29 Javascript Call Click Event
Assign the "onclick" event to the window object: window.onclick = myFunction; // If the user clicks in the window, set the background color of <body> to yellow. function myFunction () {. document.getElementsByTagName("BODY") [0].style.backgroundColor = "yellow"; A JavaScript can be executed when an event occurs, the user clicks on any HTML tag elements. The onclick and alert events are most frequently used event type in the JavaScript for web pages. If any anonymous function to the HTML elements the onclick attribute will attach event to this element.
 Inline Onclick Vs Addeventlistener
Inline Onclick Vs Addeventlistener
The click event is only triggered after this exact series of events: The mouse button is depressed while the pointer is inside the element. The mouse button is released while the pointer is inside the element. This is usually the desired sequence before taking an action.

Javascript call click event. After an event object is created, we should "run" it on an element using the call elem.dispatchEvent (event). Then handlers react on it as if it were a regular browser event. If the event was created with the bubbles flag, then it bubbles. In the example below the click event is initiated in JavaScript. 12/3/2019 · onClick () Event is very popular in JavaScript. onClick event is simply used to fire an action, execute code or call a function when the specified HTML element is clicked. As of jQuery 1.3, .trigger()ed events bubble up the DOM tree; an event handler can stop the bubbling by returning false from the handler or calling the .stopPropagation() method on the event object passed into the event. Although .trigger() simulates an event activation, complete with a synthesized event object, it does not perfectly replicate a naturally-occurring event.
JavaScript's interaction with HTML is handled through events that occur when the user or the browser manipulates a page. When the page loads, it is called an event. When the user clicks a button, that clicks to is an event. Other examples include events like pressing any key, closing a window, resizing a window, etc. The onclick event executes a certain functionality when a button is clicked. This could be when a user submits a form, when you change certain content on the web page, and other things like that. You place the JavaScript function you want to execute inside the opening tag of the button. element.addEventListener (event, function, useCapture); The first parameter is the type of the event (like " click " or " mousedown " or any other HTML DOM Event.) The second parameter is the function we want to call when the event occurs. The third parameter is a boolean value specifying whether to use event bubbling or event capturing.
How to bind callback functions to click events in D3.js-based JavaScript charts. This page in another language Python plotly_js Building full-stack apps and dashboards with Plotly.js? Increase development speed by 2x-10x with Dash. 🏃 New to Plotly? Plotly is a free and open-source graphing library for ... event Event name, e.g. "click". handler The handler function. options An additional optional object with properties: once: if true, then the listener is automatically removed after it triggers.; capture: the phase where to handle the event, to be covered later in the chapter Bubbling and capturing.For historical reasons, options can also be false/true, that's the same as {capture: false/true}. now, make a javascript fuction and call it from where yu need to call button click event. <script> function myFunction() {var clickButton = document.getElementById("<%= btnQuote.ClientID %>"); clickButton.click();} </script> now, generate the click event of that button.. protected void btnQuote_Click(object sender, EventArgs e) {// yor logic//code}
$(this).tab('show') will not works because there are two webgrid binded with datasource of SQL select statement with them, and the data source data is loaded in the tab click event with ajax call (please refer my first post to see the ajax codes), so $(this).tab('show') will show a tab with not data loaded in the 2 webgrid, because it is not ... JavaScript event handling is the basis of all client-side applications. When an event occurs on a target element, e.g. a button click, mouse move, form submit etc, a handler function is executed. 10 replies. calling a button click from a javascript. I m trying to call a button click to execute through javascript fuction.after executing the bttnadd,it should redirect to the "message.aspx". AddHandler bttnadd.Click, New EventHandler (AddressOf Me.add) //bttnadd is created dynamically. after running the above coding,it is showing the ...
How to call JavaScript function in html with javascript tutorial, introduction, javascript oops, application of javascript, loop, variable, objects, map, typedarray etc. ... we have to create a simple button and using the onclick event attribute (which is an event handler) along with it, we can call the function by clicking on the button. Given multiple functions, the task is to call them by just one onclick event using JavaScript. Here are few methods discussed. Either we can call them by mentioning their names with element where onclick event occurs or first call a single function and all the other functions are called inside that function. Please visit http://www.technomark.in/Call-Multiple-JavaScript-Functions-In-Onclick-Event.aspx for more information.In this vide...
