29 Event Value Javascript Pdf
11/3/2017 · Hellos, I have created a form that I need to implement an If Then statement. Basically if the answer to one field is a "Product" then I need a particular field to return a Value as 10. Basically If Field A is ProductA Field B=10. If Field A is ProductB then Field B =15. If Field A is ProductC then Field B = 20. JavaScript can be used to trap user-initiated events such as button clicks, link navigation, and other actions that the user initiates explicitly or implicitly. Advantages of JavaScript The merits of using JavaScript are: Less server interaction: You can validate user input before sending the page off to the server.
 How To Calculate Fields In Acrobat Pdf Using Javascript
How To Calculate Fields In Acrobat Pdf Using Javascript
CS142 Lecture Notes - Events Event object Event listener functions passed an Event object Typically sub-classed MouseEvent, KeyboardEvent, etc. Some Event properties: type - The name of the event ('click', 'mouseDown', 'keyUp', …) timeStamp - The time that the event was created currentTarget - Element that listener was registered on

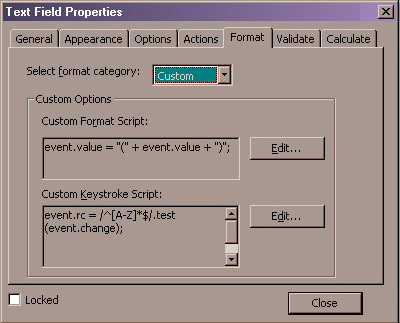
Event value javascript pdf. To enter a custom calculated script, right-click the chosen field in Acrobat, and select "Properties.". From here, go to "Calculate > Custom Calculation Script > Edit.". This field will determine whether or not an order counts as bulk. The box will display "Yes" if the total quantity is greater than 20 items, and "No" if it is ... event of a mouse pointer being moved over the anchor using the attribute onMouseOver. If a tag supports the event represented by the attribute, and the event occurs, then the JavaScript that is the value of the attribute is executed. Many events can occur while a user is interacting with a Web page. For example a user might click on a button, Whenever a value is changed or entered, that field event processing sequence is run, and the script gets executed. This will give you much less code to write, and you will do it at one single place, making debugging and maintaining much easier.
12/1/2010 · One of the most important features of any programming language is the ability to make decisions, called Conditional Execution. It is the ability to execute a piece of code depending on some condition. In Acrobat JavaScript, the primary element of conditional execution is the "if" statement. While there are others, none is as generic and widely ... 3/9/2020 · JavaScript Events. Events are things that can happen to HTML elements and are performed by the user. The programming language can listen for these events and trigger actions in the code. No JavaScript cheat sheet would be complete without them. Mouse. onclick — The event occurs when the user clicks on an element Validate - This event happens right after the value is committed. It is the last chance to change or reject the new field value. Format - This is the last event in the sequence. At this point the field value cannot be changed. The format event is used to set how the value is displayed in the field.
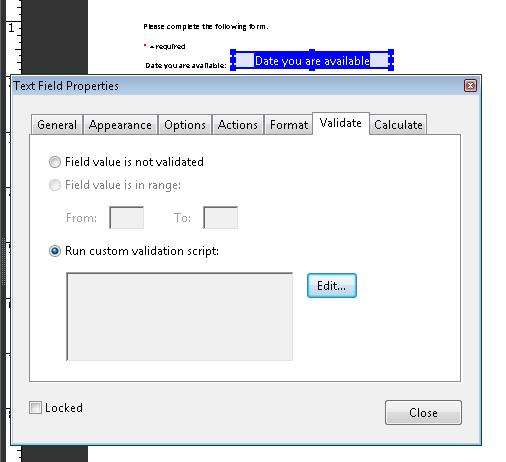
open this .pdf in Acrobat Pro and place a Text field in place of the blank space you left; double click the Text field to open Properties. Move to Calculation tab and enter a Custom Calculation Script as simple as: event.value = util.printd ("mm/dd/yy", new Date ()); now from the Task panes select Pages and Crop: draw a rectangle around the ... event.value = "5"; else event.value = Number(firstValue) + Number(secondValue); Would it be easier to have a set value of 5 in another box? So I input a value in Text23 + other box with set value of 5 = result appears in Text24. 15 Handling Events 252 ... and makes a decision based on that value. The next two lines add the value of count to the result and increment count by 1 every time the program has ... It is important to note that JavaScript has almost nothing to do with the programming language named Java. The similar name was inspired by mar-
Defined in Event.js:239. Verifies the current keystroke event before the data is committed. It can be used to check target form field values to verify, for example, whether character data was entered instead of numeric data. JavaScript sets this property to true after the last keystroke event and before the field is validated. 11/4/2017 · Apr 11, 2017. To summarize, event.value represents the field's new value, while event.target.value represents the field's current value.The former is not available all the time, only in the events that were triggered by the change of the field's value, like Validation, Calculation, Format and Keystroke. The other events are triggered by the ... Definition and Usage. The target event property returns the element that triggered the event. The target property gets the element on which the event originally occurred, opposed to the currentTarget property, which always refers to the element whose event listener triggered the event.
