26 How To Set Value Of Input Field In Javascript
JavaScript Input: Main Tips. The JavaScript input text property is used to set or return the value of a text input field. The value property contains either the default value that is present upon loading the element, the value entered by the user, or the value assigned by the script. textObject.value Property Explained You can simply use the jQuery val() method to set the value of an input text box.
 Insert Value In Input Field Javascript Code Example
Insert Value In Input Field Javascript Code Example
May 31, 2021 - See Labels and placeholders in <input>: The Input (Form Input) element for more information. ... A Boolean attribute which, if present, means this field cannot be edited by the user. Its value can, however, still be changed by JavaScript code directly setting the HTMLInputElement value property.

How to set value of input field in javascript. There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let’s show you each of them separately and point the differences. The first method uses document.getElementById ('textboxId').value to get the value of the box: 13/5/2019 · The value property contains the default value, the value a user types or a value set by a script. Syntax: Return the value property: textObject.value. Set the value property: textObject.value = text. Property Values: text: It specifies the value of input … The value attribute specifies the value of an <input> element. The value attribute is used differently for different input types: For "button", "reset", and "submit" - it defines the text on the button For "text", "password", and "hidden" - it defines the initial (default) value of the input field
Setting the value of the text input element through JavaScript In order to set the value of a text input field element in a form, we can use the following code: oFormObject.elements ["element_name"].value = 'Some Value'; Let us look at an example to illustrate how to set the value of the text input element through javascript. 20 Jul 2017 — Javascript set value of an input field ... Then, in JavaScript i added code containing a line like this: document.getElementById("geofeld").value ...3 answers · 23 votes: So using the following method for setting attributes worked fine. document.getElementById("geofeld" ... Consider we have a following input field value with a button element. <input type="text" placeholder="Name" id="name"/> <button id="btn">Clear input field</button> To clear the above input field by clicking a Clear input field button, first we need to access these elements inside the JavaScript by using document.getElementId () method.
Javascript insert date to field for first time only. I have a form that I want the date field to be automatically populated. I found a javascript online that inserts the date when i open the file. ( https://codeshare.io/5g1lOB) If i reopen the filled out form the next day, the date is updated. Apr 28, 2021 - This post will discuss how to set the value of an input text box with JavaScript and jQuery... With JavaScript, the idea is to access the native `value` property and set its value. JQuery | Set the value of an input text field. There is a Input Element, the task is to set its value using JQuery. Here are a few examples discussed. To understand example first few methods to know. This method return/set the value attribute of selected elements. If we use this method to return value, it will return the value of the FIRST ...
The useState () is a hook in ReactJs which allows a functional component to have a state. We pass the initial state in this function, and it returns us a variable and a function to update that state. We have to import the useState () hook from the react package. The useState () returns a list with two-element. first is the state itself, and the ... 7/9/2020 · Javascript Web Development Object Oriented Programming. To change value of input, use the concept of document. The syntax is as follows −. document.yourFormName.yourTextName.value=anyValue; Let’s say the following is our input type calling submitForm () on clicking “Submit Form” −. <form name="studentForm" onsubmit="submitForm ();"> <input ... 29/9/2011 · The answer is really simple. // Your HTML text field<input type="text" name="name" id="txt">//Your javascript<script type="text/javascript"> document.getElementById("txt").value = "My default value";</script>. Or if you want to avoid JavaScript entirely: You …
Input Text Object Properties. Property. Description. autocomplete. Sets or returns the value of the autocomplete attribute of a text field. autofocus. Sets or returns whether a text field should automatically get focus when the page loads. defaultValue. Sets or returns the default value of a text field. javascript set input field value ... insert value to html input with javascript variable ... Javascript answers related to “set input value js”. Oct 07, 2020 - I'm currently using a YUI gadget. I also do have a Javascript function to validate the output that comes ... I set the value of gadget_url to be ""?
Once the user provides any input whatsoever, you cannot programmatically change a lightning-input-field. This is documented in the docs for lightning-input-field: If a user enters anything in an input field, you can no longer programmatically set the value of the field. The assumption is that there are unsaved changes that should not be ... May 31, 2021 - See Labels and placeholders in <input>: The Input (Form Input) element for more information. ... A Boolean attribute which, if present, means this field cannot be edited by the user. Its value can, however, still be changed by JavaScript code directly setting the HTMLInputElement value property. Consider we have a following input text field. <input type="text" id="name" placeholder="Name" /> To set the value of an input text field, first we need to access it inside JavaScript by using the document.getElementById () method then it has a value property which is used to set the new value to an input text field.
