21 Javascript How To Get Data Attribute
The jQuery data method allows you to fetch data attributes of an element easily. Let’s go through the following example to understand how the jQuery data method works. As you can see, we just need to pass the camel-case version of the data attribute name to get its value. 19/10/2020 · In order to create a new data attribute in JavaScript we just need to add a new property to the dataset object with a value. const div = document.getElementById("test-div") div.dataset.test = "Hi" console.log(div.dataset.test) This will update the dataset object and our HTML which means our HTML will look like this.
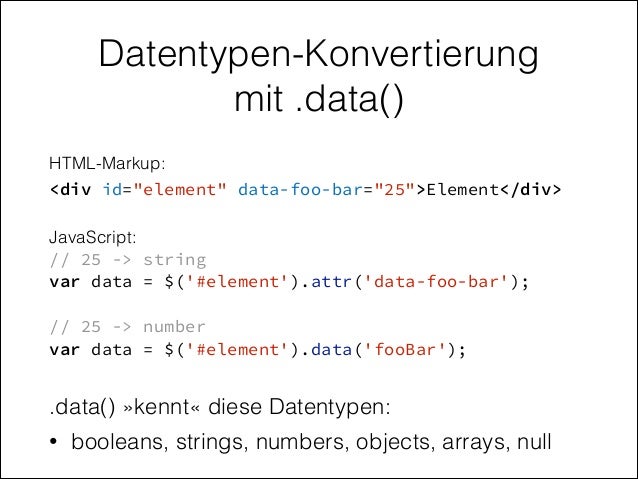
 Jquery Data Und Html5 Data Attribute
Jquery Data Und Html5 Data Attribute
How To Extract Data From JavaScript Object Using ES6 Last updated on Jun 24, 2019 by jay In this tutorial, you'll see how you can extract data from JavaScript object using ES6 and traditional approach.

Javascript how to get data attribute. If the attribute exists on the element, the getAttribute () returns a string that represents the value of the attribute. In case the attribute does not exist, the getAttribute () returns null. Note that you can use the hasAttribute () method to check if the attribute exists on the element before getting its value. Get all attributes and value of an HTML element in Jquery. Test what h_attribute (It has become array because of attributes property) returns by printing it with the console.log(h_attribute). And in this, a property of Javascript is also used which is attributes. It returns all the attributes in an array, HTML element have. The data-* attributes can be used to define our own custom data attributes. It is used to store custom data in private to the page or application. There are mainly 2 parts of the Data Attributes: Attribute Name: Must be at least one character long, contain no capital letters and be prefixed with 'data-'. Attribute Value: Can be any string.
Getting the Value of an Attribute. The getAttribute method returns the value of the attribute. var post_id = document.querySelector ("#container").getAttribute ('data-post-id'); If the attribute is not existing, then null or a blank value "" will be returned. There are confusions among specifications whether to return null or a blank. Using data-* attributes is a valid, safe way to pass custom data. Please note that we can not only read, but also modify data-attributes. Then CSS updates the view accordingly: in the example above the last line (*) changes the color to blue. Summary. Attributes - is what's written in HTML. Properties - is what's in DOM objects. A small ... Sep 05, 2019 - Connect and share knowledge within a single location that is structured and easy to search. ... Not the answer you're looking for? Browse other questions tagged lightning-aura-components javascript or ask your own question.
Sep 05, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. The data-* attribute is used to store custom data private to the page or application. The data-* attribute gives us the ability to embed custom data attributes on all HTML elements. The stored (custom) data can then be used in the page's JavaScript to create a more engaging user experience (without any Ajax calls or server-side database queries). To get value of data attribute, use −$("yourSelector").data()The following is our input type with data attribute −
You can simply use the jQuery attr() method to find the data-id attribute of an HTML element. The following example will show you how to get the data-id of the clicked item. Nov 12, 2020 - The predominant styling hooks in HTML/CSS are classes, and while classes are great (they have medium specificity and nice JavaScript methods via classList) an element either has it or it doesn’t (essentially on or off). With data-* attributes, you get that on/off ability plus the ability to ... JavaScript getAttribute () method The getAttribute () method is used to get the value of an attribute of the particular element. If the attribute exists, it returns the string representing the value of the corresponding attribute. If the corresponding attribute does not exist, it will return an empty string or null.
