35 Javascript Submit Form Onclick
15/5/2016 · How to submit a form with JavaScript by clicking a link. When working with forms, to submit them input type=’submit’ or button type=’submit’ are used but in cases when it’s better suited to submit the form with a regular ahref link, this technique can be used. Give the form an id then add a onClick event to the link calling native Javascript’s ... It is not always mandatory that for submit form requires adding the submit button. You can do this with any other elements e.g. checkbox, radio, select, etc. using Client-side script. In this quick tutorial, I show how you can use JavaScript and jQuery to submit element.
 Form Validation With Javascript
Form Validation With Javascript
Introduction to HTML onclick Button. In HTML, we have a button for submitting the user-request data to the server (backend) to validate and navigate the web pages. Mainly, if we use the onclick button for event attributes and is supported by all the browsers, So is the browser compatibility feature wherever we use this event function in our ...

Javascript submit form onclick. Sep 11, 2020 - Let’s say the following is our button − Submit On the basis of button id, on form submission, generate an alert −$(#submit ... You can put your form validation against this event type. The following example shows how to use onsubmit. Here we are calling a validate () function before submitting a form data to the webserver. If validate () function returns true, the form will be submitted, otherwise it will not submit the data. The HTML code snippet. 15/9/2019 · Use onclick event instead of 'submit' in Javascript. Use onclick rather than submit in HTML forms. A typical HTML form has a few fields and a button to submit the data to some back-end server. And, the typical way to do the form submission is through the submit method. On clicking the button, the page will submit data to helloMessage.php, receives ...
<buttontype="submit">Post the form</button> In both the cases, pressing the button will submit the parent form without the need for handling the onclick event separately. If you want to validate the form before submitting, the best event handler would be the onsubmitevent of the form. To submit a form using jQuery click event, you need to detect the submit event. Let's submit a form using click event and without using click event. JavaScript Serialize Form Data Onclick JavaScript Form Submit jQuery Mobile Form Example. Prev JavaScript Serialize Form Data. JavaScript Form Validation With Limit Login Attempts Next. 4 Replies to JavaScript Change Form Action Dynamically Hemant says: August 20, 2014 at 10:07 am. if you put another dropdown then it is not working.
Guys: Thanks for getting back to me so quickly. Yesterday i googled jquery 1.11.1 and went to their website to get a copy. When I clicked on the link the whole jquery code appeared as code in my browser. Nov 15, 2018 - Using JavaScript to disable form buttons and prevent double submission of an online form. Presenting a 'please wait' message while the form is submitting. // Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */
Get code examples like "javascript onclick submit form" instantly right from your google search results with the Grepper Chrome Extension. When the user clicks on the radio button, I need it to do the Verif function and then submit the form. Then call the Verif function and let Verif submit the form. <form onsubmit="Verif ();return false"> onClick() Event is very popular in JavaScript. onClick event is simply used to fire an action, execute code or call a function when the specified HTML element is clicked. This HTML element is generally a button but it can be also ahead, iframe, label element, etc. onClick() event is supported by all major browsers like Google Chrome, Microsoft Edge, Internet Explorer, Mozilla Firefox, Opera ...
Get code examples like "javascript onclick submit form" instantly right from your google search results with the Grepper Chrome Extension. Add JavaScript onclick() to HTML form submit. Ask Question Asked 6 years, 3 months ago. Active 1 year, 1 month ago. Viewed 16k times 3 0. I have the following script: <script type= 'text/javascript'> function displayPlayer() { var input = document.getElementById("player_stuff").elements; var position = input[0]; var player_id = input[1 ... Sep 17, 2020 - HTML form, add the data into it and submit it to the database by connecting it to MySQL database using PHP · Property 'for' does not exist on type 'DetailedHTMLProps<LabelHTMLAttributes<HTMLLabelElement>, HTMLLabelElement>' · Design an HTML page that contains four checkboxes with the values: ...
onclick on form submit. form onclick=this.submit. create button with click event in javascript. submit button with js. onclick item css html. how to call a function on click in html. button click from javascript. button type onclick. onclick function java. Perform action after form submit. If you would like to perform a jQuery or JavaScript action after a form is submitted, there are three different events you may use, depending on the "On Submit" action you have selected in your form's Settings. After success message Generally, a form is submitted when the user presses a submit button. However, sometimes, you may need to submit the form programmatically using JavaScript. JavaScript provides the form object that contains the submit() method. Use the 'id' of the form to get the form object.
