29 Call Bind Apply Javascript
Jan 03, 2020 - We call, bind, and apply methods to execute a function with a new value of this. JavaScript: bind () vs apply () and call () The this refers to object can be different based on whether it is global, an object, and also on the usage of the three Function prototype methods — namely bind, call, and apply. Watch a video course JavaScript - The Complete Guide (Beginner + Advanced)
Grokking Call Apply And Bind Methods In Javascript
In JavaScript, this is a reference to an object. The object that this refers to can vary, implicitly based on whether it is global, on an object, or in a constructor, and can also vary explicitly based on usage of the Function prototype methods bind, call, and apply.

Call bind apply javascript. Aug 01, 2021 - The call to mul.bind(null, 2) creates a new function double that passes calls to mul, fixing null as the context and 2 as the first argument. Further arguments are passed “as is”. That’s called partial function application – we create a new function by fixing some parameters of the ... Bind () Method in JavaScript You previously learned what call () and apply () methods do. As you saw, they executed the function immediately when called (and returned a value). The bind () method is reminiscent of call () and apply (). call, bind and apply in Javascript. March 28th, 2020 | 3 mins read #javascript. These methods in Javascript are used to scope the keyword this in a function. In my article (Almighty this, demystified), I wrote: this is an inherently (automatically) created variable at the creation of every function.
Apr 23, 2019 - The basic applications and understanding of Call/Apply & Bind in Javascript. Khái niệm và cách sử dụng các hàm Bind, Call và Apply. Ba hàm bind, call và apply là các prototype của Function nên chỉ có Function mới có thể gọi được 3 hàm này. Sở dĩ, một Function có thể gọi Function khác vì trong JavaScript, Function cũng là một loại Object, mà đã là Object thì sẽ ... call(), bind() and apply() - you might have seen at least one of these three methods if you've spent quite some time in the Javascript realm. Well, maybe you're not using them that often in your day to day work but these are among most frequently asked questions in any Javascript interview.
Dec 10, 2018 - by Rajat Saxena The difference between JavaScript’s call, apply, and bind methodsLet’s drill it into our minds and be done with it, once and for all.JavaScript’s call vs apply vs bindI’m writing this micro post because the aforementioned question has haunted me for a very You can see apply, bind and call are prototype functions of Function, that means you can use these three functions on any new function you define. When to use call (), bind () and apply () When you define a new function and call it from somewhere in your code, it is executed in a context. This context is called this and it refers to an object. Jul 20, 2021 - The simplest use of bind() is to make a function that, no matter how it is called, is called with a particular this value. A common mistake for new JavaScript programmers is to extract a method from an object, then to later call that function and expect it to use the original object as its ...
5/6/2017 · bind() returns a bound function that, when executed later, will have the correct context ("this") for calling the original function. So bind() can be used when the function needs to be called later in certain events when it's useful. To get a grasp of "this" in JavaScript, read Understanding "This" in JavaScript. call() or Function.prototype.call() Declaring & calling a function in an object. Let's take a condition where we have 1000's of this type of object so, in that case, we are wasting a lot of memory and time.So to overcome this situation we have a concept of call(), apply() and bind().. Let's see how we can do this by using call().. First, we will change the object a little so the new objects will look like this. The bind () function creates a new bound function, which is an exotic function object (a term from ECMAScript 2015) that wraps the original function object. Calling the bound function generally results in the execution of its wrapped function. A bound function has the following internal properties:
10/10/2020 · call() apply() bind() They are basically used to call the function (except bind, bind() returns a new function that we can use as per our need). They all take a this value depending upon the context to execute the function in that context. Let's take a look at each one in detail. The apply () method calls a function with a given this value, and arguments provided as an array (or an array-like object). Call, Apply, and Bind are Javascript functions that you will begin to see as you learn more and more about Javascript. They are key to being able to manipulate objects in creative and efficient ways.
3 weeks ago - This is post # 35 of the series, dedicated to exploring JavaScript and its building components. In the process of identifying and describing the core elements, we also share some rules of thumb we… In JavaScript, every function contains a method which allows you to do exactly this and that method is named call. "call" is a method on every function that allows you to invoke the function specifying in what context the function will be invoked. With that in mind, we can invoke greet in the context of user with the following code - Jan 01, 2021 - While coding in JavaScript, I'm always perplexed on how JavaScript works. It's just as Kyle Simpson...
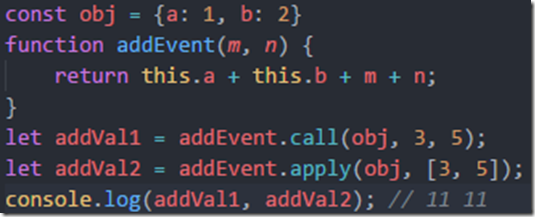
3/10/2019 · Call and Apply. call and apply are very similar—they invoke a function with a specified this context, and optional arguments. The only difference between call and apply is that call requires the arguments to be passed in one-by-one, and apply takes the arguments as an array. With the apply () method, you can write a method that can be used on different objects. The JavaScript apply () Method The apply () method is similar to the call () method (previous chapter). In this example the fullName method of person is applied on person1: bind creates a new function with the same function body and then returns the new function call calls the same function in a different passed context and the parameters have to be explicitly written apply calls the same function in a different passed context but the parameters have to be passed in a an array. var f = function(p1, p2) { var s = this; } var newFunc = f.bind(window, 1, 2); // here ...
