35 Javascript Css Selector Without Jquery
5 days ago - The querySelector() method of the Element interface returns the first element that is a descendant of the element on which it is invoked that matches the specified group of selectors. 1 week ago - The Selectors API provides methods that make it quick and easy to retrieve Element nodes from the DOM by matching against a set of selectors. This is much faster than past techniques, wherein it was necessary to, for example, use a loop in JavaScript code to locate the specific items you needed ...
 The 10 Most Common Bootstrap Mistakes That Developers Make
The 10 Most Common Bootstrap Mistakes That Developers Make
Given a list of elements and the task is to not select a particular class using JQuery. jQuery :not() Selector: This selector selects all elements except the specified element. Syntax: $(":not(selector)") Parameters: It contains single parameter selector which is required. It specifies the element which do not select.

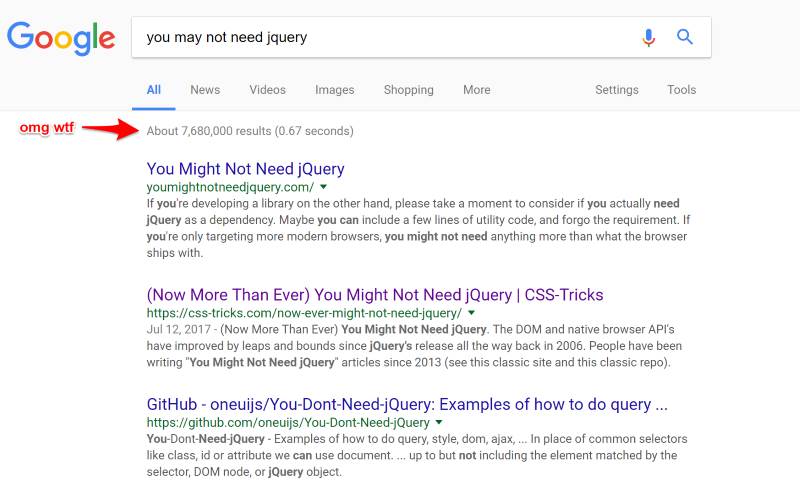
Javascript css selector without jquery. May 22, 2017 - is there a possibility to appeal (without jquery) with just pure javascript to nth-child() and nth-last-of-type()? I want to largely avoid the use of jquery. Definition and Usage. The :not () selector selects all elements except the specified element. This is mostly used together with another selector to select everything except the specified element in a group (like in the example above). jQuery and its cousins are great, and by all means use them if it makes it easier to develop your application. If you're developing a library on the other hand, please take a moment to consider if you actually need jQuery as a dependency.
Example Explained. We have styled the dropdown button with a background-color, padding, hover effect, etc. The .dropdown class uses position:relative, which is needed when we want the dropdown content to be placed right below the dropdown button (using position:absolute).. The .dropdown-content class holds the actual dropdown menu. It is hidden by default, and will be displayed on hover (see ... Description: Select elements that either don't have the specified attribute, or do have the specified attribute but not with a certain value. version added: 1.0 jQuery( "[attribute!='value']" ) attribute: An attribute name. value: An attribute value.Can be either a valid identifier or a quoted string. querySelector() and querySelectorAll() are two jQuery functions which helps the HTML elements to be passed as a parameter by using CSS selectors ('id', 'class') can be selected. querySelector() Method: The querySelector() method returns the first element within the document which matches a specified CSS selector(s).If multiple elements occurs, then it returns the result for only the ...
Definition and Usage. The querySelector() method returns the first element that matches a specified CSS selector(s) in the document. Note: The querySelector() method only returns the first element that matches the specified selectors. To return all the matches, use the querySelectorAll() method instead. If the selector matches an ID in document that is used several times (Note that an "id ... There are several ways to unload CSS and JS scripts that have already been applied by using Javascript or JQuery. To unload CSS is simpler than JS because for JS it depends on whether the JS has been triggered and if it has already altered the DOM with it' payload, because once the DOM is altered, disabling the JS might not return the DOM it to it's original state, if that is not a problem do ... 1 week ago - The Document method querySelector() returns the first Element within the document that matches the specified selector, or group of selectors. If no matches are found, null is returned.
