31 Javascript Get Real Time Data
26/12/2018 · In this video I'll take you through the process of using short polling in combination with the Fetch API to achieve the effect of "real time" or "live" data ... Dec 18, 2017 - Below I have prepared a short write up of how I took intermittent API calls and transformed them into an analytics display that mirrors real time data. This program is simple enough to be written within a single html page with inline javascript. Not the best form, but it will get the job done ...
 19 Javascript Data Visualization Libraries In 2021
19 Javascript Data Visualization Libraries In 2021
Mar 24, 2015 - Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.

Javascript get real time data. 1 week ago - Dynamic, Live or Real-Time JavaScript Charts & Graphs. Dynamically load Chart Data & show changes over time. Supports Live Update of line, area, bar, etc 25/3/2016 · Before I ask the question, I want to show you the part of the database that i want to get in real-time: the data I want to get is: CPU_util in real time. ** CPU_util moves between 0 to 100. In the website I'm using the plugin: highcharts in order to display the CPU_util. The chart the I picked up is this (link to the chart): My question is: How to get the data in CPU_util from the database and put it in the chart in real time? 14/2/2019 · When it comes to the web, there are several different patterns, technologies, libraries and services that you can use to get the real-time functionality that is usually reserved for native applications. I recently sat down with Anthony Chu who gave me 5 ways that you can build real-time apps in JavaScript.
21/9/2020 · Using the API, you will get ten users and display them on the page using Vanilla JavaScript. The idea is to get all the data from the Random User API and display it in list items inside the author’s list. Begin by creating an HTML file and adding a heading and unordered list with the id of authors: <h1>Authors</h1> <ul id="authors"></ul> Jun 26, 2017 - In my few years of experience in JavaScript development, I have discovered that with increasing application complexity, the biggest challenge is efficiently providing “up-to-date” data to each component. In real time applications — such as IoT — this challenge is potentiated by the ... 2 days ago - Socket.IO enables real-time, bidirectional and event-based communication. It works on every platform, browser or device, focusing equally on reliability and speed. ... Push data to clients that gets represented as real-time counters, charts or logs.
May 25, 2020 - How do I check if an element is hidden in jQuery · How can I select all elements without a given class in jQuery · Subquery returned more than 1 value. This is not permitted when the subquery follows =, !=, <, <= , >, >= or when the subquery is used as an expression Jul 24, 2019 - There was a point in time where we didn’t expect too much from web pages. Which reminds me, the Space Jam movie website is still on the internet in its original form. And it uses a frameset. Not iFrames. FRAMES. Space Jam SPACE JAM, characters, names, and all related Dec 08, 2020 - In this series, I'll be exploring how to develop an event-driven web applications in Javascript. We'll use Vue on the frontend and FeathersJS on the backend to accomplish this. If you're interested in learning more about developing real-time and streaming data applications, follow this series.
1 week ago - Add and configure the Firebase JavaScript client SDK into your app. ... Navigate to the Realtime Database section of the Firebase console. You'll be prompted to select an existing Firebase project. Follow the database creation workflow. Select a starting mode for your Firebase Security Rules: ... Good for getting ... Apr 13, 2018 - Charts help with a graphical representation of this data and help the viewer make a decision easily. In this post, I’ll show you how to make real-time chart in JavaScript. We’ll be building a basic voting web application with a page for voting, and another page with a real-time chart showing ... Oct 26, 2018 - JavaScript: Real-time visualization of high-frequency streams ... TL;DR — I built a web app that visualizes a high-frequency real-time data stream. The app is a simulation of real world IoT projects and uses MQTT and Socket.io. Check out the last section to set up the application on your ...
Sep 03, 2019 - Learn how to use WebSockets and NodeJS to create a simple app to stream system logs to the browser in real time. 22/1/2021 · Next up, we’re going to use the fetch() method to get the data from the API. When you console.log the fetch(), this is what you see in the console👇 The fetch() method creates a JavaScript ... 19/9/2019 · You can also get the data between the two dates using two parameters historical_date_start and historical_date_end, as shown below. https://api.weatherstack /historical ?access_key = YOUR_ACCESS_KEY &query = New York &historical_date_start = 2015-01-21 &historical_date_end = …
Accessing GPS data with JavaScript in real time - Geographic Information Systems Stack Exchange. Stack Exchange Network. Stack Exchange network consists of 178 Q&A communities including Stack Overflow, the largest, most trusted online community for developers to learn, share their knowledge, and build their careers. Visit Stack Exchange. Apr 20, 2018 - In this tutorial, build an app that handles large quantities of data and display it in a realtime table using JavaScript and DataTables. Here is how you can get the time in “h:i:s” format. You can change the format whatever you wish. let currentDate = new Date (); let time = currentDate.getHours() + ":" + currentDate.getMinutes() + ":" + currentDate.getSeconds(); console .log(time);
This capability is provided out of the box in Backendless and we call it Real-Time Database. Applications using Backendless SDK for JavaScript can subscribe to changes happening in a data table in the database. This quick guide will help you to get an understanding how Backendless real-time ... Jul 22, 2021 - SpreadJS is a JavaScript spreadsheet component that can easily consume, display, and provide real-time updates via data binding. We will use Socket.IO to get the real-time data from IEX Trading* and then using basic SpreadJS functionality to showcase the data. Jun 05, 2018 - Use Next.js and Chart.js to build a web app that receives user votes, presents the results as a graph, and updates the graph in realtime as more votes come in.
Sep 23, 2017 - Dynamic charts are useful in displaying data that changes with time like stock price, temperature, etc. Dynamic updates are supported by all chart types including line, area, column, bar, pie, etc. Below are some examples of HTML5 & JavaScript based dynamic charts. Dynamic charts are also referred to as live charts or real... var minutes = 1000 * 60; var hours = minutes * 60; var days = hours * 24; var years = days * 365; var d = new Date (); var t = d.getTime(); var y = Math.round(t / years); Try it Yourself ». Feb 06, 2021 - Introduction In this article, We will going to talk about various ways of Real-Time Data C... Tagged with node, productivity, saas, javascript.
