27 Google Optimize Add Javascript
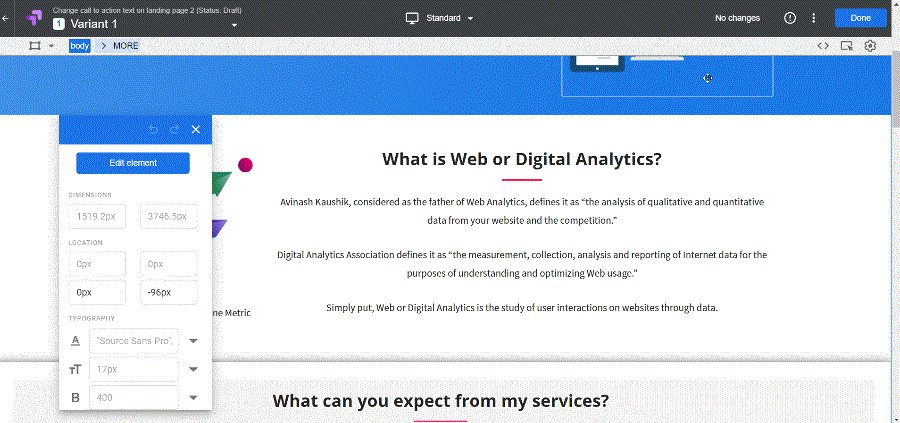
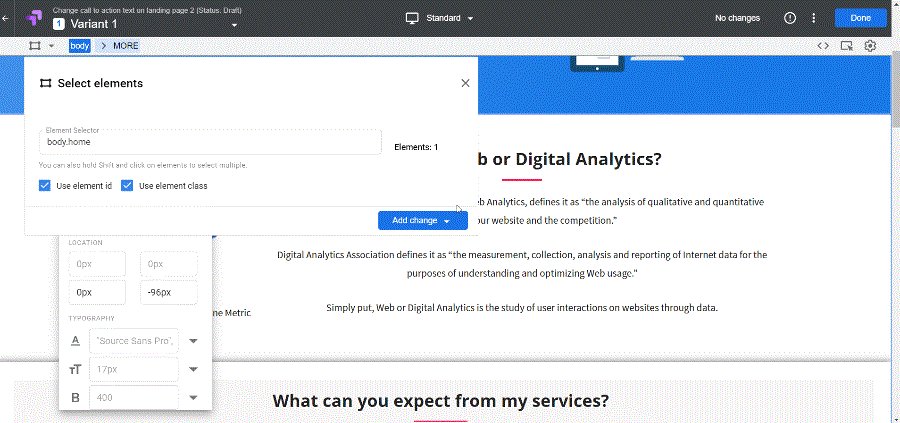
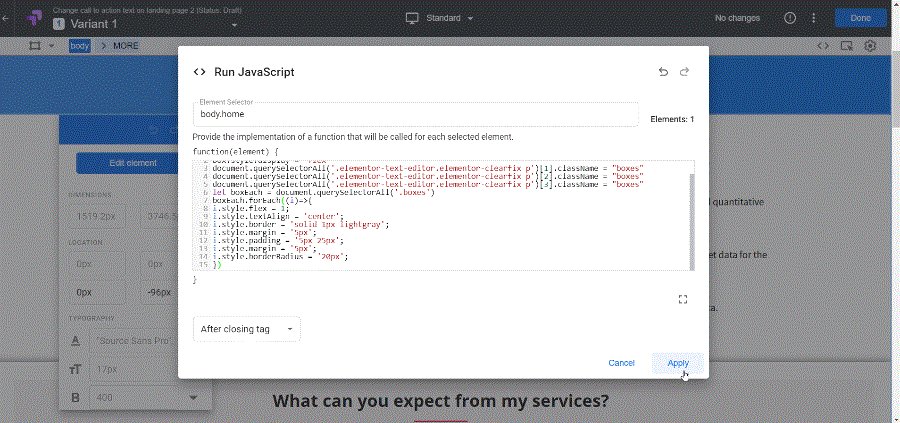
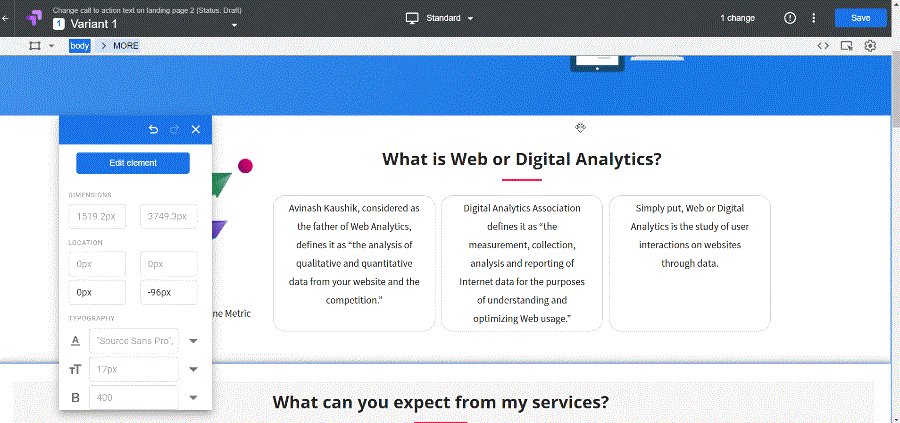
Click on Make Site Changes in Google Optimize and create a new variant. When the editor is loaded, click on the element you want to change. Click Edit Element and Run JavaScript. This opens a window to add the JavaScript code, which appends more text to the headline. May 12, 2020 - Long Train Runnin'The Doobie Brothers It has been a Long Train Runnin', but it is finally here. Google has updated the very confusing direction they've previously given for deploying the Google Optimize snippet.
