29 Javascript Inner Function This
2 weeks ago - In this line of code, we invoke the makeCounter, which initializes the count to 0 and returns the increment function. Usually, we expect JavaScript to clean up the memory when the function returns. But in the example above, we return the inner function which needs to access the count property ... The inner function can be accessed only from statements in the outer function. The inner function forms a closure: the inner function can use the arguments and variables of the outer function, while the outer function cannot use the arguments and variables of the inner function. The following example shows nested functions:
Javascript Nested Functions Greetings Programs
JavaScript loses scope of THIS when used inside of a function that is contained inside of another function [ Nested Function, Closure ] When Scope gets lost, by defaul t, THIS will be bound to the global window object. Nested Function Definition : The nested (inner) function is private to its containing (outer) function.

Javascript inner function this. In the Accessing Private Functions in JavaScript article, we explored a means of gaining access to an object or method's inner helper functions in order to be able to test them using a framework such as Jasmine. In today's follow up, we're going to learn how to fetch nested functions using ... Classes are a template for creating objects. They encapsulate data with code to work on that data. Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics. Operational details. What exactly happens when you set value of innerHTML?Doing so causes the user agent to follow these steps: The specified value is parsed as HTML or XML (based on the document type), resulting in a DocumentFragment object representing the new set of DOM nodes for the new elements.; If the element whose contents are being replaced is a <template> element, then the <template ...
A JavaScript Function is a block of JavaScript code that performs a task or calculates a value. A function has a name and it usually takes in some input and returns an output. Functions are reusable and can be executed as many times as necessary. When ||functions:functions|| get to be particularly complex, it can be helpful to break them up into smaller functions to clarify exactly what each section of the code is doing. This helps break up long sections of code into smaller, more readable chunks. async function. An async function is a function declared with the async keyword, and the await keyword is permitted within them. The async and await keywords enable asynchronous, promise-based behavior to be written in a cleaner style, avoiding the need to explicitly configure promise chains. Async functions may also be defined as expressions.
In this syntax example, {ID of element} is the ID of an HTML element and {content} is the new content to go into the element. Basic innerHTML Example. Here's a basic example to demonstrate how innerHTML works.. This code includes two functions and two buttons. Each function displays a different message and each button triggers a different function. init () creates a local variable called name and a function called displayName (). The displayName () function is an inner function that is defined inside init () and is available only within the body of the init () function. Note that the displayName () function has no local variables of its own. 27/7/2021 · Make a call to the inner function in the return statement of the outer function. Call it fun (a) (b) where a is parameter to outer and b is to the inner function. Finally return the combined output from the nested function. Example 1: This example using the approach discussed above. <!DOCTYPE HTML>.
Feb 10, 2021 - Learn how the JavaScript “this” keyword behaves inside of function declarations and expressions, even when nested 10-levels deep. The innerHTML property sets or returns the HTML content (inner HTML) of an element. 5/7/2011 · If you use inner functions, the run time has to allocate and save their contexts for any future invocation, and this happens each time the function containing them gets called. As a result, it is convenient to imagine that declaring an inner function works like constructing an object, whose members are simply the variables in the enclosing scope around that function.
Summary: in this tutorial, you will learn how to use the JavaScript innerHTML property of an element to get or set an HTML markup contained in the element. The innerHTML is a property of the Element that allows you to get or set the HTML markup contained within the element. Reading the innerHTML property of an element Jun 03, 2016 - In the inner function, though, this no longer refers to myObject. As a result, this.foo is undefined in the inner function, whereas the reference to the local variable self remains in scope and is accessible there. (Prior to ECMA 5, this in the inner function would refer to the global window ... 21/6/2021 · A variable declared inside a function is only visible inside that function. For example: function showMessage() { let message = "Hello, I'm JavaScript!"; // local variable alert( message ); } showMessage(); // Hello, I'm JavaScript!
