23 Javascript Alert Error Icon
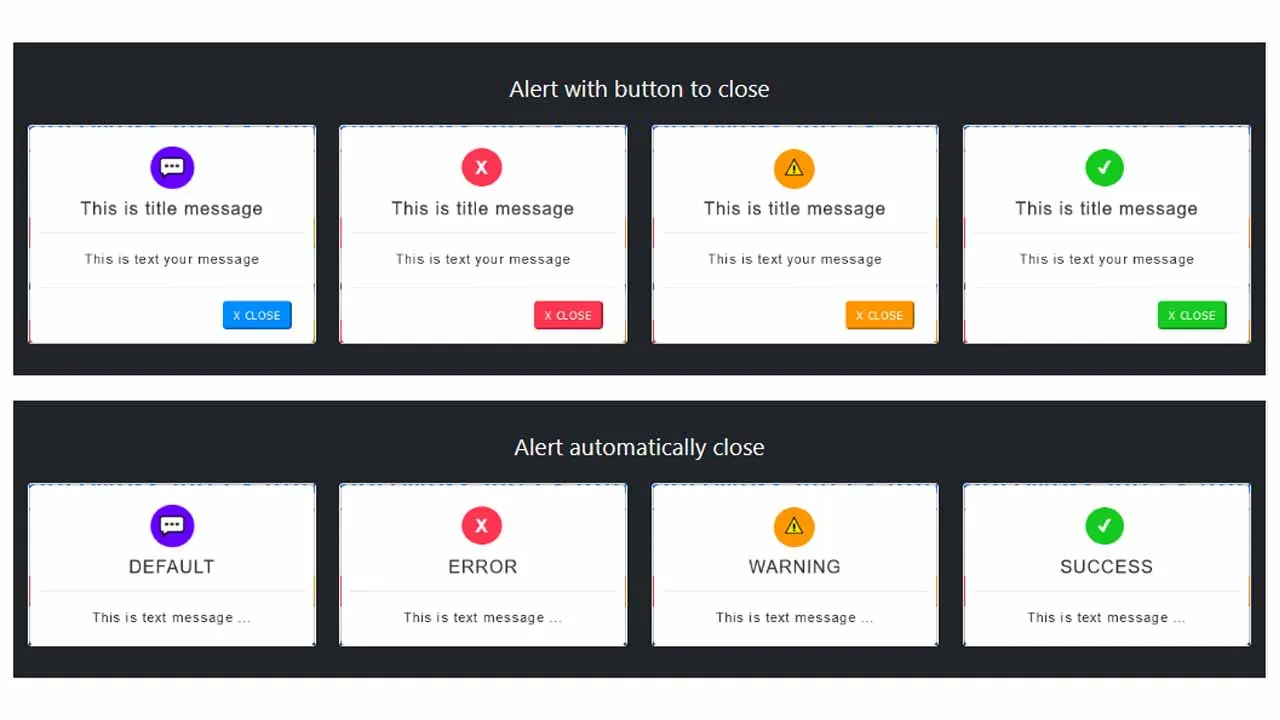
The Icon Type determines the returned numeric values from the app.alert method. Example 2 for the app.alert method in the documentation provides an example of how to test the returned value. You could add the following to your script to observe what happens when you select various buttons or close the pop-up without selecting an option: A prompt box is often used if you want the user to input a value before entering a page. When a prompt box pops up, the user will have to click either "OK" or "Cancel" to proceed after entering an input value. If the user clicks "OK" the box returns the input value. If the user clicks "Cancel" the box returns null.
![]() Alert Error Hand Sign Warning Icon Download On Iconfinder
Alert Error Hand Sign Warning Icon Download On Iconfinder
JavaScript alert() The alert() method in JavaScript is used to display a virtual alert box. It is mostly used to give a warning message to the users. It displays an alert dialog box that consists of some specified message (which is optional) and an OK button. When the dialog box pops up, we have to click "OK" to proceed.

