20 Javascript Loop Through Classlist
The forEach() method of the DOMTokenList interface calls the callback given in parameter once for each value pair in the list, in insertion order. An unhandled exception occurred: Cannot find module '@angular-devkit/build-angular/package.json' Require stack: · Error: Node Sass does not yet support your current environment: OS X 64-bit with Unsupported runtime (88) · DeprecationWarning: current URL string parser is deprecated, and will ...
 Js Rabota So Stilyami Classname Classlist Add Remove Toggle Dobavlenie Udalenie I Pereklyuchenie
Js Rabota So Stilyami Classname Classlist Add Remove Toggle Dobavlenie Udalenie I Pereklyuchenie
The Element.classList is a read-only property that returns a live DOMTokenList collection of the class attributes of the element. This can then be used to manipulate the class list.

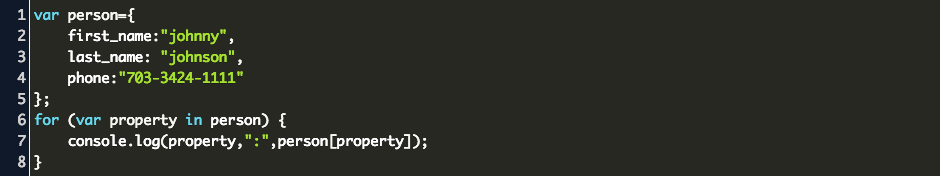
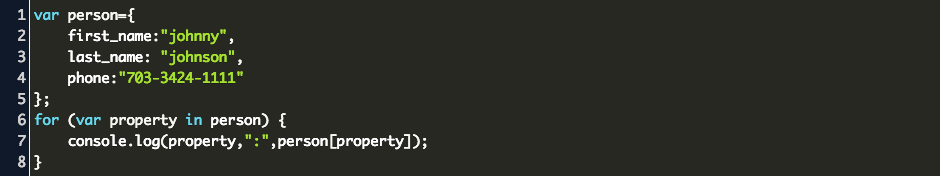
Javascript loop through classlist. Loop through a Dictionary in Javascript. Javascript Front End Technology Web Development. Here we'll implement a for each function in our class and accept a callback that we can call on every key-value pair. Let's see how we can implement such a function −. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions Apr 26, 2017 - If I have a div which has multiple classes assigned to the class attribute, is it possible to iterate through them using the each() function in jQuery?
The classList property returns the class name (s) of an element, as a DOMTokenList object. This property is useful to add, remove and toggle CSS classes on an element. The classList property is read-only, however, you can modify it by using the add () and remove () methods. 1 week ago - The Element method getElementsByClassName() returns a live HTMLCollection which contains every descendant element which has the specified class name or names. CSS class names can be removed or added using the classList method, or they can modified straight with the className property. Using the…
The JavaScript Loop is used to iterate through an array of items (which can be a number array, string array, etc) or objects. There are many ways to do it and so in this tutorial we will look on them one by one. Here I have taken an array of numbers and I will do the JavaScript Loop through array by using the different looping methods. How to loop through objects keys and values in Javascript? A common problem faced by programers is looping over an enumerable dataset. This data can come in the form of arrays, lists, maps or other objects. In this article we will deal with this problem and learn 4 ways to loop through objects using javascript to retrieve multiple key-value pairs. Loop through List in Javascript. There are multiple ways to Loop through List in Javascript. Let's go through it one by one. Basic For Loop. If you are reading this post, I don't have to explain this. Just go through below for loop: for(let i=0; i<this.lstAccounts.length; i++){ console.log(this.lstAccounts[i].Name); } forEach Method
In JavaScript, you'll often need to iterate through an array collection and execute a callback method for each iteration. And there's a helpful method JS devs typically use to do this: the forEach() method.. The forEach() method calls a specified callback function once for every element it iterates over inside an array. Just like other array iterators such as map and filter, the callback ... querySelectorAll () returns a NodeList object, which is array-like, but not an array. It has its own forEach () method that can be used to used to loop through it (this is different from the forEach statement used to loop arrays). The NodeList returned by querySelectorAll () can be converted to a proper Javascript array using Array.from () method. To loop through those items it is as simple as using Object.keys: Object. keys (localStorage).for Each ( (key) => { console.log (localStorage.get Item (key) ); }); This will output the value associated with the current key that we are looping through: Object.keys will work with any object that has a key value pair and in this case, local ...
