35 Call Function In Javascript Onclick
How to call a JavaScript function from an onClick event? Javascript Web Development Front End Technology The onClick event is the most frequently used event type, which occurs when a user clicks the left button of the mouse. You can put your validation, warning etc., against this event type. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 I Use Onclick Event In Tab But All The Tab Call The Function
I Use Onclick Event In Tab But All The Tab Call The Function
1 week ago - The onclick property of the GlobalEventHandlers mixin is the event handler for processing click events on a given element.
Call function in javascript onclick. Example Passing integer values to JavaScript onClick () Now pass integer value but this time we are using an <a> anchor tag (link) to passing the value. You can call a function and pass the integer as parameter. A JavaScript can be executed when an event occurs, the user clicks on any HTML tag elements. The onclick and alert events are most frequently used event type in the JavaScript for web pages. If any anonymous function to the HTML elements the onclick attribute will attach event to this element. Jan 29, 2018 - JavaScript function in href vs. onClick
First, you have to block href call URL if don't want to open the tab/window or other operations. You can call a function in 2 ways using the href or onclick attribute in the HTML tag. If the user clicks on the mouse through the <button> element in the Onclick event, it will call the functions like Javascript, etc.… The onclick event attribute basically contains only one value for the script which works on the backend of the event. Syntax and Usage of onclick The following code snippets demonstrate the proper syntax of applying the JavaScript button onclick event. You should specify the object you want to affect and indicate the onclick function in JavaScript you wish to execute. Regular syntax: object.onclick = function () {my_script};
Nov 05, 2016 - You are attempting to attach an event listener function before the element is loaded. Place fun() inside an onload event listener function. Call f1() within this function, as the onclick attribute will be ignored. Another way to pass functions in the onclick in Javascript is to add onclick listeners in Javascript code. In this method, we find the target element and link our function to the onclick event of that element. The <a href> onclick triggering JavaScript function that throws an alert. In the link tag <a>, after the href attribute, the onclick is placed with a JavaScript function. onclick and JavaScript example with a div element. Not only the onclick event works for button or link but you can also use it in div, headings, and other HTML elements ...
Get code examples like "onclick call function javascript" instantly right from your google search results with the Grepper Chrome Extension. Calling an Apex function using Javascript on a VisualForce page Hi All, I'm trying to call an Apex function (in a controller extension class) using a Javascript "onclick" event and a VF ActionFunction. Well, dear reader, as we shall discuss in this post, there are 4 ways to call a function in JavaScript. Your particular scenario will determine which one to use. Additionally, each method will dictate the value of " this ", also known as the context, within the function.
Call JavaScript on Button Click Now call JavaScript function of button click event. Add the below code between the body tag of html page. This can be help ful to check form value or verify form values. Javascript Web Development Front End Technology Object Oriented Programming Let's say the following is our button − <button onclick="displayingMessageOnButtonClick ()">Press Me</button> We need to call a function on the click of above button. To use the JavaScript onclick event, you should specify the object to be affected and indicate the onclick function to be executed. Here is the syntax for the JavaScript onclick event: object.onclick = function(){ script }; The object can be a button, image, or any other element on the webpage.
Mar 27, 2020 - Get code examples like "javascript onclick call function" instantly right from your google search results with the Grepper Chrome Extension. JavaScript | Function Call. It is a predefined javascript method, which is used to write methods for different objects. It calls the method, taking the owner object as argument. The keyword this refers to the "owner" of the function or the object it belongs to. The onclick event generally occurs when the user clicks on an element. It allows the programmer to execute a JavaScript's function when an element gets clicked. This event can be used for validating a form, warning messages and many more. Using JavaScript, this event can be dynamically added to any element.
Sep 21, 2020 - How to Call Multiple JavaScript ... listeners to learn more attaching multiple event handlers. Alternatively, you can also call more than one JavaScript function in one onclick event.... Note that the onclick attribute is purely JavaScript. The value it takes, which is the function you want to execute, says it all, as it is invoked right within the opening tag. In JavaScript, you invoke a function by calling its name, then you put a parenthesis after the function identifier (the name). How to call JavaScript function in html with javascript tutorial, introduction, javascript oops, application of javascript, loop, variable, objects, map, typedarray etc.
