34 How To Apply Css In Javascript Function
The document.createElement('style') method is used to create the style element using JavaScript. The steps to create style element are listed below: Steps: Create a style element using the following syntax Syntax: document.createElement('style'); Apply the CSS styles. Append this style element to the head element. Syntax: Feb 14, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
 How To Call A Function In Javascript Pagedart
How To Call A Function In Javascript Pagedart
Get code examples like "javascript apply css" instantly right from your google search results with the Grepper Chrome Extension.

How to apply css in javascript function. Changing HTML Text using JavaScript. Changing the text of web page or a particular part of a web page by invoking click event using JavaScript. In the above code, I have created a function named as func1 () to target div element which has id as "divElement". But function will call only when click event is happening. The CSS filter function drop-shadow () uses the arguments we provide it to create an orange outer glow effect on whatever it is applied to. In the following demo, I have a JavaScript function named toggleOrangeGlow that toggles the application of the class .has-orange-glow on the CSS-Tricks logo. The standard alert box in JavaScript does not provide the option to apply CSS. To style your alert box, you need to create a custom one first. The custom alert box will be created using jQuery and styles will be applied to CSS. Example. You can try to run the following code to learn how to create and apply CSS to alert box −. Live Demo
Setting a CSS Variable's Value. To set the value of a CSS variable using JavaScript, you use setProperty on documentElement 's style property: document. documentElement. style .setProperty('--my-variable-name', 'pink'); You'll immediately see the new value applied everywhere the variable is used. So to use this function, you need to specify a CSS property in your code, but in order to make the function more flexible, I used the function "eval()" which allows us to construct a JavaScript instruction using variables and have it processed as if it were written in the original script. The HTML DOM allows you to execute code when an event occurs. Events are generated by the browser when "things happen" to HTML elements: An element is clicked on. The page has loaded. Input fields are changed. You will learn more about events in the next chapter of this tutorial.
I am running into a problem applying a function to multiple elements with the same ID at once. Hi There, This happens because you are not allowed to use more than one of a unique ID per page. In this short tutorial, we learned how to apply CSS styling and external JavaScript functionality to our Thymeleaf pages. We started with the recommended directory structure and worked our way up to calling JavaScript with data provided in our Spring controller class. Calling a function using external JavaScript file. We can also call JavaScript functions using an external JavaScript file attached to our HTML document. To do this, first we have to create a JavaScript file and define our function in it and save itwith (.Js) extension. Once the JavaScript file is created, we need to create a simple HTML document.
Because CSS-in-JS is a fairly #hotdrama topic, I realized that there are a lot of different ways that folks are trying to go about this. Now, I share the feelings of many other people who hold CSS in high regard, especially when it comes to leveraging JavaScript to write CSS. My initial reactions to this approach were fairly negative. Then from the client-side local cache I would use a specific JSON configuration to apply its data to a given function. Since my app must dynamically respond to user events doing this on the client is required. If it is not possible to use AbsurdJS on the client then CSS stays as it was, fit for its one task. Ok, whenever your condition is satisfied, then make the css changes on those elements using cssText property by appending the new change or by using a class that has all the properties of the old element along with the new css property which you want to add.
Custom properties (sometimes referred to as CSS variables or cascading variables) are entities defined by CSS authors that contain specific values to be reused throughout a document.They are set using custom property notation (e.g., --main-color: black;) and are accessed using the var() function (e.g., color: var(--main-color);). Complex websites have very large amounts of CSS, often with a ... Mar 28, 2017 - What is a good way to apply styling dynamically (i.e. the value of styles are created at runtime) to HTML elements with JavaScript? I'm looking for a way to package a JavaScript widget (JS, CSS and The CSS file is used to describe how HTML elements will be displayed. There are various ways to add CSS file in the HTML document. JavaScript can also be used to load a CSS file in the HTML document. Approach: Use document.getElementsByTagName() method to get HTML head element. Create new link element using createElement('link') method.