In the Accessing Private Functions in JavaScript article, we explored a means of gaining access to an object or method's inner helper functions in order to be able to test them using a framework such as Jasmine. In today's follow up, we're going to learn how to fetch nested functions using an iterative solution. Revisiting the Exposed Instance Creation Code 8/2/2021 · Yes, You can write a function inside the function in JavaScript. JavaScript supports writing a function within another function, or nested functions. Creating a function within another function changes the scope of the function in the same way it would change the scope of a variable. Mar 03, 2021 - These nested functions (inner functions) are under the scope of outer functions. Javascript Nested Functions in this, the outer function can be called as Parent function and inner function can be called as Child function. Child function can access variables and parameters of the Parent function.
May 21, 2019 - A closure is a feature in JavaScript where an inner function has access to the outer (enclosing) function’s variables — a scope chain. ... To the uninitiated, this definition might seem like just a whole lot of jargon! JavaScript - Nested Functions. Prior to JavaScript 1.2, function definition was allowed only in top level global code, but JavaScript 1.2 allows function definitions to be nested within other functions as well. Still there is a restriction that function definitions may not appear within loops or conditionals. The sayHi() is the inner function that is available only within the body of the greeting() function. The sayHi() function can access the variables of the outer function such as the message variable of the greeting() function. Inside the greeting() function, we call the sayHi() function to display the message Hi. JavaScript closures
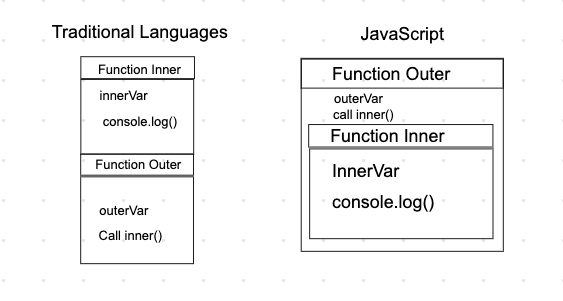
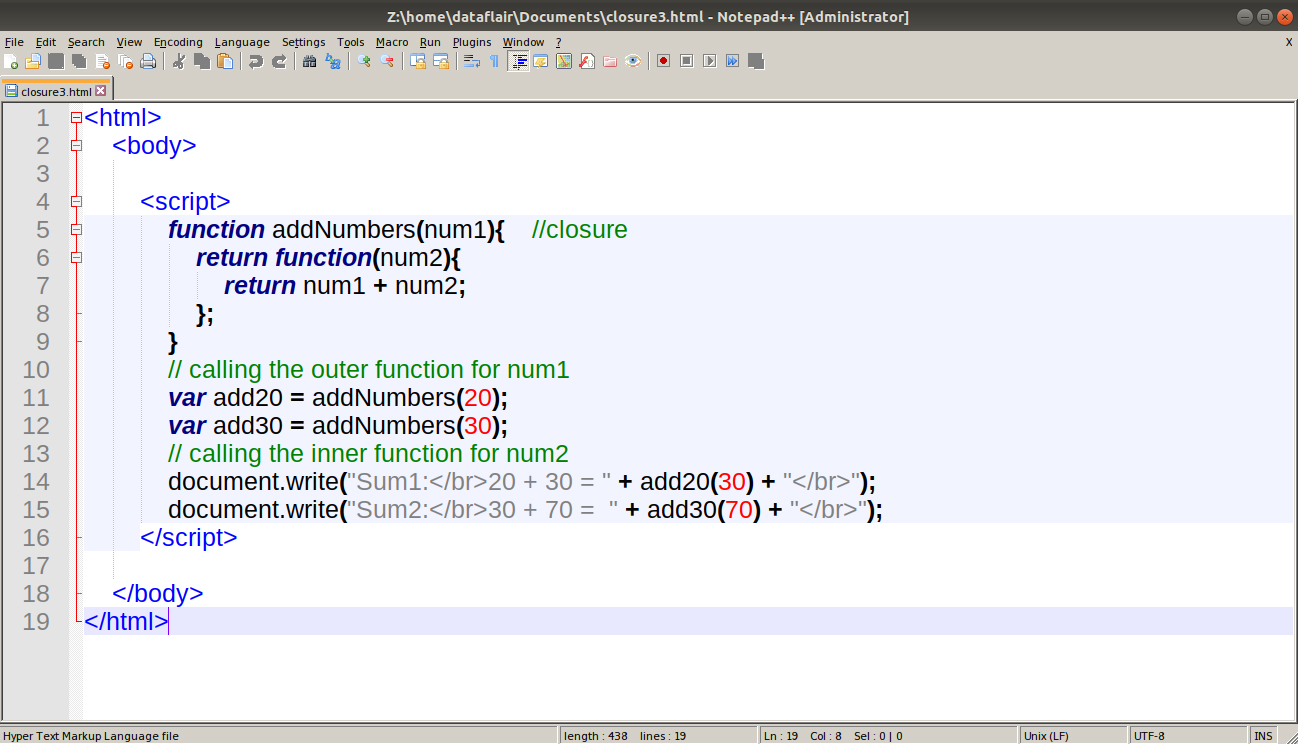
In JavaScript, a function can have one or more inner functions. These nested functions are in the scope of outer function. Inner function can access variables and parameters of outer function. However, outer function cannot access variables defined inside inner functions. In JavaScript, a function can have one or more inner functions. These nested functions are in the scope of outer function. Inner function can access variables and parameters of outer function. However, outer function cannot access variables defined inside inner functions. A function can have one or more inner functions. These nested functions (inner functions) are under the scope of outer functions. Javascript Nested Functions in this, the outer function can be called as Parent function and inner function can be called as Child function. Child function can access variables and parameters of the Parent function.
