31 Button Click Validation In Javascript
24/8/2021 · Button click validation in javascript. Angular Reactive Forms Trigger Validation On Submit Angular 4 Forms Nesting And Input Validation Toptal Javascript Have To Click Button Twice Which Is Outside The Confirm Password Validation In Javascript Javatpoint Javascript Validation Master Javascript Form Validation By Building A Form From Scratch Validate fields using JQuery validation without any submit?, You will have to wrap your fields within a form to use the validation This will validate entire form, same as when we click the submit button. I have a "form" with many inputs and at the submit button I call a javascript function ...
 Javascript Login Form Validation Formget
Javascript Login Form Validation Formget
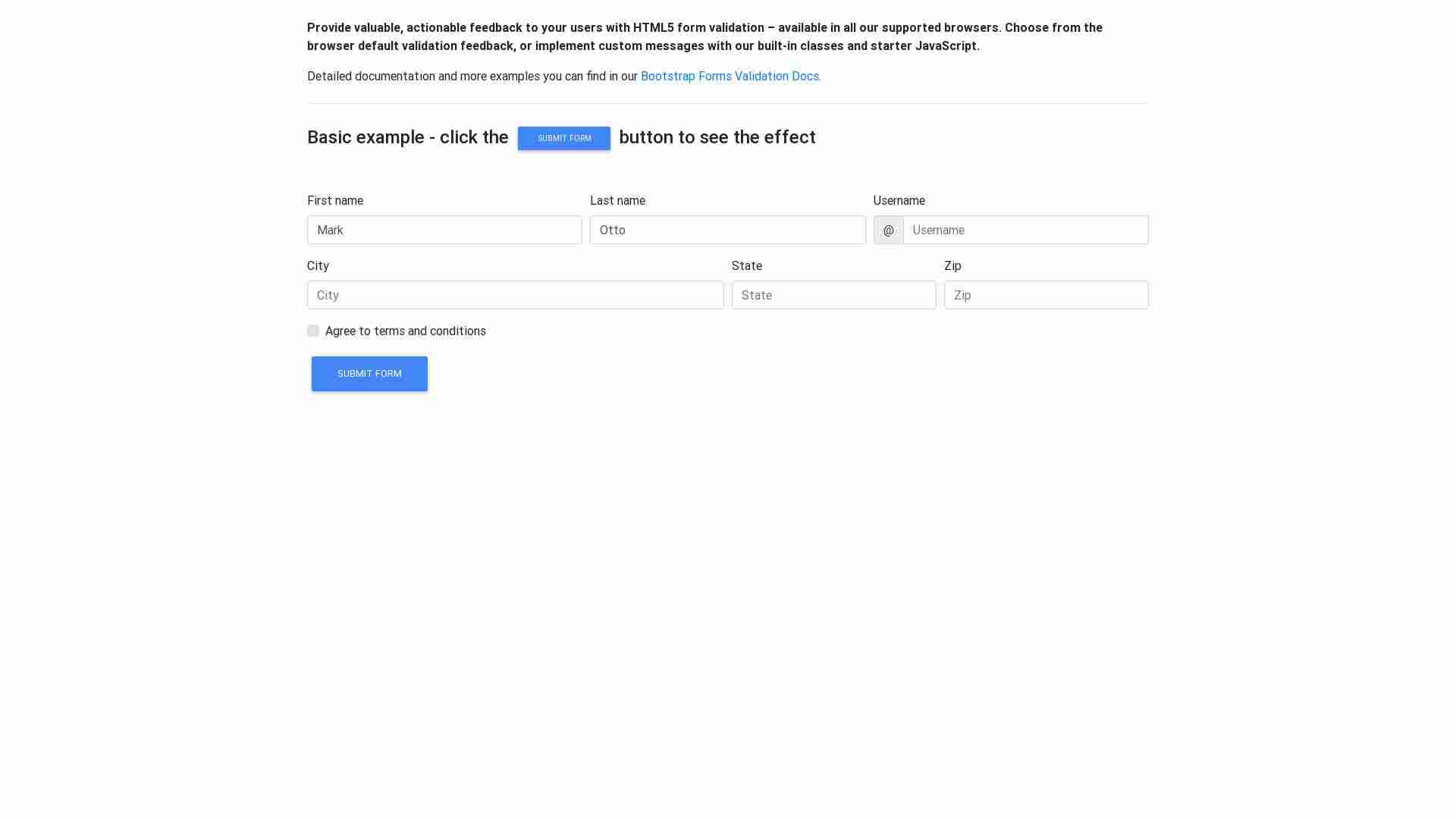
All modern browsers support the constraint validation API, a series of JavaScript methods for validating form controls. Feedback messages may utilize the browser defaults ... Click on the button below to visit the Getting Started Page, where you can download the latest MDBootstrap package.