The same way the internet connects us, there are special web languages that work together to make up the internet and the websites it contains. HTML, CSS and JavaScript work together to form the front-end design of a website by applying information that affects content, style and interactivity of a site. Aug 30, 2014 - I am using mootools to create a javascript slideshow and everything works fine, however with javascript turned off it doesn’t degrade gracefully. Therefore I need to apply the following CSS rules only when javascript is enabled. .mask { position: relative; width: 760px; height: 225px; overflow: ... CSS transforms affect the target element box as a whole (rotate, flip, stretch, shift it). CSS transforms never affect neighbour elements. …So browsers apply transform "on top" of existing Layout and Paint calculations, in the Composite stage.
In JavaScript, document.getElementById("square") is similar in function to to the CSS selector #square and in a similar way, document.getElementById('clickMe') is similar to #clickMe. In JavaScript, backgroundColor corresponds to the CSS property background-color. JavaScript does not allow hyphens in names, so "camelCase" is used instead. The CSS Object Model is a set of APIs allowing the manipulation of CSS from JavaScript. It is much like the DOM, but for the CSS rather than the HTML. It allows users to read and modify [the] CSS style dynamically. The CSSStyleSheet.insertRule() method inserts a new CSS rule to a stylesheet. Here is how you can use this method to add styles to ... You can use these style objects just like the style objects for the other elements. In this case, rather than changing one specific element on our page, changes here will change all elements that the CSS rules apply to. In the example below, the function to make the text bigger uses the style object and the function to make it smaller uses ...
This post will discuss how to apply a CSS property to an element using JavaScript and jQuery. There are several ways to apply a CSS property to an element using JavaScript and jQuery. All these alternatives directly or indirectly target the style global attribute, which contains the CSS styling declarations for the element. 1. A CSS property name. ... A function returning the value to set. this is the current element. Receives the index position of the element in the set and the old value as arguments. The css () method sets or returns one or more style properties for the selected elements. When used to return properties: This method returns the specified CSS property value of the FIRST matched element. However, shorthand CSS properties (like "background" and "border") are not fully supported and may give different results in different browsers.
Nov 19, 2020 - It is a common task to want to manipulate the CSS styles of a page using JavaScript. In the past, you might have used jQuery for this task, since it has a built-in .css() selector that lets you… In a nutshell, to style elements directly using JavaScript, the first step is to access the element. Our handy querySelector method from earlier is quite helpful here. The second step is just to find the CSS property you care about and give it a value. Remember, many values in CSS are actually strings. Adding a CSS class using JQuery. Luckily enough, the JQuery library has a method called addClass, which can be used to add CSS classes to an element. Let's modify the example above to use JQuery instead of vanilla JavaScript: setTimeout(function(){ //Add the CSS class using the JQuery addClass method. $('#intro').addClass('newClass'); }, 5000);
Aug 07, 2020 - DOM manipulation is definitely the skill that you need to have if you’d like to be a successful front-end developer, especially if you’d like to work with UI... Understanding the JavaScript Code. The clearScreen(), display(), and calculate() functions are used to add functionality to the Calculator. Clearing Values. The clearScreen() function access the DOM using the id of the result and clear its value by assigning it an empty string. function clearScreen() {document.getElementById("result").value = "";} Fortunately, it's possible to respond to CSS3 media query state changes within JavaScript. The key API is window.matchMedia. This is passed a media query string identical to those used in CSS ...
Change CSS Property With getElementsByClassName in JavaScript. getElementsByClassName searches the entire HTML document and returns an array of all HTML elements having the class name as passed in the parameters of this function. We can also use it on an element to find the sub-elements with the specified CSS class name. We then use yet another DOM API function called Element.setAttribute() to set a class attribute on our panel with a value of msgBox. This is to make it easier to style the element — if you look at the CSS on the page, you'll see that we are using a .msgBox class selector to style the message box and its contents. Aug 23, 2017 - Yesterday, we looked at how to get an element’s CSS attributes with vanilla JavaScript. One thing I neglected to mention: getComputedStyle() can only be used to get values, not set them. Today, let’s look at how to set CSS with vanilla JS. Approach 1: Inline Styles The easiest way to set ...