InnerHTML property is used for modifying the HTML content from JavaScript code. InnerHTML property is also used for writing dynamic html content on html documents. Most of the cases InnerHTML property is used for writing dynamic html content like registration form, feedback form, comment form, etc. Definition and Usage. The innerText property sets or returns the text content of the specified node, and all its descendants. If you set the innerText property, any child nodes are removed and replaced by a single Text node containing the specified string.. Note: This property is similar to the textContent property, however there are some differences: ... Javascript - innerText. The innerText property can be used to write the dynamic text on the html document. Here, text will not be interpreted as html text but a normal text. It is used mostly in the web pages to generate the dynamic content such as writing the validation message, password strength etc.
JavaScript Nested Functions. All functions have access to the global scope. In fact, in JavaScript, all functions have access to the scope "above" them. JavaScript supports nested functions. Nested functions have access to the scope "above" them. In this example, the inner function plus() has access to the counter variable in the parent function: Inner functions are a part of JavaScript but none of JavaScript's major predecessors had them. When I first saw them I thought, "Oh, that's nice. But why?" Today I find them as fundamental as the ability to create objects. Inner functions, once you understand functions, are simplicity itself. Let's begin at the beginning. JavaScript functions can be nested within other functions. A nested (inner) function can access the arguments and variables of the (outer) function it is nested within. The example below demonstrates this:
In this case, the inner function's this isn't set so it returns the global/window object (i.e. the default object in non–strict mode where this isn't set by the call). Change Text Using JavaScript innerHTML and innerText. We want the answer to the question to be revealed when the button is clicked. First, we're going to select the text and button elements which we are going to use in our JavaScript code. We'll be writing all this code in our scripts.js file: javascript calling a inner function from outside-2. How to call nested function from outside function. 1. Call functions inside of another function. 0. Run a function defined inside a Promise.then() 0. Javascript and HTML button not working?-3. JavaScript Function within a function undefined.
