32 Firebase Realtime Database Tutorial Javascript
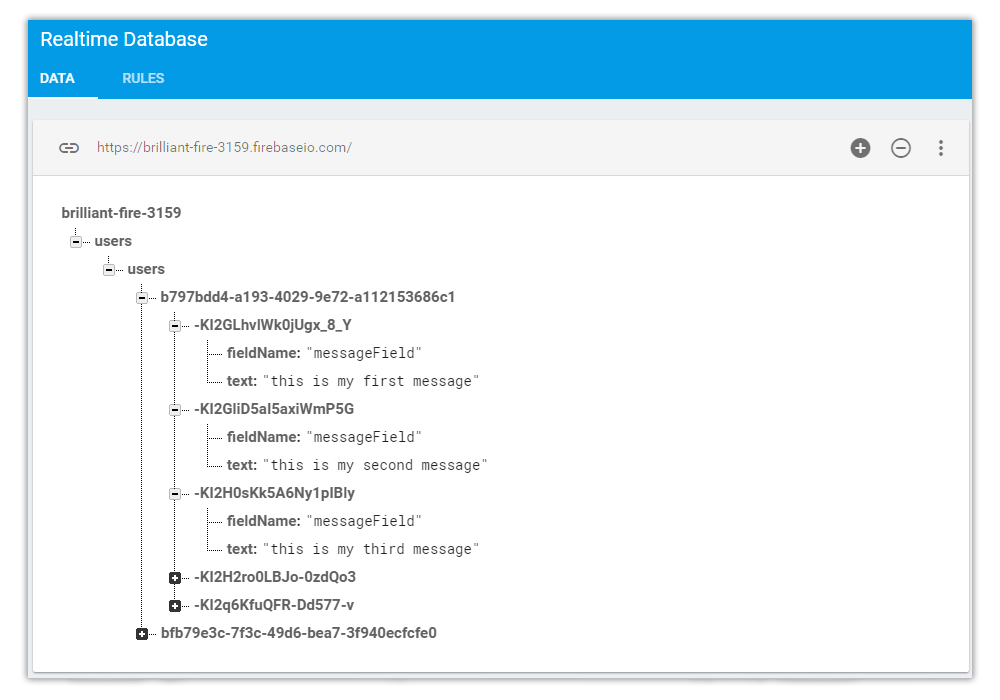
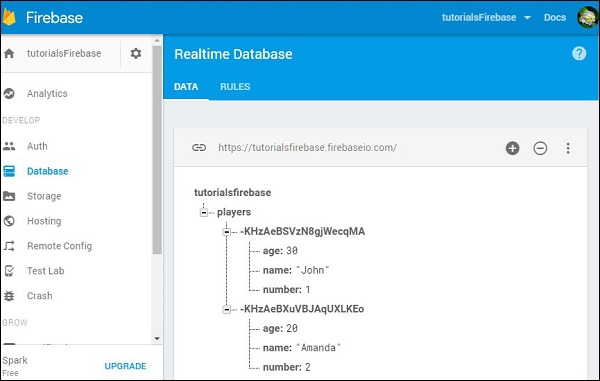
firebase database JSON data structure[/caption] I recommend using push unique key because it has a timestamp in it to avoid overwrites when multiple users push() data at the same time.. I hope I convinced you to use push() method. :) Oh. Let me explain other two methods set() and update() later in the STEP #2 Update section.. Okay, Enough explanation…let's get started with coding part. The Firebase Realtime Database is a cloud-hosted database in which data is stored as JSON. The data is synchronized in real-time to every connected client. All of our clients share one Realtime Database instances and automatically receive updates with the newest data, when we build cross-platform applications with our iOS, and JavaScript SDKs.