Jul 03, 2018 - In Object Oriented JS we learned that in JS, everything is an object. Because everything is an object, we came to understand that we could set and access additional properties to functions. Setting… Mar 26, 2018 - In this post you'll learn 5 rules for understanding JavaScript's 'this' keyword as well as JavaScript's bind, call, and apply array methods. Sep 12, 2019 - A short introduction of apply() ,call(), and bind() methods in JavaScript for beginners.
Dec 11, 2018 - by Rajat Saxena The difference between JavaScript’s call, apply, and bind methodsLet’s drill it into our minds and be done with it, once and for all.JavaScript’s call vs apply vs bindI’m writing this micro post because the aforementioned question has haunted me for a very CodinGame is a challenge-based training platform for programmers where you can play with the hottest programming topics. Solve games, code AI bots, learn from your peers, have fun. May 04, 2020 - So let’s try to simulate the method call, apply and bind in JavaScript. ... First of all, let’s take a look at what original call method is.
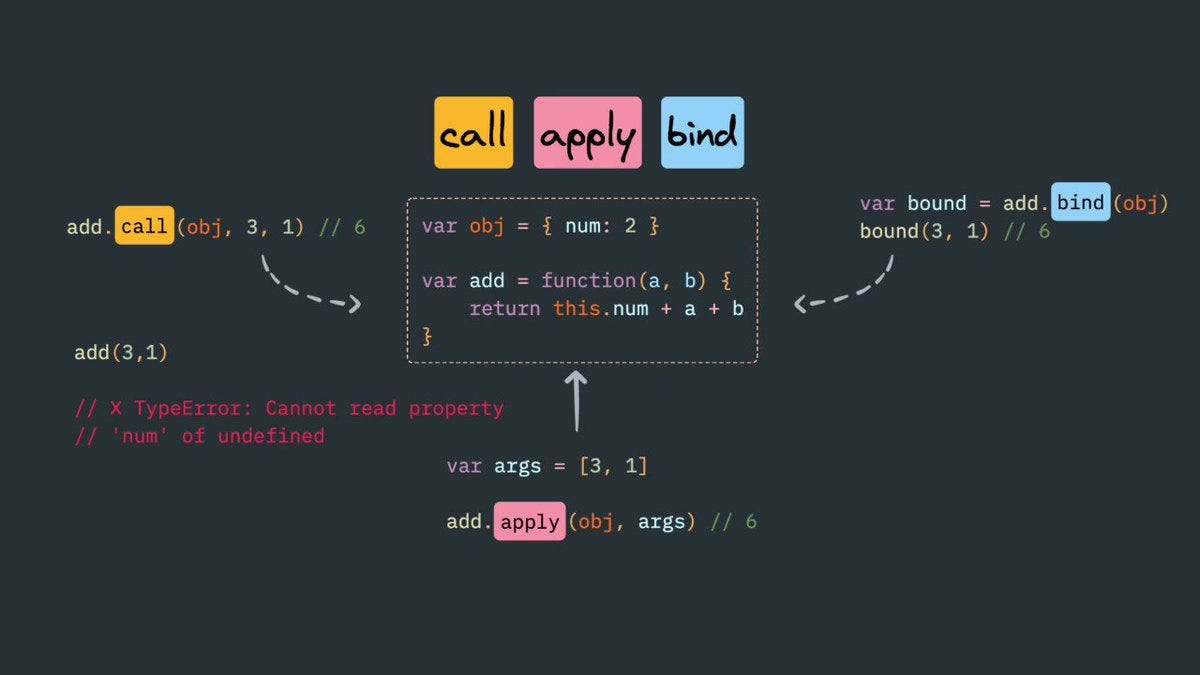
Calling the constructor directly can create functions dynamically, which can be executed in the global scope. As functions are objects in JavaScript, their invocation is controlled by the apply, call, and bind methods. To check if a function is a Function object, we can use the code in the following snippet, which returns true. The differences between call, apply, and bind Both call and apply invoke a function. Their only difference is that call accepts arguments in a comma-separated fashion while apply requires arguments to be passed as an array or an array-like object. Bind returns a function. The apply () method calls a function with a given this value, and arguments provided as an array (or an array-like-object). While the syntax of this function is almost identical to that of call (), the fundamental difference is that call () accepts an argument list, while apply () accepts a single array of arguments.
