22 Javascript Create Object From Object
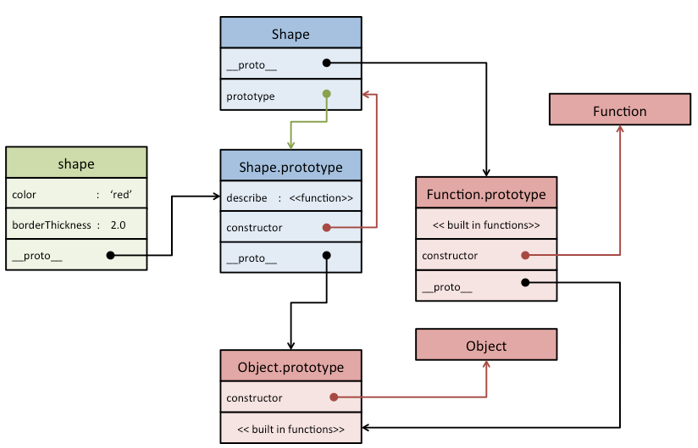
All JavaScript objects inherit properties and methods from a prototype: Date objects inherit from Date.prototype; Array objects inherit from Array.prototype; Person objects inherit from Person.prototype; The Object.prototype is on the top of the prototype inheritance chain: Date objects, Array objects, and Person objects inherit from Object ... Javascript Object.create () In this tutorial, we will learn about the JavaScript Object.create () method with the help of examples. The Object.create () method creates a new object using the prototype of the given object.
 How To Create Objects In Javascript
How To Create Objects In Javascript
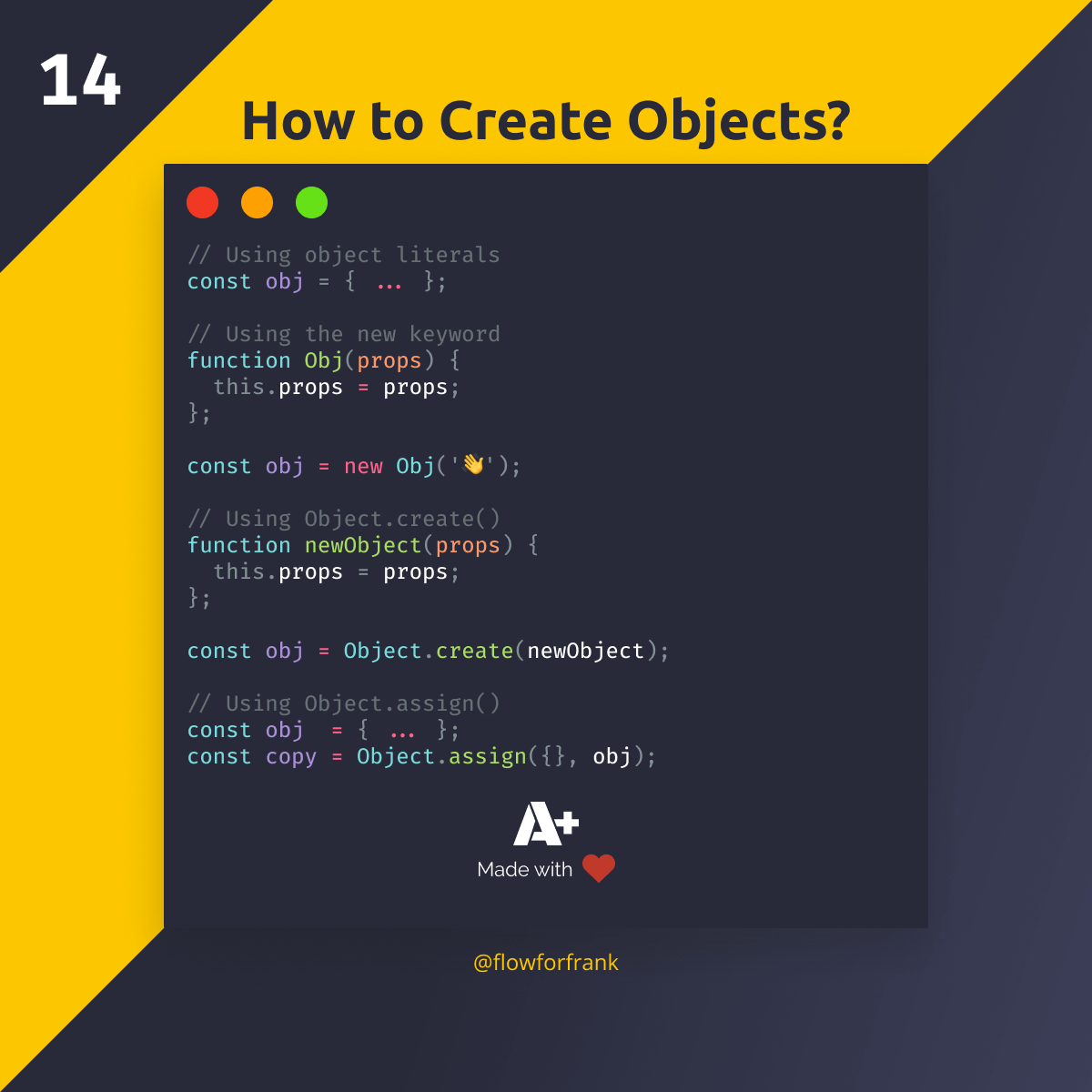
The fifth way to create an object in JavaScript is by using the Object.assign () method. This method takes one or more source objects as input and copies all enumerable own properties to the target object. You can pass in any number of objects to Object.assign () as parameters. The first parameter is the target object.
