive to display pop up messages. My question is that is there a way i can pass html text into the java script function to display a message? for example. in my file i have got something like: > <p> I want this to be displayed as a message in the alertify pop up > message box </p> Display Message

 How To Pop An Alert Message Box Using Php Ramesh Babu N
How To Pop An Alert Message Box Using Php Ramesh Babu N
 Javascript To Show Formnotification Microsoft Dynamics Crm
Javascript To Show Formnotification Microsoft Dynamics Crm
Show Confirmation Message Before Deleting Record
 How To Manage Uncaught Exceptions In Javascript In Order To
How To Manage Uncaught Exceptions In Javascript In Order To
 How To Show Error And Sucess Message In The Html Form Code
How To Show Error And Sucess Message In The Html Form Code
 Show An Android Style Toast Notification Using Html Css
Show An Android Style Toast Notification Using Html Css
 Simple Plain Popup Box With Vanilla Javascript Smile Alert
Simple Plain Popup Box With Vanilla Javascript Smile Alert
 Using Your Browser To Diagnose Javascript Errors Wordpress Org
Using Your Browser To Diagnose Javascript Errors Wordpress Org
 Creating Js Plugin For Unity Webgl Patryk Galach
Creating Js Plugin For Unity Webgl Patryk Galach
 Document Object Model In Javascript Part Two
Document Object Model In Javascript Part Two
Disabling Javascript Error Messages On Your Kiosk With
 How To Display An Alert Message Box Dialogue Box And Prompt
How To Display An Alert Message Box Dialogue Box And Prompt