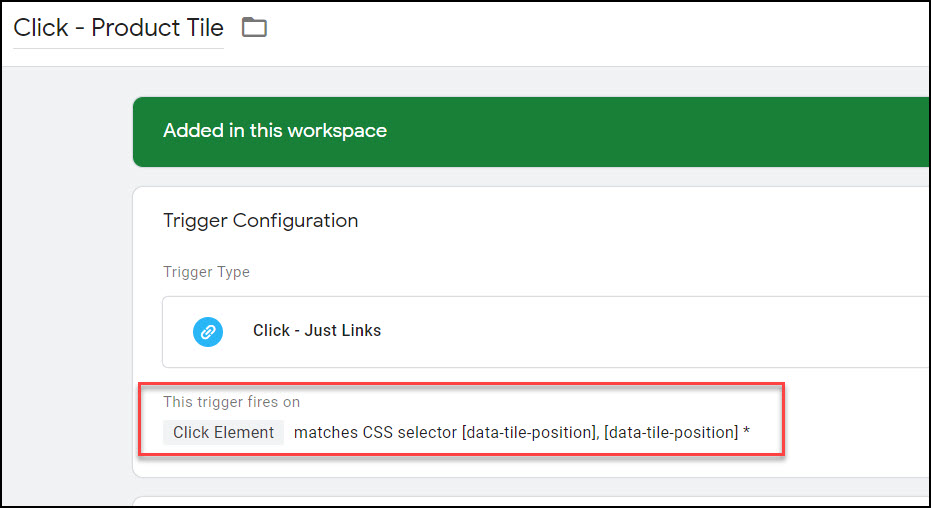
2 weeks ago - Here, someone might not click on the exact part of the element that contains your data attribute. In this case you’ll want to look up the DOM with the “closest” function. You would add this into a custom JavaScript variable in GTM, and use this Variable in place of the dataset.tilePosition ... Using the jQuery data attr() method, you can get and set data attribute values easily from selected html elements. jQuery attr() Method. The jQuery attr() method is used to get or set attributes and values of the selected html elements. Syntax. For get an attribute's value use the below syntax $(selector).attr(attribute); Using the below ... Now, we need to select the above elements by data attribute in JavaScript. Selecting the Single element To select the single element, we need to use document.querySelector () method by passing a [data-attribute = 'value'] as an argument.
Apr 15, 2020 - add an overlay that displays the ... whatever data- attribute you used Javascript ... This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the ... 19/4/2020 · Getting a Data Attribute permalink. To get the value from a data attribute in JavaScript we can use the following code: const element = document. getElementById ('demo'); console. log (element. dataset. user); console. log (element. dataset. customEmoji); // fuu // 🔥. Pretty cool right! Note that, to get the data from the attribute we have to use camelCase writing in our code for the attributes with … Add a comment |. 20. You could also grab the attributes with the getAttribute()method which will return the value of a specific HTML attribute. var elem = document.getElementById('the-span');var typeId = elem.getAttribute('data-typeId');var type = elem.getAttribute('data-type');var points = elem.getAttribute('data-points');var important ...
Jan 16, 2017 - An element's data-* attributes are retrieved the first time the data() method is invoked upon it, and then are no longer accessed or mutated (all values are stored internally by jQuery). Every attempt is made to convert the attribute's string value to a JavaScript value (this includes ... The getAttribute () method of the Element interface returns the value of a specified attribute on the element. If the given attribute does not exist, the value returned will either be null or "" (the empty string); see Non-existing attributes for details. Tip: Use the getAttributeNode() ... the attribute as an Attr object. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript Tutorial How ...
The numbers in the table specify ... the attribute. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript Tutorial How ... In vanilla JavaScript setting a data attribute of an element is done with the generic setAttribute () method. This is the equivalent of jQuery's $.data () method. Here's an example for setting and retrieving the attribute "data-foo": var el = document. querySelector ('div'); As you can see, it's pretty straightforward to get custom data attributes with the getAttribute method of an HTML element. You just need to pass the whole attribute name along with the data- prefix to get the value of an attribute. Access Data Attributes With the jQuery Library
Using Selenium and JavaScript, you can get the data of the attributes of the HTML elements displayed in the current state on the website (or web application). To get the value of the data-method attribute of the anchor element, you use the getAttribute() method as follows: const link = document.querySelector ... The JavaScript Tutorial website helps you learn JavaScript programming from scratch quickly and effectively. Recent Tutorials. Dec 02, 2013 - Write powerful, clean and maintainable JavaScript. RRP $11.95 · Get the book free! Back in the old XHTML/HTML4 days, developers had few options when storing arbitrary data associated with the DOM. You could invent your own attributes but that was risky; your code would be invalid, browsers ...