 Run Snippets Of Javascript Chrome Developers
Run Snippets Of Javascript Chrome Developers
Sample JavaScript which returns the time that the browser’s clock is set to: ... After creating your custom variable, Optimize will populate it in a new targeting condition which you can complete by adding a match type and value. For this example, build a targeting condition that looks for ...

Google optimize add javascript. Optimize JavaScript Execution. JavaScript often triggers visual changes. Sometimes that's directly through style manipulations, and sometimes it's calculations that result in visual changes, like searching or sorting data. Badly-timed or long-running JavaScript is a common cause of performance issues. Optimize was built on top of Analytics, so you can get set up in minutes by adding a single line of code to your existing Analytics implementation. Once the code is added to your site, you can publish new experiences to your users with a few clicks. Optimize is natively integrated with Google Analytics, so you can quickly understand how your website can be improved. Test your website. Easily run tests on your website's content to learn what works best for your visitors, including A/B, multivariate, and redirect tests. Tailor a compelling experience.
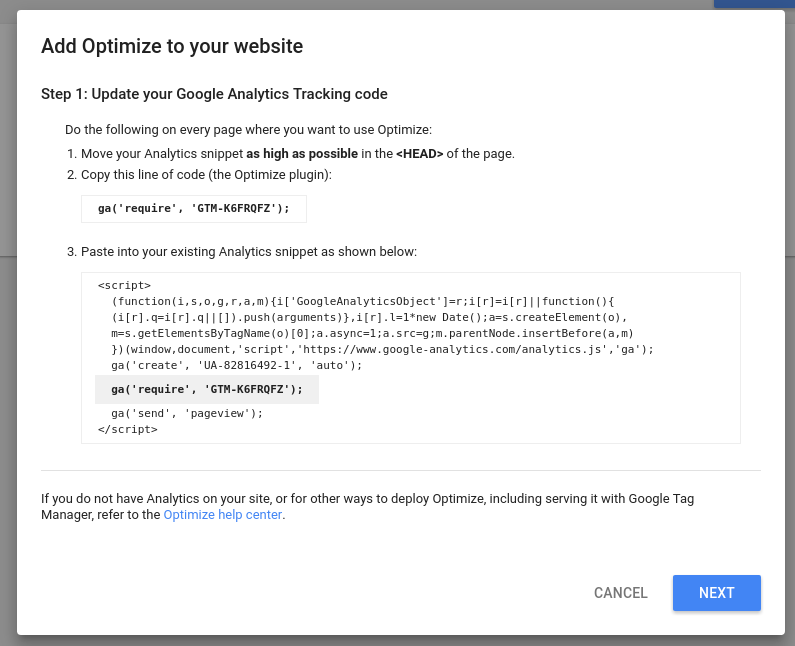
Audience This article is for customers that want to install Optimize with optimize.js (sync). Not sure if you should install sync or async? Read the In a moment, we are going to cover the process for adding Google Optimize to an analytics.js tag, as this is what many people will have used to set up Google Analytics. If you set up Analytics quite recently, you might instead be using Global Site Tag (gtag.js) to deploy Google Analytics. Browse other questions tagged jquery google-optimize abtest or ask your own question. The Overflow Blog Diagnose engineering process failures with data visualization
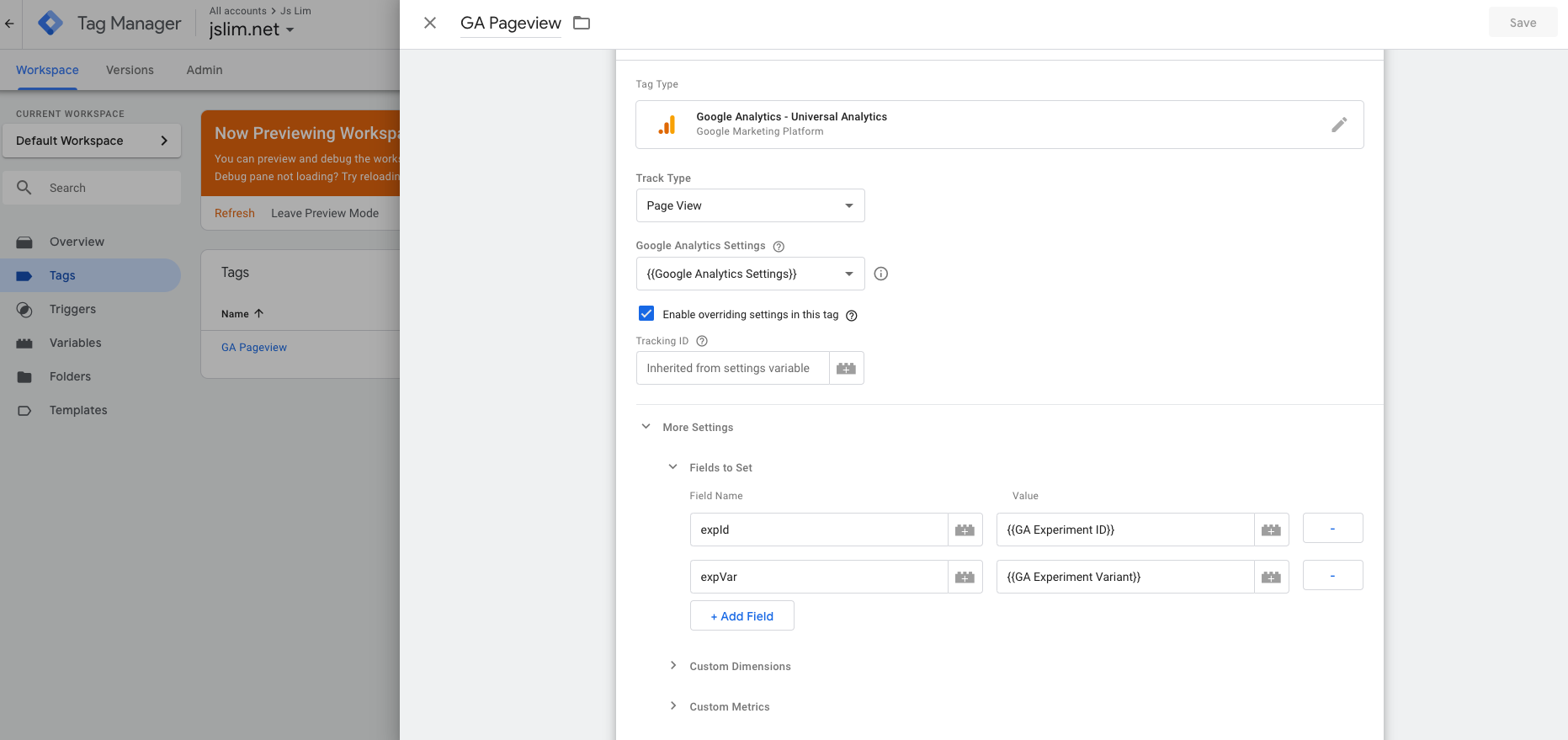
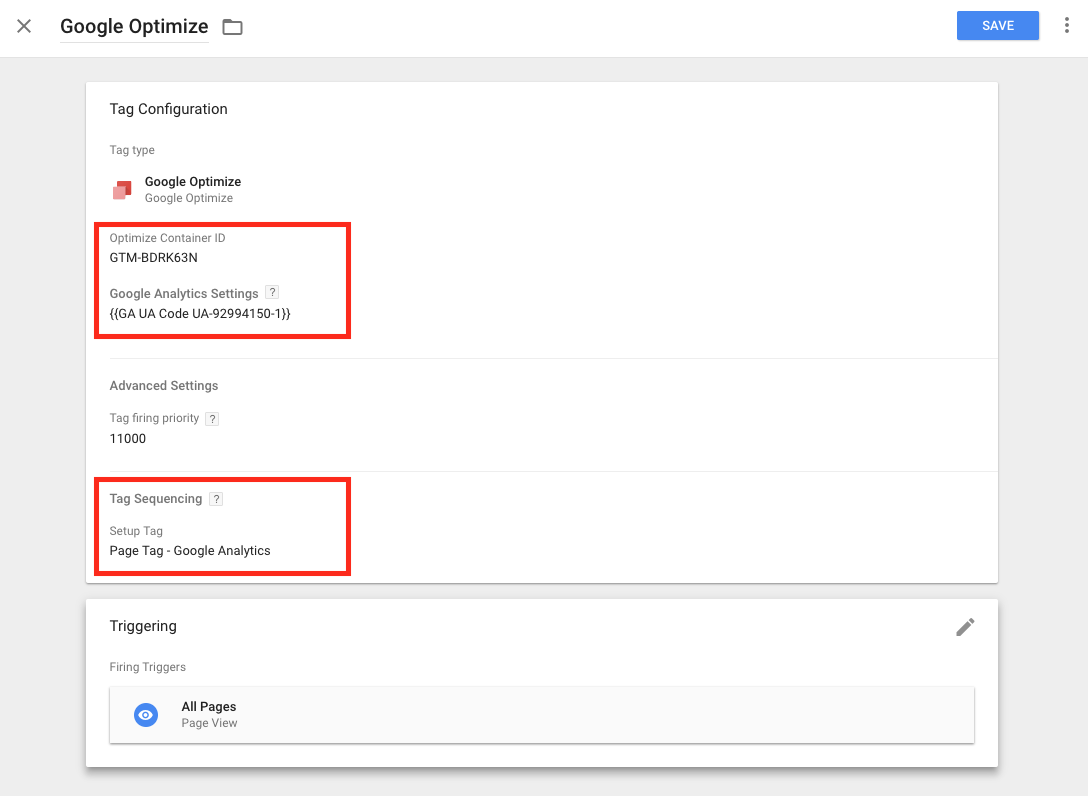
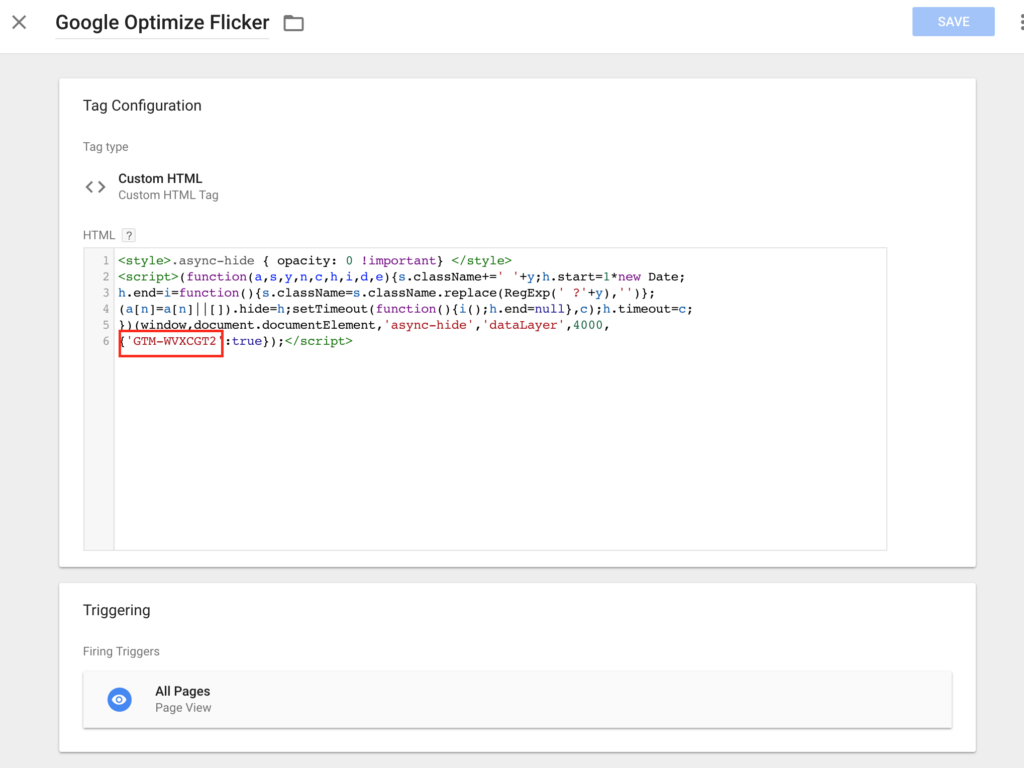
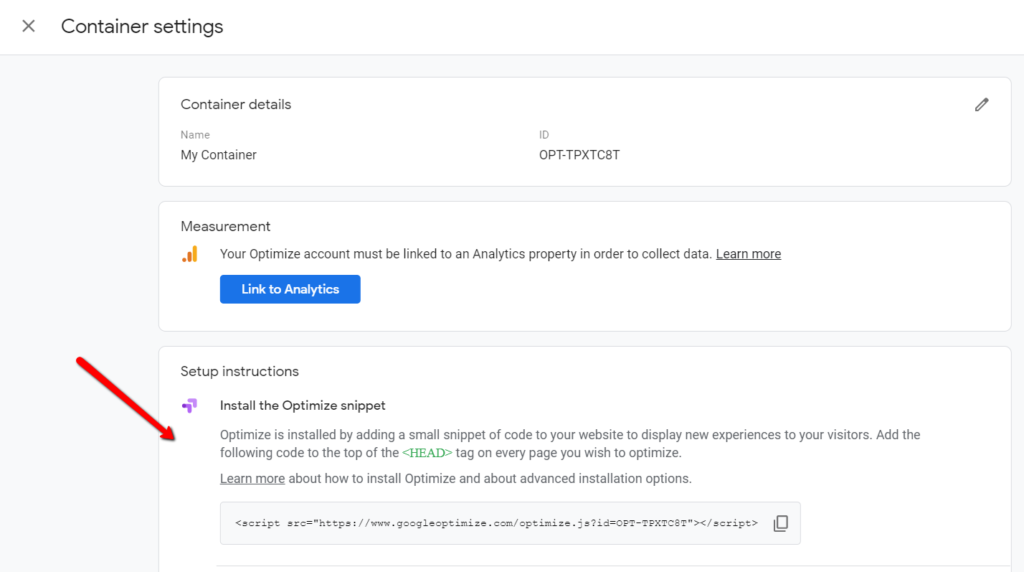
The Optimize JavaScript API allows you to use your own JavaScript code to make changes to variants by utilizing call-back functions. You can also choose to combine these code changes with edits made using the Optimize visual editor. This can be especially helpful when you need to develop code that performs additional ... Optimize Resource Hub · Sign in · Google Help · Help Center · Community · Optimize · Terms of Service · Submit feedback · Send feedback on · This help content & information Step 2: Create Google Optimize tag inside Google Tag Manager. Next you'll need to head over to Google Tag Manager > Create New Tag > Select Google Optimize tag type (it's a built in tag). Then take your Google Optimize container ID you copied in the previous step and paste into your tag settings here: You will also need to select a Google ...
Dec 02, 2016 - A few months ago, Google announced that it would be offering a free version of Google Optimize 360 to the public. This month, people who requested an invite to Optimize will begin to receive access to the tool. If you have access, this article will help you get started. This guide explains how to use the Optimize anti-flicker snippet, which supports loading your Optimize container asynchronously while hiding the page until the container is ready, ensuring that users don't see the initial page content prior to it being modified by an experiment. Expand the "Link to Google Analytics" dropdown. Then click the "Link Property" button. Select the property you want from the dropdown, making sure that the property you select corresponds to the domain on which you'll be running experiments. Then select one or more views that you would like to connect to Optimize.
