26 Javascript Array Map Implementation
So how in the world can we implement dictionaries with it. Well, stick with me champ! Because you are about to find out. Up until ES6 when maps were created. JavaScript had no native support for dictionaries. But there was a flexible way of implementing a dictionary using the JavaScript object. Description. Javascript array map() method creates a new array with the results of calling a provided function on every element in this array.. Syntax. Its syntax is as follows −. array.map(callback[, thisObject]); Parameter Details. callback − Function that produces an element of the new Array from an element of the current one.. thisObject − Object to use as this when executing callback.
 Simplify Map Reduce And Filter In Typescript
Simplify Map Reduce And Filter In Typescript
Map. Map is a collection of keyed data items, just like an Object. But the main difference is that Map allows keys of any type. Methods and properties are: new Map () - creates the map. map.set (key, value) - stores the value by the key. map.get (key) - returns the value by the key, undefined if key doesn't exist in map.

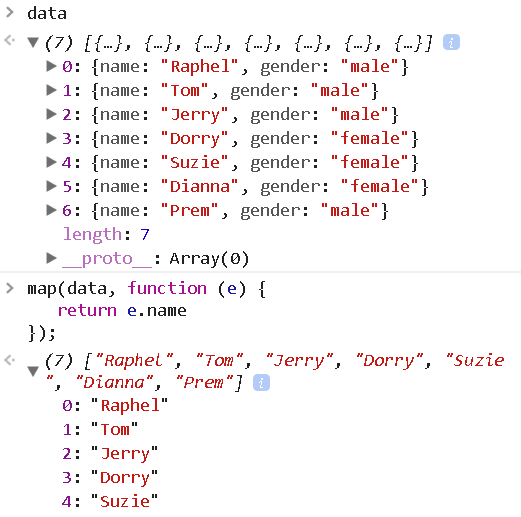
Javascript array map implementation. 28/2/2019 · Array.map method loops through an array and modifies the elements according to how the callback function provided wants it. Array.map takes a callback function, this function contains the implementation of how the elements in an array are to be modified. Step 1 — Implementing Map map iterates through each element, transforms it in some way, adds it to a new array, and returns the new array. Warning: In this article, you're going to extend JavaScript global objects with custom functions. 2 weeks ago - The Map object holds key-value pairs and remembers the original insertion order of the keys. Any value (both objects and primitive values) may be used as either a key or a value.
Mar 24, 2021 - Return value: This method returns a new array created by using the values modified by the arg_function using the valued from the original array. This function does not modify the original array on which this function is implemented. Below examples illustrate the arr.map() method in JavaScript: Implementation of Native JavaScript Methods (forEach, Map, Filter, Reduce, Every, Some) - nativeJavaScript.js. Implementation of Native JavaScript Methods (forEach, Map, Filter, Reduce, Every, Some) - nativeJavaScript.js ... Many native array functions, including Array.map and Array.filter, are therefore written as pure functions. They take in ... flat. The flat method, part of the array prototype, returns a new array, spreading the content of nested arrays found in the list. It eventually takes an optional depth argument that represents how many nested levels of our array we want to spread before stopping.. As this method is not fully supported by all the browsers (check the supported list here: Caniuse), let's implement an imperative ...
Mar 20, 2020 - This tutorial shows you how to use the JavaScript Array map method to transform elements in an array based on a provided function. Specifically, the Array Map Method operates on an array to run a transformation on every element of the array. It does so through use of a callback function which is called for each item of the array. After running the callback function on each item, the Map Method returns the transformed array, leaving the original array unchanged. Special-Purpose Map Implementations. There are three special-purpose Map implementations — EnumMap, WeakHashMap and IdentityHashMap. EnumMap, which is internally implemented as an array, is a high-performance Map implementation for use with enum keys. This implementation combines the richness and safety of the Map interface with a speed approaching that of an array.
