34 How To Add Css Class To Div In Javascript
This post will discuss how to add a CSS class to an HTML element using JavaScript and jQuery. 1. Using JavaScript className property. The className property is commonly used to set the value of the class attribute of an element in plain JavaScript. The following code demonstrates this by setting the class attribute for the div element and ... Adding a CSS class to an element using JavaScript. Now, let's add the CSS class "newClass" to the DIV element "intro". For the purpose of this example, I have added a delay using the setTimeout () method so that you can see the style changing:
 Edit Css Content Of Before From Javascript Stack Overflow
Edit Css Content Of Before From Javascript Stack Overflow
To add an element to a div, you create an element and append it to the div using the appendChild () method: let div = document .createElement ( 'div' ); div.id = 'content' ; div.className = 'note' ; // create a new heading and add it to the div let h2 = document .createElement ( 'h2' ); h2.textContent = 'Add h2 element to the div' ; div ...

How to add css class to div in javascript. Oct 02, 2015 - Learn about the two awesome ways you have available for styling your content using JavaScript. 4/3/2020 · The simplest way to get as well as set CSS classes in JavaScript is by using the className property. It refers to the value of the HTML element's class attribute. Let us say we have the following HTML element: < div class = " pizza " > </ div > The following example shows how to add a new CSS class, or replace all existing CSS classes of the above <div> element: There are several ways to apply a CSS property to an element using JavaScript and jQuery. All these alternatives directly or indirectly target the style global attribute, which contains the CSS styling declarations for the element. 1. Using jQuery -.css () method
Browse other questions tagged javascript html css or ask your own question. The Overflow Blog Diagnose engineering process failures with data visualization 22/12/2013 · There's no need to re-get the <div> by ID when you already have them in divs! So: function blink() { var loader = document.getElementById("loading"); loader.className = "loader"; var divs = loader.getElementsByTagName("div"); for(var i=0; i<divs.length; i++) { divs[i].className = "bar"; } } The example of using the .className property is given as follows.. Example - Adding the class name. In this example, we are using the .className property for adding the "para" class to the paragraph element having id "p1".We are applying the CSS to the corresponding paragraph using the class name "para".. We have to click the given HTML button "Add Class" to see the effect.
Code - JavaScript. var element = document. getElementById (' div '); //We have div element in 'element' variable //Returns the number of classes console. log (element. classList. length); //Output: 4 //Returns the value of the class attribute console. log (element. classList. value); //Output: one two three four. But, not just this, we can also ... 6/3/2014 · var page1 = document.getElementById('page1'); var page2 = document.getElementById('page2'); var pageArray = new Array; pageArray.push(page1); pageArray.push(page2); function hasClass(element,class) { return element.className.match(new RegExp('(\\s|^)'+class+'(\\s|$)')); } function addClass(element,class) { if (!this.hasClass(element,class)) element.className += " "+class; } function removeClass(ele,cls) { if (hasClass(element,class… Yesterday, we looked at how to get an element's CSS attributes with vanilla JavaScript. One thing I neglected to mention: getComputedStyle() can only be used to get values, not set them. Today, let's look at how to set CSS with vanilla JS. Approach 1: Inline Styles The easiest way to set an element's style with JavaScript is using the style property.
To add a class to an element, you use the classList property of the element. Suppose you have an element as follows: < div > Item </ div > Learn how to add a class name to an element with JavaScript. Add Class. Click the button to add a class to me! Add Class. Step 1) Add HTML: Add a class name to the div element with id="myDIV" (in this example we use a button to add the class). Example. <button onclick="myFunction()">Try it</button>. <div id="myDIV">. This tutorial is part of a series on creating and customizing this website with CSS, a stylesheet language used to control the presentation of websites. You may follow the entire series to recreate the demonstration website and gain familiarity with CSS or use the methods described here for other CSS website projects.