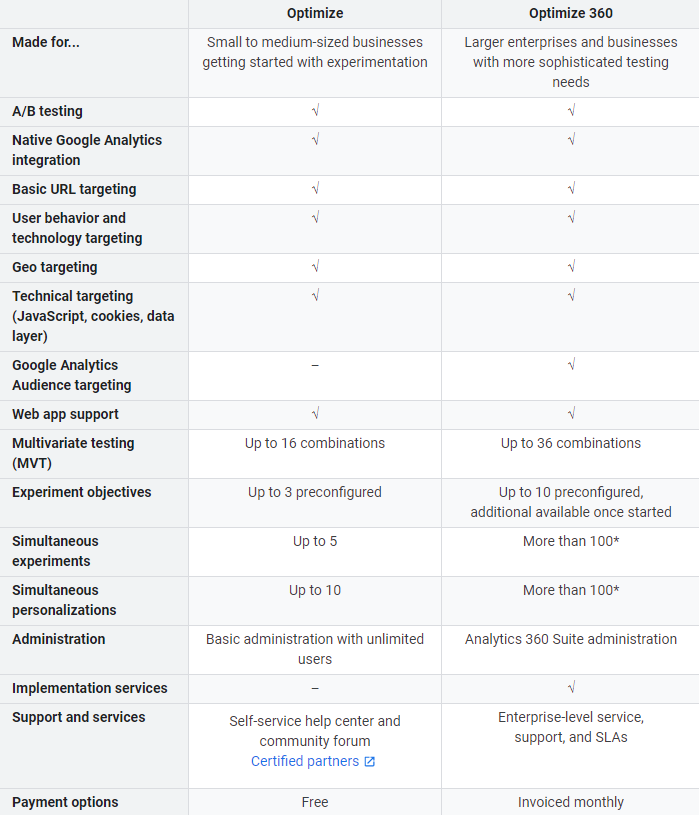
Google Optimize is a free A/B testing and personalization product by Google that lets you conveniently conduct experiments to see what works best on your site. Google Optimize is just right for small and medium-sized businesses that need powerful testing, but don't have the budget or team resources for an enterprise-level solution. Jan 24, 2020 - Google Optimize provides user discussion boards as a method for helping with issues users are facing, whereas Optimize 360 has legit expert-level support service. As an additional feature, Optimize 360 has custom targeting, which allows you to inject custom JavaScript code while testing. May 10, 2021 - Whether you work on a ESM powered ... has your back. It works with any modern JavaScript source base. Lightweight and dependency-free. google-optimize-service is implemented in a resource preserving manner and introduces zero additional production dependencies....
Adding Interactivity with JavaScript. JavaScript allows us to modify just about every aspect of the page: content, styling, and its response to user interaction. However, JavaScript can also block DOM construction and delay when the page is rendered. To deliver optimal performance, make your JavaScript async and eliminate any unnecessary ... To do this, you'll need to add a custom JavaScript event in the Data Layer (conforming to the Google Tag Manager Data Layer specification, which you can read here). For more information on Data... Google Analytics lets you measure your advertising ROI as well as track your Flash, video, and social networking sites and applications.
May 03, 2021 - In the standard implementation of Google Optimize experiments, the browser executes JavaScript in the web page to determine which variant to serve. These experiments, while easy to implement, are limited to client-side changes, for example, changing the style or position of an element on a ... Apr 10, 2019 - We would like to add a javascript snippet for a new functionality which we would like to test within the variant (it is a chatbot feature which we're thinking of implementing via Google Optimize). Therefore it will not be adding javascript to an existing element on the page, it is essentially ... By default, the Maps JavaScript API will decide whether a marker will be optimized. When there is a large number of markers, the Maps JavaScript API will attempt to render markers with optimization. Not all Markers can be optimized; in some situations, the Maps JavaScript API may need to render Markers without optimization.