Javascript create object from object. Using "Object.create" is the most basic way to create an Inheritance Model in JavaScript. Object.create can be used to create new object using the existing object as a prototype. Given two arrays the task is to create an object from them where the first array contains the keys of the object and the second array contains the values of the object. Return null if the array lengths are not the same or if the arrays are empty. How to create an object property from a variable value in JavaScript? Javascript Front End Technology Object Oriented Programming. JS has 2 notations for creating object properties, the dot notation and bracket notation. To create an object property from a variable, you need to use the bracket notation in the following way −.
In JavaScript, you can choose dynamic values or variable names and object names and choose to edit the variable name in the future without accessing the array. To do, so you can create a variable and assign it a particular value. Then while in the array, when you are declaring the variable use square brackets with the variable name in it, and ... The Object.create () method creates a new object, using an existing object as the prototype of the newly created object. To understand the Object.create method, just remember that it takes two parameters. The first parameter is a mandatory object that serves as the prototype of the new object to be created. Creating an array of objects based on another array of objects JavaScript. Javascript Web Development Front End Technology Object Oriented Programming. Suppose, we have an array of objects containing data about likes of some users like this − ...
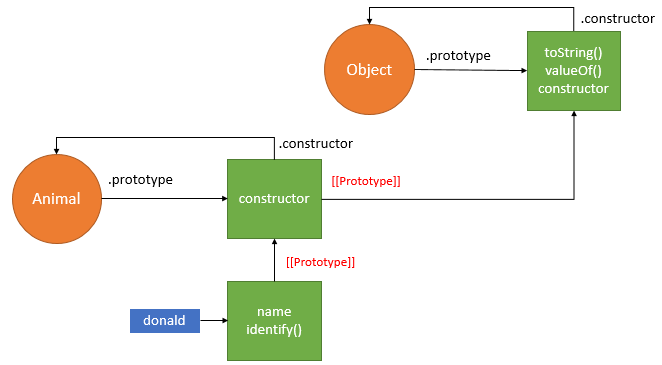
JavaScript has what is called the prototype system that allows sharing behavior between objects. The main idea is to create an object called the prototype with a common behavior and then use it when creating new objects. The prototype system allows us to create objects that inherit behavior from other objects. Creating object with a constructor: One of the easiest way to instantiate an object in JavaScript. Constructor is nothing but a function and with help of new keyword, constructor function allows to create multiple objects of same flavor as shown below: //simple function. function vehicle (name,maker,engine) {. this.name = name; Create an object from another object in one line in Javascript #ES6. Gabin Desserprit. Follow. Apr 11, 2017 ...
JSON Object Literals. JSON object literals are surrounded by curly braces {}. JSON object literals contains key/value pairs. Keys and values are separated by a colon. Each key/value pair is separated by a comma. It is a common mistake to call a JSON object literal "a JSON object". JSON cannot be an object. In this tutorial, we will review how to create an object, what object properties and methods are, and how to access, add, delete, modify, and loop through object properties. Creating an Object. An object is a JavaScript data type, just as a number or a string is also a data type. As a data type, an object can be contained in a variable. In this program, we have created an object named person. You can create an object using an object literal. An object literal uses { } to create an object directly. An object is created with a key:value pair. You can also define functions, arrays and even objects inside of an object. You can access the value of the object using dot . notation.
Simply. const obj = {}; for (const key of yourArray) { obj[key] = whatever; } or if you prefer "functional" style: const obj = yourArray.reduce((o, key) => Object.assign(o, {[key]: whatever}), {}); using the modern object spread operator: const obj = yourArray.reduce((o, key) => ({ ...o, [key]: whatever}), {}) Creating JavaScript Object using Constructor Function: Let us proceed and understand how to create a JavaScript object using the Constructor Function. Creating an object using the Constructor function in JavaScript is a two-step process. As you can see in the below image, first we create one function and initializing the members using this ... To prevent your being sent off in a random direction, you just loop through the properties creating an array with your hardcoded first entry and the property value as the second property. Here's an example using Object.fromEntries (quite new, but easily polyfilled) and Object.entries (somewhat new, but easily polyfilled):
Summary. Objects are assigned and copied by reference. In other words, a variable stores not the "object value", but a "reference" (address in memory) for the value. So copying such a variable or passing it as a function argument copies that reference, not the object itself. All operations via copied references (like adding/removing ... With JavaScript, you can define and create your own objects. There are different ways to create new objects: Create a single object, using an object literal. Create a single object, with the keyword new. Define an object constructor, and then create objects of the constructed type. Create an object using Object.create (). Object.create () The Object.create () method creates a new object, using an existing object as the prototype of the newly created object.
