29 Javascript Node Graph Visualization
JavaScript: Graph Visualization using Cytoscape JS 7 minute read In the last blog post, we dived in the Graph-Visualization ecosystem.We elaborated more on the common data formats, the existing and popular data repositories, the JavaScript libraries as well as some GUI-based tools.. This time we go step further and demonstrate what means an interactive graph visualization. Sigma is a JavaScript library dedicated to graph drawing. It makes easy to publish networks on Web pages, and allows developers to integrate network exploration in rich Web applications. ... The following example shows how simple it is to use sigma to display a JSON encoded graph file. ... { "nodes...
Hierarchical Visualizations In R And The Javascript Infovis
GoJS is a JavaScript library for building interactive diagrams and graphs on the web. Build apps with flowcharts, org charts, BPMN, UML, modeling, and other visual graph types. Interactivity, data-binding, layouts and many node and link concepts are built-in to GoJS.

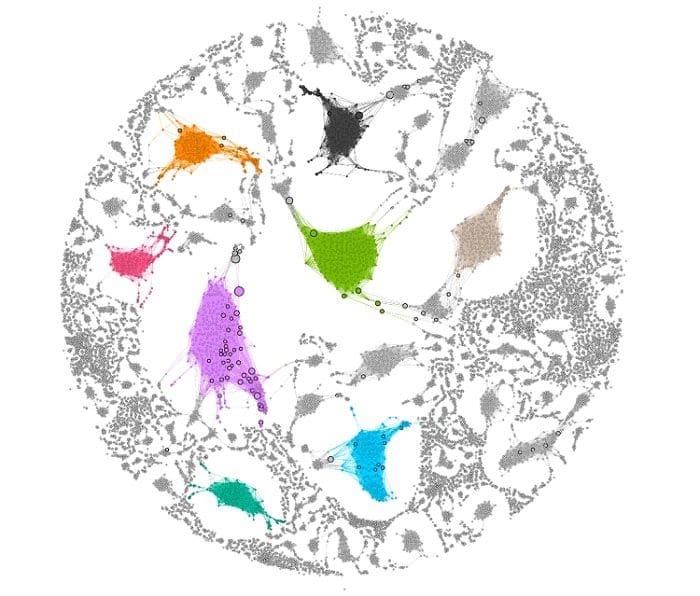
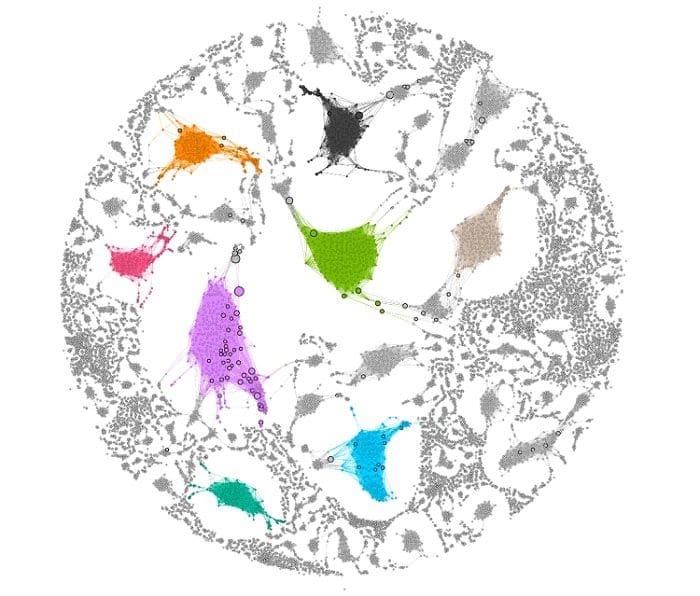
Javascript node graph visualization. In this article, I'll walk through setting up a simple visualization client for stock market data using Node.js, InfluxDB, and Grafana panels. But first, I'll do a brief overview and quick setup of a couple of these technologies. I'll assume the reader has some familiarity with Node.js, however. 23/2/2020 · This is probably the hardest task, so I’ve left it for last. Our first step is to take a subset of the nodes which are the six main communities from the legendNames array, and append a slightly smaller circle to those nodes filled with the image of that person. Node that all my image files are named as lower case versions of the node names. The graph layout gets the created graph and calculates new positions for the nodes. The generate() function is called repeatedly, so there must be a stop condition after finished calculation. The graph layout may extend the nodes and edges with custom properties in the data object. See force-directed-layout.js for example usage. Contribution
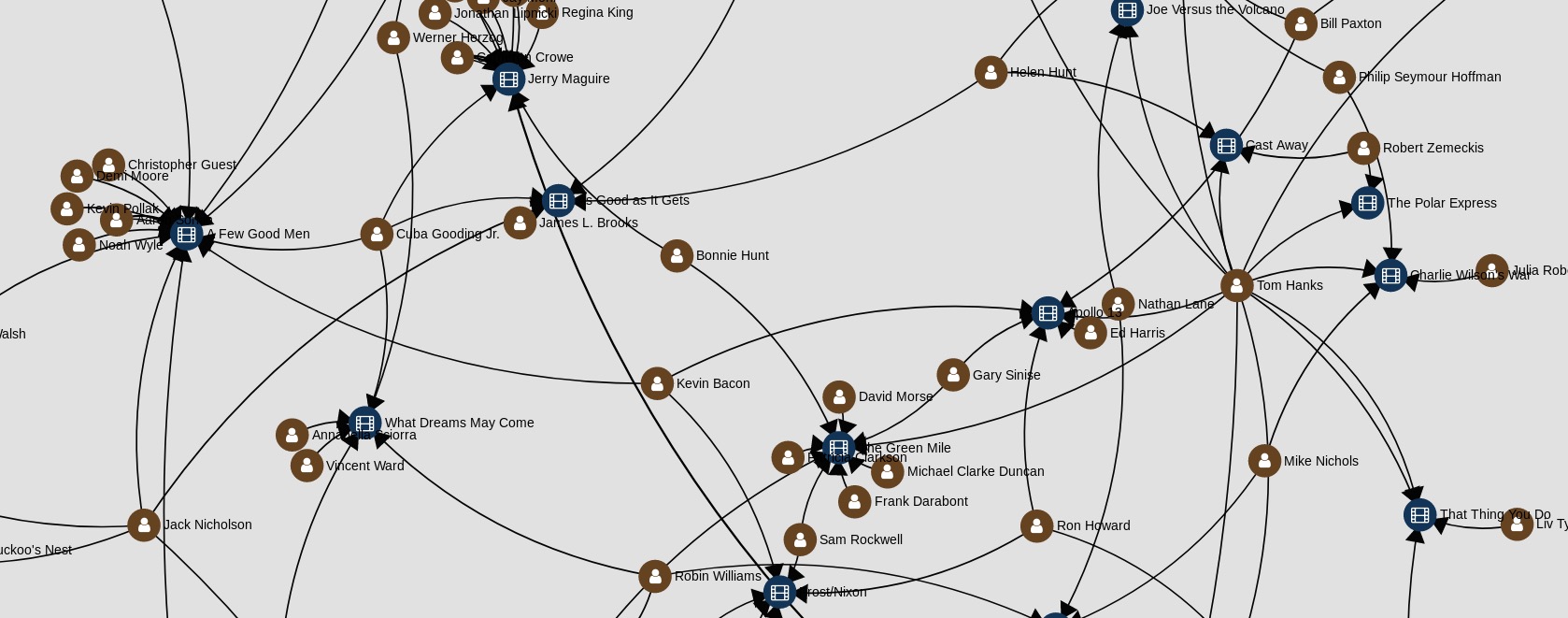