The most straightforward path. Query the element from DOM and change it's inline styles. document.getElementById('target').style.color = 'tomato'; Enter fullscreen mode. Exit fullscreen mode. Short and simple. 2. Global styles. Another option is to create <style> tag, fill it with CSS rules and append the tag to the DOM. Nov 26, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Jun 08, 2017 - I am trying to change a CSS style whenever a button is clicked. To do this I have a Javascript function which defines a new class for CSS (as well as several other things). Currently the JS funct...
 Adding Conditional Css And Javascript Drupalize Me
Adding Conditional Css And Javascript Drupalize Me
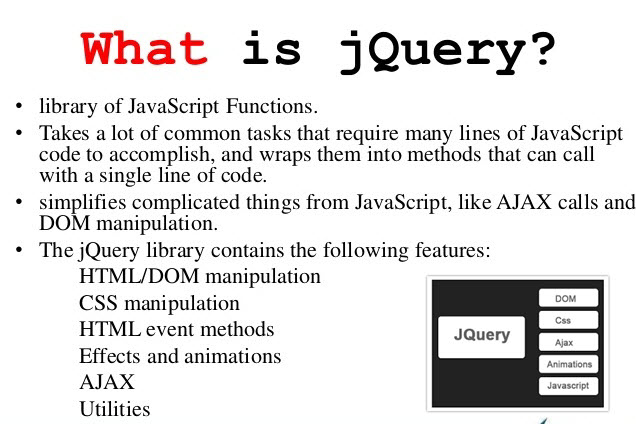
 Javascript Jquery Ajax Are They The Same Or Different
Javascript Jquery Ajax Are They The Same Or Different
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
 Javascript Jquery Ajax Are They The Same Or Different
