21 Javascript Dynamic Button Onclick
That's great, but let's add a real function called dynamicEvent: function dynamicEvent() { this.innerHTML = 'Dynamic event success.'; this.className += ' dynamic-success'; } // Assign it like so (this will be inside the loop) link.onclick = dynamicEvent; So far we've attached an onclick event handler to each static item on the page, which ... Aug 30, 2014 - Hi All, I would like to know whether it is possible to create a simple button using javascript. i know that text fields can be created using Javascript. any help would be great. Humaira
 Dynamically Add Remove Rows In Html Table Using Javascript
Dynamically Add Remove Rows In Html Table Using Javascript
Oct 04, 2018 - Hi there, I’m working on creating a dynamic search page for campgrounds using a JSON file called from gitHub user boondocker. I have my dynamic search working for updating as I type, but I’d like to be able to click/mouseover each created list item and show more details about it.

Javascript dynamic button onclick. To associate an action to a simple button, withe the "button" type, one uses the event onClick to which is assigned a JavaScript function. Example, inside the form: Same thing can be achieved by using a button. We can use a button to link different pages. We will connect the url of the new page to the onclick event of the button. We can do this by using a form and a submit button but there is no point in using a form for a hyper linking of pages. So here are some examples of using buttons to link different ... Jul 14, 2017 - I have a component that dynamically creates buttons which, when clicked, apply filters and then re-query the back end for data. While I can assign onclick events to each button, I can't find a way to call a helper function. I have only had success in using pure Javascript to assign
Jul 23, 2019 - function is attached to button but does not work when clicked, will however work when executed via console · jquery add function to dynamically created element · select dynamically created element javascript target ... how to add a onclick to a dom element in javascript after the element ... In our index.js, we used document.createElement() to dynamically create a new div.Then, we added a dog class to the div we created earlier.. The classList property is used to add, remove, and toggle CSS classes on an element.. Next, we created an image tag with src and alt attributes.. We also created the h2 tag and added text content in it. Additionally, we added a new p element with a class ... It is created dynamically on a dynamic form frmSort by a on click event of static button btnSort on static form frmTable. Under the global scope var of frmTable is declared. btnApply: TButton; Procedure btnApplyClick (Sender:TObject); //other vars. Under the btnSort on click.
The onclick event generally occurs when the user clicks on an element. It allows the programmer to execute a JavaScript's function when an element gets clicked. This event can be used for validating a form, warning messages and many more. Using JavaScript, this event can be dynamically added to any element. Dynamic button onclick function not working ? Stylesheet assign onclick attribute to element? Add div with attributes dynamically in javascript. Add sound to search button. calling a sub procedure from onclick attribute. link button attribute add doubt.[gridview refresh] i am creating a table dynamically using java script.when i enter value and click copy button it dynamically generate tables. then i try to insert values in textbox1 and get the value in txtbox2 by clicking get button.but get button onclick function is not working ? below is my code. What I have tried:
Nov 07, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. document.createElement ('Button') creates a clickable button object (createElement ('Button')) referenced by the variable name. clickMeButton.id = 'myButton' sets the button's id to be myButton. I am having some real difficulty with using .onclick on a group of dynamically created buttons. I was having the same problem with this yesterday on a real project that I'm working on so decided ...
JavaScript Dynamic Button OnClick Event Only Aplies To Last Button Created. I'm using JavaScript to dynamically add rows to a table and each row has a delete button. When I click the delete button I want to get the ID of the row which contains that specific delete button. The row IDs are correctly assigned in my code and appear right when I ... 3 weeks ago - By now you should know a reasonable amount about JavaScript variables and how to create them. In the next article, we'll focus on numbers in more detail, looking at how to do basic math in JavaScript. In HTML, the onclick attribute has a string value, but in. JavaScript, it is not a string, but a reference to a Function. One way to accomplish this is: newbutton.onclick=new Function ("alert ('hi')"); Jul 20 '05 # 2. Douglas Crockford. > >I have this javascript which is adding a new button to the column in.