AngularJS ng-click Event Directive In angularjs ng-click directive event / function is used to define an angular click event for html elements. Suppose if you want to add and fire a click event on HTML button click that time we need to use this event. Syntax of AngularJS ng-click Event Directive That click event is handled by code behind page in C# when that aspx page load that click event is called..by C# code and it executes javascript function.. and my C# code is perfectly calling that function and alert box is getting displayed. bt click event is not executing.. there i need help How to simulate a click event with vanilla JavaScript The other day on Twitter, Oliver Williams asked me: How would I write a vanilla equivalent of jQuery .click() (with no arguments) to trigger a click event even when a real click hasn't occurred? If you Google this, you might get excited to discover that vanilla JavaScript has a click() method.
To trigger an event you basically just call the event handler for that element. Slight change from your code. var a = document.getElementById("element"); var evnt = a["onclick"]; if (typeof(evnt) == "function") { evnt.call(a); } When you assign JavaScript code as the value of the onclick attribute, you need to escape the HTML characters such as ampersand (&), double quotes ("), less than (<), etc., or you will get a syntax error. An event handler defined in the HTML can call a function defined in a script. Consider an Serverside button from asp page, when you trigger click event from javascript/jquery, normally it will make a postback event to the server because of the attribute runat=server. Below is the syntax for triggering the click event in jQuery.
The onclick event generally occurs when the user clicks on an element. It allows the programmer to execute a JavaScript's function when an element gets clicked. This event can be used for validating a form, warning