Attribute selectors have less specificity than an ID, more than an element/tag, and the same as a class. Case-insensitive attribute values. In case you're needing to correct for possible capitalization inconsistencies in your data attributes, the attribute selector has a case-insensitive variant for that. Mar 28, 2019 - How do you use Javascript to get the data attribute? You can use dataset or getAttribute Javascript properties. Read more about it here. Access data attributes with attr () function This example uses the attr () function. < script > /* Access the attribute data-content1 from element with id c1 $ ('#c1').attr ('data-content1') and write the value into the div. */ $ ('#c1'). html('DC 1: ' + $ ('#c1'). attr('data-content1')); </ script > Access data attributes with data () function
5/9/2019 · First, select the element which is having data attributes. We can either use dataset property to get access to the data attributes or use .getAttribute () method to select them by specifically typing their names. Example 1: This example uses dataset property to get the data attributes of an element. <!DOCTYPE HTML>. To get a data attribute through the dataset object, get the property by the part of the attribute name after data- (note that dashes are converted to camelCase). const article = document.querySelector('#electric-cars'); article. dataset. columns article. dataset. indexNumber article. dataset. parent An element's data-* attributes are retrieved the first time the data () method is invoked upon it, and then are no longer accessed or mutated (all values are stored internally by jQuery). Every attempt is made to convert the attribute's string value to a JavaScript value (this includes booleans, numbers, objects, arrays, and null).
