23 Youtube Embed Pause Video Javascript
Step 1 - Adding video to website gallery . Copy and paste a direct link to your YouTube video (or Google Video, Metacafe, Vimeo, MySpace) into the 'Video url' field and press "Add video" button.This video Embed Streaming Video In Html Generator will be automatically added to your website gallery. If you have included the videos that you do not wish to be in the website gallery,you can easily ... Using the Youtube Player API to play, pause, stop a youtube embeded video in iframe...
 How To Create Youtube Video Link From A Specific Start Time
How To Create Youtube Video Link From A Specific Start Time
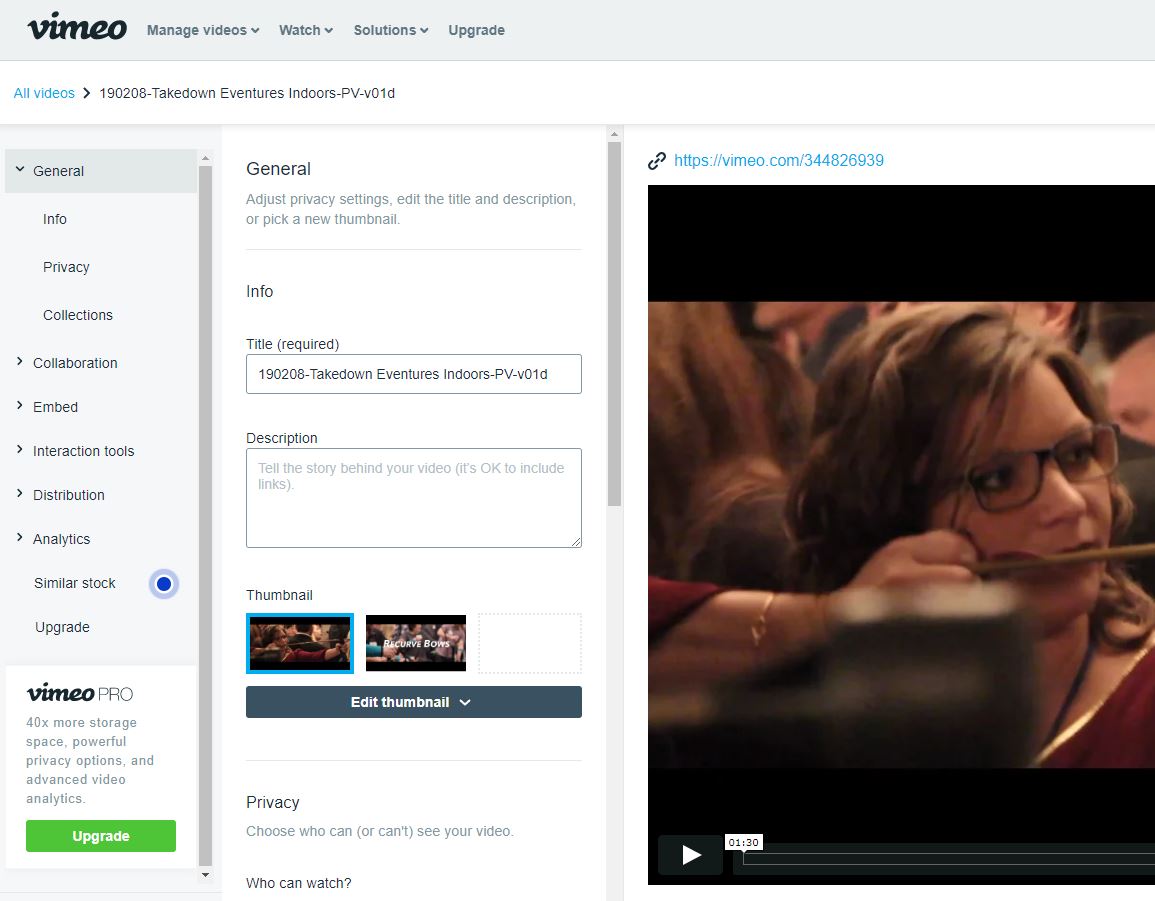
have found a solution to starting/pausing multiple Vimeo and YouTube videos from separate buttons YouTube Vimeo YouTube Vimeo

Youtube embed pause video javascript. Embedding YouTube videos with the help of the onChange event handler. Embedding Youtube videos inside sliders is all fine and dandy until the user decides to play a video- when the user changes slides, what happens typically is that the video in the previous slide will continue to play, creating an audio and visual mess of increasing proportions. Vue.js and YouTube. Contribute to kaorun343/vue-youtube-embed development by creating an account on GitHub. Stop Embedded Youtube Video Iframe, ... click on pause it will again be “Play”. All these will be done by the addEventListener function of JavaScript. I hope you enjoyed this tutorial and also it becomes helpful to you. ... YouTube Player API Reference for iframe Embeds, The IFrame player API lets you embed a YouTube video player on ...