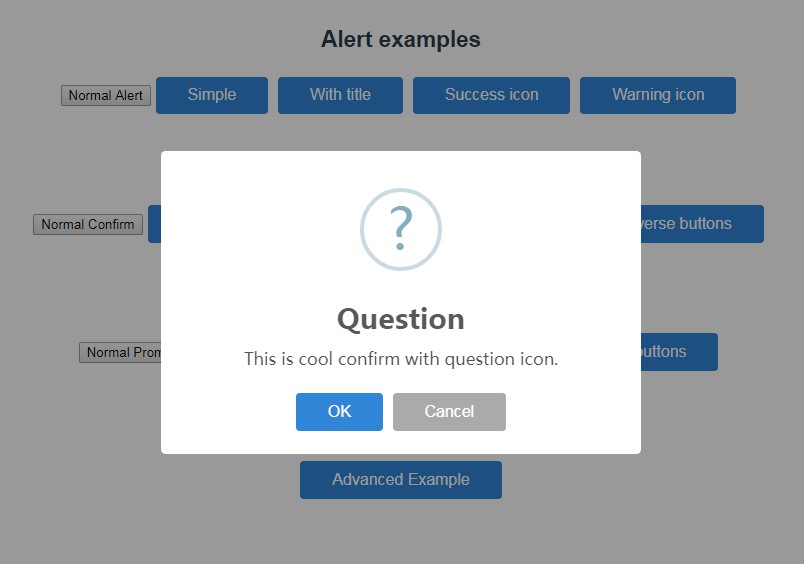
Javascript alert error icon. icon undefined: The icon of the popup. SweetAlert2 comes with 5 built-in icon which will show a corresponding icon animation: warning, error, success, info, and question. It can either be put in the array under the key "icon" or passed as the third parameter of the function. iconColor undefined: Use this to change the color of the icon ... The browser starts loading the image and remembers it in the cache. Later, when the same image appears in the document (no matter how), it shows up immediately. question: Provides the question icon. You can use this icon in a confirmation message box that prompts a user response. warning: Provides the warning icon. You can use this icon when displaying a warning message. labelCancel. Optional. Cancel. The text to put on the cancel button of a prompt message box. labelOk. Optional. OK. The text to put ...
Adding an Icon to a Dialog. Dialogs can also include an icon, providing users with a visual clue to their importance. You can direct the display dialog command to a specific icon by its file path, or resource name or ID if the icon is stored as a resource within your script's bundle. You can also use the standard system icons stop, note, and caution. SweetAlert comes with 4 built-in types which will show a corresponding icon animation: "warning", "error", "success" and "info". You can also set it as " input " to get a prompt modal. It can either be put in the object under the key "type" or passed as the third parameter of the function. What is JavaScript ? JavaScript is a very much popular High-Level and Client-Side Scripting Language. JavaScript is created by Brendan Eich at Netscape in year 1995. Commonly JavaScript uses in Web Development with two other Language 1st one is HTML and 2nd is CSS. HTML and CSS is used for creating basic structure of your website and JavaScript ...
