30 How To Animate Using Javascript
Aug 06, 2019 - Use CSS when you have smaller, self-contained states for UI elements. CSS transitions and animations are ideal for bringing a navigation menu in from the side, or showing a tooltip. You may end up using JavaScript to control the states, but the animations themselves will be in your CSS. Javascript can be used to create animation effects on a web page as simple as highlighting new content in yellow and then fading it back to normal, creating transitions, or moving elements on the page (think popup windows). Creative use of techniques and tools such as common Javascript libraries allows us to create user interfaces that are unobtrusive and responsive to user behavior.
 Creating A Bouncing Ball Animation Using Javascript And
Creating A Bouncing Ball Animation Using Javascript And
HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... jQuery Hide/Show jQuery Fade jQuery Slide jQuery Animate jQuery stop() jQuery Callback jQuery Chaining

How to animate using javascript. Nov 18, 2020 - At over 10K stars, Vivus is a zero-dependencies JavaScript class that lets you animate SVGs, giving them the appearance of being drawn. You can use one of many available animations, or create custom script to draw you SVG. Check out Vivus-instant to get a live example, hands-on. Learn how to use the JavaScript language and the ProcessingJS library to create fun drawings and animations. Our mission is to provide a free, world-class education to anyone, anywhere. Khan Academy is a 501(c)(3) nonprofit organization. Without manually writing CSS or configuring any at-rules, we have successfully embedded CSS animations in HTML and Javascript using the Animate.css library. Conclusion. Animate.css is a fast and efficient solution for adding CSS animations. Using it can speed up your workflow and create more readable code.
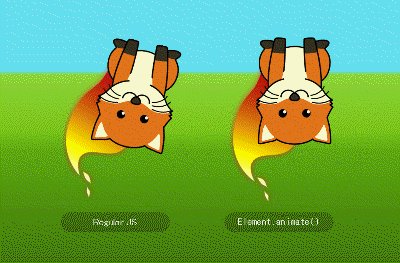
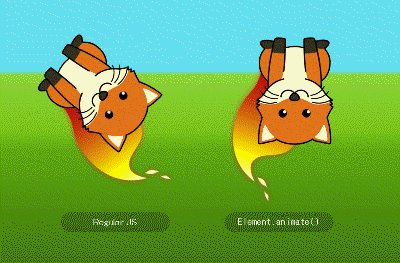
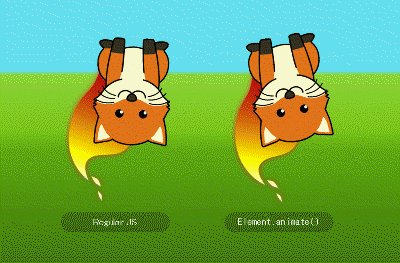
It works with CSS properties, SVG, DOM attributes and JavaScript Objects. ... Follow through animations made easy. ... Anime's built-in staggering system makes complex follow through and overlapping animations simple. It can be used on both timings and properties. Animation Code JavaScript animations are done by programming gradual changes in an element's style. The changes are called by a timer. When the timer interval is small, the animation looks continuous. 1 week ago - The Element interface's animate() method is a shortcut method which creates a new Animation, applies it to the element, then plays the animation. It returns the created Animation object instance.
Help to translate the content of this tutorial to your language! ... CSS and JavaScript animations. It's more complex to create animations with JavaScript, but you will have more power. You can write them inline as part of your webpage or encapsulate them inside libraries. So, if you like to be in total control of an element's styles, use JavaScript. The solution is actually quite simple using JavaScript. To trigger an element's transition, toggle a class name on that element that triggers it. To pause an element's transition, use getComputedStyle and getPropertyValue at the point in the transition you want to pause it.
Tells the browser that you wish to perform an animation and requests that the browser call a specified function to update an animation before the next repaint. If you don't want any user interaction you can use the setInterval () function which repeatedly executes the supplied code. JavaScript animations are implemented by adding gradual changes to an element's style. You can add them in-line as part of your code, or include them in other objects. When rendering, these changes are called up by a timer. Also, you can control the continuity of the animations by adjusting the time interval of the changes. So let's implement one simple animation using DOM object properties and JavaScript functions as follows. The following list contains different DOM methods. We are using the JavaScript function getElementById () to get a DOM object and then assigning it to a global variable imgObj.
