28 Javascript Datetime Format Example
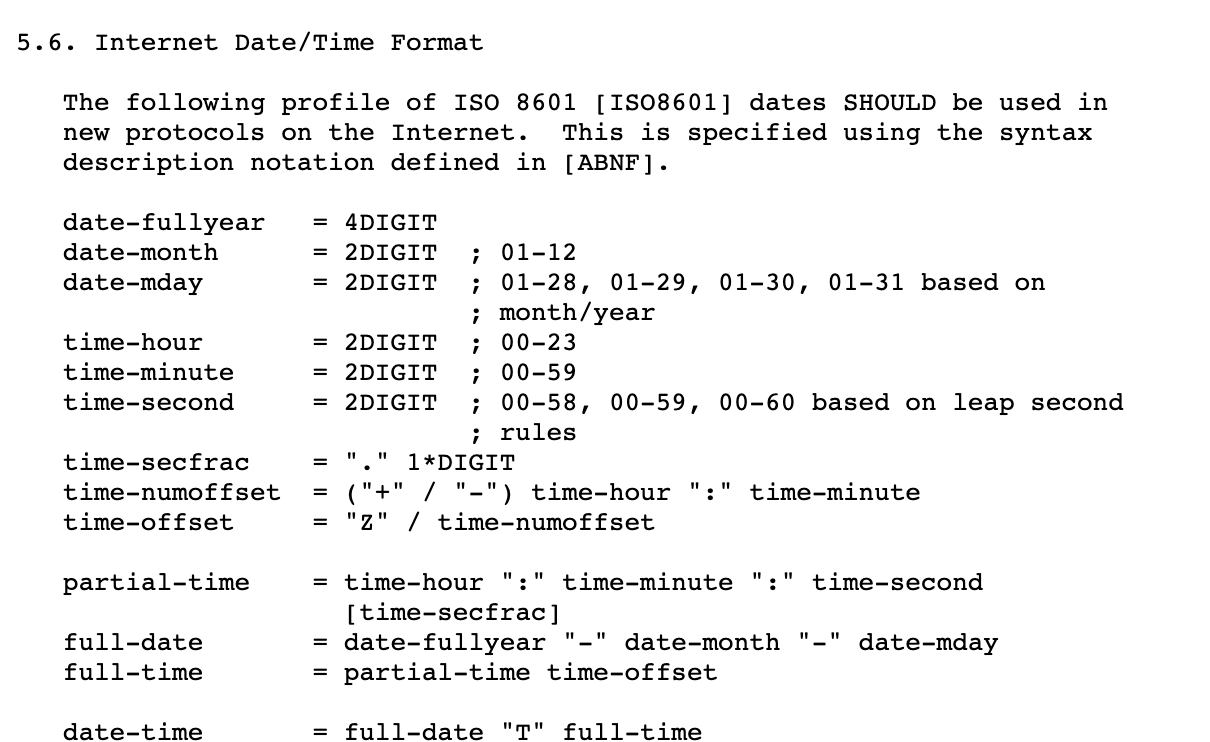
Remember (and accept) that month is zero-indexed in JavaScript. Next, let's talk about converting a date into a readable string. Formatting a date. Most programming languages give you a formatting tool to create any Date format you want. For example, in PHP, you can write date("d M Y") to a date like 23 Jan 2019. The optional 'Z' part denotes the time zone in the format +-hh:mm. A single letter Z would mean UTC+0. Shorter variants are also possible, like YYYY-MM-DD or YYYY-MM or even YYYY. The call to Date.parse(str) parses the string in the given format and returns the timestamp (number of milliseconds from 1 Jan 1970 UTC+0). If the format is invalid ...
