33 Javascript Draw Line From Point To Point
4/3/2014 · View Javascript questions; View Python questions; View Java questions; discussions ... Is there any way to draw a line when starting point , angle and length are given Posted 3-Mar-14 19:08pm. ... (Color.Black, 3); // Create points that define line. Point point1 = new Point(x, y); Point point2 = new Point(x + Math.Cos ... In the above code, we are drawing a line by passing two major parameters such as info and style.We have passed the starting point and ending point via info param and manage the color and width by passing into the second param.. Here x and y will be considered as the first point of the line and x1 and y1 will be considered as the end point of the line. We have used the moveTo() and lineTo ...
 Finding Closest Point On The Line Javascript Function With
Finding Closest Point On The Line Javascript Function With
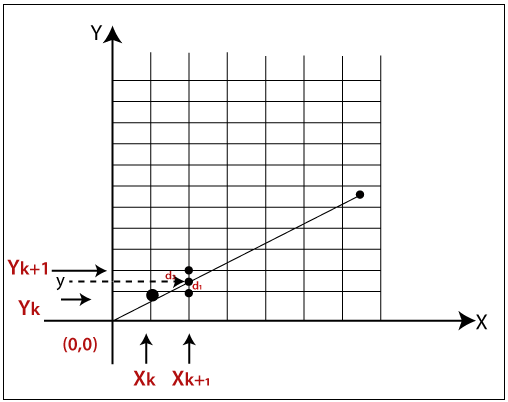
There is always lots of discussion around how to draw a smooth curve through the multiple numbers of points using JavaScript. So, we are given to draw a smooth curve through the multiple numbers of points. For drawing a line we should have a slope of the line. So here we calculate the slope of a line by taking multiple inputs of x and y.

Javascript draw line from point to point. i need to draw a line between two tags or tags. ... that I'm not so much a javascript crack to draw the line between the points. Can someone point me to the right direction? Thank you! javascript drawing. Share. Improve this question. Follow asked Jul 21 '13 at 21:57. Marek123 Marek123. To draw a line between the current and previous point, all you need are those two points. So, the first thing we can do with the code is to refactor that away: use prevCoord instead of an array. Get rid of the array First, we remove the coords declaration and replace it with a prevCoord. Instructions provided describe how to create 'connection lines' between a point feature class and a line feature class. This may be useful in situations where the distance from the line to a point is needed, or to illustrate a connection from a line to the nearest point. Procedure. Add the line and point feature classes to a blank map document.
Drawing straight lines from one point on the canvas to another using the context object To begin drawing a line on your canvas, you must first begin a new path using the beginPath () method, each time you create a separate line this method should also be called. Here's one way to connect the points with a curve. There may be many other or better ways. This takes five clicks on the drawing surface to get started. The challenge is to figure out where/how to locate the control point for the quadTo method. With curveTo you have two control points to figure out. Definition and Usage The lineTo () method adds a new point and creates a line TO that point FROM the last specified point in the canvas (this method does not draw the line). Tip: Use the stroke () method to actually draw the path on the canvas.
Draw a Line To draw a straight line on a canvas, use the following methods: moveTo (x,y) - defines the starting point of the line lineTo (x,y) - defines the ending point of the line 18/2/2016 · The <canvas> tag is used to draw graphics, on the fly, via Javascript. The tag is only a container for graphics, you must use a script to actually draw the graphics. In this article you'll learn how to draw in the canvas a point according to the clicked point by the user. To start create a canvas tag in your document with the size that you want. Steps for drawing a line in JavaScript To draw a line on a canvas, you use the following steps: First, create a new line by calling the beginPath () method. Second, move the drawing cursor to the point (x,y) without drawing a line by calling the moveTo (x, y).