Jun 01, 2018 - Participate in discussions with other Treehouse members and learn. The loop prints out the contents of the array one at a time and when it reaches its length, it stops. Conclusion. This article covered the basics on how to get started with for loops in JavaScript. We learned how to loop through arrays using that method which is one of the most common ones you'll use when you're starting to learn the language. How it works: First, select the div element with the id content using the querySelector() method.; Then, iterate over the elements of the classList and show the classes in the Console window.; 2) Add one or more classes to the class list of an element. To add one or more CSS classes to the class list of an element, you use the add() method of the classList.. For example, the following code ...
The while loops through a block of code as long as a specified condition is true: let i = 0 ; while (i < 10 ) { console .log(i); i++; } In the given example, the code in the loop will run over and over again, as long as a variable (i) is less than 10. JavaScript classList is a DOM property of JavaScript that allows for styling the CSS (Cascading Style Sheet) classes of an element. JavaScript classList is a read-only property that returns the names of the CSS classes. It is a property of JavaScript with respect to the other properties of JavaScript that includes style and className. When dealing with CSS class names in JavaScript you might find yourself needing to go through each class name in the same selector. < div id = "testWrapper" class = "wrapper background fading" >< div > If we looking to modify each class name we will need to loop through all instances. So, how can you loop through a ClassList in JavaScript?
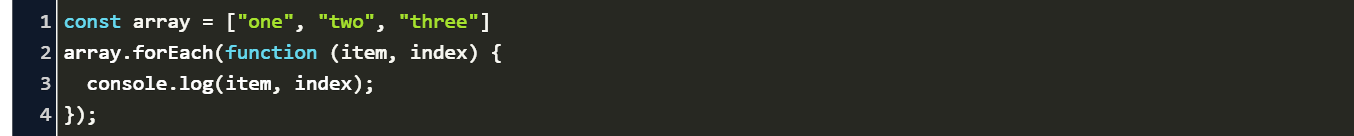
Looping through LI elements in UL. JavaScript. Wolf_22. August 30, 2014, 4:17am #1. How would I get the height of every list-item inside a ul if I used getElementsByTagName('ul')? In my ... 6/1/2018 · //get all anchor elements var navElements = document. querySelectorAll ('a'); //looping through each anchor element navElements. forEach (function (element){//adding click event on each anchor element element. addEventListener ('click', function (e){//stop default behaviour e. preventDefault (); //select current active element let active = document. querySelector ('.selected'); active. classList. … 1/1/2014 · The following is an example of using JavaScript to loop through an array. let myArray = ["one", "two", "three", "four"]; for(let i = 0; i < myArray.length; i++){ console.log(myArray[i]);} If you need to iterate through a second level property or field you can nest for loops. The biggest thing you need to keep track of is declaring a separate index variable. let myArray = [{"child": ["one", "two", "three", …
In the same way, you can make a loop through an array of strings. 2. Making a loop through DOM elements. The For loop can also be used to alter colors. Consider a situation where you want to choose a particular color for all the anchors of your page. In order to do so, use the following piece of code. Note: we used obj.hasOwnProperty(key) method, to make sure that property belongs to that object because for in loop also iterates over an object prototype chain.. Object.keys. The Object.keys() method takes the object as an argument and returns the array with given object keys.. By chaining the Object.keys method with forEach method we can access the key, value pairs of the object. Jul 30, 2019 - var myElements = document.getElementsByClassName("some_class_name"); for(var i = 0; i
Element.classList. The Element.classList is a read-only property that returns a live DOMTokenList collection of the class attributes of the element. This can then be used to manipulate the class list. Using classList is a convenient alternative to accessing an element's list of classes as a space-delimited string via element.className. The classList property works in all modern browsers, and IE10 and above. You can use the classList property to easily add, remove, and toggle CSS classes from an element in vanilla JavaScript. Say we have an element like below: <div class="hot spicy pizza"> 🍕 </div> In this tutorial, you will learn how to modify CSS classes using the JavaScript classList object for your DOM Manipulation project.
