29 Javascript Can Be Written Directly On The Server Page
JavaScript can be written _____ a) directly into JS file and included into HTML b) directly on the server page c) directly into HTML pages d) directly into the css file View Answer. Answer: a Explanation: JavaScript files can be saved by .JS extension and can be included in the HTML files. Script tag along with src attribute is used to include ... The browser loads all the scripts ... So, always include JavaScript files/code in the <head> that are going to be used while rendering the UI. All other scripts should be placed before the ending </body> tag. This way, you can increase the page loading speed....
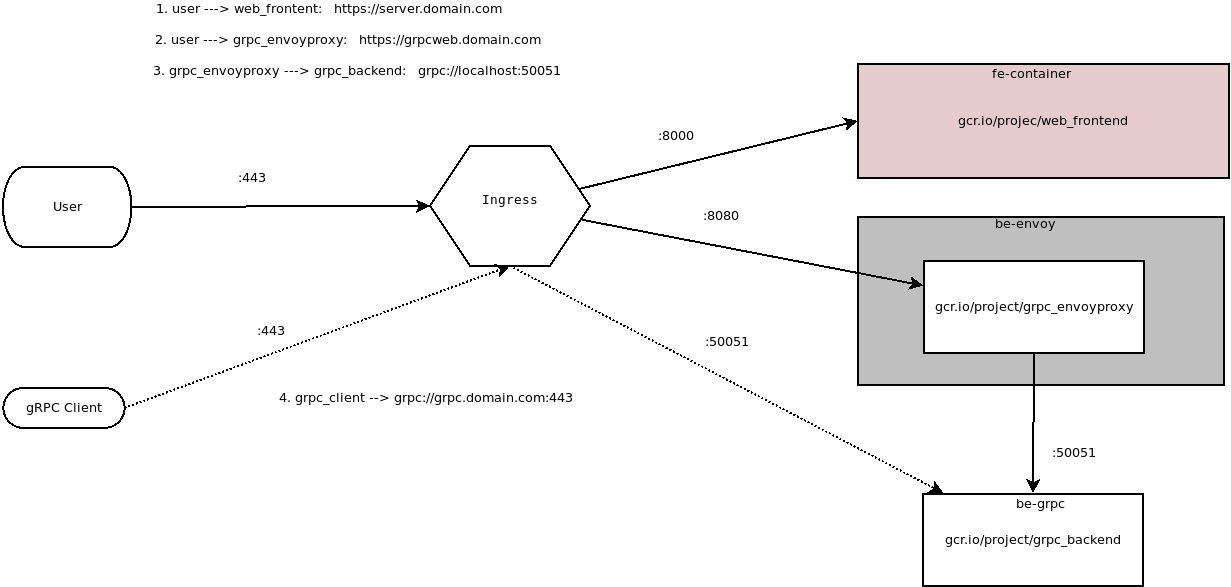
 Grpc Over Browser Javascript Using Grpc Web On Google
Grpc Over Browser Javascript Using Grpc Web On Google
Javascript Multiple Choice Questions and Answers for competitive exams. These short objective type questions with answers are very important for Board exams as well as competitive exams like UPSC, NDA, SSC etc. These short solved questions or quizzes are provided by Gkseries.

Javascript can be written directly on the server page. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. JavaScript has great modules and methods to make HTTP requests that can be used to send or receive data from a server side resource. In this article, we are going to look at a few popular ways to make HTTP requests in JavaScript. Ajax. Ajax is the traditional way to make an asynchronous HTTP request. Using a library. Make libraries, not the war. FileSaver.js implements the saveAs() FileSaver interface in browsers that do not natively support it.. If you need to save really large files bigger then the blob's size limitation or don't have enough RAM, then have a look at the more advanced StreamSaver.js that can save data directly to the hard drive asynchronously with the power of the new ...
JavaScript commands can be inserted directly into an HTML file rather than being placed in a separate program file. ANS: T PTS: 1 REF: HTML 568 8. Internet Explorer actually supports a slightly different version of JavaScript called JScript. ANS: T PTS: 1 REF: HTML 569 9. In fact, as you'll see later in this chapter, there's a JavaScript command that lets you write information directly into a web page. Using that command, you place the <script> tags in the location on the page (somewhere inside the body) where you want the script to write its message. 61.JavaScript can be written _____ A. directly into JS file and included into HTML B. directly on the server page C. directly into HTML pages D. directly into the css file. View Answer 62. When a class B can extend another class A, we say that: A. A is the superclass and B is the ...