Apr 19, 2020 - Today we use the HTML5 Dataset API to get and set custom Data Attributes in JavaScript. See the examples in the Codepen and try it out. The dataset read-only property of the HTMLElement interface provides read/write access to custom data attributes (data-*) on elements. It exposes a map of strings (DOMStringMap) with an entry for each data-* attribute. The attr() and data() Methods¶. The .data() method allows attaching data of any type to DOM elements in a safe way from circular references and memory leaks. The data() method used for updating data does not affect attributes in the DOM. To set the data-* attribute value, you can use the attr method. It will get the attribute value for only the first element in the matched set.
The dataset API converts each one so you'll always have data-some-attribute-name in your HTML and dataset.someAttributeName in your JavaScript. Magic! Things you can do with data attributes # The examples above are very basic, but you can do so much with custom data attributes. Here are a few examples off the top of my head. Filtering #
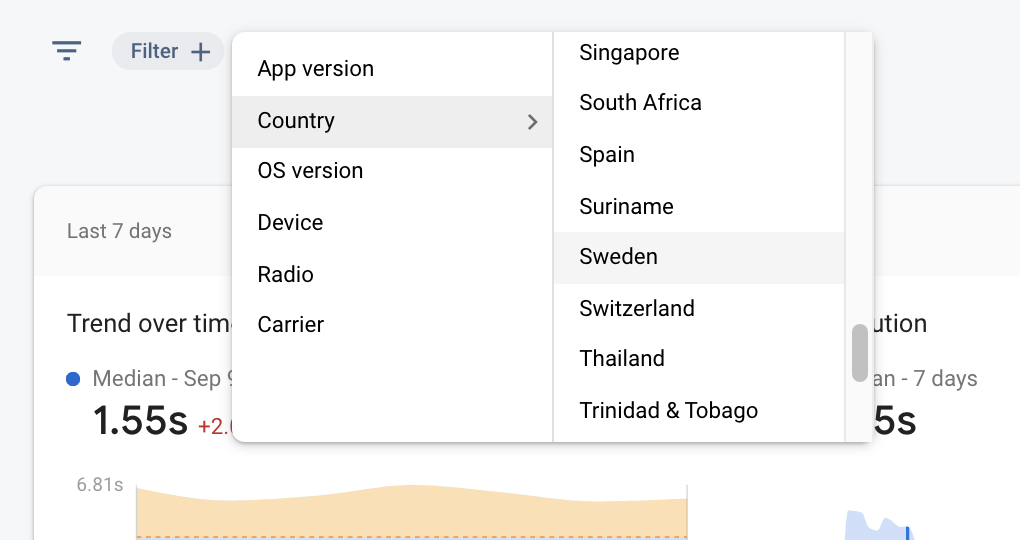
 Filter Data Using Attributes Firebase
Filter Data Using Attributes Firebase

 Google Tag Manager Event Tracking Using Data Attribute
Google Tag Manager Event Tracking Using Data Attribute
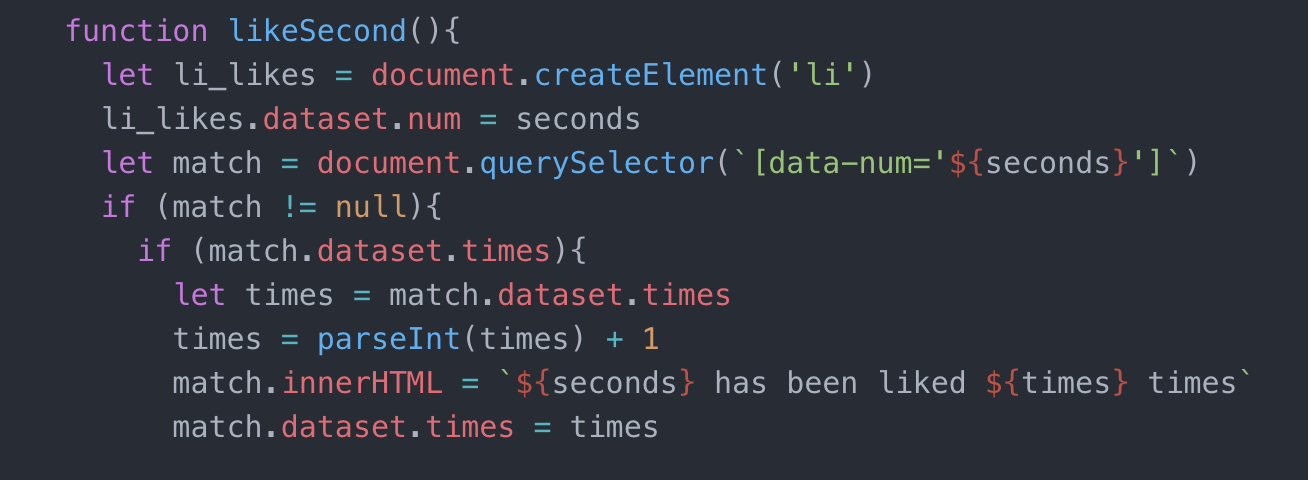
 Javascript Array Of Obtaining The Number Of Times Each Data
Javascript Array Of Obtaining The Number Of Times Each Data
 Javascript Object Properties Characteristic Programmer Sought
Javascript Object Properties Characteristic Programmer Sought
 Google Tag Manager Event Tracking Using Data Attribute