messages and many more. Using JavaScript, this event can be dynamically added to any element. Call JavaScript on Button Click Now call JavaScript function of button click event. Add the below code between the body tag of html page. This can be help ful to check form value or verify form values. Note I've used standard event calls which won't work in IE8 and below. OldIE's require a call to detachEvent and the type requires an "on" prefix, e.g. "onclick". But, if you're ...
Javascript When you attach multiple click events to elements such as buttons inside a for loop, the click event will always give us the last index value regardless of what button is pressed. This is one of the common problems developers face when they start learning JavaScript. Trigger an event IMMEDIATELY on mouse click, not after I let go of the mouse - JavaScript? How to trigger event in JavaScript? How to trigger click event on pressing enter key using jQuery? Can I wrap a JavaScript event in a jQuery event? How to call a JavaScript function on a click event? How to trigger a button click on keyboard "enter" with ... JavaScript - Call Function on Button Click There are two methods to call a function on button click in JavaScript. They are Method 1: Use addEventListener() Method Get the reference to the button. For example, using getElementById() method. Call addEventListener() function on the button with the "click" action and function passed as arguments. As a result, when the button is clicked, the ...
I see people providing you with a way to SET an eventListener for 'click' in Javascript, even jQuery in some answers. If you simply want to TRIGGER a click event on a DOM element, select that element and run the click method on it.
 Call Asp Net Button Click Event Using Javascript And Jquery
Call Asp Net Button Click Event Using Javascript And Jquery
 Onclick Function In Jquery Explained With Examples Upgrad Blog