Due to security restrictions, client-side Javascript cannot directly access the file system. That is, no direct writing and loading of files on the user's computer. But this is the roundabout way of doing things - Create a BLOB (binary) object to contain all the data, then set a download link to it. 3) UPLOAD BLOB TO SERVER THE JAVASCRIPT Case 1 - Using APIs Directly A very common flow that web applications use to load their data is to have JavaScript make asynchronous requests (AJAX) to an API server (typically REST or GraphQL) and receive their data back in JSON format, which then gets rendered to the screen. Free online practice test - Online Practice mock test Questions and Answer
14/7/2021 · JavaScript is the world most popular lightweight, interpreted compiled programming language. It is also known as scripting language for web pages. It is well-known for the development of web pages, many non-browser environments also use it. JavaScript can be used for Client-side developments as well as Server-side developments. JavaScript is usually embedded directly into HTML pages; JavaScript is an interpreted language (means that scripts execute without preliminary compilation) Everyone can use JavaScript without purchasing a license; Including the JavaScript. You can include JavaScript in your HTML in two ways: Writing the code in your HTML; Including it as a link to an external file A function in JavaScript encapsulates reusable code and is represented as an Object. Functions can be directly called via other JavaScript code. It is recommended that you put functions in the header of the HTML page. Functions are declared via the function keyword. You can call a function directly, or use the apply method on the function. <!
JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert (). Writing into the browser console, using console.log (). Is there any way I can create a text file on the client side and prompt the user to download it, without any interaction with the server? I know I can't write directly to their machine (security an... A JavaScript function is a block of JavaScript code, that can be executed when "called" for. For example, a function can be called when an event occurs, like when the user clicks a button. You will learn much more about functions and events in later chapters.
Which attribute is used to specifies that the script is executed when the page has finished parsing (only for external scripts) ... Variable declared inside JavaScript Function will be called as ____________. It Cannot Write to Files on the Server Without the Help of a Server-Side Script. Using Ajax, JavaScript can send a request to the server. This request can read a file in XML or plain text format but it cannot write to a file unless the file called on the server actually runs as a script to do the file write for you. <script type="text/javascript"> document.write("Text written using JavaScript code!"); </script> In the example above, the standard JavaScript function displays text between the quotation marks on the page. It would look like the example below. Another option for including JavaScript on a page is creating the script in an external text file.
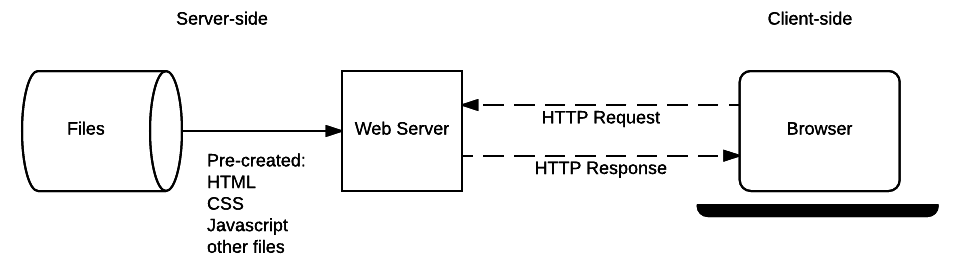
In addition, much of a webpage's computation and other functionality,is handled by javascript. This can also be stored in separate files, andloaded upon request. Unfortunately for our purposes, HTML, CSS, and Javascript files areall written in plain text, and stored by the web browser's cache, whenfirst accessed. Java Script model can work easily with Java Server Page application model. Java Server Page Alert is used to put the validation on login page for the users. The example in this Article provides to create the validation on the login form using JavaScript method in JSP (Java Server Page). The Article demonstrates an elaborative example to create ... Jun 13, 2021 - JavaScript was initially created to “make web pages alive”. The programs in this language are called scripts. They can be written right in a web page’s HTML and run automatically as the page loads.