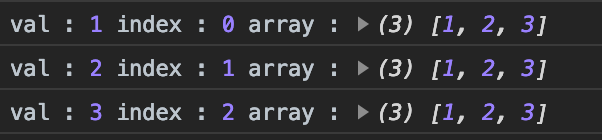
Mar 31, 2021 - And that's all you need to know about the Array.map() method. Most often, you will only use the element argument inside the callback function while ignoring the rest. That's what I usually do in my daily projects :) ... You may also be interested in other JavaScript tutorials that I've written, ... callbackFn is invoked with three arguments: the value of the element, the index of the element, and the array object being mapped.. If a thisArg parameter is provided, it will be used as callback's this value. Otherwise, the value undefined will be used as its this value. The this value ultimately observable by callbackFn is determined according to the usual rules for determining the this seen ... A brief tutorial on the JavaScript Array map() method, which returns a newly created array with the results of invoking the callback function on each element of the array.
Arrays do not have Symbol.toPrimitive, neither a viable valueOf, they implement only toString conversion, so here [] becomes an empty string, [1] becomes "1" and [1,2] becomes "1,2". When the binary plus "+" operator adds something to a string, it converts it to a string as well, so the next step looks like this: So usually, when the JavaScript engine detects that you are using an array as a sparse array, the engine will automatically treat it as an object. That is, as a hash map, where indexes point to the... 27/4/2020 · array: The array object to which the current element belongs to. map () method: This method is used to apply a function on every element in an array and returns a new array of. same size as the input array. Syntax: let newArray = oldArray.map ( (currentValue, index, array) { // Returns element to new Array }); Used Parameters and variables:
JavaScript Array Map 🔥Get the COMPLETE course (83% OFF - LIMITED TIME ONLY): http://bit.ly/2KZea52 Subscribe for more videos: https://www.youtube /channel Mar 28, 2013 - Implementation of Array.prototype.map() in Javascript - mappable.spec.js We look at using map, filter, and reduce to manipulate arrays of objects, using techniques borrowed from functional programming.. Data manipulation is a common task in any JavaScript application. Fortunately, new array handling operators map, filter, and reduce are widely supported. While the documentation for these features is sufficient, it often shows very basic use cases for implementation.
So all it can do is take a guess. All implementations use a heuristic to determine if the array is dense or sparse. For example, code in point 2 above, can indicate to the JavaScript runtime that this is likely a sparse array implementation. If the array is initialised with an initial count, this could indicate that this is likely a dense array. Jun 13, 2019 - Let’s pick the implementation right from the horse’s mouth and try dissecting it. Below is the MDN polyfill. Spend some time understanding the code and copy it and run it on your machine. If you are a beginner/intermediate JavaScript developer, you will surely run into at least couple of questions. /*Array... The JavaScript method toString () converts an array to a string of (comma separated) array values.
Dec 16, 2020 - Array map() is a method included in the Array.prototype property which was introduced in ECMAScript 5 (ES5) and is supported in all modern browsers. Map is Significance of the above-mentioned arguments or the parameter passed with Array_with_set_of_elements.from function is as follows: Object_reference: This argument is used to convert the referenced object into an array. map_function: It is a kind of optional parameter that is used when a map function is used to call any specific item from the defined array. 28/3/2019 · Entire Array; We are returningval*2 on every iteration and that gets stored inmapResult. So,mapResult has [2,4,6] in it and this wont modify the original arraysample. Thus, whatever that is returned by map during each iteration, will get stored inside a brand new array and the original array remains untouched.