Jan 28, 2018 - In my understanding, it is not until an object invokes a Function that this is actually assigned a value. And the value it is assigned is based exclusively on the object that invokes the Function. ... The inner function innerfun () is only present in the body of fun (). The inner function can access the outer function's variable, so the function innerfun () can access the variable 'a', which is declared and defined in fun (). javascript innerHTML Example of innerHTML property The innerHTML property can be used to write the dynamic html on the html document. It is used mostly in the web pages to generate the dynamic html such as registration form, comment form, links etc.
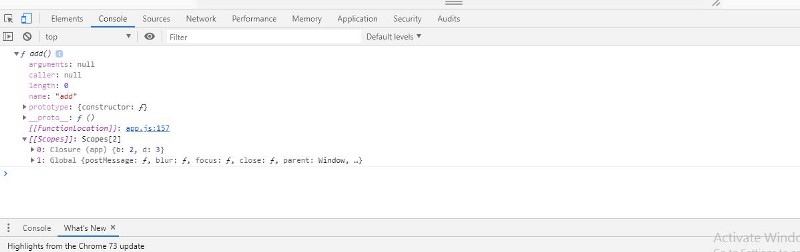
 Javascript Execution Environment Scope Scope Chain
Javascript Execution Environment Scope Scope Chain
 Js211 Closure Or Not To Closure By Daniela Archibong Medium
Js211 Closure Or Not To Closure By Daniela Archibong Medium
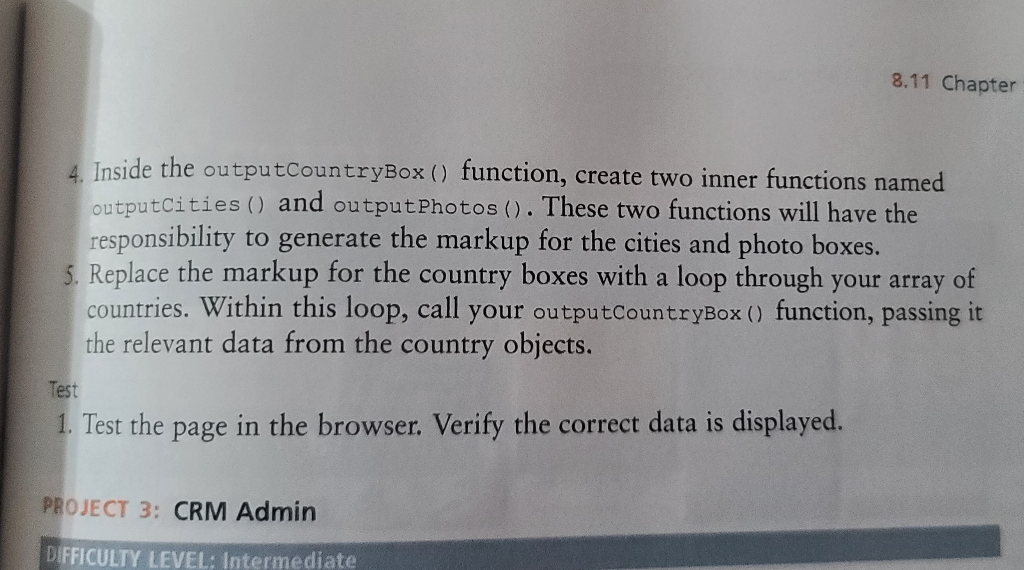
 Demonstrate Your Ability To Create Javascript Objects Chegg Com
Demonstrate Your Ability To Create Javascript Objects Chegg Com
 Here S That Resource On Javascript Closures You Were Looking
Here S That Resource On Javascript Closures You Were Looking