Object Types (Blueprints) (Classes) The examples from the previous chapters are limited. They only create single objects. Sometimes we need a "blueprint" for creating many objects of the same "type".The way to create an "object type", is to use an object constructor function.. In the example above, function Person() is an object constructor function. ... JavaScript is often described as a prototype-based language — to provide inheritance, objects can have a prototype object, which acts as a template object that it inherits methods and properties from. An object's prototype object may also have a prototype object, which it inherits methods and properties from, and so on. Object.create () Method Object.create () methord is used to create a new object with the specified prototype object and properties. Object.create () method returns a new object with the specified prototype object and properties.
Now, each row has been converted to a JavaScript object using the first row as its key names, and every row after used to create an object with key values from their cells and key names of the name at the top of their columns—basically like an excel-to-JavaScript constructor function. JavaScript Object Methods. Few mostly used javascript methods are as follows: create(): As we have already seen above, this method is used to create javascript objects from a prototype object. is(): This method takes in a second object as a parameter and determines if both the objects are equal and return a Boolean value. With Object.fromEntries, its reverse method Object.entries(), and array manipulation methods, you are able to transform objects like this: const object1 = { a : 1 , b : 2 , c : 3 } ; const object2 = Object . fromEntries ( Object . entries ( object1 ) . map ( ( [ key , val ] ) => [ key , val * 2 ] ) ) ; console . log ( object2 ) ; // { a: 2, b: 4, c: 6 }
When a JavaScript variable is declared with the keyword " new ", the variable is created as an object: x = new String (); // Declares x as a String object. y = new Number (); // Declares y as a Number object. z = new Boolean (); // Declares z as a Boolean object. Avoid String, Number, and Boolean objects. They complicate your code and slow down ... The last (but not the least) way to create a JavaScript object is using the Object.create () method. It's a standard method of JavaScript's pre-built Object object type. The Object.create () method allows you to use an existing object literal as the prototype of a new object you create. From which you wish to create an object of key/value pairs like so: const obj = { foo: 'bar', baz: 'qux' }; To achieve that, you can use any of the following methods (depending on the version of ES you support): Using Object.fromEntries() In ES2019+, you can achieve that by using the Object.fromEntries() method in the following way:
 Understanding Javascript Object Creation Patterns
Understanding Javascript Object Creation Patterns
Compose Objects With Object Assign To Create A Direct Copy
 Creating Objects In Javascript Javascript Is An Object Based
Creating Objects In Javascript Javascript Is An Object Based
 How To Add An Object To An Array In Javascript Geeksforgeeks
How To Add An Object To An Array In Javascript Geeksforgeeks
 The Most Common Patterns To Create Objects In Javascript Es5
The Most Common Patterns To Create Objects In Javascript Es5
 How To Use Object Destructuring In Javascript
How To Use Object Destructuring In Javascript
 Looping Through And Array Object And Creating An Other Object
Looping Through And Array Object And Creating An Other Object
 6 Ways To Create A Javascript Object Sergey Kryvets Blog
6 Ways To Create A Javascript Object Sergey Kryvets Blog
 3 Ways To Create Objects In Object Oriented Javascript
3 Ways To Create Objects In Object Oriented Javascript
 The Chronicles Of Javascript Objects By Arfat Salman Bits
The Chronicles Of Javascript Objects By Arfat Salman Bits
 7 Concepts Of Object Oriented Javascript You Need To Know
7 Concepts Of Object Oriented Javascript You Need To Know
 The Most Common Patterns To Create Objects In Javascript Es5
The Most Common Patterns To Create Objects In Javascript Es5
 Javascript Objects Explore The Different Methods Used To
Javascript Objects Explore The Different Methods Used To
 How To Create Objects In Javascript Weekly Webtips
How To Create Objects In Javascript Weekly Webtips
 Cloning Javascript Object With Object Create By Mayank
Cloning Javascript Object With Object Create By Mayank
How Does A Javascript Function Define A Type And Create
 Understanding The Difference Between Object Create And New
Understanding The Difference Between Object Create And New

 How To Create Array Of Objects In Java Geeksforgeeks
How To Create Array Of Objects In Java Geeksforgeeks


0 Response to "22 Javascript Create Object From Object"
Post a Comment