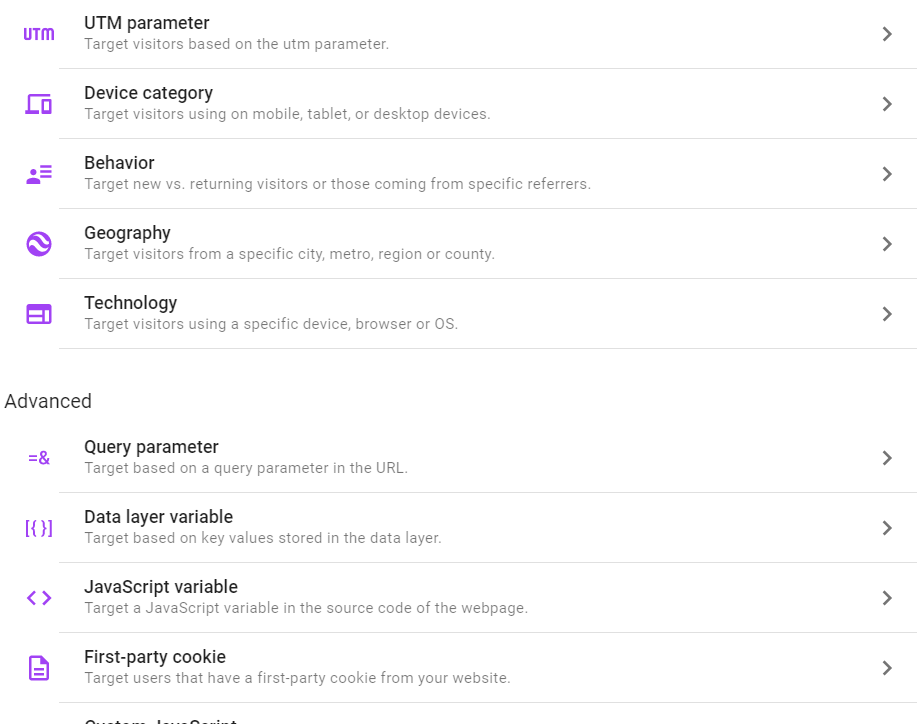
Jun 04, 2018 - The most versatile method how to do so is by using JavaScript. You limit targeting of the experiment to desired pages and write a JavaScript code which does the necessary change(s) on those pages. What I do love about Google Optimize is the specter of targeting options. Click Add filter and select Google Optimize from the drop-down list. Add your Optimize Experiment ID to the field. You can use the drop-down field to search and select an Experiment ID from the list. If you're unsure which Experiment ID you should use, click the Google Optimize experiments link that appears below the Experiment field. Split URL Testing. A redirect test, or split URL test, is a type of A/B test that lets you test separate pages against each other. With redirect tests, the test variants are identified by URL instead of page element which is most useful when testing two very different landing pages or a complete page redesign.
Jan 22, 2018 - Breaking News Bar recipe for Google Optimize adds a bar to the top of your website and tests variations to determine which drives the most clickthroughs. Google Optimize + Google Analytics - Google Optimize syncs with your Google Analytics data (at the view level) to allow you to judge results, further analyze test performance with Optimize dimensions in GA, and with better target your testing efforts with Google Analytics audiences using Optimize 360 (more on that soon!). Nov 19, 2018 - Click the Add change button and select Javascript. This will bring up a dialog that allows you to input a JS function that will be called for the body. Put in the code you want to run in there and make sure the After closing tag option is selected. Because of the nature of Google Optimize, I would ...
Run an A/B test Experiment Signups are great, but the amount of unqualified leads that clog up Sales’ pipeline add inefficiency to the process. Using the A/B test experiment with Reveal, you can pe... But why JavaScript and not any other programming language? JavaScript is the most useful programming language for a web analyst. All the measurement and marketing tags whether it is Google Analytics tracking code, ecommerce tracking code, event tracking code or Google Adwords conversion tracking code are written in JavaScript. How to Install Google Optimize on Shopify. First, install Google Optimize through the Shopify admin. Step 1: Install the analytics code on Shopify. Add your Google Analytics Tracking ID to the Shopify store. Under the Sales channel option, go to Online Store, and then click on Preferences. Paste your tracking ID into the dialogue box.
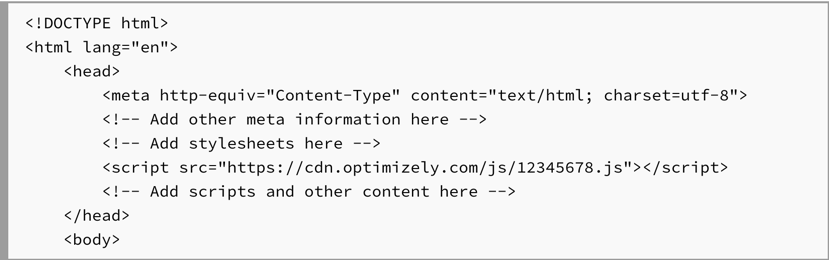
Back in your React app, add the script tag you got to your index.html file in between the <head> tags. After you've added the <script> tag to your React app, go back to the Google Optimize... Answer: Indeed, when running redirect tests, Google Optimize will add the utm_expid and utm_referrer parameters at the end of the URL but they should not interfere with gclid or UTM parameters. You can easily test this by going to the original page with some UTM parameters (or the gclid) added in the URL and see them being re-added to on the ... Use the code editor to add CSS or global JavaScript to your page.User interface The Optimize visual editor consists of two visual components, the app bar and editor palette, which appear on the web p
Jun 30, 2021 - A mix of HTML, CSS, and little JavaScript is needed to change or add page elements in Google Optimize. It helps if you have some coding skills so that you’ll be less reliant with web developers. It’s challenging since it’s a different field, but it’s doable. Google Optimize is a free A/B testing and personalization product by Google that lets you easily conduct experiments to see what works best on your site. With Google Optimize, you can use split testing and personalization to create online experiences that engage and delight your customers. But implementing it on your site can be tricky. Google Optimize is Google's A/B testing platform that lets you build variants of your site and run experiments to determine which version performs the best. Without additional configuration, you can choose among the following default experiment objectives: Bounces, Pageviews, Session Duration, and, if you have an e-commerce site, Transactions ...
Instead, you can add an async tag to the JavaScript so that creation of the DOM model happens in parallel, and won't be interrupted while the JavaScript is loading and executed. Use caution if your JavaScript must make some manipulations to the HTML or CSS, or if you're loading a script in a strong order (e.g., jQuery-dependent libraries).
