20 Javascript Has Event Listener
1 week ago - Calling removeEventListener() with arguments that do not identify any currently registered EventListener on the EventTarget has no effect. ... This example shows how to add a mouseover-based event listener that removes a click-based event listener. You've added an event listener to all .remove-button elements. The problems come when you're adding more .remove-button elements after the page has loaded. The challenge is that event listeners are added only once - if the elements don't exist when document.querySelectorAll is called, they miss out.
 Javascript Events Explore Different Concepts And Ways Of
Javascript Events Explore Different Concepts And Ways Of
Nov 18, 2016 - On "Method B" (addEventListener) ... registered with pure DOM Events API: stackoverflow /questions/7810534/… – Nickolay Oct 18 '11 at 23:00 · @John: thanks for the comment. You have an example of "real JavaScript" to fetch listeners previously added via ...

Javascript has event listener. An event listener is a JavaScript's procedure that waits for the occurrence of an event. The addEventListener() method is an inbuilt function of JavaScript . We can add multiple event handlers to a particular element without overwriting the existing event handlers. Each available event has an event handler, which is a block of code (usually a JavaScript function that you as a programmer create) that runs when the event fires. When such a block of code is defined to run in response to an event, we say we are registering an event handler. The various mouse events of JavaScript are as follows: click; This event fires when the user clicks on the primary mouse button (usually the left button). This event also fires if the user presses the Enter key on the keyboard when an element has focus. ... These can also trigger other event listeners, modifying DOM and leading to more mutation ...
Dec 14, 2016 - How to check if an element has event listener on it, if I use an inline function on it like the code below? Because I have a function that recalls the function and add the event listener, but it ca... EventListener The EventListener interface represents an object that can handle an event dispatched by an EventTarget object. Note: Due to the need for compatibility with legacy content, EventListener accepts both a function and an object with a handleEvent () property function. This is shown in the example below. 6/8/2020 · The addEventListener() method provides an event handler in JavaScript. This can be attached to the HTML element. You can able to attached more than one event handler in JavaScript.
3 weeks ago - The EventListener interface represents an object that can handle an event dispatched by an EventTarget object. DOM Level 2 Event specifies that the event flow has three phases: event bubbling, the event occurs at the exact element, and event capturing. Use addEventListener() to register an event that connects an event to an event listener; The event object is accessible only within the event listener. As you can see, the click events always take place before the dblclick event. If you register both click and dblclick event handlers on the same element, you will not know exactly what user actually has clicked or double-clicked the element.. mousemove. The mousemove event fires repeatedly when you move the mouse cursor around an element. Even when you move the mouse one pixel, the mousemove ...
Event listeners can be used to declare an event in JavaScript. Listeners are always looking for when the state of an element is changed, and if that element is changed, the code in the listener will be executed. For instance, when you click on a button that's attached to an event listener, the listener will "hear" that a mouse event has ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. When using the addEventListener () method, the JavaScript is separated from the HTML markup, for better readability and allows you to add event listeners even when you do not control the HTML markup. You can easily remove an event listener by using the removeEventListener () method.
Responding to the Exit Intent with a Simple JavaScript Event Listener. Let's say we want to use nothing more than simple JavaScript to listen for the users intent to exit the page. This is made possible through the mouseout event listener that can be added to DOM elements as well as the document as a whole. Take the following for example: The listener is programmed to react to an input or signal by calling the event's handler. The term event listener is often specific to Java and JavaScript. In other languages, a subroutine that performs a similar function is referred to as an event handler. The following JavaScript code would add an event listener to an HTML document: In this ... Jul 26, 2021 - Prerequisite: JavaScript events An event is an important part of JavaScript.A web page respond according to an event occurred. Some events are user generated and some are generated by API’s. An event listener is a procedure in JavaScript that waits for an event to occur.