Javascript Jquery Ajax Are They The Same Or Different
 Find Unused Javascript And Css With The Coverage Tab Chrome
Find Unused Javascript And Css With The Coverage Tab Chrome
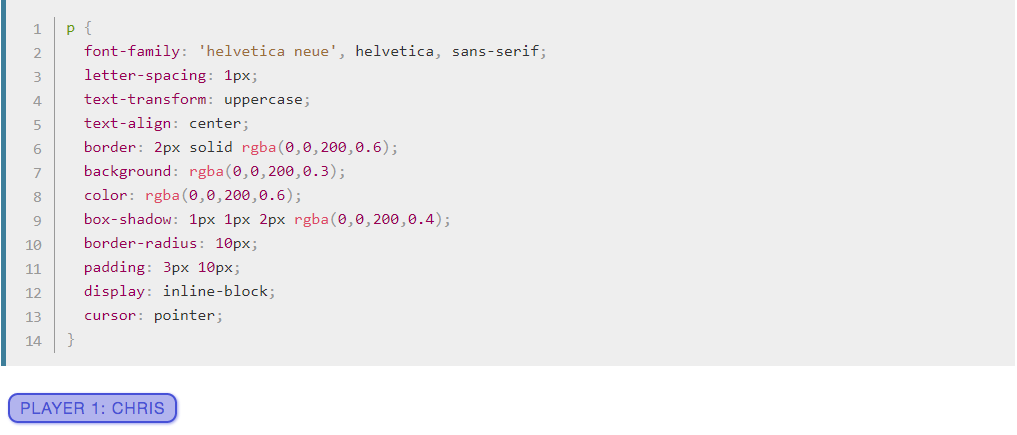
 Add A Div Class Css To A Javascript Function Automatically
Add A Div Class Css To A Javascript Function Automatically
 How To Include External Css And Js In Wordpress Page Code Quora
How To Include External Css And Js In Wordpress Page Code Quora
 Web Animation Infographics A Map Of The Best Animation
Web Animation Infographics A Map Of The Best Animation
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 A Simple Expense Calculator Built With Javascript By
A Simple Expense Calculator Built With Javascript By
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
 How To Define A Javascript Function In Html 6 Steps
How To Define A Javascript Function In Html 6 Steps
 How To Add Custom Javascript To A Wordpress Site Theme Junkie