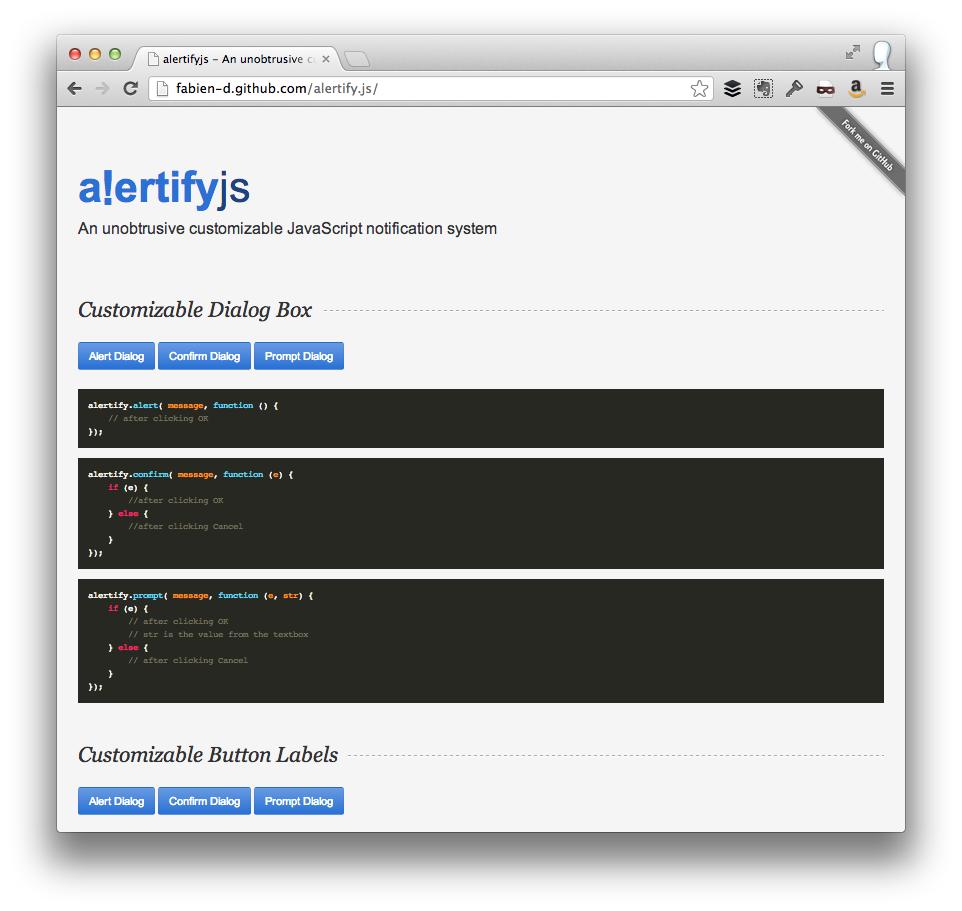
12/4/2010 · But it works only on IE but not in other browsers like google chrome. And finally I found solution in code project ( http://www.codeproject /KB/scripting/DOMAlert.aspx ). And now i have to create my own alert box for better look and feel by using window.open () functionality. The native JavaScript alert, confirm and prompt dialogs are pretty easy to use. The alert method has a single parameter, message, which is rendered in the middle of a dialog. The alert dialog is good when you just need to convey something important to the user. But if you need to collect a true/false answer you need to use the confirm dialog. JavaScript Message Boxes: alert (), confirm (), prompt () JavaScript provides built-in global functions to display messages to users for different purposes, e.g., displaying a simple message or displaying a message and take the user's confirmation or displaying a popup to take the user's input value.
Additional content of Alert: ReactNode-icon: Custom icon, effective when showIcon is true: ReactNode-message: Content of Alert: ReactNode-showIcon: Whether to show icon: boolean: false, in banner mode default is true: type: Type of Alert styles, options: success, info, warning, error: string: info, in banner mode default is warning: onClose ... Alert box syntax. The alert box is shown by using the alert function as follows: alert("User message"); or you can also use: window.alert("User message"); See examples below for using alerts with code. An alert example. The following example will simply show an alert as you click on the "Show alert JS" button. An alert keeps users informed of important and sometimes time-sensitive changes.
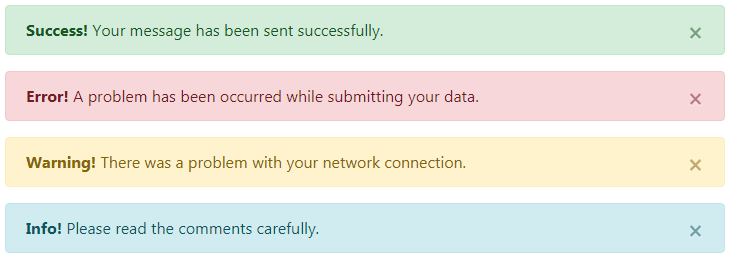
Bootstrap provides an easy way to create predefined alert messages: × Success! This alert box indicates a successful or positive action. × Info! This alert box indicates a neutral informative change or action. × Warning! This alert box indicates a warning that might need attention. × Danger! This alert box indicates a dangerous or ... A JavaScript can be executed when an event occurs, the user clicks on any HTML tag elements. The onclick and alert events are most frequently used event type in the JavaScript for web pages. If any anonymous function to the HTML elements the onclick attribute will attach event to this element. window.alert() instructs the browser to display a dialog with an optional message, and to wait until the user dismisses the dialog. Under some conditions — for example, when the user switches tabs — the browser may not actually display a dialog, or may not wait for the user to dismiss the dialog.
