30 Javascript Get Methods Of Object
Object.keys/values/entries methods have similarity with for..in loop. They all ignore properties that apply Symbol (...) as a key. When you need symbols, you can use a separate method Object.getOwnPropertySymbols which returns an array consisting of only symbolic keys. javascript array javascript object array methods loop symbol In JavaScript, getter methods are used to access the properties of an object. For example, const student = { // data property firstName: 'Monica', // accessor property (getter) get getName () { return this.firstName; } }; // accessing data property console.log (student.firstName); // Monica // accessing getter methods …
 Understanding Javascript This Keyword Context By Deepak
Understanding Javascript This Keyword Context By Deepak
The Object class represents one of JavaScript's data types. It is used to store various keyed collections and more complex entities. Objects can be created using the Object() constructor or the object initializer / literal syntax.

Javascript get methods of object. Apr 04, 2021 - A function that is a property of an object is called its method. So, here we’ve got a method sayHi of the object user. 21/11/2020 · Get all methods of any object JavaScript. We are required to write a program (function) that takes in an object reference and returns an array of all the methods (member functions) that lives on that object.We are only required to return the methods in the array and not … Since methods are just properties-that-are-also-functions, you can use: [code]Object.getOwnPropertyNames(test_object)[/code] ...to fetch all of the object's properties, and then filter that list to only those which are functions. [code js] fun...
methods available on the function object. The first argument of myFunc.call(thisArg) and myFunc.apply(thisArg) is the context (the value of this) of the indirect invocation.In other words, you can manually indicate what value this is going to have inside the function.. For example, let's define greet() as a regular function, and an object aliens having a who property: In JavaScript, an object can be created in two ways: 1) using Object Literal/Initializer Syntax 2) using the Object () Constructor function with the new keyword. Objects created using any of these methods are the same. The following example demonstrates creating objects using both ways. May 11, 2021 - Technically, such class declaration works by creating getters and setters in User.prototype. ... Such features are easy to remember, as they resemble that of literal objects. ... Class fields are a recent addition to the language. Previously, our classes only had methods.
JavaScript is designed on a simple object-based paradigm. An object is a collection of properties, and a property is an association between a name (or key) and a value. A property's value can be a function, in which case the property is known as a method. In addition to objects that are predefined ... The Object getOwnPropertyNames () method Find out all about the JavaScript getOwnPropertyNames () method of the Object object Published Apr 05, 2019 Object.getOwnPropertyNames () returns an array containing all the names of the own properties of the object passed as argument, including non-enumerable properties. Getters give you a way to define a property of an object, but they do not calculate the property's value until it is accessed. A getter defers the cost of calculating the value until the value is needed. If it is never needed, you never pay the cost.
This code assigns a simple value (Fiat) to a variable named car: let car = "Fiat"; Try it Yourself ». Objects are variables too. But objects can contain many values. This code assigns many values (Fiat, 500, white) to a variable named car: const car = {type:"Fiat", model:"500", color:"white"}; Try it Yourself ». Jul 20, 2021 - According to ES6, the integer keys of the object (both enumerable and non-enumerable) are added in ascending order to the array first, followed by the string keys in the order of insertion. In ES5, if the argument to this method is not an object (a primitive), then it will cause a TypeError. JavaScript is not a full-blown object-oriented programming language, such as Java, but it is designed on a simple object-based model. An object is a construct with properties that contain JavaScript variables or other objects. An object also has functions associated with it that are known as the object's method.