- ultimate interactive html5 based data visualization software chart and graph library. Time Chart, Net Chart, Geo Chart, XML Chart, Pie Chart, Face Chart - all html5 based, super fast and responsive. Optimized for mobile devices.
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
 How To Display Data Value In Real Time Depending On The Other
How To Display Data Value In Real Time Depending On The Other
 Getting Started With Realtime Events And Streaming Data In
Getting Started With Realtime Events And Streaming Data In
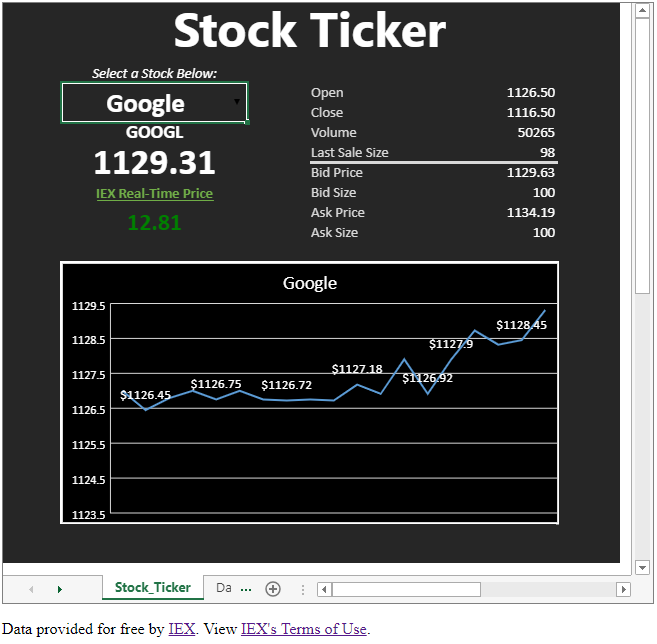