This post examines all the ways multiple DOM elements can be manipulated. That can be done with a while loop or with recursion when using… Use the for-of Loop to Loop Through JavaScript Object. The for-of statement is also a loop that iterates an iterable object that does not have key-value pairs. We can also use this loop to iterate the JavaScript object with key-value pairs but with some special functions as follows. Object.getOwnPropertyNames. 20/2/2020 · It returns the values of all properties in the object as an array. You can then loop through the values array by using any of the array looping methods. Let us look at an example: const animals = {tiger: ' ', cat: ' ', monkey: ' ', elephant: ' '}; // iterate over object values Object. values (animals). forEach (val => console. log (val)); // // // //
From time to time we find ourselves reaching for a JavaScript method that’s not particularly obvious. We rarely try and loop through primitive types in types in our day to day programming. However, there are still many niche use cases for iterating through a string value. So, how exactly do yo Lets breakdown what happens here: Find element by tag name name. Loop through each name XML element. For each element, get the inner nodeValue which will give back the text. Create a new DOM node using createTextNode. Append this node to the DOM. While XML isn't particularly friendly to traverse through, it's quite manageable using these steps. JavaScript supports different kinds of loops: for - loops through a block of code a number of times; for/in - loops through the properties of an object; for/of - loops through the values of an iterable object ; while - loops through a block of code while a specified condition is true; do/while - also loops through a block of code while a specified condition is true
How would I loop through each element with the same class name using JavaScript? I have a div element and inside the div I have several img elements with the same class. I'd like to give them all the same event, so to do that I'm thinking that I'll loop through each element with that particular ... The continue statement can be used to restart a while, do-while, for, or label statement.. When you use continue without a label, it terminates the current iteration of the innermost enclosing while, do-while, or for statement and continues execution of the loop with the next iteration. In contrast to the break statement, continue does not terminate the execution of the loop entirely. Cannot edit classList while looping through it. Ask Question Asked 4 years, 5 months ago. Active 4 years, 5 months ago. Viewed 874 times ... Loop through an array in JavaScript. 2210. Iterate through object properties. 543. Looping through array and removing items, without breaking for loop.