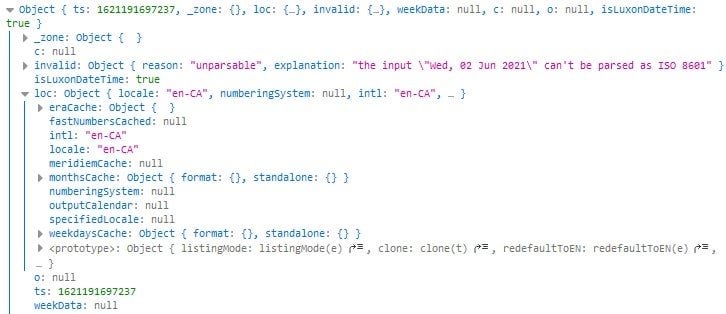
 Parsing Dates And Time Using Luxon Htmlgoodies Com
Parsing Dates And Time Using Luxon Htmlgoodies Com
In the above example, the new Date () constructor is used to create a date object. It gives the date and time according to the given arguments: const date = new Date(2017, 2, 12, 9, 25, 30); console.log (date); // Sun Mar 12 2017 09:25:30 GMT+0545 (+0545) Note: The six numbers in new Date () specify year, month, day, hour, minute, second ...

Javascript datetime format example. Jul 18, 2021 - Most developers, at some point in their career, will need to handle the very common task of formatting a time or date in JavaScript, View examples of java script data formatting. Jun 29, 2015 - Assign that to a variable and then use the methods available to you to construct the format you want. They're here. – vch Aug 12 '14 at 23:29 · It is better to use Intl.DateTimeFormat in Javascript and set an option for that. it is simple and more flexible. please see my post for more details. ... 25/8/2021 · Example. const d = new Date (2018, 11, 24, 10, 33, 30, 0); Try it Yourself ». Note: JavaScript counts months from 0 to 11: January = 0. December = 11. Specifying a month higher than 11, will not result in an error but add the overflow to the next year: Specifying: const d = new Date (2018, 15, 24, 10, 33, 30);
Displaying Date & Time as per the Localization. The toLocaleString() method of the Date object return a date-time string as per the localization. It accepts 2 parameters which can be used to change the format of the date-time string : locales: This parameter accepts a language code of the form "en-US", "en-GB", "ja-JP" etc. For example if ... Jul 31, 2021 - JavaScript Date objects represent a single moment in time in a platform-independent format. Date objects contain a Number that represents milliseconds since 1 January 1970 UTC. We get the current local datetime object with moment(). console.log(now.format()); We format the output with format(). By default, we get a long datetime format. $ node today.js 2018-07-01T16:32:53+02:00 This is the ISO standard format. The date and time parts are separated by T character. The string is ended with a time zone.
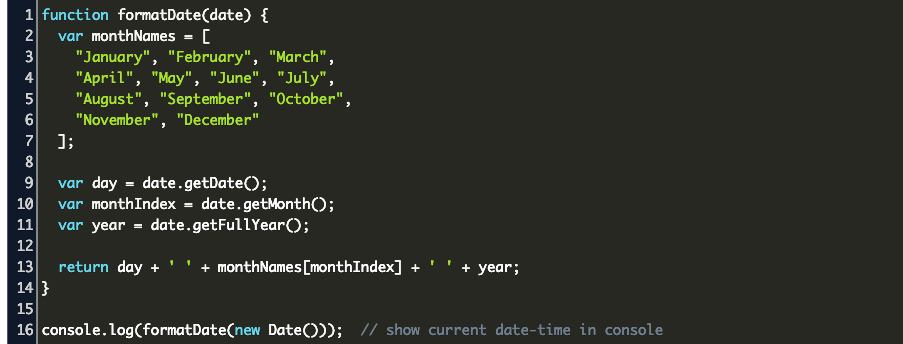
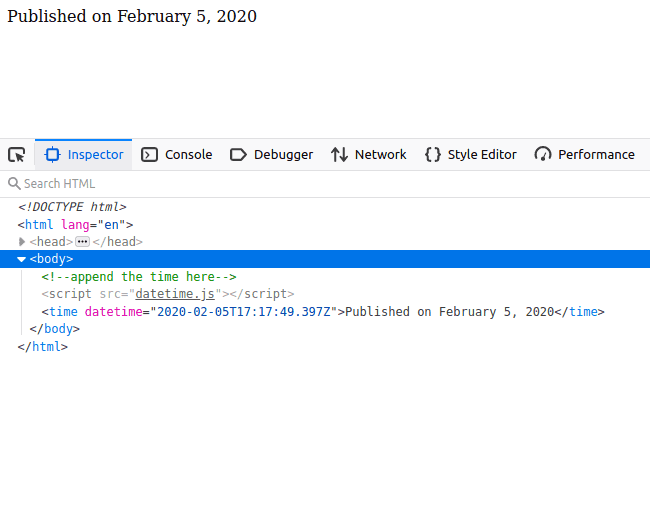
Using similar formatting as Moment.js, Class DateTimeFormatter (Java), and Class SimpleDateFormat (Java), I implemented a comprehensive solution formatDate(date, patternStr) where the code is easy to read and modify. You can display date, time, AM/PM, etc. See code for more examples. Example: formatDate(new Date(), 'EEEE, MMMM d, yyyy HH:mm:ss:S') Formatting dates in JavaScript with Intl.DateTimeFormat Intl.DateTimeFormat can help with the format () method which takes the date and converts depending on the locale supplied as the argument to Intl.DateTimeFormat. Let's see a simple example with "vanilla" JavaScript. Here's an HTML document: The "d" standard format specifier represents a custom date and time format string that is defined by a specific culture's DateTimeFormatInfo.ShortDatePattern property. For example, the custom format string that is returned by the ShortDatePattern property of the invariant culture is "MM/dd/yyyy".
