28 Html To String Javascript
2 days ago - Returns a new iterator object that iterates over the code points of a String value, returning each code point as a String value. ... Warning: Deprecated. Avoid these methods. They are of limited use, as they provide only a subset of the available HTML tags and attributes. ... It's possible to use ... 1 week ago - HTML5 specifies that a <script> tag inserted with innerHTML should not execute. However, there are ways to execute JavaScript without using <script> elements, so there is still a security risk whenever you use innerHTML to set strings over which you have no control.
Most jQuery APIs that accept HTML strings will run scripts that are included in the HTML. jQuery.parseHTML does not run scripts in the parsed HTML unless keepScripts is explicitly true. However, it is still possible in most environments to execute scripts indirectly, for example via the <img ...

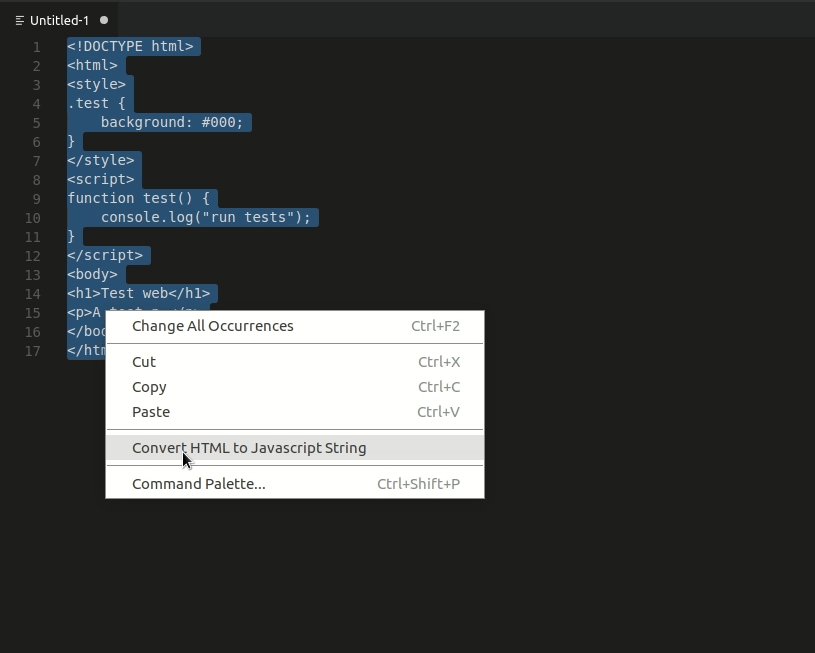
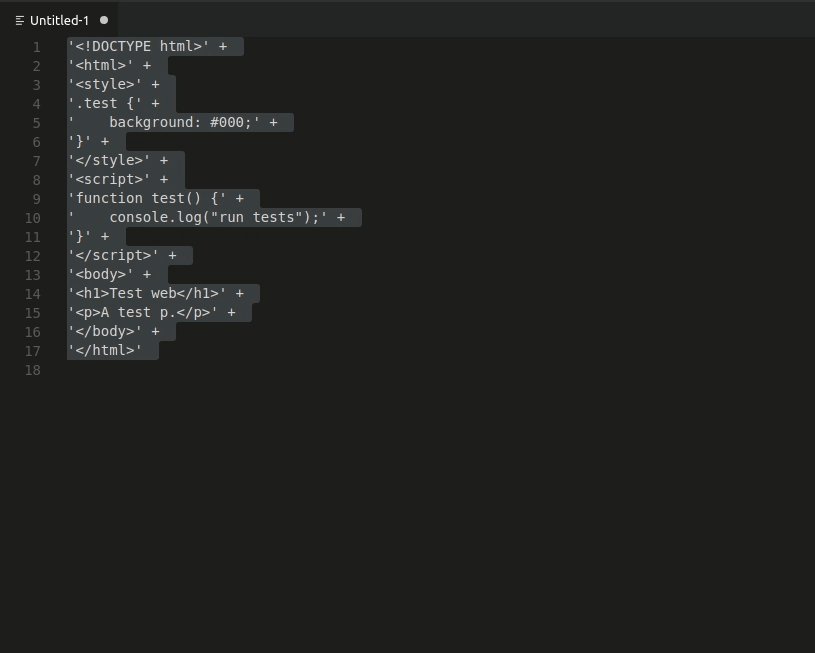
Html to string javascript. 3 weeks ago - HTML provides structure and meaning to our text, CSS allows us to precisely style it, and JavaScript contains a number of features for manipulating strings, creating custom welcome messages and prompts, showing the right text labels when needed, sorting terms into the desired order, and much more. The following examples show how to strip out HTML tags using replace() function and a regular expression, which identifies an HTML tag in the input string. A regular expression is a better way to find the HTML tags and remove them easily. Program: In JavaScript, the following code strips a string of the HTML tags. html-to-javascript-vscode. A basic Visual Studio Code plugin that converts html text to javascript string. You can select your html text and use the shortcut ctrl+h ctrl+J.
