33 Horizontal Slide Menu Javascript
Sep 05, 2010 - One of the great advantages of creating interactive websites is being able to dynamically hide and reveal parts of your content. Not only does it make for a more interesting user experience, but it allows you to stuff more onto a single page than would otherwise be possible, but in a very elegant, ... Jun 16, 2018 - CSS Script Best Free JavaScript & CSS/CSS3 Libraries For Modern Web Design · Horizontal Slide Navigation Menu with Pure CSS/CSS3
How To Add A Css And Javascript Sticky Menu Plus 7 Beautiful
Aug 04, 2019 - All those jquery plugin menu types such as jquery slide menu, jquery vertical menu, jquery menu dropdown, jquery context menu, jquery sliding menu, jquery tree menu, jquery menu button, jquery top menu, jquery menus, jquery menu bar, jquery floating menu, jquery accordion menu, jquery horizontal ...

Horizontal slide menu javascript. Mar 30, 2019 - A slider-like layout where the neighboring sections are positioned horizontally next to each other. Tag: slider menu, horizontal navigation menu, vertical navigation menu ... Please enable JavaScript to view the comments powered by Disqus. Feb 22, 2014 - Learn how to code a smooth jQuery horizontal slideout menu. This is a perfect menu for mobile and tablet style navigations.
Feb 19, 2019 - It also works without JavaScript and when disabled most of the content remains accessible. Optionnal features like the contact form or the tabs can be safely removed. ... This tutorial is going to show you how to create a slick menu with a nice animation feature on hover. The idea is to make some elements slide ... Oct 09, 2018 - I am in need of a horizontal menu scroll, but I am struggling to get to work the way I need it to. I have no knowledge of javascript, if someone could let me know how to implement javascript to php... Mar 31, 2016 - Some people still like to scroll both ways. Here are 10 jQuery horizontal scroll demos and plugins to help things run smoothly.
Apr 28, 2021 - jQuery Slide out Navigation Menu is a common trend in modern web design. Learn how to build it with CSS3 and jQuery. Jul 16, 2020 - Slidebars is a lightweight (2kb) plugin for creating an app-style push-menu. ... The SmartMenus is a feature-rich plugin that will create a horizontal or vertical responsive and accessible list-based menu that works on all devices. Nov 05, 2018 - Sideways.js is a vanilla JavaScript slider plugin for single page app or presentation page that enables the user to slide through a group of fullscreen page slides with custom navigation controls.
Jul 07, 2017 - I have a stupid, easy question, but I am the beginner in JS. I want to create a horizontal slider. For now the JS code looks like this: Jun 11, 2020 - Invalid DOM property `for`. Did you mean `htmlFor` · Movie Name -inurl:(htm|html|php|pls|txt) intitle:index.of “last modified” (mp4|wma|aac|avi) · Unrecognized function or variable 'matlab.internal.addons.updates.file exchange addon.getType FromPackageInfoUrl' Apr 13, 2019 - Collection of free HTML and CSS sliding menu code examples.