dynamically add onclick event to a button - Asked By J S on 05-Aug-06 05:26 AM. To add a server-side event handler, use the following code: [CODE] MyButton.Click += new System.EventHandler (MyButton_Click) [/CODE] where MyButton_Click is as follows: [CODE] private void MyButton_Click (object sender, System.EventArgs e) { // Your button click ... There are a number of ways to dynamically manipulate HTML contents with Javascript: Directly change the contents with innerHTML and outerHTML. Create new HTML elements and insert them. Load and insert HTML contents with AJAX. Load data with AJAX, and generate a table or list. Dynamically load CSS files. But just how does each method work ... The HTML <button> element represents a clickable button that is often used to submit forms and implement standard button functionality anywhere on the document. In vanilla JavaScript, you can use the document.createElement () method to programmatically create an HTML button element and set its required attributes.
1 week ago - jQuery dynamic click event, .on() bind click event on dynamic added html, click event not working on dynamic added element , add click event on div tag, li tag , dynamic table row click If you want to add an element dynamically, use DOM in jQuery click () method (It will not work, because it binds the click event only to the elements that exist at the time of binding) To bind the click event to all the existing and future elements, use the jQuery on () method. Jul 23, 2019 - function is attached to button but does not work when clicked, will however work when executed via console · jquery add function to dynamically created element · select dynamically created element javascript target ... how to add a onclick to a dom element in javascript after the element ...
Given a set of button and the task is to determine the ID of the button when it is clicked using JavaScript and jQuery. Get the ID of clicked button using JavaScript Example 1: This example sets a onClick event to each button, when button is clicked, the ID of the button is passed to the function then it prints the ID on the screen. I am trying to dynamically add an onclick to an element, however I just can't get the syntax right. consider the. following function: function doClick (evt,x) {. // do things with evt and x. } Which is called statically by: <button onclick="doClick (event,this);">Click me</button>. evt should be a reference to the onclick event, and x to the. May 13, 2020 - All Languages · how to dynamically click button in javascript · “how to dynamically click button in javascript” Code Answer · javascript button onclick programmatically · javascript by GutoTrosla on May 13 2020 Donate Comment · document.getElementById("myCheck").click(); · Add a Grepper ...
Jun 24, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Hey ninjas / ninjarettes, in this JavaScript tutorial I want to run through a detailed example of how we can use the onclick event in JavaScript to create co... onClick () Event is very popular in JavaScript. onClick event is simply used to fire an action, execute code or call a function when the specified HTML element is clicked.
JavaScript dynamically set onclick value Posted on February 5, 2018 March 2, 2018 by jrblack The other day I needed to generate href strings in my WebForms application, pass that href string in a button OnClientClick event to a JavaScript method that in turn would take that href string and dynamically add it to a particular button's onclick ... Aug 10, 2014 - Hi, can I ask some help.,I have button and I remove the onclick dynamically like this $('#mybutton').removeAttr("onclick",'').unbind('click'); but how can I get back my button to onclick ? Thank you indvance. Dynamic onclick event. Javascript Forums on Bytes. ge*****@gmail a écrit : Is there any way I can attach a function dynamically which takes some
Answer: Use the jQuery on () method If you try to do something with the elements that are dynamically added to DOM using the jQuery click () method it will not work, because it bind the click event only to the elements that exist at the time of binding. To bind the click event to all existing and future elements, use the jQuery on () method. It's not what I want - I want to be able to click the button which is dynamically created. <script language="javascript"> function add (type) { //Create an input type dynamically. var element = document.createElement ("input"); //Assign different attributes to the element. element.setAttribute ("type", type); element.setAttribute ("value", ... JavaScript onclick. The JavaScript onclick event executes a function when you click on a button or another web element. For instance, an onclick event can trigger a dialog box to appear when you clock on a button. Here is the syntax for the onclick method in HTML:
Find centralized, trusted content and collaborate around the technologies you use most. Learn more Dec 12, 2017 - I have successfully called a function ("kr_highlight") that creates map graphics of xy locations onto the map when the anchor tag is clicked WHEN my Jul 21, 2019 - Example 2: This example simply put the argument which is a string in the onClick attribute of the button which calls a function with string as an argument using onClick() method. Here the input button is created dynamically. This example uses the same approach as the previous one.