You can use innerHTML to put that into an element, like: document. body. innerHTML = string_of_html; document. body. innerHTML += string_of_html; You have a bit more control if you go with the insertAdjacentHTML function as you can place the new HTML in four different places: <node> text inside node </node>. You use it like…. The sequence \" inserts a double quote in a string: ... The 6 escape characters above were originally designed to control typewriters, teletypes, and fax machines. They do not make any sense in HTML. ... For best readability, programmers often like to avoid code lines longer than 80 characters. If a JavaScript ... Create a temporary DOM element and retrieve the text This is the preferred (and recommended) way to strip the HTML from a string with Javascript. The content of a temporary div element, will be the providen HTML string to strip, then from the div element return the innerText property:
Mar 20, 2017 - The DOMParser API allows developers to create DOM nodes from and HTML string using JavaScript. How to Convert an HTML Node to a String in JavaScript. August 20, 2020 by Kevin Marszalek. For various reasons, you may want to get the HTML code of a specific element in an HTML document. This is relatively easy to do, with the main problem being that you will need to identify a unique way to select the specific node that you desire. Dec 23, 2020 - In one of our previous post, I have explained how to convert word document into HTML using Javascript, in this article,we will be using Javascript to convert plain text into HTML element. ... You can simply convert html string into HTML data for user, by providing contents to div.innerHTML ...
We could simply use insertAdjacentHTML () which has really good browser support. The method works by parsing the specified string as HTML (or XML) and inserts it into the DOM tree at the specified position. It has the following signature: 26/5/2019 · So the battle really comes down to toString() and String() when you want to convert a value to a string. This one does a pretty good job. Except it will throw an error for undefined and null. The split() method does not change the original string. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript ...
The slice () method extracts parts of a string and returns the extracted parts in a new string. Use the start and end parameters to specify the part of the string you want to extract. The first character has the position 0, the second has position 1, and so on. Tip: Use a negative number to select from the end of the string. The toString() method is also called when you need to convert the object into a string: var obj = { siteName : "W3Docs" , bookName : "Javascript" , booksCount : 5 }; function objToString ( object ) { var str = '' ; for ( var k in object) { if (object.hasOwnProperty(k)) { str += k + '::' + object[k] + '\n' ; } } console .log(str); return str; } objToString(obj); Jun 12, 2021 - The outerHTML attribute of the Element DOM interface gets the serialized HTML fragment describing the element including its descendants. It can also be set to replace the element with nodes parsed from the given string.
5/11/2013 · 42. You can do this: var $html = $('<iframe width="854" height="480" src="http://www.youtube /embed/gYKqrjq5IjU?feature=oembed" frameborder="0" allowfullscreen></iframe>'); var str = $html.prop('outerHTML');console.log(str); <script src="https://ajax.googleapis /ajax/libs/jquery/3.2.1/jquery.min.js"></script>. The toString () method converts a number to a string. slice () extracts a part of a string and returns the extracted part in a new string. The method takes 2 parameters: the start position, and the end position (end not included). This example slices out a portion of a string from position 7 to position 12 (13-1): Remember: JavaScript counts positions from zero. First position is 0.
1. Using .replace(/<[^>]*>/g, '') This method is a simple and efficient way to remove the tags from the text. This method uses the string method .replace(old value, new value) which replaces the HTML tag values with the empty string.The /g is used for it to happen globally (every value found in the string is replaced with the specified if the /g is used). 26/4/2021 · So it will look like this, // html string const htmlStr = "<h1>Hello World!</h1>" ; // make a new parser const parser = new DOMParser (); // convert html string into DOM const document = parser.parseFromString (htmlStr, "text/html" ); Now the HTML string is converted to an HTML … convert a string to html element in js. javascript by Wandering Wolf on May 28 2020 Comment. 4. /** * Convert a template string into HTML DOM nodes * @param {String} str The template string * @return {Node} The template HTML */ var stringToHTML = function (str) { var parser = new DOMParser (); var doc = parser.parseFromString (str, 'text/html ...