Reactive templating and binding libraries like Angular, React, Vue.js, or D3.js can be used for the rendering. yFiles also comes with a simple, built-in, third-party-code-free templating engine for the visualization of graph items. Binding the structure of the graph to reactive business data is also possible. A famous network graph by Mike Bostock showing character co-occurrence in a book. D3-force documentation. The d3-force documentation on github is invaluable. A must read before diving into networks in d3. D3-force testing ground. This example allows you to play with force parameters and see their effect in real time. Chartist.js is an open-source, unintrusive JS library which can also be used to create nice responsive charts. Generally, Chartist is good for those who need a very simple chart — line, bar, or pie — and who do not require much in terms of data visualization. Good appearance, no need to have many great features in this case. Key features
Top 15 JavaScript Data Visualization. 1. D3.js. D3 is a JavaScript data visualization library that is mostly used to manipulate documents based on data. This library uses web standards and does not care whether you use React, Vue, or some other JavaScript framework. D3 is one of the most popular JavaScript data visualization libraries as a lot ... 9/8/2008 · Cytoscape.js is a HTML5 graph visualisation library. The API is sophisticated and follows jQuery conventions, including . selectors for querying and filtering (cy.elements("node[weight >= 50].someClass") does much as you would expect), chaining (e.g. cy.nodes().unselect().trigger("mycustomevent")), jQuery-like functions for binding to events, Sep 28, 2015 - A haystack edge is drawn as a straight ... along some angle from each node’s centre. In this manner, many parallel haystack edges make a tight bundle, especially when semitransparent. This makes haystack edges an effective way to visualise graphs with a high number of parallel ...
Aug 23, 2020 - Things like axes customization, ... a single graph are all pretty straightforward, and tweaking styles and behavior is easy and intuitive. It’s really effective and lets you build some nice-looking charts with minimal code. Definitely worth checking out for cross-platform apps. ... It’s a simple visualization library created ... Graph theory (a.k.a. network) library for analysis and visualisation ... Base configurations for assorted HighCharts graph types for PX Blue. Node Package Manager (NPM) is the default JavaScript package manager and Microsoft owns it. Node.js is used in the backend of online marketplaces like eBay, AliExpress, and is used by high-traffic websites, such as Netflix, PayPal, and Groupon. Clearly, it is a powerful framework. Figure 1: XKCD - Node.js is a Universal Connector.