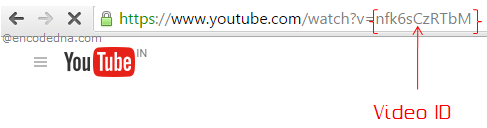
Playing a YouTube Video in HTML. To play your video on a web page, do the following: Upload the video to YouTube. Take a note of the video id. Define an <iframe> element in your web page. Let the src attribute point to the video URL. Use the width and height attributes to specify the dimension of the player. Add any other parameters to the URL ... Save code snippets in the cloud & organize them into collections. Using our Chrome & VS Code extensions you can save code snippets online with just one-click! Oct 29, 2018 - Greetings Webflow Community, I’m trying to figure out a way to close/stop a video from playing if the modal is closed because currently the audio still plays if a user closes the modal while video is playing. I’m pretty sure I’ll need some custom code, but not too great at javascript.
$('a.play-video').click(function(){ ... $('a.pause-video').click(function(){ $('.youtube-video')[0].contentWindow.postMessage('{"event":"command","func":"' + 'pauseVideo' + '","args":""}', '*'); }); ... CodePen requires JavaScript to render the code and preview areas in this ... Fortunately, with a website performance technique called JavaScript deferral, you can reconcile both fast load times and video embedding. Briefly, JavaScript deferral involves executing the associated scripts of certain page content, like a YouTube video, only after the page is loaded. When people get to the end of your embedded videos on your website, do they see inappropriate videos? Or do they see your other videos recommended to them? h...
setTimeout(e.target.stopVideo(), 5000); You may also like: How to Embed YouTube Video in a Webpage without IFrame That's it. The examples here in this article are just the tip of the iceberg. It shows some basic features on how to embed a YouTube video with its sound muted when the page loads, how to AutoPlay a video, how to set a default volume and how to add and use couple of events that the ... Stopping videos with JavaScript Those scripts have all been updated with a new function that stops or pauses YouTube, Vimeo and HTML5 videos when the content area is closed. One annoying thing about a few of my content-oriented scripts (like Slider, Tabby, and Modals) is that if they contained a video, it would continue to play even when the ... Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
Perhaps a "Play Video" button of your own creation lives on your page and you want to start that video when that button is clicked. That's JavaScript territory. And if that video is a YouTube or Vimeo video, we'll need to make use of the APIs they provide. No problem. Depending on how many videos you actually wanted to embed, you might want to make this javascript more dynamic, but this working example should give you enough to get started. Basically what I'm doing here is initializing the two players, and pausing the opposite video when a player state changes to play. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
The pause () method halts (pauses) the currently playing video. Tip: This method is often used together with the play () method. Tip: Use the controls property to display video controls (like play, pause, seeking, volume, etc, attached on the video). Oct 05, 2020 - The classes will trigger the video controls. ... That's it for step two. ... Simply add an embed code block or go to the backend where you can inject Javascript, and then add this code: ... See the Pen play, pause, stop youtube embed by Digital Red Panther (@digitalredpanther) on CodePen. https://www.digitalredpanther /blog/play-pause-stop-youtube-embedOriginal codepen: https://codepen.io/AmrSubZero/pen/oLOYrAMake buttons that play, pause,
Definition and Usage. The pause () method halts (pauses) the currently playing audio or video. Tip: Use the play () method to start playing the current audio/video. Rebecca Zamolo and Maddie are at home working out together. However instead of a normal workout they are challenging each other to the pause challenge. It i... The JavaScript script code will take care of multiple embedded YouTube videos. Once you click on the play button, the video will start playing, and its state will change to 1. Once its state changes to 1, which indicates the video is playing, the API will call onPlayerStateChange () function and make a custom pause button visible.
YouTube has become the standard way for delivering high quality video on the web. Sometimes, when you embed a video in your web application or landing page, you need a great deal of control on what and how is displayed. The document now displays all of the parameters supported in any of YouTube's embedded players (HTML5, AS3, AS2). The following parameters are supported in the AS2 player but have been deprecated for the newer AS3 and HTML5 players: border, color1, color2, egm, hd, and showsearch. Today we'll show you how to embed YouTube video in ReactJS application. In this article, we'll use the react-player npm package to embed the YouTube video. You can also embed video of other sites like Vimeo, Dailymotion, etc.. react youtube player, reactjs player full screen, react video thumbnail, react player responsive, React JS embed video of YouTube, SoundCloud, Facebook, Vimeo ...