Onclick Function In Jquery Explained With Examples Upgrad Blog
 Performance Features Reference Chrome Developers
Performance Features Reference Chrome Developers
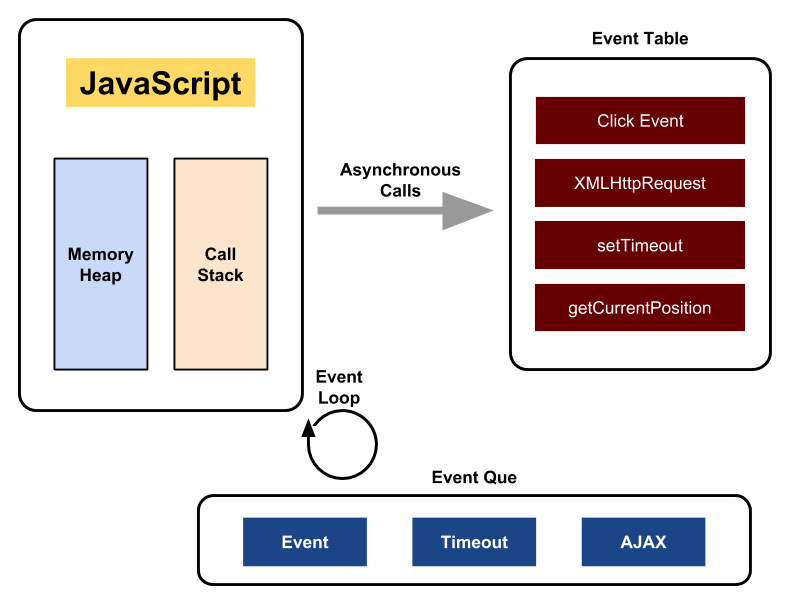
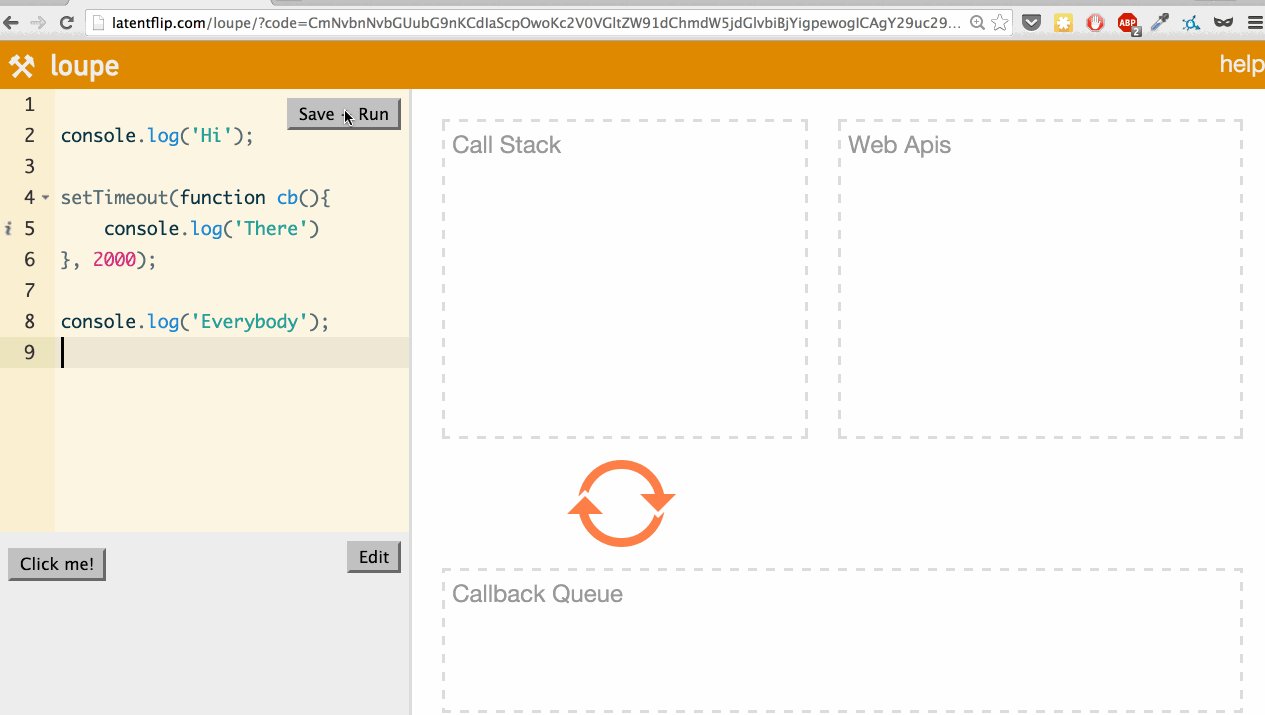
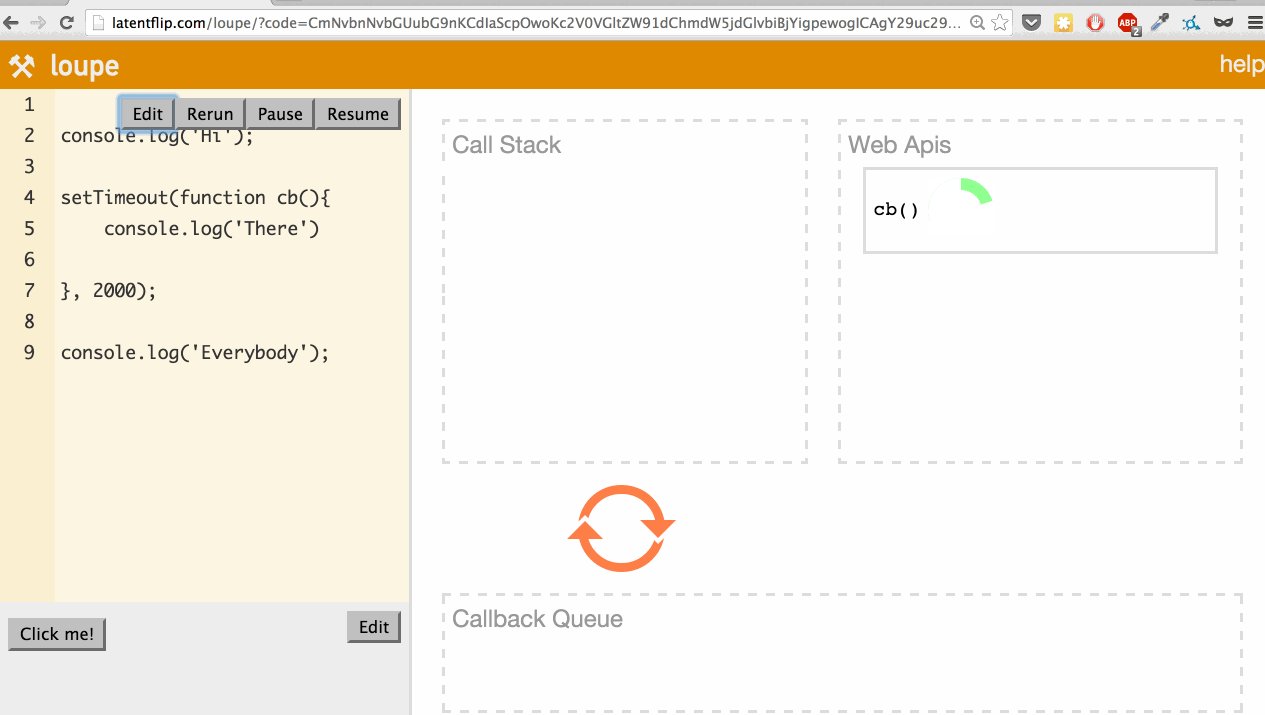
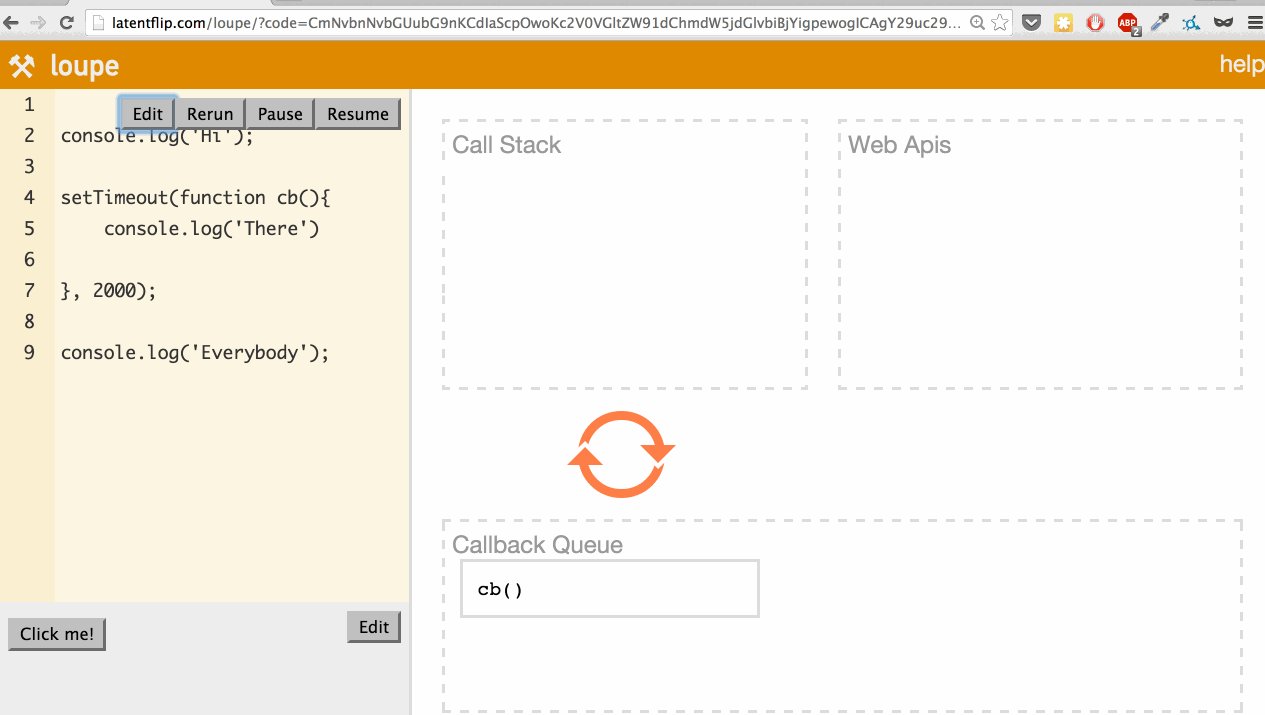
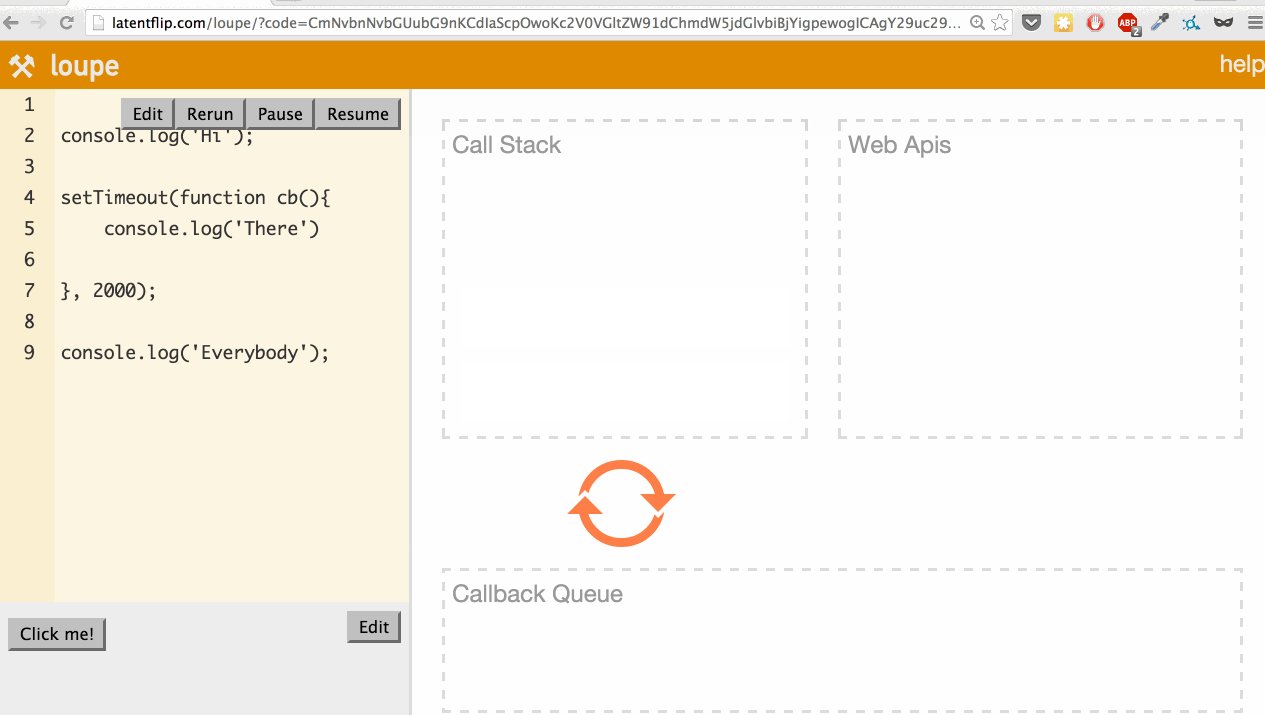
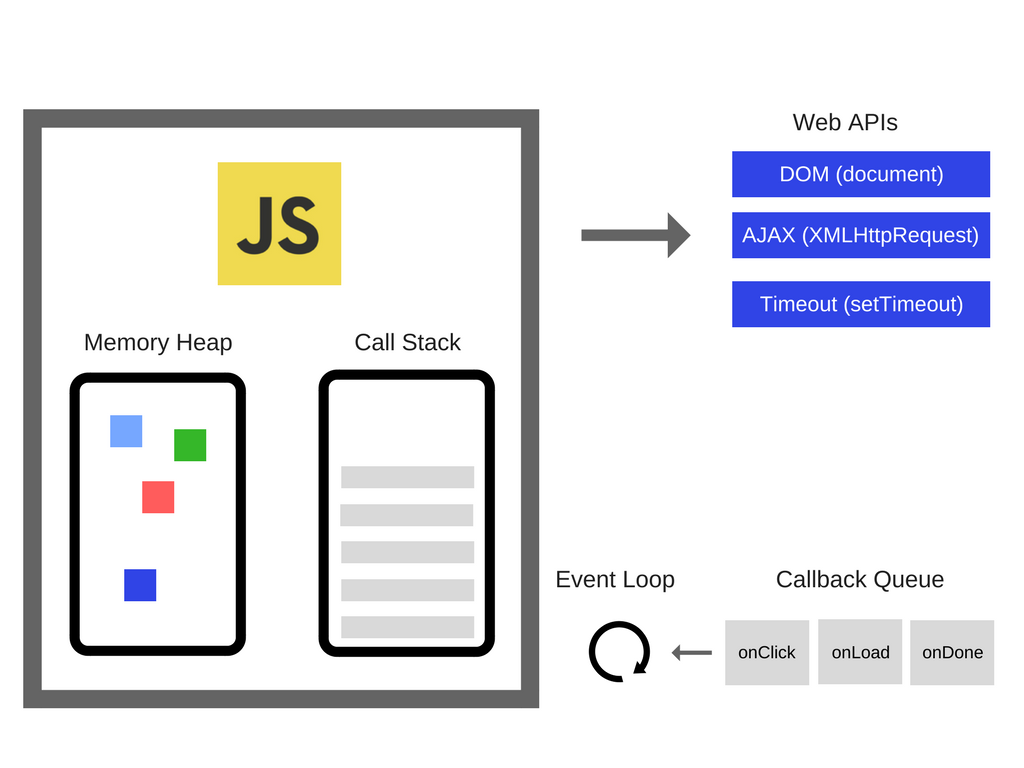
 The Javascript Event Loop How Javascript Can Be Single
The Javascript Event Loop How Javascript Can Be Single
 How Do I Find Out What Javascript Function Is Being Called By
How Do I Find Out What Javascript Function Is Being Called By
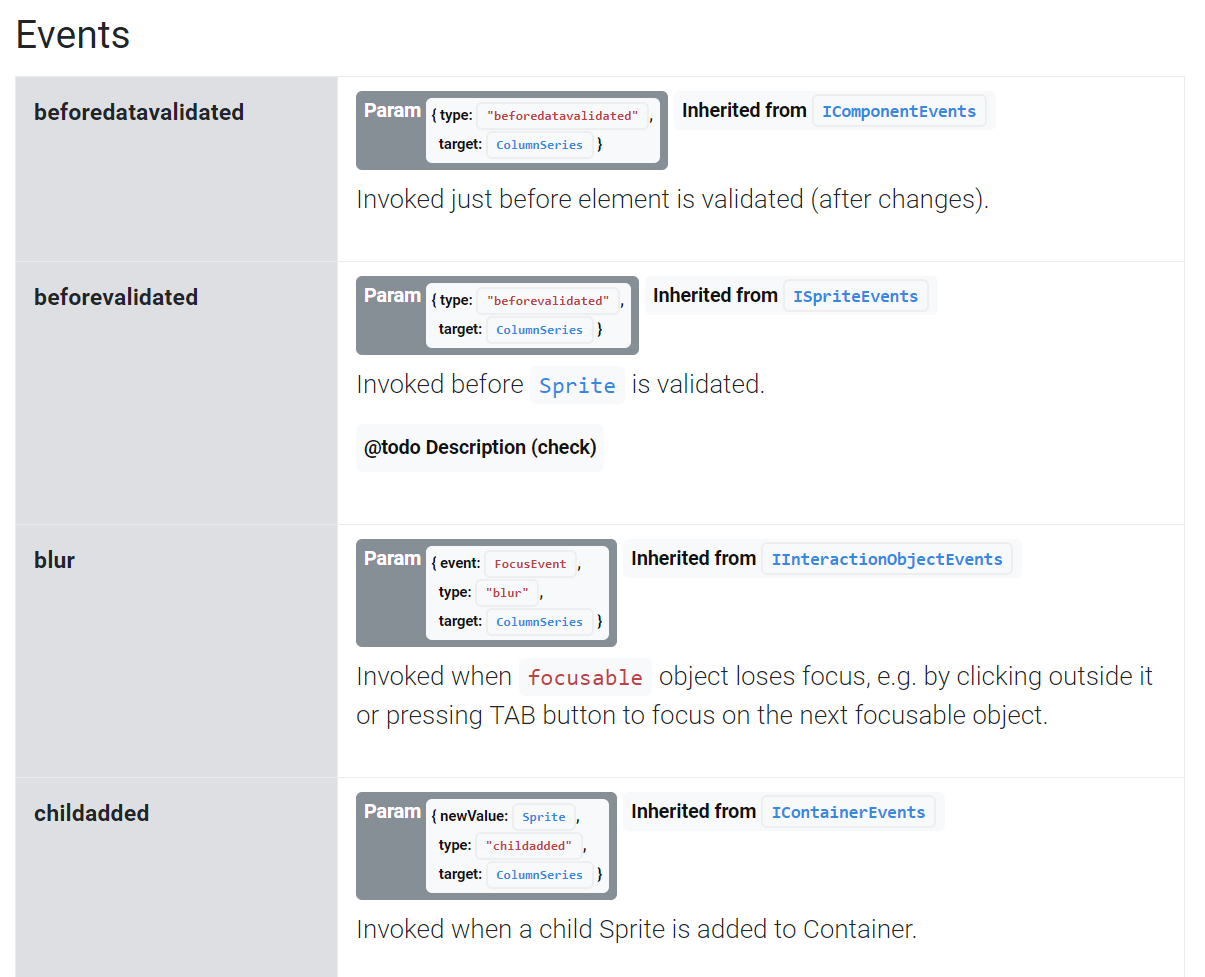
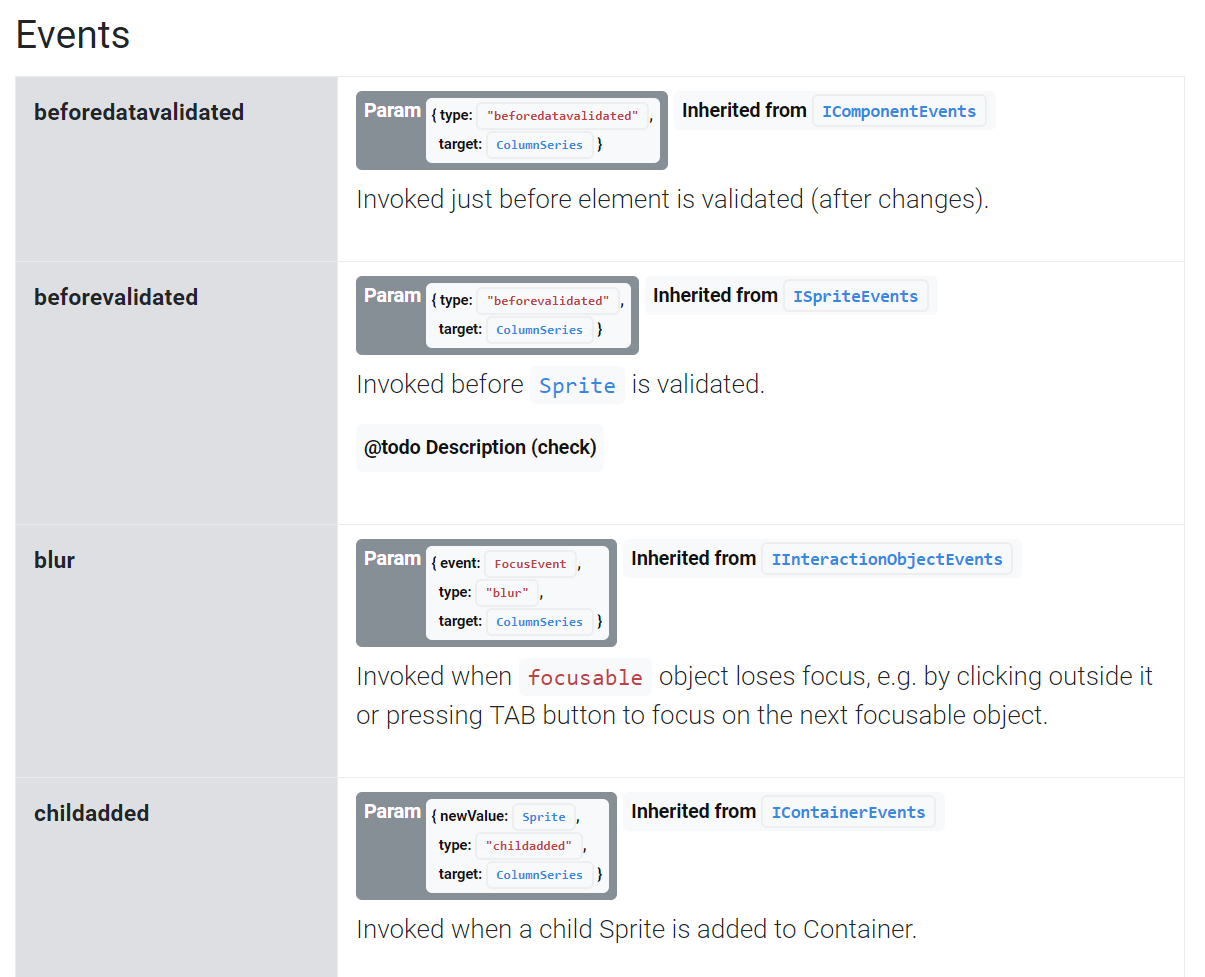
 Event Listeners Amcharts 4 Documentation
Event Listeners Amcharts 4 Documentation
 Call Javascript Function From Html Button Code Example
Call Javascript Function From Html Button Code Example
