34 Javascript Scroll To Bottom Of Textarea
11/5/2013 · In this short code snippet article, I have explained how to automatically scroll then ASP.Net Multiline TextBox to Bottom using JavaScript on Page Load. To explain its working I have made use of another ASP.Net TextBox with a Button that will be used to add text dynamically to the multiline TextBox. <asp:TextBox ID="TextBox1" runat="server" ... When the amount of text in this textarea exceeds the size of the textarea, a scroll bar appears. However the scroll bar isn't really usable because if you start scrolling down, a couple seconds later the textarea refreshes and brings the scroll bar right back up to the top. I want to set the scroll bar to by default show the bottom most text.
Demo Site Scrolling Down And Clicking Into Textarea Jumps
This textarea is synced with an external script's console meaning it updates. By default however, it will stay at the top unless you highlight text, dragging off to the bottom of the element. This would be the only way to scroll down other than with arrow keys, naturally.
Javascript scroll to bottom of textarea. An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications. Dec 12, 2011 - Then you can set its scrollTop to bottom, or use amazing jQuery's animate() for cool animation. ... This worked great for need, appending a textarea from user input, when full it would nicely animate down to show they are still adding to the list. thx :) – drooh Sep 26 '19 at 13:46 Method 1: Using window.scrollTo () The scrollTo () method of the window Interface can be used to scroll to a specified location on the page. It accepts 2 parameters the x and y coordinate of the page to scroll to. Passing both the parameters as 0 will scroll the page to the topmost and leftmost point.
Scroll Textarea to the bottom - Javascript DOM HTML Element The <textarea> tag defines a multi-line text input control. The <textarea> element is often used in a form, to collect user inputs like comments or reviews. A text area can hold an unlimited number of characters, and the text renders in a fixed-width font (usually Courier). The size of a text area is specified by the <cols> and <rows ... 20/7/2005 · I've written this web application in asp and have a textarea what I will use like a chat box. The box will be frequently refreshing. I need the textarea to *automatically* scroll to the bottom or start at the bottom displaying the last message sent. I am being told there is no way to do this in asp and that I will have to do it in javascript.
Definition and Usage. The scrollTop () method sets or returns the vertical scrollbar position for the selected elements. Tip: When the scrollbar is on the top, the position is 0. When used to return the position: This method returns the vertical position of the scrollbar for the FIRST matched element. When used to set the position: May 19, 2016 - I'm trying to get my textarea to scroll to the bottom if new text is inserted. But I just can't get it to work. HTML However the scroll bar isn't really usable because if you start scrolling down, a couple seconds later the textarea refreshes and brings the scroll bar right back up to the top. I want to set the scroll bar to by default show the bottom most text. Anyone have an idea of how to do so?
To auto scroll a page from top to bottom we can use scrollTop () and height () method in jquery. In this method pass the document's height in scrollTop method to scroll. Example-1: Scroll without animation. only problem with that is the button is in view, it is disabled until you scroll to the bottom of the terms and conditions text area. Once at the bottom the button is active. My other thought was to alter the DOM. I know how to change the ng-reflect-disabled to false but not removed the disabled at the end or change it to enabled. Create a textarea with a maximum number of characters per line and a maximum number of lines: First, create a function that takes the text field and a key event as input and determines if any of the limits have been reached. If the limit has not been reached, it will return the key.
Element.scrollHeight. The Element.scrollHeight read-only property is a measurement of the height of an element's content, including content not visible on the screen due to overflow. The scrollHeight value is equal to the minimum height the element would require in order to fit all the content in the viewport without using a vertical scrollbar. Mar 17, 2020 - Check out what Zachary Mullis has posted on SoloLearn 6/2/2012 · However, once the text is updated in the textArea, immediately after in the same function you can set the focus() to textArea to make it scroll to bottom. You can then call focus()on some other input field as well to allow user to input in that field. This works like charm:
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. You can set the scroll position ... its scrollTop JavaScript property. It takes the offset from the top of the element, in pixels. Yes, pixels, what did you expect, EMs? So, the first thing is calculating the position of the line we want. We will need the line height of the textarea's font, and ... Those having trouble with this code might check what other events are bubbling through the DOM. For example, if you trying to fire the code in the example from an up-arrow keypress, the code will run properly [and move the cursor to the end of the input field], but then the up arrow keypress will bubble up to the browser [which directs it to move the cursor to the start of the input field].
javascript by DCmax1k on Jan 16 2021 Donate Comment. 0. // To scroll to the bottom of a div const theElement = document.getElementById ('elementID'); const scrollToBottom = (node) => { node.scrollTop = node.scrollHeight; } scrollToBottom (theElement); // The specified node scrolls to the bottom… Feb 12, 2019 - Hey there! I’ trying to display logs on a text area and was wondering if it was possible to force it to automatically scroll down to the end when adding new logs. Any Ideas ? 😃 Edit: I’ve tried the flex-box trick proposed in this topic, but it didn’t do it, maybe I’m missing something ... 5. Remove resize handle. WebKit browsers attached a little UI element to the bottom right of text areas that users can use to click-and-drag to resize a textarea. If for whatever reason you want to remove that, CSS is all it takes: textarea { resize: none; } 6. Add resize handle.
