28 Carousel Slider Javascript Code
Remove slide by index. If removeBefore is set true, remove slide preceding index, or the first slide if no index is specified. If removeBefore is set to false, remove the slide following index, or the last slide if no index is set. slickFilter: Selector or Function: Filters slides using jQuery .filter() slickUnfilter: index: Removes applied ... Primary tools for designing 3D carousel sliders are CSS and JavaScript. CSS carousel sliders are purely based on CSS whereas JavaScript carousel slider can contain even a few lines of CSS code. Various sectors can implement 3D carousel sliders to provide information within a single section.
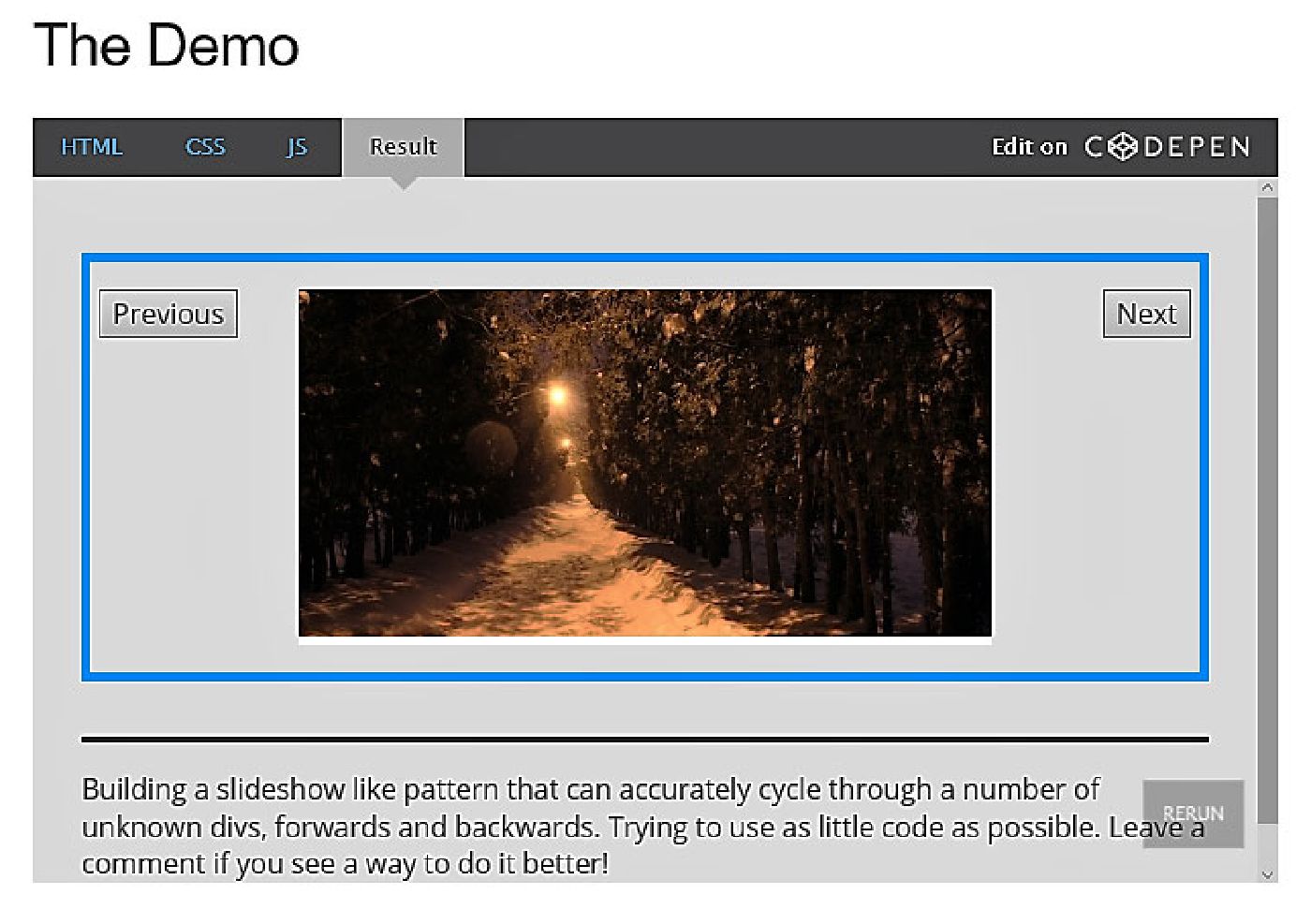
 How To Create Carousel Using Javascript
How To Create Carousel Using Javascript
In this video I take a look at setting up a carousel, sometimes called a slider, for a website. In this one, I'm writing the HTML and CSS, which sets the sta...