 What Are Closures In Javascript Infragistics Blog
What Are Closures In Javascript Infragistics Blog
 Function Scope In Javascript Javascript For C Developers
Function Scope In Javascript Javascript For C Developers
 Javascript Basics Series Closure By Joseph Pyram Level
Javascript Basics Series Closure By Joseph Pyram Level
 Js First Class Functions Callbacks Amp Closures By Aniket
Js First Class Functions Callbacks Amp Closures By Aniket
 How Does The This Keyword Work Stack Overflow
How Does The This Keyword Work Stack Overflow
 Javascript Closures The Only Concept To Define Private Data
Javascript Closures The Only Concept To Define Private Data
 Namespaces Transpired To Javascript Typescript 2 X By
Namespaces Transpired To Javascript Typescript 2 X By
 Learn Inner Function The Hard Parts Of Functional Javascript
Learn Inner Function The Hard Parts Of Functional Javascript

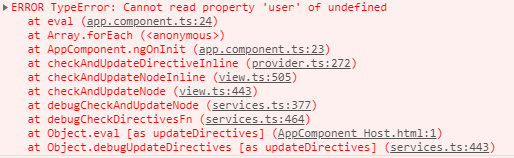
 Variable Undefined Inside Inner Function Stack Overflow
Variable Undefined Inside Inner Function Stack Overflow
 Javascript Tutorial Explore Nested Functions And Scope With Closures
Javascript Tutorial Explore Nested Functions And Scope With Closures
