23 How To Refresh Javascript
JavaScript Location.reload () method provides means to reload the page at current URL. The syntax is the following: object.reload (forcedReload);, where forceReload is an optional parameter. To simply reload the page, you can input window.location as object. Click the Refresh button to refresh the page and run scripts. To allow scripting on a specific website, while leaving scripting disabled in the Internet zone, add the specific Web site to the Trusted sites zone: On the web browser menu, click Tools, or the "Tools" icon (which looks like a gear) and select Internet Options.
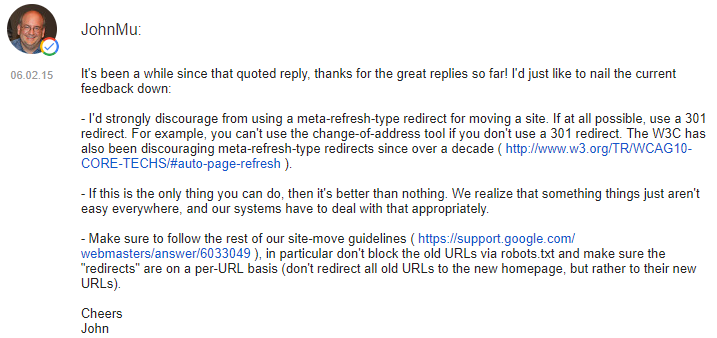
 Why You Should Abandon Meta Refresh And Javascript Redirects
Why You Should Abandon Meta Refresh And Javascript Redirects
You can refresh a web page using JavaScript location.reload method. This code can be called automatically upon an event or simply when the user clicks on a link. If you want to refresh a web page using a mouse click, then you can use the following code − <a href="javascript:location.reload (true)">Refresh Page</a>

How to refresh javascript. The Location.reload () method reloads the current URL, like the Refresh button. The reload may be blocked and a SECURITY_ERROR DOMException thrown. This happens if the origin of the script calling location.reload () differs from the origin of the page that owns the Location object. See Same-origin policy for more information. #1 Use reload () method to refresh page in JavaScript The first one is simple by using the reload () method of JavaScript. This stamen will simply reload the location of the window, Hence, will refresh the page. I n this tutorial, we are going to see different methods to refresh a page in Javascript. Using the history object We can refresh the current page using the method go () of the browser's history object. <input type="button" value = "Refresh" onclick="history.go (0)" />
To reload a page with jQuery, do: $.ajax ( { url: "", context: document.body, success: function (s,x) { $ (this).html (s); } }); The approach here that I used was Ajax jQuery. I tested it on Chrome 13. Then I put the code in the handler that will trigger the reload. The URL is "", which means this page. Share. You can use the location.reload () method to reload or refresh an entire web page or just the content inside an element. The.reload () method can be triggered either explicitly (with a button click) or automatically. You can also use the.reload () method inside an Ajax success callback function and this is very simple. The.reload Method () The reset () method resets the values of all elements in a form (same as clicking the Reset button). Tip: Use the submit () method to submit the form.
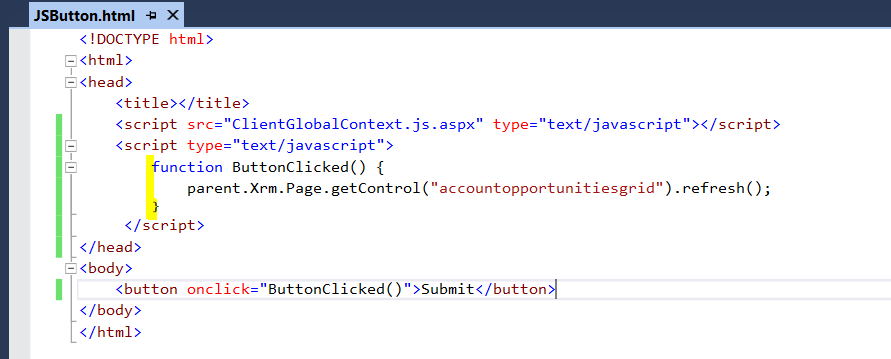
There are many ways to refresh or reload the page on form script. Normally, if some data is changed on server side, it won't update immediately on form. It is necessary to refresh the pages. Refresh form information without browser refresh Xrm.Page.data.refresh(true|false) it will fresh the body information, but won't refresh the header and footer… In Microsoft Dynamics 365, there are many occasions that you need to refresh either form or view programmatically using JavaScript. I will list down how you can achieve this in supported way. Home Page Grid refresh It is little tricky to refresh view programmatically. 0: clicking a link, Entering the URL in the browser's address bar, form submission, Clicking bookmark, initializing through a script operation. 1: Clicking the Reload button or using Location.reload () 2: Working with browswer history (Bakc and Forward).