26/11/2020 · To do that, first we create a class and assign it to HTML elements on which we want to apply CSS property. We can use className and classList property in JavaScript. Approach: The className property used to add a class in JavaScript. It overwrites existing classes of the selected elements. Adding CSS Classes to Images. CSS classes can also be applied to other HTML elements, such as images. To explore using CSS classes for images, erase the content in your styles.css file and add the following code snippet: Adding/ Removing Multiple CSS Classes. Both the add() and remove() methods discussed above can be used for adding and removing multiple classes at a time. The below statement adds three classes — thorn, bud and sepal — to the <div/> element. document.getElementById('rose').classList.add('thorn', 'bud', 'sepal');
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Definition and Usage. The .class selector selects elements with a specific class attribute.. To select elements with a specific class, write a period (.) character, followed by the name of the class. You can also specify that only specific HTML elements should be affected by a class.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Feb 14, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. The CSS Object Model is a set of APIs allowing the manipulation of CSS from JavaScript. It is much like the DOM, but for the CSS rather than the HTML. It allows users to read and modify [the] CSS style dynamically. The CSSStyleSheet.insertRule() method inserts a new CSS rule to a stylesheet. Here is how you can use this method to add styles to ...
CSS class names can be removed or added using the classList method, or they can modified straight with the className property. Using the… Jan 29, 2020 - How can I change the class of an HTML element in response to an onclick or any other events using JavaScript? Yaphi Berhanu demonstrates two different methods for adding and removing a CSS class to DOM elements with vanilla JavaScript. No jQuery required!
And then, simply add the class to the element using JavaScript: const btn = document. querySelector ('.btn'); // add CSS class btn. classList. add ('btn'); Take a look at this guide to learn more about setting CSS styles using vanilla JavaScript. The purpose of these tutorials is not to discourage the use of CSS classes. Jul 09, 2015 - Another way to alter the style of an element is by changing its class attribute. class is a reserved word in JavaScript, so in order to access the element’s class, you use element.className. You can append strings to className if you want to add a class to an element, or you could just overwrite ... 1 week ago - The Element.classList is a read-only property that returns a live DOMTokenList collection of the class attributes of the element. This can then be used to manipulate the class list.
The element's classList property returns the live collection of CSS classes of the element. Use add () and remove () to add CSS classes to and remove CSS classes from the class list of an element. Use replace () method to replace an existing class with a new one. Code language: JavaScript (javascript) Global Styles. To add the global styles to an element, you create the style element, fill it with the CSS rules, and append the style element to the DOM tree, like this: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
The CSS file is used to describe how HTML elements will be displayed. There are various ways to add CSS file in the HTML document. JavaScript can also be used to load a CSS file in the HTML document. Approach: Use document.getElementsByTagName() method to get HTML head element. Create new link element using createElement('link') method. The answer to your question is still no, but using LESS (a CSS Pre-processor) you can do this easily. .first-class { background-color: yellow; } .second-class:hover { .first-class; } Quite simply, any time you hover over .second-class it will give it all the properties of .first-class. Note that it won't add the class permanently, just on hover. Mar 13, 2020 - Write properties directly into style: <div style="...">. JavaScript can modify both classes and style properties. We should always prefer CSS classes to style. The latter should only be used if classes “can’t handle it”.
Jul 20, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Apr 28, 2021 - Array Binary Tree Binary Search Tree Dynamic Programming Divide & Conquer Backtracking Linked List Matrix Heap Stack Queue String Graph Sorting ... This post will discuss how to add a CSS class to an HTML element using JavaScript and jQuery. May 06, 2021 - Learn more about How to Add/Remove CSS Classes Using JavaScript from DevelopIntelligence. Your trusted developer training partner. Get a customized quote today: (877) 629-5631.