Javascript by default has its own implementation of these functions. Today, we will be writing our own map, filter and reduce functions. Note: Keep in mind that these implementations of the map, filter and reduce methods might not reflect the native implementations of their Javascript counterparts. Mar 27, 2019 - A map is a built-in function of Arrays in javascript which helps us iterate over each individual element of the array and returns a brand new array. So, we can conclude that for each value of the… Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
It should be quite easy to implement array.map () that is defined in ECMA-262, which takes a function and this function will be called by 3 arguments: element value, index, the array. But what about for sparse array? map() is a built-in function of Array in JavaScript. It helps us iterate on an array, calls a provided callback() on each element, and returns a new array with the new results. Parameters. map() accepts as parameters - current element — The current element being processed in the array. Arrays built-in operations Depending on the programming language, the implementation would be slightly different. For instance, in JavaScript, we can accomplish append to end with push and append to the beginning with unshift. But also, we have pop and shift to remove from an array.
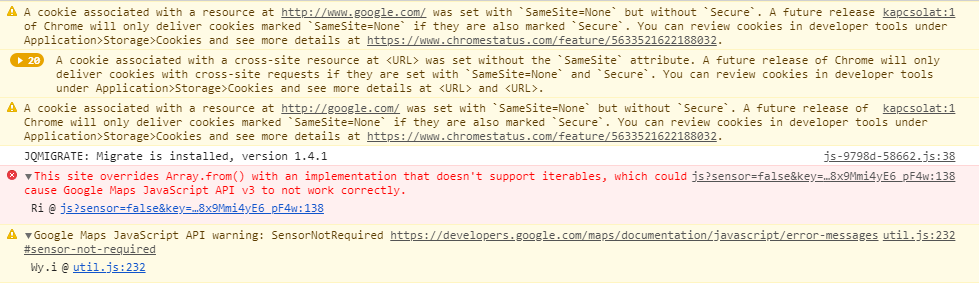
2/7/2019 · I've been posting daily JavaScript challenges on Twitter lately, and today's challenge involves re-implementing Array.map. This is certainly not the only solution for this, but here's my stab at it. What does Array.map do? Full details can be found on the MDN docs, but here's the gist of things:.map lives on the Array … JavaScript has a buit in array constructor new Array (). But you can safely use [] instead. These two different statements both create a new empty array named points: const points = new Array (); The translation function that is provided to this method is called for each top-level element in the array or object and is passed two arguments: The element's value and its index or key within the array or object. ... Use $.map() to change the values of an array.
Each returned array gets flattened, and instead of getting an array with three arrays nested inside, we get one array with nine items. Implementation function flatMap(array, callback) { return flat(map(array, callback), 1); } As per the explanation above, we first use map and then flatten the resulting array of arrays by one level. What is Functional Programming and what are the features of JavaScript that makes it a candidate as a functional language?32. What are Higher Order Functions?33. Why are functions called First-class Objects?34. Implement the Array.prototype.map method by hand. 22/2/2016 · Projecting Arrays Applying a value to a function and getting a new value is called a projection. To project (transform) one array to another, we have to process each element in the array and collect the results in a new array. We will be solving a problem using Array.prototype.forEach(). We will define Array.prototype.map() using Array.prototype.forEach().
Aug 10, 2020 - One of the most popular methods of iterating through datasets in JavaScript is the .map() method. .map() creates an array from calling a specific function on each item in the parent array. .map() is a non-mutating method that creates a new array inste The .map() method creates a new array with the result of executing a function on individual items in an array. To achieve that, I am normally using array's map method implementation which accepts the callback function as the parameter, where all the magic happens. Mutating the object is mutating the...
The map () method in JavaScript creates an array by calling a specific function on each element present in the parent array. It is a non-mutating method. Generally map () method is used to iterate over an array and calling function on every element of array. Nov 23, 2020 - The map and reduce methods offer a modified version of an array or reduced value using callback functions. Read on as we explore the map and reduce methods in JavaScript.