Carousel slider javascript code. I absolutely love image or text sliders written using pure css code. Likewise, i always hated slow loading sliders using jquery or javascript to use in my wordpress themes or html websites. I have compiled some cool css sliders from codepen/github for use in your website or in themes, many are responsive too :)). A... Slideshow Slideshow Gallery Modal Images Lightbox Responsive Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background Image ... To avoid repeating code, it's recommended to create a JavaScript Object for each slider: create an individual object with the keyword new and an object definition with any changeable values you need. For instance, your first slider can be controlled manually, and your second slider will show images automatically at a speed of 2000ms.
Simple Javascript Slideshow Carousel. by CSS CodeLab | JavaScript Examples. The slideshow segments, Carousels makes it workable for clients to effectively show text and picture slides. Numerous master designers have been using carousels to show tributes, new items, and more on websites and web applications. 4/6/2021 · function changeSlide(slideNumber) { // change current slide visually carousel.style.setProperty('--current-slide', slideNumber); // handle screen reader accessibility // here we're getting the elements for the previous slide, current slide and next slide const previousSlideNumber = modulo(slideNumber - 1, numSlides); const nextSlideNumber = modulo(slideNumber + 1, numSlides); const previousSlide = … How to Create jQuery Multiple Image Carousel Slider. 1. To create such slider, we need to getting started with Blue-Slider plugin. So, first of all load the jQuery JavaScript library into your web project. 2. After loading jQuery, include plugin assets (from downloaded directory) in your page. <!--.
Step 2: The JavaScript. Now, we can write the JavaScript that makes the slideshow work. We have three options here: a manual slideshow where users must press buttons to navigate between slides, an automatic slideshow that displays each slide for X milliseconds, or a combination of both (along with a Pause button). JavaScript Carousel. In this tutorial you will learn how to create a simple Carousel like the one below. We will only use HTML and CSS and a bit of JavaScript. If you want to learn more about JavaScript, check out my book, available for purchase on Leanpub. Before we start creating the structure of our carousel, go ahead and paste this code in ... About a code Bootstrap 4 Carousel Multiple Items Per Slide Responsive. The carousel is a slideshow for cycling through a series of content, built with CSS 3D transforms and a bit of JavaScript. It works with a series of images, text, or custom markup. It also includes support for previous/next controls and indicators. This example is responsive.
What is an image slider? Image Slider or Image Carousel is an expedient way to show multiple images on a website. Alluring flashy images can draw many visitors to the site. Below image shows a sample image slider: In this post, we will create the above image slider using HTML, CSS and JavaScript. Let's begin with creating the image slider. 26 Javascript, HTML & CSS Carousels. October 6, 2018. February 19, 2019. Free collection of HTML & CSS carousels snippets, including cards to full page styles. You may also like: 15 Pure CSS Image Sliders/Carousel. The data-ride="carousel" attribute tells Bootstrap to begin animating the carousel immediately when the page loads.
These jQuery slideshow and carousel plugins are simple to implement with just a few lines of code. Most of the effects are created using JavaScript but there are a few that effectively make use of CSS transitions and animations. Even though these scripts are lightweight, it is recommended that you stick to using just a single slider/carousel ... 2. After that, include the sliderPro 's CSS and JavaScript file into your webpage. 3. Finally Create HTML structure for carousel slider like below and add your images links into it. The structure you see in the code above slider-container > slider-carousel > slider as well as the class names used are required. 30/8/2021 · In above HTML code we have made 2 div tags; The first div tag with class " carousel " will hold all the elements of the Carousel. The second tag with class " carouselContainer " will hold the Images for our slides. Below the second div tag there are two buttons declared for next and previous navigation of slide. Step 2:
You can get the YouTube Embed Code by right clicking on the video on youtube and select Copy Embed Code, and use that code in the slider. Hope it helps. I have made a fork of the author fiddle and made the changes. 23/2/2020 · Simply place your mouse around the image and get to view the picture according to your needs. Hover to the right to view the left side of the image and likewise hover to the left to view the right side of the image. Demo/Code. 5. Simple Vanilla JavaScript/JS Carousel Slider with Progress Indicator. Learn to build a simple image slider / slideshow / carousel in JavaScript with STEP by STEP instructions from scratch. Courses Books Blog. Courses Books Blog. JavaScript Image Slider for Beginners. ... The one problem with the above code is when a second image appears on the screen the first one will still be visible.