The onsubmit event is performed the triggers is based upon the submit function whenever the client user request in the form-wise data is submitted to the server or the client request is supposed to be cancelled or aborted the submission of the datas in JavaScript. The method form.onsubmit () allowed to be initiated in the form datas which is to ... 3 weeks ago - In JavaScript, you can create a ... or a button is clicked. Now, there are two methods to submit a form, and you can either do it inside the HTML code by using the onclick attribute or do it inside the JavaScript. For example, let’s submit a form inside the HTML using the ... The submit event fires when the user clicks a submit button (<button> or <input type="submit">) or presses Enter while editing a field (e.g. <input type="text">) in a form. The event is not sent to the form when calling the form.submit () method directly. Note: Trying to submit a form that does not pass validation triggers an invalid event.
The HTMLFormElement.submit() method submits a given <form>.. This method is similar, but not identical to, activating a form's submit <button>.When invoking this method directly, however: No submit event is raised. In particular, the form's onsubmit event handler is not run. Constraint validation is not triggered.; The HTMLFormElement.requestSubmit() method is identical to activating a form's ... The submit event triggers when the form is submitted, it is usually used to validate the form before sending it to the server or to abort the submission and process it in JavaScript. The method form.submit () allows to initiate form sending from JavaScript. We can use it to dynamically create and send our own forms to server. The popup button will be just under the visitor's eye. When a user clicks on the popup button, the form will appear on the screen. Here you can learn how to create a popup form using JavaScript. Use the display = "block" for the openForm () and display = "none" for the closeForm () functions to show and close the form when clicked:
Onclick is a type of JavaScript event. Events are actions that take place in the browser that can either be started by the user or the browser itself. A user clicking a button, submitting a form, or pressing a key on their keyboard are all examples of events in action. In this tutorial, we'll focus on the first one: a user clicking an element. Feb 25, 2016 - Instead of a submit button I have a link: Can I make it submit the form when it is clicked? The submit event is sent to an element when the user is attempting to submit a form. It can only be attached to <form> elements. Forms can be submitted either by clicking an explicit <input type="submit">, <input type="image">, or <button type="submit">, or by pressing Enter when certain form elements have focus.
However, the form will not be submitted if the user has disabled JavaScript. (In addition, a form.submit() within an onclick event handler creates usability issues discussed below.) Here is an example: click on any of the hyperlinks (Link 1, Link 2, or Link 3), and a form on this page will be submitted with value v=Link1, v=Link2, v=Link3 ... How JavaScript post request like a form submit - we can use the createElement function, which is necessary due to IE's brokenness with the name attribute on elements created normally with document.createElement. ... javascript post request example javascript post form ajax javascript post data to url javascript submit form onclick javascript ... To associate an action to a simple button, withe the "button" type, one uses the event onClick to which is assigned a JavaScript function. Example, inside the form:
Apr 16, 2021 - In JavaScript, we design a Function which will manage all the Data like Page Path where we want to Connect our Submit Button. The function name, By using that Function name we can call that function within HTML onClick attribute. Which we call the assigned function and we can redirect our users ... "javascript onclick submit form validation" Code Answer. javascript onsubmit form validation . javascript by Cautious Crab on Mar 12 2020 Comment . 7 Add a Grepper Answer . Javascript answers related to "javascript onclick submit form validation" angularjs form validation on submit; buttons js before submit; form validation in ... < input type ="submit" value ="Submit" onclick ="javascript:return Postsubmit();"/>} Now just check the above JavaScript code. In this code I have return yes if user pressed ok button. Now we have done run the application to check the output. ... Contact Us Form in Asp C# (2) contact us form in asp using gmail (1) ...