The reload () method in JavaScript is used to reload the webpage. The refresh button in your browser acts exactly like the reload method. The syntax of the reload method is as follows: Top courses in JavaScript Refreshing a webpage by jQuery or JavaScript A webpage can be refreshed by using different ways by using jQuery or JavaScript. For example, you may use location.reload method to refresh a page from the browser cache or server side. See the section below for live demos of using location.reload and other ways. An example of […] Whenever you make changes to your JavaScript file, just click the "Reload JavaScript" button on your page and the browser will reload the JavaScript without you having to reload the page and all that hassle. From here you may want to get creative, just and loading multiple scripts or even using a couple functions to toggle between the ...
While using JavaScript, you may want to refresh a web page with your code. Let us look at the different ways to do so. In JavaScript, page is reloaded using the document.location.reload() method or the window.location.reload() method. The location.reload() method gives the same result as pressing ... I'm trying to auto-refresh the content inside a div tag using jQuery, and even found two great tutorials (can't post the links, search for "jquery refresh div", I read both brightcherry ... This article will explain the different ways you can refresh or reload an UpdatePanel using JavaScript. 1. Using Hidden Button. 2. Using __doPostBack. In order to illustrate the refreshing or reloading of AJAX UpdatePanel using JavaScript, I will make use of a Label control in which the current time will be displayed. 1.
The reload () method is used to reload the current document. The reload () method does the same as the reload button in your browser. We will use JavaScript methods to reload the page and refresh the page.The jQuery AJAX also use to refresh the page. Sometimes, We need to reload the web page or refresh the page manually or automatically. You can refresh the page manually using the ctrl+R keyboard, But with programming, we need to use any client-side programming Like JavaScript. JavaScript Refresh Page In JavaScript, you refresh the page using document.location.reload (). You can add the true keyword to force the reloaded page to come from the server (instead of cache). Alternatively, you can use the false keyword to reload the page from the cache.
The following syntax is work for both cases, where the IFrame is provided & loaded from the same domain, and where the IFrame is not from the same domain. Syntax: document.getElementById ('YOUR IFRAME').contentDocument.location.reload (true); NOTE: In Firefox, if you are going to use window.frames [], it might not be indexed by id. The JavaScript reload () method loads the page from the cache, by default. False is the default parameter. If you don't specify, it will result in the same way as window.location.reload (false); There is also another way to reload the page using the timeRefresh command. Using location.reload () The JavaScript refresh page function can reload the current resource. In most cases, a page is selected to be refreshed. The method also has other perks, such as helping you get the URL address of the current page, redirect the browser to another page, and, of course, refresh page JavaScript.
Do not do for all .js, .css files in your solution package. Analyze which files often get modified and apply a cache busting mechanism only to those files. Because caching is essential for performance point of view. For every refresh of the page, if all of its associated .js, .css files get downloaded, then it will decrease the performance. Then use the following JavaScript code to set the page item value and refresh the report region using a dynamic action to execute JavaScript code: apex.item("P2_DEPTNO").setValue(10); apex.region("empRgn").refresh(); The most common way to refresh webpages using JavaScript is to use the reload method. The location variable holds the current document location loaded on the window. So, calling the location () method will reload the page the same way the refresh button on the browser does. You just need to call location.reload () from within your script code.
Refresh a HTML div without page load AJAX with an example. How to reload a div without reloading the entire page? jQuery.load() is probably the simply way to load data asynchronously using a data selector, but you can also use any of the jquery ajax some methods (get method, post method, getJSON method, ajax, etc.) How can I refresh a page using JavaScript or HTML? this answer made my day, or more precise: my night... had a problem with location.reload() and some modal windows which were stuck in a previous state. location.reload(true); was the solution, as the default is indeed false, as Nabi K.A.Z. states.
