34 Javascript For Loop Step 2
JavaScript loops made simple. 🔥Get the COMPLETE course (83% OFF - LIMITED TIME ONLY): http://bit.ly/2M1sp4BSubscribe for more videos: https://www.youtube.co... The break directive is activated at the line (*) if the user enters an empty line or cancels the input. It stops the loop immediately, passing control to the first line after the loop. Namely, alert. The combination "infinite loop + break as needed" is great for situations when a loop's condition must be checked not in the beginning or end of the loop, but in the middle or even in ...
 Javascript Foreach Loops Made Easy Career Karma
Javascript Foreach Loops Made Easy Career Karma
The JavaScript forEach method is one of the several ways to loop through arrays. Each method has different features, and it is up to you, depending on what you're doing, to decide which one to use. In this post, we are going to take a closer look at the JavaScript forEach method. Considering that we have the following array below:

Javascript for loop step 2. Code language: JavaScript (javascript) How the script works. First, the for loops increment the variable i and j from 1 to 3. Second, inside the body of the innermost loop, we check if both i and j are equal to 2. If so, we output a message to the console and jump back to the outer label. Tagged with javascript. ... Thank you Step for mentioning about efficiency when handling large ranges, which essentially build a huge array. ... The for loop is by far the easiest to read and also by far the most efficient. Your last example was literally more than 15 times slower than the for loop. Far too many developers these days are trying ... JavaScript - Loop Control. JavaScript provides full control to handle loops and switch statements. There may be a situation when you need to come out of a loop without reaching its bottom. There may also be a situation when you want to skip a part of your code block and start the next iteration of the loop.
Godot for loop stepping. From time to time you want to loop over a range but you want to loop not by increasing or decreasing your loop number by 1 you may want to use a different number. So to do this we can use the step value in our range function. Here is an example where we are stepping by 2. Technically, you can place any expression you'd like in the final expression of the for loop, but it is typically used to update the counter variable. For more information about each step of the for loop, check out the MDN article. Code language: CSS (css) How it works. First, declare a variable counter and initialize it to 1.; Second, display the value of counter in the Console window if counter is less than 5.; Third, increase the value of counter by one in each iteration of the loop.; Since the for loop uses the var keyword to declare counter, the scope of counter is global. Therefore, we can access the counter ...
Check the loop counter in for loop in JavaS... Create a Multiplication table with for loop... Create a for loop with int number to contro... Create a multiplication Table using for loo... Create a reversed for loop in JavaScript Create and use optional for loop parts in J... Set loop step to 5 in for loop in JavaScrip... An alternative to for and for/in loops isArray.prototype.forEach(). The forEach() runs a function on each indexed element in an array. Starting at index[0] a function will get called on index[0], index[1], index[2], etc… forEach() will let you loop through an array nearly the same way as a for loop: 26/2/2020 · ";2 is even" ----- -----Calculate a Even Number: Even Numbers between 1 to 100: Calculate a Odd Number: Odd Numbers between 1 to 100: Sample Solution:-HTML Code: <!DOCTYPE html> <html> <head> <meta charset=utf-8 /> <title>For loop that will iterate from 0 to 15</title> </head> <body> </body> </html> JavaScript Code:
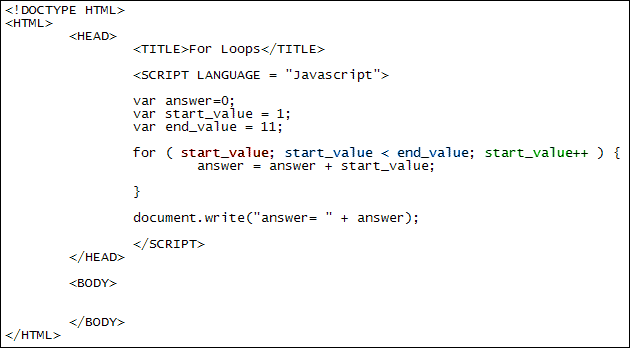
The JavaScript For Loop is used to repeat a block of statements for a given number of times until the given condition is False. JavaScript For loop is one of the most commonly used loops. Let us see the syntax of the for loop in JavaScript Programming language: for (initialization; test condition; increment/decrement operator) { //Statement 1 ... Loops are used in JavaScript to perform repeated tasks based on a condition. Conditions typically return true or false when analysed. A loop will continue running until the defined condition returns false. The three most common types of loops are. for. while. do while. You can type js for, js while or js do while to get more info on any of these. I feel a bit unhappy about this being the only and highly upvoted answer to the question. In my personal opinion using for..of would be a much better alternative, as it is a more reliable and modern way of iterating over the loop while retaining the capability of skipping or canceling the cycle. - halfzebra Jun 17 '20 at 14:25
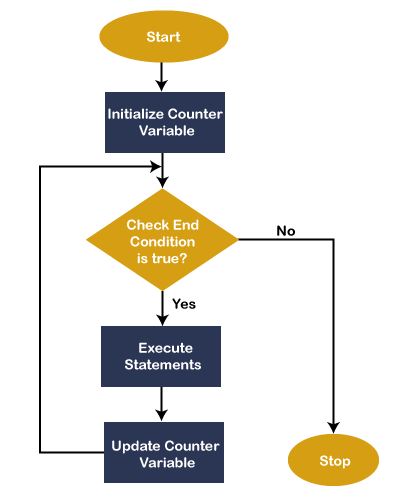
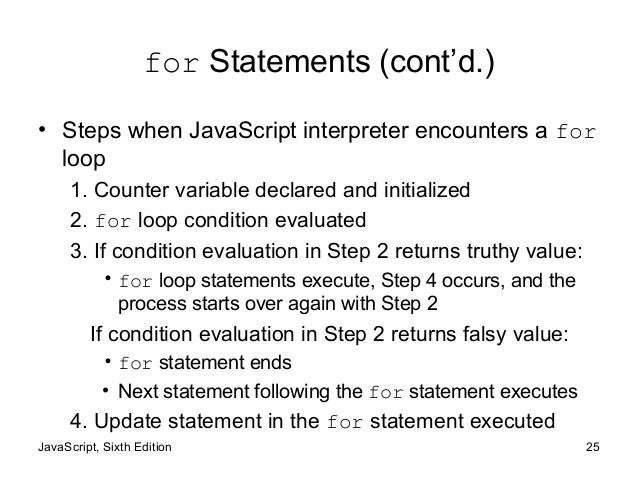
Arrays contain data in a set order. For example, [1, 2, 3] is a list of three numbers. You could also have [2, 3, 1], or ['andrew', 'james', 'crites'] or any other list of data that you could ... The continue statement can be used to restart a while, do-while, for, or label statement.. When you use continue without a label, it terminates the current iteration of the innermost enclosing while, do-while, or for statement and continues execution of the loop with the next iteration. In contrast to the break statement, continue does not terminate the execution of the loop entirely. The For step is executed first. This step allows you to initialize any loop control variables and increment the step counter variable. Secondly, the condition is evaluated. If it is true, the body of the loop is executed. If it is false, the body of the loop does not execute and flow of control jumps to the next statement just after the For Loop.
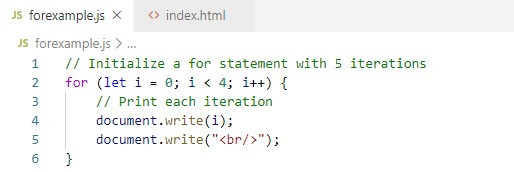
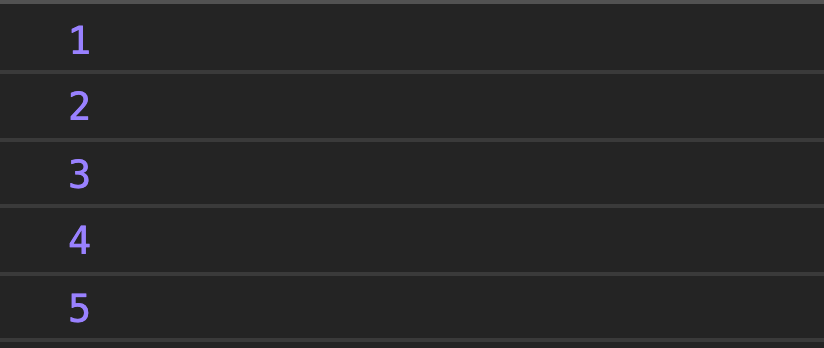
Statement 2 defines the condition for the loop to run (i must be less than 5). Statement 3 increases a value (i++) each time the code block in the loop has been executed. Statement 1 Normally you will use statement 1 to initialize the variable used in the loop (let i = 0). The statement1 is executed first even before executing the looping code. So, this statement is normally used to assign values to variables that will be used inside the loop. The statement2 is the condition to execute the loop. The statement3 is executed every time after the looping code is executed. The for statement creates a loop that is executed as long as a condition is true. The loop will continue to run as long as the condition is true. It will only stop when the condition becomes false. JavaScript supports different kinds of loops: for - loops through a block of code a number of times. for/in - loops through the properties of an object.