An event listener is a JavaScript function that listens to when a specified event is emitted/occurs on a webpage; this also applies to server-side JavaScript with certain classes in Node.js. Events are often marked by a string indicating the event name/symbol. React events do not work exactly the same as native events. See the SyntheticEvent reference guide to learn more. When using React, you generally don’t need to call addEventListener to add listeners to a DOM element after it is created. Instead, just provide a listener when the element is ... Event listeners are among the most frequently used JavaScript structures in web design. They allow us to add interactive functionality to HTML elements by "listening" to different events that take place on the page, such as when the user clicks a button, presses a key, or when an element loads. When an event happens, we can execute something.
document.getElementById ('buttons').addEventListener ('click', handler) attaches the event listener to the parent element of buttons. This listener reacts to buttons clicks because the button click event bubbles through ancestors (thanks to the event propagation). Step 3. Use event.target to select the target element Dec 17, 2018 - A protip by jimmyhchan about js, click, eventlistenerlist, addeventlistener, and keydown. The usual way of adding event-listener on certain elements is using the addEventListener method on the element. For instance, if you want to register a click event on an element with id checkoutBtn, you can do it like so.
I've got a JavaScript-function that sets the "onclick"-event of some HTML-Nodes - even if that "onclick"-event has been set before. How can i check if that event has already been set, so I can extend my function to set the event only on HTML-Nodes where it has not already been set? There is no JavaScript function to achieve this. However, you could set a boolean value to true when you add the listener, and false when you remove it. Then check against this boolean before potentially adding a duplicate event listener. Possible duplicate: How to check whether dynamically attached event listener exists or not? Event reference. Events are fired to notify code of "interesting changes" that may affect code execution. These can arise from user interactions such as using a mouse or resizing a window, changes in the state of the underlying environment (e.g. low battery or media events from the operating system), and other causes.
To log in and use all the features of Khan Academy, please enable JavaScript in your browser. For most types of events, the JavaScript event handlers are called before the default behavior takes place. If the handler doesn’t want this normal behavior to happen, typically because it has already taken care of handling the event, it can call the preventDefault method on the event object. addEventListener()works by adding a function or an object that implements EventListenerto the list of event listeners for the specified event type on the EventTargeton which it's called. Syntax. target.addEventListener(type,listener);target.addEventListener(type,listener,options);target.addEventListener(type,listener,useCapture);target.
When you expand an event listener and hover over the element, the "remove" button will appear. It can be used to delete the event listener. Clicking on the filename main.min.js:6 takes you directly to the event listener callback function source by automatically switching you to the "sources" tab. For the window object, the load event is fired when the whole webpage (HTML) has loaded fully, including all dependent resources such as JavaScript files, CSS files, and images. To handle the load event, you register an event listener using the addEventListener () method: Aug 27, 2020 - For example, when the browser finishes loading a document, then a load event occurred. If a user clicks a button on a page, then a click event has happened. Many events can happen once, multiple times, or never. You also may not know when an event will happen, especially if it is user generated.
Nov 16, 2017 - Browse other questions tagged javascript testing addeventlistener dom-events or ask your own question. ... The full data set for the 2021 Developer Survey now available! Podcast 371: Exploring the magic of instant python refactoring with Sourcery ... Check if an element has event listener on it. In addition to the event type and listener function parameter the addEventListener () accepts one more Boolean parameter useCapture. This is an optional parameter which specifies whether to use event bubbling or event capturing. Its basic syntax is: target. addEventListener (event, function, useCapture); Summary: in this tutorial, you will learn the various ways to perform event handling in JavaScript. When an event occurs, you can create an event handler which is a piece of code that will execute to respond to that event. An event handler is also known as an event listener. It listens to the event and responds accordingly to the event fires.
An event listener is a procedure in JavaScript that waits for an event to occur. The simple example of an event is a user clicking the mouse or pressing a key on the keyboard. The... May 20, 2015 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. One solution is to use a little-known feature of browser JavaScript, handleEvent. An object with an handleEvent method will be triggered with when added with addEventListener. Within the handleEvent method, this will refer to the listener object, not the element.
