27 How To Css In Javascript
Jul 27, 2018 - CSS alone is not enough sometimes. You might need to control your CSS values with JavaScript. But how do you get CSS values in JavaScript? Turns out, there are two possible ways, depending on whether you're trying to get inline styles or computed Nov 25, 2020 - This week, somebody proposed to replace HTML, CSS and JavaScript with just one language, arguing “they heavily overlap each other”. They wrote the separation between structure, styles and interactivity is based on a “false premise“. I don’t think it is.
 Html Css And Javascript For Web Developers Coursera
Html Css And Javascript For Web Developers Coursera
With CSS-in-JS, we automatically sidestep common CSS frustrations such as class name collisions and specificity wars. This keeps our codebase clean and lets us move quicker. 😍. Enhanced Teamwork: Avoid common CSS frustrations to keep a neat codebase and moving quickly, regardless of experience levels. Regarding performance, CSS-in-JS ...

How to css in javascript. Jun 18, 2021 - JavaScript is a scripting or ... for you to look at — displaying timely content updates, interactive maps, animated 2D/3D graphics, scrolling video jukeboxes, etc. — you can bet that JavaScript is probably involved. It is the third layer of the layer cake of standard web technologies, two of which (HTML and CSS) we have covered ... Apr 23, 2021 - However, getting comfortable with ... with HTML and CSS. You may have to start small, and progress gradually. To begin, let's examine how to add JavaScript to your page for creating a Hello world! example. (Hello world! is the standard for introductory programming ... JavaScript preprocessors can help make authoring JavaScript easier and more convenient. For instance, CoffeeScript can help prevent easy-to-make mistakes and offer a cleaner syntax and Babel can bring ECMAScript 6 features to browsers that only support ECMAScript 5.
CSS animations make it possible to do simple animations without JavaScript at all. JavaScript can be used to control CSS animations and make them even better, with little code. CSS transitions. The idea of CSS transitions is simple. We describe a property and how its changes should be animated. When the property changes, the browser paints the ... Feb 06, 2021 - Userscript's and userstyle's — simple extension to inject own JavaScript or CSS rules to any page. Features: - Instant execution - Custom libs include - URL masking allows use one script or CSS on many pages Change log: Version 1.2.8 - Added function for naming rules - Updated translations ... Removing a CSS class using regular JavaScript. Firstly, let's remove a CSS class using vanilla JavaScript, as importing external libraries isn't always an option for everyone.. Take a look at the following CSS and HTML: <style> .myClass{ font-weight: bold; color: red; padding: 10px; background: #eee; border:2px solid black; font-size: 20px; } </style> <!--Example div that has the ID "intro ...
What gets returned is the character at that codepoint location. How you specify the codepoint is different than both HTML and CSS. If the codepoint is U+1F354, replace the U+ with 0x (zero and x) before passing it in. That's it. If you want to go further, since you are in JavaScript, you can do all sorts of JavaScripty things. Simply pass a JSON object and it will be converted to CSS. To compile the less file we need install LESS's compiler via npm install -g less and run. lessc .\c ss. less > styles. less. css. It's the almost the same with AbsurdJS. Installation is again via node package manager - npm install -g absurd. Sep 27, 2020 - Stop wrestling with CSS. The all-new interactive learning experience designed to help JavaScript developers become confident with CSS.The all-new learning experience designed to help JS devs become confident with CSS.
GitHub · to JSX · to React Native · to Pug · to Big Query Schema · to Flow · to Go Bson · to Go Struct · to GraphQL The easiest and straightforward way to change CSS styles of an element with JavaScript is by using the DOM style property. All you need to do is just fetch the element from DOM and change its inline styles: Another way to add CSS styles with JavaScript is to use the document.createElement method to create a style element. We call document.createElement with 'style' to create a style element. Then we set the type property on the resulting styleSheet object. And then we set the innerText property to the CSS styles we want to apply.