How To Add Custom Javascript To A Wordpress Site Theme Junkie
 4 Reasons To Learn Machine Learning With Javascript Venturebeat
4 Reasons To Learn Machine Learning With Javascript Venturebeat
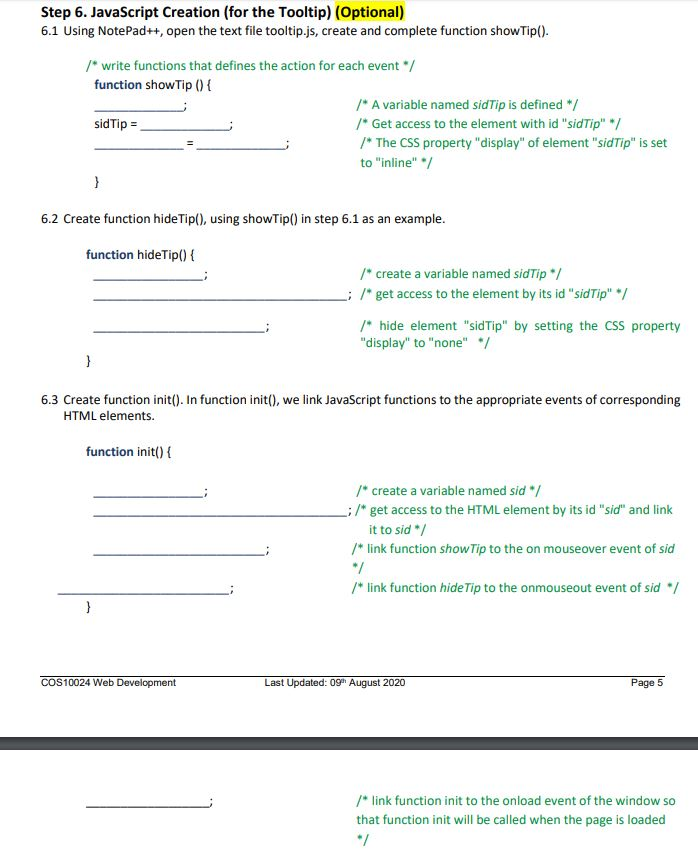
 Step 6 Javascript Creation For The Tooltip Chegg Com
Step 6 Javascript Creation For The Tooltip Chegg Com
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
 Customizations Dbface Documentation
Customizations Dbface Documentation
 The Css Attr Function Got Nothin On Custom Properties
The Css Attr Function Got Nothin On Custom Properties
 Add Js Or Css To Website Using Functions Php File In
Add Js Or Css To Website Using Functions Php File In
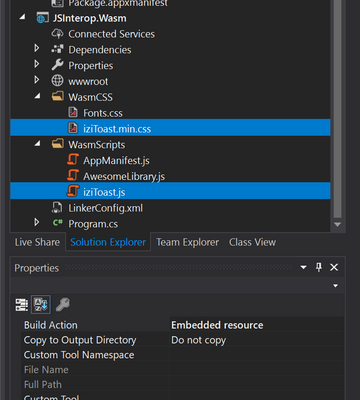
 How To Call External Javascript Function Which Is In Separate
How To Call External Javascript Function Which Is In Separate
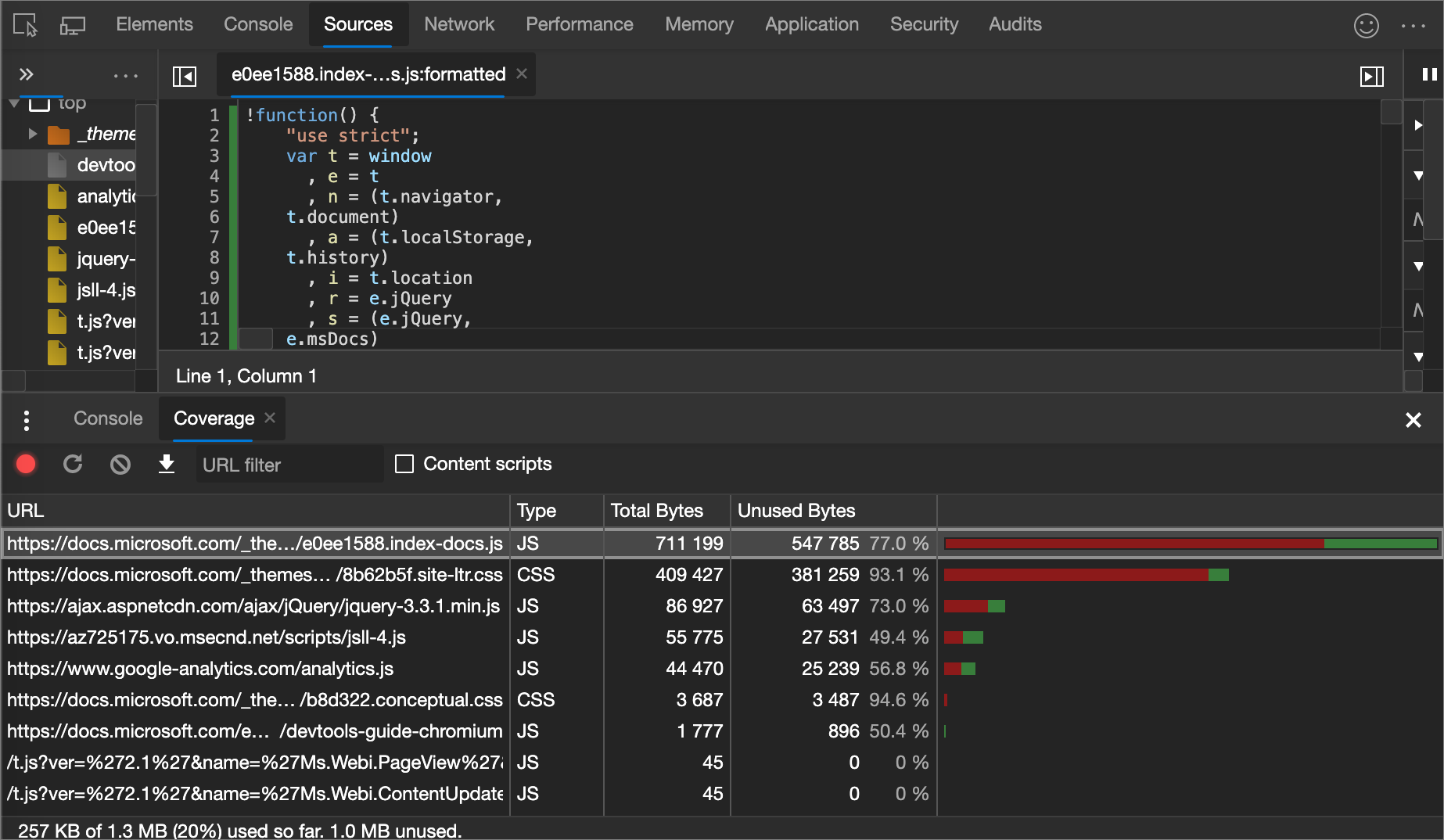
 Find Unused Javascript And Css Code With The Coverage Panel