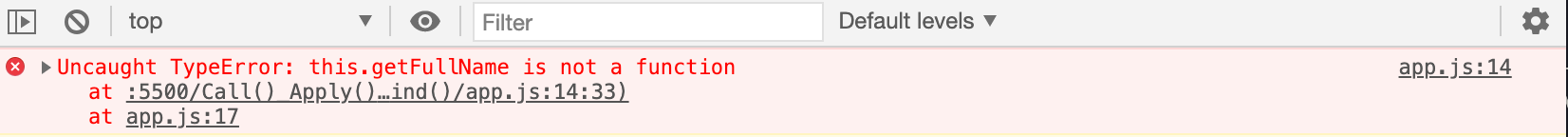
The bind () function returns a new function. It makes a copy of logName () and tells the JavaScript engine: "Whenever this copy of logName () is invoked, set its 'this' keyword to reference person during its execution context". This behavior of returning a new function/making a copy is different than call () and apply (), which we will get to ... Now, to set this keyword explicitly/independently instead of depending on how the function was invoked, we use the call, apply and bind method 1) Bind The bind() method returns a new function that, when called, has this keyword set to the provided value, with a given sequence of arguments preceding any provided when the new function is called. The expected outputs are undefined and undefined.This is because, the functions printName and printAge do not use me as their this.me did not directly call them, so their default this is window.And on window, name and age property do not exist.. bind, apply and call help us scope this for situations like this, so that the inner functions of print can use the this which it uses - me.
Call (), Bind (), and Apply () to Rescue We use call, bind and apply methods to set the this keyword independent of how the function is called. This is especially useful for the callbacks (as in the above example). We know that functions are a special kind of objects in JavaScript. Aug 03, 2019 - by Ashay Mandwarya ?️?? How to use the apply(?), call(?), and bind(➰) methods in JavaScriptPhoto by Pankaj Patel on UnsplashIn this article, we’ll talk about the apply, call, and bind methods of the function prototype chain. They are some of the most important and often-used concepts ... Use .bind() when you want that function to later be called with a certain context, useful in events. Use .call() or .apply() when you want to invoke the function immediately, and modify the context.. Call/apply call the function immediately, whereas bind returns a function that, when later executed, will have the correct context set for calling the original function.
BIND, CALL and APPLY in JAVASCRIPT. These are the three functions that make up the power and dominance of JavaScript. B ind is a function in Function.prototype so that the only function can call it. As mentioned in this article, bind is used to specify this parameter for a function.
 Javascript Call Apply And Bind Methods
Javascript Call Apply And Bind Methods
 Javascript Call Amp Apply Vs Bind Stack Overflow
Javascript Call Amp Apply Vs Bind Stack Overflow
 Understanding Call Apply And Bind By Creating Them
Understanding Call Apply And Bind By Creating Them
 Call Apply Amp Bind In Js Abhijit Patra
Call Apply Amp Bind In Js Abhijit Patra

The This Keyword Explicit Binding With Call Apply And
 The Last Time This Call Apply Bind
The Last Time This Call Apply Bind
 Understanding Call Bind And Apply Methods In Javascript By
Understanding Call Bind And Apply Methods In Javascript By
 A Quick Guide To Call Apply And Bind Methods In Javascript
A Quick Guide To Call Apply And Bind Methods In Javascript
 Js Apply Call Bind The Difference Code World
Js Apply Call Bind The Difference Code World
 Javascript Call Apply And Bind Methods
Javascript Call Apply And Bind Methods
What Is Difference Between Bind Call And Apply In
 Understanding Apply Call And Bind Ta Digital Labs
Understanding Apply Call And Bind Ta Digital Labs
 The Abcs Of Javascript Apply Bind And Call Hacker Noon
The Abcs Of Javascript Apply Bind And Call Hacker Noon
 How To Call Apply And Bind In Javascript
How To Call Apply And Bind In Javascript
What Is Difference Between Bind Call And Apply In
 Js Call Bind And Apply Methods Modern Engineer
Js Call Bind And Apply Methods Modern Engineer
 Call Apply And Bind Method The Three Workhorses Of
Call Apply And Bind Method The Three Workhorses Of


 Javascript Basics Call Bind And Apply By Reinald Reynoso
Javascript Basics Call Bind And Apply By Reinald Reynoso
 Understanding Call Bind Amp Apply Methods In Javascript
Understanding Call Bind Amp Apply Methods In Javascript
 Understanding This Call Apply And Bind In Javascript
Understanding This Call Apply And Bind In Javascript
 Bind Call And Apply In Javascript Codeburst
Bind Call And Apply In Javascript Codeburst
Call Apply Bind In Javascript Javascript In Plain English
 How Javascript Works Deep Dive Into Call Apply And Bind
How Javascript Works Deep Dive Into Call Apply And Bind
 Understanding This Bind Call And Apply In Javascript
Understanding This Bind Call And Apply In Javascript

0 Response to "29 Call Bind Apply Javascript"
Post a Comment