The HTML DOM Tree of Objects. With the object model, JavaScript gets all the power it needs to create dynamic HTML: JavaScript can change all the HTML elements in the page. JavaScript can change all the HTML attributes in the page. JavaScript can change all the CSS styles in the page. Javascript is used to handle HTTP requests and generate contents. When a user is writing thick applications in JavaScript on the client then a user may even write the logic in JavaScript on the server so that cognitive leaps can be done from one language to the other. 5. TL;DR: Atwood's law states that Any application that can be written in JavaScript, will eventually be written in JavaScript. In 2018, eleven years after this law was proposed, JavaScript is now the most popular language in the world. In this tutorial, I'll show you how to deploy your JavaScript applications to different cloud platforms such as Google Cloud, Microsoft Azure, Netlify, and others.
This page has been translated into French and Turkish. JavaScript is most commonly used as a client side scripting language. This means that JavaScript code is written into an HTML page. When a user requests an HTML page with JavaScript in it, the script is sent to the browser and it's up to ... 10.1 Programming with JavaScript. JavaScript is a high-level, general-purpose programming language, allowing you to declare instructions for the computer in an almost-human readable way (similar to Java).JavaScript is an imperative language, so you write algorithms as step-by-step instructions (lines of code) using JavaScript's syntax, and the computer will interpret these instructions in ... JavaScript Redirect in a Single Page App (SPA) A core principle of Single Page Web Applications (SPA) is things that used to live on the server now live in the browser. One of those responsibilities is managing redirections. For example when you make an AJAX call to a secure service and without a valid authorization token.
Select Appropriate Option(s) : JavaScript is can be written - A. directly into JS file and included into HTML. B. None of these. C. directly on the Server Script. D. directly into HTML pages. Question 5. JavaScript is an _____ language. A. interpreted. B. compiled. There are 5 questions to complete. In this tutorial, I will tell you about how you can read and write to text file using JavaScript. As we know JavaScript does not have the ability to access the user's file system so for this we need to run the project on a server. To implement this we use node.js. javascript mcqs questions - here learn and test online javascript questions with answers, our team provide lots of multiple choice questions on javascipt. ... JavaScript can be written. ... B directly on the server page. C directly into HTML pages. D All of the mentioned. Answer : A Discuss.
Verify that PHP is installed on the web server. Make sure that the HTML document has a PHP extension (i.e. mypage.php). Then, add your PHP code directly in the page. With JavaScript it's impossible, because PHP is server-side, JavaScript isn't. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. JavaScript, unlike images or HTML pages, is dependent on a context in which it runs. That context could be a HTML page, or it could be a Node server environment, or it could even be Windows Scripting Host. But if you just navigate to a URL, the browser has no idea what context it should run the script in.
JavaScript can be written. A. directly into JS file and included into HTML. B. directly on the server page. C. directly into HTML pages. D. all of the mentioned. Answer: Option A As Javascript is a Client programming tool it must be included in a web-page. The HTML offer an element, script, with the start tag <script> and the end tag </script> where you can include your Javascript code. The <script> Html tag enables the integration of JavaScript code directly within the <body> tag.The JavaScript code will lie under <script> tag, and the browser automatically executes the script once a page is loaded. The below code demonstrate the " Hello world! " program using JavaScript written directly inside <body> tag.
JavaScript can be written a) directly into JS file and included into HTML b) directly on the server page c) directly into HTML pages d) All of the mentioned 1 week ago - The Document.write() method writes a string of text to a document stream opened by document.open() · Note: Because document.write() writes to the document stream, calling document.write() on a closed (loaded) document automatically calls document.open(), which will clear the document If you control the front-end (the code that's executed in the browser) and the back-end (the code which is executed on the server), you can send JSON/XML and process them however you want. But if you want to use a third party service, you need to send the data in the format the services require. So how should we send such data?