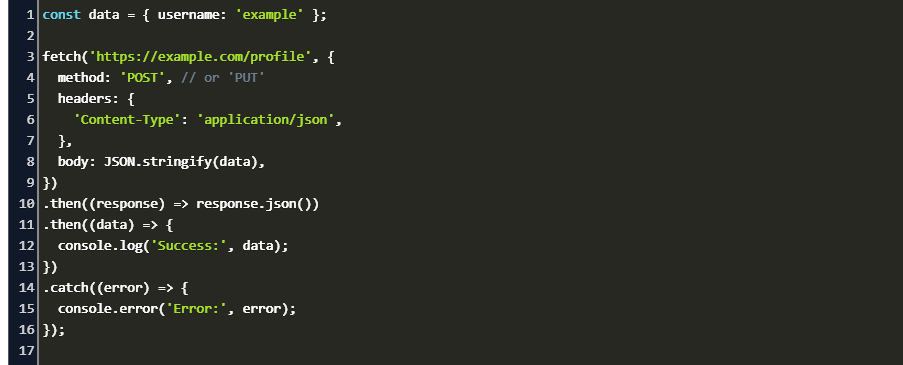
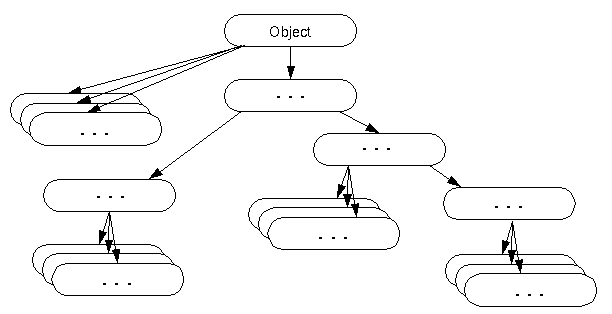
In other words, this.firstName means the firstName property of this object. Read more about the this keyword at JS this Keyword. ... JavaScript methods are actions that can be performed on objects. Then a response is received. However, the response you get is not JSON, but an object with a series of methods that can be used depending on what you want to do with the information. To convert the object returned into JSON, use the json() method. Add the then() method which will contain a function with a parameter called resp: Nearly all objects in JavaScript are instances of Object; a typical object inherits properties (including methods) from Object.prototype, although these properties may be shadowed (a.k.a. overridden). However, an Object may be deliberately created for which this is not true (e.g. by ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ECMAScript 5 (2009) added a lot of new Object Methods to JavaScript. JavaScript has a global function called isNaN() to detect if a result is NaN. isNaN(0/0); // returns, true But there is a problem here, too. isNaN(undefined); // returns true for 'undefined' In ES6, the method isNaN() is added to the global Number object. This method is much more reliable and so it's the preferred one.
4/8/2018 · Objects in JavaScript are collections of key / value pairs. The values can consist of properties and methods, and may contain all other JavaScript data types, such as strings, numbers, and Booleans. All objects in JavaScript descend from the parent Object constructor. // Create an object: const person = { firstName: "John", lastName: "Doe", language: "en", get lang() { return this.language; }}; // Display data from the object using a getter: document.getElementById("demo").innerHTML = … Since methods are just properties-that-are-also-functions, you can use: Object.getOwnPropertyNames (test_object) ...to fetch all of the object's properties, and then filter that list to only those which are functions. function getAllMethods (obj) {. return Object.getOwnPropertyNames (obj) .filter (function (prop) {.
Sometimes it is desirable to allow access to a property that returns a dynamically computed value, or you may want to reflect the status of an internal variable without requiring the use of explicit method calls. In JavaScript, this can be accomplished with the use of a getter. The get() method returns a specified element from a Map object. If the value that is associated to the provided key is an object, then you will get a reference to that object and any change made to that object will effectively modify it inside the Map object. ... The key of the element to return ... Jan 24, 2020 - The Object.keys() method returns an array of a given object's own enumerable property names, iterated in the same order that a normal loop would.
29/4/2011 · Remember that technically javascript objects don't have methods. They have properties, some of which may be function objects. That means that you can enumerate the methods in an object just like you can enumerate the properties. This (or something close to this) should work: var bar for (bar in foo) { console.log("Foo has property " + bar); } JSON supports plain objects, arrays, strings, numbers, booleans, and null. JavaScript provides methods JSON.stringify to serialize into JSON and JSON.parse to read from JSON. Both methods support transformer functions for smart reading/writing. If an object has toJSON, then it is called by JSON.stringify. The Object.entries () method returns an array of arrays. Each array consists of a pair of values. The first string is the name of a key in the object, the second is its corresponding value. In the example below, the first element in the array is ["name", "Daniel"].
The Document object exposes methods that let you to read and write to the user's current selection in a "get and set" fashion. To do that, the Document object provides the getSelectedDataAsync and setSelectedDataAsync methods. JavaScript Objects. A javaScript object is an entity having state and behavior (properties and method). For example: car, pen, bike, chair, glass, keyboard, monitor etc. JavaScript is an object-based language. Everything is an object in JavaScript. JavaScript is template based not class based. Here, we don't create class to get the object. The JavaScript date object can be used to get year, month and day. You can display a timer on the webpage by the help of JavaScript date object. You can use different Date constructors to create date object. It provides methods to get and set day, month, year, hour, minute and seconds.
Apr 02, 2019 - Find out how to get an array with a JavaScript object methods In JavaScript, objects are used to store multiple values as a complex data structure. An object is created with curly braces {…} and a list of properties. A property is a key-value pair where the key must be a string and the value can be of any type.. On the other hand, arrays are an ordered collection that can hold data of any type. In JavaScript, arrays are created with square brackets ... The get() trap. The get() trap is fired when a property of the target object is accessed via the proxy object. In the previous example, a message is printed out when a property of the user object is accessed by the proxyUser object. Generally, you can develop a custom logic in the get() trap when a property is accessed.