In JavaScript, this would ... and 6 (exclusive). So far, so good. Next step would be to get integer values: ... This can be done using Math.ceil — and a for-loop to console.log multiple ... Example. 👉 Lesson 2. JavaScript Variables — Declare Variables in JavaScript, Assign a Value with Example. 👉 Lesson 3. JavaScript Array Methods — Create Array with Example in JavaScript. 👉 Lesson 4. JavaScript Loops — For, While and Do While LOOP in JavaScript (with Example) 👉 Lesson 5. Conditional Statements — IF, Else, Else ... D:\>java lst Loops/For with a specified step -1.4 0.3 2.0 3.7 5.4 7.1 8.8 10.5 Never [ edit ] The increment step of the Never for expression can be simple or complex and need not be contiguous.
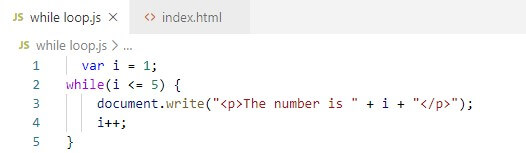
JavaScript for loop. In this tutorial, you will learn about the loops and about for loops in JavaScript with the help of examples. In programming, loops are used to repeat a block of code. For example, if you want to show a message 100 times, then you can use a loop. It's just a simple example; you can achieve much more with loops. JavaScript provides functionality to perform for and while loops. The following sections describe how to implement loops in your JavaScript. while Loops. The most basic type of looping in JavaScript is the while loop. A while loop tests an expression and continues to execute the code contained in its {} brackets until the expression evaluates ... for Loops: 3.4.2. Using the JavaScript for Loop: 3.4.3. For loop with undeclared loop counter: 3.4.4. Multiplication Table Generator by using for loop: 3.4.5. Use for statement to loop through all elements in an array: 3.4.6. Reversed for loop: 3.4.7. Set loop step to 5 in for loop: 3.4.8. Check the loop counter: 3.4.9. Counting backward through a for loop
Instead of going from n down to lower values, we can make a loop that starts from 1 and 2, then gets fib(3) as their sum, then fib(4) as the sum of two previous values, then fib(5) and goes up and up, till it gets to the needed value. On each step we only need to remember two previous values. Here are the steps of the new algorithm in details ... This loop is similar to the first one, but it uses hasOwnProperty() to check if the found enumerable property is the object's own, i.e. not inherited. If it is, the property is logged. Properties 0, 1, 2 and foo are logged because they are own properties (not inherited). 1) Divide students into pairs. 2) To start the round, each student rolls three times: - One die to determine the starting value of X. - Three dice to determine the stopping value for X. - One die to determine the step interval of X each time through. 3) Use one of the provided number lines to trace the for loop that they've made.