Jul 20, 2021 - The toLocaleDateString() method returns a string with a language sensitive representation of the date portion of this date. The new locales and options arguments let applications specify the language whose formatting conventions should be used and allow to customize the behavior of the function. In this tutorial, you will learn about date and time in JavaScript with the help of examples. In JavaScript, date and time are represented by the Date object. The Date object provides the date and time information and also provides various methods. A JavaScript date defines the EcmaScript epoch that represents milliseconds since 1 January 1970 UTC. If you want to use this format, or you want to maintain compatibility with Microsoft JSON serializers or older versions of Json.NET, then change the DateFormatHandling setting to MicrosoftDateFormat. The DateTimeZoneHandling setting can be used to convert a DateTime's DateTimeKind when serializing. For example set DateTimeZoneHandling to Utc to ...
The getFullYear () method is used to get the year of the specified date according to local time. The value returned by the method is an absolute number. For dates between the years 1000 and 9999, getFullYear () returns a four-digit number, for example, 1985. Jan 15, 2019 - I need to output the current UTC datetime as a string with the following format: YYYY/mm/dd hh:m:sec How do I achieve that with Javascript? Aug 27, 2019 - Default Javascript Format DateTime is a long date with time. Here's an example of javascript default DateTime.
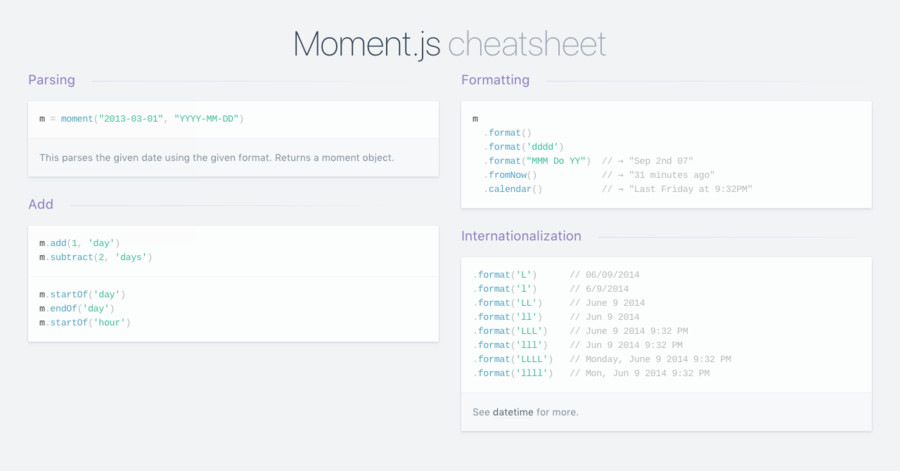
Use slice () method to extract the part of a string. Use replace () method to replace the 'T' character with space ' '. Example 1: In this example, the JavaScript datetime object is converted into MySQL datetime (UTC format) by using slice () and replace () method. Likewise, the data may be in formats that name the months or weekdays (E.g. January, Tuesday) or combine dates and time together (E.g. 2012-12-23 15:45:32). So, if we were to attempt to try to load in some data and to try and get D3 to recognise it as date / time information, we really need to tell it what format the date / time is in. Moment.js object - a great solution that solves common date management difficulties: moment([2018, 3, 27, 12, 15]) (make sure to have moment.js loaded) When passing dates to the component - eg. invalids , min/max - you can do it in either format and the picker will automatically know what to do with it.