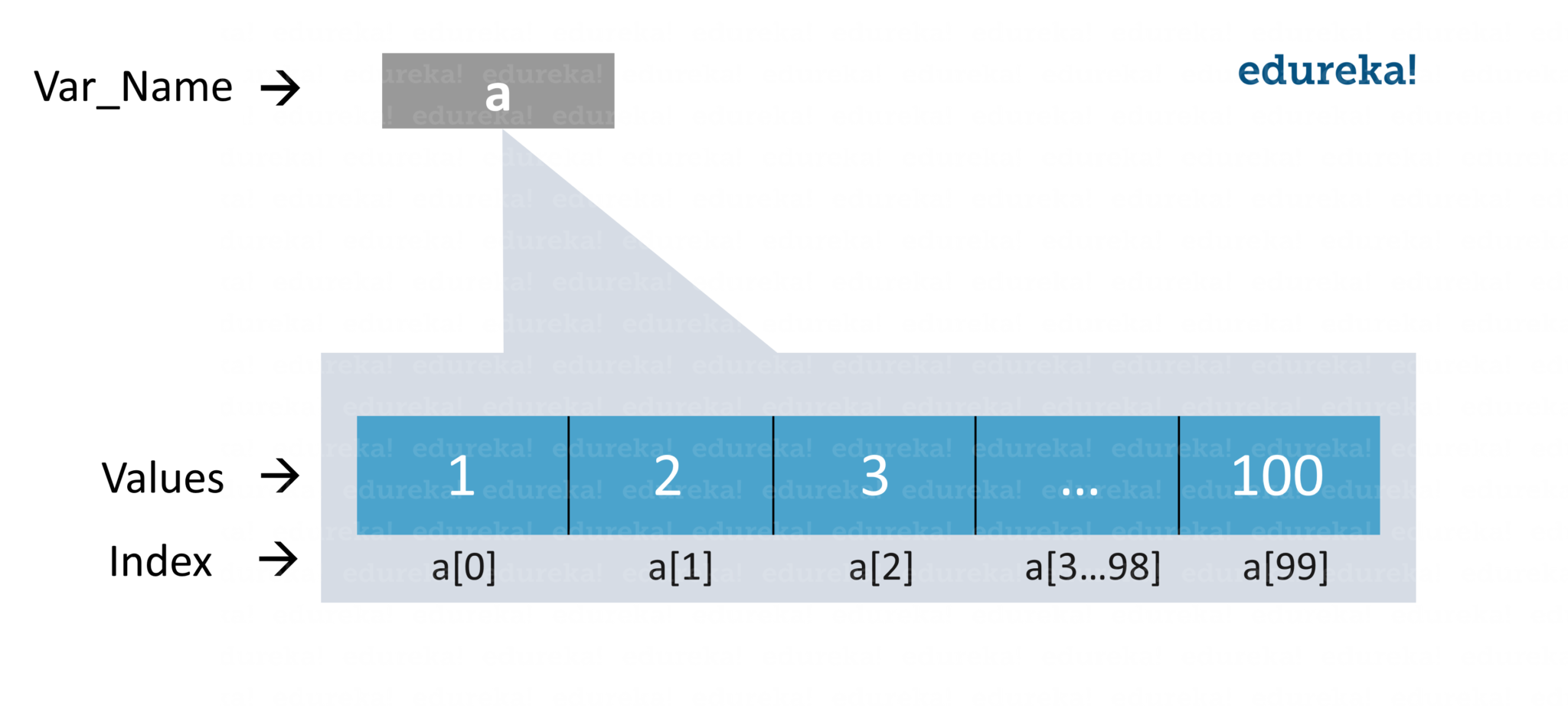
 All You Need To Know About Javascript Arrays With Example
All You Need To Know About Javascript Arrays With Example
 Implementing Our Own Array Map Method In Javascript By
Implementing Our Own Array Map Method In Javascript By
 15 Must Know Javascript Array Methods
15 Must Know Javascript Array Methods
 Javascript Typed Arrays Javascript Mdn
Javascript Typed Arrays Javascript Mdn
 How To Use The Javascript Array Map Api
How To Use The Javascript Array Map Api
 Ja Donate Map Expand Switch To Full Does Not Work Support
Ja Donate Map Expand Switch To Full Does Not Work Support
 Java67 Difference Between Set List And Map In Java
Java67 Difference Between Set List And Map In Java
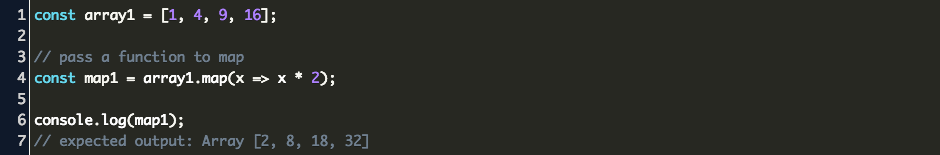