Apr 28, 2021 - The onclick event in JavaScript lets you as a programmer execute a function when an element is clicked. Button Onclick Example The onclick event executes a certain functionality when a button is clicked. This could be when a user submits a form, when you change certain content on the web page, and other things like that. You place the JavaScript function you want to execute inside the opening tag of the button. // Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */ function myFunction() { document.getElementById("myDropdown").classList.toggle("show");}
7/6/2020 · 4. How to add onclick event in javascript dynamically for button. Html code: < input type ="button" id ="btnId" value =" Submit " /> Javascript code: function AddOnclickForButton() { var obj = document.getElementById("btnId"); AddEvent(obj, "click", submited); } function submited() { } AddOnclickForButton(); Jul 14, 2017 - I have a component that dynamically creates buttons which, when clicked, apply filters and then re-query the back end for data. While I can assign onclick events to each button, I can't find a way...
 How To Call Jquery Click Function From Dynamically Appended
How To Call Jquery Click Function From Dynamically Appended
 Click Event For Static And Dynamic Controls Using Jquery
Click Event For Static And Dynamic Controls Using Jquery
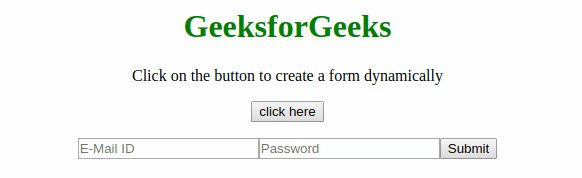
 How To Create A Form Dynamically With The Javascript
How To Create A Form Dynamically With The Javascript
 Programmers Sample Guide Jquery Add Or Remove Class
Programmers Sample Guide Jquery Add Or Remove Class
 How To Fire Javascript Function On Click On The Button And Prevent The Form Submission
How To Fire Javascript Function On Click On The Button And Prevent The Form Submission
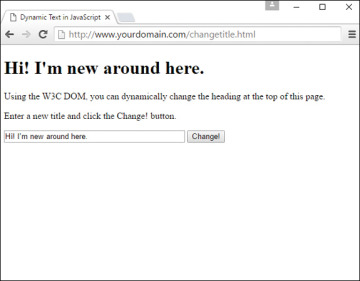
 Modifying Text Within A Page Understanding Dynamic Websites
