25 Javascript Check For Empty Input Value
Get all marked checkboxes value using querySelectorAll() method. There is one more method to get all selected values from the checkboxes marked by the user. You will now see how to get the value of all checkboxes using the querySelectorAll() method marked by the user. This will fetch the checkboxes values from the HTML form and display the result. You can write a JavaScript form validation script to check whether the required field (s) in the HTML form is blank or not. The following function can be used to check whether the user has entered anything in a given field. Blank fields indicate two kinds of values. A zero-length string or a NULL value.
 Javascript Check If Empty Code Example
Javascript Check If Empty Code Example
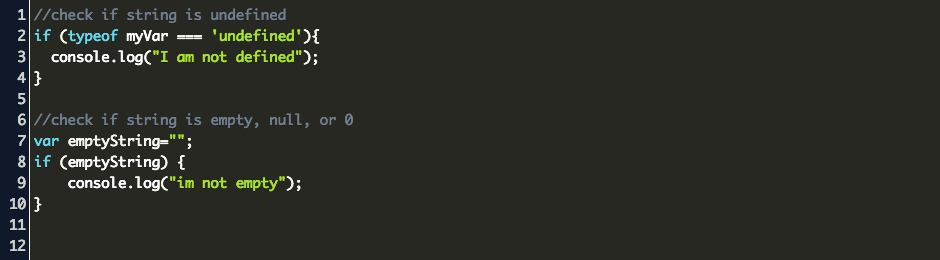
The value null is falsy, but empty objects are truthy, so typeof maybeNull === "object" && !maybeNull is an easy way to check that a value is not null. Finally, to check if a value has been declared and assigned a value that is neither null nor undefined, use typeof: Now go out there and check for null with confidence!

Javascript check for empty input value. By combining the use of the length property and the logical "not" operator in JavaScript, the "!" symbol, we can check if an array is empty or not. The ! operator negates an expression. That is, we can use it to return true if an array is empty. 20/7/2020 · Now, we need to attach a click event to the button element and set a inputField.value property to an empty string " ".so that when a user clicks on the button, input field value is cleared. btn . addEventListener ( 'click' , ( ) => { // clearing the input field inputField . value = " " ; } ) In above script, function Empty will check that the HTML input that is being send to the server has something in it. This is done with the help of built in properties of JavaScript strings; take the value of input textbox trim it and then check for empty string. If value is not empty show the successful message.
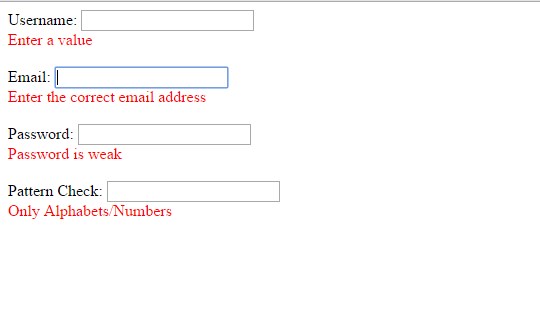
Check for Alphabets: Has the user entered characters in alphabets, say in name field. Check for Numbers and Letters: If a text input is all alphanumeric characters (numbers and letters), say in a message field; Check for Characters: Has the user entered correct number of characters. (Useful when restricting the length of a username and/or password) 16/10/2019 · Given an HTML document containing input element and the task is to check whether an input element is empty or not with the help of JavaScript. Approach 1: Use element.files.length property to check file is selected or not. If element.files.length property returns 0 then the file is not selected otherwise file is selected. * EDIT * Please note that op specifically states "I need to check to see if a var is null or has any empty spaces or for that matter just blank". So while yes, "white space" encompasses more than null, spaces or blank my answer is intended to answer op's specific question.
Here's a Code Recipe to check if an object is empty or not. For newer browsers, you can use plain vanilla JS and use the new "Object.keys" 🍦 But for older browser support, you can install the Lodash library and use their "isEmpty" method 🤖 const empty = {}; Object.keys(empty).length === 0 && empty.constructor === Object _.isEmpty(empty) Checking if an input is empty with CSS 12th Dec 2018. Is it possible to know if an input is empty with only CSS? I had that question when I tried to make an autocomplete component for Learn JavaScript. Basically, I wanted to: Hide a dropdown if the input is empty; Show the dropdown if the input is filled; I found a way to do it. It's not perfect. Using === operator we will check the string is empty or not. If empty then it will return "Empty String" and if the string is not empty it will return "Not Empty String"
A number 0, an empty string "", null, undefined, and NaN all become false. Because of that they are called "falsy" values. Other values become true, so they are called "truthy". So, the code under this condition would never execute: In this tutorial, you will learn about getting the value of the text input field using JavaScript. There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences. The statement "if (document.form1.st_name=="" " is used to check whether the value of text box "st_name" of form "form1" is empty (or blank). It the value is blank, a message for user will appear and variable "valid" is also assigned a value "false". Otherwise variable "valid" will hold previous value i.e. "true".
