27 Javascript Dropdownlist Selected Index
In this article you will see how to put validation in dropdownlist by javascript, suppose first item value of dropdownlist is 0 and text is "-Select-" just like given below and we have to validate that at least one item is selected excluding default i.e "-Select-". Just copy and paste javascript code given below and pass the parameter ... Nov 17, 2011 - I'm trying to get the dropdown to change the textbox, but seem to be having issues. DropDown
 How To Get The Value Of A Form Element Drop Downs And Lists
How To Get The Value Of A Form Element Drop Downs And Lists
I have a drop down list with lets say city name. The last option other. When other is selected then a new page/window opens up to allow the user to enter in their city. Once they enter the city and click ok I add that city to a db. This is the same db I used to generate the dropdown list in the first place.

Javascript dropdownlist selected index. Aug 05, 2011 - Free source code and tutorials for Software developers and Architects.; Updated: 31 May 2016 This dropdown selected change event in jQuery example, how to use dropdown selected change event in jQuery with example and dropdown selectedindexchanged event in jQuery example. Here we will discuss how to handle the dropdown selected index change event using JQuery. In one of the requirements, we had one dropdown list which has options like Happy, Satisfied, and Sad. 5 days ago - The HTMLSelectElement.selectedIndex is a long that reflects the index of the first or last selected element, depending on the value of multiple. The value -1 indicates that no element is selected.
Method 2: Using selectedIndex property with the option property: The selectedIndex property returns the index of the currently selected element in the dropdown list. This index starts from 0 and returns -1 if no option is selected. The options property returns the collection of all the option elements in the <select> dropdown list. This blog describe how to Get Dropdown selected Value using JavaScript. Azure Summit 2021 - Attend Largest Azure Conference Ever x CFP is Open Now: C# Corner Software Architecture Virtual Conference "change dropdownlist selected index with javascript" for example I have two dropdown list in form , If I click values in first dropdown list. automaticaly respective values to show the scecond in drop down list . A- dropdown list B- drop down list 1 4 2 5
If an optionLabel is used, the dropdown item index can be obtained by incrementing the respective dataSource item index by 1. When virtualization is enabled, the method does not support selection with a function predicate. The predicate function looks only in the current datasource view, which represents only the active range/page. how to get the selected index of a drop down. Ask Question Asked 10 years, 11 months ago. Active 4 years, 7 months ago. Viewed 130k times ... Change the selected value of a drop-down list with jQuery. 3493. How to insert an item into an array at a specific index (JavaScript) 2885. How can I know which radio button is selected via jQuery? Description: Bind an event handler to the "change" JavaScript event, or trigger that event on an element · This method is a shortcut for .on( "change", handler ) in the first two variations, and .trigger( "change" ) in the third
Here Mudassar Ahmed Khan has explained with an example, how to call SelectedIndexChanged event of ASP.Net DropDownList using JavaScript and jQuery. First the ASP.Net DropDownList will be referenced using JavaScript or jQuery on Client Side and then its SelectedIndexChanged event will be called by making use of the __doPostBack JavaScript function. Introduction: In this article i will explain how to get selected index from DropDownList (or) Select in jQuery. Description: In previous articles i explained How to clear items from DropDownList (or) Select in Java Script, How to clear items from DropDownList (or) Select in jQuery, and How to get selected index from DropDownList (or) Select in Java Script. Populate a SELECT Dropdown List with JSON Data using JavaScript. ... ele.options[ele.selectedIndex].text. Also Read: How to Use AngularJS ng-options to Bind or Populate JSON Array to a SELECT DropDownList. Extract Data from an External JSON File and Bind Data to <select> Element.
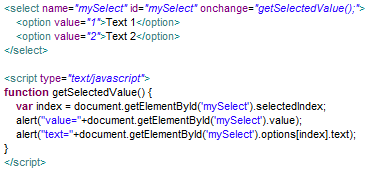
When an item is selected in the HTML Select DropDownList, the GetSelectedTextValue JavaScript function is executed to which the reference of the HTML Select DropDownList is passed as parameter. Using this reference, the selected Text and Value is determined and is displayed using JavaScript alert message box. Problem: when dropdownlist selected index changes, another dropdownlist should be populated depending on the selected value. I am using webforms. In the masterpage I have this code which allows me to get postbacks from the jquery dialog: var dlg = $("#dialog-modal"). dialog ... 263 Posts. Re: set the dropdownlist selected index in javascript. Jun 20, 2011 04:25 AM. | viral sarvaiya | LINK. from this way u can find selected value of dropdown. var e = document.getElementById("ddlViewBy"); var strUser = e.options[e.selectedIndex].value; and from this way u can set value of dropdown.
