26 Javascript Reset File Input
Given an HTML document containing input element and the task is to check whether an input element is empty or not with the help of JavaScript. Approach 1: Use element.files.length property to check file is selected or not. If element.files.length property returns 0 then the file is not selected otherwise file is selected. JavaScript reset. In HTML, we can use the reset button to reset the form. In this article, we are discussing how to reset the form using JavaScript. In JavaScript, the reset() method does the same thing as the HTML reset button. It is used to clear all the values of the form elements. It can be used to set the values to default.
 Upload And Preview Image In Vue
Upload And Preview Image In Vue
Then we can add the following JavaScript to click the file input to open the file selection dialog and listen to the file input changes as follows: The only difference between the previous examples and this is that we added a button element to open the file selection dialog when clicked with:

Javascript reset file input. 7/2/2018 · Reset or clear a form using JavaScript, with the reset () method. The reset method sets the values of all elements in a form like clicking the reset button. In the above code im checking wheather its a csv file or not and giving an alert …But i want to reset the field also so that user will not upload the file… Paul_Wilkins March 21, 2017, 6:35am How to Reset File Input with jQuery Resetting a file input is possible and pretty easy with jQuery and HTML . For that purpose, you should wrap a <form> around <input type="file">, then call reset on the form by using the reset() method, then remove the form from the DOM by using the unwrap() method.
If you put your file input inside a <form> tag you can use the built in.reset () method. yes this will work, ultimately you are binding change event to file input and calling function (which do rest of the task). The same thing I mentioned in my answer but put all code inside bind function and not in seperate javascrpt function. ... Browse other questions tagged javascript jquery html opencart cpanel or ask your own question. The ... Reset gets anything back to its original state. JQuery doesn't have a reset () method, but native JavaScript does. So, we convert the jQuery element to a JavaScript object. JavaScript reset (): The reset () method resets the values of all elements in a form (same as clicking the Reset button).
11/12/2013 · The reseting input file is on very single $('input[type=file]').val(null); If you bind reset the file in change other field of the form, or load form with ajax. This example is applicable. selector for example is $('input[type=text]') or any element of the form. event click, change, or any event 23/7/2005 · I wanted to create an option to allow the user to reset only the file input fields. Currently if they select an image to upload and realise it is the wrong one there is no way of resetting it. Except of course, manually deleting the text out of the field. Because you cannot reference and change the value of a file input, I cannot set the value to "". 23/10/2014 · This behavior was especially not desired in my file input plugin bootstrap-file-input. Option 2: Resetting the parent form. You could reset the wrapping form to clear file values. <form> <input type="file" id="fileInput"/> </form> <script> $("#fileInput").closest('form').trigger('reset'); </script> This works well for various use cases.
18/9/2020 · You need to wrap <input type = “file”> in to <form> tags and then you can reset input by resetting your form: onClick="this.form.reset ()" Hope it helps!! If not then its recommended to join our Java training class and learn about Java in detail. Thank You!! The value of an HTML file input field cannot be changed or reset (without doing a full form reset) for security reasons. The other day I read Bogdan Gusiev's post about how to clear an upload file input field by resetting the HTML of a containing div to its intial state using Javascript and thought I'd take it one step further by doing this in jQuery and adding a clear button next to any file ... Using reset buttons <input type="reset"> buttons are used to reset forms. If you want to create a custom button and then customize the behavior using JavaScript, you need to use <input type="button">, or better still, a <button> element. A simple reset button
JavaScript HTML CSS Result Visual: Light Dark Embed snippet Prefer iframe?: No autoresizing to fit the code. Render blocking of the parent page. gyrocode Gyrocode − Pennsylvania, USA Fiddle meta Private fiddle Extra. Groups Extra. Resources URL cdnjs 0. Paste a direct CSS/JS URL ... For this JavaScript file, we get the input and upload message by its ID. Then whenever you select a file, the uploadMsg text will change to the name of the file you have selected. Getting the text ... I believe that it's not working,because variable "controlBn" is assigned only once (the first time equals $('#control'). And as that element is being replaced with a new clone of it, the var "controlBn" may be pointing to an inexistent element after that.