Embed a YouTube player in your application. This function loads and plays the specified video. The required videoId parameter specifies the YouTube Video ID of the video to be played. In the YouTube Data API, a video resource's id property specifies the ID.; The optional startSeconds parameter accepts a float/integer. If it is specified, then the video will start from the closest keyframe to ... Method 2: Using the play () and pause () method: The play () method in JavaScript is used to attempt the playback of a media file. In jQuery, the video file is first selected using a selector and the actual element is selected using the get () method. Then the play () method is used on this element to attempt to start the video. Nov 13, 2014 - Since you need to set ?enablejsapi=true ... / pauseVideo commands mentioned in other answers, it might be useful to add this programmatically via Javascript (especially if, eg. you want this behaviour to apply to videos embedded by other users who have just cut and paste a YouTube embed ...
Apr 28, 2019 - Here’s a simple solution to a very common issue faced when one embeds a native or 3rd party video in content oriented scripts such as sliders, tabs/icon tabs and modals — if you play the video and… Jan 16, 2013 - I have a Youtube video embedded in a slideshow that I would like to pause when the user clicks on an img thumbnail: Join Stack Overflow to learn, share knowledge, and build your career.
$('#speed').on('change', function { player.setPlaybackRate($(this).val()); }); // To get the current playback rate for a video use this method: // player ... I try to pause an iframe embedded YouTube video without a video-related event trigger. I have read the youtube embedded api, this answer and this one and here is what I have so far (the video wont play in the snippet because of a CORS issue, but I guess it doesn't really matter.): Lots of us know that anyone can get the embed code from YouTube for a video. This code is nothing but simple HTML iframe tag having the YouTube video path in the src attribute.
Embed Embed this gist in your website. Share Copy sharable link for this gist. Clone via HTTPS Clone with Git or checkout with SVN using the repository’s web address. ... A simple method to stop YouTube, Vimeo, and HTML5 videos from playing. Jul 02, 2018 - To stop a video you need a valid reference to the embedded player. With Firebug, inspect your page and HTML DOM element id of “playerid” should identify the ... December 9, 2015. Respond to Embedded YouTube Video Events. There are certain video events that you can respond to such as when the video starts, stops, is paused, or is buffering. There's only so much you can do using an embed URL or the YouTube Video Editor. For more fine-grained control over events and all aspects concerning playback you ...
Best JavaScript Book : http://goo.gl/zodRHDMY UDEMY COURSES ARE 87.5% OFF TILL JULY 1st New C++ Programming Bootcamp Series for $9.99 : https://bit.ly/C_Co... Embedding a Youtube video has become a completely normal process for anyone involved with the web; copy, paste, done. However, pulling in an external resource like a Youtube video may slow down a web page's load performance, especially if there are two or more videos embedded on the same page. Aug 28, 2012 - Problem: I try to stop the video by Javascript in the console of Firebug: ... Your video is requesting w/ the JSAPI enabled, so you are very close! All you need is a valid reference to the embedded player. Inspecting your page revealed that you are using the HTML DOM element id of "playerid" ...
// |iframe_element| is defined elsewhere. const video_URL = iframe_element.getAttributeNS(null, "src"); iframe_element.contentWindow.postMessage(YouTube_pause_video_command_JSON, video_URL); Make sure you specify the video URL for the Window.postMessage method's targetOrigin argument to ensure that your messages won't be sent to any ...
