29 Javascript Set Text Field Value
But then I will have to call that function which i don't want . i want it to set based on if condition. - Divyang Oct 7 '13 at 19:31 if you make just function() {} (without a name for the function) then the function is called onload. - almo Oct 7 '13 at 19:32 To clear the above input field by clicking a Clear input field button, first we need to access these elements inside the JavaScript by using document.getElementId () method. Now, we need to attach a click event to the button element and set a inputField.value property to an empty string " " .so that when a user clicks on the button, input field ...
 How To Change The Input Field Value Using Selenium And Python
How To Change The Input Field Value Using Selenium And Python
To set the option in CRM OptionSet through specific option value. This code can be used to set the option (Text and value) in Optionset field by passing the value of the option to setValue.

Javascript set text field value. You can access all form fields ... and set new values for the form fields. ... The following example demonstrates how to get your form field values based on the Formyoula field ID or Label. ... The following example demonstrates how to get your form field value using jQuery. //Get text field value ... 13/5/2019 · Text Value Property This property set/return the value of value attribute of a text field. The value property contains the default value, the value a user types or a value set by a script. Syntax: Return the value property: textObject.value Set the value property: textObject.value = text Property Values: Definition and Usage. The readOnly property sets or returns whether a text field is read-only, or not. A read-only field cannot be modified. However, a user can tab to it, highlight it, and copy the text from it. Tip: To prevent the user from interacting with the field, use the disabled property instead.
Set Clipboard Property value from Javascript variable. Question. How to set javascript variable value to java variable in a control. Discussion. Unable to set clipboard property value from javascript variable. Question Solved. Referencing a Dynamic System Settings variable from javascript. Question. Setting text in a Web Page field using ... A JavaScript changes the content (innerHTML) of that element to "New Heading" Changing the Value of an Attribute To change the value of an HTML attribute, use this syntax: document.getElementById (id). attribute = new value If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with class Search instead for div id javascript id selector cobine with class How to combine class and ID in JQerry selector
You can simply use the value property of the DOM input element to get the value of text input field. The following example will display the entered text in the input field on button click using JavaScript. Set And Get Value From Input Text Using Javascript Source Code: http://1bestcsharp.blogspot /2017/01/javascript-get-and-set-input-text-value.htmlJavascrip... JQuery | Set the value of an input text field. There is a Input Element, the task is to set its value using JQuery. Here are a few examples discussed. To understand example first few methods to know. This method return/set the value attribute of selected elements. If we use this method to return value, it will return the value of the FIRST ...
3/4/2017 · However, I can't add these values to the two text fields. This is the JavaScript custom code that I am using. NWF.FormFiller.Events.RegisterAfterReady(function { var firstName = NWF$('#' + varUserFN).val(); //this refers to the calculated field for first name var lastName = NWF$('#' + varUserLN).val(); //this refers to the calculated field for last name In this post, we will look at how to get and set field values using FormContext and JavaScript. Let's say we want to get and set the Website field of the Account form: Let's do this on Save of the form. Edit the form and go to Form Properties: Create a new JScript web resource: Add the following code: function GetSet(executionContext) { var formContext = executionContext.getFormContext ... We can take the help of the sendKeys method to enter text to the input field. The value to be entered is passed as an argument to the method. Syntax driver.findElement(By.id("txtSearchText")).sendKeys("Selenium"); We can also perform web operations like entering text to the edit box with Javascript Executor in Selenium.
Use HTML DOM to change the value of the input field. ... This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? Thanks for the replies. I've done some more work on this and have more information. As before, I have a text box on my PDF called "seller". Here's a code sample: seller.rawValue = 'text'; app.alert(seller.rawValue); The alert shows the new value of the seller text box ("text"), but the actual text in the text box on the PDF does not change. Consider we have a following input text field. <input type="text" id="name" placeholder="Name" /> To set the value of an input text field, first we need to access it inside JavaScript by using the document.getElementById () method then it has a value property which is used to set the new value to an input text field.