There are few easy ways to get the selected text of a SELECT dropdown list dynamically using JavaScript and jQuery. The selected text of a SELECT element may be different (or similar) from the value of the element. Therefore, there are different methods to extract the text or the value of a SELECT element. For that we have dropdownlist attributes like "SelectedIndex" to get the selected item's index, "SelectedValue" to get the selected item's value and "SelectedItem.Text" to get selected item's text. But if we want to get these using jQuery then below is the solution. Jun 21, 2011 - ASP.NET Forums/General ASP.NET/HTML, CSS and JavaScript/set the dropdownlist selected index in javascript · set the dropdownlist selected index in javascript[Answered] RSS
Aug 30, 2014 - I amt trying to get the selectedIndex on my dropdown list, but I am getting ‘object required’ error. Please review my code and suggest correction: Thank You. Reset (Clear) DropDownList selection (selected value) using jQuery. The following HTML Markup consists of an HTML DropDownList (DropDown) control and a Button. When the Button is clicked, the jQuery click event handler is executed. Inside this event handler, the SelectedIndex property of the DropDownList is set to 0 (First Item). How to programmatically preselect a dropdown list using javascript
Apr 23, 2019 - ❮ Get value of input box Update selection box based on other selection ❯ · selectedIndex · getElementById · addEventListener · click · Get value of selected option · examples/dom/get_selected_option.html · <select id="id_of_select"> <option></option> <option value="2">two</option> ... Gets or sets the index of the selected item in the DropDownList control. Here is a JavaScript code line: var x = document.form1.list.value; Assuming that the dropdown menu named list name="list" and included in a form with name attribute name="form1".
Feb 26, 2018 - To show the index of the selected option in a drop-down list, use the selectedIndex property in JavaScript.ExampleYou can try to run the following code to displ ... var dropdown = document.getElementById(" DropDownListID"); var selValue = dropdown.options[dropdown.selectedIndex].value; To get the previous value, it's easy to get them using jQuery: get previous selected dropdown item Getting value of select (dropdown) before change. I am not sure of a direct way to get the previous value using JavaScript. Get the selected value from a dropdown list using JavaScript - HTML consists of an HTML Select DropDownList and a Button. The HTML Button has been assigned a JavaScript OnClick event handler. When the Button is clicked, the GetSelectedTextValue JavaScript function is executed.
Call this on the selected index chenge event of the dropdownlist. DropDownList1.Attributes.Add ("onChange","ddl ('"+DropDownList1.ClientID+"')"); set the AutoPostBack property of the dropdownlist is true. A JavaScript example to show you how to get the selected value or text from a dropdown list. A drop box list. <select id="country"> <option value="None"> -- Select -- </option> <option value="ID001"> China </option> <option value="ID002" selected> United State </option> <option value="ID003"> Malaysia </option> </select> Get option value : How to set dropdownlist selected index? in Using jQuery • 5 years ago. Dear All, I have load dropdownlist data using ajax and I want to set 1 item selected after an other button click. but what I try doesn't work, please help. the code I try using jquery: $ ('#IDName :selected').val () = 2; $ ("#IDName select").val ("2");
Get the selected value of dropdown list using JavaScript. The following program shows how to get selected index value or selected text from a Javascript dropdownlist. Get Selected Day. Full Source Also the following code will help you to select item from selection option by index number. ... In Javascript, it becomes a bit tricky to fetch selected values, but in jQuery, we have some predefined and easy methods to fetch values from form fields like drop down. Let's explore some of the best ways to get Selected Value and Option Text in JavaScript and jQuery. JavaScript Method: Method to get Selected Value from a select box: HTML The HTML Select DropDownList has been assigned a JavaScript OnChange event handler. When an item is selected in the HTML Select DropDownList, the GetSelectedTextValue JavaScript function is executed to which the reference of the HTML Select DropDownList is passed as parameter. Using this reference, the selected Text and Value is determined and ...
Definition and Usage The selectedIndex property sets or returns the index of the selected option in a drop-down list. The index starts at 0. Note: If the drop-down list allows multiple selections it will only return the index of the first option selected. How to use the selectedIndex and selected properties of select and option objects to get and set selected status of option elements. May 29, 2019 - Learn how to get attribute value of selected drop-down list option using plain Javascript and jQuery on Education Ecosystem blog.