 How To Incorporate Real Time Data In A Javascript Spreadsheet
How To Incorporate Real Time Data In A Javascript Spreadsheet
 1 6 Refreshing Data With Setinterval Working With Data And Apis In Javascript
1 6 Refreshing Data With Setinterval Working With Data And Apis In Javascript
 Real Time Online Activity Monitor Example With Node Js And
Real Time Online Activity Monitor Example With Node Js And
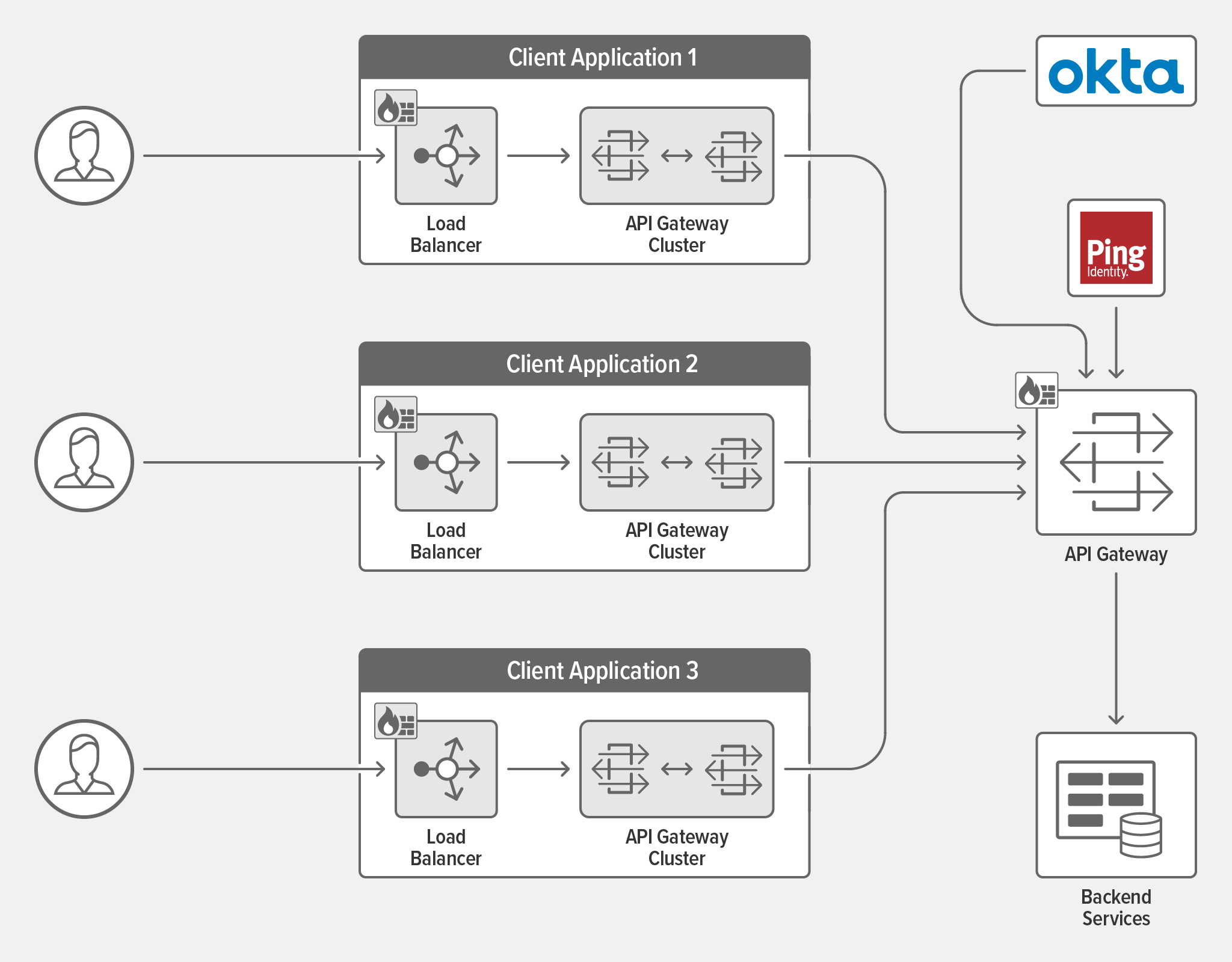
 A Reference Architecture For Real Time Apis Nginx
A Reference Architecture For Real Time Apis Nginx
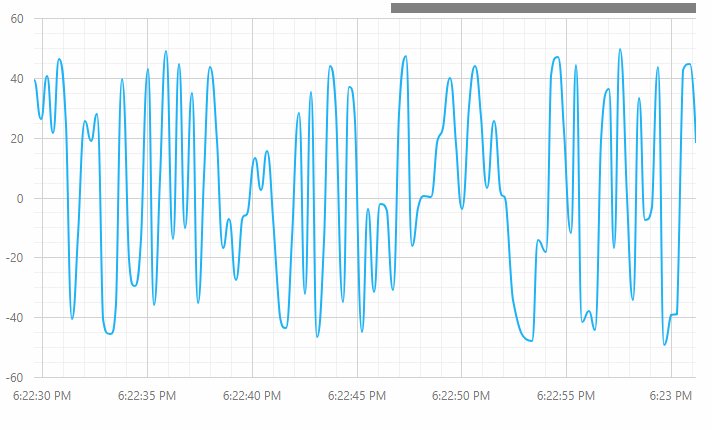
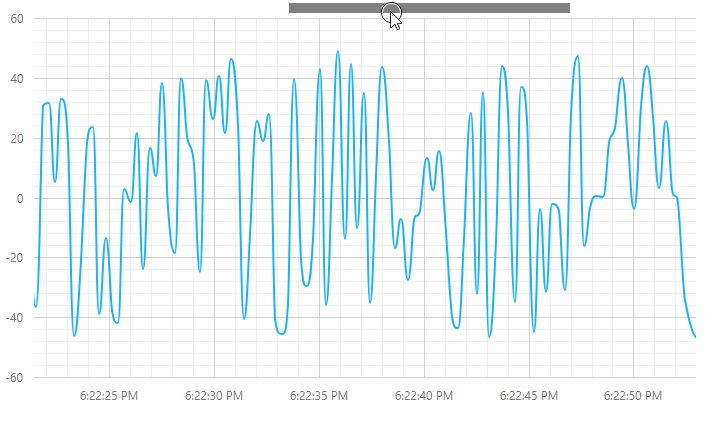