Through JavaScript we can display output directly in the webpage and most of the websites you use, use this method to display data on webpage using technologies like, AJAX. There are various methods available to do this, but we will discuss the mostly used methods and also because they are better than rest. 3.1) document.write()
 Javascript Optimization Tips To Improve Performance Upwork
Javascript Optimization Tips To Improve Performance Upwork
 What S The Difference Between Python And Javascript Skillcrush
What S The Difference Between Python And Javascript Skillcrush
 Velo Where Do I Put My Code Help Center Wix Com
Velo Where Do I Put My Code Help Center Wix Com
 Using Typescript With Node Js And Express Logrocket Blog
Using Typescript With Node Js And Express Logrocket Blog
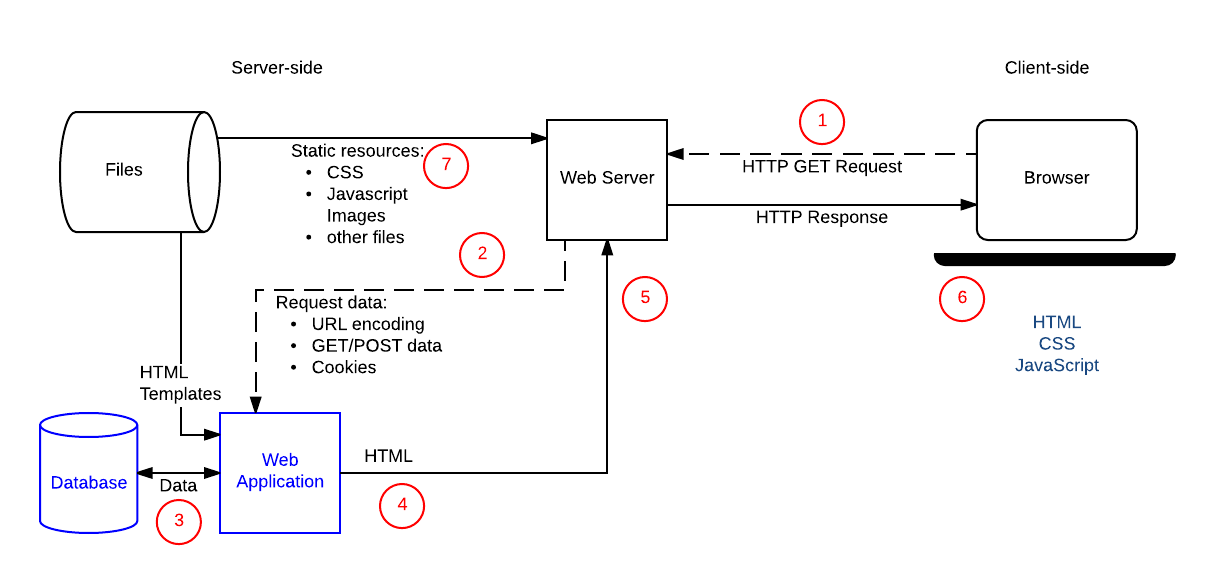
 Client Server Overview Learn Web Development Mdn
Client Server Overview Learn Web Development Mdn
 Improve Performance And Security With Server Side Tagging
Improve Performance And Security With Server Side Tagging
 Chapter 1 Introduction To Third Party Javascript Third
Chapter 1 Introduction To Third Party Javascript Third
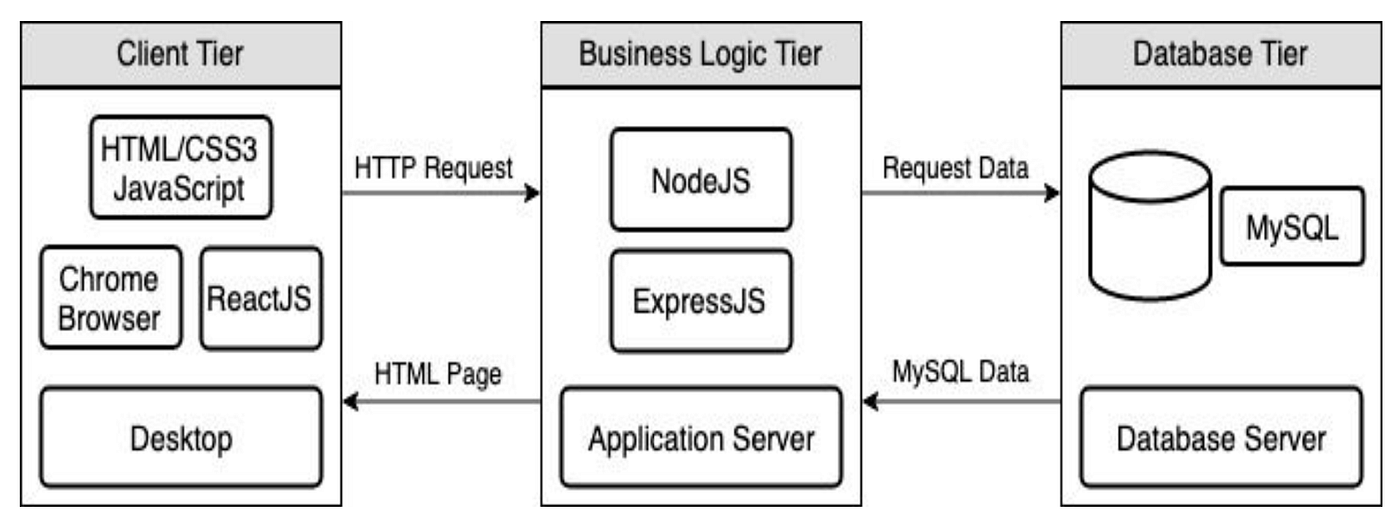
 Fullstack Development With M E R N Stack Part 1 By Calvin
Fullstack Development With M E R N Stack Part 1 By Calvin

 Introduction To The Server Side Learn Web Development Mdn