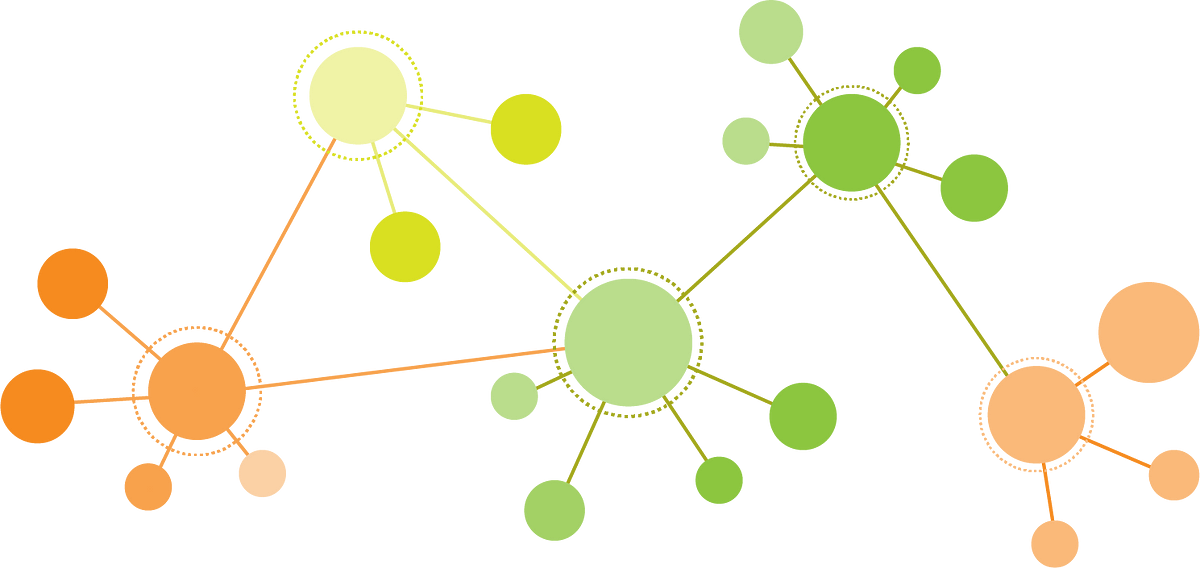
Network graphs are a special, very interesting form of data visualization. Unlike more traditional chart types like bar graphs or pie charts, a network graph does a bit more than visualize numerical data.With these charts, you represent each object as a point, referred to as a node, and the connections between the objects as a line, referred to as either a link or an edge. Visualizations with Web Audio API. One of the most interesting features of the Web Audio API is the ability to extract frequency, waveform, and other data from your audio source, which can then be used to create visualizations. This article explains how, and provides a couple of basic use cases. D3 expects two different collections of graph data - one for nodes[] and one for links[] (relationships). Each of these maps includes arrays of properties for each node and relationship that d3 then converts into circles and lines. Version 4 and 5 of d3.js also support force-directed graphs, where the visualization adjusts to the user's view ...
25/3/2020 · Selecting the edges connecting the nodes Demo. There are three basic operations to execute in order to visualize the graph: i) load the data, ii) apply a … D3.js is a JavaScript library for manipulating documents based on data. D3 helps you bring data to life using HTML, SVG, and CSS. D3's emphasis on web standards gives you the full capabilities of modern browsers without tying yourself to a proprietary framework, combining powerful visualization components and a data-driven approach to DOM ... Vega - A Visualization Grammar. Vega is a visualization grammar, a declarative format for creating, saving, and sharing interactive visualization designs. With Vega, you can describe the visual appearance and interactive behavior of a visualization in a JSON format, and generate web-based views ...
Step 1 Create a javascript file. Name it anything you want. But make sure to start it off with the following: var Node = neataptic.Node; var Neat = neataptic.Neat; var Network = neataptic.Network; var Methods = neataptic.Methods; var Architect = neataptic.Architect; This makes the whole developing a whole lot easier. Step 2 Create a html file ... A data visualization for cancer genomic data. ... Basic Primitives Diagrams for JavaScript - data visualization components library that implements organizational chart and multi-parent dependency diagrams, contains implementations of JavaScript Controls and PDF rendering plugins. A dynamic, browser based visualization library. The library is designed to be easy to use, to handle large amounts of dynamic data, and to enable manipulation of and interaction with the data. The library consists of the components DataSet, Timeline, Network, Graph2d and Graph3d.
A graph node engine and editor written in Javascript similar to PD or UDK Blueprints, comes with its own editor in HTML5 Canvas2D. The engine can run client side or server side using Node. It allows to export graphs as JSONs to be included in applications independently. - GitHub - jagenjo/litegraph.js: A graph node engine and editor written in Javascript similar to PD or UDK Blueprints, comes ... Plotly's Nodejs graphing library makes interactive, publication-quality graphs online. Examples of how to make line plots, scatter plots, area charts, bar charts, error bars, box plots, histograms, heatmaps, subplots, multiple-axes, polar charts and bubble charts. Vis.js is a JavaScript library easy to use, designed to handle large amounts of data, and one of most complete graph visualization libraries. It also has many interactive features. Users can zoom in and out of the graph display, nodes can be selected and dragged, and hovering over a node can display its information in a tooltip.
H3Viewer: a JavaScript library providing layout and navigation of node-link graphs in 3D hyperbolic space. The library can handle graphs of over to 300,000 edges. igraph: a collection of network analysis tools open source and free. igraph can be programmed in R, Python, Mathematica and C/C++. ccNetViz is a lightweight, high-performance javascript library for large network graphs (see graph theory) visualization using WebGL. It enables custom styling of nodes and edges in CSS like way, curve edges, dynamic changes of the network, force-directed layout and basic graph interactivity. JavaScript Graph-Visualization libraries, graph data file formats, popular data repositories, and out-of-the-box tools ... Each graph node is a unique entity in relation to other nodes. This ...
