25 Javascript Change Value Of Input
There are a few reasons why one might need to change the type of an input element dynamically: To have a password box initially display ‘type password here’, but convert to a password element once it takes the focus. To make a hidden form field visible by converting it to a text element, or vice versa. Allow a user to only enter a value ... If its value is changed, Firefox, Chrome, and Safari do not update the DOM and Test Studio's parsed elements do not recognize the changed value. If the input value is retrieved through JavaScript, then all browsers return the correct value. The correct result is returned if the following code ...
 Changing Javascript Variable Value After Onclick Action
Changing Javascript Variable Value After Onclick Action
onkeyup and selecting input type text value 3 ; how to develop a music portal using php mysql? 4 ; Add/Edit/Delete From Input to text area 2 ; how can i change the font type in javascript? 2 ; calculating the date of birth 4 ; how to type text to a div 6 ; Type Text 5 ; IE loosing session ID when page is refreshed 8 ; Input from Text File 7

Javascript change value of input. The input event fires when the value of an <input>, <select>, or <textarea> element has been changed. The event also applies to elements with contenteditable enabled, and to any element when designMode is turned on. In the case of contenteditable and designMode, the event target is the editing host. Definition and Usage. The if/else statement executes a block of code if a specified condition is true. If the condition is false, another block of code can be executed. The if/else statement is a part of JavaScript's "Conditional" Statements, which are used to perform different actions based on different conditions. Definition and Usage. The value property sets or returns the value of the value attribute of a slider control. The value attribute specifies the default value OR the value a user types in (or a value set by a script).
Once the user provides any input whatsoever, you cannot programmatically change a lightning-input-field. This is documented in the docs for lightning-input-field: If a user enters anything in an input field, you can no longer programmatically set the value of the field. The assumption is that there are unsaved changes that should not be overwritten. Use HTML DOM to change the value of the input field. Setting the value of the text input element through JavaScript In order to set the value of a text input field element in a form, we can use the following code: oFormObject.elements ["element_name"].value = 'Some Value'; Let us look at an example to illustrate how to set the value of the text input element through javascript.
jquery change value. set input value jquery. when i enter a value in input that value should be updated in p tag using jquery. select onchange get value jquery. textbox text change jquery. jquery set value by id. jquery set form target. set value array input jquery. jquery replace text in button. Oct 11, 2020 - Many times we need to change input value onclick event using javascript. It is quite easy to change the input value of a text field with the DOM element. DOM is the short form of the Document Object Model, which is helpful to handle any HTML element using JavaScript. change input value using javascript. Ask Question Asked 9 years, 3 months ago. Active 6 years, 4 months ago. Viewed 10k times -2 I'm doing an assignment for a uni subject and having some trouble with javascript. I want to be able to change the value of an input field based on the value of another field. in short, the purpose is to input a ...
Later on in the page, with JavaScript, we could do the following to change that button's value: myButton = document.getElementById("myButton"); //searches for and detects the input element from the 'myButton' id myButton.value = "I'm a changed button"; //changes the value · To change the type of ... Apr 28, 2021 - With jQuery, you can use the .val() ... change event after setting the value using the .change() or .trigger("change") method. ... That’s all about setting the value of an input text box in JavaScript and jQuery.... What I want to do with this form is that when you hit submit/button to first change the value of a field and then submit the form as usual. It all looks a bit like this: ... Home » Html » Change value of input then submit form in JavaScript. Change value of input then submit form in JavaScript . Posted by: admin November 26, 2017 Leave a comment.