Dec 17, 2012 - A jQuery Plugin that allows you to create a Horizontal Slide Menu with smooth Accordion effect. Icon Bar Menu Icon Accordion Tabs ... Buttons Sidebar with Icons Horizontal Scroll Menu Vertical Menu Bottom Navigation Responsive Bottom Nav Bottom Border Nav Links Right Aligned Menu Links Centered Menu Link Equal Width Menu Links Fixed Menu Slide Down Bar on Scroll Hide Navbar ... Sep 10, 2020 - Horizontal scrolling menu to make your menu interface responsive with a huge list of menu items in a single menu bar with step by step example script.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. How to increase the cell size in table in html · Unrecognized function or variable 'matlab.internal.addons.updates.file exchange addon.getType FromPackageInfoUrl' · Register to vote on and add code examples. Join our developer community to improve your dev skills and code like a boss
 Top 10 Best Slide Sidebar Menu Drawer Javascript And
Top 10 Best Slide Sidebar Menu Drawer Javascript And
Github Unbam Leaflet Slidemenu A Simple Slide Menu For
 Top 10 Best Slide Sidebar Menu Drawer Javascript And
Top 10 Best Slide Sidebar Menu Drawer Javascript And
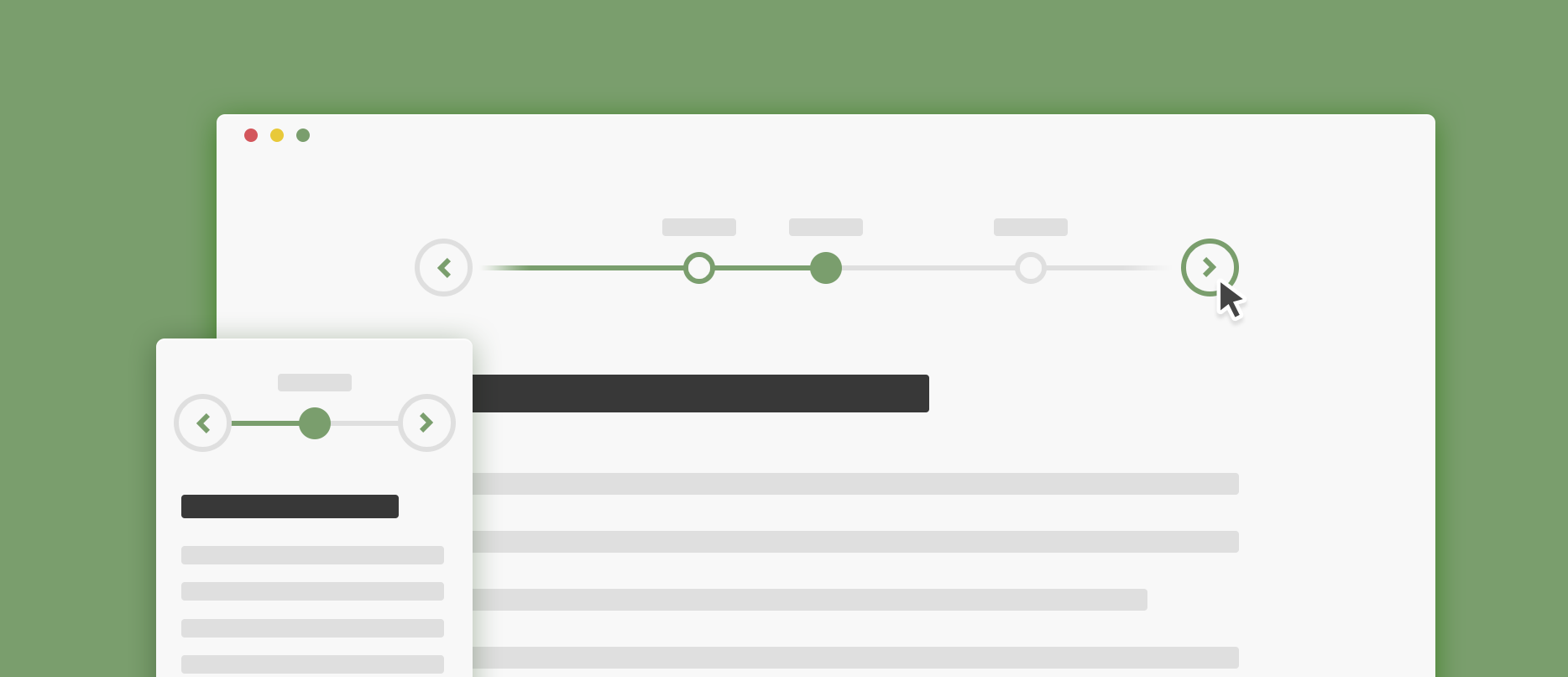
 Prototype Scrolling With Overflow Behavior Figma Help Center
Prototype Scrolling With Overflow Behavior Figma Help Center
 Free Download Slim Vertical Menu
Free Download Slim Vertical Menu
 Top 10 Best Slide Sidebar Menu Drawer Javascript And
Top 10 Best Slide Sidebar Menu Drawer Javascript And
 10 Jquery Horizontal Scroll Demos Amp Plugins Sitepoint
10 Jquery Horizontal Scroll Demos Amp Plugins Sitepoint
Horizontal Css Dropdown Menu Template Template
 Responsive Sliding Menu With Html Css And Javascript
Responsive Sliding Menu With Html Css And Javascript
 Horizontal Sliding Menu Bar Template
Horizontal Sliding Menu Bar Template
 Sliding Tab Menu Javascript Template