30/6/2020 · import { ViewChild } from '@angular/core'; ViewChild allows you to set a reference variable to your input, using that you can clear the value of input. After clearing the value of input using the reference variable, the selected file will be reset. Read this tutorial and learn several useful, fast and simple one-line and extended solutions of extracting file extensions with the help of JavaScript. A file input's value attribute contains a DOMString that represents the path to the selected file(s). If the user selected multiple files, the value represents the first file in the list of files they selected. The other files can be identified using the input's HTMLInputElement.files property.
7/4/2016 · You need to reset file input element (<input type="file">) in a complex form without affecting other elements. Solution. Set element’s value to empty string, for example $('#example-file').val(''). Jquery: The best way to reset input type=file is reseting the whole form. Wrap <input type = "file"> into <form> tags and reset the form: The simplest way to reset the input is changing the filled value with nothing. this method is workes in every browser. The reset () method resets the values of all elements in a form (same as clicking the Reset button). Tip: Use the submit () method to submit the form.
FileList. An object of this type is returned by the files property of the HTML <input> element; this lets you access the list of files selected with the <input type="file"> element. It's also used for a list of files dropped into web content when using the drag and drop API; see the DataTransfer object for details on this usage. 16/2/2015 · I used the following code and it works if the input field is not an array. <script> $ (function () { $ ('input [type=file]').change (function () { var regex = new RegExp (" (.*?)\. (jpg|jpeg|png|pdf)$"); var f = this.files [0]; $.each (this.files, function (index, file) { fileName = file.name; fileName =fileName.toLowerCase (); if (! (regex. Input Reset Object Properties. Property. Description. autofocus. Sets or returns whether a reset button should automatically get focus when the page loads. defaultValue. Sets or returns the default value of a reset button. disabled. Sets or returns whether the reset button is disabled, or not.
How to get full path of selected file on change of input type file using javascript jquery-ajax 0 votes How to get full path of file while selecting file using <input type='file'> 4. We are then changing the filename variable to be the new file name of the file we have uploaded. The reason why we have to put filename.length-1 is because we don't want to display the whole file path. We only want the actual file name. When we are -1 off the file name length we are removing parts 0 and 1, just leaving 2 as the file name. 5. document.getElementById (selector).reset (); Some times it becomes very important to reset your form fields, here we explain how it can be done in simple way. We have to catch form by it's ID and apply a javascript reset () function on it.
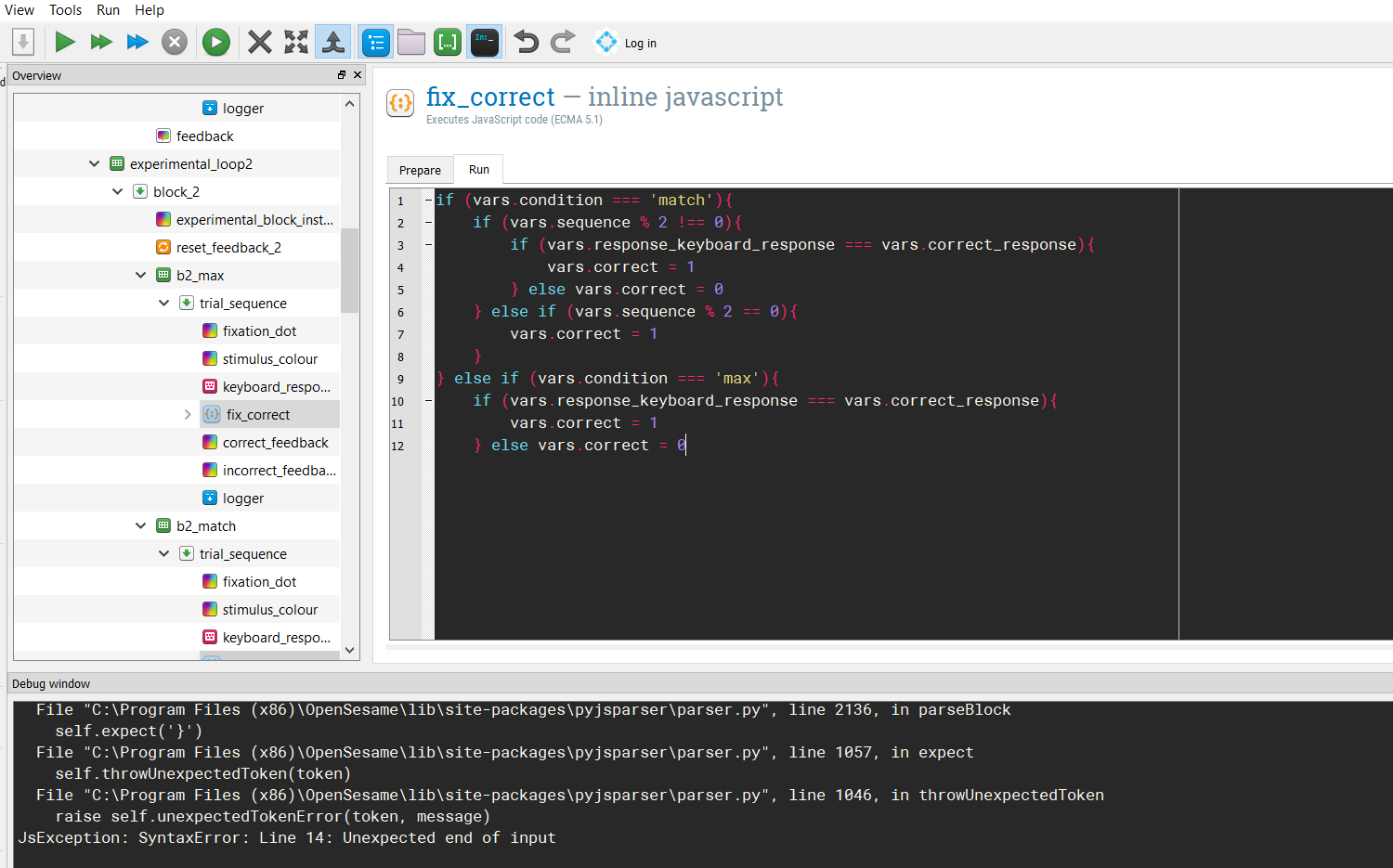
 Inline Javascript For Multiple And Single Responses
Inline Javascript For Multiple And Single Responses
 46 Input Type File Javascript Get File Javascript Nerd Answer
46 Input Type File Javascript Get File Javascript Nerd Answer
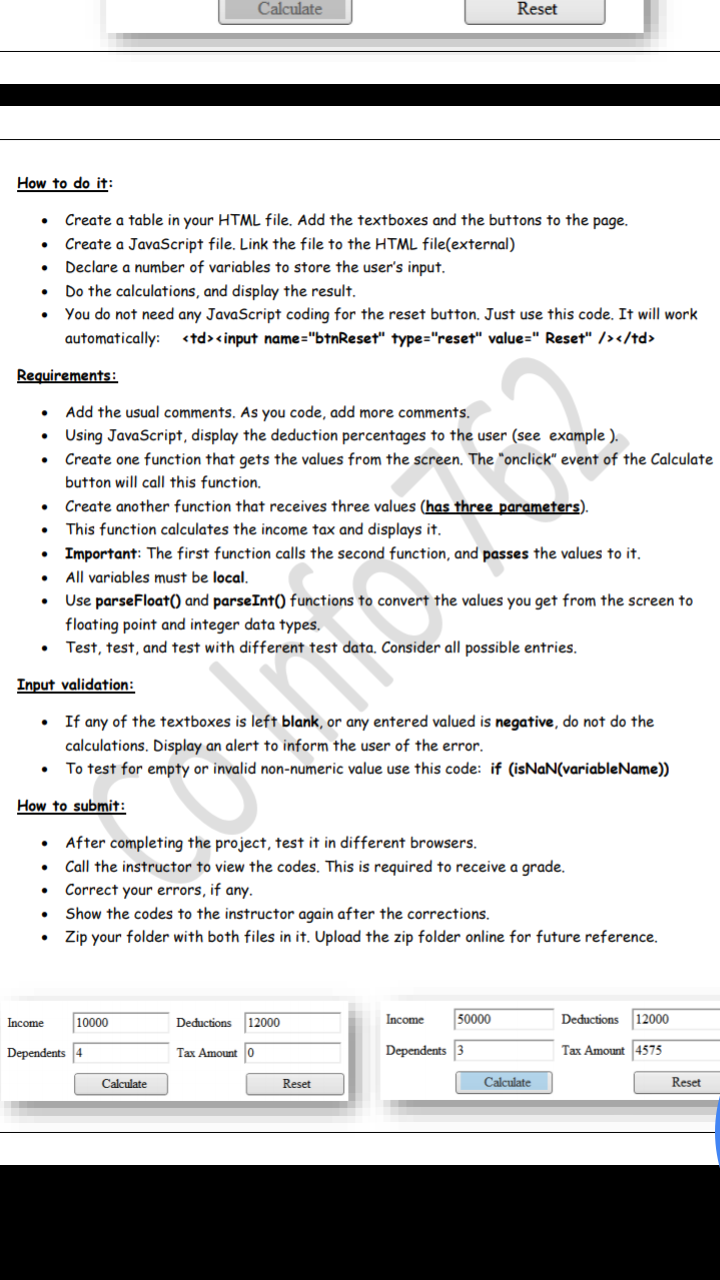
 I Need Help With Javascript Coding Here Are The Chegg Com
I Need Help With Javascript Coding Here Are The Chegg Com
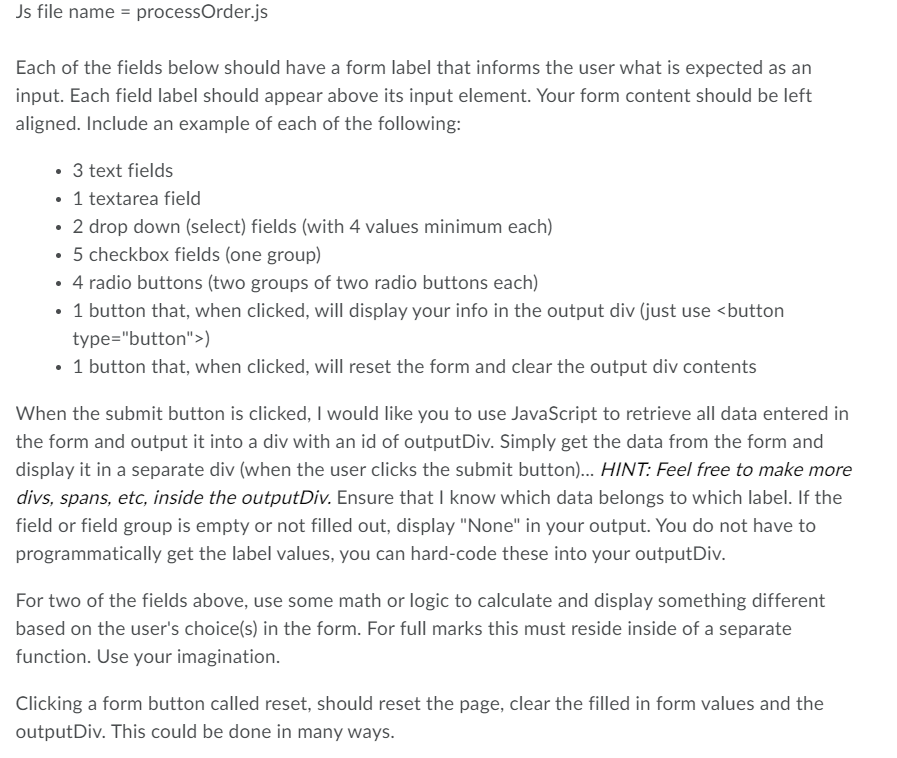
 Js File Name Process Order Js Each Of The Fields Chegg Com
Js File Name Process Order Js Each Of The Fields Chegg Com
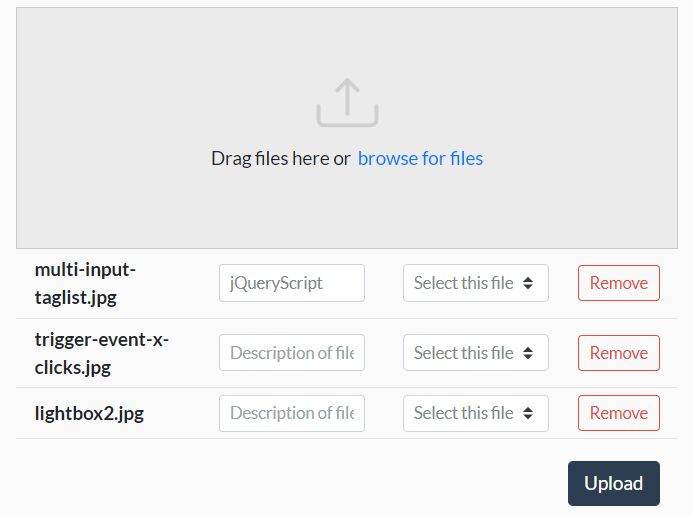
 Angular How To Add Remove Files In The Angular Stack
Angular How To Add Remove Files In The Angular Stack
Select Form Reset Button Reset In Jquery
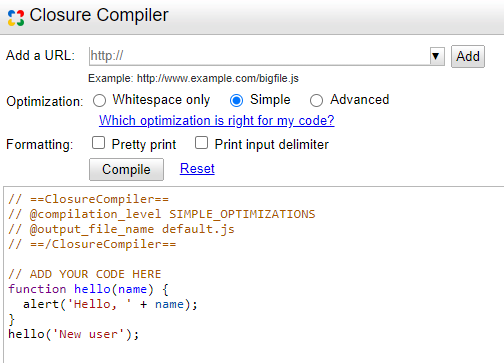
 Javascript Minify Js Files With Google Closure
Javascript Minify Js Files With Google Closure
 How To Create A Reset Button In Html 5 Steps With Pictures