8/4/2018 · It will stop auto-cycle After that If you want to go to any slide manually or whatever code you want you can do this. $('#myCarousel').on('slide.bs.carousel', function { $('#myCarousel').carousel('what slide I want') }) A Lightweight, Modern, and Customizable JavaScript Slider Library | NSlider. By webcodeflow. N Slider is a lightweight (<10KB), modern and customizable sliding JavaScript library. Universal carousel for displaying multiple similar pieces of content along a horizontal or vertical axis. automatic image slider in html css javascript, VanillaJS_DoubleVerticlSlider is a vertical / double-sliding carousel written in Vanilla JavaScript.
6/3/2021 · About a code Minimal Carousel with Horizontal Scroll. A scrollable carousel in few lines of JS and CSS. You can scroll with your fingers or click and drag. The div snaps to the center. Does not use any library like slick, owl carousel, tiny-slider, flickity, ... Compatible browsers: Chrome, Edge, Firefox, Opera, Safari. Responsive: yes. Dependencies: - Splide - Free, lightweight and powerful JavaScript slider Splide is a lightweight, powerful and flexible slider and carousel, written in pure JavaScript without any dependencies. Jssor Slider is independent javascript slider carousel, it depends no third party javascript library. The smart compression engine reserves code only necessary. All codes relate to unused features will be removed clearly. The size of final independent javascript code is minimum 15 KB.
Bootstrap JS Carousel (carousel.js) provides an easy way to implement a carousel slider on the web page. In this tutorial, we'll show you how to create a carousel image slider with Bootstrap . Also, using our example code, you can extend the Bootstrap carousel functionality and create the different types of the slider. Part 1:How to Create Carousel using Javascript; Part 2:The Best Tool to Create Image Slider and Generate Code; Part 3:Tips for Making Carousel in Javascript; How to Create Carousel using Javascript. Here is a quick tutorial on creating a javascript carousel slider. 1. When it comes to creating a javascript carousel, it is best to start with a ...
 Bootstrap Multiple Item Product Carousel Slider Pakainfo
Bootstrap Multiple Item Product Carousel Slider Pakainfo
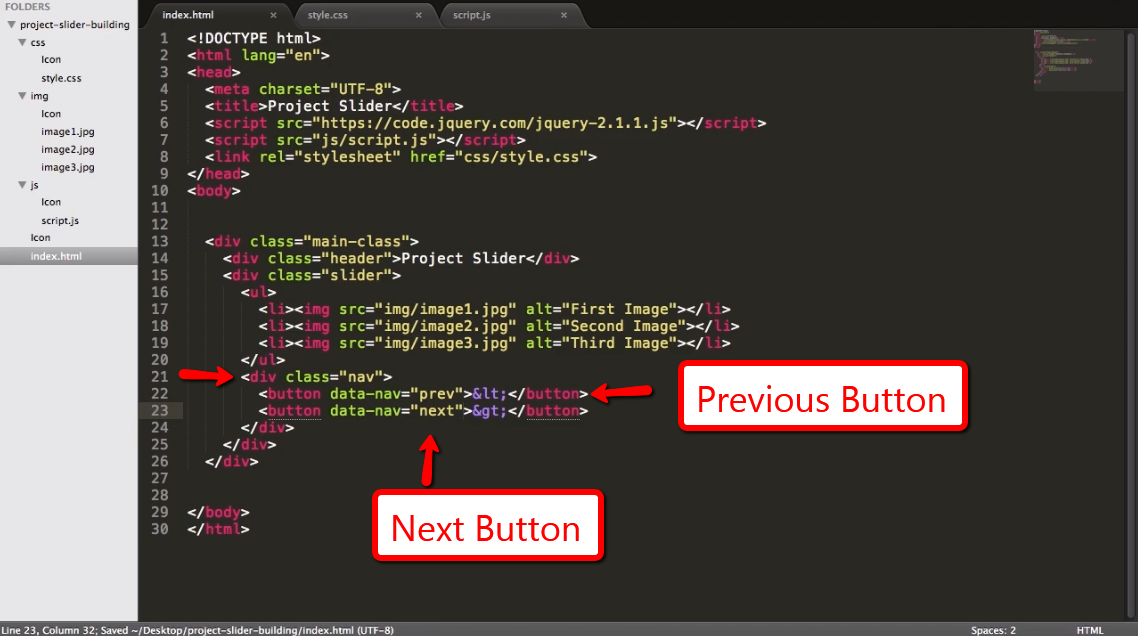
 Project Create Your Own Image Carousel Slider With Jquery
Project Create Your Own Image Carousel Slider With Jquery
 Image Carousel Carousel Slider Image Slider In Html Css