Definition and Usage. The removeEventListener() method removes an event handler that has been attached with the addEventListener() method.. Note: To remove event handlers, the function specified with the addEventListener() method must be an external function, like in the example above (myFunction). Anonymous functions, like "element.removeEventListener("event", function(){ myScript});" will ... Overview of JavaScript page load events. When you open a page, the following events occur in sequence: DOMContentLoaded - the browser fully loaded HTML and completed building the DOM tree. However, it hasn't loaded external resources like stylesheets and images. In this event, you can start selecting DOM nodes or initialize the interface. Apr 15, 2018 - Before explaining what one time event listeners are, we have to first understand what events are and what event listeners are in JavaScript. If you know these concepts, feel free to skip this section…
Press Ctrl + Shift + I or right click of any webpage click to the event listener, you will see a list of event listeners available for the web page. See the event listener in hacker rank programming solutions for day 8. Below is the list of above-defined events, there are many more events in JavaScript: Event. Description. Any event names can be used for the events argument. jQuery will pass through the browser's standard JavaScript event types, calling the handler function when the browser generates events due to user actions such as click. In addition, the .trigger() method can trigger both standard browser ... May 14, 2019 - Note that each event listener begins with on and is entirely lowercase. ... However, mixing the JavaScript code with the HTML directly is generally a poor practice for the same reason that you don't integrate style commands into HTML but rather reference the styles in a separate CSS file.
 Understanding Javascript Events