The table below shows the Free Font Awesome 5 Alert icons: fas fa-bell. . Try it. far fa-bell. . Try it. fas fa-bell-slash. . Example. Return an error message (we have written "alert" as "adddlert" to deliberately produce an error): try {. adddlert ("Welcome guest!"); } catch(err) {. document.getElementById("demo").innerHTML = err.message; } Try it Yourself ». 8. Custom Alert. Here's a fun little alert box created from scratch by developer Luca Moser. It uses lots of CSS and a good bit of JavaScript to create the animation effect. This is unique because the trigger element is an input button, which means you could tie this function into a form much like the previous snippet.
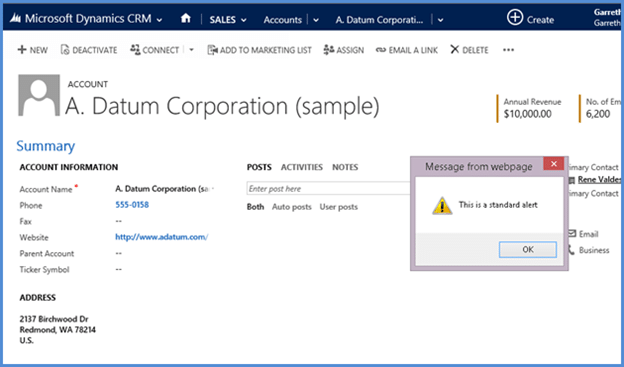
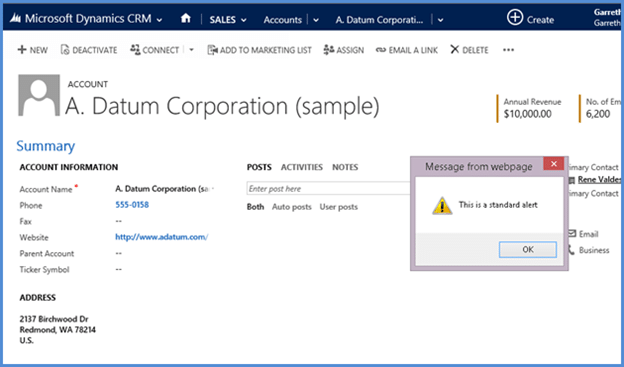
alert("Hello there") Apart from the message itself, nothing is changeable in terms of the box's interface. Where JavaScript skims through, VBScript dwells on, however. Alert boxes called using the later language can be customized in ways that the former can only dream of. Here is an example of form level notifications applied to the Contact entity's form. The notification options available at form-level are: Error, Warning and Information. These notification options have different icons as shown in the image below. Below is the JavaScript code that was used to generate the notifications shown in the image above. The Window alert() method is used to display an alert box. It displays a specified message along with an OK button and is generally used to make sure that the information comes through the user. It returns a string which represents the text to display in the alert box.