 Firebase Db Tutorial What Is Firebase How To Setup
Firebase Db Tutorial What Is Firebase How To Setup
{ info: { f3de4734-8fb2-42bd-971d-8e693f8aab3b: { // auth.uid of dummy@gmail 01: { name:jay age:16 } } } }

Firebase realtime database tutorial javascript. Hello everyone, in this tutorial we are going to make a Web application using Firebase Authentication and Database features (Fetched User ID with Database) . We are going to use JavaScript and HTML… Firebase: Realtime Database Reading and Writing In this section, we will learn how we can read and write to a Firebase real-time database inside an android application. In our previous section, we created an android application and added Firebase with it. Firebase is a mobile backend-as-a-service that provides powerful features for building mobile apps. Firebase has three core services: Realtime database; User authentication; Hosting; With the Firebase iOS SDK, you can use these services to create apps without writing any server code!. In this tutorial, you'll learn the fundamentals of Firebase by making a collaborative grocery list called Grocr.
The Firebase Realtime Database lets you build rich, collaborative applications by allowing secure access to the database directly from client-side code. Data is persisted locally, and even while offline, realtime events continue to fire, giving the end user a responsive experience. Dec 12, 2020 - In this Firebase JavaScript tutorial, You'll learn how to build a simple CRUD Web app with Firebase Real-Time Database (RTDB). Before talking about how your app reads from and writes to Realtime Database, let's introduce a set of tools you can use to prototype and test Realtime Database functionality: Firebase Local Emulator Suite. If you're trying out different data models, optimizing your security rules, or working ...
Firebase Tutorial. Firebase is a backend platform for building Web, Android and IOS applications. It offers real time database, different APIs, multiple authentication types and hosting platform. This is an introductory tutorial, which covers the basics of the Firebase platform and explains how to deal with its various components and sub ... Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. For details, see the Google Developers Site Policies. Java is a registered trademark of Oracle and/or its affiliates ... Gets the Database service for the default app or a given app · firebase.database() can be called with no arguments to access the default app's Database service or as firebase.database(app) to access the Database service associated with a specific app