Button click validation in javascript. Jul 29, 2021 - Javascript function to validate an email. Also discussed an email structure, example of valid email and invalid email. Oct 19, 2018 - I got some working method to validate the input, the mail() function also works, same with the delete and send button. My trouble is now that if you click the send button, it should first validate the data(or print error on invalide) and then show the confirm popup If user really want to send ... Mar 15, 2019 - This code checks to see whether either of the radio buttons (“Male” or “Female”) have been clicked. If neither have been clicked (checked == false), the user is alerted and valid is set to false. ... Next the “Age” drop-down list is checked to see if the user has selected an option. In ...
May 24, 2017 - Stack Overflow for Teams is a private, secure spot for you and your coworkers to find and share information. ... I need to validate HTML form when click and display error message if the field is empty or else I try to do that using JavaScript <input type="button" onclick="validate();" value="submit" /> tag contains submit event when user clicks the submit button and onclick() mouse event handler triggers when user clicks the mouse button once. JavaScript Validation Demo. Save the file as validation_example.html in your system. Just open the file in the browser, you will ... A JavaScript can be executed when an event occurs, the user clicks on any HTML tag elements. The onclick and alert events are most frequently used event type in the JavaScript for web pages. If any anonymous function to the HTML elements the onclick attribute will attach event to this element.
The HTML Markup consists of an ASP.Net TextBox, a CheckBox to enable or disable the validation when it is checked or unchecked respectively and a Button to trigger the RequiredField Validator for the TextBox. Definition and Usage. The formnovalidate attribute is a boolean attribute. When present, it specifies that the form-data should not be validated on submission. This attribute overrides the form's novalidate attribute. The formnovalidate attribute is only used for buttons with type="submit". Basic Form Validation. First let us see how to do a basic form validation. In the above form, we are calling validate() to validate data when onsubmit event is occurring. The following code shows the implementation of this validate() function. <script type = "text/javascript"> <!-- // Form validation code will come here.
12/3/2020 · Include CSS File Here--> Javascript Onsubmit Event Example Name : Email : Gender : Male Female Contact No. : All type of validation will execute on OnSubmit Event. //js/onsubmit_event.js // Below Function Executes On Form Submit function ValidationEvent() { // Storing Field Values In Variables var name = document.getElementById("name").value; var email = document.getElementById("email").value; var contact = … Aug 13, 2020 - BAM! Please don't be scared; it's a plain old regular expression we are using. This will validate a valid email format. It will return true or false, depending on the state. So let's implement this back in our button click. Some of my previous articles are as follows: Dynamic Histogram Google Chart in asp MVC using C# , JavaScript, Dynamic Google Geo Chart In an Asp.Net MVC Using C# and Javascript, Gridview Selected Row Value Pass to JavaScript Function On Hyperlink Click in Asp Using C#.Net, Access Session Value at Client Side Using JavaScript In Asp ...
Validate your HTML form with Javascript validation. The tutorial describes Javascript validation of textboxes, comboboxes, radio buttons and checkboxes. In Javascript we create a function which checks if some value is entered in the textbox or selected in the case of combobox, radiobutton, checkbox. The validity property of an input element contains a number of properties related to the validity of data: Set to true, if a custom validity message is set. Set to true, if an element's value does not match its pattern attribute. Set to true, if an element's value is greater than its max attribute. Set to true, if an element's value is less ... Mar 26, 2019 - This simple program will guide how to do client side validation in JavaScript.
JavaScript Radio Button Validation. Radio button validation- Radio button and checkbox validation both are almost similar to each other. To validate checkbox you have to write ".checked" property. The same you can apply for checkbox. Radio button returns value 'true' if it's selected, otherwise its returns 'false'. 30/11/2005 · uj*****@gmail said the following on 11/17/2005 3:09 PM: Hello, it a app, in my client javascript code I would like to find out what event caused the page to validate. No, setting a hidden this Look at the preceding source code closely; see the ids of controls that play an important role in JavaScript validation by reading the ASP.Net control values in JavaScript code. ... Now run the ASP.Net web application and click on the Create button without inserting any data in the form, then it will show the following alert message. ...