The onClick event handler is fired when a submit button is clicked. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 28/7/2014 · Onclick JavaScript Form Submit. In javascript onclick event , you can use form.submit () method to submit form. You can perform submit action by, submit button, by clicking on hyperlink, button and image tag etc. You can also perform javascript form submission by form attributes like id, name, class, tag name as well.
 Updating Html Form Elements In Javascript Explanation Amp Examples Video
Updating Html Form Elements In Javascript Explanation Amp Examples Video
 How To Get The Id Of The Clicked Button Using Javascript
How To Get The Id Of The Clicked Button Using Javascript
Difference B W Onclick And Onsubmit Event In Javascript
 How To Submit A Form Using Javascript Javascript Coder
How To Submit A Form Using Javascript Javascript Coder
 How To Create A Multi Submit Form Html Form Guide
How To Create A Multi Submit Form Html Form Guide
 How To Make Submit Button Redirect To Another Page In Html
How To Make Submit Button Redirect To Another Page In Html
 Javascript Confirm Submit Button Onclick
Javascript Confirm Submit Button Onclick
 Display Message If Specific Button Clicked Stack Overflow
Display Message If Specific Button Clicked Stack Overflow
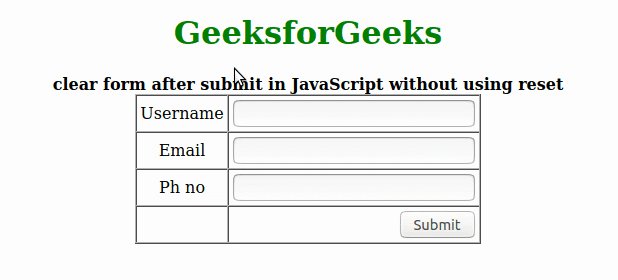
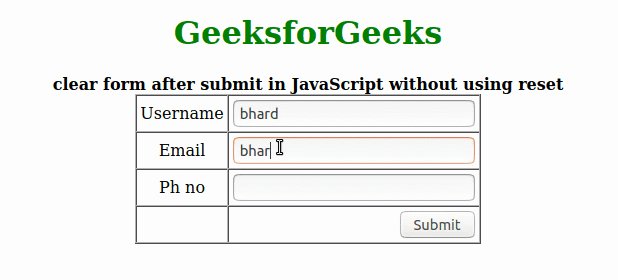
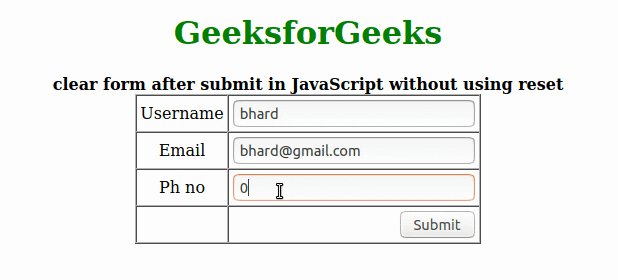
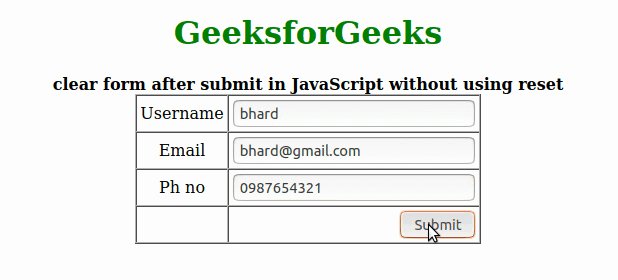
 How To Clear Form After Submit In Javascript Without Using
How To Clear Form After Submit In Javascript Without Using
 Javascript Onsubmit Event With Form Validation Formget
Javascript Onsubmit Event With Form Validation Formget
 Create Dynamic Html Content On Form Submit Button Click
Create Dynamic Html Content On Form Submit Button Click
 How To Submit A Form With Javascript By Clicking A Link Dc Blog
How To Submit A Form With Javascript By Clicking A Link Dc Blog
 Javascript Onclick Alert How Does Javascript Onclick Alert
Javascript Onclick Alert How Does Javascript Onclick Alert