Using toString () toString(base) function converts a given a number to the string. It takes an optional parameter base which can be used to specify the base in which the number will be represented as a string. It works for floating point and exponential numbers also. The String () function converts the value of an object to a string. Note: The String () function returns the same value as toString () of the individual objects. Note to those using this method, if you've created a multi-line string template, it's possible the first child will be a text node (white space at start of string). You may need to test/iterate to get the actual element. - Twifty Mar 2 '20 at 15:28
May 02, 2021 - I was working with a rich text editor the other day and needed to strip the HTML tags from the string... Tagged with javascript, html, intermediate, webdev. When you adding html tags in some string , and later you use that string to place it on webpage, browser will render that piece of code, the same as you would write in html file. The concept is next, when you start to create your web application, you will add dynamic html content, using javascript. The function produces, as promised, a string (a primitive). The constructor produces an instance of the type String (an object). The latter is hardly ever useful in JavaScript, which is why you can usually forget about String as a constructor and concentrate on its role as converting to string. A minor difference between ""+value and String(value)
Nov 18, 2016 - Easy Creation of HTML with JavaScript’s Template Strings ... Another feature of template literals or template strings is the ability have multi-line strings without any funny business. Previously with regular string we would have escape the new lines like so: ... That gets to be quite a task, ... I want to parse a string which contains HTML text. I want to do it in JavaScript. I tried the Pure JavaScript HTML Parser library but it seems that it parses the HTML of my current page, not from a string. Because when I try the code below, it changes the title of my page: Javascript strip HTML from a string. If you are running in a browser, it is best to use DOMParser: function strip (html) { let doc = new DOMParser ().parseFromString (html, 'text/html'); return doc.body.textContent || ""; } If you are running in browser to test the inline JavaScript, use the following code:
Aug 13, 2019 - Yesterday, I wrote about Reef, my lightweight alternative to Vue and React. Over the next few days, I want to take a look at how various parts of it work under-the-hood. Today, we’re going to look at how to take an HTML string and convert it into actual markup. The previous code creates a global variable (in the window) named htmlentities. This object contains the 2 methods encode and decode. To convert a normal string to its html characters use the encode method : htmlentities.encode ("Hello, this is a test stríng > < with characters that could break html. Therefore we convert it to its html ... Jul 20, 2021 - The static String.raw() method is a tag function of template literals. This is similar to the r prefix in Python, or the @ prefix in C# for string literals. (But it is not identical; see explanations in this issue.) It's used to get the raw string form of template literals, that is, substitutions ...
6/6/2019 · Given an HTML document, the task is to get the entire document as a string using JavaScript. Here few methods are discussed: getElementsByTagName() Method This method returns a set of all elements in the document with the defined tag name, as a NodeList object. This object represents a collection of nodes, Which are accessed by index numbers. But with JavaScript, methods and properties are also available to primitive values, because JavaScript treats primitive values as objects when executing methods and properties. ... All string methods return a new value. They do not change the original variable. ... The HTML wrapper methods ... The toString() method in Javascript is used with a number and converts the number to a string. It is used to return a string representing the specified Number object. Syntax: num.toString(base) The toString() method is used with a number num as shown in above syntax using the '.' operator. This method will convert num to a string.
Below are the methods to convert different objects to string. Method 1: Using the function String () The String () function converts the value of an object to a string. Syntax: String (object) Parameter: JavaScript Object. 9/5/2020 · The string contains an unescaped HTML tag, so instead of decoding the htmlDecode function will run JavaScript code specified inside the string. To avoid this you can use DOMParser which is supported in all major browsers: function htmlDecode(input) { let doc = new DOMParser ().parseFromString (input, "text/html" ); return doc.documentElement.