JavaScript RegExp Object compile() lastParen exec() leftCO ntext global multiline ignoreCase rightC ontext input source lastIndex test() lastMatch JavaScript Event Handlers onabort onmous edown onblur onmous emove onchange onmouseout onclick onmous eover ondblclick onmouseup ... MAX_VALUE toString() MIN_VALUE valueOf() NaN By Dave Child ... event.value = cName; 5. Since this type of Java script code is dependent on the exact page in the PDF source file, it is necessary to discover and append the script with the "Page Template" ID in the PDF. 1. You click on field1 and type data into field1. 2. You hit enter or tab out of field, 3. This action commits the entered field data to the field value. 4. if the commit action changes data in field1, then. 5. The Calculation scripts for all fields on the form are triggered.
It's relatively easy to assign e.g. a custom validation script to many form fields in a PDF form via JavaScript. I do that all the time to cut down on manually editing fields. The following script validates that a text field contains data in a specific format: handleChange(event) { this.setState({event.target.value}) } Like you are using it here. You can set a value in your component's state to it. Events are passed differently when using the inline HTML on{Event} attribute. See MDN Docs here.. When the event handler is specified as an HTML attribute, the specified code is wrapped into a function with the following parameters:
I have created a form with 3 textbox with value 1.00 each. I tried to add their value and one fixed value by javascript. event.value = this.getFie These events occur on cutting/copying/pasting a value. They belong to ClipboardEvent class and provide access to the data that is copied/pasted. We also can use event.preventDefault() to abort the action, then nothing gets copied/pasted. For instance, the code below prevents all such events and shows what we are trying to cut/copy/paste:
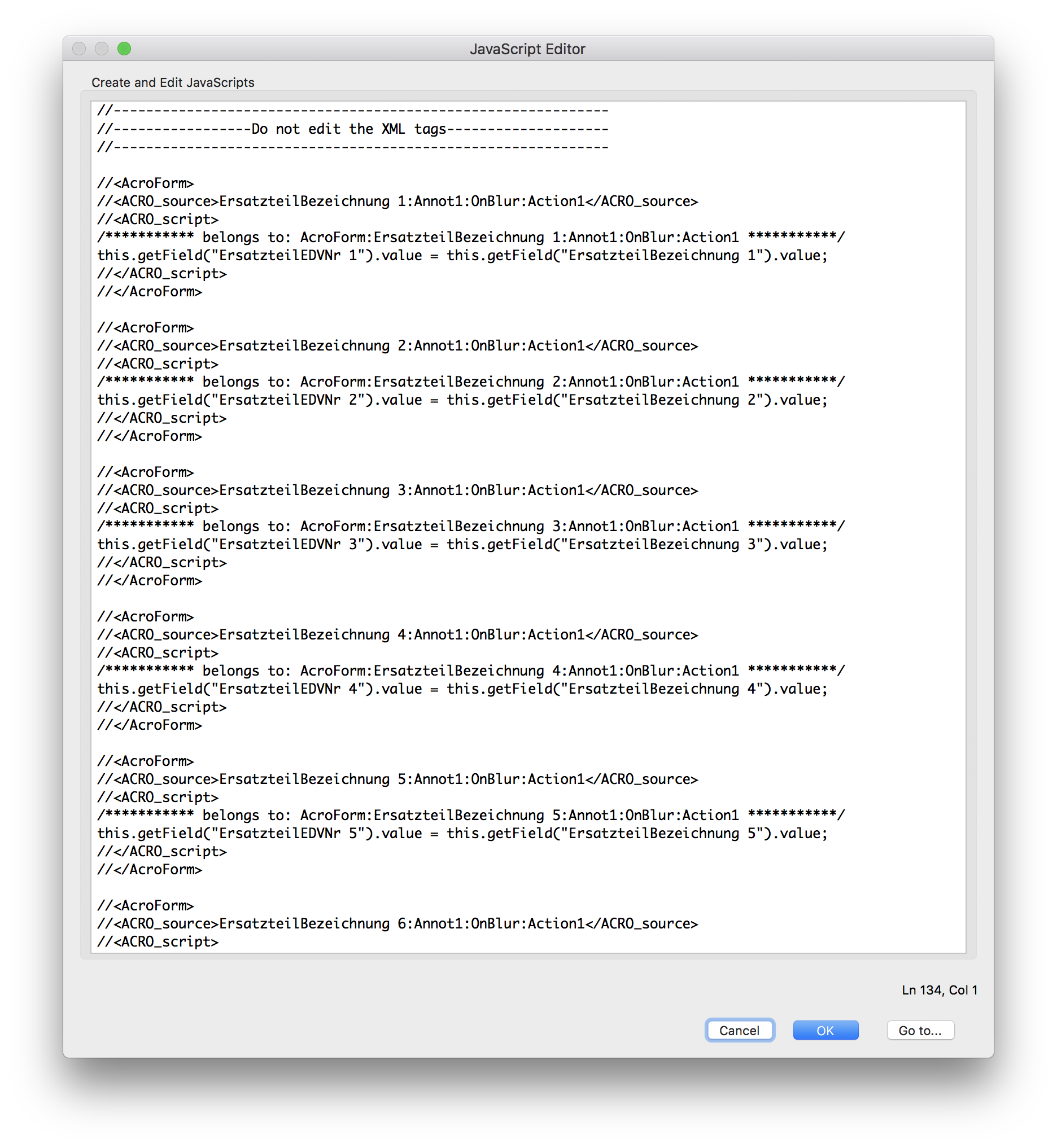