I'm writing this answer in 2015, and for some reason (probably older versions of jQuery) none of the other answers have worked for me. I mean, they change the selected index, but it doesn't actually reflect on the actual dropdown. Here is another way to change the index, and actually have it reflect in the dropdown: In JavaScript, selectedIndex property is used to set the value of a select box element. The selectedIndex property sets or returns the index of the selected value in a drop-down list. Syntax: Set index: selectObject.selectedIndex = number Return index: selectObject.selectedIndex. Note: Integer number is used for Index at the value place. you've choice here to pick up any one 😉 that is pure JavaScript and jQuery. You can call any function on asp button click event or use wherever you need! jQuery Function To Set DropDownList Selected Value. Following is the function for jQuery that will set the selected value or text from the dropdown list:
 Javascript Get Dropdown Select Option Selected Value Onchange Label
Javascript Get Dropdown Select Option Selected Value Onchange Label
 How To Select First Element In The Drop Down List Using
How To Select First Element In The Drop Down List Using
 Not Able To Select A Drop Down Value Using
Not Able To Select A Drop Down Value Using
 Asp Net Mvc Set Dropdownlist Default Selected Value Asp Net
Asp Net Mvc Set Dropdownlist Default Selected Value Asp Net
 Using The Dropdownlist Helper With Asp Net Mvc Microsoft Docs
Using The Dropdownlist Helper With Asp Net Mvc Microsoft Docs
 Select Box Based Star Rating Javascript Library Star Rating
Select Box Based Star Rating Javascript Library Star Rating
 When Dropdownlist Selected Item Then Provide Result
When Dropdownlist Selected Item Then Provide Result
.png) How To Select Value From Dropdown Using Selenium Webdriver
How To Select Value From Dropdown Using Selenium Webdriver
 Binding Dropdownlist In Net Mvc Razor By Viewbag Model And
Binding Dropdownlist In Net Mvc Razor By Viewbag Model And
 Reactjs And Lt Select Gt Results In Cannot Read Property
Reactjs And Lt Select Gt Results In Cannot Read Property
Get Dropdownlist Selected Value Text Using Javascript In Asp
 Angular 10 9 8 Ngselect With Single Multiple Selection And
Angular 10 9 8 Ngselect With Single Multiple Selection And
 Get Selected Dropdown Select Option Value In Jquery 3 3 1 Onchange
Get Selected Dropdown Select Option Value In Jquery 3 3 1 Onchange
 How To Populate Values In One Html Dropdown List With Another
How To Populate Values In One Html Dropdown List With Another
 Asp Net Multiple Selection Dropdownlist With Ajax
Asp Net Multiple Selection Dropdownlist With Ajax
 Javascript How To Get Selected Item In Dropdown Select List
Javascript How To Get Selected Item In Dropdown Select List
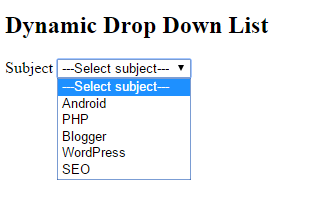
 How To Use Javascript To Create Dynamic Drop Down Lists Steemit
How To Use Javascript To Create Dynamic Drop Down Lists Steemit
 Javascript Select Option Value Or Change Value Markuptag
Javascript Select Option Value Or Change Value Markuptag
 Awesome Css Select Styles You Can Use Right Now
Awesome Css Select Styles You Can Use Right Now
 Javascript Jquery Selectedindex Property Of Select Drop Down
Javascript Jquery Selectedindex Property Of Select Drop Down
Get Selected Index From Dropdownlist Or Select In Jquery
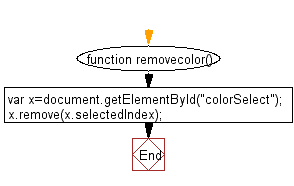
 Javascript Dom Remove Items From A Dropdown List W3resource
Javascript Dom Remove Items From A Dropdown List W3resource
 Handling Dropdown And Multiple Select Operations In Webdriver
Handling Dropdown And Multiple Select Operations In Webdriver
 Javascript Get Selected Value From Dropdown List Mkyong Com
Javascript Get Selected Value From Dropdown List Mkyong Com


0 Response to "27 Javascript Dropdownlist Selected Index"
Post a Comment