 Deep Dive Into Javascript S Array Map Method
Deep Dive Into Javascript S Array Map Method
 How To Implement Javascript Utility Functions Using Reduce
How To Implement Javascript Utility Functions Using Reduce
 Powerful Js Reduce Function You Can Use It To Solve Any Data
Powerful Js Reduce Function You Can Use It To Solve Any Data
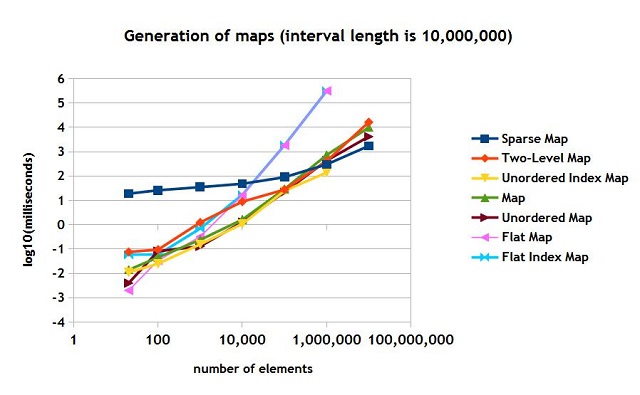
 Fast Implementations Of Maps With Integer Keys In C
Fast Implementations Of Maps With Integer Keys In C
 How To Use The Array Reduce Method To Combine The Map And
How To Use The Array Reduce Method To Combine The Map And
 Arrays In Python What Are Python Arrays Amp How To Use Them
Arrays In Python What Are Python Arrays Amp How To Use Them
 Write Javascript Loops Using Map Filter Reduce And Find