How to Check If an Input Field is Empty Using jQuery. Topic: JavaScript / jQuery Prev|Next. Answer: Use the jQuery val() Method. You can use the val() method to test or check if inputs are empty in jQuery. The following example will add a red outline around the inputs if it is focused but not filled out. About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features Press Copyright Contact us Creators ... Having confirmed that the variable is an array, now we can check the length of the array using the Array.length property. If the length of the object is 0, then the array is considered to be empty and the function will return TRUE. Else the array is not empty and the function will return False.
In javascript, we can check if an object is empty or not by using. JSON.stringify. Object.keys (ECMA 5+) Object.entries (ECMA 7+) And if you are using any third party libraries like jquery, lodash, Underscore etc you can use their existing methods for checking javascript empty object. JavaScript Form Validation HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: 14/3/2019 · We just need to use the trim method. trim removes any whitespace from the front and back of a string. const value = input.value.trim () If the input is valid, you can set data-state to valid. If the input is invalid, you can set the data-state to invalid. // This is JavaScript.
A Maybe is a special abstract data type that encapsulates an optional value. The data type takes two forms: Just — A Maybe that contains a value. Nothing — a Maybe with no value. Here's the ... The definition of empty depends on the value in question. PHP's empty() function is annoyingly loose. For example, 0 and false will both return true , which surprises many an unwary developer! const form = document.querySelector('form') form.addEventListener('submit', evt => { evt.preventDefault() // Validate input }) Validating the input. We want to know whether an input is empty. For our purpose, empty means: The user hasn’t typed anything into the field; The user has typed one or more empty spaces, but not other characters; In JavaScript, the pass/fail conditions can be represented as:
JavaScript has no built-in.length or.isEmpty methods for objects to check if they are empty. So we have to create our own utility method or use 3rd-party libraries like jQuery or Lodash to check if an object has own properties. Here are some of the methods you can use to make sure that a given object does not have its own properties: Check if value is empty in JavaScript Javascript Web Development Object Oriented Programming Use the condition with "" and NULL to check if value is empty. Throw a message whenever ua ser does not fill the text box value. 4/4/2020 · how to check if all inputs are not empty with javascript. javascript by ~Chirume on Dec 17 2020 Comment. 4. const inputFeilds = document.querySelectorAll ("input"); const validInputs = Array.from (inputFeilds).filter ( input => input.value !== ""); console.log (validInputs) // [array with valid inputs] xxxxxxxxxx. 1.
2/6/2015 · 3 Answers3. Active Oldest Votes. 4. function myFriday () { var input = document.getElementById ("input1").value; var ever = function () { if (input.trim () == '') { return "Please input a number" } else if (! (isNaN (input))) { var result = 1; for (var i = 1; i <= input; i++) { result = result * i } return result; } } document. Name: <input type="text" name="fname">. <input type="submit" value="Submit">. </form>. Step 2) Add JavaScript: If an input field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: Checking if an input is empty with JavaScript, If you want to validate the input when a user types into the field, you can use the input event. const input = document.querySelector('input') input Checking this is easy. We just need to use the trim method. trim removes any whitespace from the front and back of a string. const value = input.value ...
 How To Check Input File Is Empty Or Not Using Javascript
How To Check Input File Is Empty Or Not Using Javascript
 Javascript A Sample Registration Form Validation W3resource
Javascript A Sample Registration Form Validation W3resource

 How To Check If Object Is Empty In Javascript Samanthaming Com
How To Check If Object Is Empty In Javascript Samanthaming Com
 Simple Javascript Validation Without Alerts Java Infinite
Simple Javascript Validation Without Alerts Java Infinite