Jun 04, 2018 - Firebase provides a realtime database and backend as a service. ... The service provides application developers an API that allows application data to be synchronized across clients and stored on Firebase’s cloud. 27/8/2021 · To know when your data is committed to the Firebase Realtime Database server, you can use a Promise. Both set() and update() can return a Promise you can use to know when the write is committed to the database. Detach listeners. Callbacks are removed by calling the off() method on your Firebase database reference. Introduction to firebase's real-time database. I love JavaScript, reading books, drinking coffee and taking notes. Firebase is a platform that provides us with a number of google cloud services that are exposed through simple SDKs. The main features provided are: database, storage and authentication. In this tutorial I am going to connect to a ...
Dec 11, 2017 - I love JavaScript, reading books, drinking coffee and taking notes. ... Firebase is a platform that provides us with a number of google cloud services that are exposed through simple SDKs. The main features provided are: database, storage and authentication. In this tutorial I am going to connect ... Requirement: You already has a Firebase Realtime Database configuration in above. Bulma CSS framework (We will learn this CSS framework because I'm a bit tired of using bootstrap: D LOL) JQuery (To simplify DOM Element manipulation) Let's get started. 1. Create new HTML file index.html in the folder fbase. 2. Sep 11, 2017 - Promises are a prerequisite for this walkthrough. If you’re not comfortable with promises, read the docs and/or watch the video below. The Firebase JavaScript SDK uses promises for async operations…
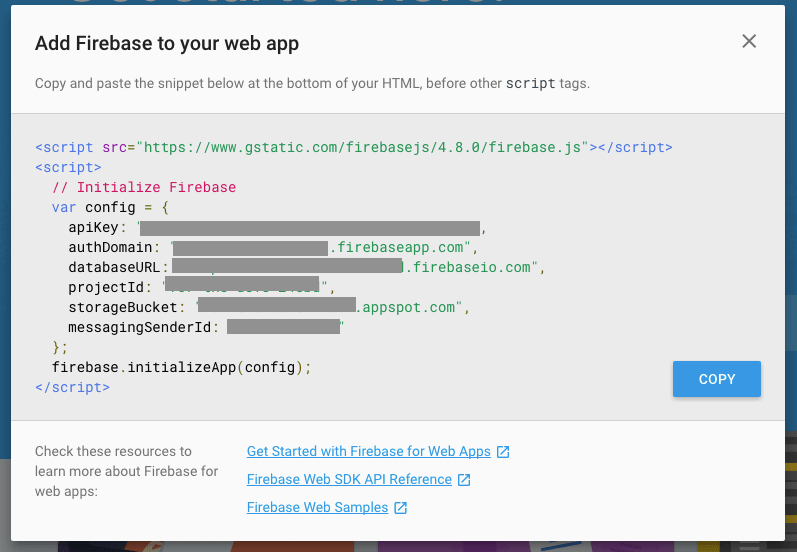
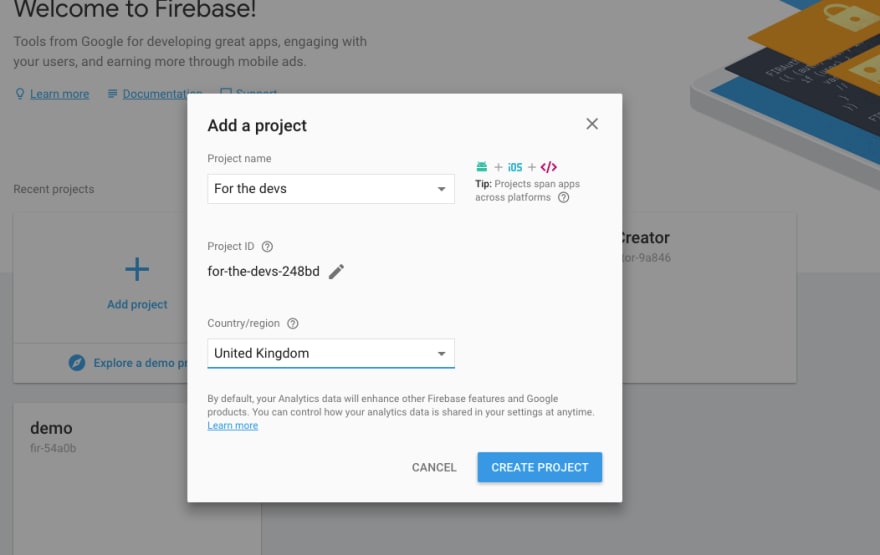
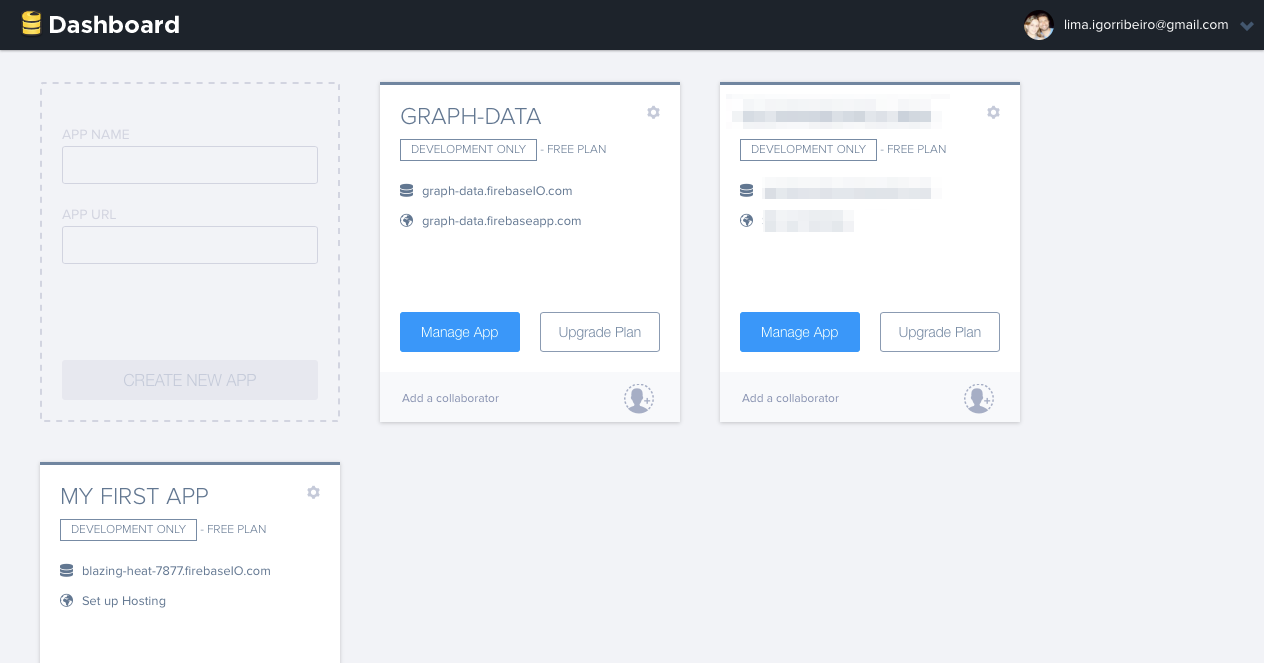
Firebase is a platform that allows you to build websites without server side code. It has a ton of cool features but we are going to be focused on it's Realtime database. Now lets get started. Adding Firebase to your website. Step 1: Go to console.firebase.google Step 2: Add a project Step 3 ... 17/5/2021 · Online Free Tutorials Guruji Guide & Materials ... Home » JavaScript » How to read, write and query data in Firebase Realtime Database using Firebase SDK v9 (Modular) Search for: Search for: JavaScript May 17, 2021. How to read, write and query data in Firebase Realtime Database using Firebase SDK v9 (Modular) 25/8/2021 · The Firebase Realtime Database is a cloud-hosted database. Data is stored as JSON and synchronized in realtime to every connected client. When you build cross-platform apps with our Android, iOS, and JavaScript SDKs, all of your clients share one Realtime Database instance and automatically receive updates with the newest data. Prerequisites
The project loads the Data from cloud based Firebase Database. The project also demonstrates how to Write and Read data from a Firebase Data Object. In order to view your data get updated in realtime, go to your console click on the project you made, and on the left, hit Database. There, you can see your data get updated in real-time, along ... Nov 24, 2020 - What is Firebase Realtime Database? It is a NoSQL database by Google that lets you store a... Tagged with node, javascript, database, tutorial. The project loads the Data from cloud based Firebase Database. The project also demonstrates how to Write and Read data from a Firebase Data Object. In order to view your data get updated in realtime, go to your console click on the project you made, and on the left, hit Database.