Introduction To The Server Side Learn Web Development Mdn
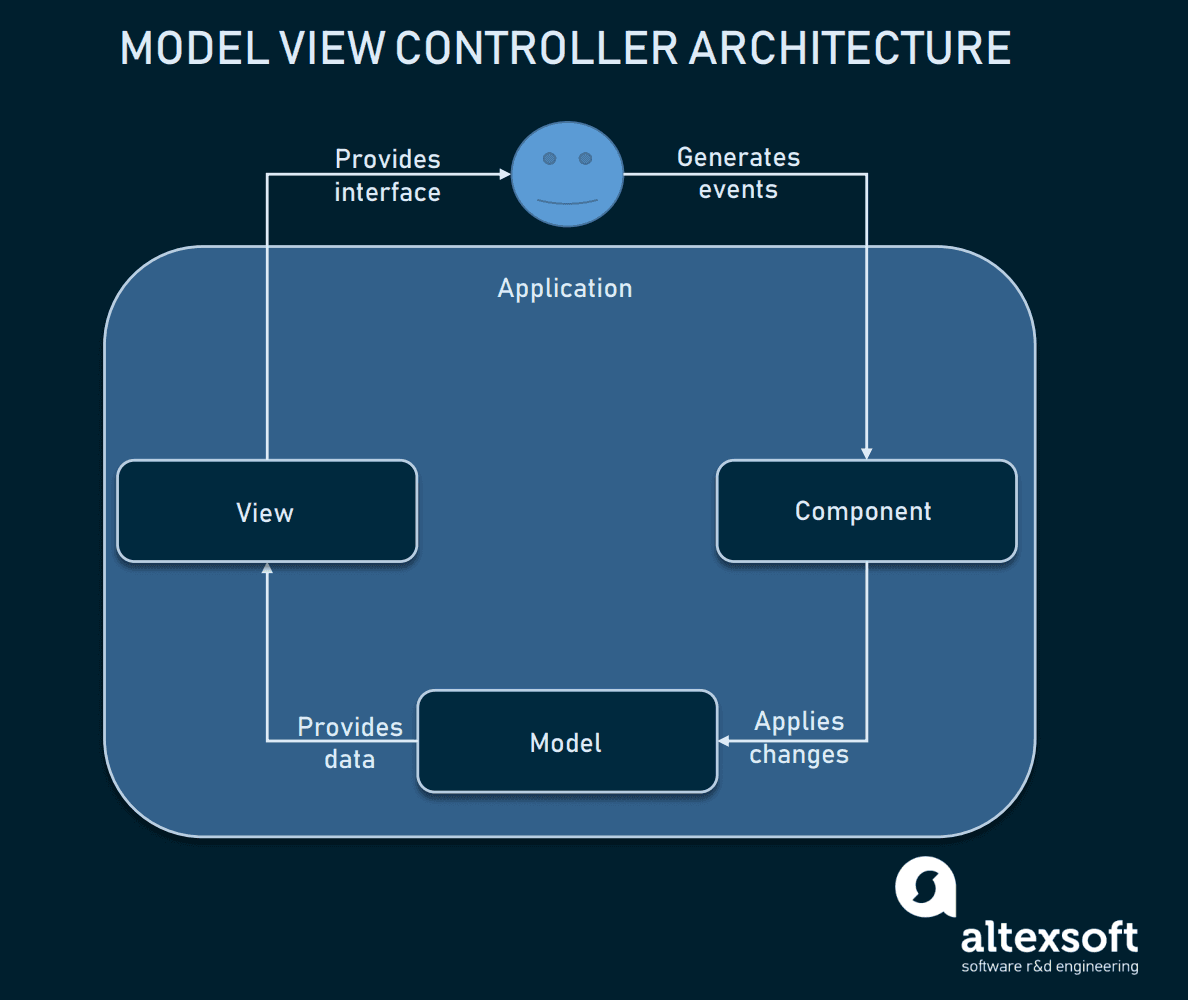
 The Pros And Cons Of Vue Js Altexsoft
The Pros And Cons Of Vue Js Altexsoft
 Client Side Vs Server Side Code What S The Difference
Client Side Vs Server Side Code What S The Difference
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 What S The Difference Between Python And Javascript Skillcrush
What S The Difference Between Python And Javascript Skillcrush
 Codepen Technical Documentation Page
Codepen Technical Documentation Page
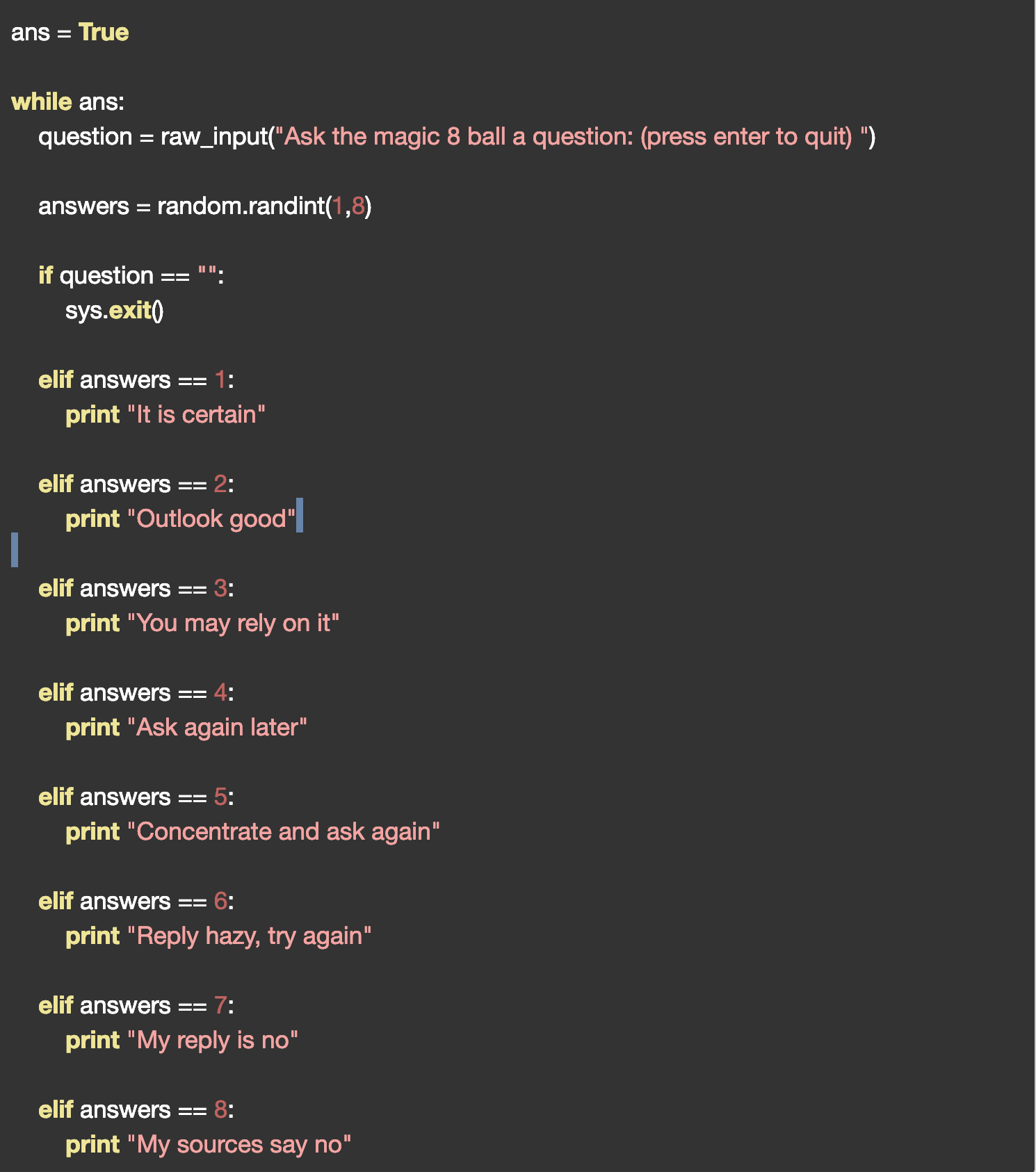
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
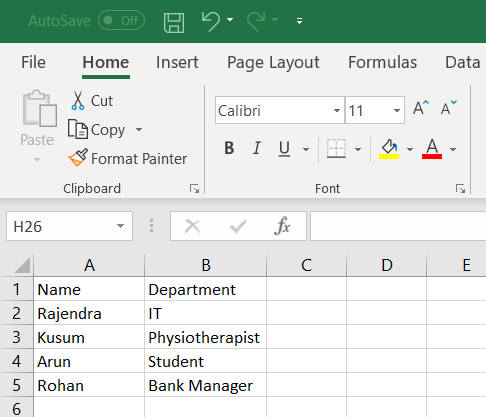