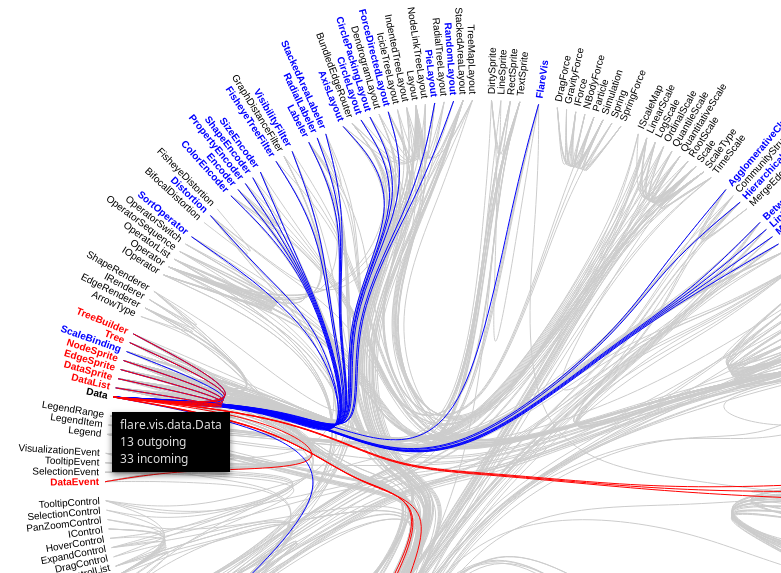
Graph Viz 101 is a series of posts to teach the basics of graph visualization, written by Sébastien Heymann in collaboration with Bénédicte Le Grand of Université de Paris 1. This is our fifth post, please discuss it below! In this blog post we introduce the mapping of data to visual representations in node-link diagrams, which are the most ... https://bit.dev. 1. D3js. At 80k stars D3.js is probably the most popular and extensive Javascript data visualization library out there. D3 is built for manipulating documents based on data and bring data to life using HTML, SVG, and CSS. D3's emphasis on web standards gives you the capabilities of modern browsers without coupling to a ... Customizing and coloring styles ... nodes, and relationships is defined in a single configuration object. Neovis.js can be used without writing Cypher and with minimal JavaScript for integrating into your project. To maximize functionality and data analysis capabilities through visualization, you can also ...
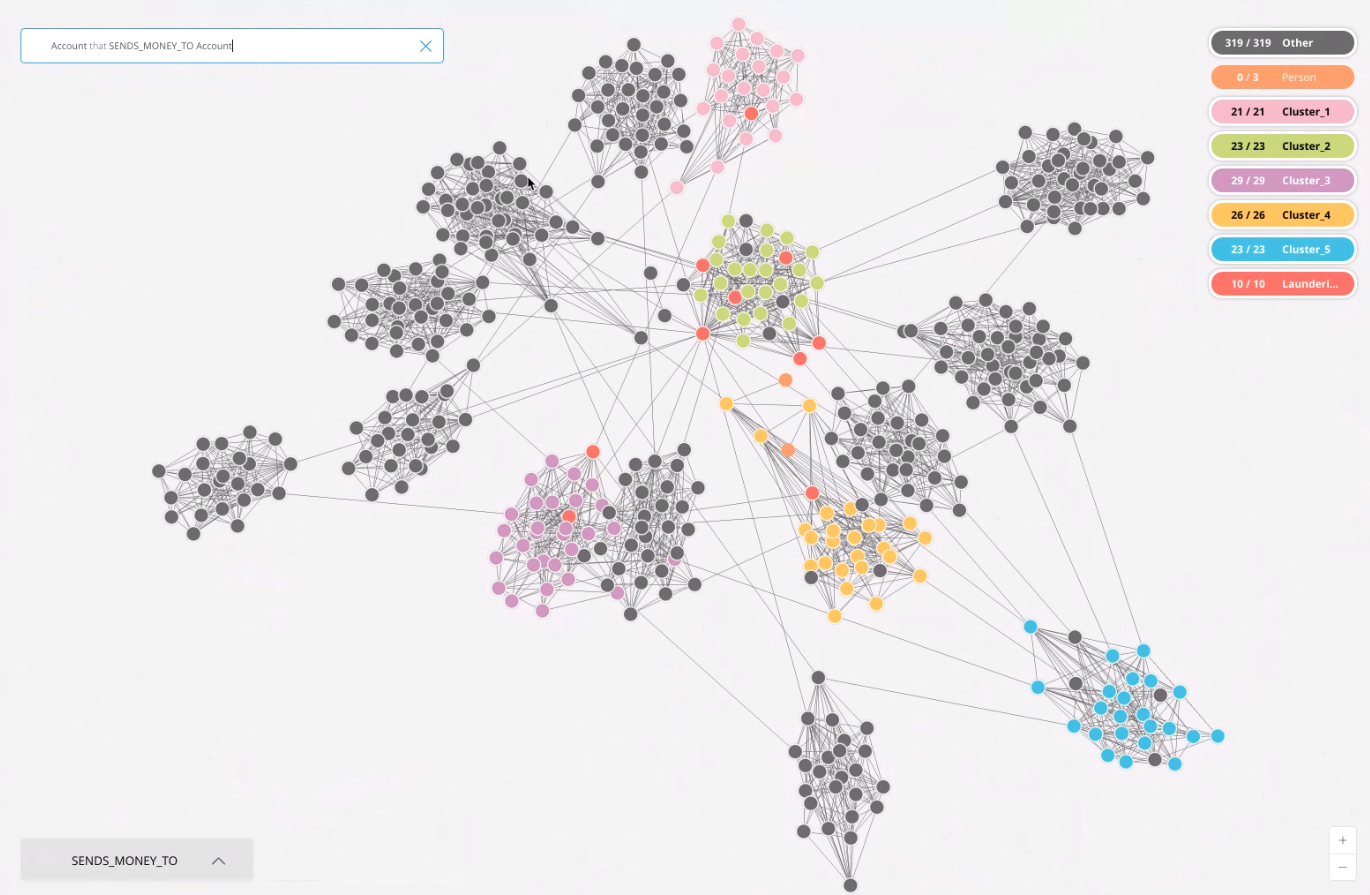
A graph visualization application for the web. ... Cluster nodes for easy identification of patterns. Automatically generate filters based on the data. Cluster nodes for easy identification of patterns. Network statistic API endpoints to use in the rest of your app. Contribute! Want to include Alchemy.js in your project? To learn how to get ... I group all graph visualization tools into four main categories: ... Powered by the widely used D3.js visualization library. ... Graph-based search for node/relationship properties. 12/10/2016 · Linkurious announces the release of Ogma, the Javascript library for large-scale graph visualization and interaction. State of the art visualization libraries for the Web are unable to display graphs with more than 10 000 nodes and edges. With Ogma is it now possible to display more than 100 000 nodes and 100 000 edges.