 How To Refresh Page Using Javascript Amp Jquery
How To Refresh Page Using Javascript Amp Jquery
 How To Refresh Or Reload Page Using Javascript Coders Zine
How To Refresh Or Reload Page Using Javascript Coders Zine
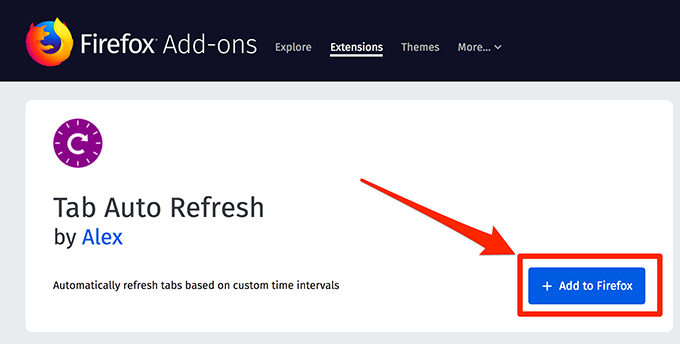
 Automatically Refresh Web Pages In Your Web Browser
Automatically Refresh Web Pages In Your Web Browser
 Auto Refresh Or Reload Page In Asp Net
Auto Refresh Or Reload Page In Asp Net
 Crm 2011 How To Refresh A Form After Subgrid Changes Joe Gill
Crm 2011 How To Refresh A Form After Subgrid Changes Joe Gill
 How To Remove Hash From Window Location With Javascript
How To Remove Hash From Window Location With Javascript
 Javascript Reload Page Every 10 Seconds Code Example
Javascript Reload Page Every 10 Seconds Code Example
How To Refresh A Page With Jquery Studyzone4u Com
 Refresh Page Using Selenium Webdriver
Refresh Page Using Selenium Webdriver
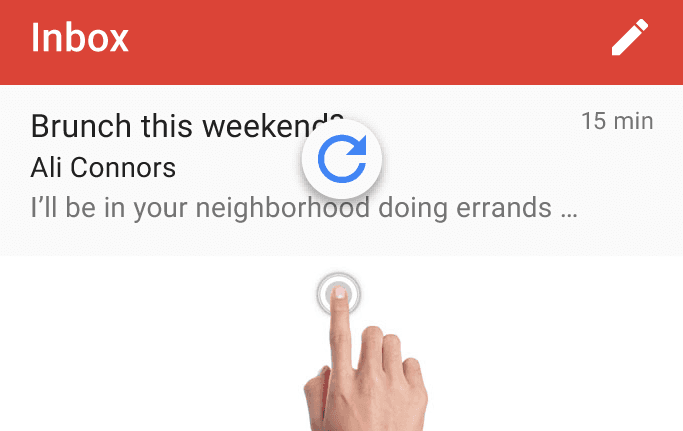
 How To Implement A Pull To Update Effect Android Refresh
How To Implement A Pull To Update Effect Android Refresh
How To Reload Refresh A Page Using Javascript Jquery
 Dynamics 365 Javascript Subgrid Refresh Carl De Souza
Dynamics 365 Javascript Subgrid Refresh Carl De Souza
 How To Reload Css Without Reloading The Page Using Javascript
How To Reload Css Without Reloading The Page Using Javascript
 How To Automatic Refresh A Web Page In Fixed Time
How To Automatic Refresh A Web Page In Fixed Time
 How To Do A Partial Page Refresh With Javascript Jquery
How To Do A Partial Page Refresh With Javascript Jquery
 Refresh The Actual Microsoft Crm Page With Javascript
Refresh The Actual Microsoft Crm Page With Javascript
 Javascript Refresh Page Examples Of Javascript Refresh Page
Javascript Refresh Page Examples Of Javascript Refresh Page
 Pulltorefresh Js Javascript Library For Pull To Refresh
Pulltorefresh Js Javascript Library For Pull To Refresh
 How To Reload Page Every 5 Seconds Stack Overflow
How To Reload Page Every 5 Seconds Stack Overflow
Github Insomnious0x01 Javascript Session Refresh Refresh
 Round To 2 Decimal Places In Javascript Stackhowto
Round To 2 Decimal Places In Javascript Stackhowto
 Js Auto Refresh Of Report Finereport Help Document
Js Auto Refresh Of Report Finereport Help Document
0 Response to "23 How To Refresh Javascript"
Post a Comment