 Dotnetdrizzles Show Message Or Popup Box Using Javascript
Dotnetdrizzles Show Message Or Popup Box Using Javascript
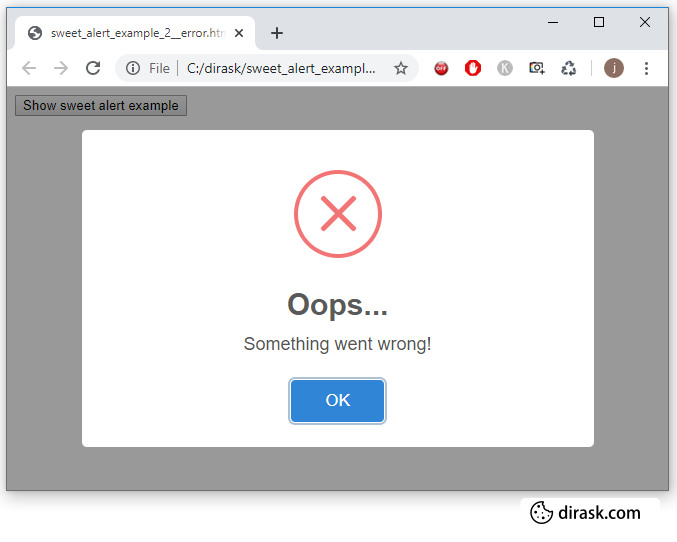
 Javascript Beautiful Html Alerts With Sweet Alert 2
Javascript Beautiful Html Alerts With Sweet Alert 2
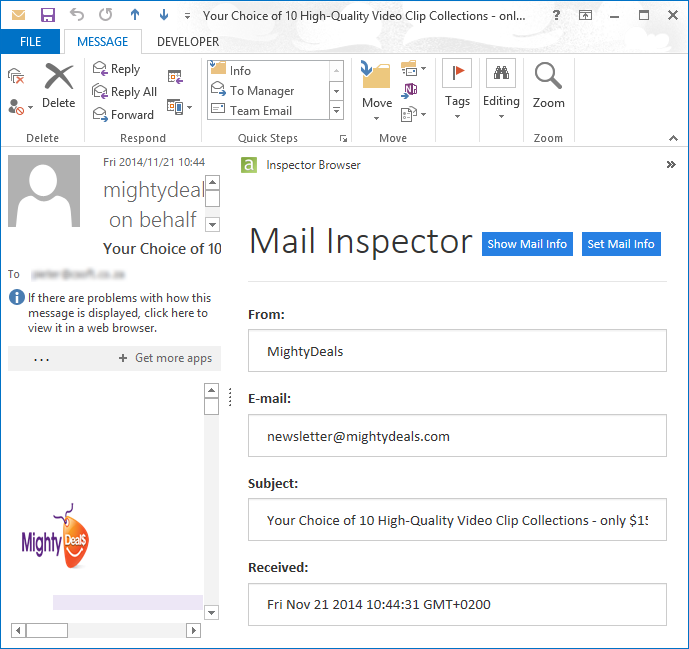
 How To Access Outlook From Html And Javascript Based Add Ins
How To Access Outlook From Html And Javascript Based Add Ins
 Show Message If Javascript Disabled On Client Side Using
Show Message If Javascript Disabled On Client Side Using
 How To Validate Form Fields Using Jquery Formden Com
How To Validate Form Fields Using Jquery Formden Com
Show Error Message If Value Has Already Been Entered Into A
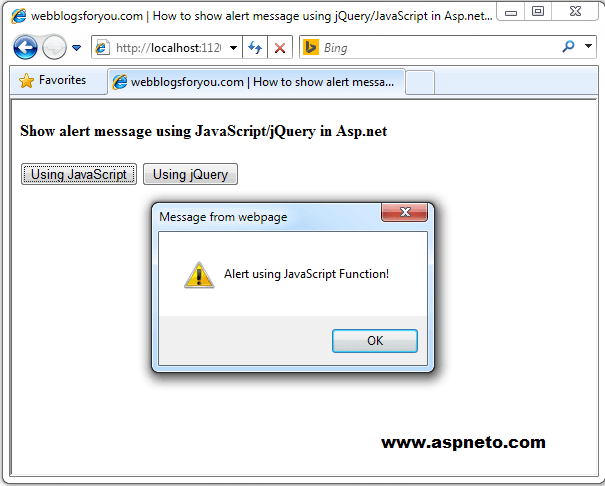
 Show Alert Message In Javascript Or Jquery
Show Alert Message In Javascript Or Jquery
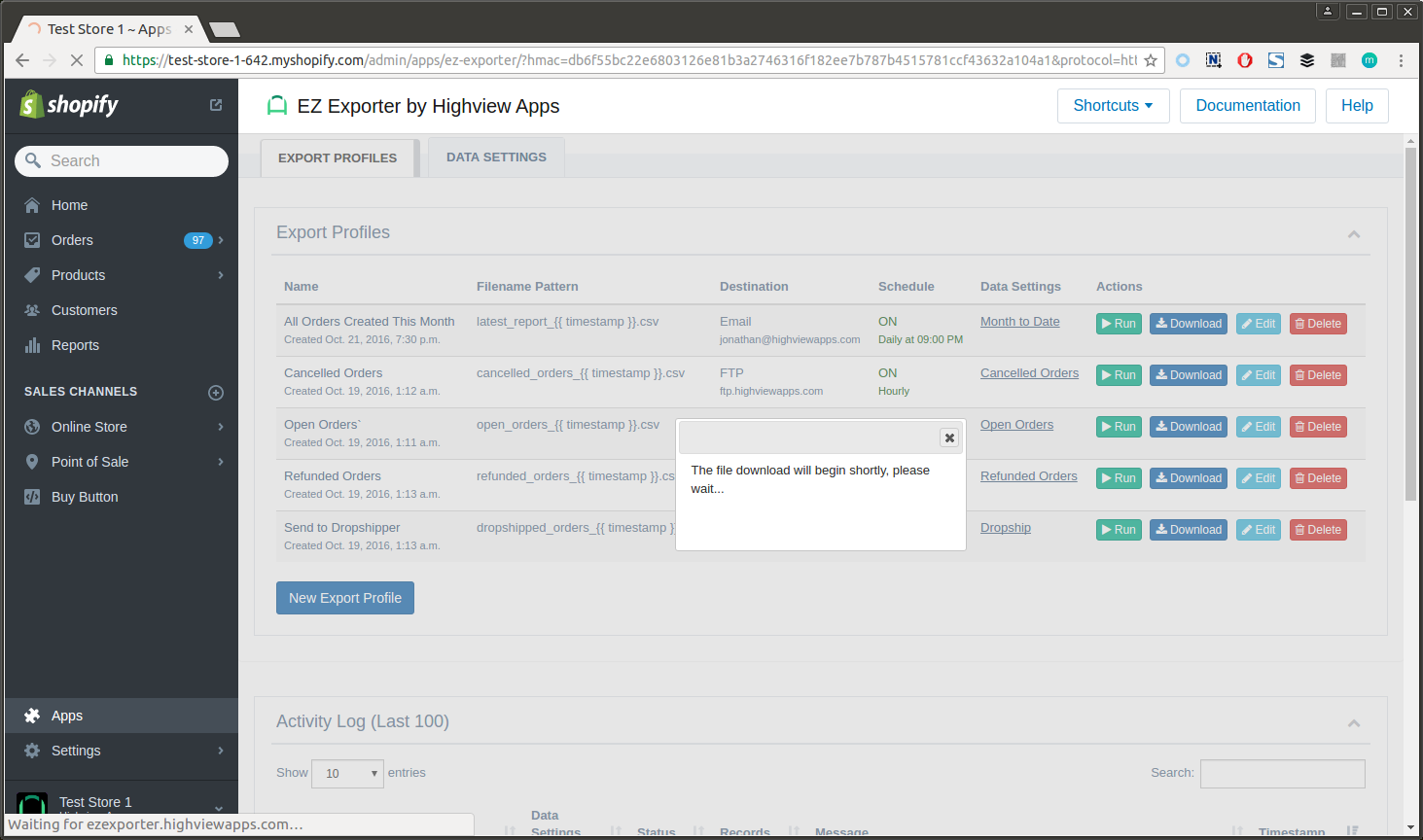
 Display A Message To Your Users While Waiting For A File
Display A Message To Your Users While Waiting For A File
 Show Alert Message In Web Application Designer Before
Show Alert Message In Web Application Designer Before
 Javascript Message Box How Does Message Box Work In Javascript
Javascript Message Box How Does Message Box Work In Javascript
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 How To Build A Random Quote Generator With Javascript And
How To Build A Random Quote Generator With Javascript And
 Alert Message Box In Asp Net Codebehind And Call Java
Alert Message Box In Asp Net Codebehind And Call Java



0 Response to "30 Show A Message In Javascript"
Post a Comment