Sliding Tab Menu Javascript Template
 Pure Css Vertical Menu With Submenu Accordion Menu Codehim
Pure Css Vertical Menu With Submenu Accordion Menu Codehim
Html Javascript Menu Slide Template
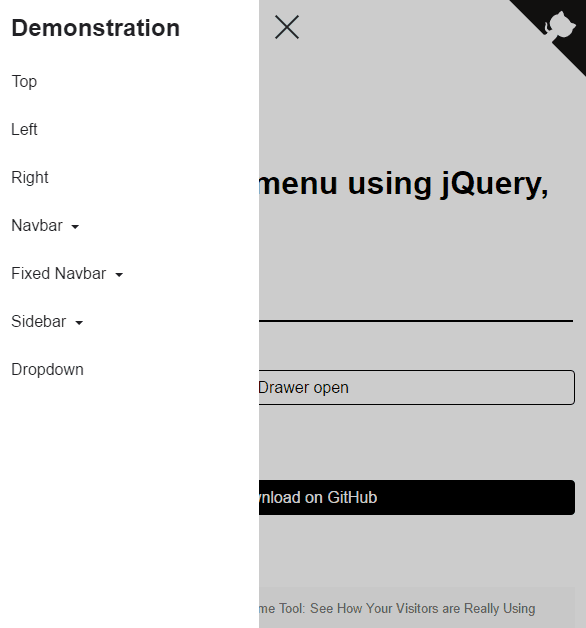
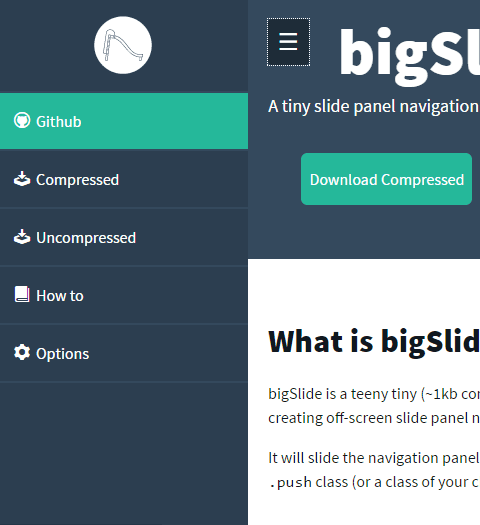
 Responsive Menu Inside An Off Canvas Side Menu Using Slideout
Responsive Menu Inside An Off Canvas Side Menu Using Slideout
 Top Sliding Menu Javascript And Jquery Plugins Patchesoft
Top Sliding Menu Javascript And Jquery Plugins Patchesoft
Collection Of Over 100 Html Amp Css Navigation Menus With Demos
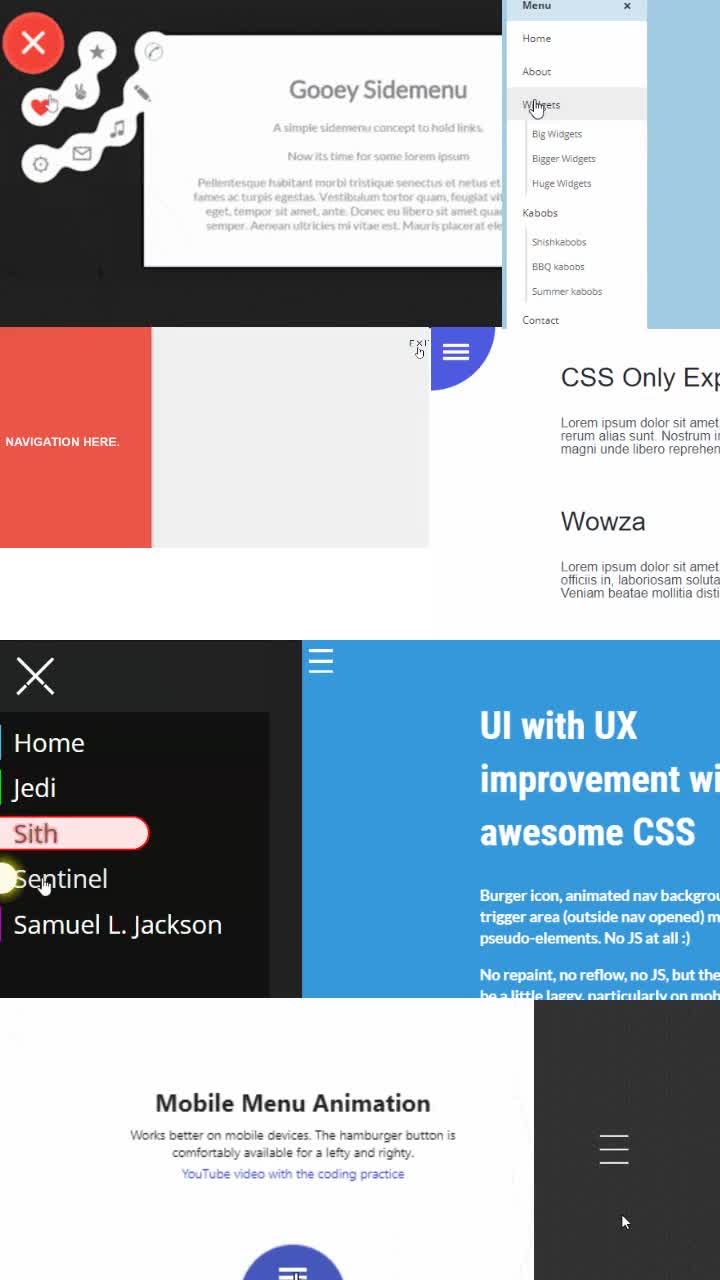
 Hamburger Menu Design Inspiration
Hamburger Menu Design Inspiration
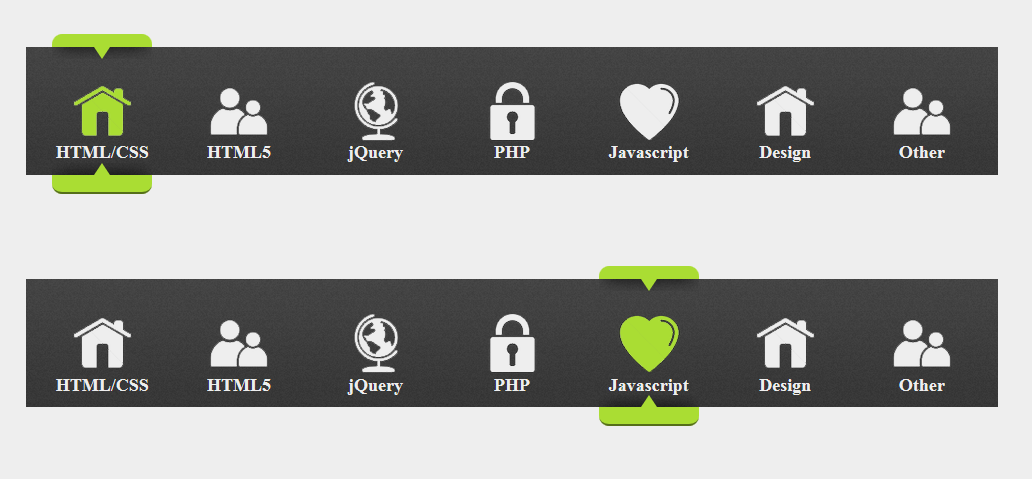
 Sliding Menu Hover Indicator In Vanilla Javascript Magic
Sliding Menu Hover Indicator In Vanilla Javascript Magic
 Slide In Nav Menu With Off Trigger Area Codemyui
Slide In Nav Menu With Off Trigger Area Codemyui