Image Carousel Carousel Slider Image Slider In Html Css
 Html List Based Carousel Plugin Jquery Slider Js Free
Html List Based Carousel Plugin Jquery Slider Js Free
 Carousel Slider Javascript Code
Carousel Slider Javascript Code
 Building Our Own Product Image Slider Using Html Css Amp Javascript
Building Our Own Product Image Slider Using Html Css Amp Javascript
 Latest Bootstrap Carousel Examples Codes Templates 2021
Latest Bootstrap Carousel Examples Codes Templates 2021
 Learn How To Create A Simple Carousel With React Js
Learn How To Create A Simple Carousel With React Js
 Easy Amp Responsive Jquery Carousel Slider Plugin Filmroll
Easy Amp Responsive Jquery Carousel Slider Plugin Filmroll
 Carousel Slider Javascript Code
Carousel Slider Javascript Code
 8 8 10 Carousel Slider With Javascript And Html
8 8 10 Carousel Slider With Javascript And Html
 Carousels Don T Have To Be Complicated The Media Temple Blog
Carousels Don T Have To Be Complicated The Media Temple Blog
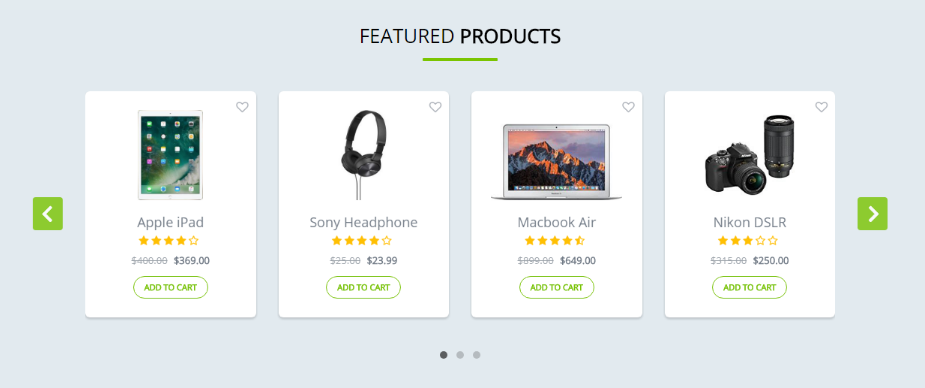
 Best Product Display Slider Using Bootstrap
Best Product Display Slider Using Bootstrap
 Top 7 Best Jquery Image And Content Sliders Plugins Our
Top 7 Best Jquery Image And Content Sliders Plugins Our
 Create A Image Carousel Slider With Text On Images In Pure
Create A Image Carousel Slider With Text On Images In Pure
 10 Best Carousel Plugins In Jquery Javascript Css 2021
10 Best Carousel Plugins In Jquery Javascript Css 2021
 Jquery Carousel 2 Sides Slider Plugin
Jquery Carousel 2 Sides Slider Plugin
 Simple Html Amp Css Image Slider No Jquery Or Javascript
Simple Html Amp Css Image Slider No Jquery Or Javascript
 Laravel 7 Owl Carousel Slider Working Example
Laravel 7 Owl Carousel Slider Working Example
 26 Javascript Html Amp Css Carousels New To Design
26 Javascript Html Amp Css Carousels New To Design
 Bootstrap 4 Carousel Make The Slides At The Left And Right
Bootstrap 4 Carousel Make The Slides At The Left And Right
 3d Carousel Slider Css And Javascript Code Snippet Onaircode
3d Carousel Slider Css And Javascript Code Snippet Onaircode
 Javascript Image Slider With Html Css Jquery Automatic Slide
Javascript Image Slider With Html Css Jquery Automatic Slide
 Vanilla Js 3d Carousel Slideshow Css Codelab
Vanilla Js 3d Carousel Slideshow Css Codelab
 Vanilla Js Carousel Code Snippet Css Codelab
Vanilla Js Carousel Code Snippet Css Codelab


0 Response to "28 Carousel Slider Javascript Code"
Post a Comment