I want to draw 2 lines from the same starting point going in a V shape upwards after clicking on a map region. I have a defined line length and I can get the starting point from the mouseClick event, however I am looking for help with how to get the line path to be generated as the line geometry for the graphic. 19/10/2016 · Solved: Hi, how to draw a polyline between two points. Thanks Robert, I got to work with following code. function init() {dojo.connect(map, "onLoad", function 3/5/2017 · download the code: http://algolancer.pro/codes/donwload_code.php?codeId=32-----Become certifie...
We require the following methods to draw lines on the canvas −. Sr.No. Method and Description. 1. beginPath () This method resets the current path. 2. moveTo (x, y) This method creates a new subpath with the given point. Simple: calculate the end point by using the given values (simple trigonometry task), then construct the line object programmatically, using the start point and the calculated end point. Given your generic style of question, that is all the answer I can give. lineTo (x, y) Draws a line from the current drawing position to the position specified by x and y. This method takes two arguments, x and y, which are the coordinates of the line's end point. The starting point is dependent on previously drawn paths, where the end point of the previous path is the starting point for the following, etc.
connect html elements with SVG path. Gist contains a javaScript file svgDraw.js for connecting any two html elements with an SVG path in a pipe-like fashion. It connects the bottom-middle point of the "higher" element with the top-middle point ot the "lower" element. preview. Also, index.html, and style.css are provided for demonstration purposes. The quadraticCurveTo method draws a curve to a given point. To determine the curvature of the line, the method is given a control point as well as a destination point. Imagine this control point as attracting the line, giving it its curve. Javascript - Use lineTo to draw a line from current point to target point. Next » Canvas Context (220/508) « Previous. Use lineTo to draw a line from current point to target point Description. lineTo(x, y) draws a sub-path to the specified coordinates. Example.
Click here to download the JavaScript vector-draw library (6KB) under LGPL license . Use the library to draw: Lines (see example above) Circles and ellipses / ovals (see example above) Rectangles (see example above) Poly-lines and polygons (see example above) Text Images. Note: The library is cross-browser and fast. I have gps points which sent from tacker device I need to draw a line in openstreet map ArcGIS with Javascript, How can I do this. I can convert gps points to any format that needs to be (XML, JSON, GPX...) and I have time with lat and lon if needed. I am new with ArcGIS API for Javascript. Here I'm using Google Map JavaScript API for drawing the route between the points on Google Map. You can draw the path among multiple points so it is not restricted to create path between two points or three points. I have created a PHP file where I have defined the Google map API key and the way points where you can draw the route path.
Drawing a Line using Java 2D Graphics API: 2. Line Styles: 3. Dash style line: 4. Line dashes style 2: 5. Lines Dashes style 3: 6. Line Dash Style 4: 7. Program to draw grids: 8. Xsplinefun displays colorful moving splines in a window: 9. A line is drawn using two points: 10. Line-graph drawable: 11. Draw Dashed: 12. Draw Optimized Line: 13. Follow the steps below to create connection lines between two points on a map. Insert the XY data into ArcMap. Select the correct coordinate system and X and Y Fields. Right-click the particular layer in the data table, and select Display XY Data. Select the X and Y values in the X and Y Fields. Click Edit to define a correct coordinate system. Bezier curve tension of the line. Set to 0 to draw straightlines. This option is ignored if monotone cubic interpolation is used. showLine: If false, the line is not drawn for this dataset. spanGaps: If true, lines will be drawn between points with no or null data. If false, points with null data will create a break in the line. Can also be a ...
8/8/2021 · Javascript Draw Line Between Two Points Without Canvas. Syntax For Changing Landmark Line And Point Draw Color With. Coordinate System And Shapes Processing Org. How Can I Draw Line From Point To X Axis On Point Hover. Line Chart Guide Amp Documentation Apexcharts Js. The Maps JavaScript API calls these objects overlays. Overlays are tied to latitude/longitude coordinates, so they move when you drag or zoom the map. Drawing Library: If you want to allow your users to draw on the map, please refer to the Drawing Library documentation. With the tools available in the Drawing Library, you can provide a ... As we can see, MyLine just call the function line(), which does the following: Draw a line from Point start to Point end; The line is displayed in the image img; The line color is defined by ( 0, 0, 0 ) which is the RGB value correspondent to Black; The line thickness is set to thickness (in this case 2) The line is a 8-connected one (lineType ...