First, if you want to enable the div movable, you need either set its display style as absolute or relative. Second, in you animate function, you need get the element by document.getElementById (elem) "; Basic Canvas Animation Using JavaScript The <canvas> element, introduced in HTML5, allows developers to dynamically create bit map graphics using JavaScript. In this tutorial you will learn about... It relies mostly on JavaScript and was created by developer Georgi Nikoloff as a way to play with the HTML5 canvas element. It uses Noto Serif as a font base and converts letters into malleable elements inside the canvas element. JavaScript breaks up the letters into smaller dots and these form the basis of the animation.
Continued description of SnowStorm, now a downloadable component-based javascript snow library. ... An introduction to SnowStorm, a DHTML component that provides a neat animated snow effect; uses PNG-based images where supported. The Web Animations API opens the browser's animation engine to developers and manipulation by JavaScript. This API was designed to underlie implementations of both CSS Animations and CSS Transitions, and leaves the door open to future animation effects. GreenSock - "Ultra high-performance, professional-grade animation for the modern web." GreenSock is about animations on the web in general but does support SVG. Here's a Pen where you can see how it works. Velocity.js - "Accelerated JavaScript animation." Also a library about animation on the web in general, that happens to ...
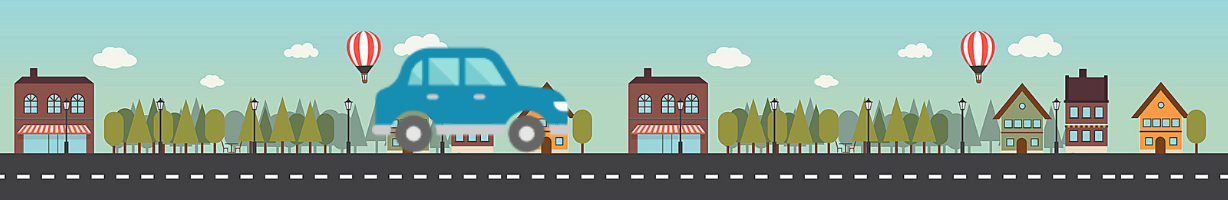
CSS allows us to animate HTML elements without making use of JavaScript. To use CSS animation, you must first specify some keyframes for the animation. Keyframes hold the styles that the element will have at certain times. For proper understanding, I will be explaining the basic properties we will be using. We use plain HTML and CSS to animate our car. We animate roads, buildings and car wheels.We will learn how to drive a car with CSS and add more functionality using JavaScript like car sound.We are going to create this tutorial to understand how animation works. You see online: https://caranimatedusingcssandjs lify.app/. Lesson Code: http://www.developphp /video/JavaScript/Transform-Rotate-Image-Spin-Smooth-Animation-Tutorial Learn to program any CSS property animations yo...
This tutorial shows how to animate (move) an image across the screen. You can combine the code with other code from previous tutorials such as the one on timed image swapping to also get images to swap while they are moving (eg. you could use two images for a character with legs in different positions, so as the images swap it looks like the character is running). As of jQuery 1.7, the queue option can also accept a string, in which case the animation is added to the queue represented by that string. When a custom queue name is used the animation does not automatically start; you must call .dequeue("queuename") to start it. Animate element using Javascript vanilla. Ask Question Asked 1 year, 10 months ago. Active 8 days ago. Viewed 4k times 1 How can I animate an element with Javascript vanilla? Similar with jquery. ... Try using WebComponents, you can perform any kind of animation using only VanillaJS, ...
Creating Animations in JavaScript. In our Introduction to Animation in HTML tutorial, we mentioned that there are three ways to create an animation. One way is by using the appropriately named CSS animations. Another way is by using CSS transitions. The third and final way is by writing code in JavaScript. Gone are the days of using JavaScript plugins to animate scrolling. In this article, you'll learn about a native way to accomplish this that you may not have heard of yet. It's actually really easy to natively animate scrolling. Instead of using this syntax that you might familiar with: May 14, 2019 - Let us now enhance our JavaScript code so that we have a smooth continuous animation looping through all the six figures on mouse over. For this we will use the JavaScript function setInterval() to loop through each image. We will need to shift the position of the image slicer by 256px (in ...