barcodeField.value = "*" + barcodeField.value ; However, there is a much more fundamental issue. The #1 or #2 suffix to the field name is the widget number of the field. In Acrobat JavaScript, the key to the field is its name. When you have multiple fields with the same name, they are differentiated with the widget number. Event.prototype =. {. /**. * A string specifying the change in value that the user has just typed. A JavaScript may. * replace part or all of this string with different characters. The change may take the form. * of an individual keystroke or a string of characters (for example, if a paste into the field. * is performed). 8/7/2012 · printd formats dates, it doesn't write anything to the page. I don't believe you can actually output text into the document with Acrobat scripting at all. You might be able to do what you want by adding a form field to the document and writing a value to that: getField ('someField').value= 'Printed by '+identity.name+' ('+identity.loginName+')';
Do one of the following: Using the Hand tool, right-click the bookmark, and choose Properties. Using the Tools > Rich Media > Select Object tool, double-click the link, media clip, or form field, and choose Properties. Click the Actions tab. From the Select Action menu, select the action type to occur, and then click Add. This entry was posted in Acrobat, PDF, Programming and tagged Acrobat, AcroForms, JavaScript, PDF. Bookmark the permalink. ← ... {event.value = a.value} For some reason that I cannot fathom, when the third statement comes into play (a>b) it does the correct math, but changes the value of the Modifier field instead of just putting the proper ... JavaScript's interaction with HTML is handled through events that occur when the user or the browser manipulates a page. When the page loads, it is called an event. When the user clicks a button, that click too is an event. Other examples include events like pressing any key, closing a window, resizing a window, etc.