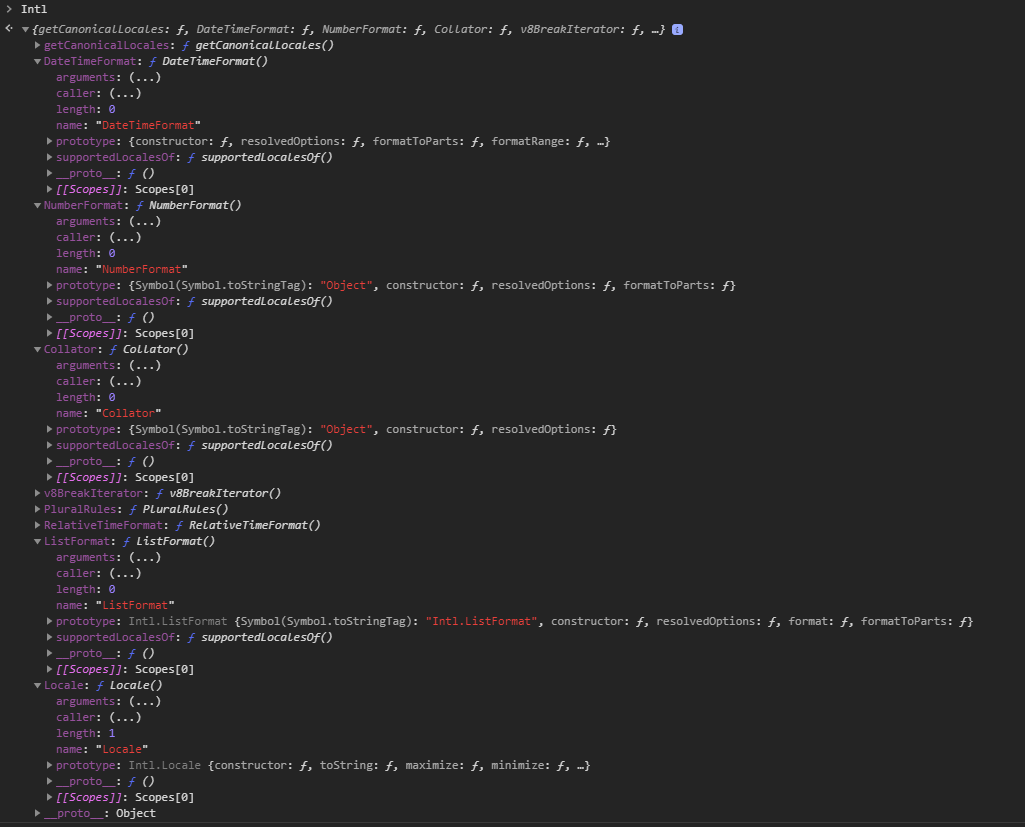
Intl.DateTimeFormat.prototype.format() Getter function that formats a date according to the locale and formatting options of this DateTimeFormat object. Intl.DateTimeFormat.prototype.formatToParts() Returns an Array of objects representing the date string in parts that can be used for custom locale-aware formatting. The common ways to format a date in Javascript are: Use one of the many native "to date string" functions. DATE.toString () DATE.toDateString () DATE.toTimeString () DATE.toLocaleString () DATE.toLocaleDateString () DATE.toLocaleTimeString () DATE.toUTCString () Jul 20, 2021 - The Intl.DateTimeFormat() constructor creates Intl.DateTimeFormat objects that enable language-sensitive date and time formatting.