 Google Tag Manager Amp Optimize Server Side Experiment Sending
Google Tag Manager Amp Optimize Server Side Experiment Sending
 Google Optimize Free Vs Optimize 360 Do You Really Need To
Google Optimize Free Vs Optimize 360 Do You Really Need To
How The Optimize Runtime Works Optimize Resource Hub
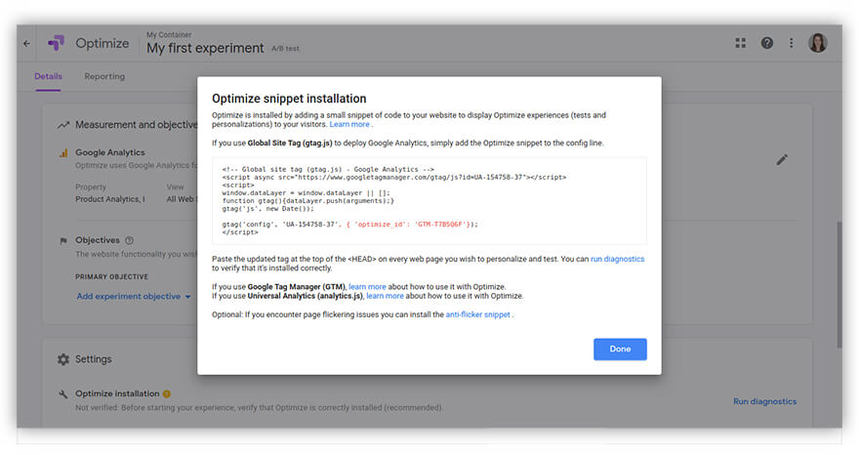
 Getting Started With Google Optimize Adswerve
Getting Started With Google Optimize Adswerve
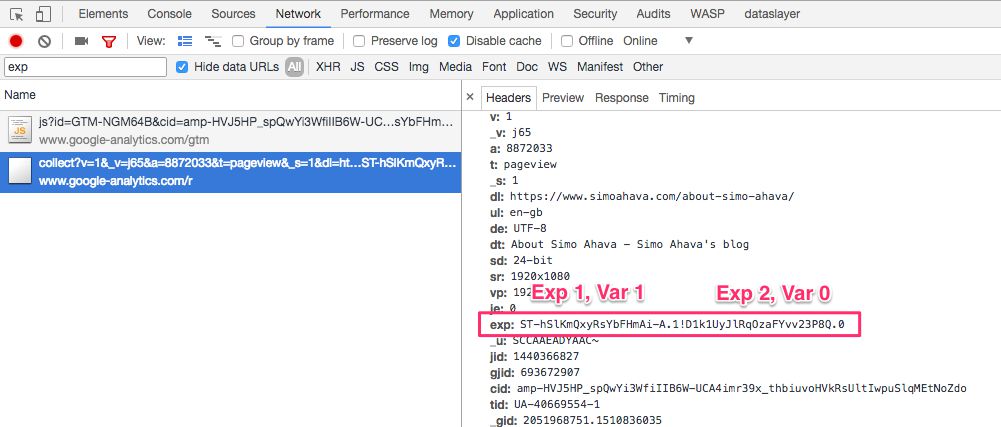
 Send Event And Custom Dimension If Google Optimize Experiment
Send Event And Custom Dimension If Google Optimize Experiment
 How To Conduct Your First A B Test Automate The Process With
How To Conduct Your First A B Test Automate The Process With
 Google Optimize Beginner S Guide Cxl
Google Optimize Beginner S Guide Cxl
 This Is Not A Test Google Optimize Now Free For Everyone
This Is Not A Test Google Optimize Now Free For Everyone
Visual Editor Usage Optimize Resource Hub
 How To Setup Google Optimize Server Side Test With Gtm Js
How To Setup Google Optimize Server Side Test With Gtm Js
 A B Testing Outsystems Mobile Apps With Google Optimize
A B Testing Outsystems Mobile Apps With Google Optimize
Visual Editor Usage Optimize Resource Hub
 Google Optimize Tutorial 7 A B Test Examples