It is owned by Google. In this lesson, you will gain experience using JavaScript to provide get data from a database you create in Firebase. ... There are valuable sources of information all over the Web. You should learn how to access items in a realtime manner. Firebase authentication is used for the user creation, and whenever a user is created, I also store custom user data in the Realtime database. For this, I am using a Firebase cloud function (Javascript): exports.createCustomUser = functions.auth.user ().onCreate ( (user) => { const email = user.email; const userId = user.uid; const body ... In this Firebase JavaScript tutorial, I will be guiding you on how to Read/Retrieve Data from Firebase Real-Time Database to your Web App. This is the first part of the Firebase CRUD Web App with Javascript using Real-Time Database.
Firebase Realtime Database Rules Tutorial For Beginners. Posted December 1, 2019. Firebase Realtime Database rules are the most important part of the security of your database because we decide through them who has permission to access or update each part data in the database. Since most of the Firebase-powered apps run code on the client-side. A Basic Firebase Realtime Database Tutorial. With the basics of the Firebase Realtime Database covered in the previous chapters, this chapter will step through the creation of an Android Studio project that makes use of the realtime database to store data. The app created in this chapter will demonstrate the key elements of the Firebase ... What's the difference between Cloud Firestore and the Firebase Realtime Database? 0 yo ember tutorial: Client doesn't have permission to access the desired data
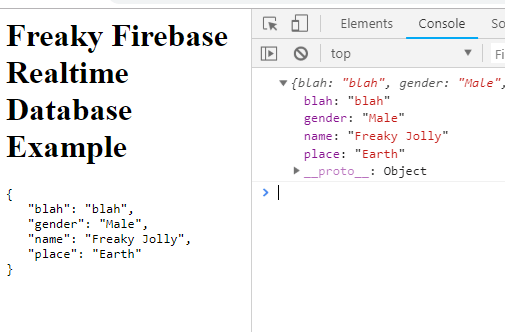
In this tutorial you'll learn how to build a realtime JavaScript chat application that uses a Firebase to store the messages. We'll be taking advantage of the Firebase "realtime" database which allows us to synchronise realtime data without having to write any server code. Setup the project in Firebase Firestore a second database service in Firebase, the other being Realtime Database. Realtime Database can be thought of as a "JSON tree in the cloud" where your app can listen to and modify different portions of the tree. On the other hand, Firestore is a "document store" database. Now, we'll need a database that will store the chart data for this tutorial. We have already created a dummy database that we will be using for this tutorial. Here's the JSON structure for the same: To access the data from our Firebase Realtime Ratabase, we need to make sure that our HTML page/website is allowed to read data.