Jan 31, 2018 - I need a network visualization graph(not chart) in javascript for json input. I also used JIT infovis toolkit rgraph and space tree to show multi levels in the graph. But nodes getting collapsed fo... a graph visualization library using web workers and jQuery Scalable. El Grapho can support millions of interactive nodes and edges in any modern web browser. Performant. El Grapho optimizes specifically for graph visualization characteristics and effectively utilizes JS on the CPU and GLSL shaders on the GPU.
GGraph: a graph visualization library for big data released under the Apache 2.0 License. It's built on top D3 and extends the notion of nodes and links with groups of nodes. GoJS: a proprietary JavaScript / TypeScript library for building interactive diagrams and graphs. GraphGL: a JavaScript network visualization library released under the ...
 A Guide To The Best Javascript Visualization Libraries L Sisense
A Guide To The Best Javascript Visualization Libraries L Sisense
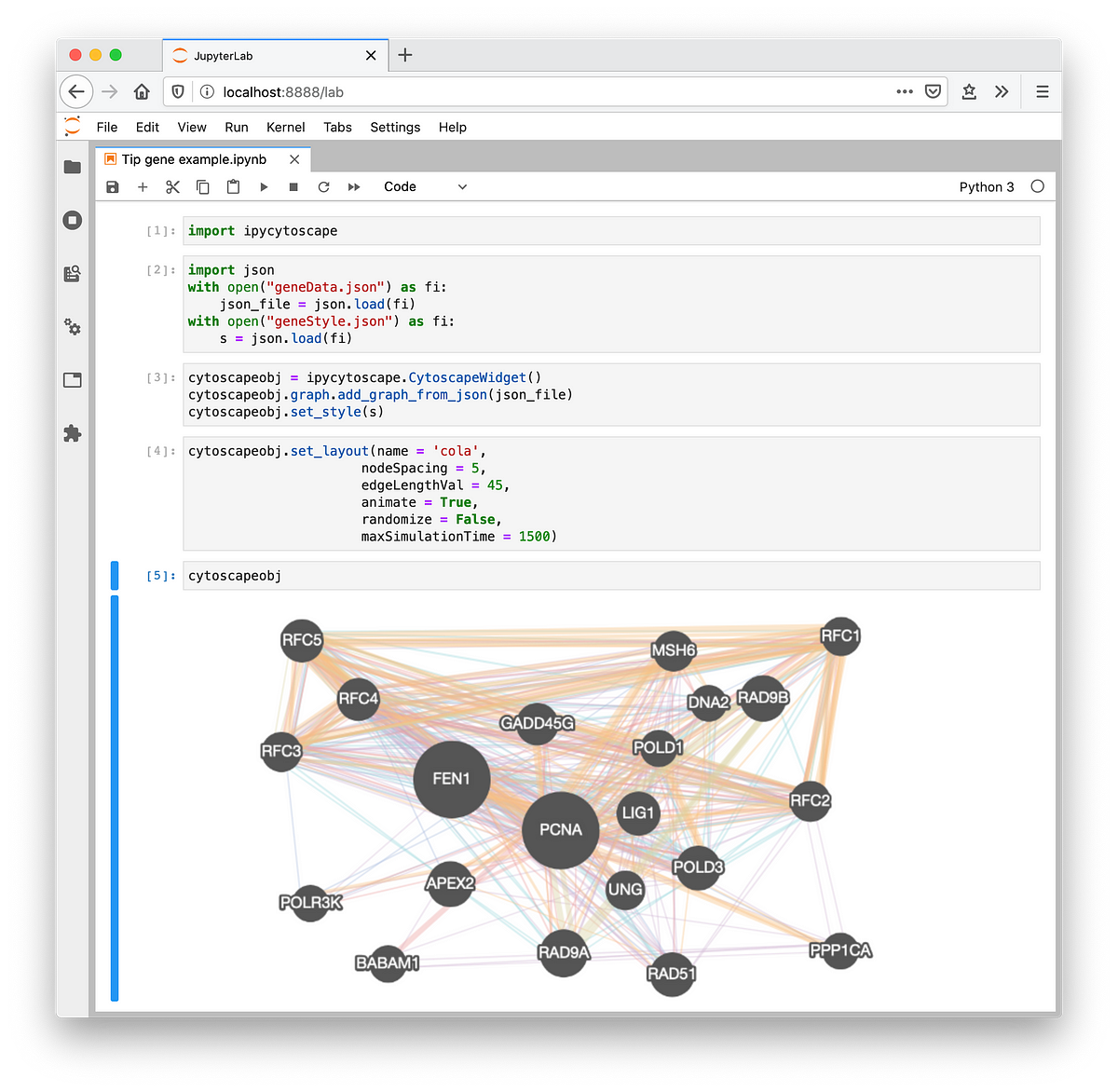
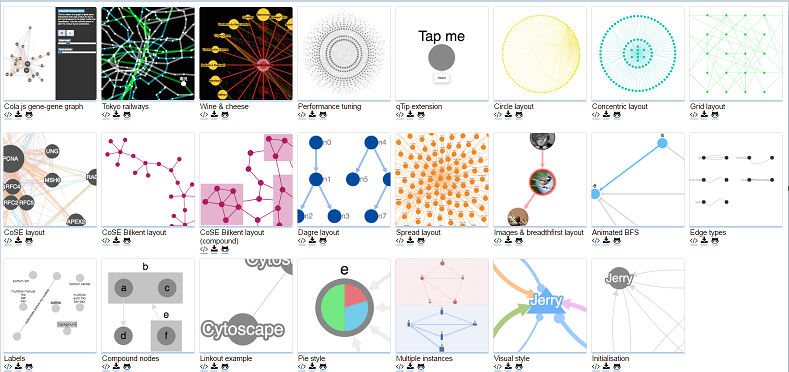
 Interactive Graph Visualization In Jupyter With Ipycytoscape
Interactive Graph Visualization In Jupyter With Ipycytoscape
 5 Data Visualization Javascript Libraries For Trees And Graphs
5 Data Visualization Javascript Libraries For Trees And Graphs
 Graphaware Blog Graph Visualization Graphaware
Graphaware Blog Graph Visualization Graphaware
Lessons Learned From Creating A Custom Graph Visualization In
 60 Useful Graph Visualization Libraries Kdnuggets
60 Useful Graph Visualization Libraries Kdnuggets
 Introducing Neo4j Bloom Graph Data Visualization For Everyone
Introducing Neo4j Bloom Graph Data Visualization For Everyone
 Graph Visualization Tools Developer Guides
Graph Visualization Tools Developer Guides
 11 Javascript Data Visualization Libraries For 2019 By
11 Javascript Data Visualization Libraries For 2019 By
 Manage Software Dependencies With Graph Visualization