Top 12 Examples Of Slide Out Sidebar Menus Csshint A
 Vertical Slide Out Menu Javascript Css Menu Bar Javascript Tutorial
Vertical Slide Out Menu Javascript Css Menu Bar Javascript Tutorial
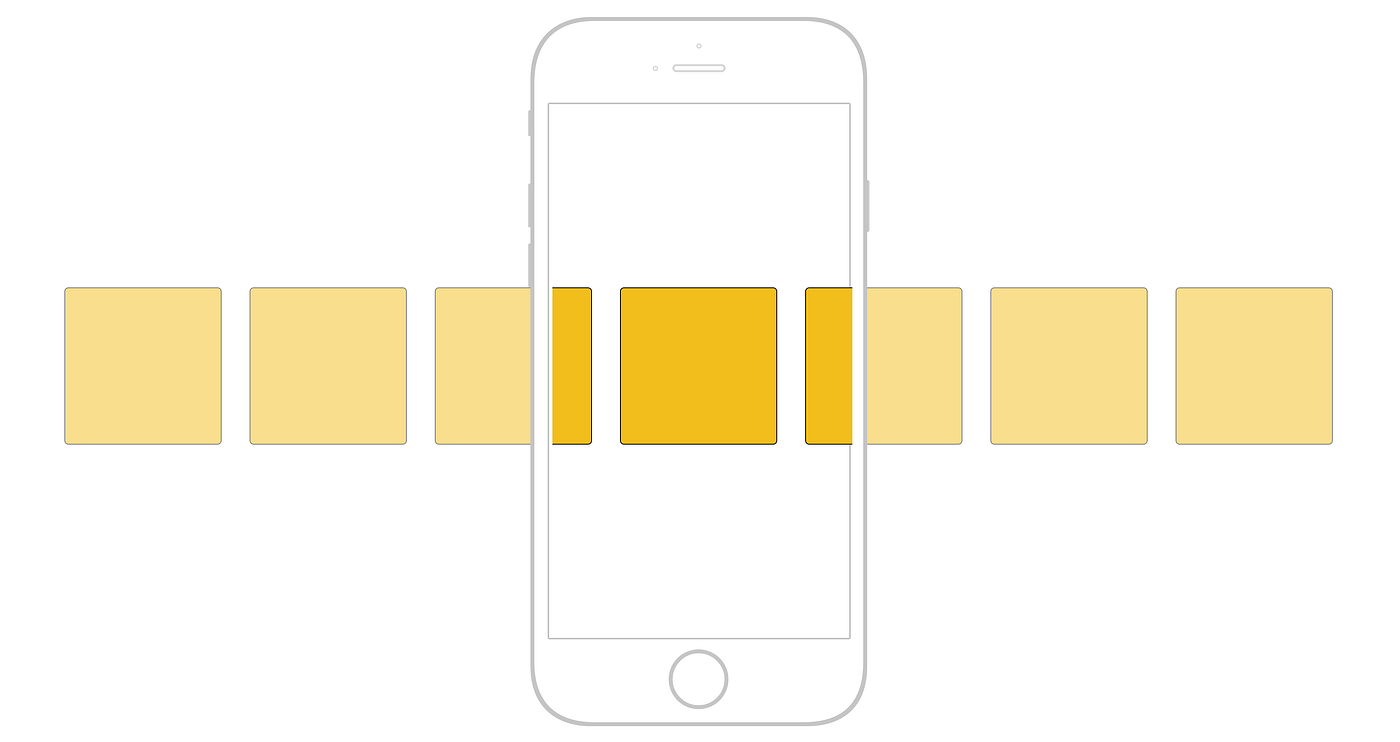
 How To Create Horizontal Scrolling Containers By Colin Lord
How To Create Horizontal Scrolling Containers By Colin Lord
 Top 10 Best Slide Sidebar Menu Drawer Javascript And
Top 10 Best Slide Sidebar Menu Drawer Javascript And
 Horizontal Slide Navigation Menu With Pure Css Css3 Css Script
Horizontal Slide Navigation Menu With Pure Css Css3 Css Script
 Prototype Scrolling With Overflow Behavior Figma Help Center
Prototype Scrolling With Overflow Behavior Figma Help Center

Ajax Slide Menus Examples Template

 23 Javascript Sliding Slide Menu Examples Onaircode
23 Javascript Sliding Slide Menu Examples Onaircode



0 Response to "33 Horizontal Slide Menu Javascript"
Post a Comment