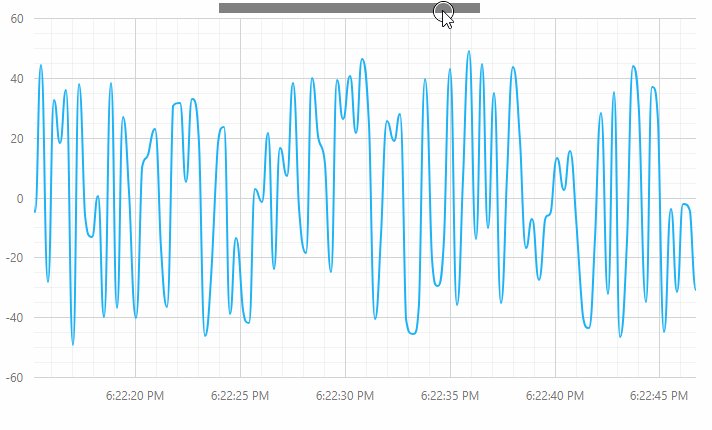
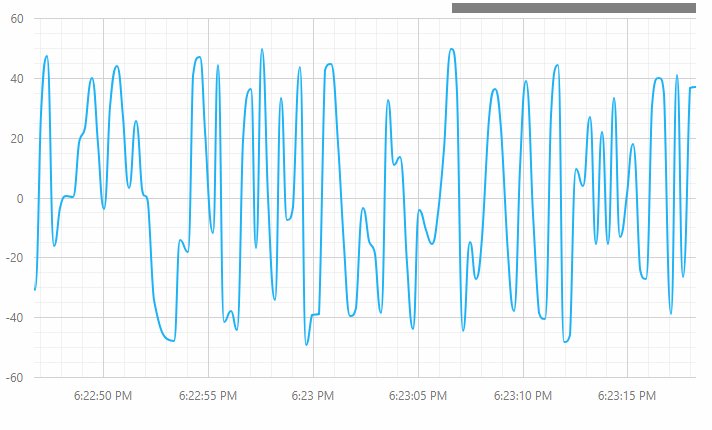
 Real Time Analytics Display In Javascript By Andrew Baker
Real Time Analytics Display In Javascript By Andrew Baker
 Jqplot How To Draw Real Time Data On A Line Chart
Jqplot How To Draw Real Time Data On A Line Chart
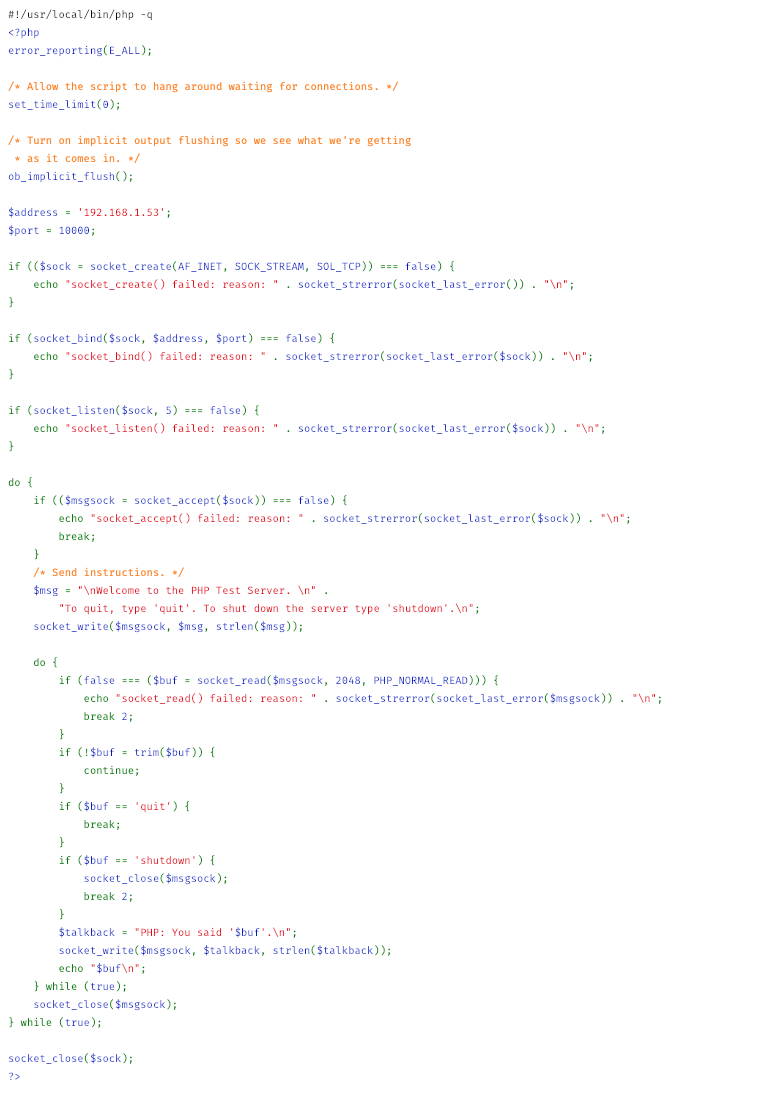
 Building A Serverless Real Time Chat Application With Aws
Building A Serverless Real Time Chat Application With Aws
 Real Time Quotes With Api Javascript Php Realtime Stock Quote
Real Time Quotes With Api Javascript Php Realtime Stock Quote