 Text Box Onclick Event Handling Removing Default Data
Text Box Onclick Event Handling Removing Default Data
 Links Buttons Submits And Divs Oh Hell Adrian Roselli
Links Buttons Submits And Divs Oh Hell Adrian Roselli
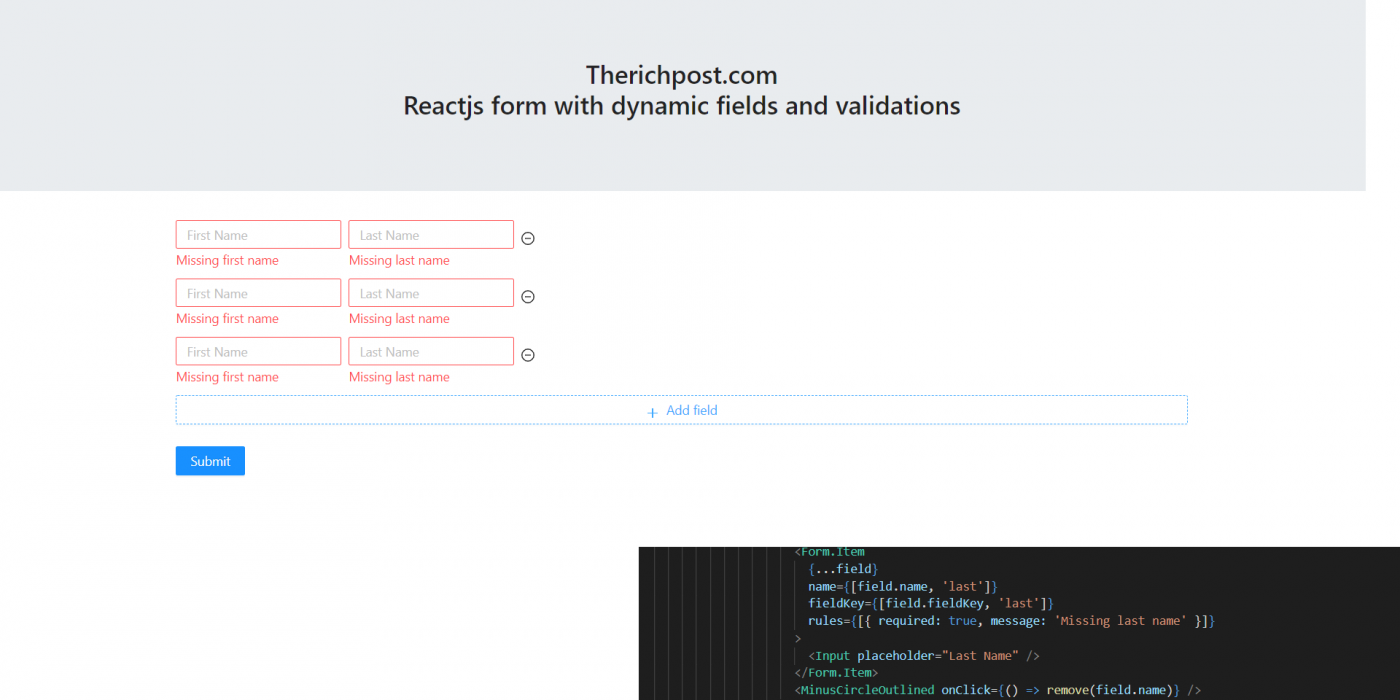
 Reactjs Form With Dynamic Fields And Validations Therichpost
Reactjs Form With Dynamic Fields And Validations Therichpost

 Javascript Onclick Event Javatpoint
Javascript Onclick Event Javatpoint
 Help Submit Button Not Working Forums Crosstec
Help Submit Button Not Working Forums Crosstec
 How To Intercept Html Form Submit With Javascript For Your
How To Intercept Html Form Submit With Javascript For Your
 Html Input Button Onclick Link Disabled Image Amp Css
Html Input Button Onclick Link Disabled Image Amp Css
 Generate Multiple Forms On Button Click Php Javascript
Generate Multiple Forms On Button Click Php Javascript
Simulated Click On Submit Button In Form Does Not Submit Form
 How To Link Submit Button To Another Page In Html Updated