Modifying Text Within A Page Understanding Dynamic Websites
 Dynamically Add Elements In Web Form Using Typescript
Dynamically Add Elements In Web Form Using Typescript
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
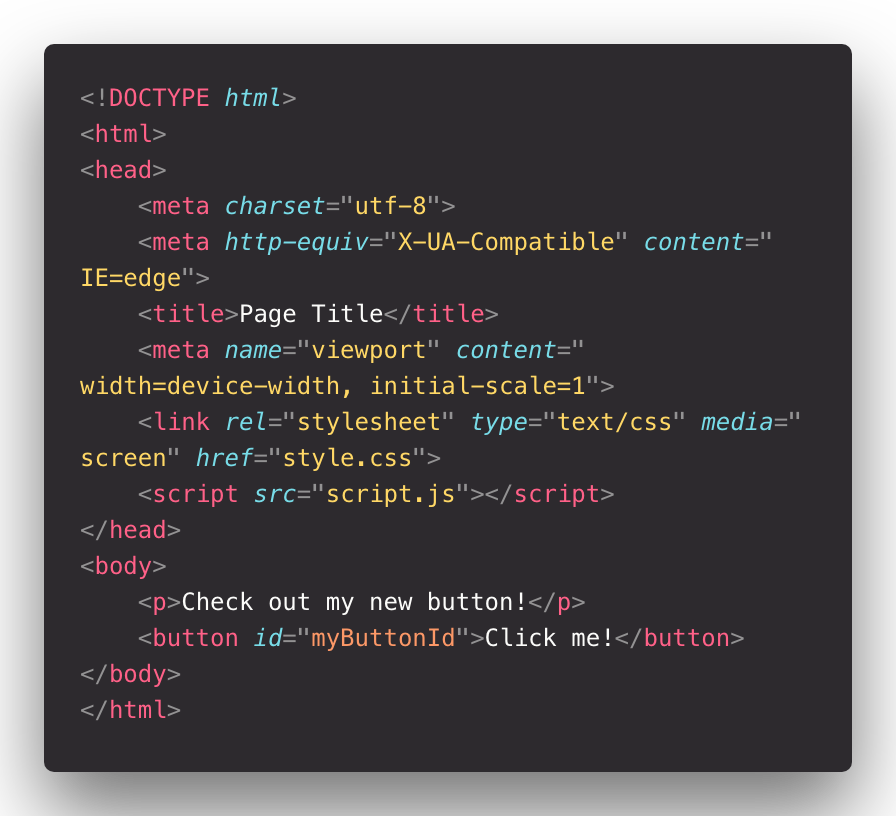
 Javascript In Practice Create Dynamic Buttons With
Javascript In Practice Create Dynamic Buttons With
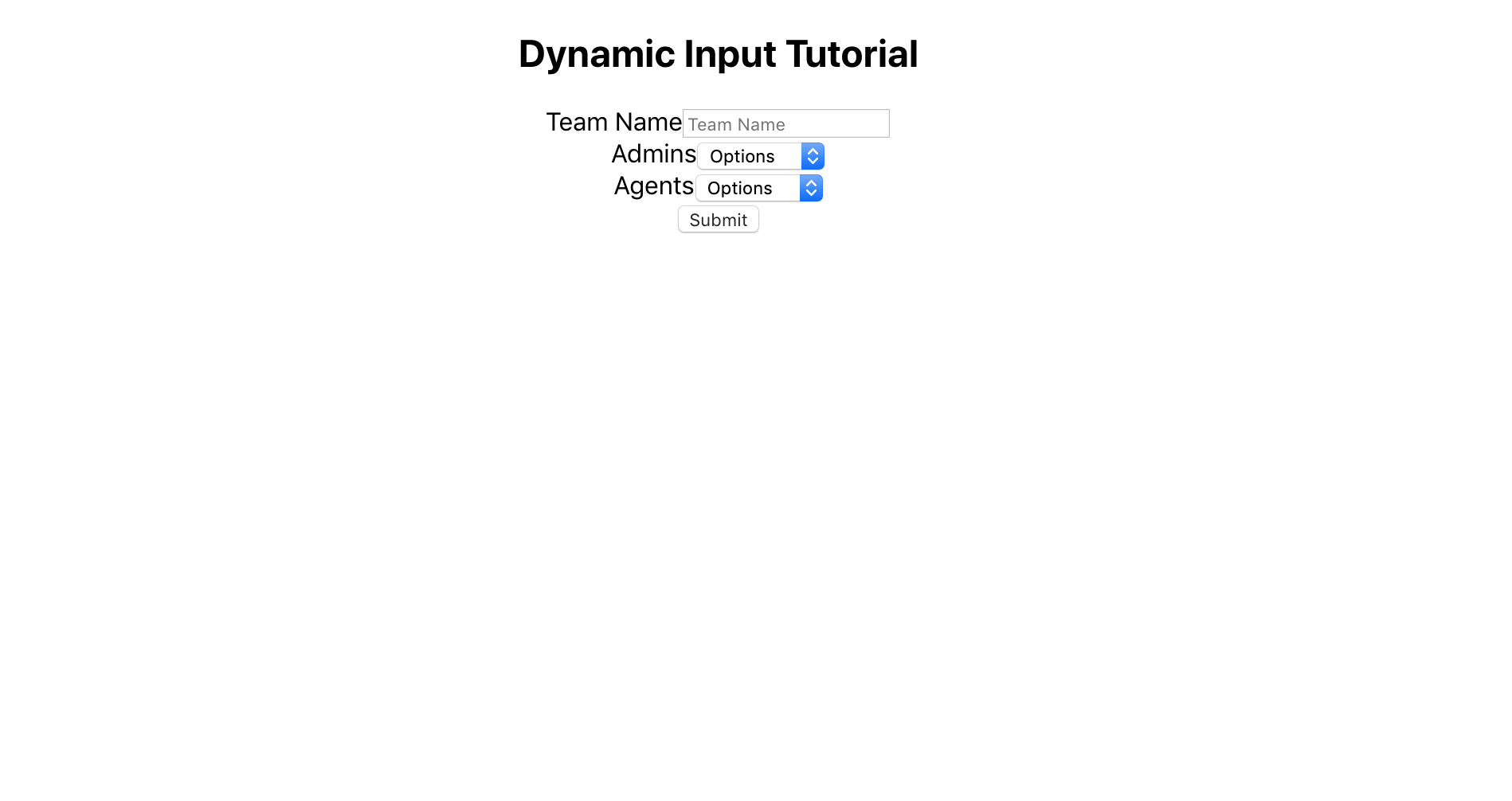
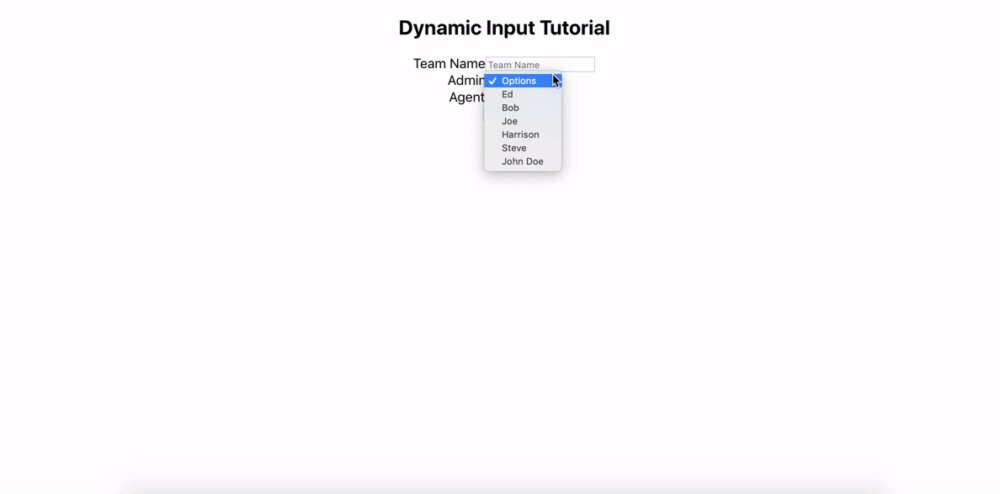
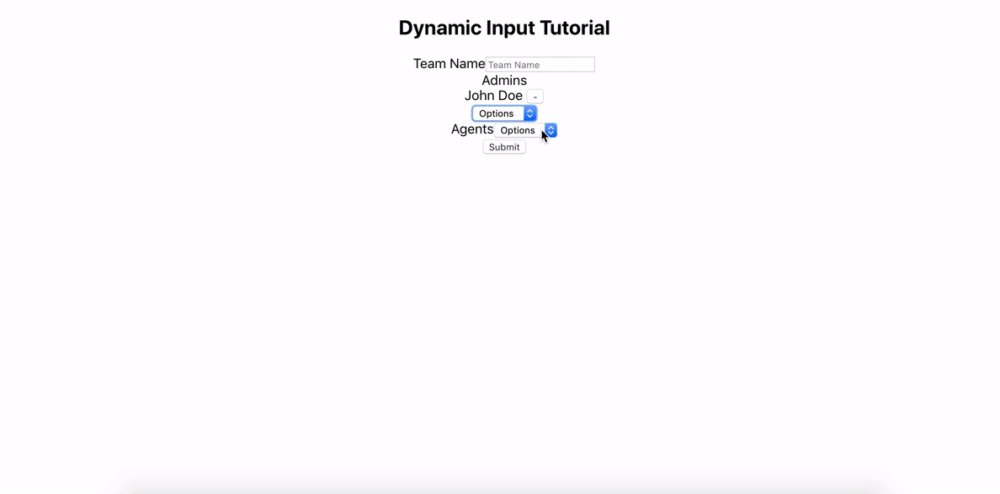
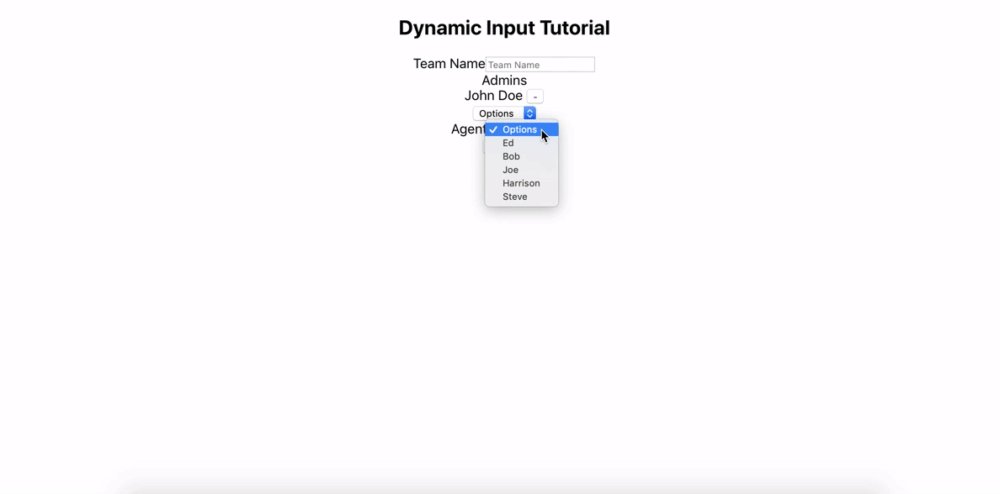
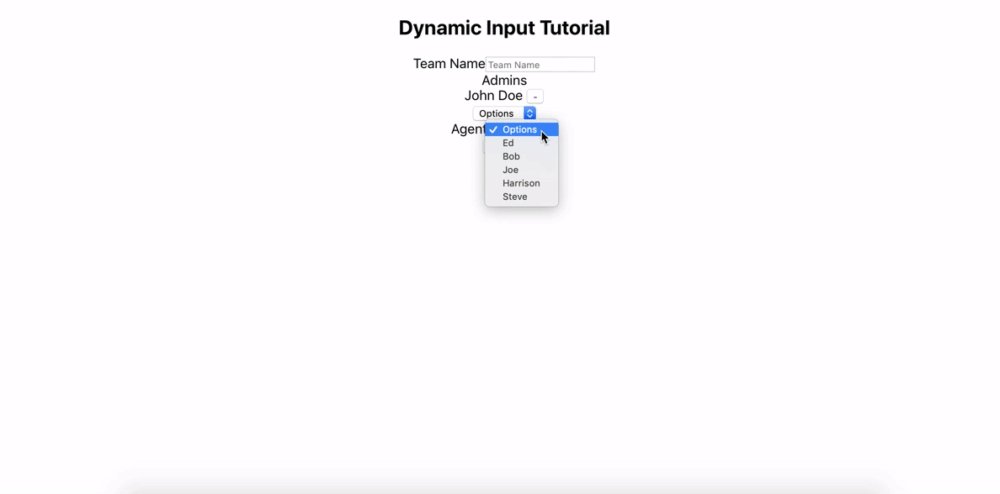
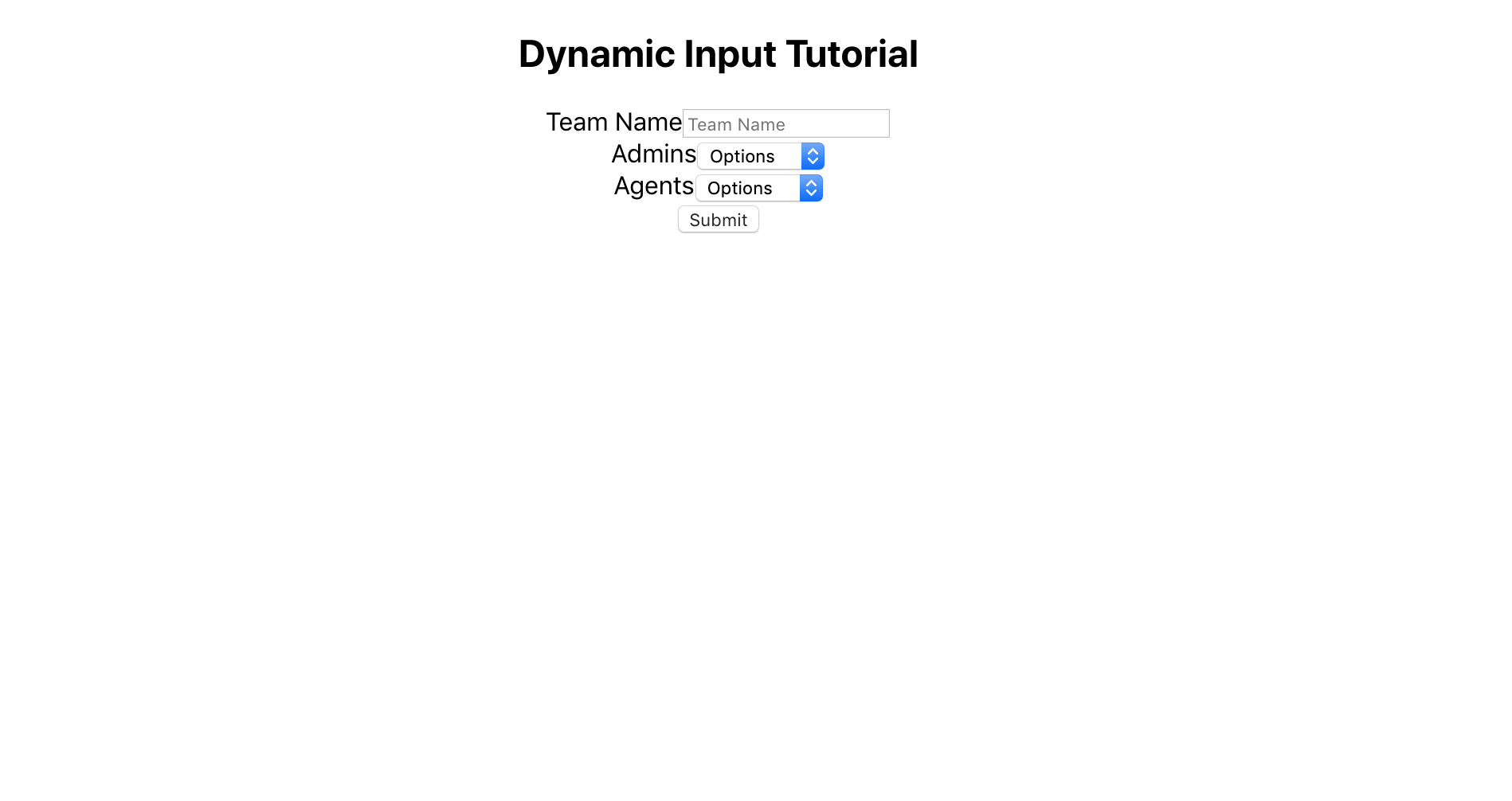
 How To Build A Complex Dynamic Input Form With React Edward