Find Unused Javascript And Css Code With The Coverage Panel
 Inserting Custom Javascript Codes Wordpress Websites For
Inserting Custom Javascript Codes Wordpress Websites For
 Codepen Built Test Share And Discover Html Css And
Codepen Built Test Share And Discover Html Css And

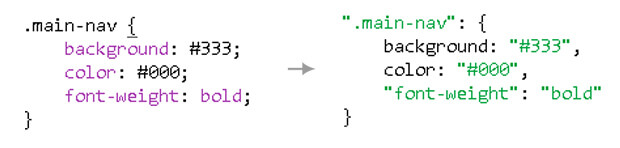
 Write Your Css With Javascript
Write Your Css With Javascript
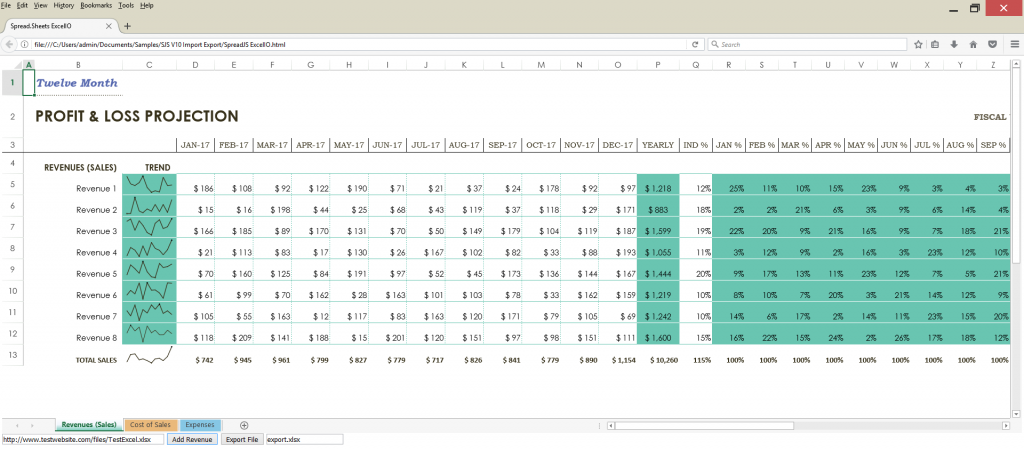
 How To Import Export Excel Spreadsheets Using Javascript
How To Import Export Excel Spreadsheets Using Javascript
 How To Build A Simple Calculator Using Javascript Html And
How To Build A Simple Calculator Using Javascript Html And
How Css Works Learn Web Development Mdn
Javascript Function To Change Multiple Css Of An Element
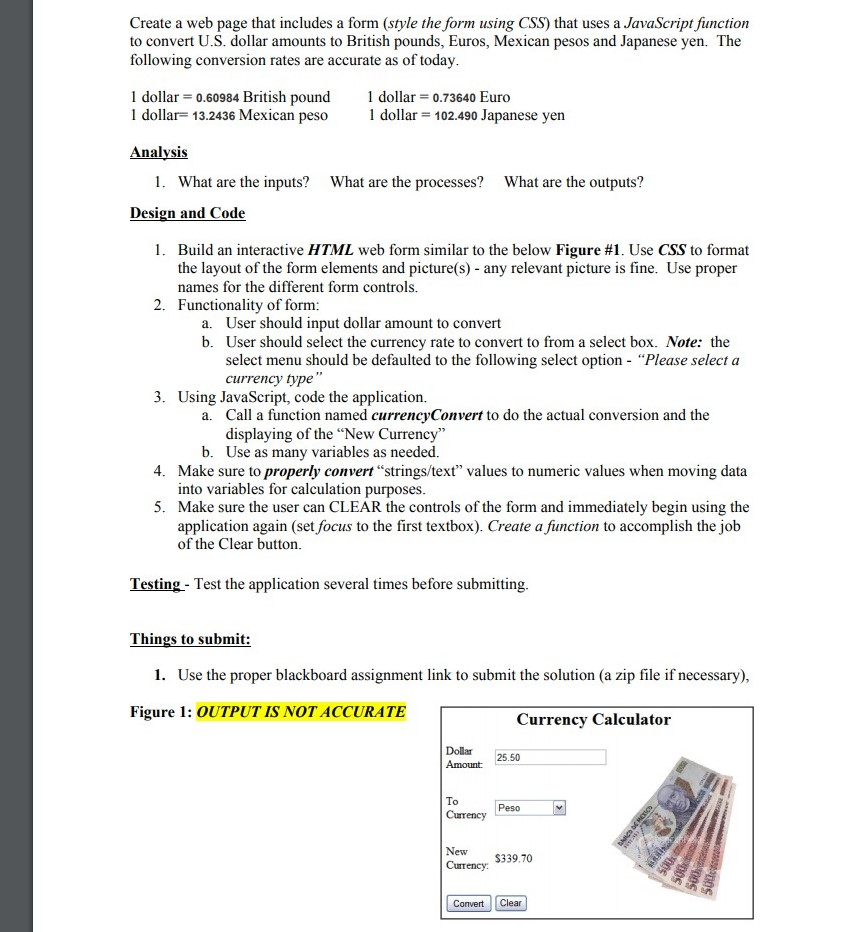
 Create A Web Page That Includes A Form Style The Chegg Com
Create A Web Page That Includes A Form Style The Chegg Com

0 Response to "34 How To Apply Css In Javascript Function"
Post a Comment