Setting a CSS Variable's Value To set the value of a CSS variable using JavaScript, you use setProperty on documentElement 's style property: document. documentElement. style.setProperty('--my-variable-name', 'pink'); You'll immediately see the new value applied everywhere the variable is used. In JavaScript, CSS transitions are generally easier to work with than CSS animations. CSS Matrices are generally a pain to deal with, especially for beginners. Thinking about what should be done and planning how to do it are essential in coding animations. Adding Multiple Inline Styles The DOM style property is the simplest way to set and get CSS styles from an element in JavaScript. Usually, when you want to add multiple CSS properties to an element, you have to set them individually as shown below:
CSS Variables and JavaScript. We recently came across Lea Verou's slider polyfill which expresses an interesting use of CSS Variables to communicate between JavaScript and CSS. Historically, if you wanted to control CSS with a variable or function in JavaScript, your only option was to essentially write the CSS in JavaScript: Adding a CSS class to an element using JavaScript. Now, let's add the CSS class "newClass" to the DIV element "intro". For the purpose of this example, I have added a delay using the setTimeout () method so that you can see the style changing: CSS (Cascading Style Sheets) is used to style and lay out web pages — for example, to alter the font, color, size, and spacing of your content, split it into multiple columns, or add animations and other decorative features. This module provides a gentle beginning to your path towards CSS mastery with the basics of how it works, what the syntax looks like, and how you can start using it to ...
Mar 09, 2021 - The returned CSSStyleDeclaration object contains active values for CSS property longhand names. For example, border-bottom-width instead of the border-width and border shorthand property names. It is safest to query values with only longhand names like font-size. Jul 30, 2021 - Initialize the attributes of link element. Append link element to the head. Example 1: This example uses JavaScript to add CSS file in HTML document. Here's my general-purpose function which parametrizes the CSS selector and rules, and optionally takes in a css filename (case-sensitive) if you wish to add to a particular sheet instead (otherwise, if you don't provide a CSS filename, it will create a new style element and append it to the existing head.
In jQuery, you can use the.css () method for setting one or more CSS properties on an element. It works by modifying the value of the style property of the element. Nov 19, 2020 - It is a common task to want to manipulate the CSS styles of a page using JavaScript. In the past, you might have used jQuery for this task, since it has a built-in .css() selector that lets you… JavaScript is what animates HTML and CSS, and it's what brings your website to life. JavaScript can be compared to the body's ability to perform actions such as walking or talking. So when you add JavaScript to HTML and CSS, it transforms the body from being a beautifully dressed mannequin into a real-life walking talking human being.
The HTML DOM allows you to execute code when an event occurs. Events are generated by the browser when "things happen" to HTML elements: An element is clicked on. The page has loaded. Input fields are changed. You will learn more about events in the next chapter of this tutorial. In this article, you'll learn how to detect CSS animation events in Javascript. The second part will focus on detecting CSS transition events. A note about browser compatibility: Most of these events are supported across browsers, but some are more experimental or inconsistent. Please refer to the MDN links or caniuse for more complete ... 8/7/2019 · You write CSS associated with your individual component and your build process compiles the application. When this happens, most CSS-in-JS frameworks will output the associated CSS of only the components that are rendered on the page at any given time. CSS-in-JS frameworks do this by outputting that CSS within a <style> tag in the <head> of your application.
jQuery vs JavaScript. jQuery was created in 2006 by John Resig. It was designed to handle Browser Incompatibilities and to simplify HTML DOM Manipulation, Event Handling, Animations, and Ajax. For more than 10 years, jQuery has been the most popular JavaScript library in the world. However, after JavaScript Version 5 (2009), most of the jQuery ... 21/2/2019 · The CSS file is used to describe how HTML elements will be displayed. There are various ways to add CSS file in the HTML document. JavaScript can also be used to load a CSS file in the HTML document. Approach: Use document.getElementsByTagName() method to get HTML head element. Create new link element using createElement(‘link’) method. After adding new classes to the elements, we select the new class (test) and then apply CSS properties to it, with the help of style property in JavaScript.