The lineTo method creates a line from the path's current point to the specified point (x,y) in the canvas. The stroke method paints the current path, with the color set by the strokeStyle attribute, black is default. color of the drawing, black is default. width of the drawing stroke, 1 is default. You cannot draw using the pen tool, unless it is an end point. So, you can try scissor tool (shortcut : C). Click on the location over the stroke to break stroke and create anchor points. Now you can select pen tool and click the anchor point to connect the anchor point at the top, you can continue to draw using pen tool now.
Trigonometry In Css And Javascript Beyond Triangles Web
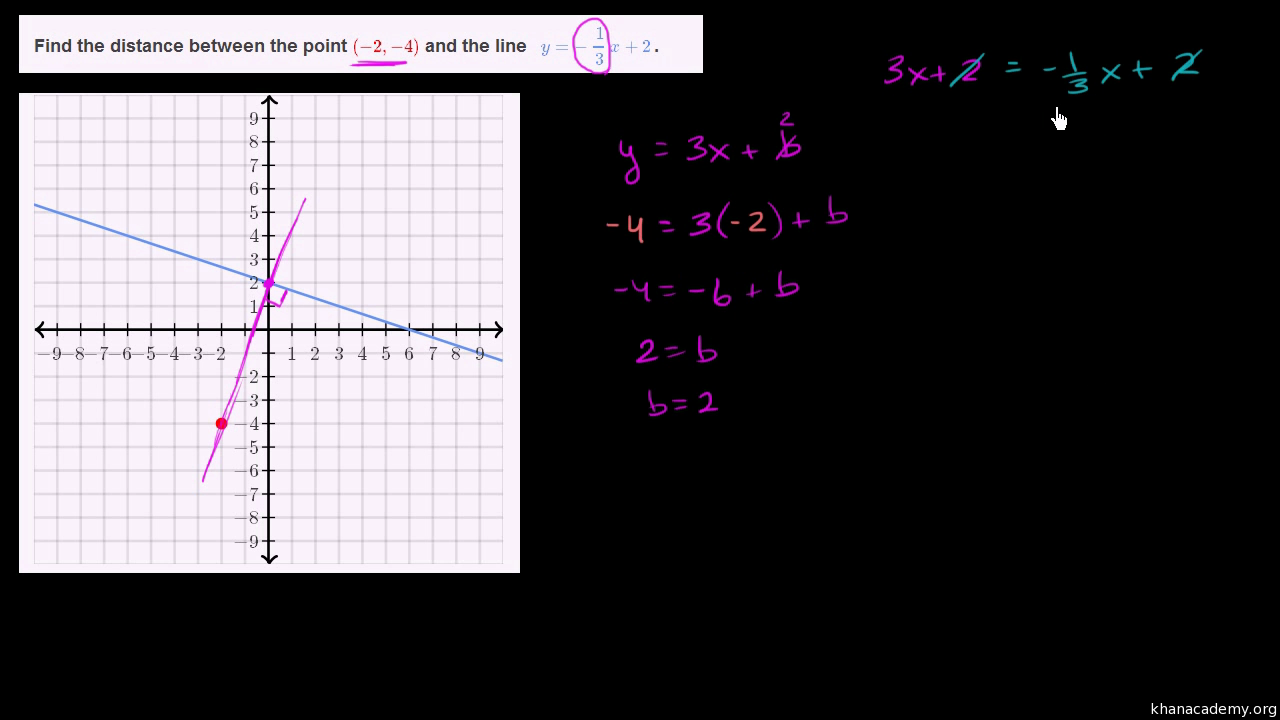
 Distance Between Point Amp Line Video Khan Academy
Distance Between Point Amp Line Video Khan Academy
