25 Javascript Change Background Image Css
To set the CSS background-image property of an element using the jQuery CSS() method, you need to specify the complete property value using the url() functional notation. For example, if you've an image URL stored in a JavaScript variable then in CSS() method you need to set the value something ... The percentage offset of the given background image's position is relative to the container. A value of 0% means that the left (or top) edge of the background image is aligned with the corresponding left (or top) edge of the container, or the 0% mark of the image will be on the 0% mark of the container.
 Change Background Color Onclick Using Javascript
Change Background Color Onclick Using Javascript
CSS background-image. The background-image property specifies an image to use as the background of an element. By default, the image is repeated so it covers the entire element.

Javascript change background image css. How do I change the code in order to make sure that every time when I refresh the page, a different background image is used? With the script listed above, it happened, that after refreshing, there is still the same bg image, which I assume is randomly chosen anyway. Definition and Usage. The backgroundImage property sets or returns the background image of an element. Tip: In addition to the background-image you should also specify a background-color. The background-color will be used if the image is unavailable. Because JavaScript can change HTML & CSS values so technically these are CSS properties. So, Today I am sharing CSS Blend Mode With HTML and JavaScript, Blending Background Image with Gradient. CSS has 16 types of blend modes including the normal mode. This program is for changing the blending mode of the image with 16 different modes.
background-image: url("image.png"); background-position: center; background-repeat: no-repeat; background-size: cover; 21/4/2019 · The giant hero background image is everywhere on the web, and it’s really very easy to implement in CSS— on desktop: body {background: url('./img/hero.webp') center center fixed no-repeat ... The background property sets or returns up to eight separate background properties, in a shorthand form. With this property, you can set/return one or more of the following (in any order): background-color. background-image. background-repeat. background-attachment. background-position.
Jan 25, 2018 - Hi there. Site: https://fantasy-books.live wordpress: 4.9.2 X Pro : 1.2.7 So, I’d like to change the background image of the site without going through x theme options. I want to do that because I would like to change the background image if a class is used. Sizing the background image. The balloons.jpg image used in the initial background images example, is a large image that was cropped due to being larger than the element it is a background of. In this case we could use the background-size property, which can take length or percentage values, to size the image to fit inside the background.. You can also use keywords: 2 weeks ago - The background-image CSS property sets one or more background images on an element.
How to change image on hover with CSS. Topic: HTML / CSS Prev|Next Answer: Use the CSS background-image property. You can simply use the CSS background-image property in combination with the :hover pseudo-class to replace or change the image on mouseover.. Let's try out the following example to understand how it basically works: If you already have a lot of JavaScript on your web page then you can go with CSS Background Image Slider which builds with only CSS. Its have bulletin functionality and also have the left/right arrow to slide the images. It is a fullscreen photo slider which is best for one-page design sites. Change background image using javascript. Change the background image is actually changing the CSS or apply the CSS to our elements. So if you know how to apply or change the CSS of an HTML element using javascript, you can change the background image easily.
Add CSS¶ Now, we add styles to the "image-1" and "image-2" classes. Use the width property to set the width of both images. Set the filter property with its "invert" value on the "image-1"class. We set 100% to make the image fully inverted. Use the filter property with its "sepia" value (100%) on the "image-2" class. Change css background-Image using javascript. Ask Question Asked 2 years, 11 months ago. Active 2 years, 11 months ago. Viewed 2k times 1 I have an image array images having four random images, I want to change the background-image in style of css of class contents using javascript. for that i have created ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Each image is visible for 9 seconds before fading to the other one. Code. Everything's the same as Demo 1, but I've added this to the CSS and removed the hover selector. @keyframes cf3FadeInOut { 0% { opacity:1; } 45% { opacity:1; } 55% { opacity:0; } 100% { opacity:0; } } #cf3 img.top { animation-name: cf3FadeInOut; animation-timing-function: ease-in-out; animation-iteration-count: infinite ... 4 weeks ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. I want to change the background of my main div depending on the time of day. Right now this code works for two time of day, day and night but it only works on the "body" tag not on a div.
May 17, 2021 - A guide on changing webpage background image using JavaScript code May 07, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. The background-image property sets one or more background images for an element. By default, a background-image is placed at the top-left corner of an element, and repeated both vertically and horizontally. Tip: The background of an element is the total size of the element, including padding and border (but not the margin).
Here Mudassar Ahmed Khan has explained with an example, how to automatically change Background Image of HTML DIV at certain period i.e. every 5 seconds using jQuery. The URL of the Images will be stored in a JavaScript Array and then using JavaScript setInterval function, the Background Image of HTML DIV will be dynamically changed (swapped) every 5 seconds using jQuery. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Tutorials References Exercises Videos NEW Menu . ... Learn how to change background images on scroll with CSS.