Jul 07, 2021 - The document (represented by the DOM in browsers) is the actual page loaded into the window, and is represented in JavaScript by the Document object. You can use this object to return and manipulate information on the HTML and CSS that comprises the document, for example get a reference to ... function myFunction_get () {. // Get the styles (properties and values) for the root. var rs = getComputedStyle (r); // Alert the value of the --blue variable. alert ("The value of --blue is: " + rs.getPropertyValue('--blue')); } // Create a function for setting a variable value. function myFunction_set () {. In CSS, selectors are patterns used to select the element(s) you want to style, but as you can tell from the title above, selectors are also useful in javascript and below are some examples on how to use them. Basics Using a selector in javascript Use the .querySelector method
SECRET LINK: Complete FREE Web Development Course (HTML, CSS, JS): ︎ https://zerotoapp /webHow To Make an App in 7 Easy Steps Without Code:https://www.zer... Learning objectives. In this module, you'll learn how to: Create a basic web page using HTML. Apply styles to page elements using CSS. Create themes using CSS. Add support for switching between themes using JavaScript. Inspect the website using browser developer tools. Start. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
1 week ago - The style read-only property returns the inline style of an element in the form of a CSSStyleDeclaration object that contains a list of all styles properties for that element with values assigned for the attributes that are defined in the element's inline style attribute. Jun 21, 2021 - CSS (Cascading Style Sheets) is the code that styles web content. CSS basics walks through what you need to get started. We'll answer questions like: How do I make text red? How do I make content display at a certain location in the (webpage) layout? How do I decorate my webpage with