 How Svg Line Animation Works Css Tricks
How Svg Line Animation Works Css Tricks
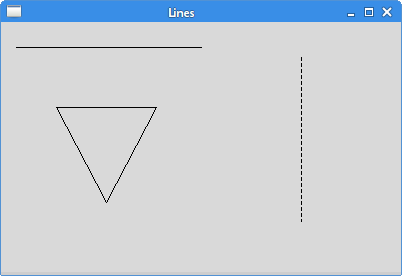
 Drawing In Tkinter Lines Shapes Colours Text Image
Drawing In Tkinter Lines Shapes Colours Text Image
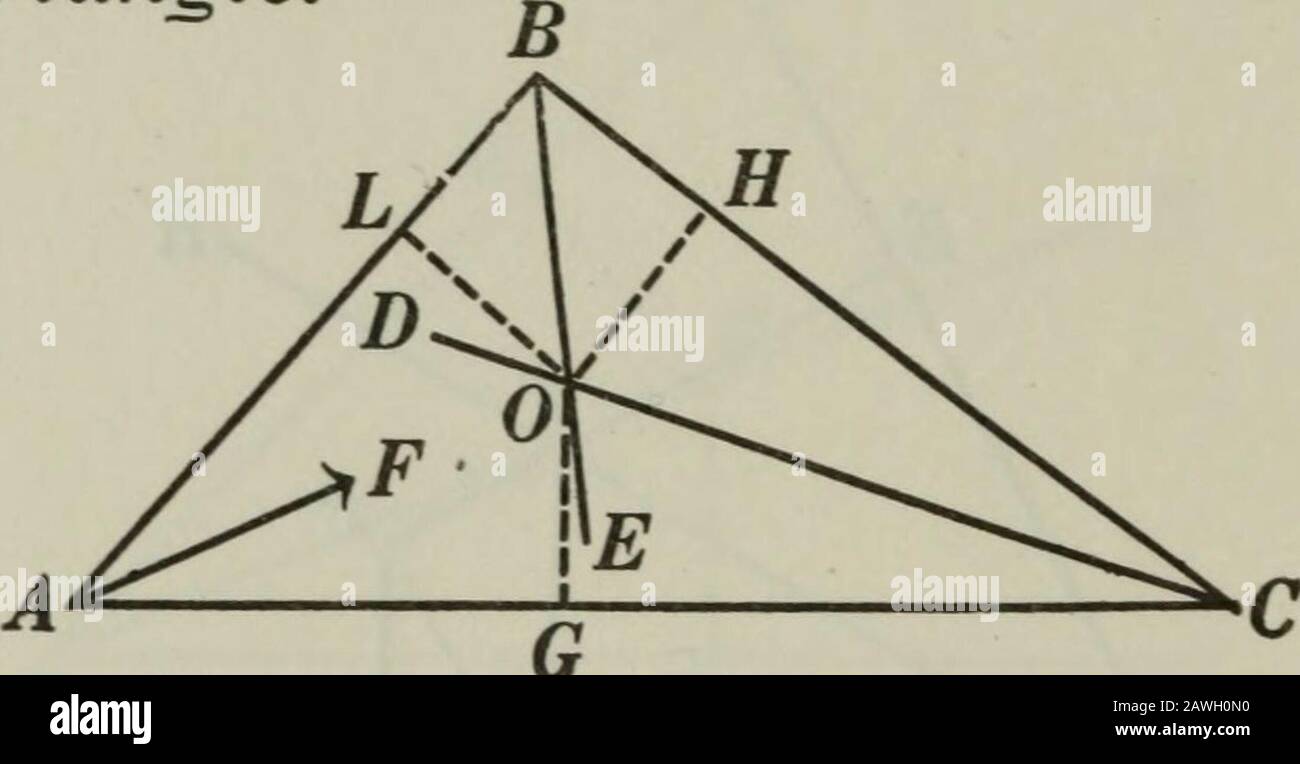
 Plane And Solid Geometry Given Abc P Any Point Not In Br
Plane And Solid Geometry Given Abc P Any Point Not In Br
 Programmers Sample Guide Html5 Canvas Draw Line Tutorial
Programmers Sample Guide Html5 Canvas Draw Line Tutorial
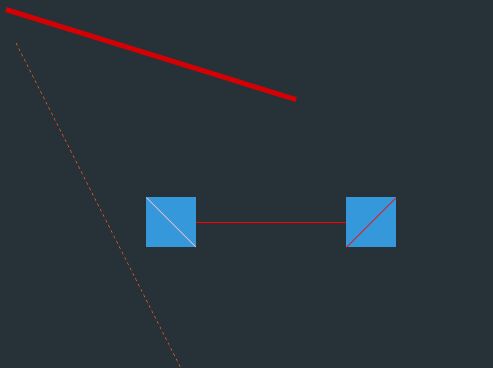
 How To Draw The Line Between The Points In Javascript Stack
How To Draw The Line Between The Points In Javascript Stack
 Exploring Canvas Drawing Techniques Perfection Kills
Exploring Canvas Drawing Techniques Perfection Kills
 Draw Arc Initial Point Radius And Final Point In Javascript
Draw Arc Initial Point Radius And Final Point In Javascript