How To Create A Reset Button In Html 5 Steps With Pictures
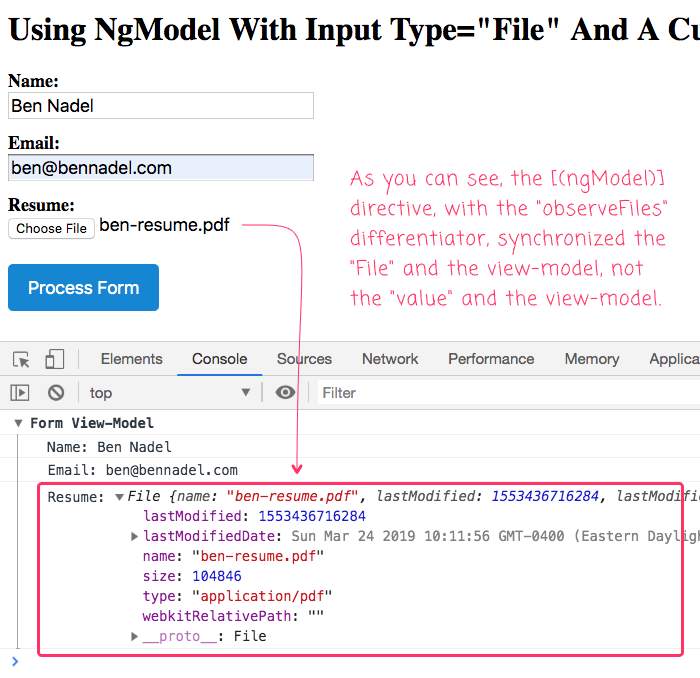
 Using Ngmodel With Input Type File And A Custom
Using Ngmodel With Input Type File And A Custom
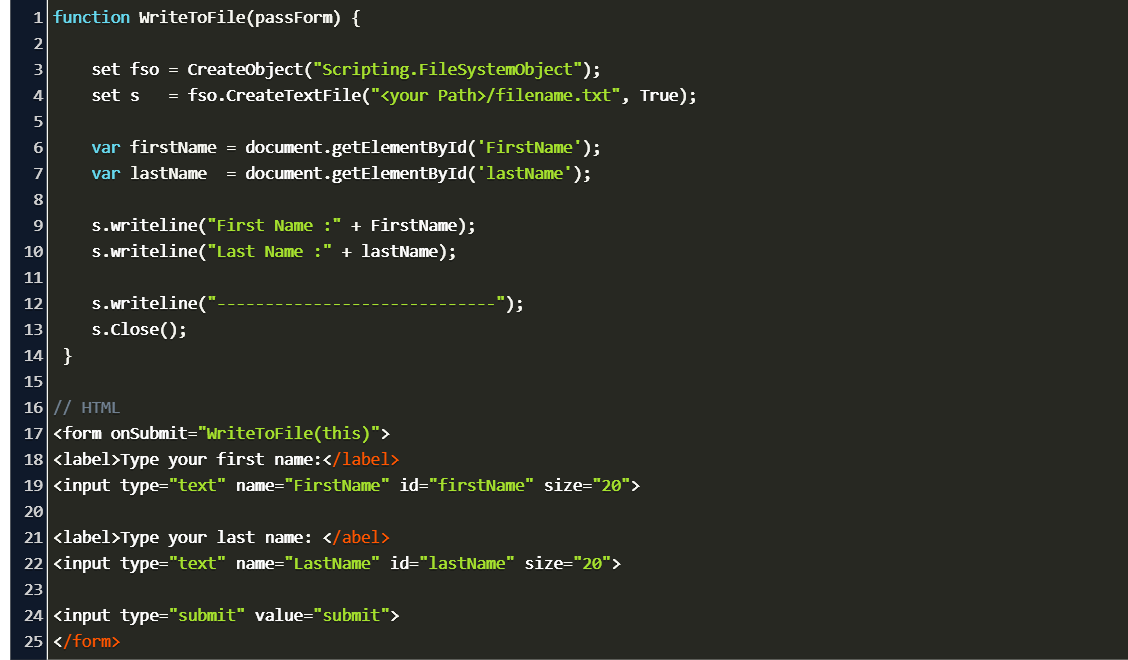
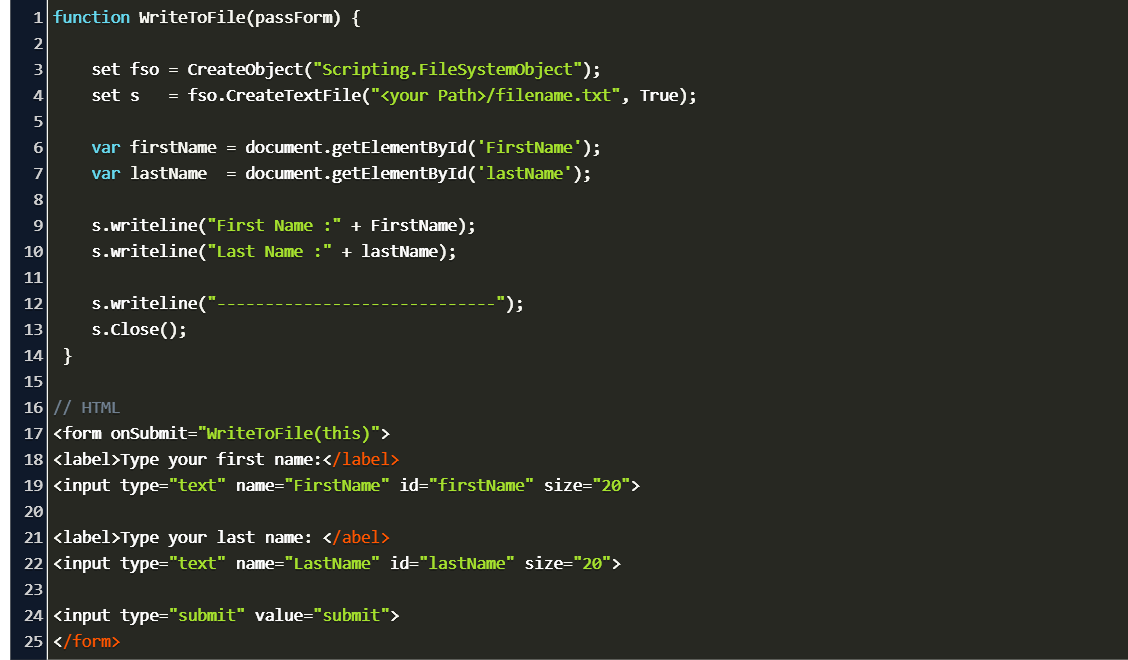
 Javascript Read Write Create Text File Code Example
Javascript Read Write Create Text File Code Example
 How To Reset The Selected File With Input Tag File Type In
How To Reset The Selected File With Input Tag File Type In
 File Uploader With Preview File Upload With Preview Js
File Uploader With Preview File Upload With Preview Js
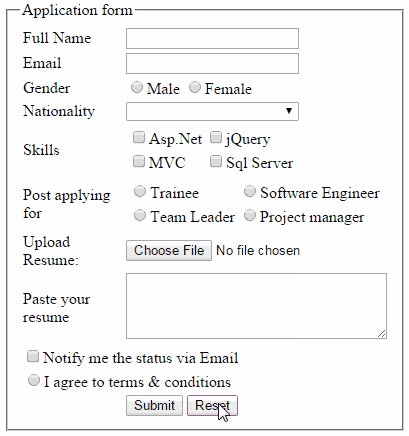
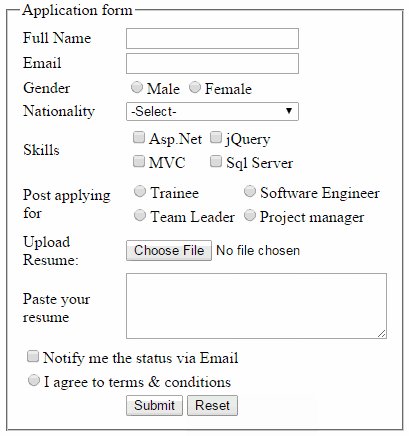
 Jquery To Reset Or Clear All Asp Net Or Html Controls Placed
Jquery To Reset Or Clear All Asp Net Or Html Controls Placed
 5 Ways To Set Reset Remove And Recover The Password Of Ms
5 Ways To Set Reset Remove And Recover The Password Of Ms
 Handling File Uploads With Flask Miguelgrinberg Com
Handling File Uploads With Flask Miguelgrinberg Com
 How To Reset Selected File With Input Tag File Type In
How To Reset Selected File With Input Tag File Type In
 How To Create A Reset Button In Html 5 Steps With Pictures
How To Create A Reset Button In Html 5 Steps With Pictures
 How Do I Clear A Search Box With An X In Bootstrap 3
How Do I Clear A Search Box With An X In Bootstrap 3
 How Do I Put A Clear Button Inside My Html Text Input Box
How Do I Put A Clear Button Inside My Html Text Input Box
 How To Scan A Folder For Documents With Javascript Code Example
How To Scan A Folder For Documents With Javascript Code Example
 I Need Help With Javascript Coding Here Are The Chegg Com
I Need Help With Javascript Coding Here Are The Chegg Com
 Nice Clean File Input Plugin With Jquery And Bootstrap 5 4 3
Nice Clean File Input Plugin With Jquery And Bootstrap 5 4 3
Javascript Tips Reset File Input Format Date And More


0 Response to "26 Javascript Reset File Input"
Post a Comment