Example: Suppose "new_accountcategory" is an optionset with below values and i got a requirement to set it as 'Saving'. Name Value —- —— Saving 10000001 Current 10000002. function setOptionsetUsingValue() { Xrm.Page.getAttribute("new_accountcategory").setValue(10000001); } 6. To set the option in CRM OptionSet through text: This ... How to assign value to textbox control present in iframe using javascript TextBox value not assigning to variable in asp textbox value empty check without page reload in javascript. In this post, we will cover how to get and set values for fields on Microsoft Dynamics 365/CRM forms. Dynamics 365 has the following types of fields (or datatypes): Single Line of Text, Option Set, MultiSelect Option Set, Two Options, Image, Whole Number, Floating Point Number, Floating Point Number, Decimal Number, Currency, Multiple Lines of Text, Date and Time, Lookup and Customer.
Apr 28, 2021 - This post will discuss how to set the value of an input text box with JavaScript and jQuery... With JavaScript, the idea is to access the native `value` property and set its value. 1. In case the text field is not having id attribute and having name attribute then, use. document.getElementsByName ("name") [0].value="ert"; getElementsByName () returns an array of objects with that specific name,that's why we are using the index 0. Share. Improve this answer. answered Sep 12 '17 at 6:20. Feb 26, 2020 - jQuery Practical Exercises with Solution: Set value in input text using jQuery.
10/12/2020 · GET/SET field values using JavaScript in D365 CE. December 10, 2020 March 22, 2021; Introduction: In this blog, you’ll learn how to GET and SET field values of different data types in D365 CE(CRM) using JavaScript. ... To get option set Text: var topicText= formContext.getAttribute("vv_topic").getText(); Nov 18, 2020 - Input fields enable us to receive data from users. There are many types of input fields, and while getting their value is done similarly in each Properties like value (for text and select fields) or checked (for checkboxes and radio buttons) are used to read or set the field’s content. When a form is submitted, its "submit" event fires. A JavaScript handler can call preventDefault on that event to prevent the submission from happening.
29/9/2011 · The answer is really simple. // Your HTML text field<input type="text" name="name" id="txt">//Your javascript<script type="text/javascript"> document.getElementById("txt").value = "My default value";</script>. Or if you want to avoid JavaScript entirely: You can define it just using HTML. Below I placed the table that illustrates how you get or set different value types for the most SharePoint types of fields. To create this table I used the current last version of Forms Designer: 2.7.9. Field Type. Get / Set. Script. Single Line of Text. Get. fd.field ('Title').value (); Set. 2 weeks ago - If omitted (or an unknown value ... type text is used, creating a plaintext input field. Permitted values are listed in Input types above. ... The input control's value. When specified in the HTML, this is the initial value, and from then on it can be altered or retrieved at any time using JavaScript to access ...
Get the value of a text field: var x = document.getElementById("myText").value; Try it Yourself ». Example. Form validation: var at = document.getElementById("email").value.indexOf("@"); var age = document.getElementById("age").value; var fname = document.getElementById("fname").value; submitOK = "true"; Aug 05, 2019 - Use HTML DOM to change the value of the input field. ... This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript ... Setting the value of the text input element through JavaScript In order to set the value of a text input field element in a form, we can use the following code: oFormObject.elements ["element_name"].value = 'Some Value'; Let us look at an example to illustrate how to set the value of the text input element through javascript.
There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences. The first method uses document.getElementById ('textboxId').value to get the value of the box: How to programmatically set the text for text field. Hi, to whom it may concern, I'd like some help creating and populating a text field. Here is my code. It's set at document level. I'm not sure if I'm using the right code to set the text (defaultValue). I'm getting an error, InvalidSetError: Set not possible, invalid or unknown. Apr 09, 2019 - Hi, I currently need to get a copy of selected text in a select list and copy it to a defined textbox. My current code is siteCopy =
Setting field Value using JavaScript. Verified. I have 4 fields that are currency, I am using a business rule to calculate the total which is working. I am trying to set the values of the 4 fields onLoad to $1.00. Is this how I can acchive that? Thanks! We can get the value of text input field using various methods in script. There is a text value property which can set and return the value of the value attribute of a text field. Also we can use jquery val () method inside script to get or set the value of text input field. Using text value property: Mar 04, 2016 - Free source code and tutorials for Software developers and Architects.; Updated: 13 Apr 2017
Get code examples like "javascript set input value" instantly right from your google search results with the Grepper Chrome Extension. JavaScript variables can hold numbers like 100 and text values like "John Doe". In programming, text values are called text strings. JavaScript can handle many types of data, but for now, just think of numbers and strings. Strings are written inside double or single quotes. Numbers are written without quotes. Javascript to get Optionset Text from Value. Verified. ... I have seen this page but the function doesn't actually do anything with the text and value of the optionset. I want to return the text if it matches a value. ... to get option set value use . int r = ((OptionSetValue)e["f"]).Value; // f is name of the option set the filed ...