Write Javascript Loops Using Map Filter Reduce And Find
 Array Map Javascript Code Example
Array Map Javascript Code Example
Java Hashmap Implementation In A Nutshell Dzone Java
 Useful Javascript Array And Object Methods By Robert Cooper
Useful Javascript Array And Object Methods By Robert Cooper
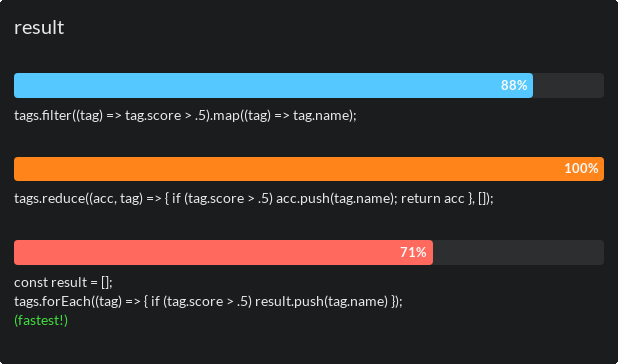
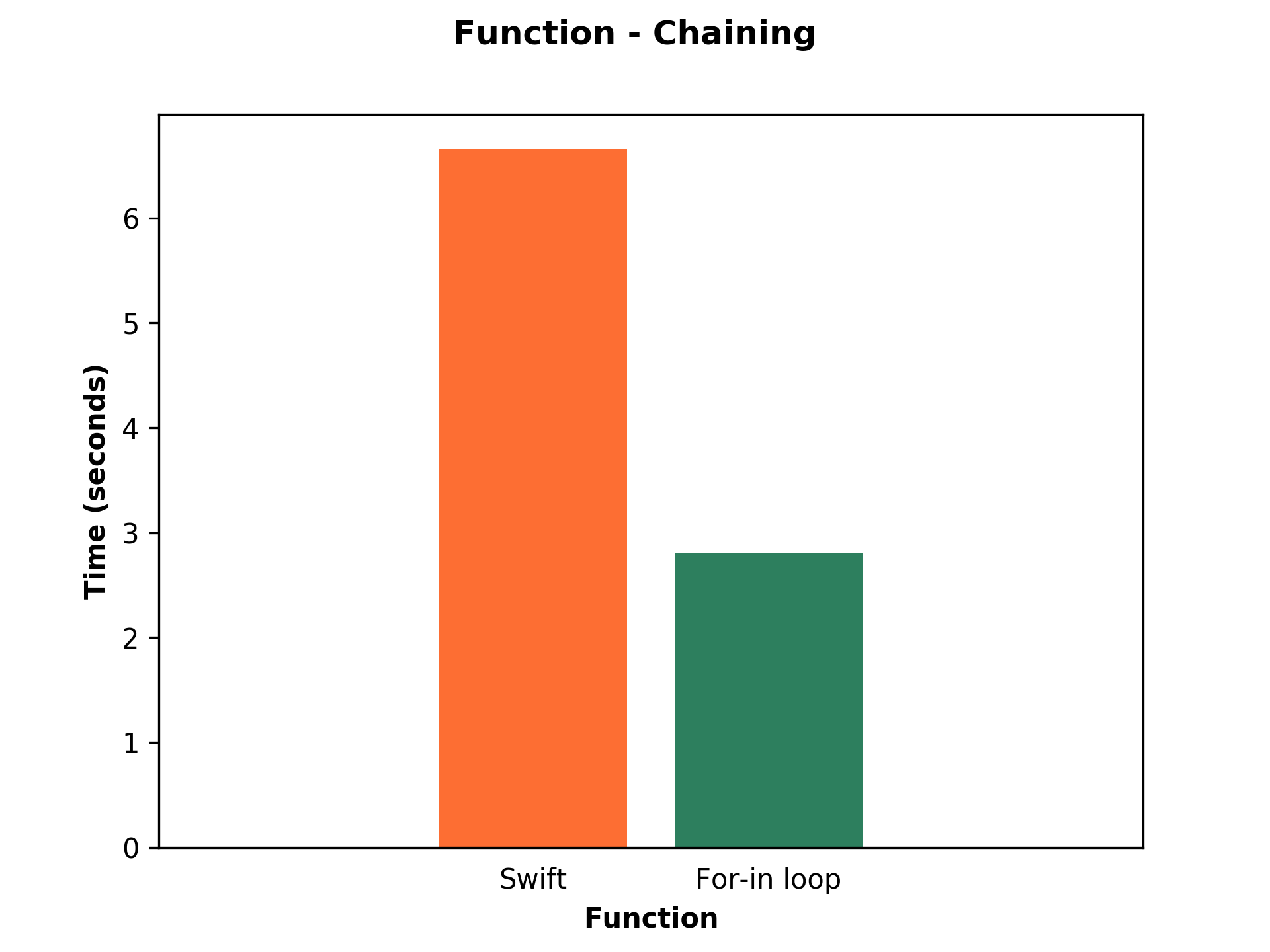
 Performance Of Map Filter Reduce And Flatmap Vs For In
Performance Of Map Filter Reduce And Flatmap Vs For In
 Using The Map Function In Javascript And React By Jonathan
Using The Map Function In Javascript And React By Jonathan
 Javascript Array Map Iterate Array Element Tuts Make
Javascript Array Map Iterate Array Element Tuts Make



0 Response to "26 Javascript Array Map Implementation"
Post a Comment