The change event is fired for <input>, <select>, and <textarea> elements when an alteration to the element's value is committed by the user. Unlike the input event, the change event is not necessarily fired for each alteration to an element's value. 7/9/2020 · Javascript Web Development Object Oriented Programming. To change value of input, use the concept of document. The syntax is as follows −. document.yourFormName.yourTextName.value=anyValue; Let’s say the following is our input type calling submitForm () on clicking “Submit Form” −. <form name="studentForm" onsubmit="submitForm … Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
16/7/2020 · <input type="text" id="name" placeholder="Name" /> To set the value of an input text field, first we need to access it inside JavaScript by using the document.getElementById () method then it has a value property which is used to set the new value to an input text field. JavaScript Change Input Value On Click Event. Here, we are going to use the .value property of the DOM element to change the value of the input field. It is the straight forward approach to change the text of an input field in javascript. Exampl ; The onchange event occurs when the value of an element has been changed. 13/5/2019 · text:It specifies the value of input text field. attributeValue:This parameter is required. It specifies the value of the attribute to add. setAttribute method This method adds the specified attribute to an element, and set it’s specified value. If the attribute already present, then it’s value …
Element.setAttribute () Sets the value of an attribute on the specified element. If the attribute already exists, the value is updated; otherwise a new attribute is added with the specified name and value. To get the current value of an attribute, use getAttribute (); to remove an attribute, call removeAttribute (). May 22, 2017 - I have a strange problem that solved with setAttribute. My problem was changing value of an input through a function call, change last changed inputs too. – SAMPro Apr 19 '18 at 21:43 · I could set value to a pop-up modal input (text) only using this answer. .value did not work for me. May 22, 2020 - Get code examples like "how to change input text value in javascript" instantly right from your google search results with the Grepper Chrome Extension.
Change the Input Value Using the setAttribute () Function in JavaScript We can also use the setAttribute () function instead of the value property to set the input value. We can also use the forms () function instead of the getElementById () or querySelector () function to get the element using the form name and input name. This method works only for change of value with javascript e.g. input.value="new value". It doesn't work when keying in the new value in the input box. Share. Follow answered Jun 17 '17 at 0:03. Maciej Swist Maciej Swist. 71 1 1 silver badge 2 2 bronze badges. 0. Add a comment | JQuery | Set the value of an input text field. There is a Input Element, the task is to set its value using JQuery. Here are a few examples discussed. To understand example first few methods to know. This method return/set the value attribute of selected elements. If we use this method to return value, it will return the value of the FIRST ...
When someone inserts a number in an input field, the value of another field should change to that value. Here is what I have at the moment: function updateInput (ish) { fieldname.value = ish; } <input type="text" name="fieldname" id="fieldname" /> <input type="text" name="thingy" onchange="updateInput (value)" /> Using JavaScript change event for input elements The change event of an <input> element fires when the <input> element loses focus. The change event does not fire when you're tying. The following example shows the value of the input text when it loses focus. Get code examples like"javascript input value change". Write more code and save time using our ready-made code examples.
There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let’s show you each of them separately and point the differences. The first method uses document.getElementById ('textboxId').value to get the value of the box: Use document.querySelector ('selector') to Get Input Value in JavaScript. We can get the value of input without wrapping it inside a form element in JavaScript by selecting the DOM input element and use the value property. JavaScript has different methods for selecting the DOM input element. Every method below will have a code example, which ... Want to change dynamically 'onChange' attribute in input value with suffix depending on select value My users want to create sub domain on my portal , first they have to write their name of choice in input field then code checks availability of that name.
Chemistry - How were x-ray diffraction patterns deciphered before computers?Chemistry - Why is it considered acid rain with pH <5.6?Chemistry - Why does a tetrahedral molecule like methane have a dipole moment of zero?Chemistry - Why isn't aluminium involved in biological processes?Chemistry ... You can bind the input event to an input text box using on() method to detect any change in it. The following example will display the entered value when you type something inside the input field. input field with add button that creates another input ... Design an HTML page that contains four checkboxes with the values: Red, Green, Blue, and Black. Using jQuery functions you have to check whether the checkboxes are checked or not and also display a number of checkboxes checked.
Mar 19, 2020 - Get code examples like "set value input field javascript" instantly right from your google search results with the Grepper Chrome Extension. Use HTML DOM to change the value of the input field. ... This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript ... Use HTML DOM to change the value of the input field. ... This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript ...
Get the value of a text field: var x = document.getElementById("myText").value; Try it Yourself ». Example. Form validation: var at = document.getElementById("email").value.indexOf("@"); var age = document.getElementById("age").value; var fname = document.getElementById("fname").value; submitOK = "true"; JavaScript set input value by class name | Change value attribute example. Use getElement s ByClassName return a list/array of elements. Pick element through the index and set a value on the input element. You can also iterate over elements. Use getElementById method if only one element needed to change value. The onchange event occurs when the value of an element has been changed. For radiobuttons and checkboxes, the onchange event occurs when the checked state has been changed. Tip: This event is similar to the oninput event.