You can change every aspect of these alert messages to suit your own needs. We have already covered the title, the text, and the icons inside a sweet alert message. There is also an option to change the buttons inside it and control their behavior. By default, an alert will only have a single confirm button with text that says "OK". Actions. An alert can have an action, such as a close or undo button. It is rendered after the message, at the end of the alert. If an onClose callback is provided and no action prop is set, a close icon is displayed. The action prop can be used to provide an alternative action, for example using a Button or IconButton. While working with latest version of CRM (Dynamics 365 v9.0) found some excited features such as dialog alerts using client side navigation. Dynamics 365 v9.0 has introduced Xrm.Navigation namespace under Xrm object. It has a mix of new methods and old methods moved from Xrm.Utility. Previously we had Xrm.Utility.alertDialog which did not have that much features…
The prompt () method shows a popup box with an input field, along with an "Ok" and "Cancel" button. prompt (text, defaultText) The browser's default alert box can be replaced with a beautiful dialog box using the JavaScript plugin. The SweetAlert is an easy-to-use plugin that helps to display beautiful and responsive alert boxes using ... icon. Type: string. Default: "" (empty string) Description: An icon for the modal. SweetAlert comes with 4 built-in icons that you can use: "warning" "error" "success" "info" It can either be added as a configuration under the key icon, or passed as the third string parameter of the swal function (e.g. swal("Title", "Text", "success")). Example: window.onerror = function(msg, url, linenumber) { alert('Error message: '+msg+'\nURL: '+url+'\nLine Number: '+linenumber); return true; } If you wish to display a LIST of errors in a single pop-up, it's trickier. Since the errors occue 1 by 1, you need to do the following: have window.onerror handler store error details in some array
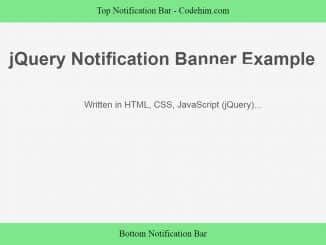
A lightweight jQuery plugin to show success, info, warning and error alert message with Bootstrap 3+ and Bootstrap 4.x alert classes. The plugin also offers to use icons for alert messages from different icons libraries (i.e you can use Bootstrap icons, Font Awesome, or custom iconic fonts library). 30/7/2021 · Errors in JavaScript can be displayed without the use of alert boxes but using the alert box is the traditional way to do that. We can show errors with two methods without using the alert box. Method 1: By using textContent property. The textContent is basically used to change the content of any node dynamically. swal("Here's the title!", "...and here's the text!"); And with a third argument, you can add an icon to your alert! There are 4 predefined ones: "warning", "error", "success" and "info". swal("Good job!", "You clicked the button!", "success");
Solution 1. Accept Solution Reject Solution. Hi Ankita, Here is the classical solution of Dialog Box. jQuery Alert Dialogs (Alert, Confirm, & Prompt Replacements) [ ^] Thanks, Imdadhusen. Permalink. Posted 29-Jul-11 18:34pm.
![]() File Oojs Ui Icon Alert Warning Svg Wikimedia Commons
File Oojs Ui Icon Alert Warning Svg Wikimedia Commons
 How To Change The Style Of Alert Box Stack Overflow
How To Change The Style Of Alert Box Stack Overflow
 Dynamics Crm Alert And Notification Javascript Methods
Dynamics Crm Alert And Notification Javascript Methods
 Elegant Popup Box Alert Confirm Prompt In Javascript
Elegant Popup Box Alert Confirm Prompt In Javascript
 An Improved Javascript Alert With Alertify Js Tom Mcfarlin
An Improved Javascript Alert With Alertify Js Tom Mcfarlin
 Bootstrap Show Alert Success Info Error Message With Icon
Bootstrap Show Alert Success Info Error Message With Icon
Javascript Alert Error On Cart Page Opencart Community
How To Custom Alert Icon In Internet Explorer The Asp Net

![]() Alert Browser Error Icon Download On Iconfinder
Alert Browser Error Icon Download On Iconfinder
 How To Change The Style Of Alert Box Using Css Geeksforgeeks
How To Change The Style Of Alert Box Using Css Geeksforgeeks
 How To Make An Animation Alert Using Javascript
How To Make An Animation Alert Using Javascript
 What Is The Difference Between Alert Notification Banner And
What Is The Difference Between Alert Notification Banner And
 39 Javascript Alert Error Icon Javascript Overflow
39 Javascript Alert Error Icon Javascript Overflow
 Bootstrap 4 Warning Info Success And Error Alerts
Bootstrap 4 Warning Info Success And Error Alerts
 Sweet Alert Message In Javascript
Sweet Alert Message In Javascript
 How To Display Error Icon Inside Input Field Using Bootstrap
How To Display Error Icon Inside Input Field Using Bootstrap

 Javascript Pretty Alert Box Code Example
Javascript Pretty Alert Box Code Example



0 Response to "23 Javascript Alert Error Icon"
Post a Comment