7/3/2016 · Copy Code. <div id="dvGridView" > <table id="tbl" > </table> </div>. JavaScript. Copy Code. var str= "<tr><td><div id=\"grid\"></div></td></tr>"; What I have tried: $ ('#tbl').append (str); $ ('#grid').addClass … HOME HTML5 CSS3 JAVASCRIPT JQUERY BOOTSTRAP4 PHP7 SQL REFERENCES EXAMPLES FAQ SNIPPETS Online HTML Editor ... HTML Tutorial CSS Tutorial JavaScript Tutorial jQuery Tutorial Bootstrap Tutorial PHP Tutorial SQL Tutorial Dec 31, 2012 - I have an element that already has a class: Now I want to create a JavaScript function that will add a c...
For other cases, like making the text red, adding a background icon - describe that in CSS and then add the class (JavaScript can do that). That's more flexible and easier to support. className and classList May 17, 2018 - In this tutorial, we will learn how to further alter the DOM by modifying styles, classes, and other attributes of HTML element nodes. This will give you a greater understanding of how to manipulate essential elements within the DOM. Removing a CSS class using regular JavaScript. Firstly, let's remove a CSS class using vanilla JavaScript, as importing external libraries isn't always an option for everyone.. Take a look at the following CSS and HTML: <style> .myClass{ font-weight: bold; color: red; padding: 10px; background: #eee; border:2px solid black; font-size: 20px; } </style> <!--Example div that has the ID "intro ...
Copy. With each click, classList.toggle () will add the CSS class if it does not exist in the classList array and return true. If the CSS class exists, the method will remove the class and return false. index.js. const anotherClass = myText.classList.toggle('newSize'); console.log(anotherClass); Copy.

 How To Append Data To Lt Div Gt Element Using Javascript
How To Append Data To Lt Div Gt Element Using Javascript
 Getting Width Amp Height Of An Element In Javascript
Getting Width Amp Height Of An Element In Javascript
 Setting Css Styles With Javascript Soshace Soshace
Setting Css Styles With Javascript Soshace Soshace
 Add Css Class Javascript Code Change Class On Click In
Add Css Class Javascript Code Change Class On Click In
 Addclass Method In Jquery Dotnet Helpers
Addclass Method In Jquery Dotnet Helpers
 How To Add A Class To An Element Using Javascript Javatpoint
How To Add A Class To An Element Using Javascript Javatpoint
 Vue Onclick Change Css Class Code Example