Jun 29, 2018 - Often, developers tend to rely on libraries like jQuery for basic DOM manipulation like querying el... Check out the most popular open-source projects and the latest trends about the web platform and Node.js. All selectors are accepted inside :not(), for example: :not(div a) and :not(div,a).. Additional Notes. The .not() method will end up providing you with more readable selections than pushing complex selectors or variables into a :not() selector filter. In most cases, it is a better choice.
Note: When a CSS selector string is passed to .not(), text and comment nodes will always be removed from the resulting jQuery object during the filtering process. When a specific node or array of nodes are provided, text or comment nodes will only be removed from the jQuery object if they match one of the nodes in the filtering array. Jul 10, 2013 - Read Native JavaScript Equivalents of jQuery Methods: the DOM and Forms and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python, and more. Vanilla JavaScript utilities for writing powerful web applications without jQuery.
1/5/2016 · Update: You can change css classwith Document.styleSheetsand this is how. Note: You need to find correct number of your css file, in this demo its [0] var changeStyle = function(selector, prop, value) { var style = document.styleSheets[0].cssRules || document.styleSheets[0].rules; for (var i = 0; i < style.length; i++) { if (style[i]. May 22, 2017 - Not the answer you're looking for? Browse other questions tagged javascript html css-selectors or ask your own question. So, many of us decided to rely on jQuery — a simple JavaScript library with one single form of syntax that just worked everywhere in all the browsers. Fast forward to 2019, as a full-time JavaScript Developer Advocate — I advocate modern JavaScript.
In this post selectors are discussed — how you can select elements with pure Javascript. Functions Based on CSS Selectors. document.querySelectorAll: This method returns all elements in the document that matches a specified CSS selector. An array like collection is returned, and each element in it is a HTML DOM element (div, button, span etc ... The querySelector () is a method of the Element interface. The querySelector () allows you to find the first element that matches one or more CSS selectors. You can call the querySelector () method on the document or any HTML element. The following illustrates the syntax of the querySelector () method: In this syntax, the selector is a CSS ... I just started a new YouTube Coding Bootcamp series in 2020 https://www.youtube /watch?v=HqzWCNbX_wg&list=PLpcSpRrAaOargYaCNYxZCiFIp9YTqEl-lMy front-end c...
Output: Difference between innerText and textContent: The innerText property returns only human-readable text while the textContent property returns all the text including <script> and <style> tag.; The innerText property take care of styling of elements and did not return any hidden elements while textContent property returns all the elements including the hidden ones. jQuery Selectors. jQuery selectors allow you to select and manipulate HTML element (s). jQuery selectors are used to "find" (or select) HTML elements based on their name, id, classes, types, attributes, values of attributes and much more. It's based on the existing CSS Selectors, and in addition, it has some own custom selectors. 20 Cool Pure CSS sliders without jQuery/Javascript. in Internet by Prabhu Balakrishnan on December 9, 2015. ... If you have no problems using jquery/javascript and looking for best slider easy to plug and play with responsive options, i would highly revolution slider. It is compatible with almost every theme and plugin.
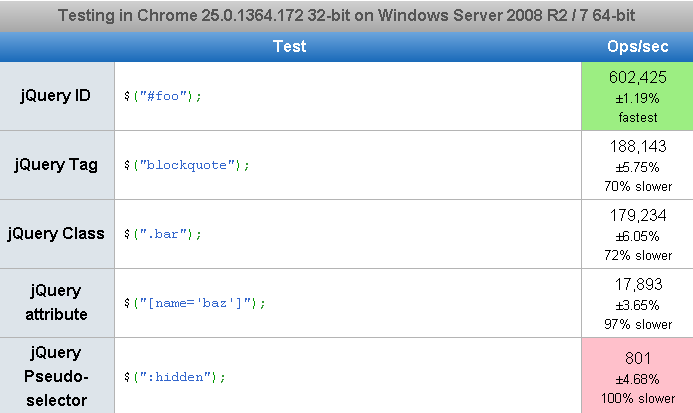
Because :hidden is a jQuery extension and not part of the CSS specification, queries using :hidden cannot take advantage of the performance boost provided by the native DOM querySelectorAll() method. To achieve the best performance when using :hidden to select elements, first select the elements using a pure CSS selector, then use .filter(":hidden"). ... Jul 18, 2013 - One of the main reasons behind ... of the CSS selector syntax to select DOM elements and the ease with which it could then traverse these and modify their content. In this post I’d like to focus on how jQuery handles DOM selection under the hood and what native JavaScript functions ... If you're calling .css () on an element to change its inline CSS with jQuery, you'd use .style in JavaScript and assign values to its different properties to achieve the same effect: // With jQuery // Select .box and change text color to #000 $(".box").css("color", "#000"); // Without jQuery // Select the first .box and change its text ...