background ... In JavaScript, document.getElementById ("square") is similar in function to to the CSS selector #square and in a similar way, document.getElementById ('clickMe') is similar to #clickMe. In JavaScript, backgroundColor corresponds to the CSS property background-color. JavaScript does not allow hyphens in names, so "camelCase" is used instead.
We could also use a CSS variable for the hue value and switch the color theme by changing a single value in the stylesheet or dynamically altering it with JavaScript. This is a screen shot of the ... The querySelector () is a method of the Element interface. The querySelector () allows you to find the first element that matches one or more CSS selectors. You can call the querySelector () method on the document or any HTML element. The following illustrates the syntax of the querySelector () method: In this syntax, the selector is a CSS ... Jun 04, 2021 - This technique has a huge limitation, because it’s impossible to define pseudo classes, pseudo-elements, or media queries using inline styles. So, these libraries had to hack these features by adding DOM event listeners and triggering style updates from JavaScript, essentially reinventing ...

 Library System In Javascript With Source Code Video 2020
Library System In Javascript With Source Code Video 2020
 File Upload With Progress Bar Html Css Amp Javascript
File Upload With Progress Bar Html Css Amp Javascript
 Front End Developing Apperances Html Css Javascript
Front End Developing Apperances Html Css Javascript
Html Css And Javascript Three Core Concept Of Web Design
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 Put Down The Javascript Learn Html Amp Css First
Put Down The Javascript Learn Html Amp Css First
 Difference Between Css And Javascript Geeksforgeeks
Difference Between Css And Javascript Geeksforgeeks
![]() Set Three Icons Html Css Javascript Royalty Free Vector
Set Three Icons Html Css Javascript Royalty Free Vector