2 weeks ago - If we want to handle every modification of an <input> then this event is the best choice. On the other hand, input event doesn’t trigger on keyboard input and other actions that do not involve value change, e.g. pressing arrow keys ⇦ ⇨ while in the input.
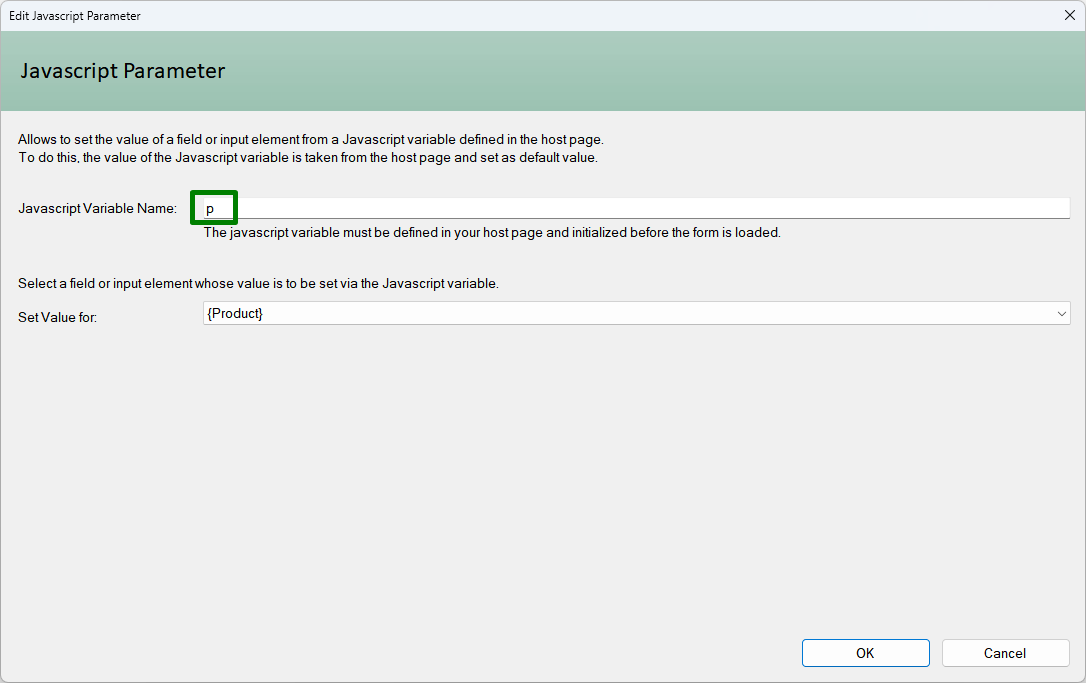
 Arclab Web Form Builder External Data
Arclab Web Form Builder External Data
 Jquery Set The Value Of An Input Text Field Geeksforgeeks
Jquery Set The Value Of An Input Text Field Geeksforgeeks
 Adf Faces And Client Side Value With Innerhtml Dzone Web Dev
Adf Faces And Client Side Value With Innerhtml Dzone Web Dev
 Javascript Set Input Value By Class Name Change Value
Javascript Set Input Value By Class Name Change Value
Learning About The Input Event From Angular 2
 How To Build International Phone Number Input In Html And
How To Build International Phone Number Input In Html And
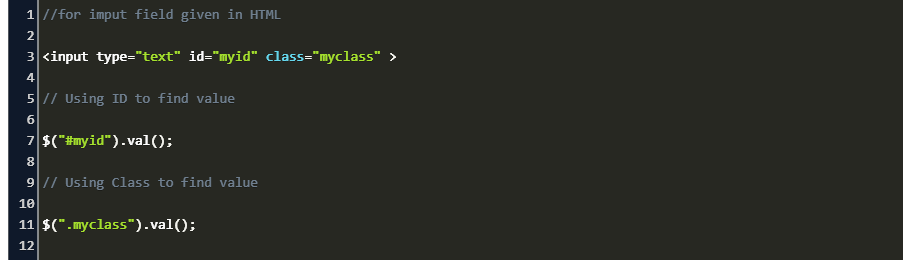
 How To Get The Value Of Text Input Field Using Javascript
How To Get The Value Of Text Input Field Using Javascript