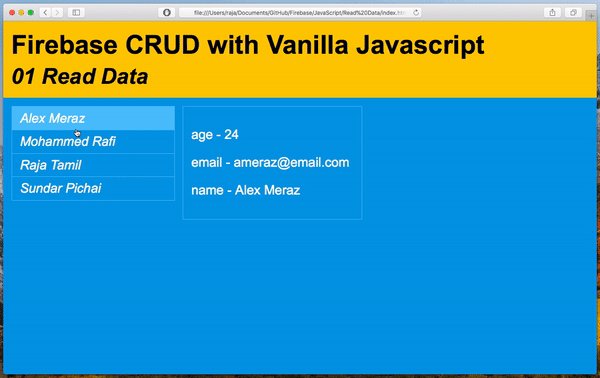
 Build A Firebase Crud App With Vanilla Javascript Now Part
Build A Firebase Crud App With Vanilla Javascript Now Part
 Displays Real Time Stock Price On Web Using Asp Net Core
Displays Real Time Stock Price On Web Using Asp Net Core
![]() Google Map Geolocation Tracking In Real Time With Js Pubnub
Google Map Geolocation Tracking In Real Time With Js Pubnub
 Top 50 Javascript Interview Questions And Answers For 2021
Top 50 Javascript Interview Questions And Answers For 2021
 How To Incorporate Real Time Data In A Javascript Spreadsheet