 D3 Js Tips And Tricks Smoothing Out The Lines In D3 Js
D3 Js Tips And Tricks Smoothing Out The Lines In D3 Js
 Creating And Drawing On An Html5 Canvas Using Javascript By
Creating And Drawing On An Html5 Canvas Using Javascript By
 Using Shape Tools Figma Help Center
Using Shape Tools Figma Help Center
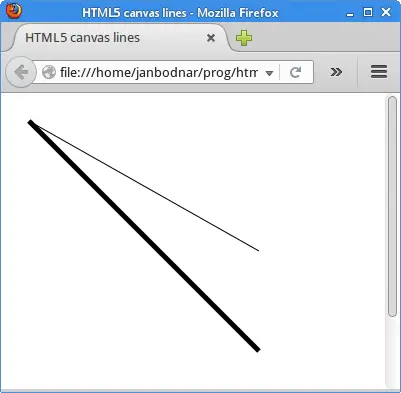
 Drawing Straight Lines In An Html Canvas Using Javascript
Drawing Straight Lines In An Html Canvas Using Javascript
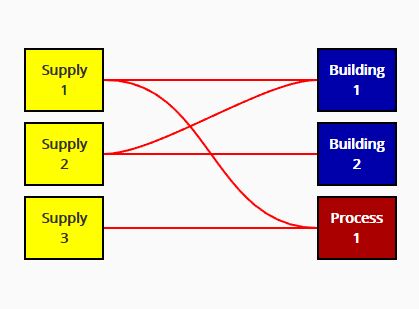
 Creating Line Between Two Html Elements Using Jquery
Creating Line Between Two Html Elements Using Jquery
 Distance Between Point Amp Line Video Khan Academy
Distance Between Point Amp Line Video Khan Academy
Html5 Canvas For Absolute Beginners Part 2 Onlywebpro
 How To Draw Smooth Curves In Canvas Advancement Develop Paper