Feb 09, 2018 - I've recently been tinkering with Firebase, and I have to admit, I am really impressed. I was a bit sceptical at first, but when I starting experimenting with the code samples on the site I was blown away. If you haven't heard of Firebase before, it is a platform that Firebase is a Google platform for creating web and mobile applications. It comes with a variety of products, including one for storing data in the cloud called Firebase Realtime Database, where you can store and sync data in real time. I had never worked with anything cloud-related, so I figured I'd start learning here! Getting started with ... Store and sync data with our NoSQL cloud database. Data is synced across all clients in realtime, and remains available when your app goes offline.
I have a FireBase realtime DB with some data that I would like to display in HTML grid. Structure of the DB is pretty simple: What I want to do is to have "id", "First column", "Second column", "Third column" as a column headers and data from DB to be displayed under each respective header. Set up a query snapshot in store/index.js; this will update in real time as changes are made to the postsCollection in the database. // realtime firebase connection fb.postsCollection.orderBy('createdOn', 'desc').onSnapshot(snapshot => { // logic goes here }) Use orderBy() to prompt the posts to come back newest first. Next, loop through the ... The JavaScript + Firestore Tutorial for 2020: Learn by Example. Reed Barger. Cloud Firestore is a blazing-fast, serverless NoSQL database, perfect for powering web and mobile apps of any size. Grab the complete guide to learning Firestore, created to show you how to use Firestore as the engine for your own amazing projects from front to back.
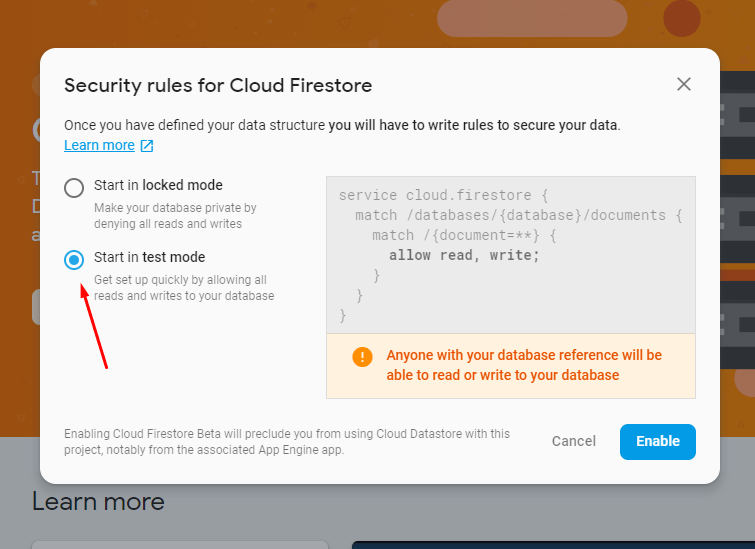
Firebase auth onCreate add custom user data to Realtime database. I am creating a React Native application with Firebase for my backend. Firebase authentication is used for the user creation, and whenever a user is created, I also store custom user data in the Realtime database. For this, I am using a Firebase cloud function (Javascript): The doc says that the transaction returns a non-null firebase.Promise containing {committed: boolean, snapshot: nullable firebase.database.DataSnapshot} and explains that this promise "can optionally be used instead of the onComplete callback to handle success and failure". So by: Doing return; for your two cases of abortion, and To create your Realtime Database, go back to your Firebase home page and select See all Build features. Scroll down and click Realtime Database. Then select Create Database. Choose the country where you'll store the data, and then select Start in test mode.