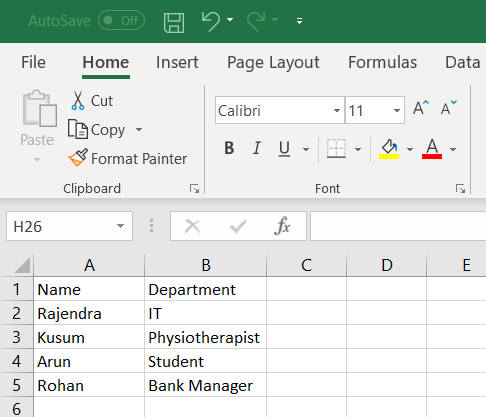
 Python Scripts To Format Data In Microsoft Excel
Python Scripts To Format Data In Microsoft Excel
 Pure Javascript Building A Real World Application From
Pure Javascript Building A Real World Application From
 When And Where Does Javascript Run How About Php Can I
When And Where Does Javascript Run How About Php Can I
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 Chapter 1 Introduction To Third Party Javascript Third
Chapter 1 Introduction To Third Party Javascript Third
 Manipulating Documents Learn Web Development Mdn
Manipulating Documents Learn Web Development Mdn
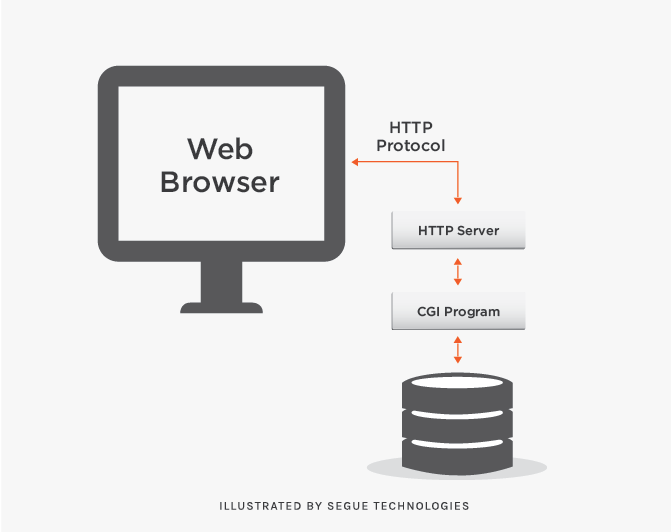
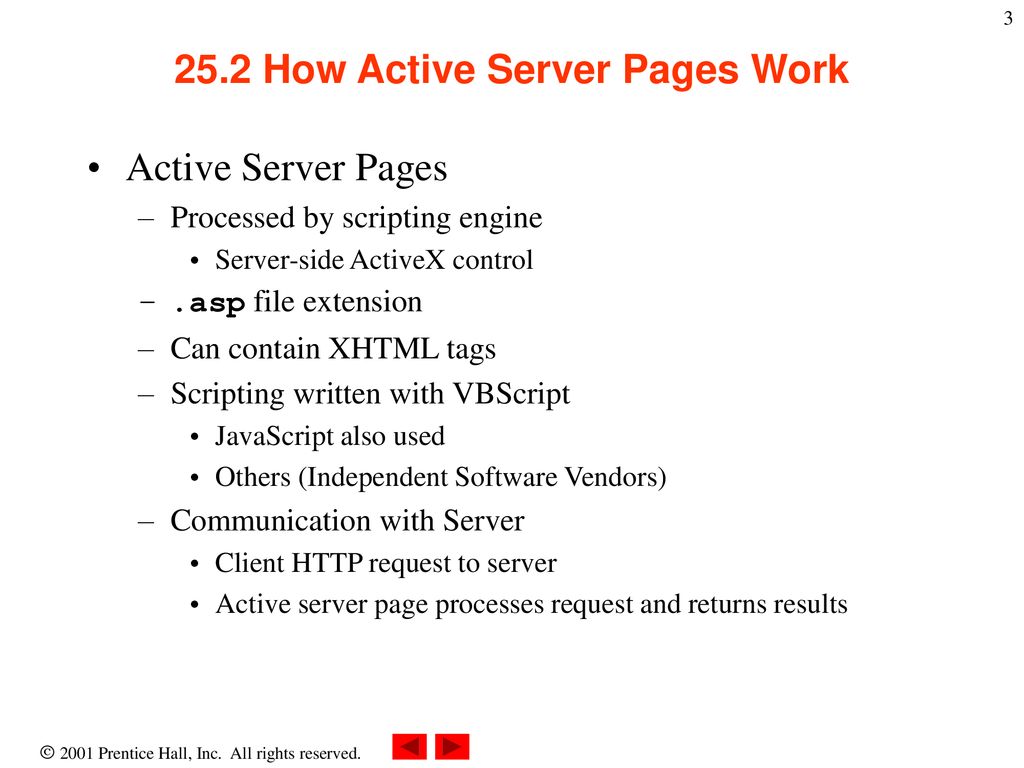