Manage Software Dependencies With Graph Visualization
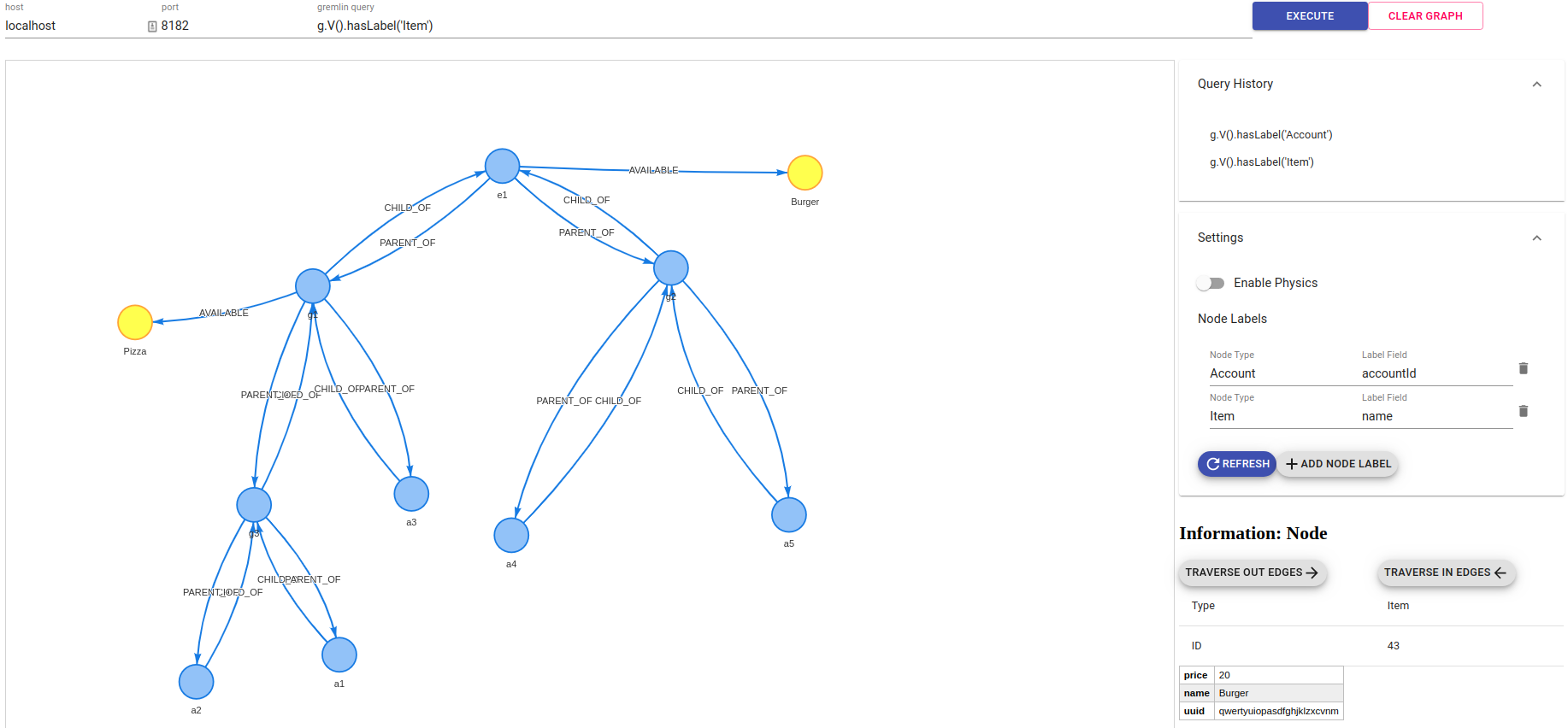
 Github Prabushitha Gremlin Visualizer Visualize The Graph
Github Prabushitha Gremlin Visualizer Visualize The Graph
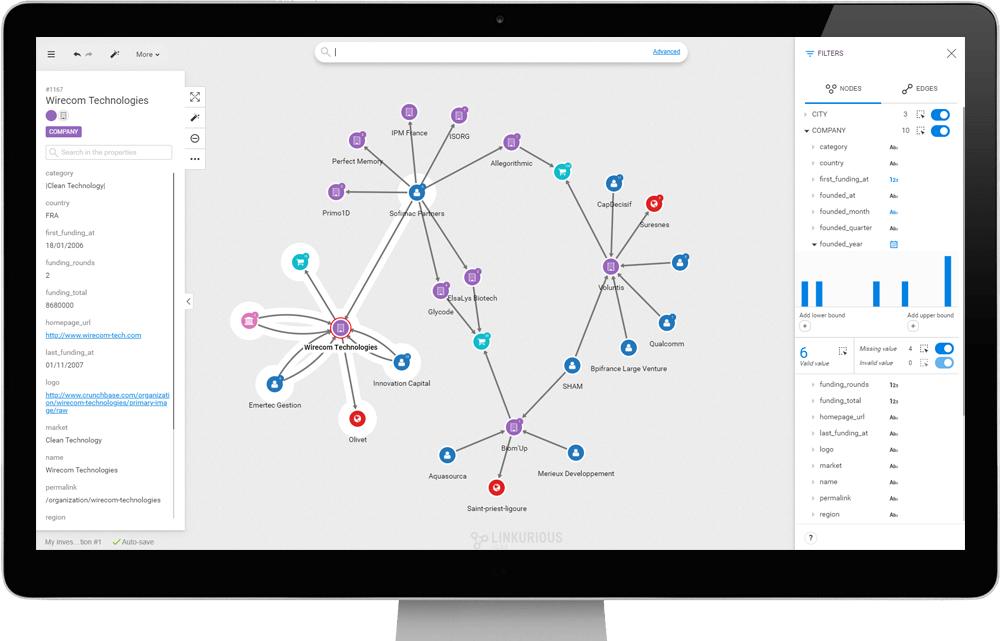
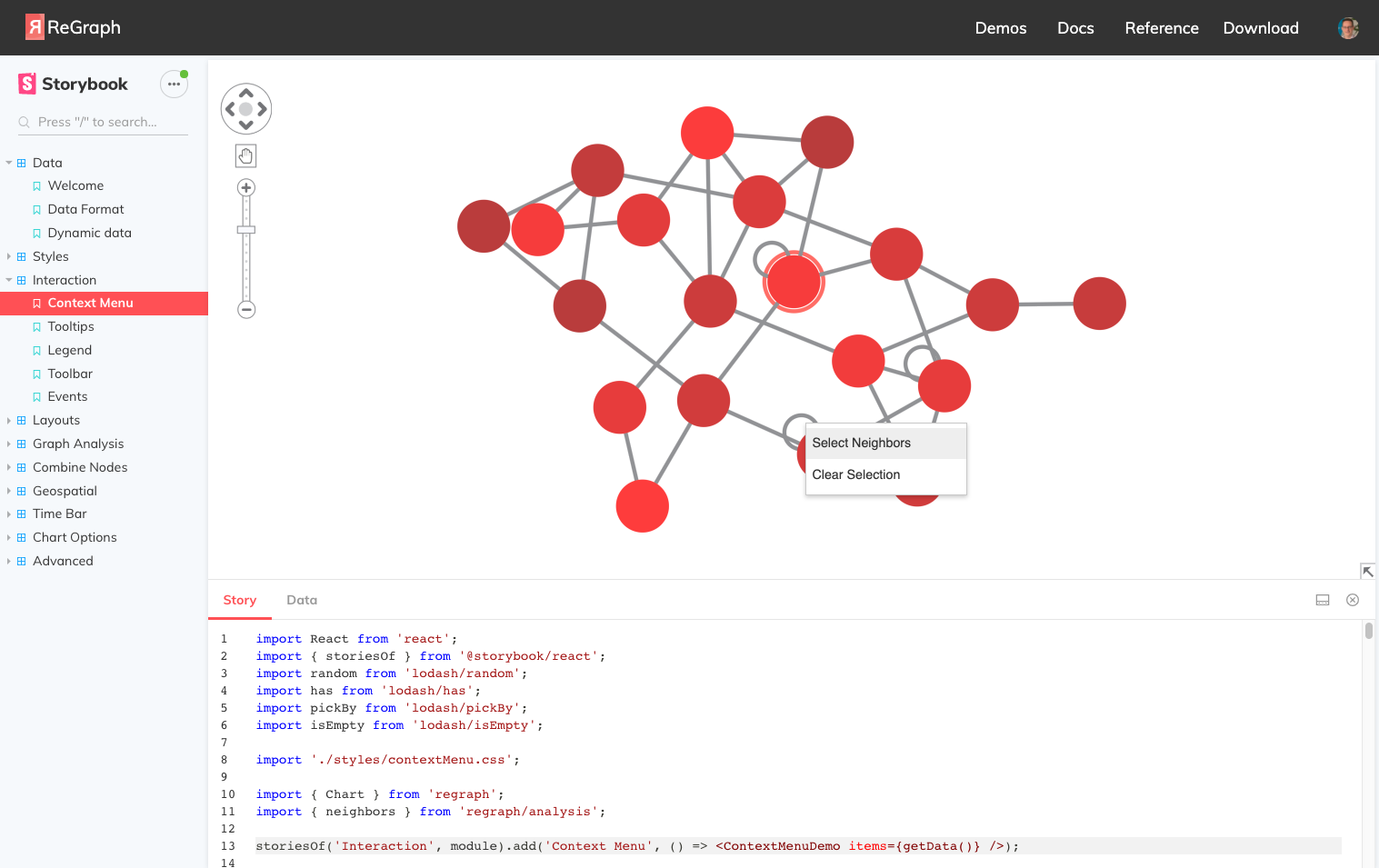
 Getting Started With Regraph The Graph Visualization
Getting Started With Regraph The Graph Visualization
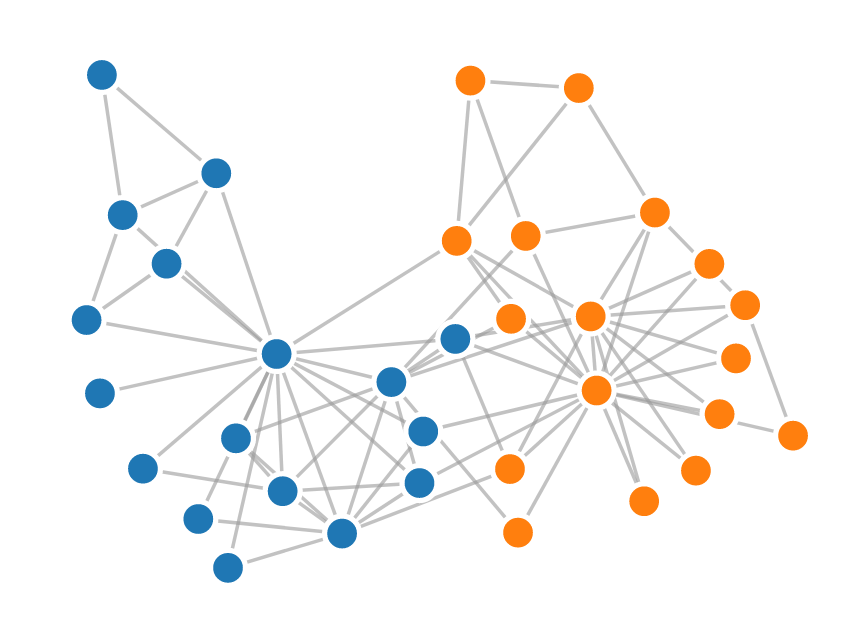
 Python Interactive Network Visualization Using Networkx
Python Interactive Network Visualization Using Networkx
 Ipython Cookbook 6 4 Visualizing A Networkx Graph In The
Ipython Cookbook 6 4 Visualizing A Networkx Graph In The
 Hands On Data Visualization With D3 Js 5 0 Nodes And Links Packtpub Com
Hands On Data Visualization With D3 Js 5 0 Nodes And Links Packtpub Com
 Graph Visualization Tools Developer Guides
Graph Visualization Tools Developer Guides
 How To Create Data Visualization With D3 Js
How To Create Data Visualization With D3 Js
 Top 5 Best Free Diagrams Javascript Libraries Our Code World
Top 5 Best Free Diagrams Javascript Libraries Our Code World
Learning Javascript With Object Graphs How To Node Nodejs
 Interface To Sigma Js Graph Visualization Library Sigmajs
Interface To Sigma Js Graph Visualization Library Sigmajs
 Ogma Javascript Library For Large Scale Graph Visualization
Ogma Javascript Library For Large Scale Graph Visualization
Lessons Learned From Creating A Custom Graph Visualization In
 Graph Visualization Tools Developer Guides
Graph Visualization Tools Developer Guides
 Node Based Data Visualization Library In C Or Objective C
Node Based Data Visualization Library In C Or Objective C
 Interactive Tool For Creating Directed Graphs Using D3 Js
Interactive Tool For Creating Directed Graphs Using D3 Js
 Network Graph The D3 Graph Gallery
Network Graph The D3 Graph Gallery
 Network Graph The D3 Graph Gallery
Network Graph The D3 Graph Gallery

0 Response to "29 Javascript Node Graph Visualization"
Post a Comment