 Capture Value Changes In Javascript Using Onchange Attribute
Capture Value Changes In Javascript Using Onchange Attribute
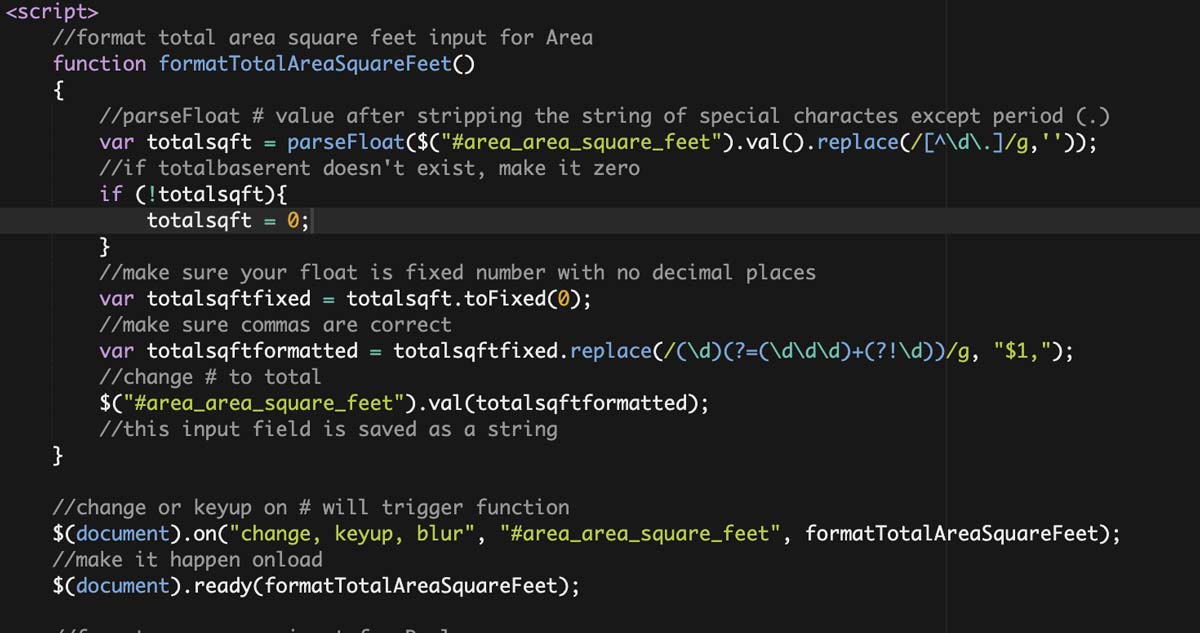
 Regex Tricks Change Strings To Formatted Numbers 231webdev
Regex Tricks Change Strings To Formatted Numbers 231webdev
 For Javascript Not Jquery Html Code Do Not Chegg Com
For Javascript Not Jquery Html Code Do Not Chegg Com
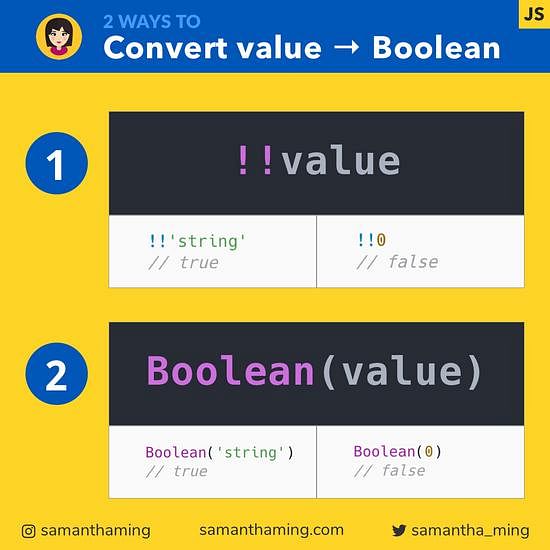
 2 Ways To Convert Values To Boolean In Javascript
2 Ways To Convert Values To Boolean In Javascript
 How To Show Input Value In Html Using Javascript Code Example
How To Show Input Value In Html Using Javascript Code Example
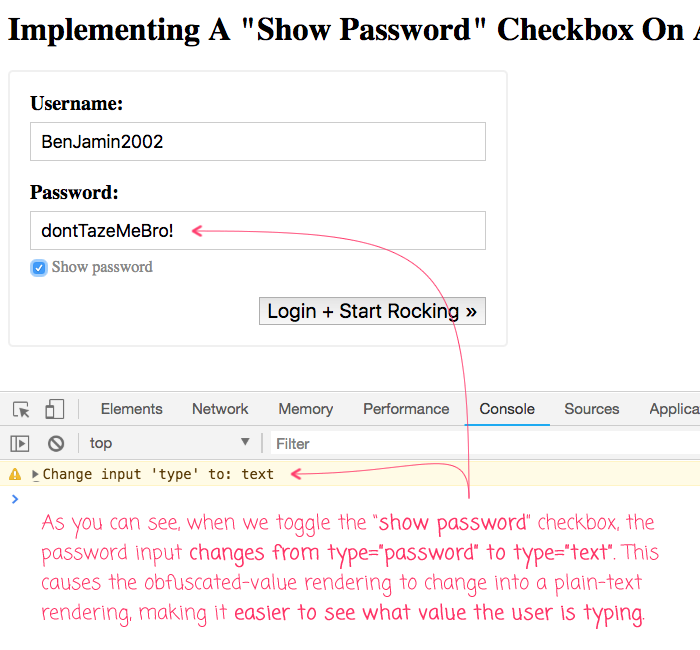
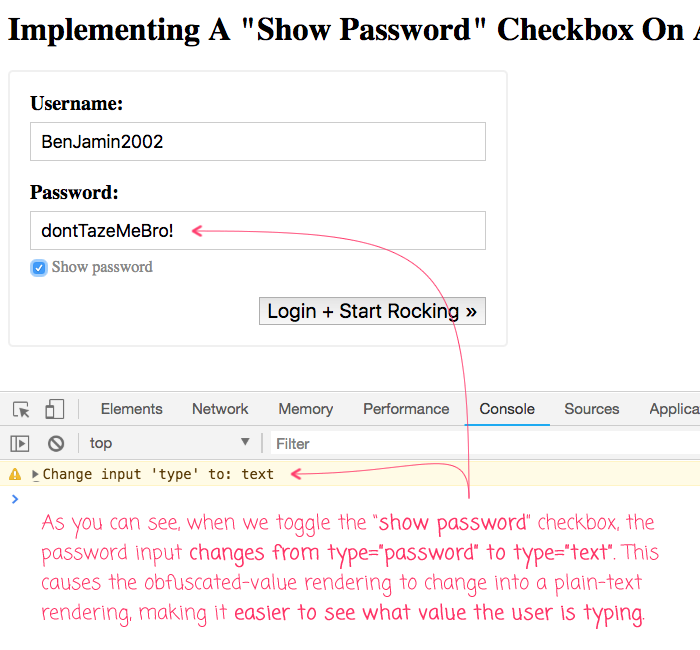
 Implementing A Show Password Checkbox On A Login Form In
Implementing A Show Password Checkbox On A Login Form In
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
 Jquery Set The Value Of Progress Display Html Element With
Jquery Set The Value Of Progress Display Html Element With
 Javascript Get Input Value And Change Heading Text Html Lion
Javascript Get Input Value And Change Heading Text Html Lion
 Solved Append Value From Dropdown Control To Text Field I
Solved Append Value From Dropdown Control To Text Field I
 Allow Only Numbers In Input In React Dev Community
Allow Only Numbers In Input In React Dev Community
 Html5 Input Type Colour How To Change Its Value Using
Html5 Input Type Colour How To Change Its Value Using
 4 Ways To Convert String To Character Array In Javascript
4 Ways To Convert String To Character Array In Javascript
 Javascript Why Doesn T Input Value Show Up In Console Or
Javascript Why Doesn T Input Value Show Up In Console Or
 How To Get The Value Of Text Input Field Using Javascript
How To Get The Value Of Text Input Field Using Javascript
 Andrej Baranovskij Blog Adf Faces And Client Side Value With
Andrej Baranovskij Blog Adf Faces And Client Side Value With
 Jquery Variable Input Value Code Example
Jquery Variable Input Value Code Example
0 Response to "25 Javascript Change Value Of Input"
Post a Comment