Mar 19, 2020 - Use HTML DOM to change the value of the input field. ... This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript ... Get the value of a text field: var x = document.getElementById("myText").value; Try it Yourself ». Example. Form validation: var at = document.getElementById("email").value.indexOf("@"); var age = document.getElementById("age").value; var fname = document.getElementById("fname").value; submitOK = "true"; The value property sets or returns the value of the value attribute of a date field. The value attribute specifies a date for the date field. ... 10.0: Yes: Yes: Yes: Note: The <input type="date"> element does not show any date field/calendar in IE11 and earlier versions. Syntax. Return the value property: inputdateObject.value Set the value ...
“javascript set input value” Code Answer's. javascript set input field value. javascript by Grepper on Aug 05 2019 Donate Comment. Get code examples like "set value in input field using javascript" instantly right from your google search results with the Grepper Chrome Extension. Jun 04, 2016 - However OP in title write "Set Value of Input Using Javascript Function" (not YUI function) so answer meet question requirements ... And yet he gave the correct answer. There are newbies that will find this question based on this answer. ... Depending on the usecase it makes a difference whether you use javascript (element.value ...
May 31, 2021 - See Labels and placeholders in <input>: The Input (Form Input) element for more information. ... A Boolean attribute which, if present, means this field cannot be edited by the user. Its value can, however, still be changed by JavaScript code directly setting the HTMLInputElement value property. Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. Every input has a type. This type determines what the input element looks like when it is rendered on the page, If the input is of type text, a text field is shown on the browser. If the input is of type checkbox, a checkbox appears. Get the value of input type checkbox. As mentioned above, retrieving the value of a checkbox field is slightly ...
The value property sets or returns the value of the value attribute of a number field. The value attribute specifies the default value OR the value a user types in (or a value set by a script). If you click the save button, your code will be saved, and you get a URL you can share with others · By clicking the "Save" button you agree to our terms and conditions You can't. The only way to set the value of a file input is by the user to select a file. This is done for security reasons. Otherwise you would be able to create a JavaScript that automatically uploads a specific file from the client's computer.
We can set value to input webelement using Selenium webdriver. We can take the help of the sendKeys method to enter text to the input field. The value to be entered is passed as an argument to the method. In this video, you will learn how to get and set input text value in javascript. In this video, you will learn how to get and set input text value in javascript. Set values in input type date and time in javascript. Ask Question Asked 6 years, 6 months ago. Active 3 months ago. Viewed 75k times 18 1. I have two input fields: ... You can just set the value of the input field with the respective formats: date is yyyy-MM-dd; time is HH:mm;
2 weeks ago - The HTML element is used to create interactive controls for web-based forms in order to accept data from the user; a wide variety of types of input data and control widgets are available, depending on the device and user agent. The element is one of the most powerful and complex in all of HTML ... Javascript Form Inputs: Assign Values to Text Fields. The text object represents the HTML text field <input type="text"> , to reference the value in the text field, the syntax is : document.form.textboxes.value; , the hierarchy is represented by the diagram below: DOM document form text. Hi friends, I tried myself to set value in a input field by using javascript but it is not working for me. can anyone correct the code. Incorrect code: <script type="text/javascript";> var a ...
Setting the value Property One way to set the value of an input field with JavaScript is to set the value property of the input element. For instance, we can write the following HTML: Answer: Use the value Property You can simply use the value property of the DOM input element to get the value of text input field. The following example will display the entered text in the input field on button click using JavaScript. Set And Get Value From Input Text Using Javascript Source Code: http://1bestcsharp.blogspot /2017/01/javascript-get-and-set-input-text-value.htmlJavascrip...