The following example shows a star field like animation. The speed that the circles move depends on their width. When a star leaves the view, it is moved back to left of the view. May 24, 2021 - How to Get Started with Canvas Animations in JavaScript · Or how my dreams of writing a game started by animating a square block… ... I love playing games. And I love coding too. So, one day, I got thinking, why not use those coding skills to make a game? But it sounds hard. You can use JavaScript to create HTML animations. It is important to pay attention to and set the right value to the position property. You can use style to style the elements of your JavaScript animations in any way you like. Previous Topic Next Topic
The Animation Code JavaScript animations are done by programming gradual changes in an element's style. The changes are called by a timer. When the timer interval is small, the animation looks continuous. Dec 05, 2020 - If we do changes in elements in callback then they will be grouped together with other requestAnimationFrame callbacks and with CSS animations. So there will be one geometry recalculation and repaint instead of many. The returned value requestId can be used to cancel the call: We'll start by creating the layout. 1. Define the Page Structure. We'll create the layout of our page using HTML and then assign a common class name to the elements we want to animate on scroll. This class name is what we'll be targeting in JavaScript. In the demo above, the elements were assigned the class name js-scroll so the HTML ...
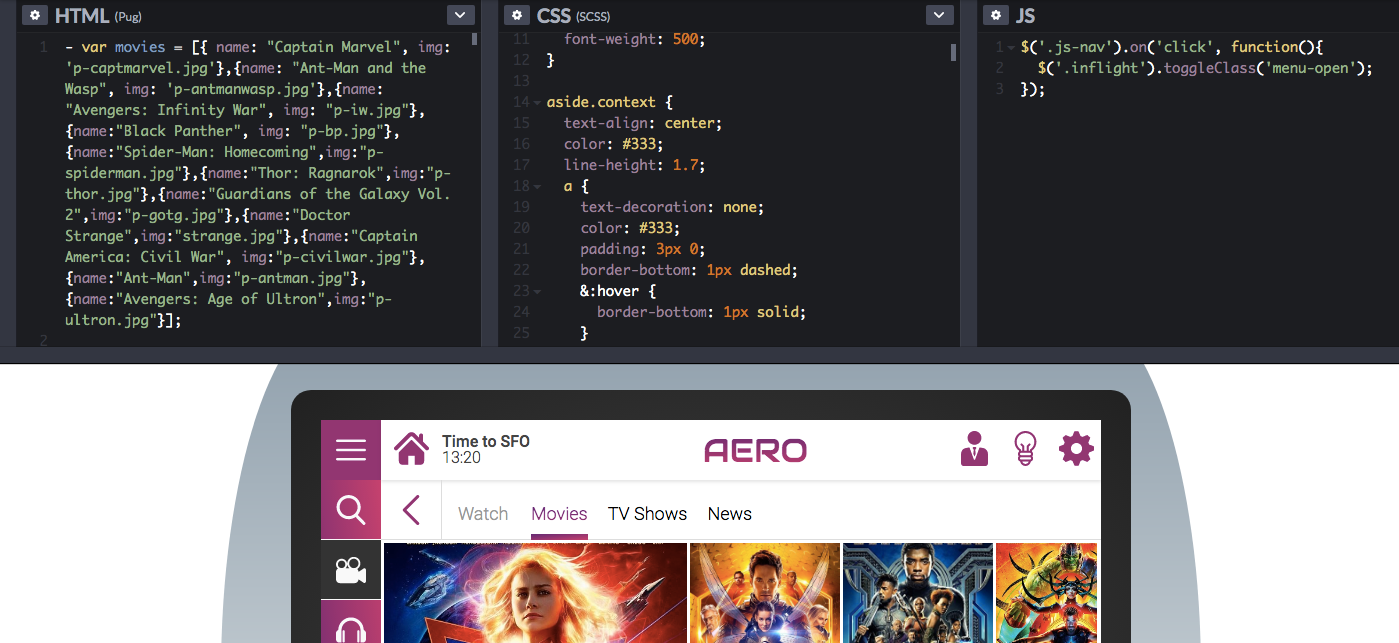
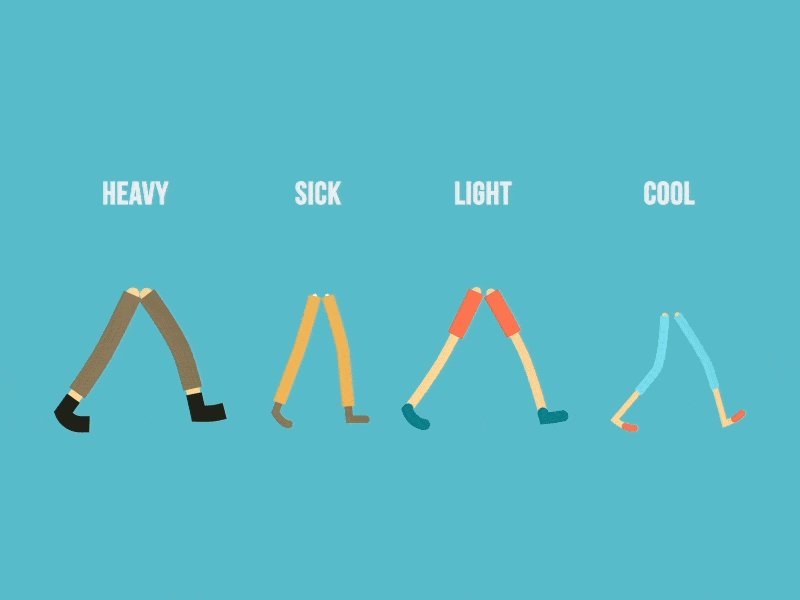
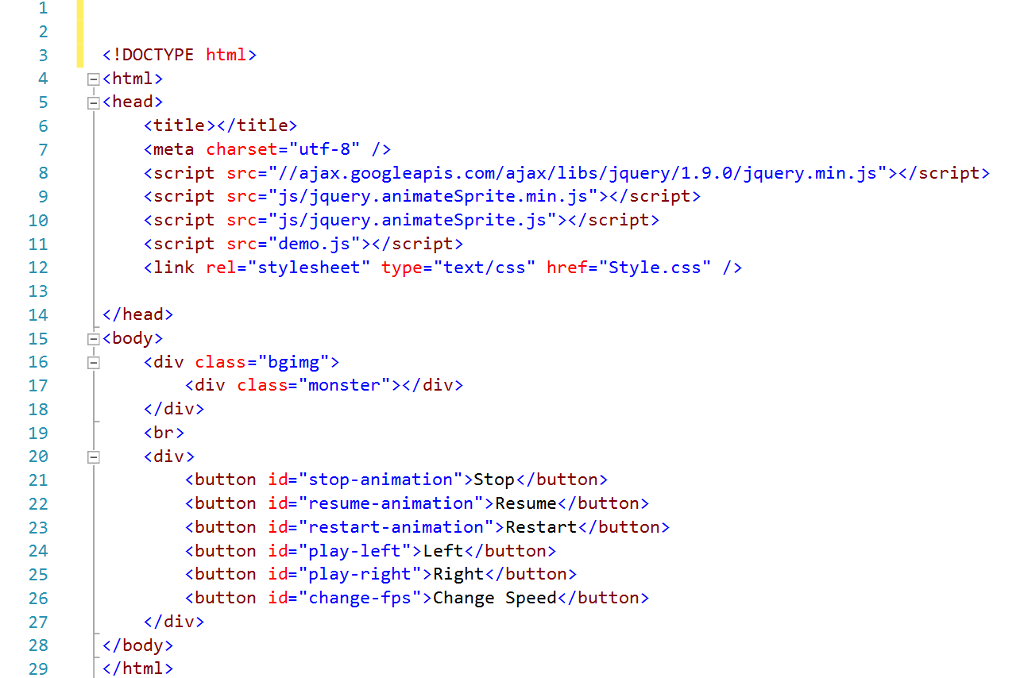
Written tutorial: https://goo.gl/rJNSpChttps://coursetro for more good stuff!In this tutorial, you're going to learn how to quickly and easily animate UI The majority of animations can be implemented using CSS as described in this chapter. And the transitionend event allows JavaScript to be run after the animation, so it integrates fine with the code. But in the next chapter we'll do some JavaScript animations to cover more complex cases. Sprite animations can be drawn on HTML5 canvas and animated through JavaScript. Animations are useful in game and interactive application development. Several frames of an animation can be included in a single image and using HTML5 canvas and JavaScript we can draw a single frame at a time. This tutorial will describe how HTML5 sprite ...