You can validate jQuery form using button click using.valid () method, so you code will be something like this //This is used to initialize the validation on form and applying rules,conditions $ ("#ConnectionWiseForm").validate ({ // Specify validation rules rules: { // The key name on the left side is the name attribute // of an input field. Choose one of the radio buttons and click on the Submit button and get the selected value. In case you do not choose any of the seasons and directly click on the Submit button, it will show you an error message that - You have not selected any season because we have used the validation. Get the value of selected radio button: querySelector () 23/8/2021 · Email validation in JavaScript on button click The domain name contains are Letters, Digits, Dots and Hyphens. Email Validation in JavaScript – Step by Step Example with source code. JavaScript is use to check the entered email address is valid or not before store E-Mail address into a server.
Good Javascript(JS) Code Examples book contains good program examples of Javascript. Dummies can easily come on the development track with Essential examples. The onclick event generally occurs when the user clicks on an element. It allows the programmer to execute a JavaScript's function when an element gets clicked. This event can be used for validating a form, warning messages and many more. Using JavaScript, this event can be dynamically added to any element. Client side validation is not the only validation check you should do. You must also validate the data received from your client on the server side code to ensure that the data matches what you expect it to be. You can also use server-side validation to perform business logic verifications that should not live on the client side.
Mar 12, 2020 - Get code examples like "javascript onclick submit form validation" instantly right from your google search results with the Grepper Chrome Extension. Back with the validation, I don't think that the top-of-page part was ever going to work. Remove that part, and see if that improves your ability to validate. samg914 In this snippet we will see how to call a java script client side validation function before server side method execution. Below code shows calling a onClientClick method before onClick methods of button. The methods, onClientClick is calling a client side validation function where as onClick is calling server side code.
Aug 01, 2020 - Submit form Onclick using JavaScript, we will explain you different ways to submit a form using id, class, name and tag of form with the help of submit() function. Server Side Validation:-It is performed by server side. When we click on a button the button functionality call a method that is connected through server and it's get all information from server. Client Side Validation:-Client side validation performed by JavaScript function. Where does not need to connect to server. Most modern browsers now support HTML5 Form Validation making it possible to validate form elements without (or before) any JavaScript is triggered. 2. Validating Text Input Fields. The value of a text input box (or a textarea or password input) is available using the syntax form.fieldname.value.
When user is click on Submit button, the following JavaScript function "ValidatePAN ()" is executed. If the enter PAN card Number format is correct then the success Message SPAN element is displayed and error message SPAN Element is hide. In the code given above, I added JavaScript related function and path. In button save, I apply JavaScript function, which is Validation (), using OnClientClick properties to validate textboxes in the client side. Here, I validate the three textboxes. If the textbox is empty and the button is clicked, it will present a screen, as shown below. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
You can check a radio button in the same way as a checkbox. Keep Learning // Advanced DOMs → Go! Go! Other JavaScript Articles // Basic JavaScript · Event Handlers · Writing Scripts · Functions · Objects and Properties · Form Validation · Advanced DOMs · Support Detection · Popup ... When the Validate Button is clicked, the ValidateTextBox JavaScript function is called. Inside the function, first the TextBox is referenced using JavaScript and then its value is trimmed and compared with an Empty string. Note: The function trim is an inbuilt JavaScript function and is supported in all Modern browsers. .valid()- to check validation state (boolean value) or to trigger a validation test on the format any time. Otherwise, if you had a type="submit"button within the formcontainer, you would not need a special clickhandler and the.valid()method, as the plugin would capture that automatically.
Jun 29, 2021 - Client-side form validation sometimes requires JavaScript if you want to customize styling and error messages, but it always requires you to think carefully about the user. Always remember to help your users correct the data they provide. To that end, be sure to: JavaScript File - formvalid.js It includes various function to check validity of entered information. Like, formValidation () is the main function that runs as soon as the user clicks on submit button. Here, object is defined for each field. 8/10/2013 · Use CustomValidator and this will solve your problem. This lets you to define both server side and client side functions. <asp:customvalidator xmlns:asp= "#unknown" > id= "CustomValidator2" runat= "server" ControlToValidate = "controlID" ErrorMessage = "Your Error Message."