 Html Hacks How To Return Valueasdate As A Date Object Instead Of Date String In Javascript
Html Hacks How To Return Valueasdate As A Date Object Instead Of Date String In Javascript
 Add Function To Onclick With String Parameter That Contains
Add Function To Onclick With String Parameter That Contains
 Can I Insert C In Html String In Java Script Function
Can I Insert C In Html String In Java Script Function
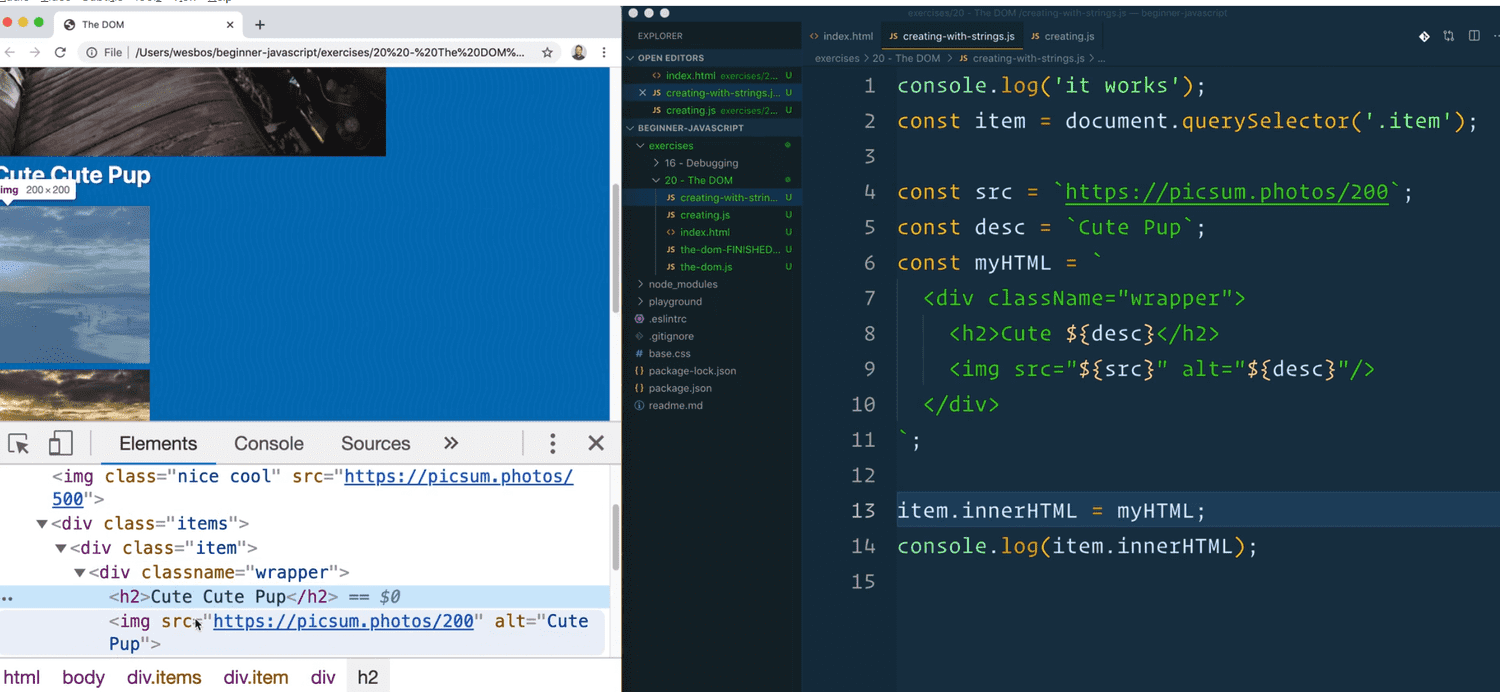
 Html From Strings And Xss Beginner Javascript Wes Bos
Html From Strings And Xss Beginner Javascript Wes Bos
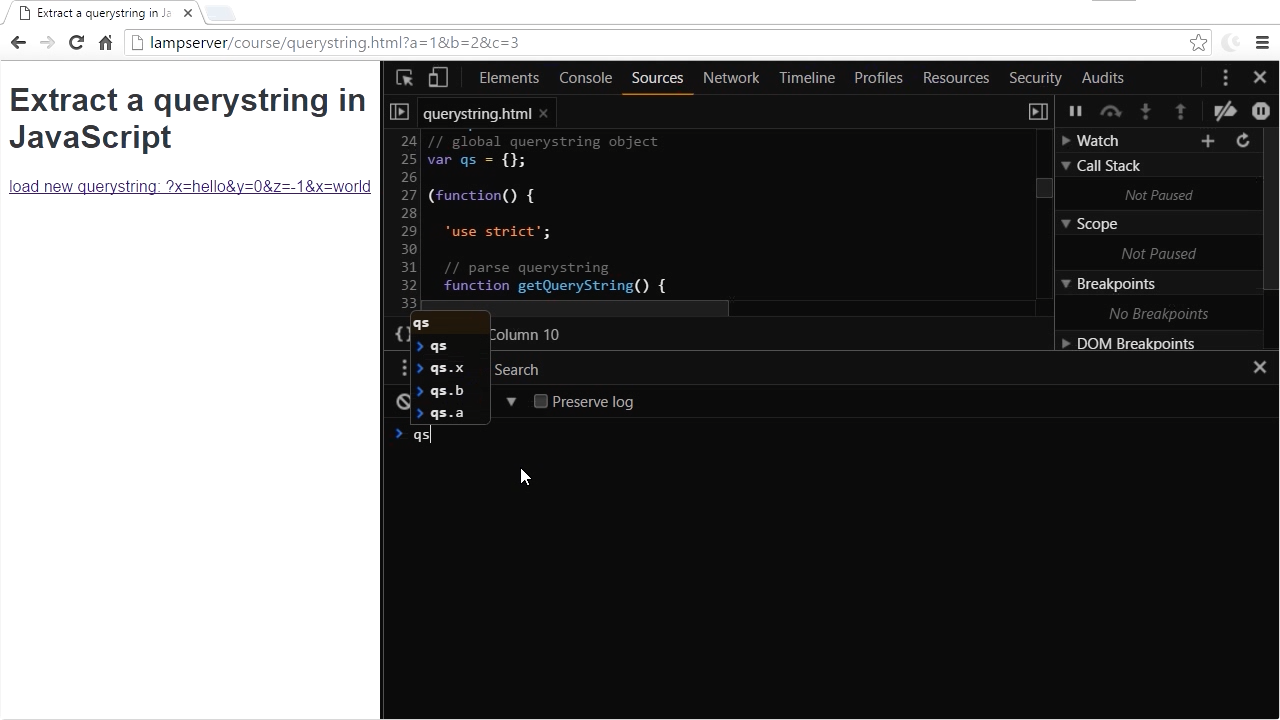
 How Do You Obtain Query String Values In Javascript O Reilly