Vue Onclick Change Css Class Code Example
 How To Exclude Particular Class Name From Css Selector
How To Exclude Particular Class Name From Css Selector
 Using Javascript And Css To Make Custom Cursors By Ben
Using Javascript And Css To Make Custom Cursors By Ben
Add Javascript To Widgets Elementor Developers
 Javascript Style Attribute How To Implement Css Styles In
Javascript Style Attribute How To Implement Css Styles In
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
 Using Spotfire Text Areas To Increase Usability Of Analytics
Using Spotfire Text Areas To Increase Usability Of Analytics
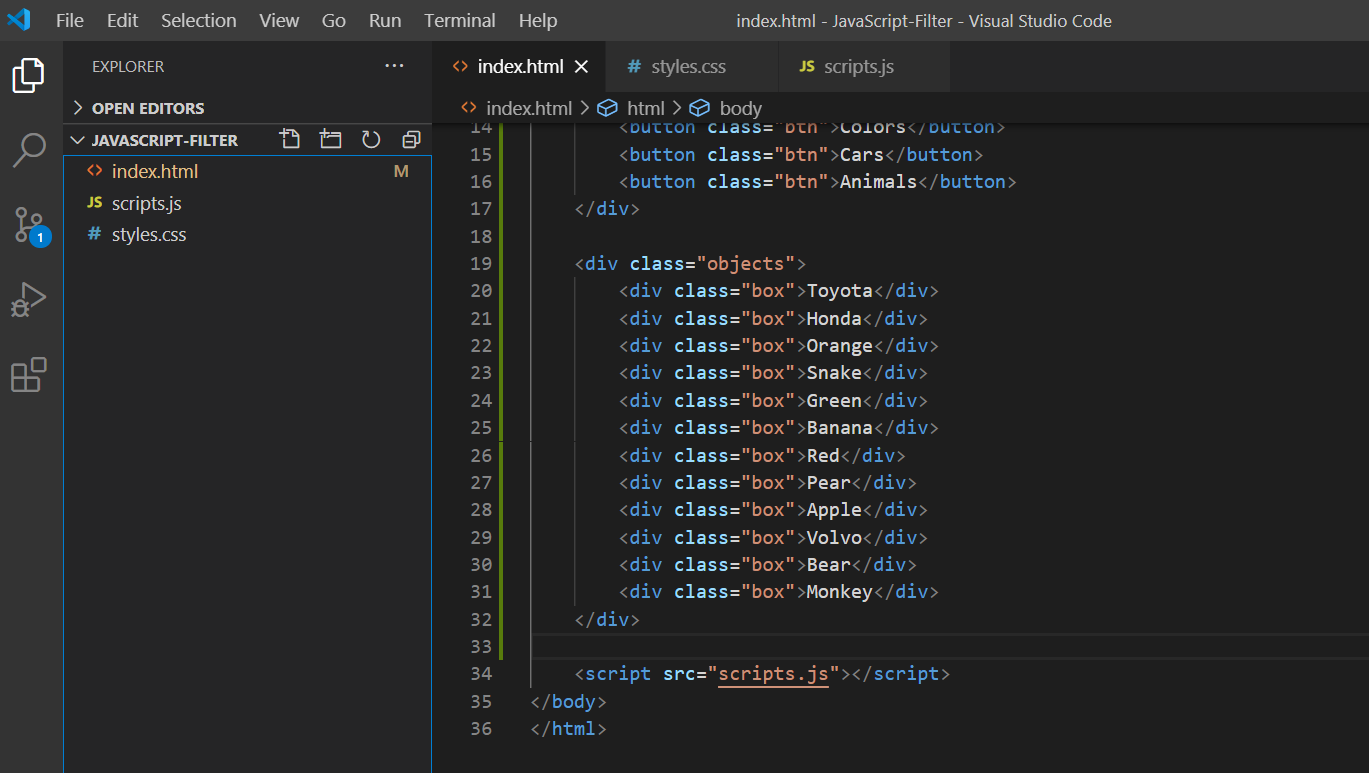
 How To Create A Simple Javascript Filter Medium
How To Create A Simple Javascript Filter Medium
 Javascript Set Css Set Css Styles With Javascript Dev
Javascript Set Css Set Css Styles With Javascript Dev
 How To Add Remove And Toggle Css Classes In Javascript
How To Add Remove And Toggle Css Classes In Javascript
 Customizing The Elements Using Custom Css Wordpress
Customizing The Elements Using Custom Css Wordpress
 What Are Css Modules And Why Do We Need Them Css Tricks
What Are Css Modules And Why Do We Need Them Css Tricks
 Css Not Working In Html Help Please Html Css The
Css Not Working In Html Help Please Html Css The
 Examine And Edit Html Firefox Developer Tools Mdn
Examine And Edit Html Firefox Developer Tools Mdn
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
 Add Remove And Toggle Css Class In Javascript Without Jquery
Add Remove And Toggle Css Class In Javascript Without Jquery
 Jquery Addclass Not Adding Class To Html Element Stack
Jquery Addclass Not Adding Class To Html Element Stack
 How To Create A Simple Javascript Filter Medium
How To Create A Simple Javascript Filter Medium
 Adding Or Removing Css Class In Lightning Web Component
Adding Or Removing Css Class In Lightning Web Component
 Javascript Dom Add A Css Class To An Element
Javascript Dom Add A Css Class To An Element
 Super Simple Way To Add An Extra Css Class To Content Area
Super Simple Way To Add An Extra Css Class To Content Area
 Intellisense For Css Class Names In Html Visual Studio
Intellisense For Css Class Names In Html Visual Studio
 Using Element Classlist To Manipulate Css Classes On The
Using Element Classlist To Manipulate Css Classes On The



0 Response to "34 How To Add Css Class To Div In Javascript"
Post a Comment