 Tiny Html Css Javascript Code Editor Oncode Css Script
Tiny Html Css Javascript Code Editor Oncode Css Script
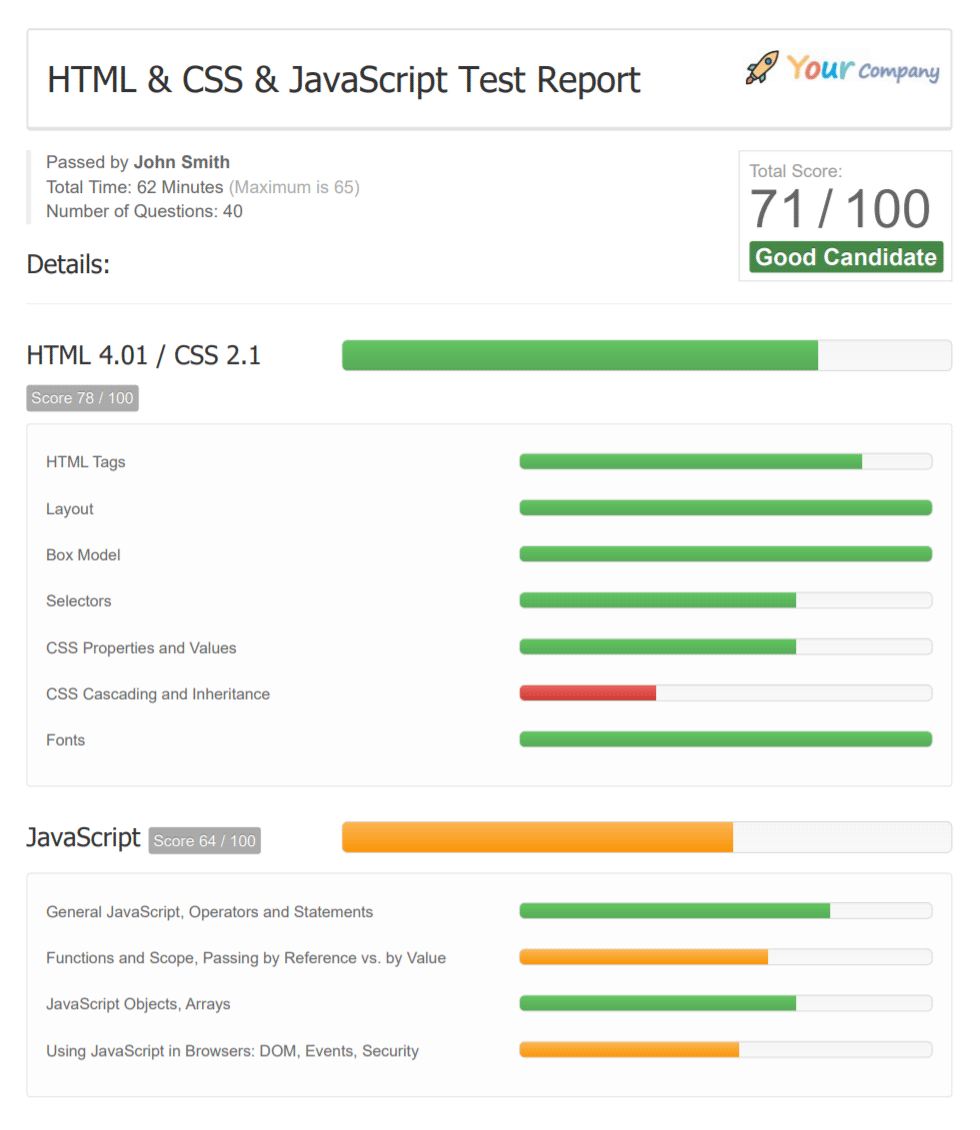
 Html Amp Css Amp Javascript Online Test Tests4geeks
Html Amp Css Amp Javascript Online Test Tests4geeks
 Where To Include Js Amp Css In The Html Page And Why Softauthor
Where To Include Js Amp Css In The Html Page And Why Softauthor
 How To Make A Website With Javascript Html And Css Skywell
How To Make A Website With Javascript Html And Css Skywell
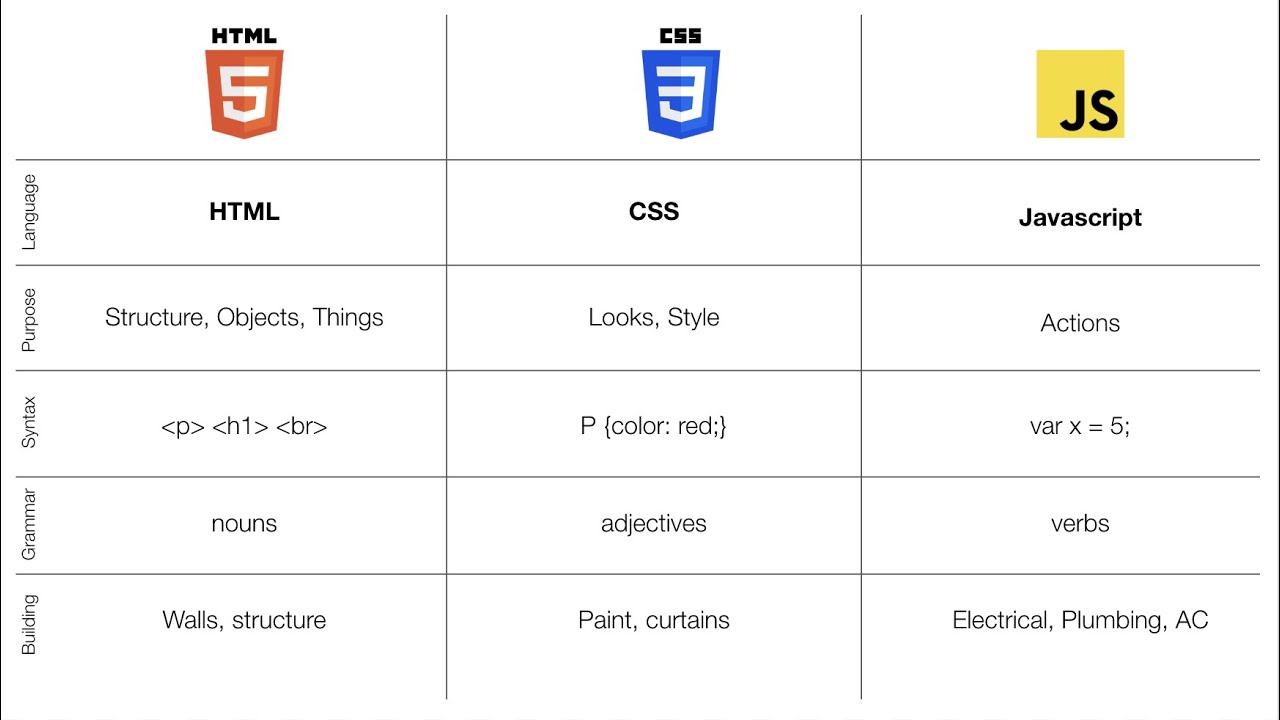
 Html Css Javascript What S The Difference
Html Css Javascript What S The Difference
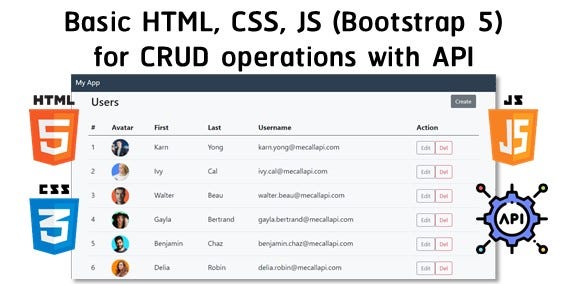
 Let S Build A Crud Website With Html Css Javascript And An
Let S Build A Crud Website With Html Css Javascript And An
 The Relationship Between Html Css And Javascript Explained
The Relationship Between Html Css And Javascript Explained
 How To Clone A Website Download Html Css Javascript Fonts
How To Clone A Website Download Html Css Javascript Fonts
 Learn Html Css Learn Javascript Php Stock Vector Royalty
Learn Html Css Learn Javascript Php Stock Vector Royalty
 Css Vs Javascript Find Out The 5 Important Differences
Css Vs Javascript Find Out The 5 Important Differences
 Building Websites With Html Css And Javascript Getting
Building Websites With Html Css And Javascript Getting
 How To Build A Game With Html Css And Javascript
How To Build A Game With Html Css And Javascript
 Ui Development Course Training Html Css Js Singapore
Ui Development Course Training Html Css Js Singapore
 How To Minify Css Javascript Files In Wordpress
How To Minify Css Javascript Files In Wordpress
 Javascript In Practice Create Dynamic Buttons With
Javascript In Practice Create Dynamic Buttons With
How Do Html Css Javascript Php And Mysql Work Together
 Documentation Css Amp Javascript Toolbox
Documentation Css Amp Javascript Toolbox
0 Response to "27 How To Css In Javascript"
Post a Comment