 Chapter 25 Active Server Pages Asp Ppt Download
Chapter 25 Active Server Pages Asp Ppt Download
 Ghost In The Shell Investigating Web Shell Attacks
Ghost In The Shell Investigating Web Shell Attacks
 Javascript Introduction To Web Design
Javascript Introduction To Web Design
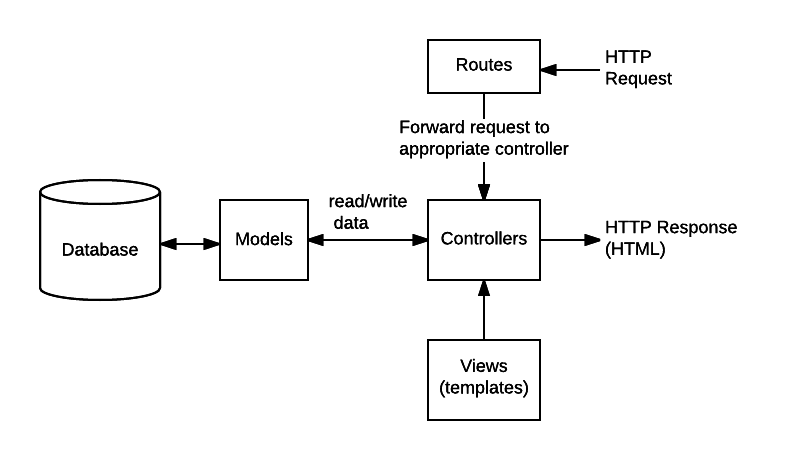
 Express Tutorial Part 4 Routes And Controllers Learn Web
Express Tutorial Part 4 Routes And Controllers Learn Web
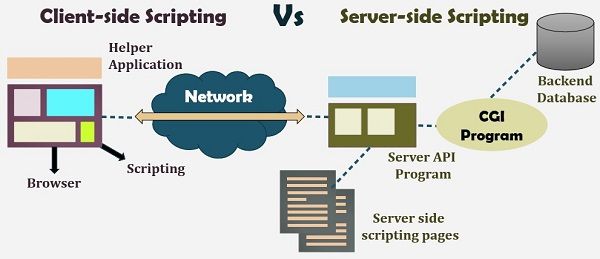
 Difference Between Server Side Scripting And Client Side
Difference Between Server Side Scripting And Client Side

0 Response to "29 Javascript Can Be Written Directly On The Server Page"
Post a Comment