How To Incorporate Real Time Data In A Javascript Spreadsheet
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
 Devextreme Charts Real Time Data Updates V18 2
Devextreme Charts Real Time Data Updates V18 2
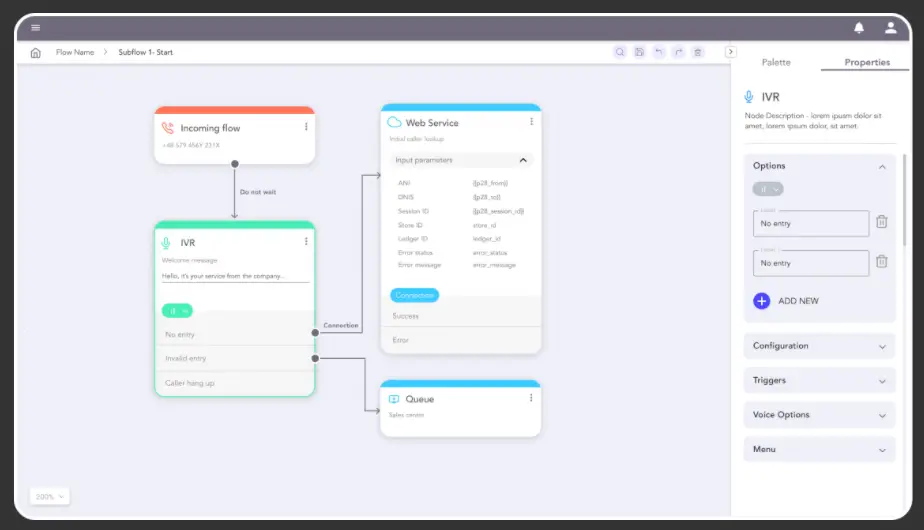
 Visualizing Data In Real Time Using Gojs
Visualizing Data In Real Time Using Gojs

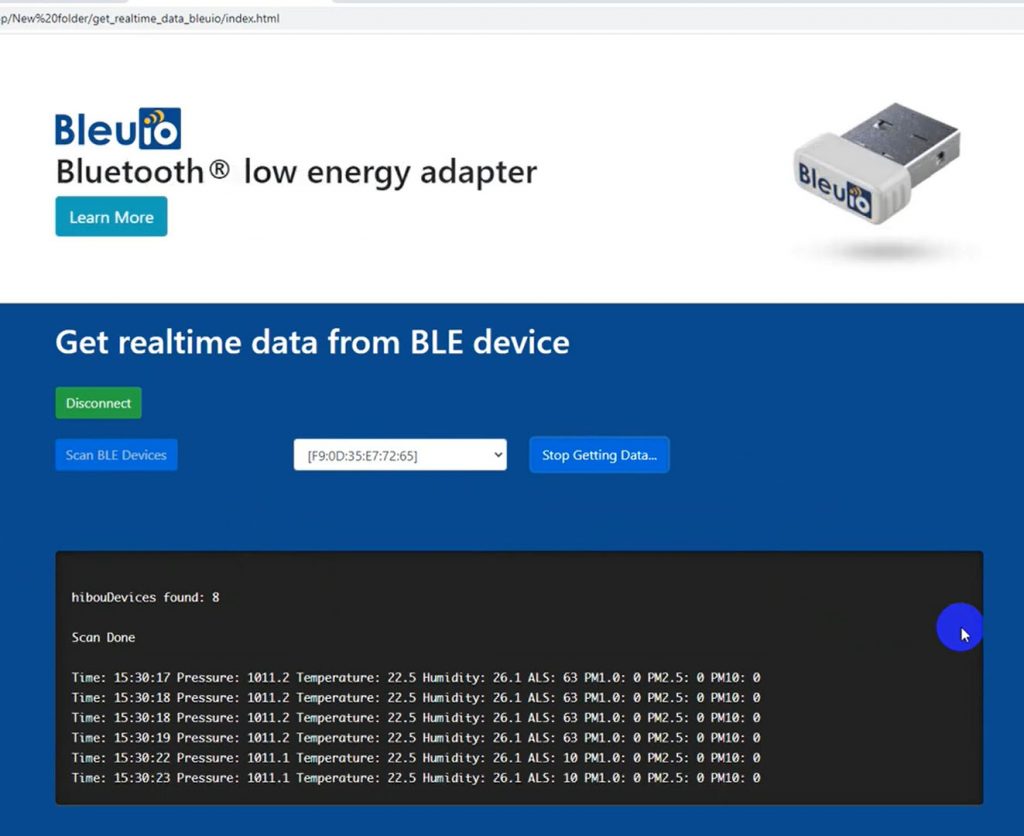
 Collect Realtime Data From Bluetooth Device Smart Sensor
Collect Realtime Data From Bluetooth Device Smart Sensor
 How To Build A Real Time Streaming Quote Widget Refinitiv
How To Build A Real Time Streaming Quote Widget Refinitiv