How Do You Obtain Query String Values In Javascript O Reilly
 Jquery Escape Html String Code Example
Jquery Escape Html String Code Example
 How To Get Numbers From A String In Javascript
How To Get Numbers From A String In Javascript
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
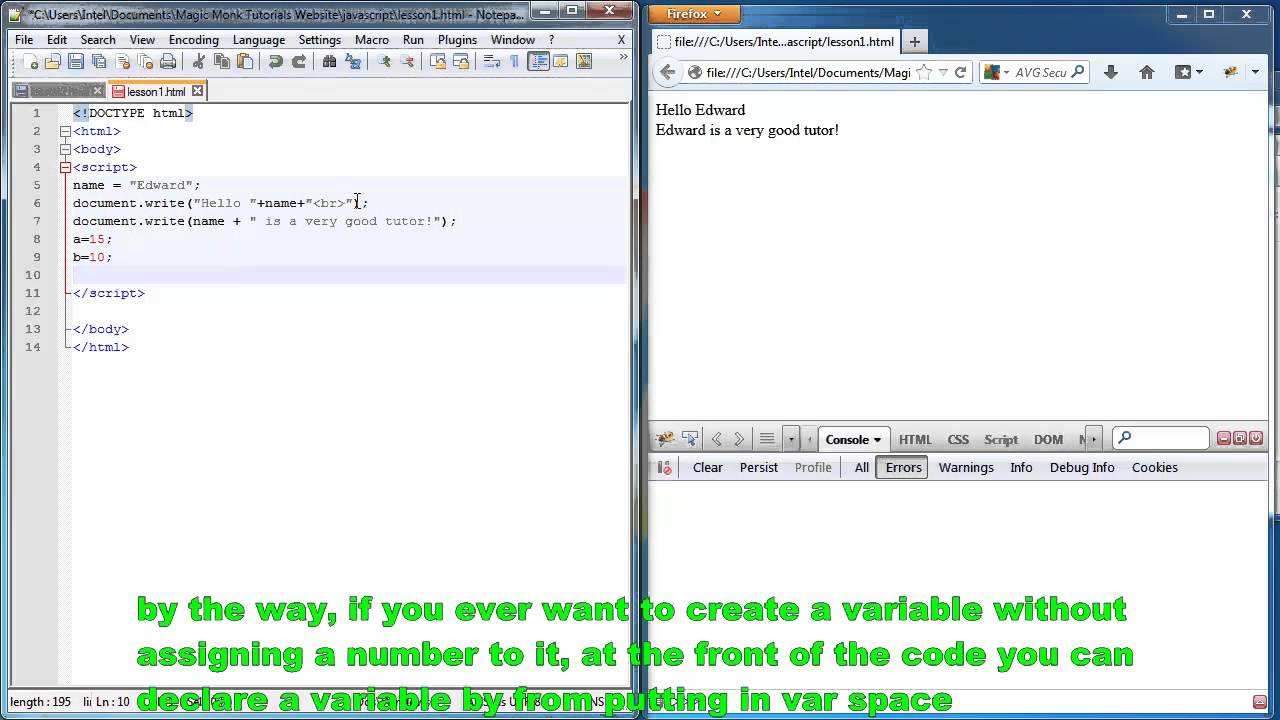
 Javascript Lesson 2 Variables Appending Strings Adding Numbers
Javascript Lesson 2 Variables Appending Strings Adding Numbers
 Convert Jquery Element To Html String Semicolonworld
Convert Jquery Element To Html String Semicolonworld
 Jsx Javascript String Interpolation Breaks On Html String