Apr 16, 2017 - i want change the background image of the 'div' which class is 'ghor' Change Background Image OnClick. Javascript Forums on Bytes. Hello , i'm trying to find a script that changes the background of the page by clicking different images... i mean, I have three different image backgrounds and i would like to have three small pictures (each one for each background) and when the user clicks on them the background changes... i tried to change the background image by using jQuery but it is not loading the images when i click on the buttons although in the developer tools i can see that the change is applying. this is the css file:
I am trying to randomly change the background image of my home page. but I can't seem to figure it out. Here is a snippet of my css. .... BODY {background:transparent url (../images/homepagebg3.jpg) no-repeat; font:normal 90% Arial, Helvetica, sans-serif; color:#263158;} .... Here is my javascript that I am trying to use to change my background. Apr 16, 2020 - Scroll to the top of the page using JavaScript · How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the ... Resizing background images with background-size. The background-size CSS property lets you resize the background image of an element, overriding the default behavior of tiling the image at its full size by specifying the width and/or height of the image. By doing so, you can scale the image upward or downward as desired.
Change the position of a background-image: document.body.style.backgroundPosition = "top right"; Try it Yourself » More "Try it Yourself" examples below. As well as, given another way to implement 'change image on button click javascript'. Also, We can do change image on mouse hover and mouse click event in the below section. After that, showing an example of change multiple image onclick. Aug 11, 2017 - Participate in discussions with other Treehouse members and learn.
Sets the width and height of the background image in percent of the parent element. The first value sets the width, the second value sets the height. If only one value is given, the second is set to "auto" cover: Scale the background image to be as large as possible so that the background area is completely covered by the background image. Apr 15, 2020 - Scroll to the top of the page using JavaScript · How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the ... I am trying to change the background image of a div after a period of time automatically using JavaScript (however is the first time that I have used JS). Nothing in the JavaScript code works; none of those images appear and nothing swaps.
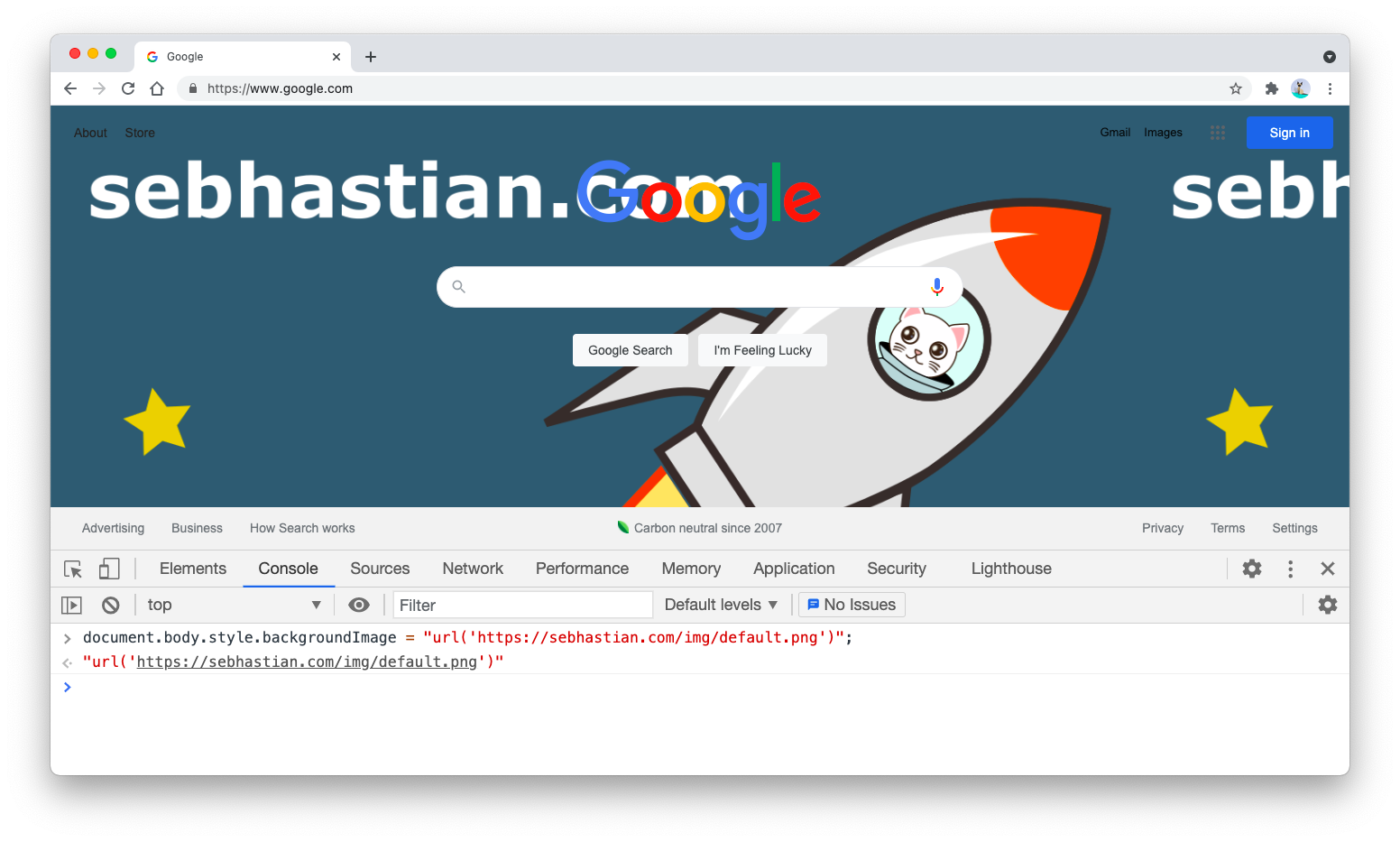
JavaScript is just about the only way you're going to be able to click on an object, mouse-up and the background is still changed. JavaScript gives you a couple ways to do it too. You can use JavaScript to change the object's style attribute to update the 'background-image'. obj.style.backgroundImage = 'url ("image.jpg")'; Specifies or returns the image to use as the background of the object. Mar 03, 2019 - Usually backgrounds are set with CSS. However I have come across two projects where I wanted the background to change based on logic: A quote machine: a new background image loads with each new quote · A pomodoro timer: the background changes based on the timer (work timer or break timer) To change a background with JavaScript...