Mar 13, 2015 - What I'm building is a URL builder. A marketing person inputs a URL and can test that URL to see if it's valid, then they select a demand channel and then hit 'Generate Campaign URL'. I've omitted ... I have button to save data on sql server. I have written javascript to validate some of the field, when I click on button i have to check validation first if all the field data in proper format then server side button click event should be fired.So how to call client side as well as server side methods for single button. Thanks and regards, In most cases, the form can be validated automatically when user click its Submit button via the SubmitButton plugin.
Aug 13, 2020 - In this tutorial we are learning how to validate an email address in JavaScript with Regex. Follow the steps and see the live demo on Codepen. 4 days ago - To see the form validation in action, click the Submit button without entering any information on the screen. After the submit button is clicked, a pop-up will come showing a validation error that the field needs to be filled. Nov 26, 2020 - A step by step guide on email validation in javascript. This will help you know about form validation using HTML, CSS & JavaScript.
This is done with the help of built in properties of JavaScript strings; take the value of input textbox trim it and then check for empty string. If value is not empty show the successful message. In series of validation scheme there are various kind of validation scheme, Let's some more different kind of validations. Email Validation in ... Feb 06, 2021 - To apply validation on a simple web form, we just have to initialize validate() function on page load. But it won’t work on Ajax form submission. So, how to apply jQuery validation on Ajax form submit requests. ... The answer is quite effortless and straightforward to implement. We just have to use a default valid() method of jQuery on a button click ...
 How To Prevent Page Reload After Submit Button Clicked For
How To Prevent Page Reload After Submit Button Clicked For
 Form Validation With Javascript
Form Validation With Javascript
 Javascript Have To Click Button Twice Which Is Outside The
Javascript Have To Click Button Twice Which Is Outside The
 Javascript Validation In Asp Net Website Asp Net C Net Vb
Javascript Validation In Asp Net Website Asp Net C Net Vb
 How To Submit A Form Using Javascript Javascript Coder
How To Submit A Form Using Javascript Javascript Coder
 How To Jquery Validation On Button Click Errorsea
How To Jquery Validation On Button Click Errorsea
 How To Check Whether A Radio Button Is Selected With
How To Check Whether A Radio Button Is Selected With
Trigger Js Form Validation When The Next Button Is Clicked
 Onclick Javascript Form Submit Formget
Onclick Javascript Form Submit Formget
 Bootstrap Form Error And Success Bootstrap Helpers Code
Bootstrap Form Error And Success Bootstrap Helpers Code
 How To Add React Form Validation
How To Add React Form Validation
 Cascading Dropdown Validation Is Failing In Mvc Razor Stack
Cascading Dropdown Validation Is Failing In Mvc Razor Stack
 Js Validate The Values Of Date Widgets Finereport Help Document
Js Validate The Values Of Date Widgets Finereport Help Document
 Form Validation Using Jquery Geeksforgeeks
Form Validation Using Jquery Geeksforgeeks
 Angular 4 Forms Nesting And Input Validation Toptal
Angular 4 Forms Nesting And Input Validation Toptal
 Verify Input Value In Javascript Code Example
Verify Input Value In Javascript Code Example
 Data Validation How To Check User Input On Html Forms With
Data Validation How To Check User Input On Html Forms With
 Master Javascript Form Validation By Building A Form From Scratch
Master Javascript Form Validation By Building A Form From Scratch
 Validation Alert In Modal Dialog Stack Overflow
Validation Alert In Modal Dialog Stack Overflow
 Javascript Onclick Submit Form Validation Code Example
Javascript Onclick Submit Form Validation Code Example

 Form Validation Lt Javascript The Art Of Web
Form Validation Lt Javascript The Art Of Web
 Easy Form Validation With Jquery
Easy Form Validation With Jquery

 Execute Url Dynamically By A Button Click Event Using
Execute Url Dynamically By A Button Click Event Using
 How To Validate Input Field While Focusout Geeksforgeeks
How To Validate Input Field While Focusout Geeksforgeeks
 Bootstrap Validation The Asp Net Forums
Bootstrap Validation The Asp Net Forums
 Website Field Click Doesn T Validate Content Blue Prism
Website Field Click Doesn T Validate Content Blue Prism


0 Response to "31 Button Click Validation In Javascript"
Post a Comment