Use HTML DOM to change the value of the input field. ... This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript ... Mar 19, 2020 - Use HTML DOM to change the value of the input field. ... This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript ... Jul 01, 2019 - I am using wavesurferjs jquery plugin in my project. with this i'm setting start point, fade point through javascript into the textfield. setImmediate method allowed me update values. Now in vaadin 8 setImmediate method is removed. And after setting values through javascript, i'm getting old values.
Re: Javascript to set value of textbox when Checkbox is clicked. Jump to solution. Hi Abhi, Open the settings for the Checkbox and expand the Formatting section. For the control CSS class, set it to cssCheckbox. For the Textbox, do the same, but set the control CSS class to cssTextbox. We are going to use these, to find the controls using ...
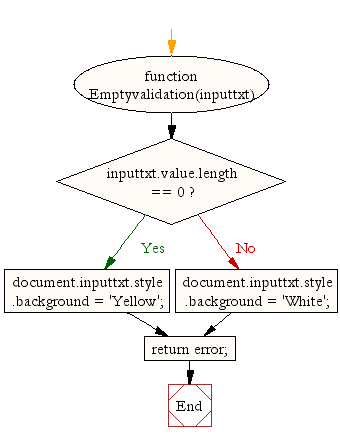
 Javascript Html Form Checking For Non Empty W3resource
Javascript Html Form Checking For Non Empty W3resource
Solved Problems Populating Text Field From Calculated Val
 C Java Php Programming Source Code Javascript Get And
C Java Php Programming Source Code Javascript Get And
 Javascript Set Input Value By Id Simple Html Example Eyehunts
Javascript Set Input Value By Id Simple Html Example Eyehunts