How to select all elements without a given class using jQuery ? Last Updated : 07 Nov, 2019 All elements that do not match the given selector can be selected using jQuery( ":not(selector)" ). In this article I'm going to explore how to Create css tooltip, without using JavaScript or JQuery plugins. Tooltips There are a lots of JavaScript plugins that provides this functionality, but if you don't feel like adding that weight to your site, adding more files and more JavaScript code, we can take care of it just using plain CSS. JavaScript-based animation is often as fast as CSS-based animation — sometimes even faster. CSS animation only appears to have a leg up because it's typically compared to jQuery's `$.animate()`, which is, in fact, very slow. However, JavaScript animation libraries that bypass jQuery deliver incredible performance by avoiding DOM manipulation as much as possible. These libraries can be up ...
23/9/2014 · To highlight only, and all instances of, the name 'John' (or 'john'): var allDivs = document.querySelectorAll ('div'); [].forEach.call (allDivs, function (a) { if (/\bjohn\b/gi.test (a.textContent)) { a.innerHTML = a.innerHTML.replace (/ (\bjohn\b)/gi, '<span class="underlined">$1</span>'); } }); JS … Like CSS selectors, JavaScript selectors target HTML elements. As such, you should use the same methods as those described in Customizing a Form with CSS and Javascript and CSS Selectors to find the elements and attributes of interest. Laserfiche Forms uses the popular JavaScript library jQuery. In jQuery, a selector starts with a $ sign ... Nov 06, 2014 - Free yourself from the chains of jQuery by embracing and understanding the modern Web API and discovering various directed libraries to help you fill in the gaps.
jQuery's .animate () method is pretty limited. The docs say "All animated properties should be animated to a single numeric value, except as noted below; most properties that are non-numeric cannot be animated using basic jQuery functionality.". This rules out transforms, and you need a plugin just to animate colors. Browser Support. The numbers in the table specifies the first browser version that fully supports the selector. Selector. :not () 4.0. 9.0. 3.5. 26/5/2016 · For the HTML, we’ll need a container for the slides, and the slides themselves. Here’s how that will look: <ul id="slides"> <li class="slide showing">Slide 1</li> <li class="slide">Slide 2</li ...
In this article, we will discuss how to use JavaScript variables in jQuery selectors. In the following examples, it can be seen that we have used the values stored in JavaScript Variables are used inside the jQuery Selectors. Example 1: The concatenation technique can be applied in order to use the values stored in JavaScript variables. Why You Should Use jQuery Selector. You should use the jQuery selector to access and manipulate the HTML element. Without selecting the exact element you cannot perform the required task with the required element. The jQuery library offers selectors features to select any element in a single form or in group form. JQuery provides various ... 2. Selecting elements. Once upon a time, we could only select elements by id, class and tag name, and jQuery was a life-saver with its smart css-like selectors. Browsers have caught on since, and introduced two imortant APIs - querySelector and querySelectorAll:
 Be Slightly Careful With Sub Elements Of Clickable Things
Be Slightly Careful With Sub Elements Of Clickable Things
 13 Jquery Selectbox Drop Down Plugins Sitepoint
13 Jquery Selectbox Drop Down Plugins Sitepoint
 Jquery Queryselector Examples For Queryselector In
Jquery Queryselector Examples For Queryselector In
 Use Amp Instead Of Document Queryselector All In
Use Amp Instead Of Document Queryselector All In
 Javascript Jquery Ajax Are They The Same Or Different
Javascript Jquery Ajax Are They The Same Or Different
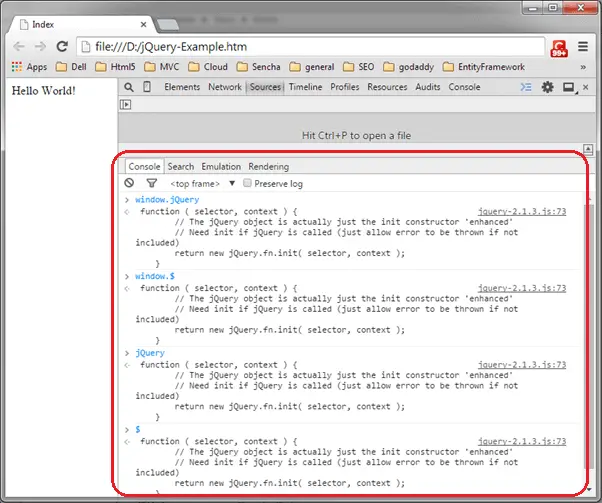
 Debugging Css Selectors Using The Browser S Developer Tools
Debugging Css Selectors Using The Browser S Developer Tools
Jquery Checkbox List Select Unselect All With
 Css In Js Multiple Selector Code Example
Css In Js Multiple Selector Code Example
 Jquery Plugin For Custom Tags Input And Select Box
Jquery Plugin For Custom Tags Input And Select Box
 How To Get A Dom Element From A Jquery Selector Geeksforgeeks
How To Get A Dom Element From A Jquery Selector Geeksforgeeks
 Draggable Elements That Push Others Out Of Way Css Tricks
Draggable Elements That Push Others Out Of Way Css Tricks
 What Does The Click Jquery Selector Rule Do Welcome To The
What Does The Click Jquery Selector Rule Do Welcome To The
 What Is Jquery Best 10 Important Uses Of Jquery In Real
What Is Jquery Best 10 Important Uses Of Jquery In Real
 Google Font Selector With Jquery Linux Angular Angular Js
Google Font Selector With Jquery Linux Angular Angular Js
 Best Of Jsperf 2000 2013 Part 1 3 Sitepoint
Best Of Jsperf 2000 2013 Part 1 3 Sitepoint
 How I M Not Using Jquery Telerik Blogs
How I M Not Using Jquery Telerik Blogs
 Types Of Selector In Jquery Learn Varioustypes Of Jquery
Types Of Selector In Jquery Learn Varioustypes Of Jquery
 Watch Jquery Essentials Season 1 Prime Video
Watch Jquery Essentials Season 1 Prime Video
 Get Css Value Without Dom Element Stack Overflow
Get Css Value Without Dom Element Stack Overflow
 Bootstrap Select Learn To Use With 5 Beautiful Styles
Bootstrap Select Learn To Use With 5 Beautiful Styles
 10 Best Dropdown Plugins To Replace The Native Select Box
10 Best Dropdown Plugins To Replace The Native Select Box
 Jquery Usage 1 Selector Programmer Sought
Jquery Usage 1 Selector Programmer Sought
 How To Select All Lt Div Gt Elements On A Page Using Javascript
How To Select All Lt Div Gt Elements On A Page Using Javascript
 Less Based Themes Kendo Ui Styles And Appearance Kendo Ui
Less Based Themes Kendo Ui Styles And Appearance Kendo Ui
 Jquery Visible Selector Geeksforgeeks
Jquery Visible Selector Geeksforgeeks

Github Exiguus Js Device Selector Es6 Class And Jquery
 Video Playing With Jquery And The Css Class Selector Sitepoint
Video Playing With Jquery And The Css Class Selector Sitepoint
 Chrome Extensions We Love Jquery Unique Selector Upbuild
Chrome Extensions We Love Jquery Unique Selector Upbuild
 How To Exclude Particular Class Name From Css Selector
How To Exclude Particular Class Name From Css Selector
 Filterable Select Box In Pure Javascript Asterism Custom
Filterable Select Box In Pure Javascript Asterism Custom
 Auto Pass Css Breakpoints To Javascript Js Device Selector
Auto Pass Css Breakpoints To Javascript Js Device Selector


0 Response to "35 Javascript Css Selector Without Jquery"
Post a Comment