Google Optimize Tutorial 7 A B Test Examples
 How To Implement Google Optimize On Magento Elevar
How To Implement Google Optimize On Magento Elevar
 A B Testing Tools Google Optimize Or Optimizely Infotrust
A B Testing Tools Google Optimize Or Optimizely Infotrust
How The Optimize Runtime Works Optimize Resource Hub
 How To A B Test Shopify S Checkout With Google Optimize Elevar
How To A B Test Shopify S Checkout With Google Optimize Elevar
Visual Editor Usage Optimize Resource Hub
 Create Personalizations For Different Interest Groups In Optimize
Create Personalizations For Different Interest Groups In Optimize
 Google Optimize Beginner S Guide Cxl
Google Optimize Beginner S Guide Cxl
 Getting Started With Google Optimize Reflective Data
Getting Started With Google Optimize Reflective Data
 Google Optimize Beginner S Guide Cxl
Google Optimize Beginner S Guide Cxl
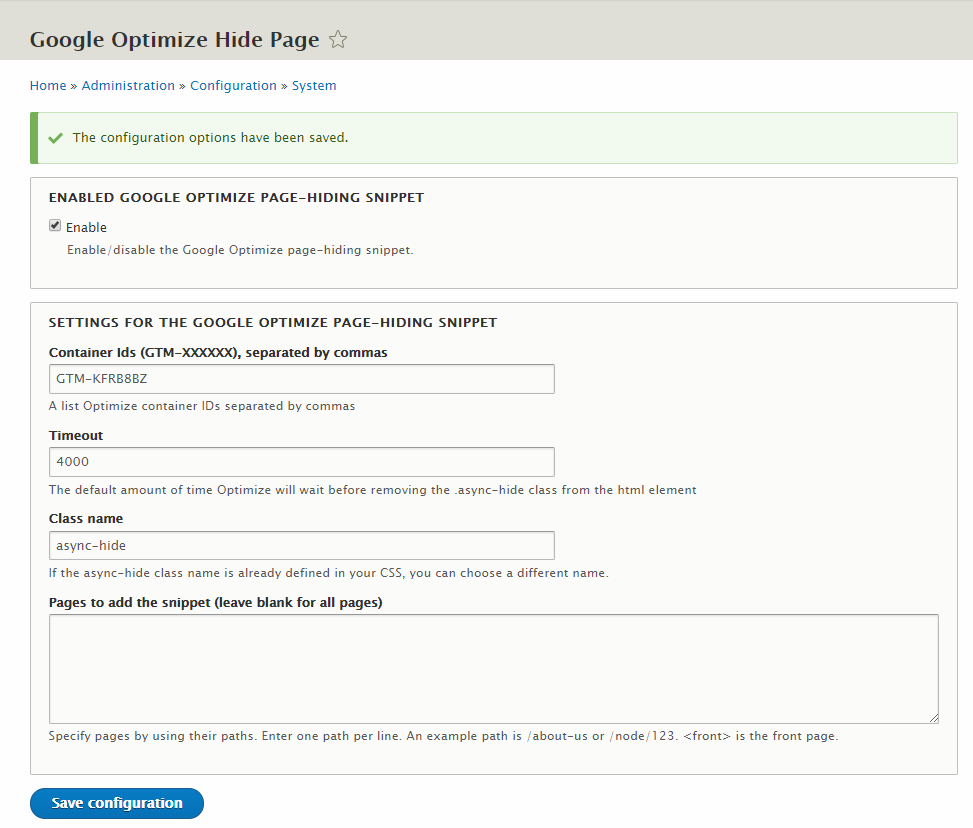
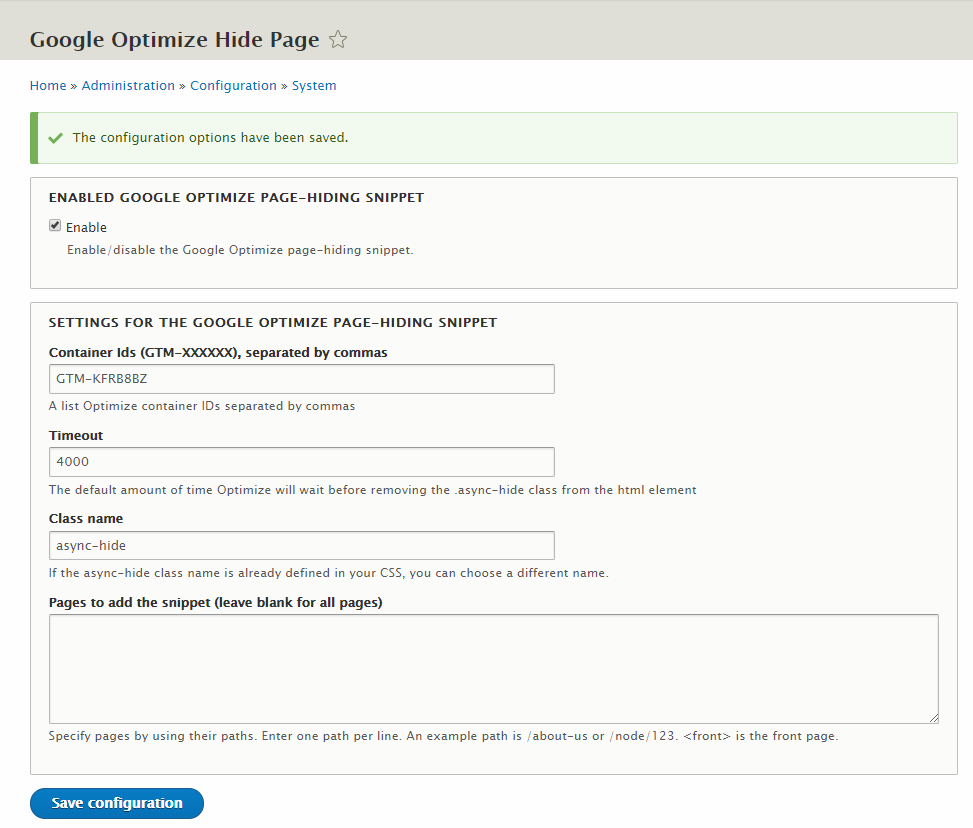
 Drupal 8 Google Optimize Hide Page Drupal Org
Drupal 8 Google Optimize Hide Page Drupal Org
Custom Javascript Targeting Optimize Resource Hub
Custom Javascript Targeting Optimize Resource Hub
How To Use Google Optimize Amp Tag Manager For Personalization
0 Response to "27 Google Optimize Add Javascript"
Post a Comment