Loop Examples Programming Fundamentals
 For Loop In Javascript The Engineering Projects
For Loop In Javascript The Engineering Projects
 Javascript Foreach How To Loop Through An Array In Js
Javascript Foreach How To Loop Through An Array In Js
 How To Write A While Loop 8 Steps With Pictures Wikihow
How To Write A While Loop 8 Steps With Pictures Wikihow
 Looping In Javascript Web Design Amp Development Tutorials
Looping In Javascript Web Design Amp Development Tutorials
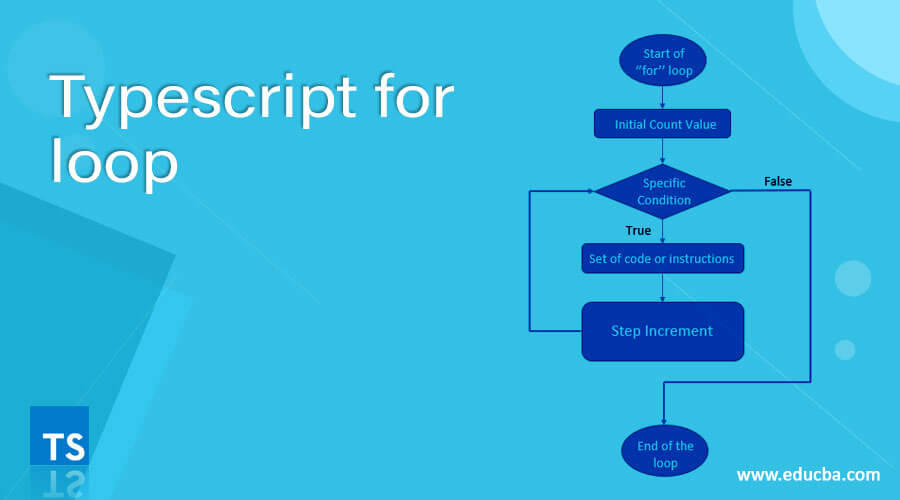
 Typescript For Loop How For Loop Works In Typescript
Typescript For Loop How For Loop Works In Typescript
 Javascript Programming Loops For Loops
Javascript Programming Loops For Loops
 Introduction To Javascript 6 While Loops Mvcode
Introduction To Javascript 6 While Loops Mvcode
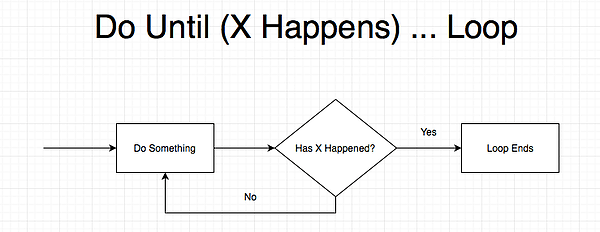
 Vba Do Loop Guide Examples How To Create A Do Loop
Vba Do Loop Guide Examples How To Create A Do Loop