Understanding Javascript Events
 Dom Events In Javascript Here Is How S Your Dom Structured
Dom Events In Javascript Here Is How S Your Dom Structured
 Vanilla Js Addeventlistener Queryselector And Closest By
Vanilla Js Addeventlistener Queryselector And Closest By
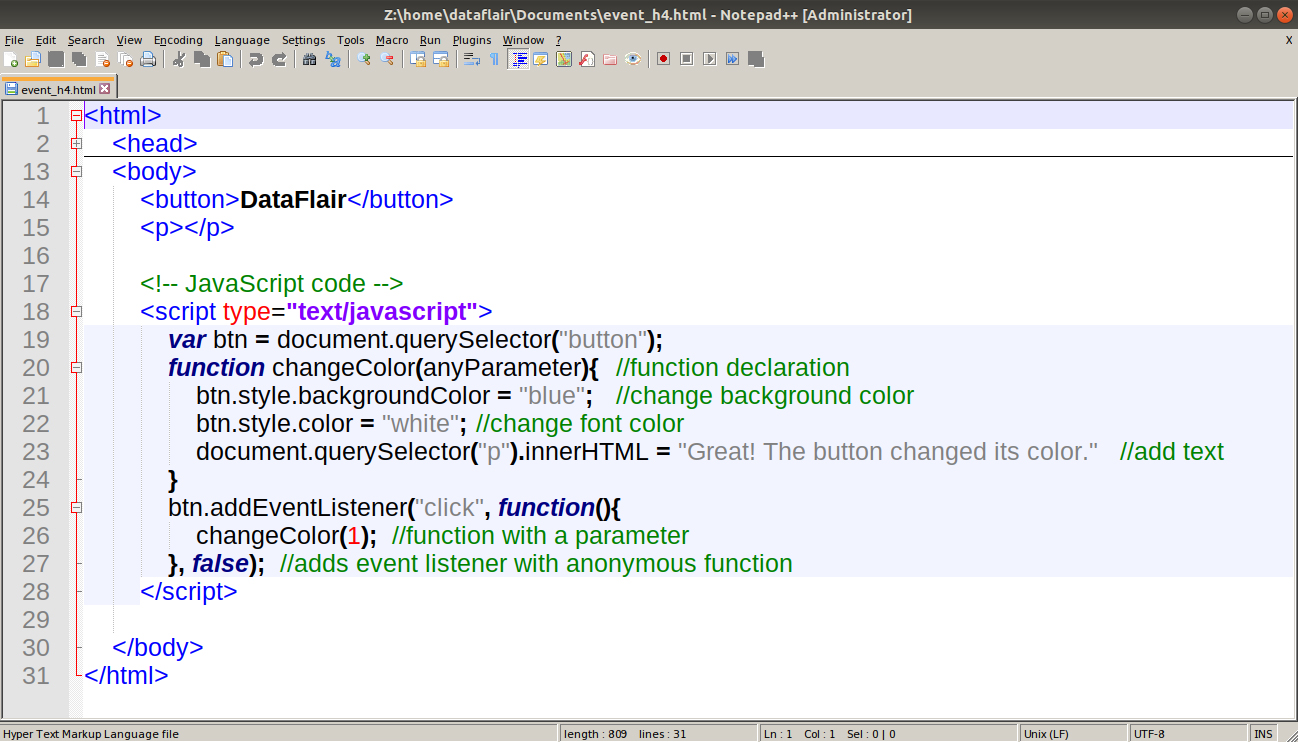
 Event Listener In Javascript With Html
Event Listener In Javascript With Html
 Simple Angular Context Help Component Or How Global Event
Simple Angular Context Help Component Or How Global Event
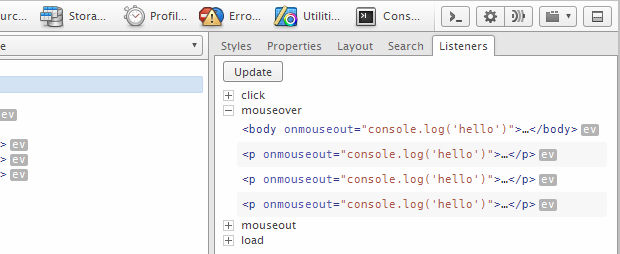
 Examine Event Listeners Firefox Developer Tools Mdn
Examine Event Listeners Firefox Developer Tools Mdn
 Javascript Event Propagation Tutorial Republic
Javascript Event Propagation Tutorial Republic
 Removeeventlistener Example From Eloquent Javascript Stack
Removeeventlistener Example From Eloquent Javascript Stack
 Dev Opera Experimental Build With Event Listener Inspection
Dev Opera Experimental Build With Event Listener Inspection
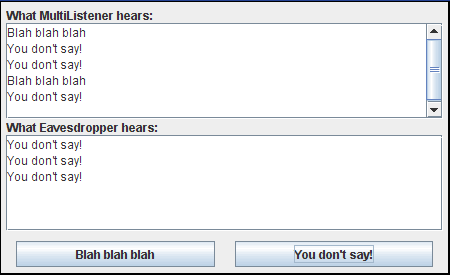
 Introduction To Event Listeners The Java Tutorials
Introduction To Event Listeners The Java Tutorials

 Javascript Event Listener Need Help Bubble Forum
Javascript Event Listener Need Help Bubble Forum
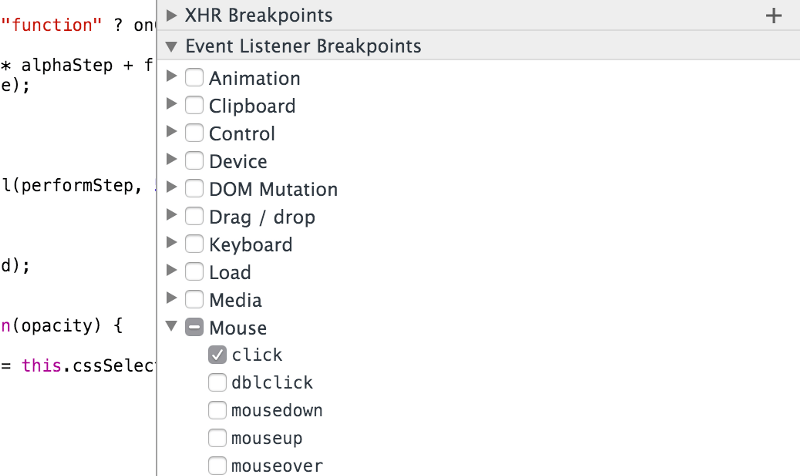
 Debugging Javascript Events With Chrome And Its Extensions
Debugging Javascript Events With Chrome And Its Extensions
Click On The Image On Fastclick Unable To Preventdefault
 How To Find Event Listeners On A Dom Node When Debugging
How To Find Event Listeners On A Dom Node When Debugging
 Js Event Listener Class Code Example
Js Event Listener Class Code Example
 How To Handle Dom And Window Events With React Digitalocean
How To Handle Dom And Window Events With React Digitalocean
 Javascript Addeventlistener Multiple Events Code Example
Javascript Addeventlistener Multiple Events Code Example
0 Response to "20 Javascript Has Event Listener"
Post a Comment