This post will discuss how to set or update the value of textarea in JavaScript and jQuery. 1. Using JavaScript. A textarea doesn't have a value attribute, unlike an input field. With plain JavaScript, you can use either innerHTML, innerText or textContent to write text inside a textarea. To clear the entire input field without having to delete the whole thing manually Or what if there is already a pre-suggested input present in the input field, that the user doesn't want. There could be many scenarios. Therefore, in this article, we are going to learn about how to clear the input field. We can get the value of text input field using various methods in script. There is a text value property which can set and return the value of the value attribute of a text field. Also we can use jquery val () method inside script to get or set the value of text input field. Using text value property:
Use HTML DOM to change the value of the input field. ... This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... React component refers to a value, but is being used as a type here. Did you mean 'typeof Counter'?ts(2749)
 Jquery Variable Input Value Code Example
Jquery Variable Input Value Code Example
Pdf22 Indicating When User Input Falls Outside The Required
 Set The Value Of An Input Field In Javascript Geeksforgeeks
Set The Value Of An Input Field In Javascript Geeksforgeeks
 How To Set Value For Date Time Field By Javascript In Crm
How To Set Value For Date Time Field By Javascript In Crm
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 Input Type Time Gt Html Hypertext Markup Language Mdn
Input Type Time Gt Html Hypertext Markup Language Mdn
 How To Change Text Onclick Event Javascript Errorsea
How To Change Text Onclick Event Javascript Errorsea
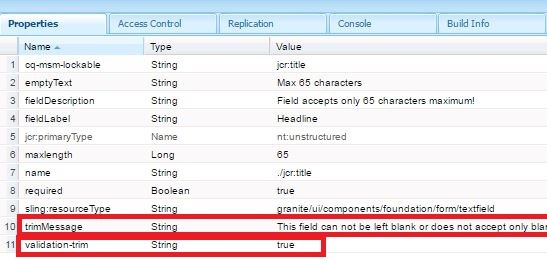
 Data Validation How To Check User Input On Html Forms With
Data Validation How To Check User Input On Html Forms With
Update Paragraph Text Value As You Type In Form Input Text
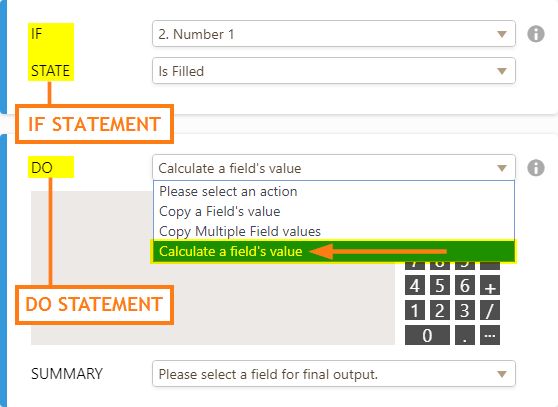
 How To Insert Text Or Calculation Into A Field Using
How To Insert Text Or Calculation Into A Field Using
 How To Prompt The User For Input In Javascript Dummies
How To Prompt The User For Input In Javascript Dummies
 How To Set Javascript S Variable Value Inside Lt Input Value
How To Set Javascript S Variable Value Inside Lt Input Value
 Workarounds Manipulating A Survey At Runtime Using
Workarounds Manipulating A Survey At Runtime Using
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
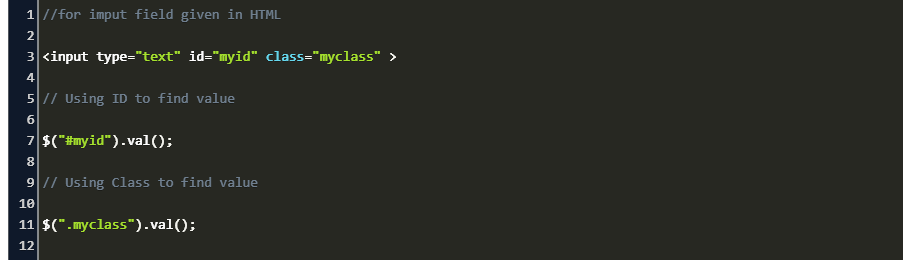
 How To Get The Value Of Text Input Field Using Javascript
How To Get The Value Of Text Input Field Using Javascript
 How To Display Selected Html Table Row Values Into Input Text Using Javascript With Source Code
How To Display Selected Html Table Row Values Into Input Text Using Javascript With Source Code
 Data Validation How To Check User Input On Html Forms With
Data Validation How To Check User Input On Html Forms With
 Set Input Without Id Class Or Name Value Inside Iframe
Set Input Without Id Class Or Name Value Inside Iframe
 Php Javascript How To Get Value From Input Text Box And
Php Javascript How To Get Value From Input Text Box And
 Add Remove Input Fields Dynamically Using Jquery Codexworld
Add Remove Input Fields Dynamically Using Jquery Codexworld
 How To Set Default Value In Material Ui Select Box In React
How To Set Default Value In Material Ui Select Box In React


0 Response to "26 How To Set Value Of Input Field In Javascript"
Post a Comment