10/5/2021 · As stated these are the requirements: - automatic scroll down to the last line - copy/paste support - scrollbars because some lines are to long to show in the outputArea Thank you for your help. Kind regards, Richard Aalten TNT Express ICS Dec 05, 2018 - I have a textarea that I append data to with textarea.value += "more text\n"; and I would like it to "stay" scrolled to the bottom, so it would always show the last line. I have read that I should... Your textarea needs to have a line-height in Pixels. The code will scroll to the line number in the text area, not the line number of the original text. These will differ if any lines wrap at the edge of the textarea.
Oct 31, 2019 - Given an HTML document containing ... to bottom of <textarea> with the help of jQuery. ... Get the scrollHeight property of the textarea. Use scrollTop property to set the position of vertical scrollbar using jQuery. Example: This example implements the above approach. ... This example is doing the same job by JavaScript... HTML Textarea Scrollbar Example Code and how to set scrollbar in hide show or auto type. HTML Textarea Scrollbar Hide Show Example 4 Posts. How to enable a button only when user has scrolled to the end of a text box. Jul 18, 2012 06:39 PM. | Paul.Nelson | LINK. For legal reasons, i need to enforce users to scroll to the end of a terms and conditions box. I want to make the acceptance button enabled only if they do so. I am using asp , and so am using an <asp:TextBox ...
Is there a way to gauge when a user has scrolled to the bottom of an element? I know that jQuery can access the scrollTop() of an element, but even combining that with the element's height, I cannot calculate when an element has been scrolled to the bottom-most position. I would like to do this so when scrolling within a textarea I can prevent the body of the document from scrolling once the ... Aug 30, 2014 - Hey I need some advice how to autoscroll to the bottom of textarea. I have a div tag with style overflow:scroll and height:200px. That div is filled with text dynamically and soon text is at the bottom of the area. Now i need user to see last insertion of texts as they come so it’s important ... Programmatically, is there any way to keep the text area down to the bottom upon updating? It would be nice to have it auto-scroll to accommodate its use case. ... You can do it by javascript. Set the scrollTop property of text area with scrollHeight property like below:
You need to set scrollTop each time you append text: · http://jsfiddle /mya0u1zo/2/ Definition and Usage. The scroll event occurs when the user scrolls in the specified element. The scroll event works for all scrollable elements and the window object (browser window). The scroll () method triggers the scroll event, or attaches a function to run when a scroll event occurs. GlobalEventHandlers.onscroll. The onscroll property of the GlobalEventHandlers mixin is an event handler that processes scroll events. The scroll event fires when the document view or an element has been scrolled, whether by the user, a Web API, or the user agent. Note: Don't confuse onscroll with onwheel!
how can I scroll a TextArea to its last position at the bottom? element.scrollTop = element.scrollHeight - element.clientHeight; Jul 20 '05 # 2 Jun 11, 2010 - JS: Textarea Scroll To Bottom. GitHub Gist: instantly share code, notes, and snippets. The scrollIntoView () method scrolls the specified element into the visible area of the browser window.
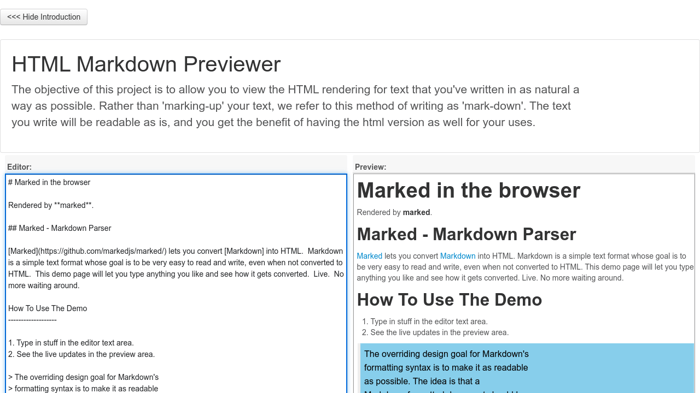
The variable $effe text 'LM_info ... in the textarea with name "LM_archive" but the scrollbar is not set to show the last lines of the added text. Which part do I not understand? Thanks in advance. ... Theo van .. Re: Re: my first script for scrolling to bottom of text in ... Aug 19, 2018 - I have been trying to scroll my MarkDown Previewer’s textarea to the top row when the page first loads using scrollTop but it hasn’t worked for me. I’m done with everything else except for this one annoying thing. (it shows up scrolled down, probably because I edited the innerHTML to ... ok so i have a textarea which is constantly being added to from a text file with the php include command. that textarea is in one .php file which is also being constantly refreshed every 20 ...