The .format() method constructs a string of tokens that refer to a particular component of date (like day, month, minute, or am/pm).. Dateformat Method¶. The dateformat is similar to the previous method in a way that it formats dates using token strings. In case of browser-side datetime will extend the Date object to have a .format() method: The standard string representation of a date time string is a simplification of the ISO 8601 calendar date extended format. (See the section Date Time String Format in the ECMAScript specification for more details.). For example, "2011-10-10" (date-only form), "2011-10-10T14:48:00" (date-time form), or "2011-10-10T14:48:00.000+09:00" (date-time form with milliseconds and time zone) can be ... Aug 03, 2016 - For web applications especially, formatting a date is a pretty common task. Take a look at just about any website, whether it's an email client like Gmail, Twit...
⭐️ Join the waiting list for the JavaScript Masterclass ⭐️ Free ebooks 👇🏼 JavaScript Python React HTML CSS Node.js Linux C Express.js Next.js Vue.js Svelte Deno ES5 to ESNext Note that JavaScript doesn't "store" timezones in a date object. All these date objects, when expressed via .toString() or similar, will show the local timezone of the browser, regardless if you parsed UTC dates. Formatting dates Default formatting Jul 20, 2021 - The format getter formats a date into a string according to the locale and formatting options of this Intl.DateTimeFormat object.
24/3/2015 · Example (Complete date) const d = new Date ("2015-03-25"); Try it Yourself ». The computed date will be relative to your time zone. Depending on your time zone, the result above will vary between March 24 … JavaScript provides Date object to work with date & time, including days, months, years, hours, minutes, seconds, and milliseconds. Use the Date () function to get the string representation of the current date and time in JavaScript. Use the new keyword in JavaScript to get the Date object. Example: Date In JavaScript By default, we get a long datetime format. $ node now.js 2019-05-14T10:12:54+02:00 The output is in the ISO standard format. The datetime parts are separated by T character. The string is ended with a time zone. Creating Day.js objects. We can use several ways to create datetime Day.js objects. These objects are formatted to human-readable output.
10/10/2012 · EXAMPLE. Use the Date. parse method to parse the string into the number of milliseconds since January 1, 1970, 00:00:00 UTC. Take that number of milliseconds and call the Date method once again to turn that time into a date object. EDIT: Jul 20, 2021 - This chapter introduces the concepts, objects and functions used to work with and perform calculations using numbers and dates in JavaScript. This includes using numbers written in various bases including decimal, binary, and hexadecimal, as well as the use of the global Math object to perform ... Format a date. When you want to output the content of a plain JavaScript Date object, you have little options to determine the formatting. All you can do is to use the built-in methods, and compose the date as you want using them. Moment offers a handy way to format the date according to your needs, using the format() method:
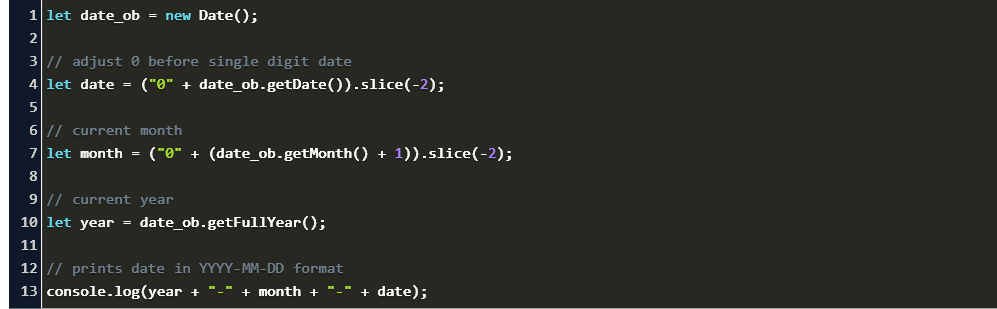
Native JavaScript date formatting sucks unless you add yet another library (moment.js is a good one) to your page, and you have all the tools necessary to format dates easily on your server. Rather than pushing down date values to the client consider pushing preformatted date strings in your ViewModels. 22/10/2018 · To convert date to format dd-mmm-yyyy you need to extract the date, month and year from the date object. let current_datetime = new Date() let formatted_date = current_datetime.getDate() + "-" + (current_datetime.getMonth() + 1) + "-" + current_datetime.getFullYear() console.log(formatted_date) JavaScript Date object comes with different type of date and time methods.But we are using toLocaleDateString() and toLocaleTimeString() methods. Formatting date. The toLocaleDateString() method accepts two arguments, which are locales and options. Locale means the type of local language you need to format.