Jsx Javascript String Interpolation Breaks On Html String

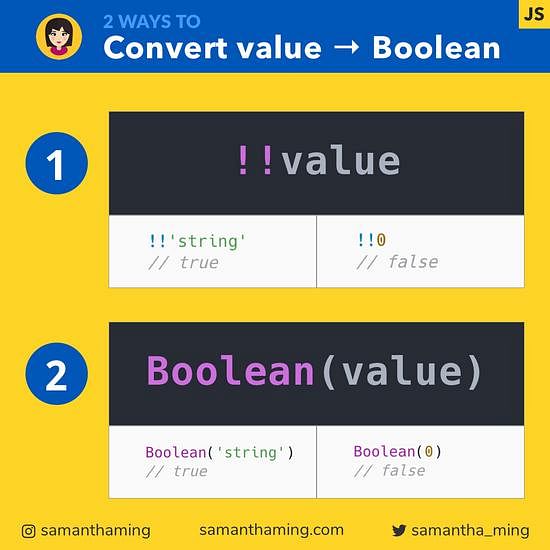
 2 Ways To Convert Values To Boolean In Javascript
2 Ways To Convert Values To Boolean In Javascript
 How To Render Html String In Angular App Reactgo
How To Render Html String In Angular App Reactgo
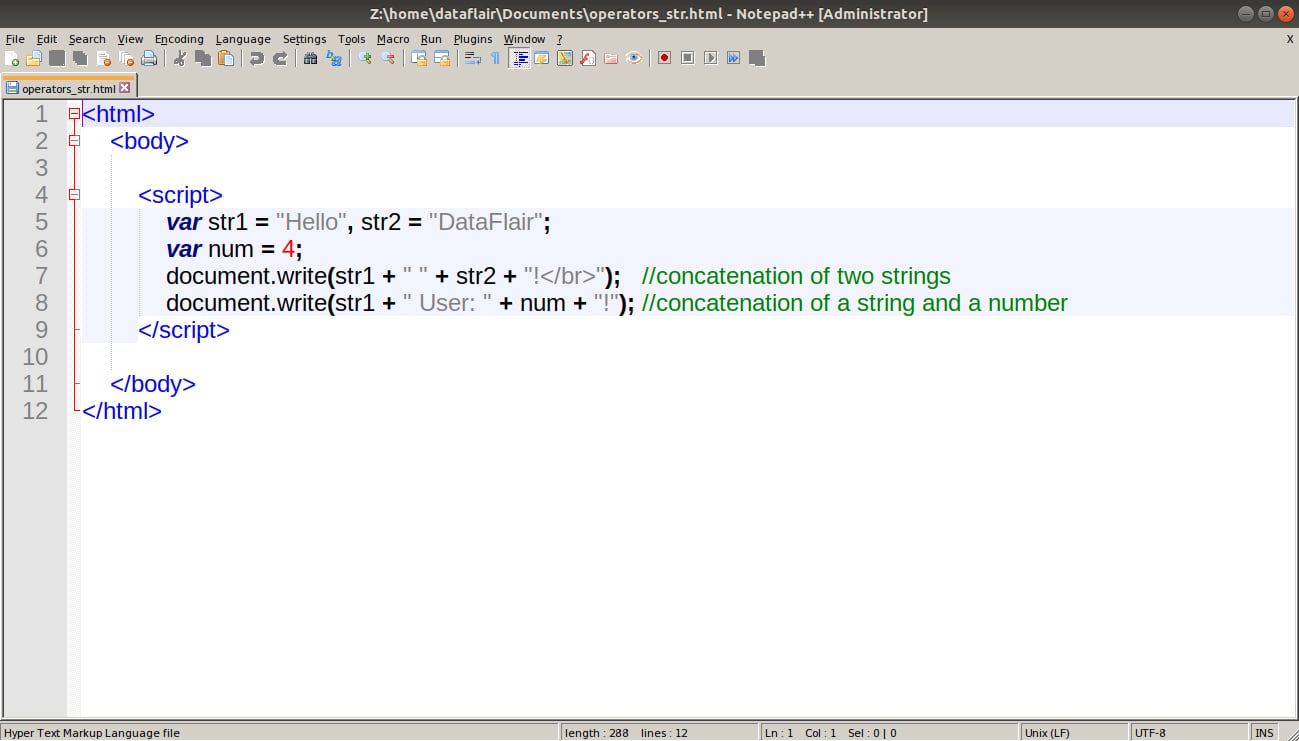
 Javascript Operators Top 7 Types That You Can T Omit While
Javascript Operators Top 7 Types That You Can T Omit While
 Reflected Xss Into A Javascript String With Angle Brackets Video Solution Audio
Reflected Xss Into A Javascript String With Angle Brackets Video Solution Audio
 How To Check If A String Is Html Or Not Using Javascript