In this tutorial, you will learn about JavaScript object methods and this keyword with the help of examples. In JavaScript, objects can also contain functions. For example, // object containing method const person = { name: 'John', greet: function() { console.log ('hello'); } }; In the above example, a person object has two keys ( name and ... An HTML document contains some methods and the task is to get all methods of the object. There are two methods to solve this problem which are discussed below: Approach 1: Create a function which takes object as input. Use typeof operator, which checks if the type of object is function or not. Method Piggybacking using Function Call () and Apply () In JavaScript, the Function is itself an object that has its own methods! Two of these are call () and apply (). Both serve the same purpose, which is to allow an object to use another object's method for its own designs. While the whole thing may sound a little disingenuous, it does ...
JavaScript Object Methods. Few mostly used javascript methods are as follows: create(): As we have already seen above, this method is used to create javascript objects from a prototype object. is(): This method takes in a second object as a parameter and determines if both the objects are equal and return a Boolean value. That is, if both ... There are various methods to get the date in JavaScript. The data values can get like years, months, days, hours, minutes, seconds, milliseconds from a Date Object. Method: getDate(): It is used to get the day as a number (1-31). getFullYear(): It is used to get the year. getHours(): It is used to get the hour (0-23). For example, I could define an ... toString method is supposed to convert the object into a piece of yarn. It would not be possible for an object to conform to both that interface and the standard use of toString. That would be a bad idea, and this problem isn’t that common. Most JavaScript programmers ...
 Objects In Javascript Geeksforgeeks
Objects In Javascript Geeksforgeeks
Simplifying Objects Inheritance And Prototype In Javascript
 Object Oriented Programming In Javascript Explained With
Object Oriented Programming In Javascript Explained With
 Tools Qa What Are Javascript Objects And Their Useful
Tools Qa What Are Javascript Objects And Their Useful
 3 Ways To Check If An Object Has A Property In Javascript
3 Ways To Check If An Object Has A Property In Javascript
 How To Pass An Object Into Javascript As Method Parameter
How To Pass An Object Into Javascript As Method Parameter
 Beginner Javascript Tutorial 27 Adding Methods To Our Objects
Beginner Javascript Tutorial 27 Adding Methods To Our Objects
 Sorting Object Property By Values Stack Overflow
Sorting Object Property By Values Stack Overflow
 Bom Windows Object Methods And Properties In Javascript
Bom Windows Object Methods And Properties In Javascript
 Here Are The New Built In Methods And Functions In Javascript
Here Are The New Built In Methods And Functions In Javascript
 Here Are The New Built In Methods And Functions In Javascript
Here Are The New Built In Methods And Functions In Javascript
 Creating Objects In Javascript 4 Different Ways Geeksforgeeks
Creating Objects In Javascript 4 Different Ways Geeksforgeeks
 Javascript Objects Explore The Different Methods Used To
Javascript Objects Explore The Different Methods Used To
 Javascript Objects Explore The Different Methods Used To
Javascript Objects Explore The Different Methods Used To
 How To Access The Items Of A Response Object On Javascript
How To Access The Items Of A Response Object On Javascript
 Find The Length Of A Javascript Object Geeksforgeeks
Find The Length Of A Javascript Object Geeksforgeeks
 Javascript Map How To Use The Js Map Function Array Method
Javascript Map How To Use The Js Map Function Array Method
 How To List All Methods Of An Object In Javascript
How To List All Methods Of An Object In Javascript
 How To Use Object Destructuring In Javascript
How To Use Object Destructuring In Javascript
 Does Every Object In Js Have A Tostring Method Stack
Does Every Object In Js Have A Tostring Method Stack
 Github 3dbeb41841bfbfcc24d55143816cf7f1 Js Objects And Json
Github 3dbeb41841bfbfcc24d55143816cf7f1 Js Objects And Json
 Object Create In Javascript The Object Create Method Is One
Object Create In Javascript The Object Create Method Is One
 Javascript Object Methods Geeksforgeeks
Javascript Object Methods Geeksforgeeks
 Tool To Find Every Method On Every Javascript Object
Tool To Find Every Method On Every Javascript Object
 Objects Object Properties And Object Copy In Javascript
Objects Object Properties And Object Copy In Javascript
 Useful Javascript Array And Object Methods By Robert Cooper
Useful Javascript Array And Object Methods By Robert Cooper
 Object Oriented Javascript Tutorial 6 Class Methods
Object Oriented Javascript Tutorial 6 Class Methods


0 Response to "30 Javascript Get Methods Of Object"
Post a Comment