May be this helps some one who are looking for multiple date formats one after the other by willingly or unexpectedly. Please find the code: I am using moment.js format function on a current date as (today is 29-06-2020) var startDate = moment(new Date()).format('MM/DD/YY'); Result: 06/28/20 4 hours ago - This is a plugin that will allow comprehensive formatting of Moment Durations. ... This is a Moment.js plugin that allows the use of timers, which offer much more control than the native JavaScript timers. It's basically a rewrite of JavaScripts own setInterval and setTimeout. Patterns for Formatting and Parsing Patterns are based on a simple sequence of letters and symbols. A pattern is used to create a Formatter using the ofPattern(String) and ofPattern(String, Locale) methods. For example, "d MMM uuuu" will format 2011-12-03 as '3 Dec 2011'. A formatter created from a pattern can be used as many times as necessary, it is immutable and is thread-safe.
Jul 21, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
 Javascript Custom Date Format Code Example
Javascript Custom Date Format Code Example
 How Do You Display Javascript Datetime In 12 Hour Am Pm
How Do You Display Javascript Datetime In 12 Hour Am Pm
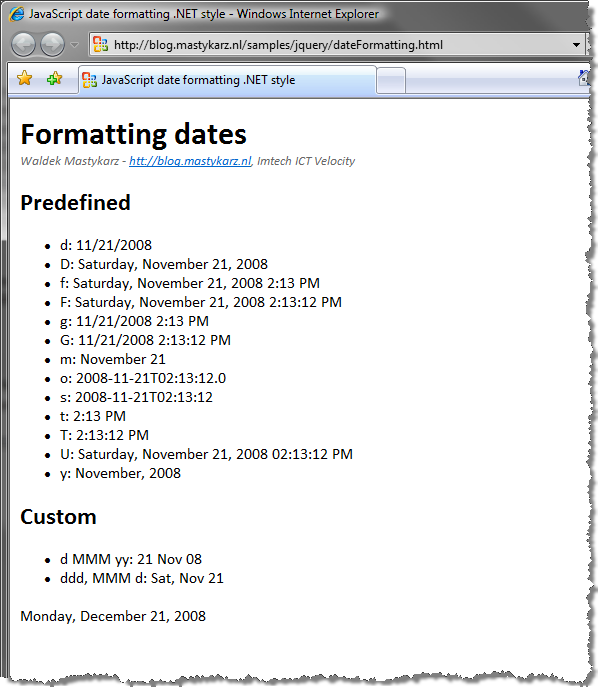
 Javascript Date Formatting Net Style Waldek Mastykarz