Scripting Using Designer 2 4 If you add this script to the calculate event for NumericField1, when you open the form for the first time, NumericField1 displays the value 2. JavaScript lets you execute code when events are detected. HTML allows event handler attributes, with JavaScript code, to be added to HTML elements. With single quotes: <element event='some JavaScript'>. With double quotes: <element event="some JavaScript">. In the following example, an onclick attribute (with code), is added to a <button> element: 7/5/2006 · For all of these items the code is place into a “Run a JavaScript” Action, accessed from the Actions Tab in the appropriate Properties dialog. For a button field, a trigger must also be selected, “MouseUp” is the best one to use. The accompanying example PDF, “DatesExample1.pdf” contains sample code for all these situations.
The value text is also called the export value, and it is the export value that is returned in the field.value property, not the display value. However, if the export value of an item is not explicitly specified, then the display and the export are the same. It is important for the display value to be unique in the list. How to make an event value override a calculated value. I am looking for a better way to cause an entered value to override a calculated value. The objective is to accept a calculated value unless the user enters a different value in the calculated field.
![]() Tracker Software Products Knowledge Base Populate
Tracker Software Products Knowledge Base Populate
 What Is Javascript Events Pdf Book Free Pdf Books
What Is Javascript Events Pdf Book Free Pdf Books
![]() Google Analytics Event Tracking Tutorial Optimize Smart
Google Analytics Event Tracking Tutorial Optimize Smart
 Ios Pdf Viewer With Javascript Pspdfkit Sdk
Ios Pdf Viewer With Javascript Pspdfkit Sdk
 Operating Lambda Understanding Event Driven Architecture
Operating Lambda Understanding Event Driven Architecture
 How To Track Downloads In Google Analytics Complete Guide
How To Track Downloads In Google Analytics Complete Guide
 Pdf Understanding Javascript Event Based Interactions
Pdf Understanding Javascript Event Based Interactions
 Get Html Input Field Value In Javascript Code Example
Get Html Input Field Value In Javascript Code Example
 Overview On Scripting Languages For Adobe Form Beginners
Overview On Scripting Languages For Adobe Form Beginners
 Lecture 5 Pdf Science Amp Amp Art Multimedia
Lecture 5 Pdf Science Amp Amp Art Multimedia
 4 Introducing Jquery Javascript Amp Jquery The Missing
4 Introducing Jquery Javascript Amp Jquery The Missing
 Pdf Understanding Javascript Event Based Interactions
Pdf Understanding Javascript Event Based Interactions
 Acrobat Javascript Set Text Field Value
Acrobat Javascript Set Text Field Value
 Solved How To Confirm All Checkboxes Are Checked Adobe
Solved How To Confirm All Checkboxes Are Checked Adobe
 Hiding And Showing Form Fields
Hiding And Showing Form Fields
 4 Introducing Jquery Javascript Amp Jquery The Missing
4 Introducing Jquery Javascript Amp Jquery The Missing
Introduction To Browser Events
 Conditional If Formatting Pdf Forms
Conditional If Formatting Pdf Forms

 Pdf Understanding Javascript Event Based Interactions
Pdf Understanding Javascript Event Based Interactions
Solved Input Boxes Popup Before Can Select Stamp Custom
 Pdf Toggle Different Values In Auto Populated Fields While
Pdf Toggle Different Values In Auto Populated Fields While
 3 0 Javascript Functions And Methods Documentation
3 0 Javascript Functions And Methods Documentation
 Pdf22 Indicating When User Input Falls Outside The Required
Pdf22 Indicating When User Input Falls Outside The Required
![]() Tracker Software Products Knowledge Base Advanced
Tracker Software Products Knowledge Base Advanced
.png)
0 Response to "29 Event Value Javascript Pdf"
Post a Comment