 How To Get The Value Of Text Input Field Using Javascript
How To Get The Value Of Text Input Field Using Javascript
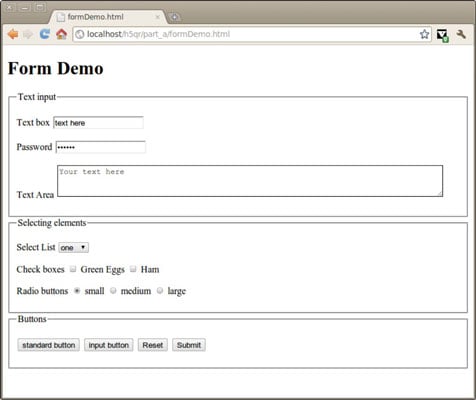
 How To Put Text Boxes In An Html5 Form Dummies
How To Put Text Boxes In An Html5 Form Dummies
Pdf22 Indicating When User Input Falls Outside The Required
 Change Value Of An Input Javascript Code Example
Change Value Of An Input Javascript Code Example
 Javascript Set Input Value By Class Name Change Value
Javascript Set Input Value By Class Name Change Value
 Solved Assign A Calculated Value To A Text Field Adobe
Solved Assign A Calculated Value To A Text Field Adobe
 Jquery Set The Value Of An Input Text Field Geeksforgeeks
Jquery Set The Value Of An Input Text Field Geeksforgeeks
 Set Text Javascript Is Not Working Properly Web Testing
Set Text Javascript Is Not Working Properly Web Testing
 Capture Value Changes In Javascript Using Onchange Attribute
Capture Value Changes In Javascript Using Onchange Attribute
 Hidden Input Has Value Before Submit Set In Javascript Once
Hidden Input Has Value Before Submit Set In Javascript Once
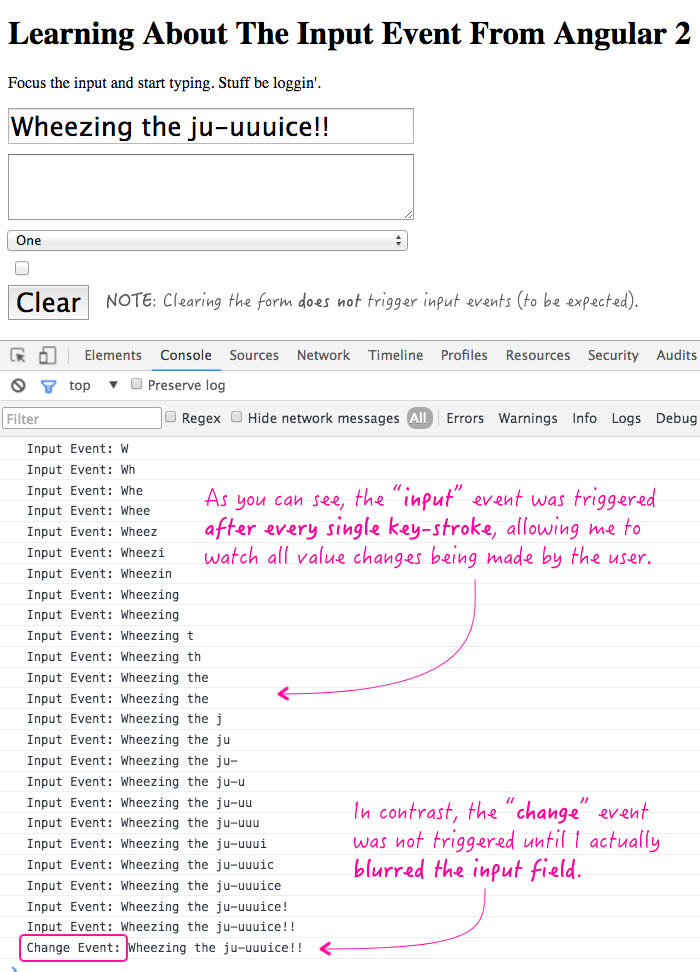
 Learning About The Input Event From Angular 2
Learning About The Input Event From Angular 2
Get And Set Formyoula Field Values Using The Javascript