 Understanding Closures In Ui5 Javascript Sap Blogs
Understanding Closures In Ui5 Javascript Sap Blogs
 Function Bind Scopes Closures In Javascript Codeburst
Function Bind Scopes Closures In Javascript Codeburst
 Closures And Lexical Scoping In Javascript Js Curious
Closures And Lexical Scoping In Javascript Js Curious
 Understanding Closures In Javascript Skptricks
Understanding Closures In Javascript Skptricks
 Javascript Nested Functions Geeksforgeeks
Javascript Nested Functions Geeksforgeeks
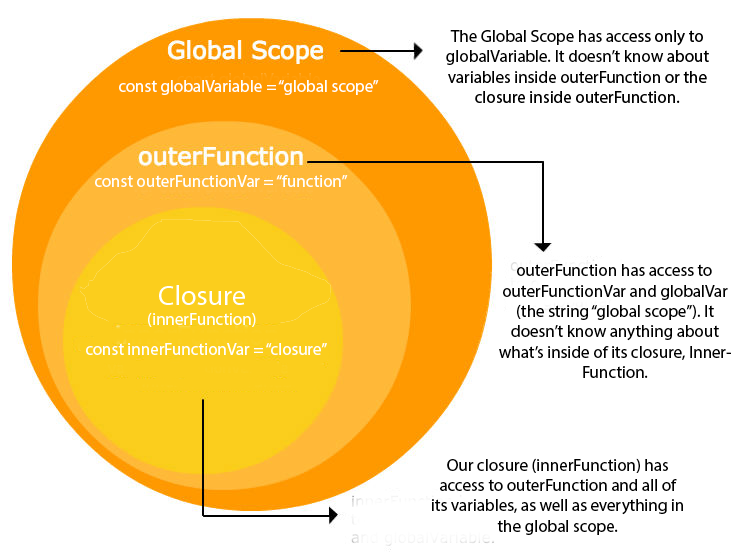
 A Graphical Explanation Of Javascript Closures In A Jquery
A Graphical Explanation Of Javascript Closures In A Jquery
 Python Inner Functions What Are They Good For Real Python
Python Inner Functions What Are They Good For Real Python
 Function Called Myclosure Probably The Simplest Way To
Function Called Myclosure Probably The Simplest Way To
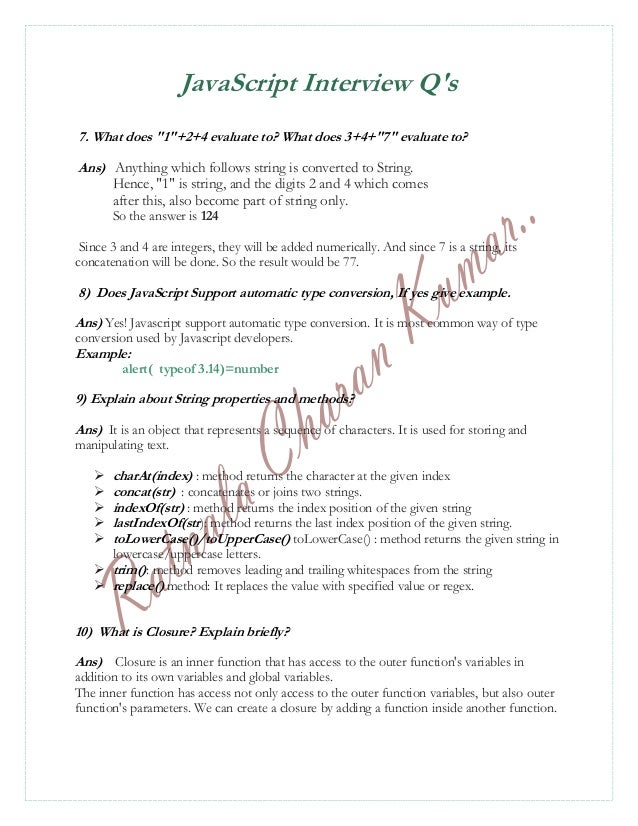
 Javascript Es5 Interview Questions Amp Answers
Javascript Es5 Interview Questions Amp Answers
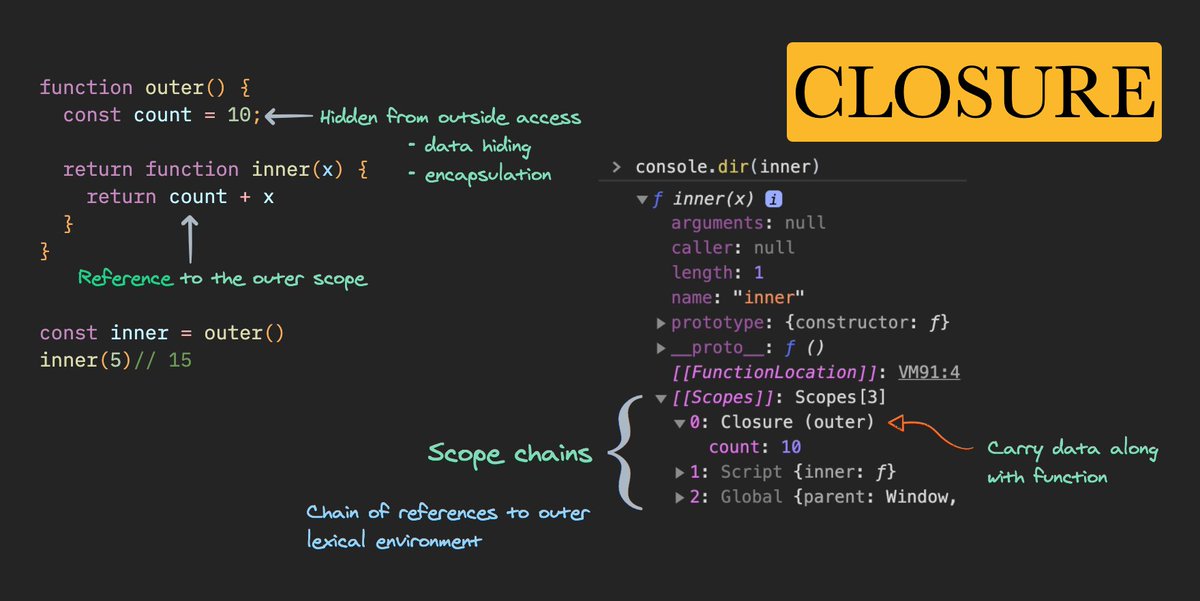
 Proful Sadangi On Twitter Javascript Important Concept
Proful Sadangi On Twitter Javascript Important Concept



0 Response to "29 Javascript Inner Function This"
Post a Comment