 While Loop In Javascript The Engineering Projects
While Loop In Javascript The Engineering Projects
 For Loop Javascript Old School Loops In Javascript For
For Loop Javascript Old School Loops In Javascript For
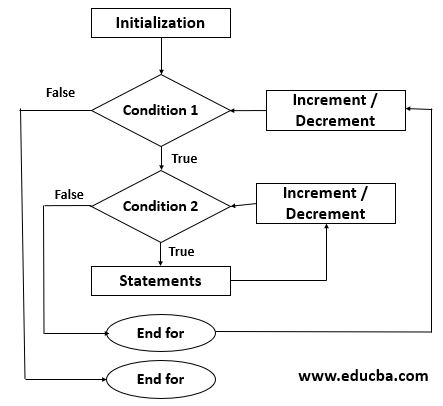
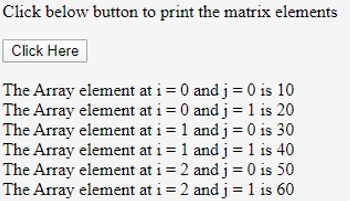
 Nested Loop In Javascript Guide To Nested Loop Flowchart
Nested Loop In Javascript Guide To Nested Loop Flowchart
 Vb Net For Next Loop Javatpoint
Vb Net For Next Loop Javatpoint
 For Loop Run Multiple Times For Each Times Javascript Code
For Loop Run Multiple Times For Each Times Javascript Code
 For Loop Within A For Loop Javascript Stack Overflow
For Loop Within A For Loop Javascript Stack Overflow
 Ms Excel How To Use The For Next Statement Vba
Ms Excel How To Use The For Next Statement Vba
 Video Tutorial How To Loop An Animation In Adobe After Effects
Video Tutorial How To Loop An Animation In Adobe After Effects
 Simplest Jquery Hello World Example Crunchify