Title of the document There is a hidden message for you. Click to see it. Click me! Jul 02, 2018 - JavaScript's interaction with HTML is handled through events that occur when the user or the browser manipulates a page.When the page loads, it is called an ... The ActionLink has been specified with a JavaScript onclick event handler which makes call to the GetSelectedRow JavaScript function. Inside the GetSelectedRow JavaScript function, the reference of the HTML Table row is determined and then using this reference, the data from each cell is fetched and displayed using JavaScript Alert Message Box.
whenever I use onclick in javascript (not with onclick attribute in html) it doesn't work. I've never been able to get it to work… ever! here is the code I'm using el = document ... Title of the document There is a hidden message for you. Click to see it. Click me! onClick () Event is very popular in JavaScript. onClick event is simply used to fire an action, execute code or call a function when the specified HTML element is clicked.
Solution 1. Accept Solution Reject Solution. If course it does work, but your function is lexically incorrect (so even exception handling would not help). It should be. JavaScript. Copy Code. function myFunction () { //... } If you add this ' ()', it should work. They have way too many problems, including this one (requiring the function to be called to be in the global scope). Best to avoid them and use addEventListener instead, to add the listener properly. If you want to add a listener which calls a function with a parameter, then just call the function with the parameter in the listener: How to Call Multiple JavaScript Functions in onClick Event. Topic: JavaScript / jQuery Prev|Next. Answer: Use the addEventListener() Method. If you want to call or execute multiple functions in a single click event of a button, you can use the JavaScript addEventListener() method, as shown in the following example:
The onclick attribute is an event attribute that is supported by all browsers. It appears when the user clicks on a button element. If you want to make a button onclick, you need to add the onclick event attribute to the <button> element. How to add URL to the window object¶ The button onclick runs a script when the user clicks a button. Let ... Using onclick to create a dropdown button: // Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction ()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */ Onclick function is used to call a JavaScript function to display the Address text when checked. With text box style as style="display:none" display visibility property as hidden.
There are a number of DOM (Document Object Model) events that you can listen for in JavaScript, but onclick and onload are among the most common. Onclick Event. The onclick event in JavaScript lets you execute a function when an element is clicked. Example In React, the onClick handler allows you to call a function and perform an action when an element is clicked. onClick is the cornerstone of any React app. Click on any of the examples below to see code snippets and common uses: Call a Function After Clicking a Button Call an Inline Function in an onClick Event Handler How to add JavaScript to html How to enable JavaScript in my browser difference between Java and JavaScript How to call JavaScript function in html How to write a function in JavaScript Is JavaScript case sensitive How does JavaScript Work How to debug JavaScript How to Enable JavaScript on ...
Apr 28, 2021 - The onclick event in JavaScript lets you as a programmer execute a function when an element is clicked. Button Onclick Example Given multiple functions, the task is to call them by just one onclick event using JavaScript. Here are few methods discussed. Either we can call them by mentioning their names with element where onclick event occurs or first call a single function and all the other functions are called inside that function. Call addEventListener () function on the button with the "click" action and function passed as arguments. As a result, when the button is clicked, the specified function will be called.
The JavaScript call () Method The call () method is a predefined JavaScript method. It can be used to invoke (call) a method with an owner object as an argument (parameter). With call (), an object can use a method belonging to another object. Mar 27, 2020 - Get code examples like "how to call javascript function onclick button" instantly right from your google search results with the Grepper Chrome Extension.