Google Tag Manager Event Tracking Using Data Attribute
 How You Can Use Html5 Custom Data Attributes And Why Sitepoint
How You Can Use Html5 Custom Data Attributes And Why Sitepoint
 Why You Shouldn T Use Class Selectors In Javascript
Why You Shouldn T Use Class Selectors In Javascript

 Get Data Attribute Value Jquery Code Example
Get Data Attribute Value Jquery Code Example
 Using Jquery With Custom Xhtml Attributes And Namespaces To
Using Jquery With Custom Xhtml Attributes And Namespaces To
 Javascript Get Custom Data Attribute Value Example
Javascript Get Custom Data Attribute Value Example
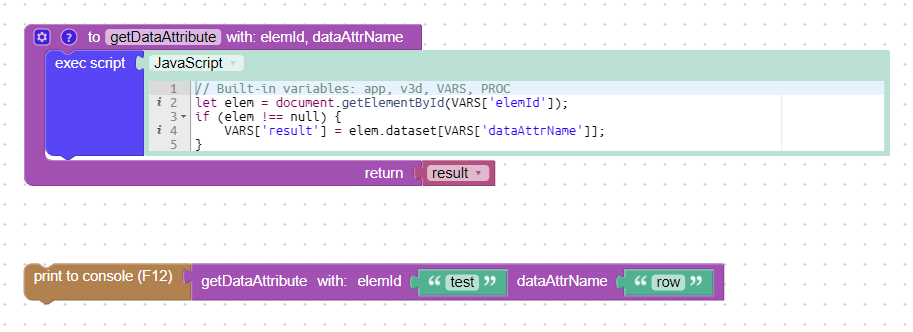
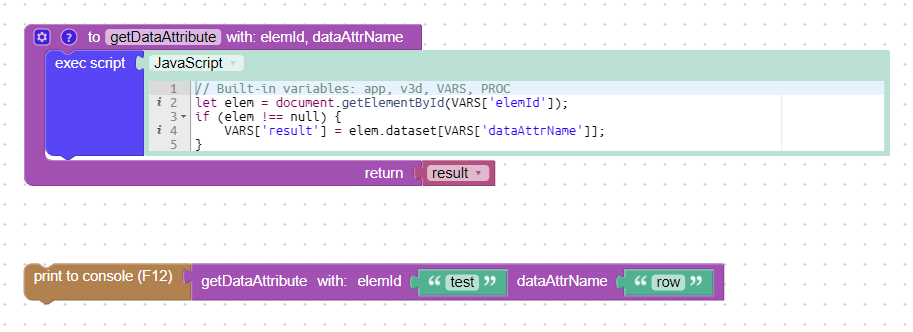
 Data Attribute Html Element Soft8soft
Data Attribute Html Element Soft8soft
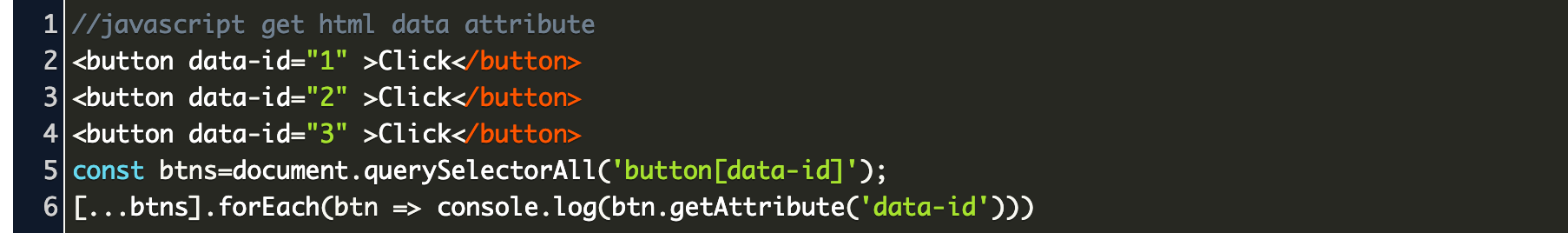
 Js Select All Elements With Data Attribute Code Example
Js Select All Elements With Data Attribute Code Example
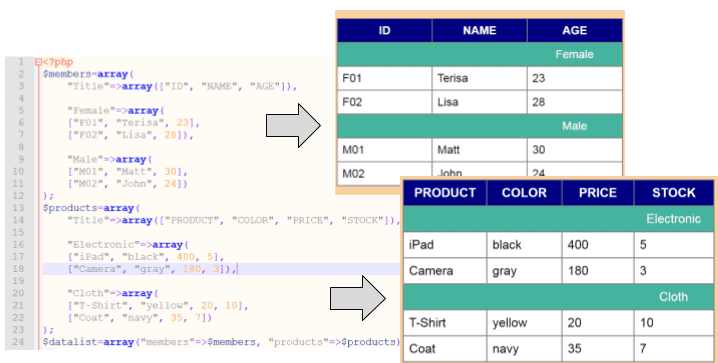
 How To Store Json Array In Html Attribute And Get It Easy
How To Store Json Array In Html Attribute And Get It Easy
 How To Use Data Attributes In Javascript Css Html By
How To Use Data Attributes In Javascript Css Html By
 Event Tracking With Data Attributes In Gtm Mixed Analytics
Event Tracking With Data Attributes In Gtm Mixed Analytics
 Javascript Get Data Attribute Multiple Divs Stack Overflow
Javascript Get Data Attribute Multiple Divs Stack Overflow
 Release 5 3 Highlights Capture Insightful Customer Feedback
Release 5 3 Highlights Capture Insightful Customer Feedback
 Using Dataset In Javascript When Coding Javascript When
Using Dataset In Javascript When Coding Javascript When
0 Response to "21 Javascript How To Get Data Attribute"
Post a Comment