Introduction. opacity is a CSS property that allows you to change the opaqueness of an element. By default, all elements have a value of 1.By changing this value closer to 0, the element will appear more and more transparent.. A common use case is using an image as part of the background. Apr 28, 2021 - This post will discuss how to change the background image of a div with JavaScript/jQuery and CSS... In plain JavaScript, you can directly modify the `backgroundImage` CSS property of the image to set one or more background images on an element. Using this approach you can set a low-quality background image placeholder using CSS and swap with a high-fidelity image later using an image onload event, thereby reducing perceived latency. Share Follow
To set the background image using jQuery, use the jQuery css() method. Example. Use the background-image property to add background image to the web page. 5/12/2020 · There is no background-image-opacity property in CSS. To fade a background image, the general steps are to: Stack 2 layers of <div> together to create the foreground and background.
 Javascript Change Background Color On Scroll Css Changing
Javascript Change Background Color On Scroll Css Changing
 Changing The Background Color In React Upmostly
Changing The Background Color In React Upmostly
Get Background Color In Javascript
 Make Smooth Effect On Hover For Buttons Background Text
Make Smooth Effect On Hover For Buttons Background Text
 Background Changing Over Javascript And Var Stack Overflow
Background Changing Over Javascript And Var Stack Overflow
 Live Edit In Html Css And Javascript Intellij Idea
Live Edit In Html Css And Javascript Intellij Idea
 Css Blend Mode With Html Amp Javascript Blend Image With Gradient
Css Blend Mode With Html Amp Javascript Blend Image With Gradient
 Html User Defined Background Color Using Text Box List Box
Html User Defined Background Color Using Text Box List Box
 Javascript Change Background Color Bytesofgigabytes
Javascript Change Background Color Bytesofgigabytes
 Background Color Not Changing In Html File Stack Overflow
Background Color Not Changing In Html File Stack Overflow
 Background Image Slideshow Using Javascript Codeconvey
Background Image Slideshow Using Javascript Codeconvey
 Html User Defined Background Color Using Text Box List Box
Html User Defined Background Color Using Text Box List Box
 How To Change H2 Color When Body Element S Background Color
How To Change H2 Color When Body Element S Background Color
 How Do You Change Option Background Color Of Clicked Option
How Do You Change Option Background Color Of Clicked Option
 Use A Javascript Function To Change Background Color With Input Textbox Or Color Picker
Use A Javascript Function To Change Background Color With Input Textbox Or Color Picker
 Html 5 Tutorial Set Or Change Html Background Color
Html 5 Tutorial Set Or Change Html Background Color
 View And Change Css Chrome Developers
View And Change Css Chrome Developers
 How To Change The Background Color After Clicking The Button
How To Change The Background Color After Clicking The Button
 How To Update A Css Background Image With A Javascript
How To Update A Css Background Image With A Javascript
 How To Make Background Color Change Using Html Css And
How To Make Background Color Change Using Html Css And
 Javascript Change A Webpage Background Image Tutorial
Javascript Change A Webpage Background Image Tutorial
![]() How To Change Icon Colors And Background Colors On Hover
How To Change Icon Colors And Background Colors On Hover
The Best 15 Background Image In Html Using Javascript Hd
 How To Change Background Color In Html Javatpoint
How To Change Background Color In Html Javatpoint
0 Response to "25 Javascript Change Background Image Css"
Post a Comment