The scroll is imprecise. When we scroll to page end, then we may be in fact like 0-50px away from the real document bottom. So, "scrolling to the end" should mean that the visitor is no more than 100px away from the document end. P.S. In real life we may want to show "more messages" or "more goods". Use js to scroll the scroll bar of textarea to the bottom, Programmer Sought, the best programmer technical posts sharing site. We can use the window.scrollTo method to scroll to the bottom of the page. We get the div with querySelector . Then we create some p elements with createElement and append them to the div with appendChild . Next, we call window.scrollTo with the x and y coordinates to scroll to respectively. document.body.scrollHeight is the height of the body ...
The element should be moved by JavaScript, not CSS. The code should work with any ball size (10, 20, 30 pixels) and any field size, not be bound to the given values. P.S. Sure, centering could be done with CSS, but here we want exactly JavaScript. Further we'll meet other topics and more complex situations when JavaScript must be used. How to move the cursor and caret to the end of INPUT and TEXTAREA HTML elements using JavaScript upon focus(). How to move the cursor and caret to the end of INPUT and TEXTAREA HTML elements using JavaScript upon focus(). ... Does it also scroll the text left so that the cursor is visible? This is a problem on iOS when the text is longer than ...
 Make A Textarea Auto Resize To Fit Contents Impressive Webs
Make A Textarea Auto Resize To Fit Contents Impressive Webs
Demo Site Scrolling Down And Clicking Into Textarea Jumps
 How Would I Make A Scrollable Textbox That Automatically
How Would I Make A Scrollable Textbox That Automatically
 Javascript Disable Scroll On Input Type Number Adnantech
Javascript Disable Scroll On Input Type Number Adnantech
 How To Scroll To An Element Inside A Div Using Javascript
How To Scroll To An Element Inside A Div Using Javascript
 Creating An Editable Textarea That Supports Syntax
Creating An Editable Textarea That Supports Syntax
 How To Scroll A Textarea To The Bottom Of The Page In Javascript
How To Scroll A Textarea To The Bottom Of The Page In Javascript
 How To Add A Div Into The Top Right Corner Of A Textarea And
How To Add A Div Into The Top Right Corner Of A Textarea And

 Height 100 For Textarea Causes Vertical Scroll Bar In
Height 100 For Textarea Causes Vertical Scroll Bar In
 How To Set The Scrolltop Value For A Textarea Stack Overflow
How To Set The Scrolltop Value For A Textarea Stack Overflow
Textarea Disappearing In Chrome And Jqm 1 4 0 Issue 6801
The Cleanest Trick For Autogrowing Textareas Css Tricks
 How To Change Scrollbar In Textarea Input Stack Overflow
How To Change Scrollbar In Textarea Input Stack Overflow
 Textareacontrol Block Editor Handbook Wordpress Developer
Textareacontrol Block Editor Handbook Wordpress Developer
 How To Disable Scrolling Temporarily Using Javascript
How To Disable Scrolling Temporarily Using Javascript
 Displaying Scrolling Text Anvil Q Amp A Anvil Community Forum
Displaying Scrolling Text Anvil Q Amp A Anvil Community Forum
 How To Fix The Scrollbar Always At The Bottom Of A Div
How To Fix The Scrollbar Always At The Bottom Of A Div
 Jquery Plugin To Auto Set Text Direction In Text Fields
Jquery Plugin To Auto Set Text Direction In Text Fields
 Auto Resize Textarea In Html Css Amp Javascript
Auto Resize Textarea In Html Css Amp Javascript
![]() How Do You Scroll To The Bottom Of A Text Area In Javascript
How Do You Scroll To The Bottom Of A Text Area In Javascript
 Html Disable Resizing Of Textarea Dev Community
Html Disable Resizing Of Textarea Dev Community
 Jquery Javascript On Scroll Down Change Height And
Jquery Javascript On Scroll Down Change Height And
 Getting A Textarea To Scroll To Top After Contents Changed In
Getting A Textarea To Scroll To Top After Contents Changed In
 How To Add Closeable Text Tags To Textarea Kendo Jquery
How To Add Closeable Text Tags To Textarea Kendo Jquery
 Tricky Textarea Pulltab Css Tricks
Tricky Textarea Pulltab Css Tricks
 How To Set Textarea Scroll Bar To Bottom As A Default Using
How To Set Textarea Scroll Bar To Bottom As A Default Using
 App Lab Text Area Website And Tools Questions Code Org
App Lab Text Area Website And Tools Questions Code Org
 Apply Textarea Scrollbar To It S Outer Div Stack Overflow
Apply Textarea Scrollbar To It S Outer Div Stack Overflow
 Display Div At Cursor Position In Textarea Stack Overflow
Display Div At Cursor Position In Textarea Stack Overflow
 Textarea Preview Stack Overflow
Textarea Preview Stack Overflow
 Use Js To Scroll The Scroll Bar Of Textarea To The Bottom
Use Js To Scroll The Scroll Bar Of Textarea To The Bottom
 Css Textarea That Expands As You Type Text Stack Overflow
Css Textarea That Expands As You Type Text Stack Overflow
0 Response to "34 Javascript Scroll To Bottom Of Textarea"
Post a Comment