How To Build A Complex Dynamic Input Form With React Edward
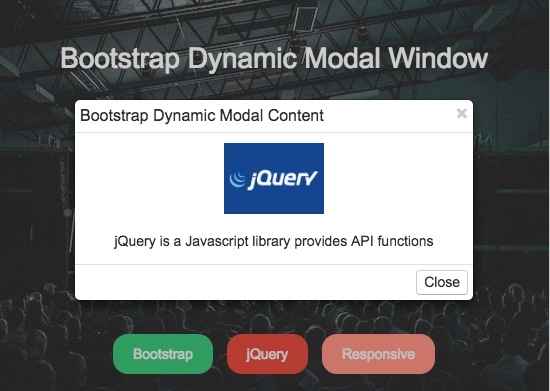
 Loading Dynamic Content On A Bootstrap Modal Using Jquery
Loading Dynamic Content On A Bootstrap Modal Using Jquery
 Onclick Add Attributes To Table Jquery Code Example
Onclick Add Attributes To Table Jquery Code Example
 Javascript Pass String Parameter In Onclick Function
Javascript Pass String Parameter In Onclick Function
 How To Build A Complex Dynamic Input Form With React Edward
How To Build A Complex Dynamic Input Form With React Edward
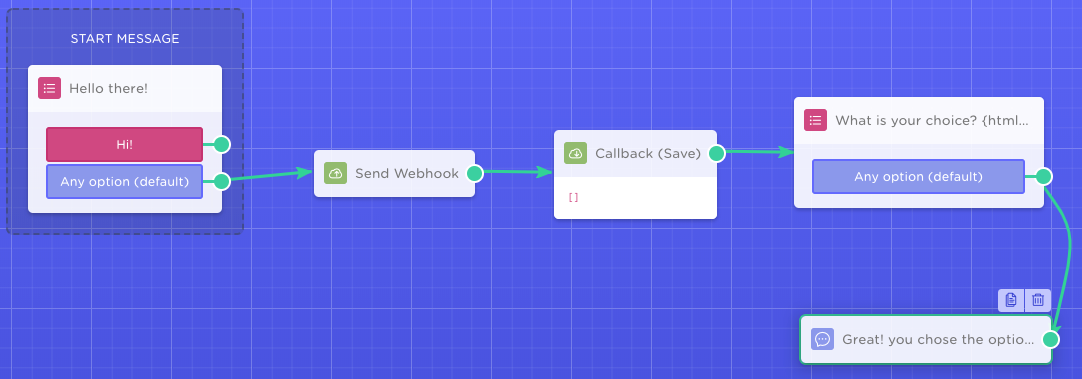
 How I Dynamically Added Buttons In Landbot Io By Claudio
How I Dynamically Added Buttons In Landbot Io By Claudio
 Producing Dynamic Id For A Button In Javascript Stack Overflow
Producing Dynamic Id For A Button In Javascript Stack Overflow
 Html Onclick Button Complete Understanding Of Html Onclick
Html Onclick Button Complete Understanding Of Html Onclick
 Create An Android Button Programmatically In Android
Create An Android Button Programmatically In Android
 Implementation Of Particle Dynamic Button Effect With Css
Implementation Of Particle Dynamic Button Effect With Css

0 Response to "21 Javascript Dynamic Button Onclick"
Post a Comment