How To Check If A String Is Html Or Not Using Javascript
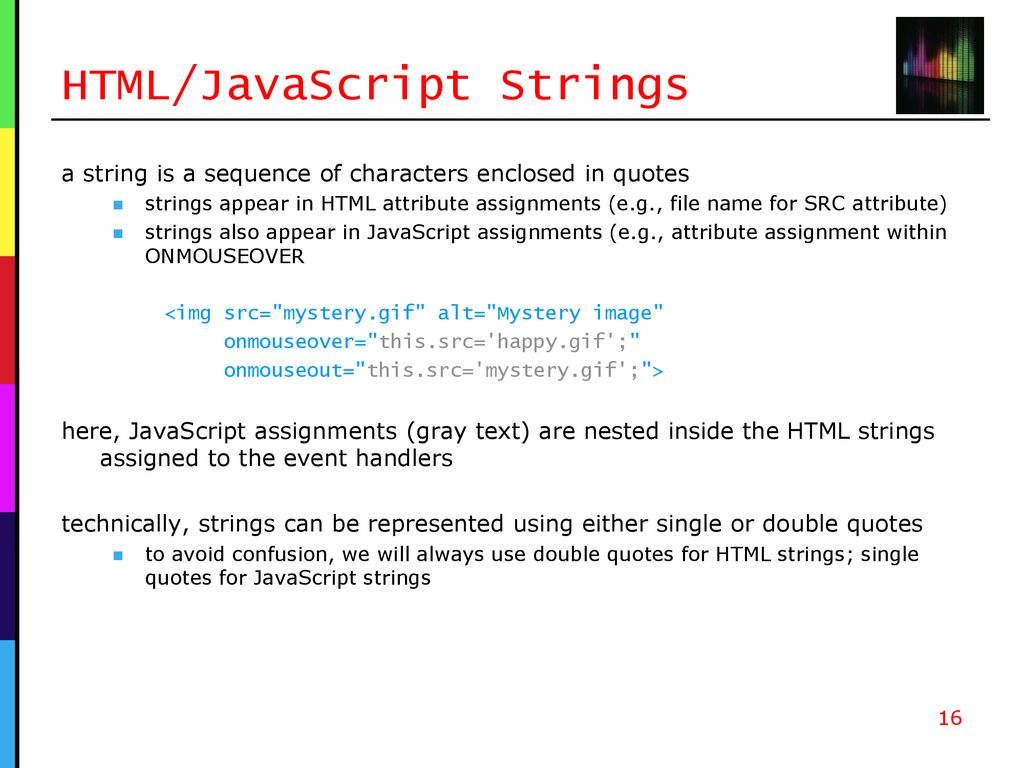
 Chapter 4 Javascript And Dynamic Web Pages Ppt Download
Chapter 4 Javascript And Dynamic Web Pages Ppt Download
 Chrome Inline Javascript String Interpreatation Information
Chrome Inline Javascript String Interpreatation Information
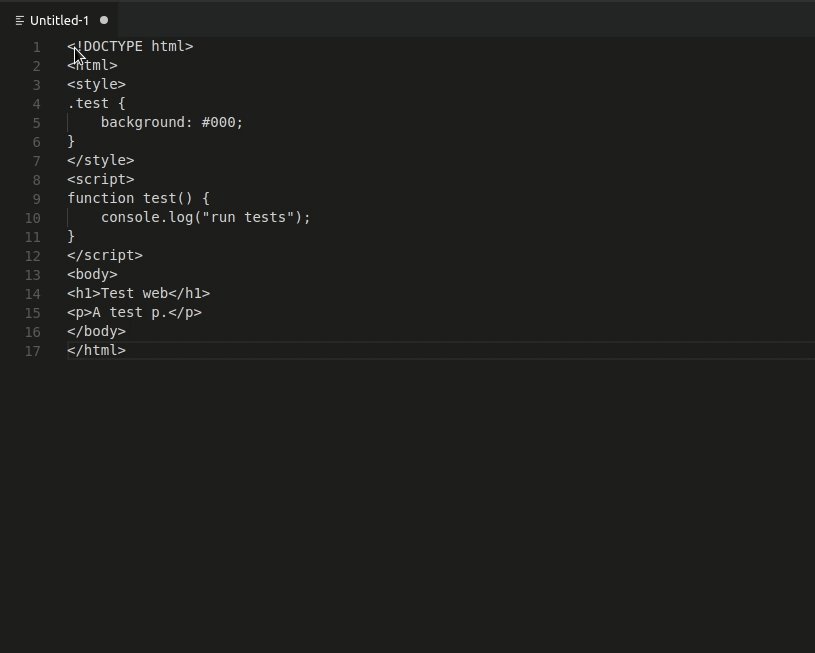
 Html To Javascript String Visual Studio Marketplace
Html To Javascript String Visual Studio Marketplace
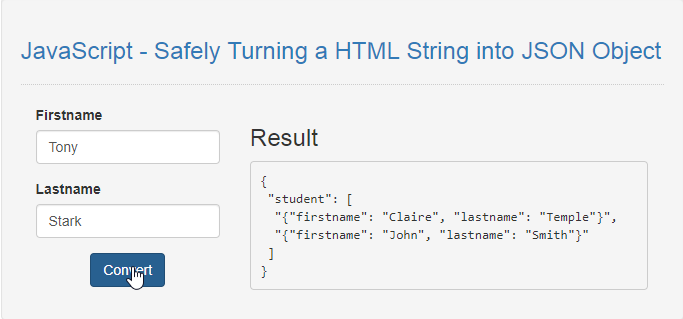
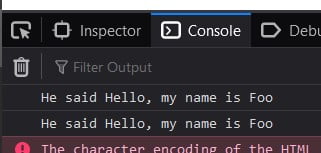
 Javascript Safely Turning A Html String Into Json Object
Javascript Safely Turning A Html String Into Json Object
 Javascript Remove Quotes From String Example Code
Javascript Remove Quotes From String Example Code
 String Variables To Html Elements Super Simple Javascript Jquery Tutorials
String Variables To Html Elements Super Simple Javascript Jquery Tutorials
 Javascript Get Html Elements From A String
Javascript Get Html Elements From A String
 How To Create Multi Line String With Template Literals Dev
How To Create Multi Line String With Template Literals Dev
 Js Convert Html In String Code Example
Js Convert Html In String Code Example
0 Response to "28 Html To String Javascript"
Post a Comment