Simplest Jquery Hello World Example Crunchify
 Loop Structures The Method Of Repeating Routines In
Loop Structures The Method Of Repeating Routines In
 Loop Through An Array In Javascript Stack Overflow
Loop Through An Array In Javascript Stack Overflow
 Using Aws Step Functions State Machines To Handle Workflow
Using Aws Step Functions State Machines To Handle Workflow
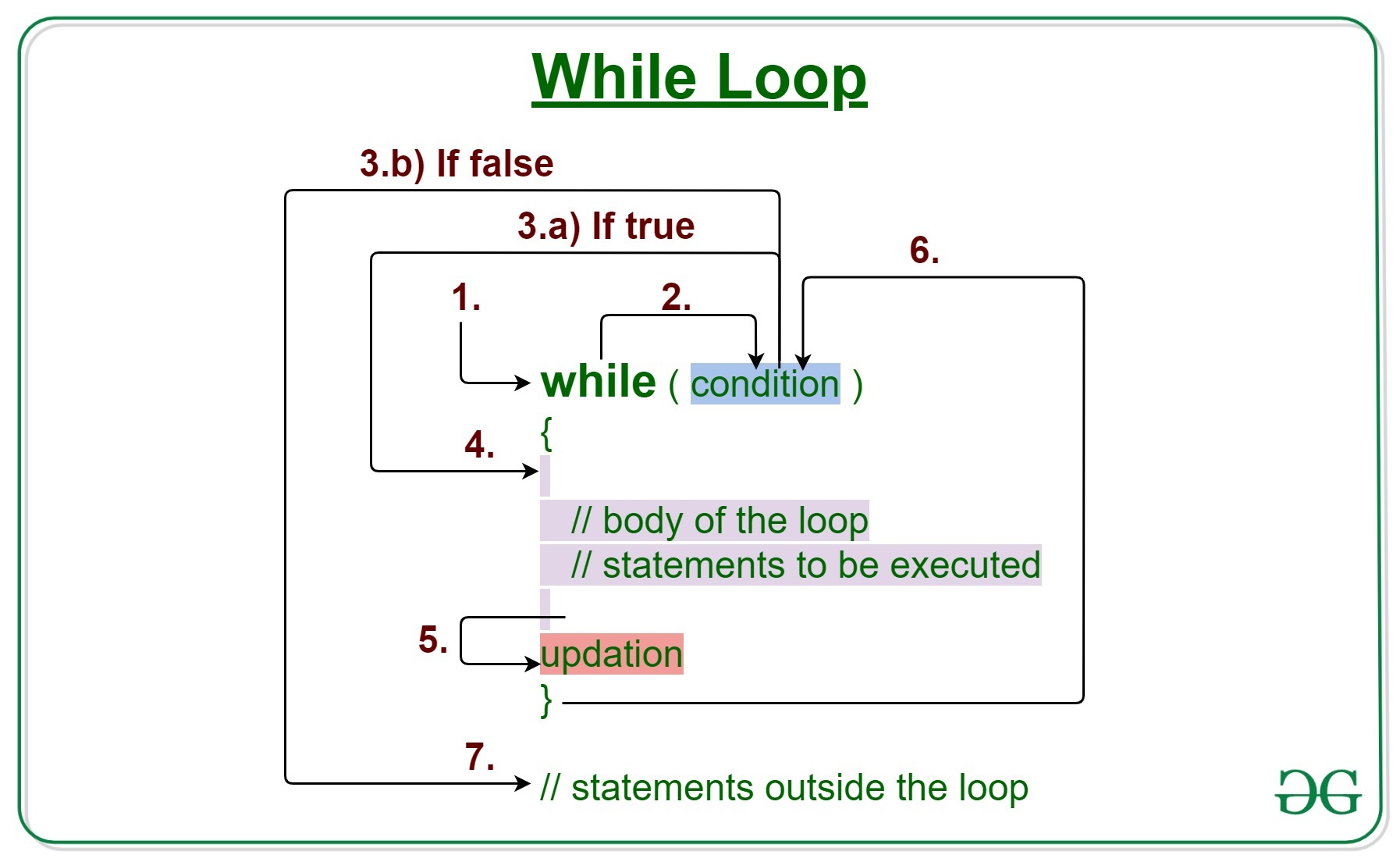
 Java While Loop With Examples Geeksforgeeks
Java While Loop With Examples Geeksforgeeks
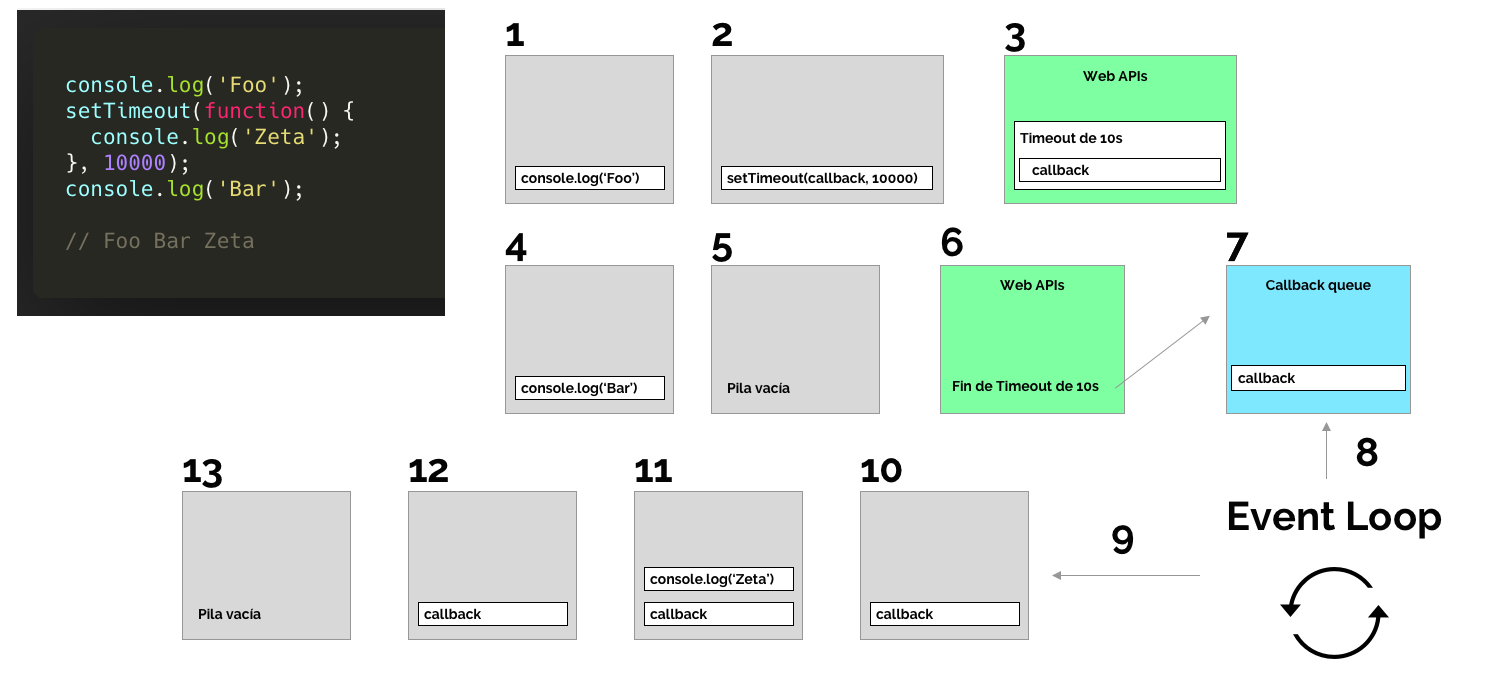
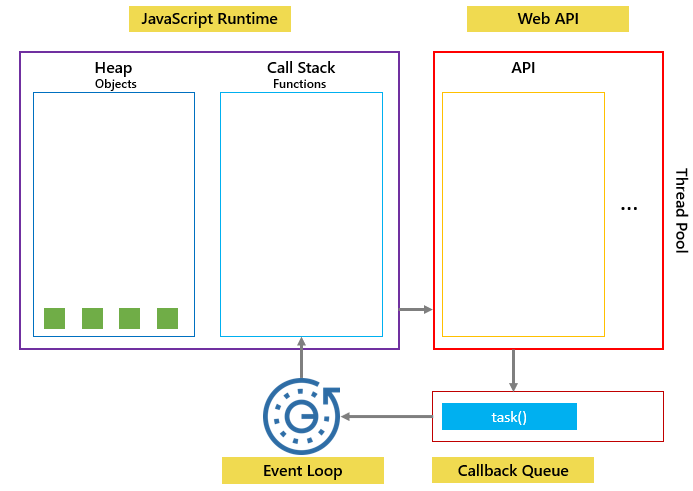
 Javascript Event Loop And Promises By Gerardo Fernandez
Javascript Event Loop And Promises By Gerardo Fernandez
 Nested Loop In Javascript Guide To Nested Loop Flowchart
Nested Loop In Javascript Guide To Nested Loop Flowchart
 C Loops What You Need To Know Udacity
C Loops What You Need To Know Udacity







0 Response to "34 Javascript For Loop Step 2"
Post a Comment