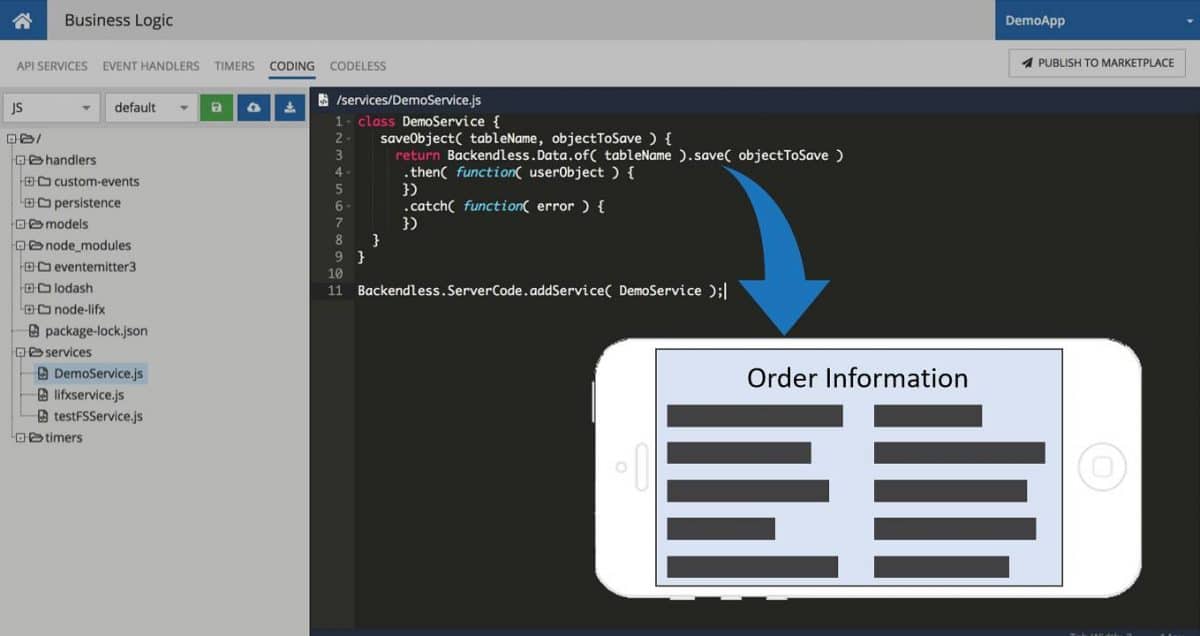
 Real Time Data Codeless Real Time Database Apis Backendless
Real Time Data Codeless Real Time Database Apis Backendless
 How To Get Data Request From Link Url In Javascript Stack
How To Get Data Request From Link Url In Javascript Stack
19 Javascript Data Visualization Libraries In 2021
 5 Ways To Build Real Time Apps With Javascript
5 Ways To Build Real Time Apps With Javascript
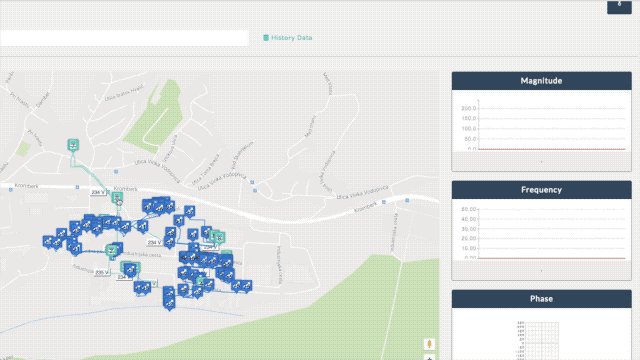
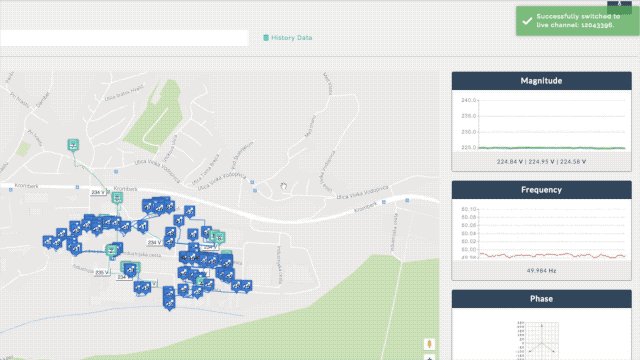
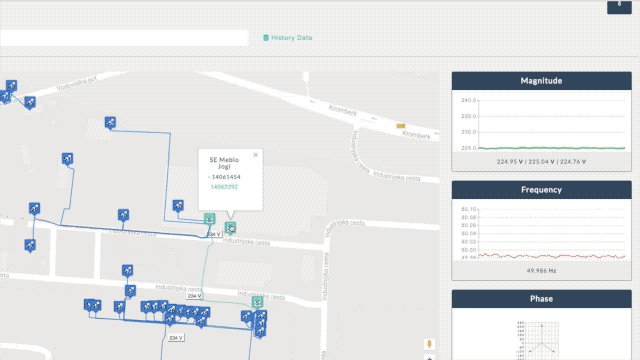
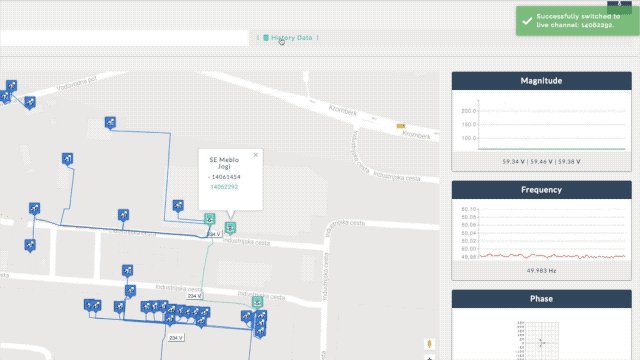