 Drop Down Selection Populate Text Field Javascript
Drop Down Selection Populate Text Field Javascript
 3 1 Javascript Functions And Methods Documentation
3 1 Javascript Functions And Methods Documentation
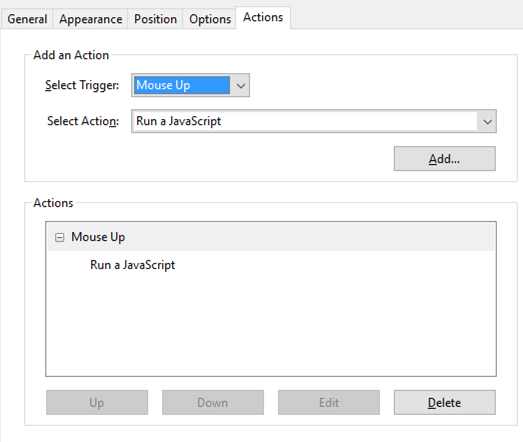
 Pdf Form Field Properties Adobe Acrobat
Pdf Form Field Properties Adobe Acrobat
 Jquery Set The Value Of An Input Text Field Geeksforgeeks
Jquery Set The Value Of An Input Text Field Geeksforgeeks
Solved Nintex Form Button Setting Field Value Nintex Community
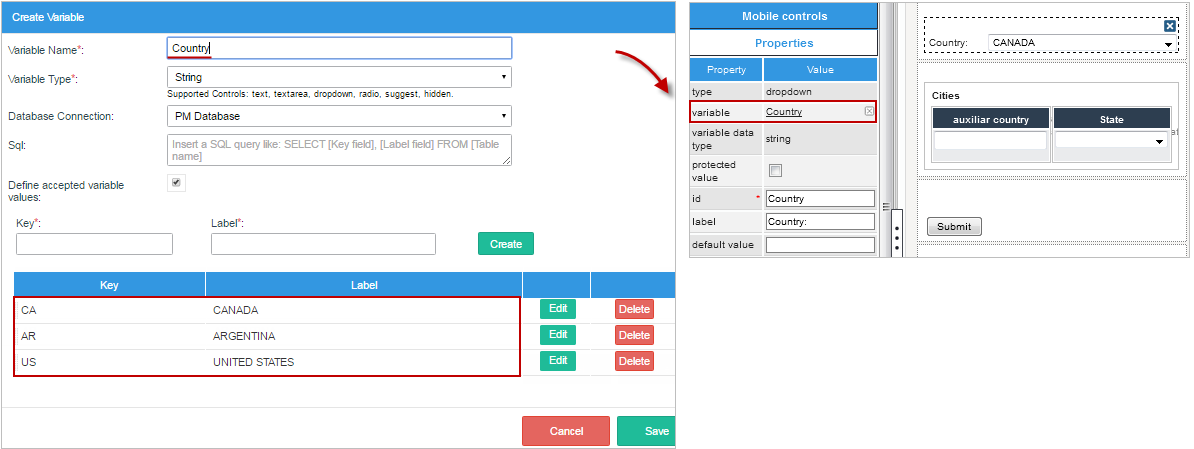
 Office 365 In Sharepoint Online How To Use Set Field Value
Office 365 In Sharepoint Online How To Use Set Field Value
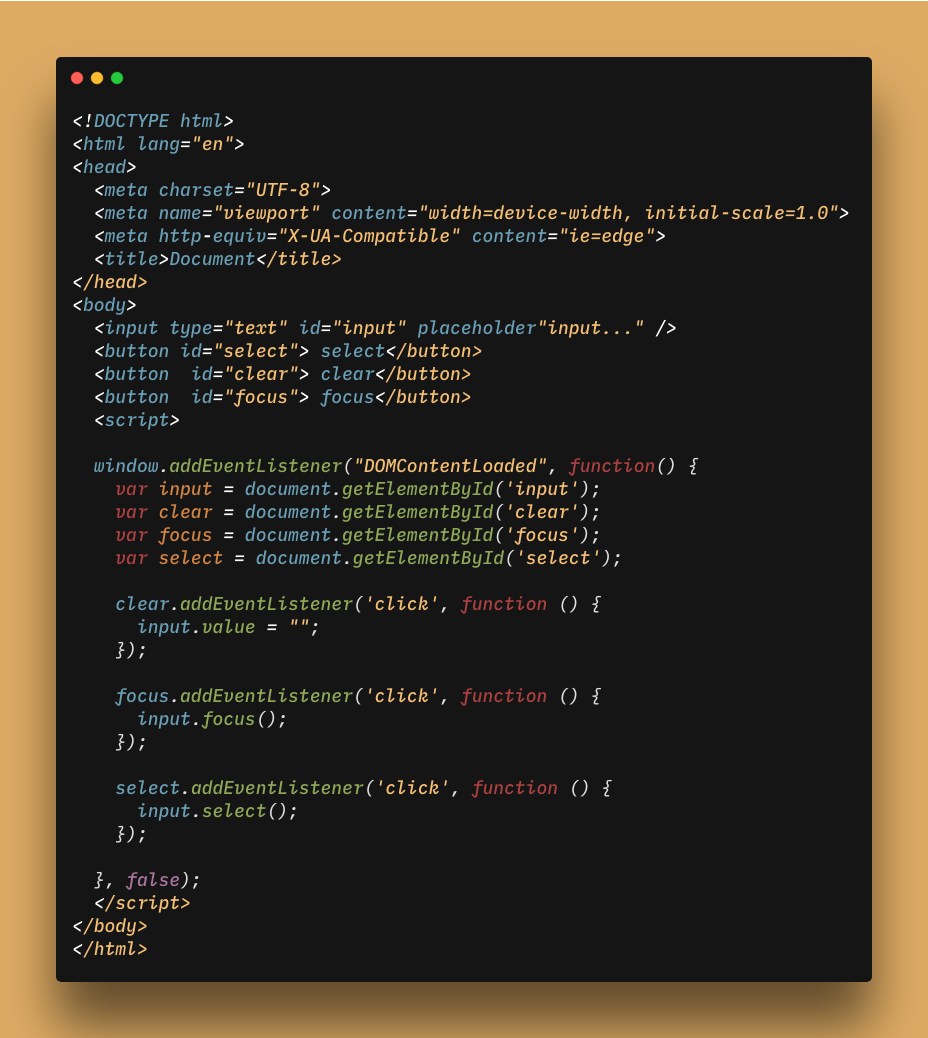
 Selecting Clearing And Focusing On Input In Javascript
Selecting Clearing And Focusing On Input In Javascript
 Insert Value In Input Field Javascript Code Example
Insert Value In Input Field Javascript Code Example
 Office 365 In Sharepoint Online How To Use Set Field Value
Office 365 In Sharepoint Online How To Use Set Field Value
 Dynamically Add Button Textbox Input Radio Elements In Html
Dynamically Add Button Textbox Input Radio Elements In Html
 How To Change Values Of Html Form Elements With Onchange
How To Change Values Of Html Form Elements With Onchange
0 Response to "29 Javascript Set Text Field Value"
Post a Comment