Javascript Date Formatting Net Style Waldek Mastykarz
 Convert Json Date To Date Format In Jquery Interview
Convert Json Date To Date Format In Jquery Interview
 Input Type Datetime Local Gt Html Hypertext Markup
Input Type Datetime Local Gt Html Hypertext Markup
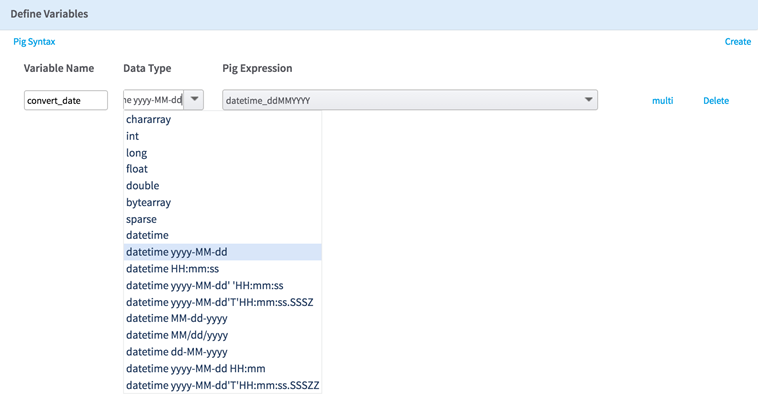
 Datetime Format Conversion Examples
Datetime Format Conversion Examples
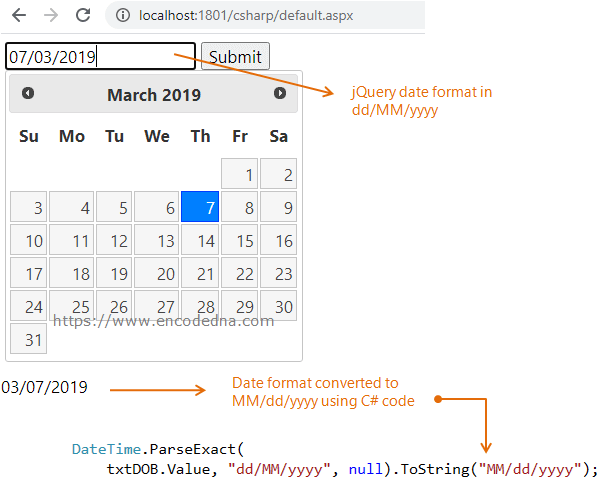
 How To Convert Dd Mm Yyyy Date Format To Mm Dd Yyyy In Asp
How To Convert Dd Mm Yyyy Date Format To Mm Dd Yyyy In Asp
 Formatting Dates In Javascript With Intl Datetimeformat
Formatting Dates In Javascript With Intl Datetimeformat
 Understanding About Rfc 3339 For Datetime And Timezone
Understanding About Rfc 3339 For Datetime And Timezone
 The 7 Best Javascript Date Libraries Logrocket Blog
The 7 Best Javascript Date Libraries Logrocket Blog
 How To Get Datetime With Timezone Offset 8601 Format In
How To Get Datetime With Timezone Offset 8601 Format In
 Solved Sheetjs Format Date Question
Solved Sheetjs Format Date Question
 Convert Datetime To Yyyy Mm Dd Js Code Example
Convert Datetime To Yyyy Mm Dd Js Code Example
 Python Datetime Timedelta Strftime Format With Examples
Python Datetime Timedelta Strftime Format With Examples
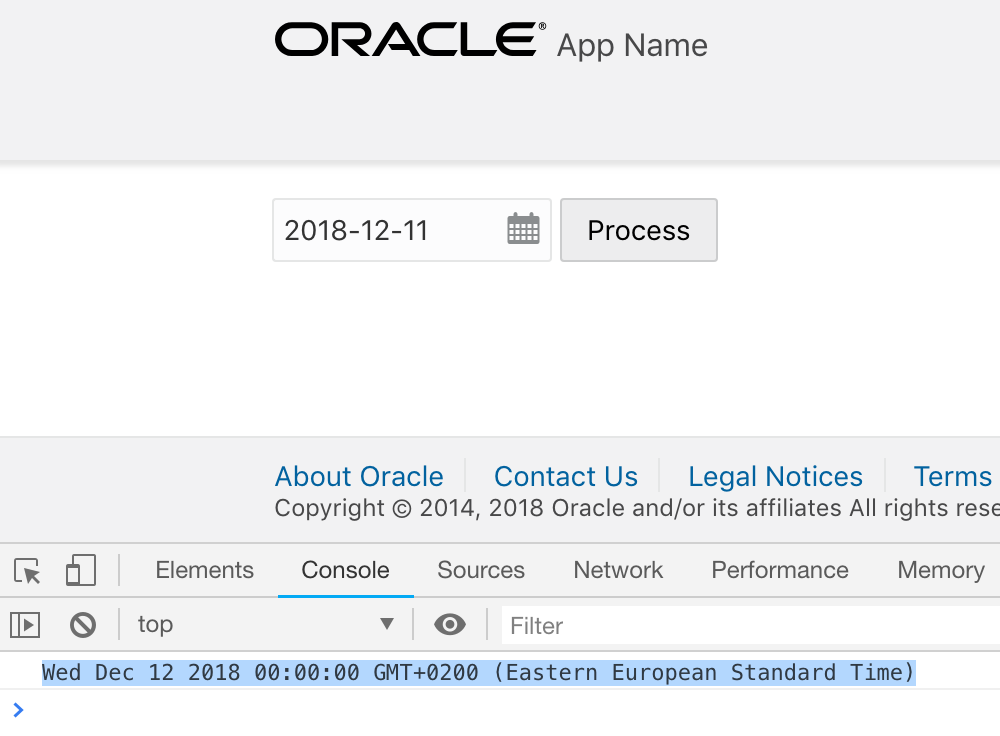
 Working With Dates In Javascript Json And Oracle Database