How To Link Submit Button To Another Page In Html Updated
 Onclick Javascript Form Submit Formget
Onclick Javascript Form Submit Formget
 How To Make My Next Button To Submit Form Stack Overflow
How To Make My Next Button To Submit Form Stack Overflow
 Javascript Form Submission How To Submit A Form In
Javascript Form Submission How To Submit A Form In
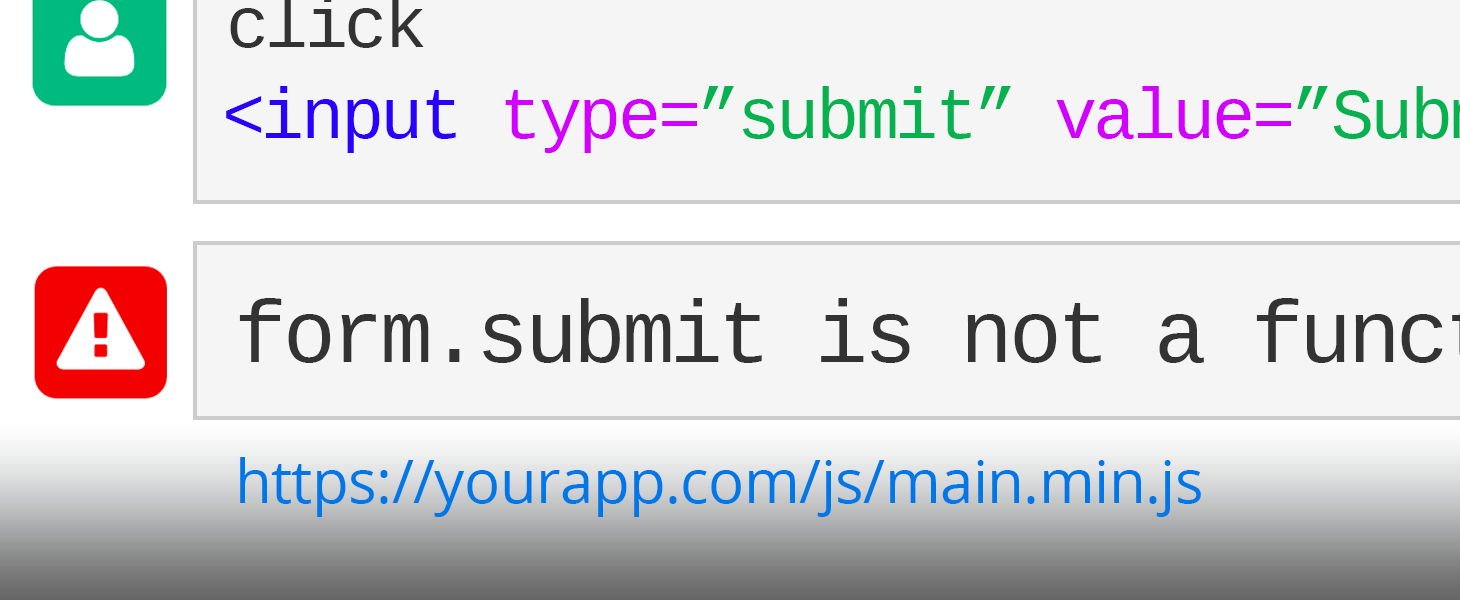
 When Form Submit Is Not A Function Trackjs
When Form Submit Is Not A Function Trackjs
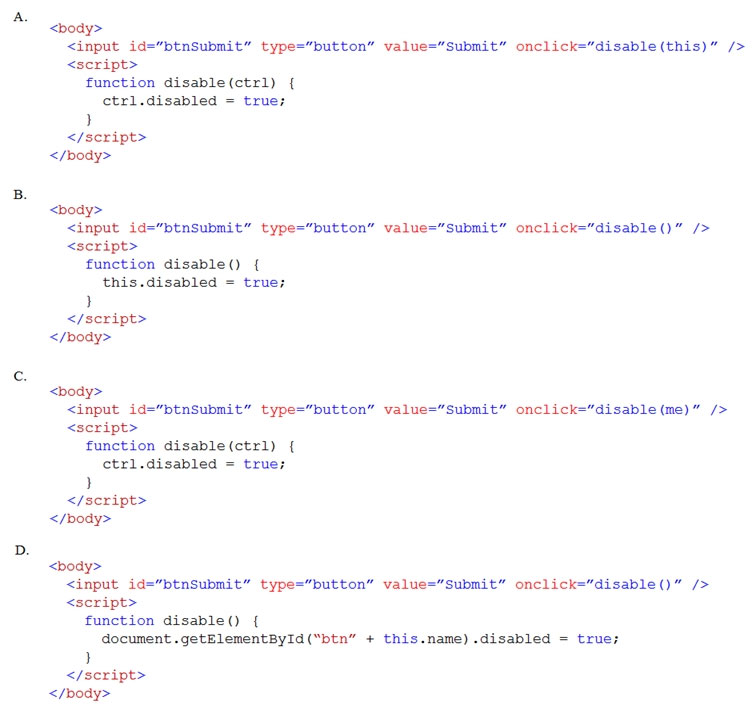
 70 480 By Microsoft Actual Free Exam Q Amp As Itexams Com
70 480 By Microsoft Actual Free Exam Q Amp As Itexams Com
 How To Enable Button Onclick Functions And Java Script In
How To Enable Button Onclick Functions And Java Script In
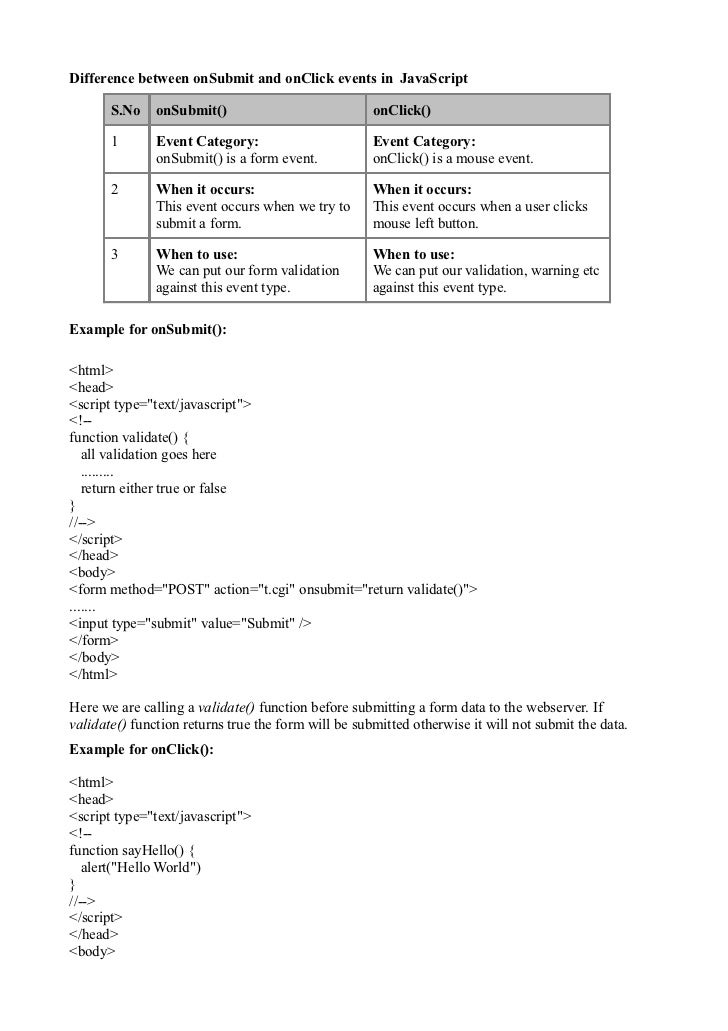
 Difference Between Onsubmit And Onclick Events In Javascript
Difference Between Onsubmit And Onclick Events In Javascript



0 Response to "35 Javascript Submit Form Onclick"
Post a Comment