 Play And Pause Buttons For Youtube And Vimeo Videos Via
Play And Pause Buttons For Youtube And Vimeo Videos Via
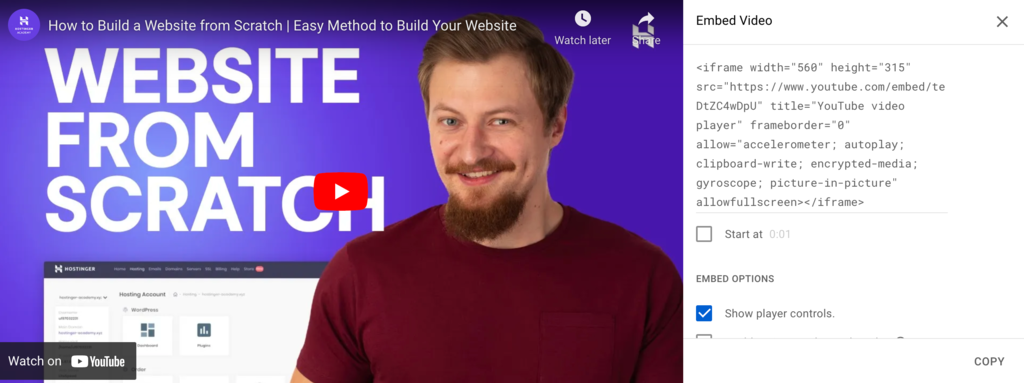
 Embedding Youtube Video On Your Site Tips And Clean Embed Code
Embedding Youtube Video On Your Site Tips And Clean Embed Code
 How To Fix Youtube Pause Button Won T Go Away
How To Fix Youtube Pause Button Won T Go Away
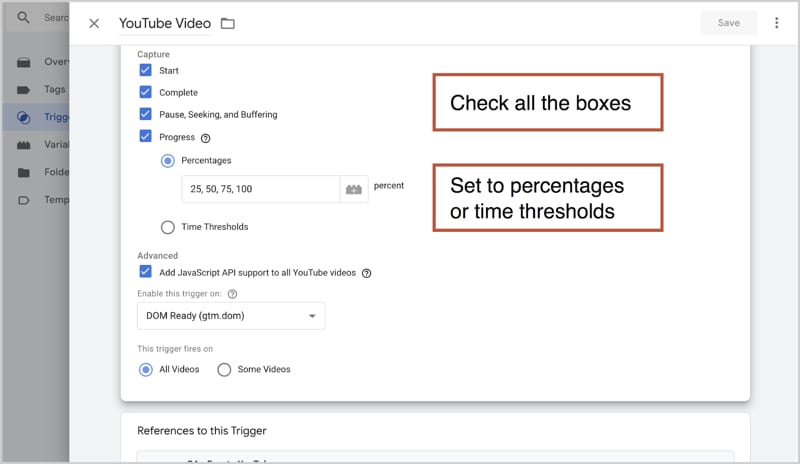
 How To Track Youtube Video Views In Google Analytics Using
How To Track Youtube Video Views In Google Analytics Using
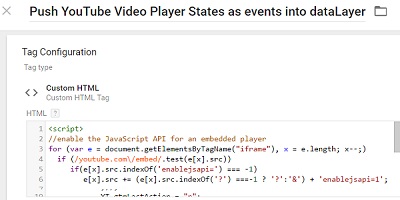
 Tracking Embedded Youtube Videos With Google Tag Manager
Tracking Embedded Youtube Videos With Google Tag Manager
 How To Embed Video In Wordpress With Examples
How To Embed Video In Wordpress With Examples
 Google Tag Manager Youtube Video Tracking Optimize Smart
Google Tag Manager Youtube Video Tracking Optimize Smart
How To Create Start And End Times On Youtube Videos Cool
 How Do I Stop More Videos From Appearing When I Pause A
How Do I Stop More Videos From Appearing When I Pause A
Youtube Iframe Does Not Pause Video Issue 191 Css Tricks
 Vue Js Youtube Video Iframe Embed Example Using Vue Youtube
Vue Js Youtube Video Iframe Embed Example Using Vue Youtube
 How To Embed A Youtube Video In Powerpoint Brightcarbon
How To Embed A Youtube Video In Powerpoint Brightcarbon
 How To Remove Youtube Branding After Embedding Video In Web
How To Remove Youtube Branding After Embedding Video In Web
 Hiding Youtube Embed Title And More Videos Updated
Hiding Youtube Embed Title And More Videos Updated
 How To Lazy Load Embedded Youtube Videos
How To Lazy Load Embedded Youtube Videos
 How To Embed A Youtube Video With Pictures Wikihow
How To Embed A Youtube Video With Pictures Wikihow
 Play Pause Stop Buttons For Youtube Embed On Website
Play Pause Stop Buttons For Youtube Embed On Website
 Stop Playing Youtube Video When Modal Is Closed Custom Code
Stop Playing Youtube Video When Modal Is Closed Custom Code
 Youtube Video In Html Modal Lightbox Popup
Youtube Video In Html Modal Lightbox Popup
 Embed A Youtube Video With Mute Sound Set Default Volume And
Embed A Youtube Video With Mute Sound Set Default Volume And

0 Response to "23 Youtube Embed Pause Video Javascript"
Post a Comment