 Html Onclick Button Complete Understanding Of Html Onclick
Html Onclick Button Complete Understanding Of Html Onclick
 Define And Run Javascript Code Outsystems
Define And Run Javascript Code Outsystems
 Html Onclick Function Code Example
Html Onclick Function Code Example
 Onclick Attribute To Create Button In Html Is Not Working
Onclick Attribute To Create Button In Html Is Not Working
 Call Multiple Javascript Functions In Onclick Event
Call Multiple Javascript Functions In Onclick Event
 Inline Onclick Vs Addeventlistener
Inline Onclick Vs Addeventlistener
 Calling Function With Timer In Javascript
Calling Function With Timer In Javascript
4 Ways To Call A Function In Javascript
 07 Javascript Tutorial Creating A Basic Function And Calling It On Onclick Button Event
07 Javascript Tutorial Creating A Basic Function And Calling It On Onclick Button Event
 Javascript Onclick To Display Time And Date In A Paragraph Or
Javascript Onclick To Display Time And Date In A Paragraph Or
 Javascript Onclick Event Tutorial With Examples Poftut
Javascript Onclick Event Tutorial With Examples Poftut
Disable The Link By Returning False From Its Onclick Event In
 Angular 11 10 Call Component Function On Button Click Example
Angular 11 10 Call Component Function On Button Click Example
 Apex Param Gt Not Passing Value With Onclick Function In
Apex Param Gt Not Passing Value With Onclick Function In
 Should I Use Or Javascript Void 0 On The Href
Should I Use Or Javascript Void 0 On The Href
 Call Multiple Functions On One Click Using Javascript Onclick
Call Multiple Functions On One Click Using Javascript Onclick
 How To Call Javascript Function On Button Click In Html
How To Call Javascript Function On Button Click In Html
 Anchor Tag Onclick Call Javascript Function Simple Code
Anchor Tag Onclick Call Javascript Function Simple Code
 Pass A Parameter Through Onclick In React Upmostly
Pass A Parameter Through Onclick In React Upmostly
 Why Is Using Onclick In Html A Bad Practice Stack Overflow
Why Is Using Onclick In Html A Bad Practice Stack Overflow
 How To Run Javascript Onclick In A Webpage With Studio
How To Run Javascript Onclick In A Webpage With Studio
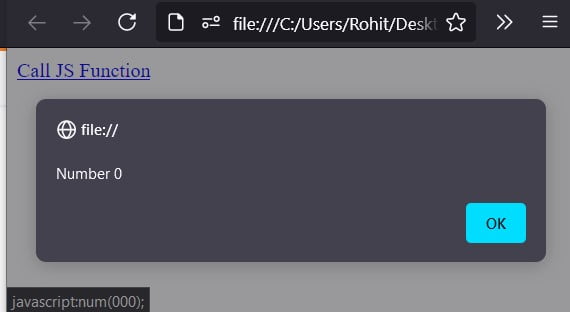
 A Href Javascript Function Call Simple Code Eyehunts
A Href Javascript Function Call Simple Code Eyehunts
 12 Easiest Examples Of Javascript Onclick Learn How To Call
12 Easiest Examples Of Javascript Onclick Learn How To Call
 Vuejs2 Onclick Will Not Call Defined Method Function Stack
Vuejs2 Onclick Will Not Call Defined Method Function Stack
 How To Run Javascript Onclick In A Webpage With Studio
How To Run Javascript Onclick In A Webpage With Studio
 How To Execute Javascript Function When The User Clicks On
How To Execute Javascript Function When The User Clicks On
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 React Call Component Onclick Code Example
React Call Component Onclick Code Example
 14 How To Call A User Defined Function Onclick Event Javascript Tutorial Learn Javascript
14 How To Call A User Defined Function Onclick Event Javascript Tutorial Learn Javascript
 React S Onclick Event Handler Explained
React S Onclick Event Handler Explained
 Passing Onclick Object Object In Js Programmer Sought
Passing Onclick Object Object In Js Programmer Sought
Call Onclick Js Function And Pass Param From Pug Issue
 Button Click Function In Js Code Example
Button Click Function In Js Code Example
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
0 Response to "35 Call Function In Javascript Onclick"
Post a Comment