 Call Multiple Functions On One Click Using Javascript Onclick
Call Multiple Functions On One Click Using Javascript Onclick
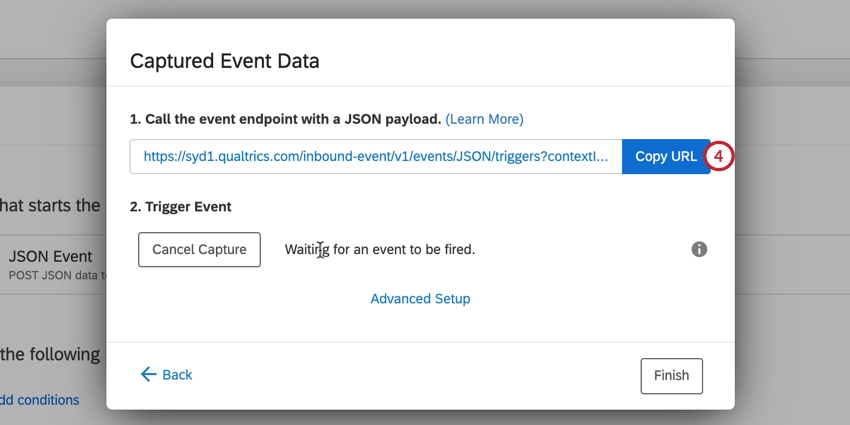
 Onclick Event Tracking Google Analytics Wordpress Visual
Onclick Event Tracking Google Analytics Wordpress Visual
 Call Javascript Function On Html Button Click Call
Call Javascript Function On Html Button Click Call
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
 Call Javascript Function Collaboration Center
Call Javascript Function Collaboration Center
 Customevents Javascript Events On Steroids Time To Hack
Customevents Javascript Events On Steroids Time To Hack
 Call Function After Event Listener Completes Javascript
Call Function After Event Listener Completes Javascript
 5 Tips To Organize Your Javascript Code Without A Framework
5 Tips To Organize Your Javascript Code Without A Framework
Introduction To Browser Events
Sharepoint Field Notes The Life And Times Of A Sharepoint
 The Javascript Event Loop Explained