Looping Through a String The length Property. The length property has the string length, it simply returns the number of characters in the string:. let str = "hello123"; alert(str.length); // 8 // the last character alert(str[str.length - 1]); // 3. Please note that str.length is a numeric property, not a function. There is no need to add brackets after it. Example 1: Loop Through Object Using for...in. In the above example, the for...in loop is used to loop through the student object. The value of each key is accessed by using student [key]. Note: The for...in loop will also count inherited properties. If you want, you can only loop through the object's own property by using the hasOwnProperty ... May 31, 2020 - Then you can manipulate the classes on that element with the classList method.
May 17, 2018 - In this tutorial, we will learn how to further alter the DOM by modifying styles, classes, and other attributes of HTML element nodes. This will give you a greater understanding of how to manipulate essential elements within the DOM. var activeObjects = documents.getElementsByClassName ('active'); // a live nodeList //Use a reverse-loop because the array is an active NodeList while (activeObjects.length > 0) { var lastElem = activePaths [activePaths.length-1]; //select the last element //Remove the 'active' class from the element. I started with the code in the picture to make a list of calculations. I now need to take this and get rid of the array and use a html table. I then need to loop through the table and add the ...
Mar 26, 2020 - When dealing with CSS class names in JavaScript you might find yourself needing to go through each class name in the same selector. If we looking to modify each class name we will need to loop through all instances. So, how c
 Ayush Parikh On Twitter How 39 S My New Vs Code Theme Guys
Ayush Parikh On Twitter How 39 S My New Vs Code Theme Guys
 How To Build A Memory Matching Game In Javascript Scotch Io
How To Build A Memory Matching Game In Javascript Scotch Io
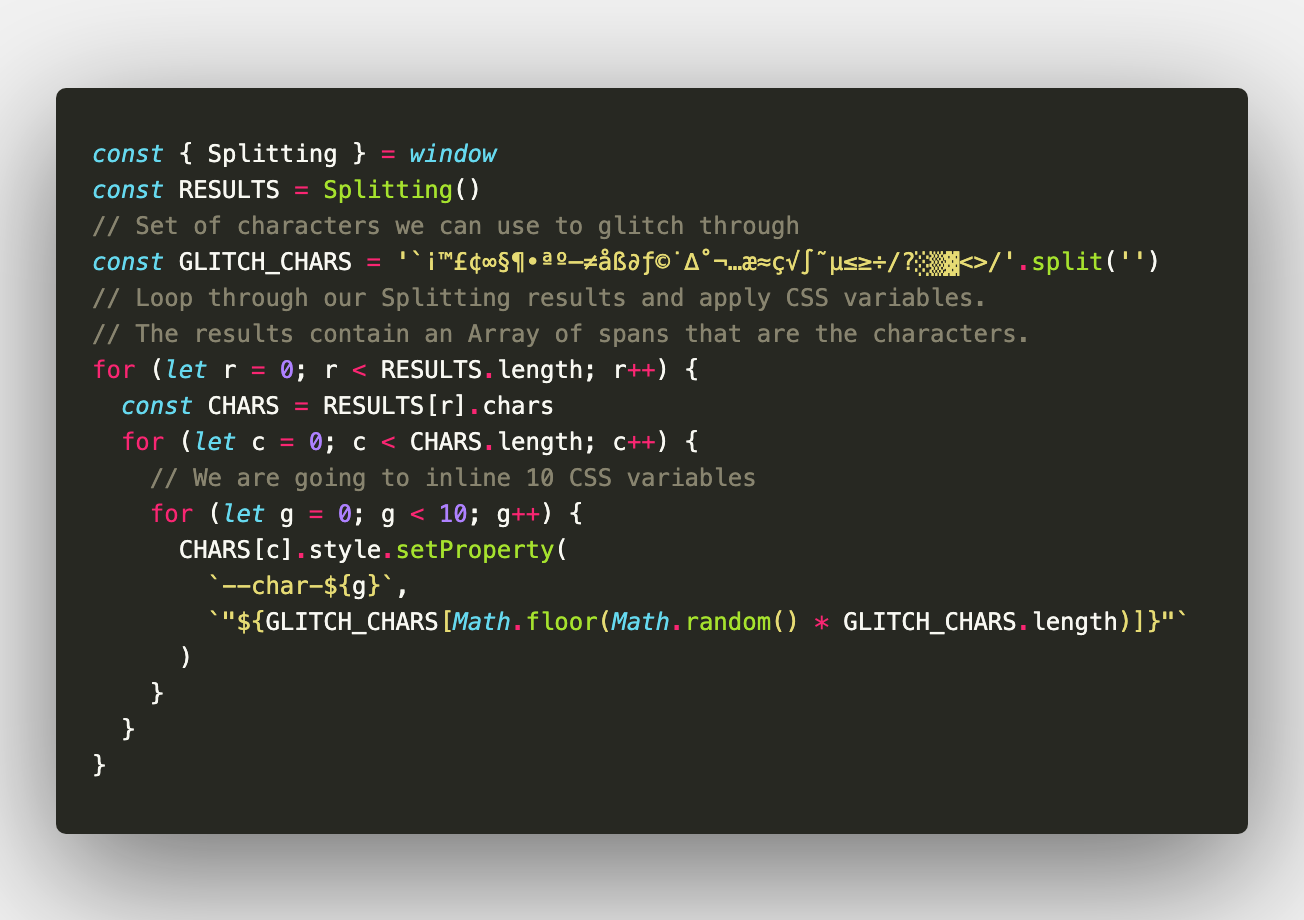
 Css Glitchy Text Reveal In 3 Minutes By Jhey Tompkins
Css Glitchy Text Reveal In 3 Minutes By Jhey Tompkins
 Iterate Through Classes With Same Name In Selenium Stack
Iterate Through Classes With Same Name In Selenium Stack
 Custom Select Box Dropdown With Search Filter Using Html Css And Javascript
Custom Select Box Dropdown With Search Filter Using Html Css And Javascript
 Javascript Loop Over Class Code Example
Javascript Loop Over Class Code Example

 Iterate Through List Javascript Code Example
Iterate Through List Javascript Code Example
 Conditional Formatting Agilepoint
Conditional Formatting Agilepoint
 The Kinder Social Network For Schools Classlist
The Kinder Social Network For Schools Classlist
 Making A Calendar In Vanilla Javascript
Making A Calendar In Vanilla Javascript
 Conditional Formatting Agilepoint
Conditional Formatting Agilepoint
 Javascript Loop Through Hash Code Example
Javascript Loop Through Hash Code Example
 How To Loop Through Every Nested Objects In Array Javascript
How To Loop Through Every Nested Objects In Array Javascript
 Html Dom Classlist Property Geeksforgeeks
Html Dom Classlist Property Geeksforgeeks
 Add Or Remove Multiple Classes In Javascript For Dom Element
Add Or Remove Multiple Classes In Javascript For Dom Element
 Lazy Loaded Images Good Way Program With Javascript Part 2
Lazy Loaded Images Good Way Program With Javascript Part 2


0 Response to "20 Javascript Loop Through Classlist"
Post a Comment