 Javascript Real Time Visualization Of High Frequency Streams
Javascript Real Time Visualization Of High Frequency Streams
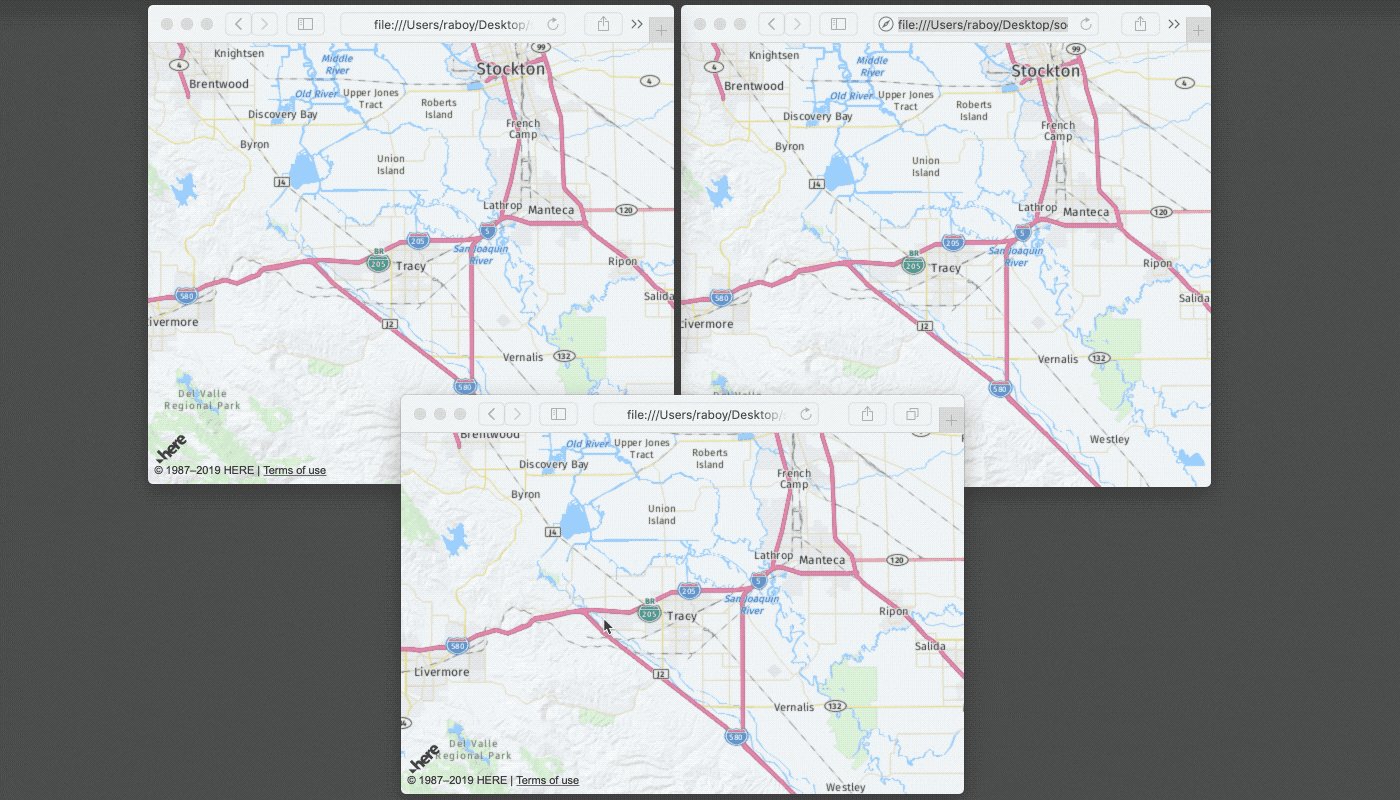
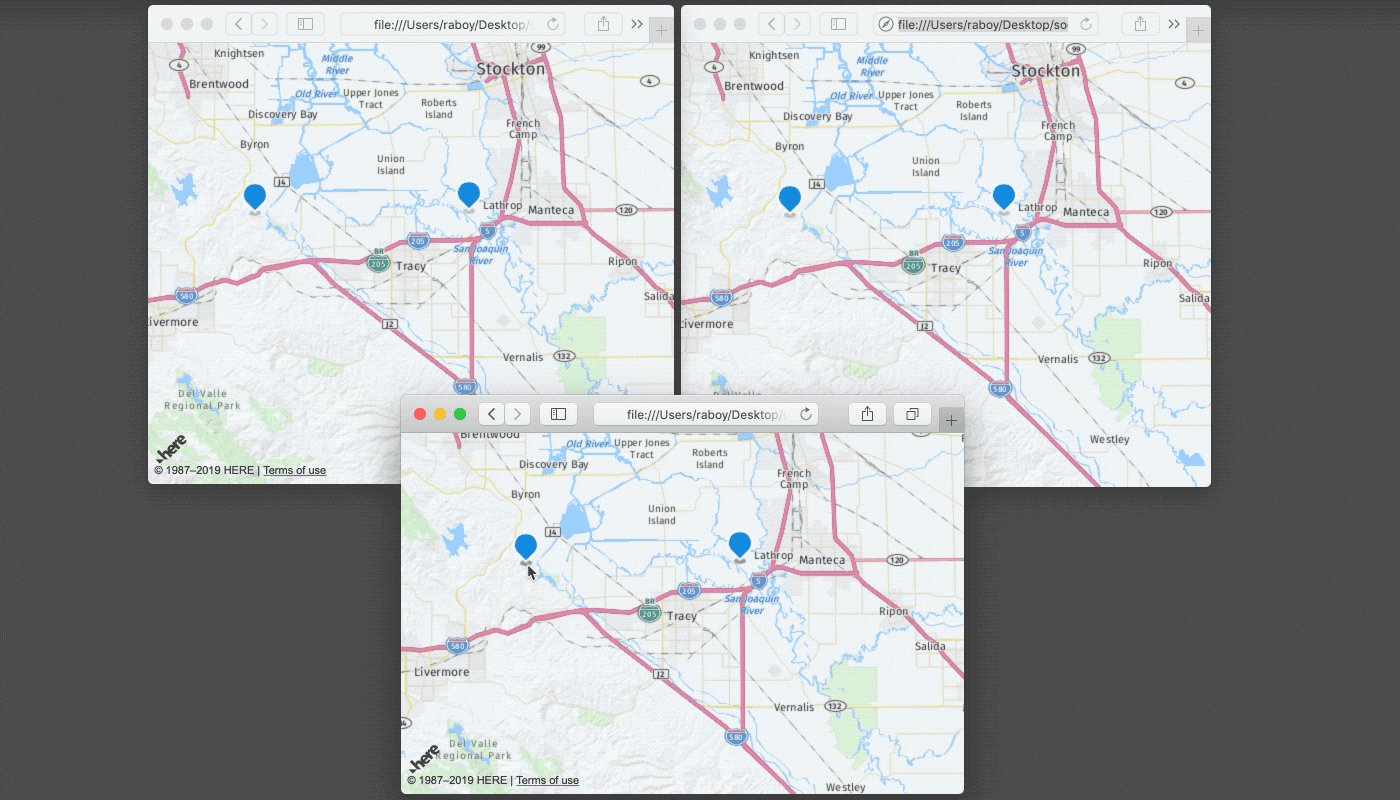
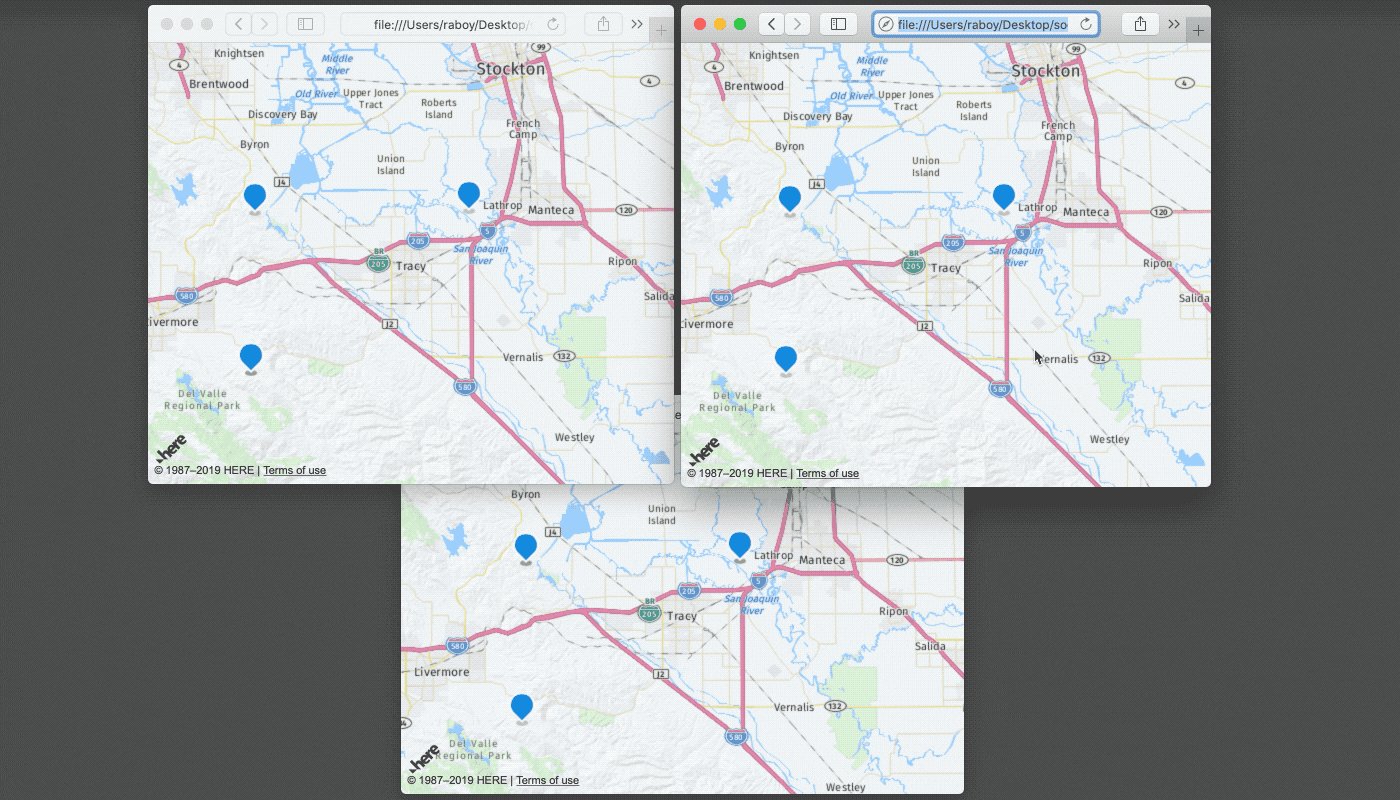
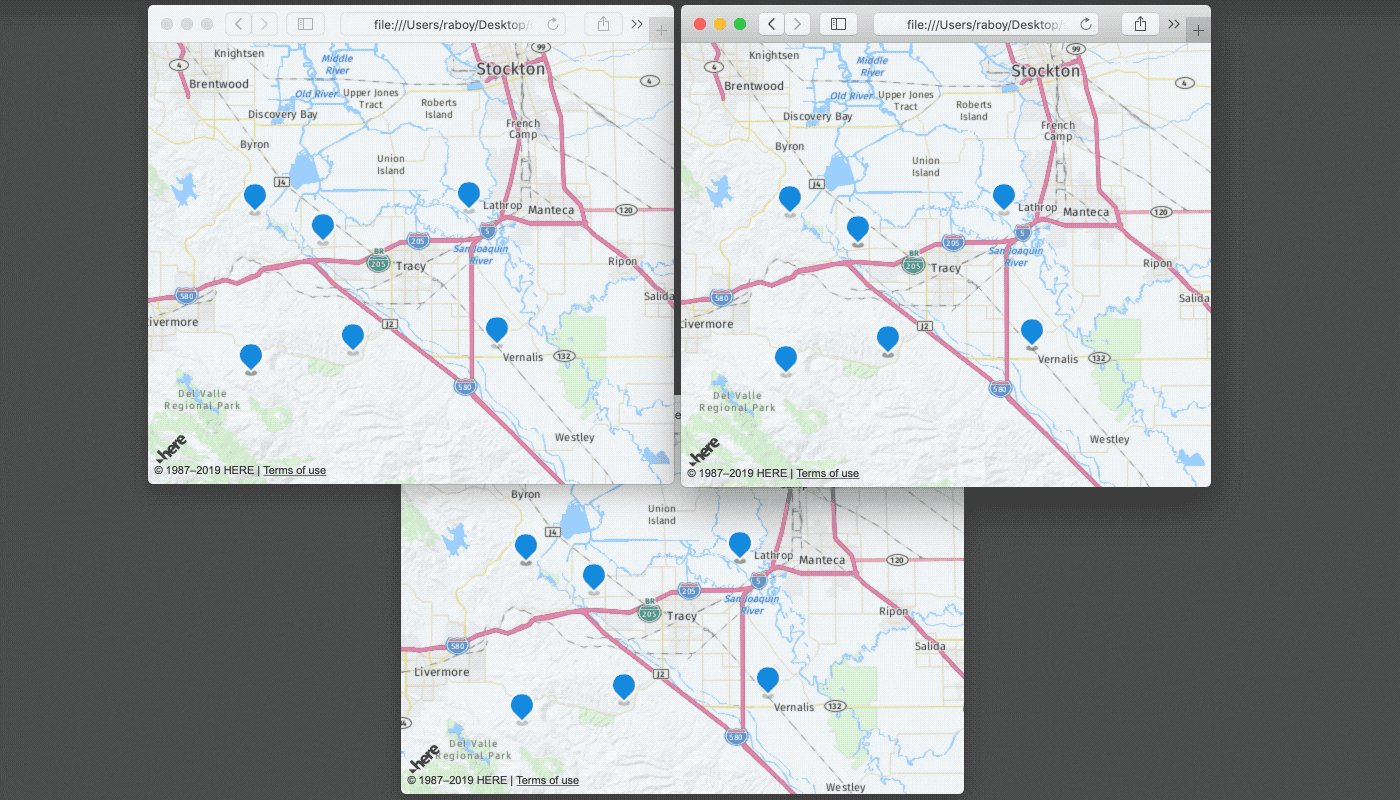
 Real Time Interaction Between Maps With Socket Io And
Real Time Interaction Between Maps With Socket Io And
 New Spiderrock Real Time Market Data And Options Analytics
New Spiderrock Real Time Market Data And Options Analytics

0 Response to "31 Javascript Get Real Time Data"
Post a Comment