The Javascript Event Loop Explained
 Calling An Aws Lambda Function From Another Lambda Function
Calling An Aws Lambda Function From Another Lambda Function
 How Javascript Works Event Loop And The Rise Of Async
How Javascript Works Event Loop And The Rise Of Async
 React Onclick Event Handlers A Complete Guide Logrocket Blog
React Onclick Event Handlers A Complete Guide Logrocket Blog
 Call Event By Enter Key Vps And Vpn
Call Event By Enter Key Vps And Vpn
 Onclick Not Calling Function Onclick Not Calling Function React
Onclick Not Calling Function Onclick Not Calling Function React
 Call Function On Enter Key Javascript With Selecting Any Code
Call Function On Enter Key Javascript With Selecting Any Code
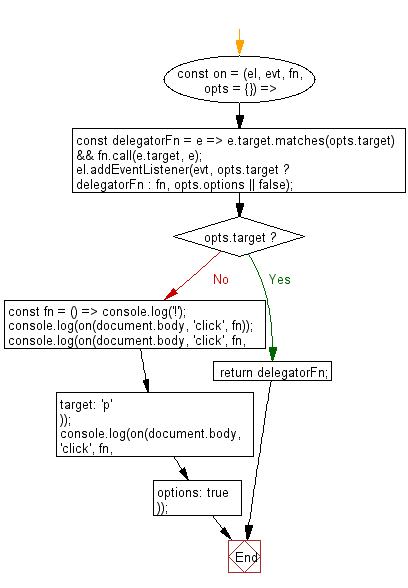
 Javascript Fundamental Es6 Syntax Add An Event Listener To
Javascript Fundamental Es6 Syntax Add An Event Listener To


0 Response to "29 Javascript Call Click Event"
Post a Comment