Working With Dates In Javascript Json And Oracle Database
 How To Format Date In Javascript Js Startup
How To Format Date In Javascript Js Startup
 Javascript Select Date Time With Timezone Techbrij
Javascript Select Date Time With Timezone Techbrij
 Formatting Dates And Numbers In React Building Spas
Formatting Dates And Numbers In React Building Spas
 Formatting Dates In Javascript With Intl Datetimeformat
Formatting Dates In Javascript With Intl Datetimeformat
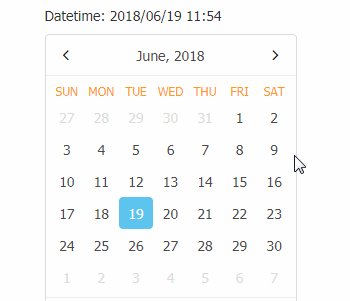
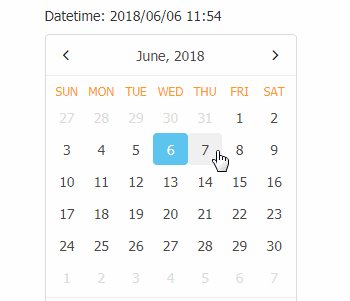
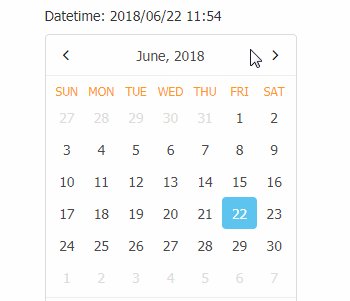
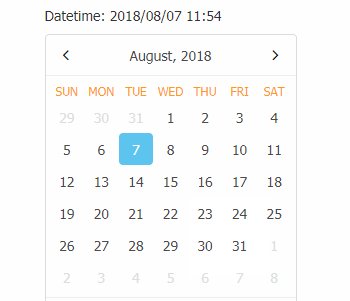
 React Component For Datetime Picker By Moment Js
React Component For Datetime Picker By Moment Js
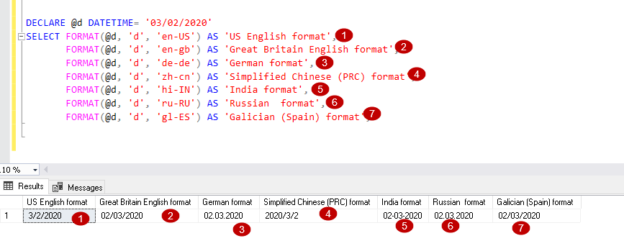
 A Comprehensive Guide To The Sql Format Function
A Comprehensive Guide To The Sql Format Function
 How To Use The Javascript Internationalization Api By Kesk
How To Use The Javascript Internationalization Api By Kesk
 Formatdatetime Function In A Flow Power Automate D365
Formatdatetime Function In A Flow Power Automate D365
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
 Date Format Handling In Oracle Jet By Andrej Baranovskij
Date Format Handling In Oracle Jet By Andrej Baranovskij


0 Response to "28 Javascript Datetime Format Example"
Post a Comment