 Simple Javascript Animation There Are Two Ways To Do
Simple Javascript Animation There Are Two Ways To Do
 Animating Css Grid Rows And Columns By Chen Hui Jing Bits
Animating Css Grid Rows And Columns By Chen Hui Jing Bits
 How To Create Web Animations With Anime Js
How To Create Web Animations With Anime Js
 Implementing A Scroll Based Animation With Javascript Scotch Io
Implementing A Scroll Based Animation With Javascript Scotch Io
 A Simple Way To Animate Scrolling Effects In Javascript
A Simple Way To Animate Scrolling Effects In Javascript
 Vanilla Javascript Animations Online Class Linkedin
Vanilla Javascript Animations Online Class Linkedin
 10 Best Javascript Animation Libraries To Use In 2021
10 Best Javascript Animation Libraries To Use In 2021
 Creating An Animated Counter In Javascript Engineering
Creating An Animated Counter In Javascript Engineering
 Frame By Frame Animation Tutorial With Css And Javascript
Frame By Frame Animation Tutorial With Css And Javascript
 Flying Birds Animation Using Three Js Codemyui
Flying Birds Animation Using Three Js Codemyui
 Animating Like You Just Don T Care With Element Animate
Animating Like You Just Don T Care With Element Animate
 Number Countup Animation With Vanilla Javascript Animated
Number Countup Animation With Vanilla Javascript Animated
 10 Best Javascript Animation Libraries To Use In 2021
10 Best Javascript Animation Libraries To Use In 2021
 Animating Text With Javascript
Animating Text With Javascript
 Css Animation Libraries Css Tricks
Css Animation Libraries Css Tricks
 Anime Js Makes Animating Css And Svg Easy The Jotform Blog
Anime Js Makes Animating Css And Svg Easy The Jotform Blog
 Buildings Wave Animation With Three Js Codrops
Buildings Wave Animation With Three Js Codrops
 Tips For Improving Css And Js Animation Performance Keycdn
Tips For Improving Css And Js Animation Performance Keycdn
 11 Javascript Animation Libraries For 2019 By Jonathan
11 Javascript Animation Libraries For 2019 By Jonathan
 Confetti Falling Animation In Pure Javascript Confetti Js
Confetti Falling Animation In Pure Javascript Confetti Js
 How To Make The Animation Character Moves Across The Chegg Com
How To Make The Animation Character Moves Across The Chegg Com
 Learnhow Create Simple Animation With Javascript
Learnhow Create Simple Animation With Javascript
 Create Html5 Canvas Documents In Animate
Create Html5 Canvas Documents In Animate
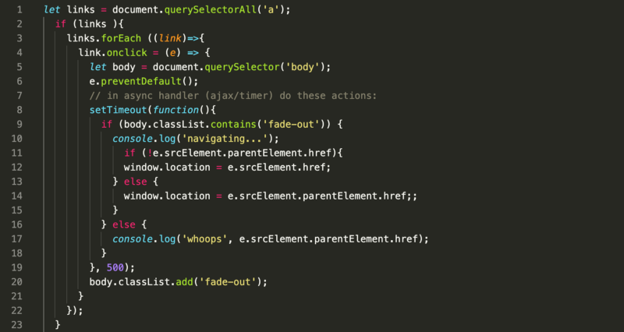
 Req Coding Page Transitions In Vanilla Javascript
Req Coding Page Transitions In Vanilla Javascript
 11 Javascript Animation Libraries For 2019 By Jonathan
11 Javascript Animation Libraries For 2019 By Jonathan
 10 Best Javascript Animation Libraries To Use In 2021
10 Best Javascript Animation Libraries To Use In 2021
 How To Animate On Scroll With Vanilla Javascript
How To Animate On Scroll With Vanilla Javascript
 10 Javascript Animation Libraries To Follow By Dashmagazine
10 Javascript Animation Libraries To Follow By Dashmagazine
 Anime Js Makes Animating Css And Svg Easy The Jotform Blog
Anime Js Makes Animating Css And Svg Easy The Jotform Blog
0 Response to "30 How To Animate Using Javascript"
Post a Comment