Learn how to use Firebase as the backend of your React application. Posted on February 12, 2019. Firebase is an all-in-one backend as a service provider (BaaS) that provides database, authentication, cloud storage among their many services. In this tutorial you're going to learn how to use Firebase Real Time Database service in React application.
 Building A Web App Crud Using Firebase Realtime Database
Building A Web App Crud Using Firebase Realtime Database
 What Are Firebase Real Time Database Interview Questions
What Are Firebase Real Time Database Interview Questions
 How To Retrieve Data From The Firebase Realtime Database In
How To Retrieve Data From The Firebase Realtime Database In
 Introduction To Firebase S Real Time Database Dev Community
Introduction To Firebase S Real Time Database Dev Community
 Understanding Firebase Realtime Database Using React
Understanding Firebase Realtime Database Using React
 Firebase Realtime Database Tutorial For Flutter
Firebase Realtime Database Tutorial For Flutter
 Firebase Android Tutorial Part 3 Firebase Realtime Database
Firebase Android Tutorial Part 3 Firebase Realtime Database
 Angular 11 Firebase Crud Realtime Db Angularfiredatabase
Angular 11 Firebase Crud Realtime Db Angularfiredatabase
 Introduction To Firebase S Real Time Database Dev Community
Introduction To Firebase S Real Time Database Dev Community
 Firebase Realtime Database Tutorial For Flutter
Firebase Realtime Database Tutorial For Flutter
 Loizenai Mobile Amp Web Programming Tutorials
Loizenai Mobile Amp Web Programming Tutorials
 Implement Realtime Firebase Database In A Webpage From
Implement Realtime Firebase Database In A Webpage From
 A Basic Guide To Firebase For The Web
A Basic Guide To Firebase For The Web
 Firebase Database Tutorial Community Tutorials Devforum
Firebase Database Tutorial Community Tutorials Devforum
 Add Object To Firebase Realtime Database Code Example
Add Object To Firebase Realtime Database Code Example
 Vue Firebase Realtime Database Crud Example Bezkoder
Vue Firebase Realtime Database Crud Example Bezkoder
 Firebase How To Create Realtime Database In Firebase
Firebase How To Create Realtime Database In Firebase
 Firebase Crud Web App With Javascript Part 1 Get Read
Firebase Crud Web App With Javascript Part 1 Get Read
 Integrate Angular 10 Firebase Realtime Database Using
Integrate Angular 10 Firebase Realtime Database Using
 Display Data From Firebase Database In A Html Page Stack
Display Data From Firebase Database In A Html Page Stack
 Graph Data With Firebase Sitepoint
Graph Data With Firebase Sitepoint
 Vueschool Vue Js Firebase Realtime Database Free Download
Vueschool Vue Js Firebase Realtime Database Free Download
 Esp8266 Send Sensor Data To Firebase Realtime Database
Esp8266 Send Sensor Data To Firebase Realtime Database
 Implement Realtime Firebase Database In A Webpage From
Implement Realtime Firebase Database In A Webpage From
 Angular 11 Firebase Crud Realtime Database Angularfiredatabase
Angular 11 Firebase Crud Realtime Database Angularfiredatabase
 How To Use Firebase Realtime Database In A Node Js App Dev
How To Use Firebase Realtime Database In A Node Js App Dev
 How To Get Current User Data From Firebase Realtime Database
How To Get Current User Data From Firebase Realtime Database
 The Javascript Firestore Tutorial For 2020 Learn By Example
The Javascript Firestore Tutorial For 2020 Learn By Example
 Firebase Realtime Database On The Web With Crud Tutorial Firebase Tutorial For Beginners
Firebase Realtime Database On The Web With Crud Tutorial Firebase Tutorial For Beginners
 Firebase Realtimedb Tutorial 02 Reading And Writing Data
Firebase Realtimedb Tutorial 02 Reading And Writing Data

0 Response to "32 Firebase Realtime Database Tutorial Javascript"
Post a Comment