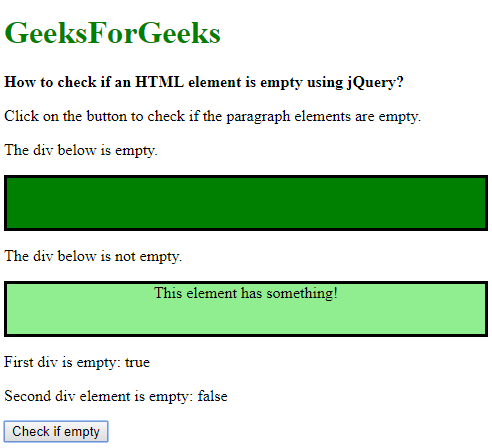
 How To Check An Html Element Is Empty Using Jquery
How To Check An Html Element Is Empty Using Jquery
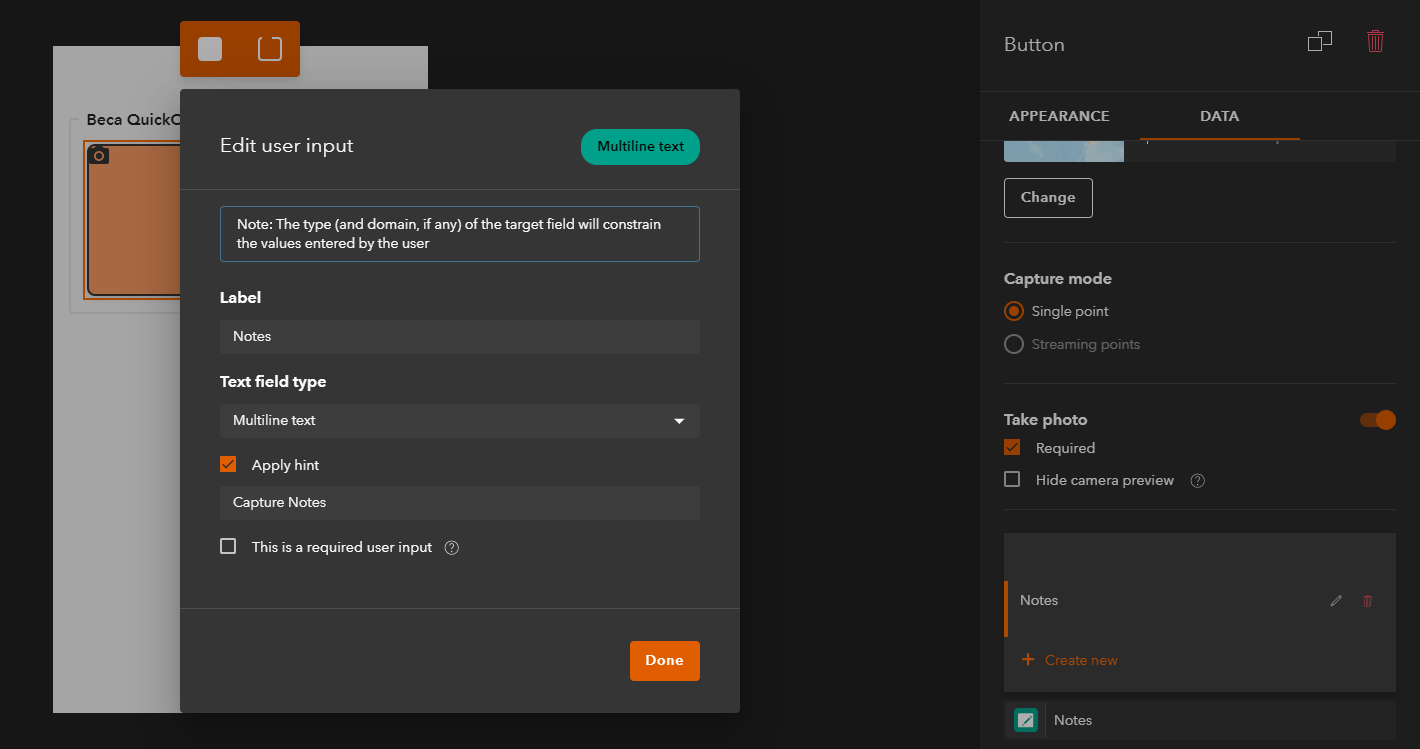
 Solved User Input Empty Default Value Bug Esri Community
Solved User Input Empty Default Value Bug Esri Community
 Form Components Form Io Documentation
Form Components Form Io Documentation
 How To Validate Form Fields Using Jquery Formden Com
How To Validate Form Fields Using Jquery Formden Com
 Input Field Validation Need Help Bubble Forum
Input Field Validation Need Help Bubble Forum
 Python Null Example What Is None In Python
Python Null Example What Is None In Python
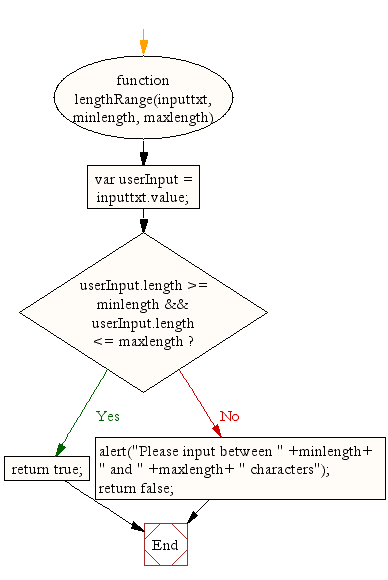
 Javascript Html Form Restricting The Length W3resource
Javascript Html Form Restricting The Length W3resource
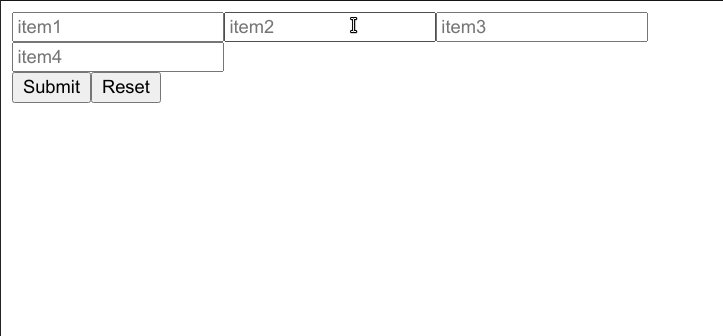
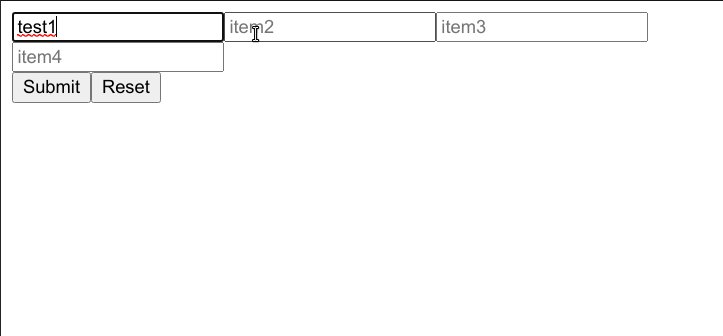
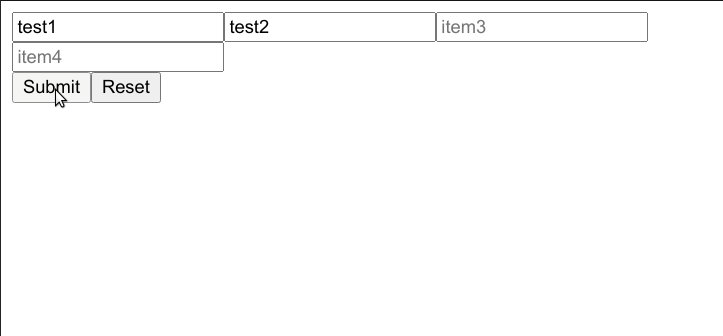
 How To Clear Input Values Of Dynamic Form In React
How To Clear Input Values Of Dynamic Form In React
 Solved User Input Empty Default Value Bug Esri Community
Solved User Input Empty Default Value Bug Esri Community
 Clear Value Input Jquery Code Example
Clear Value Input Jquery Code Example
Pdf22 Indicating When User Input Falls Outside The Required
Use Of Java Script And Form Calc In Adobe Interactive Form
 Instant Form Field Validation With React S Controlled Inputs
Instant Form Field Validation With React S Controlled Inputs
 Javascript Check Input For Empty
Javascript Check Input For Empty
 Lightning Component Visibility Filter To Check If Value Is
Lightning Component Visibility Filter To Check If Value Is
 Master Javascript Form Validation By Building A Form From Scratch
Master Javascript Form Validation By Building A Form From Scratch
 Page Items And Javascript More Than S And V
Page Items And Javascript More Than S And V
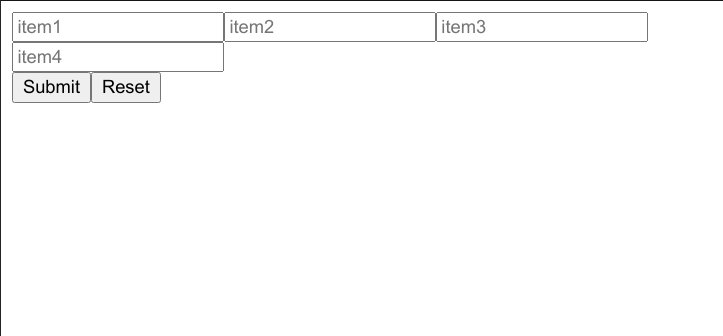
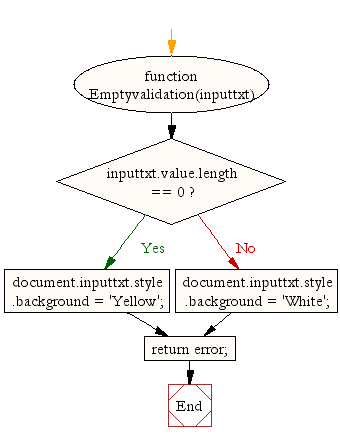
 Javascript Html Form Checking For Non Empty W3resource
Javascript Html Form Checking For Non Empty W3resource
 Get Html Tag Values With Javascript
Get Html Tag Values With Javascript
0 Response to "25 Javascript Check For Empty Input Value"
Post a Comment