How To Draw Smooth Curves In Canvas Advancement Develop Paper
 Jquery Line Plugins Jquery Script
Jquery Line Plugins Jquery Script
 Jquery Line Plugins Jquery Script
Jquery Line Plugins Jquery Script
 How To Check If A Given Point Lies Inside Or Outside A
How To Check If A Given Point Lies Inside Or Outside A

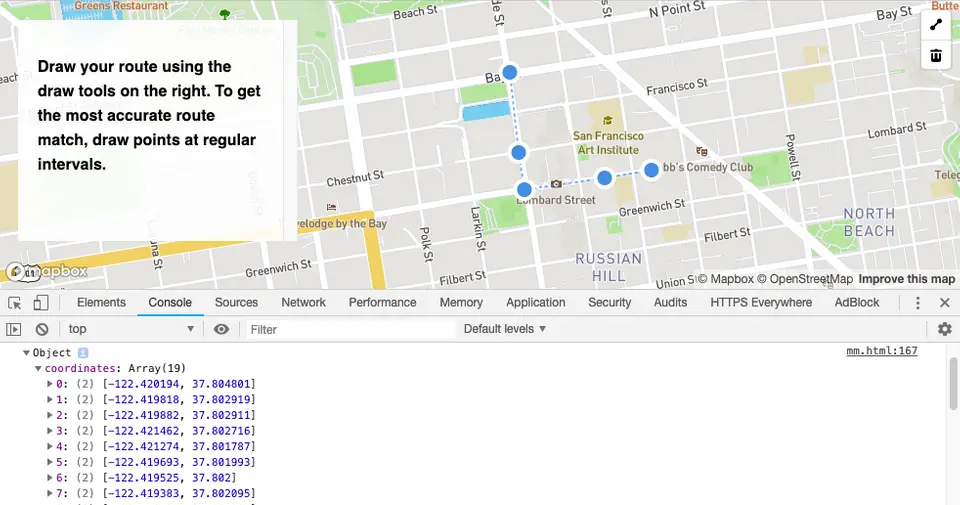
 Get Started With The Map Matching Api Help Mapbox
Get Started With The Map Matching Api Help Mapbox
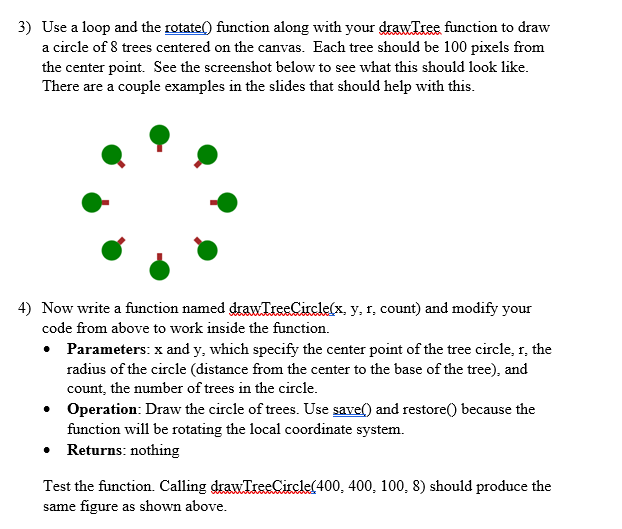
 Beginner P5 Js Lesson 2 Drawing Shapes Ellipse Triangle Rectangle Lines And Changing Colors
Beginner P5 Js Lesson 2 Drawing Shapes Ellipse Triangle Rectangle Lines And Changing Colors
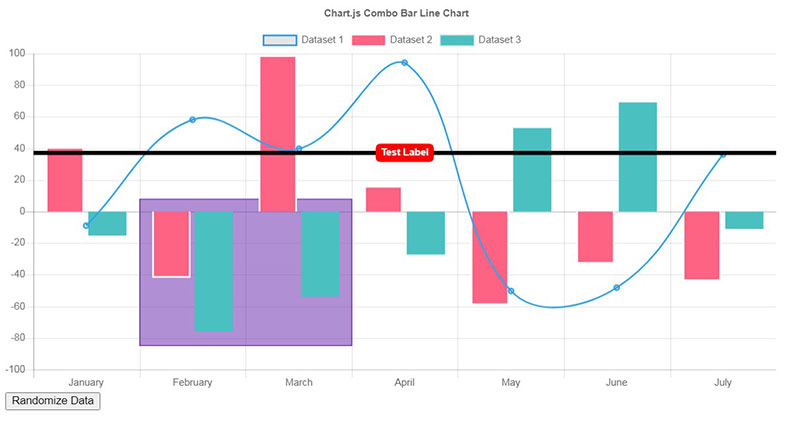
 Great Looking Chart Js Examples You Can Use On Your Website
Great Looking Chart Js Examples You Can Use On Your Website
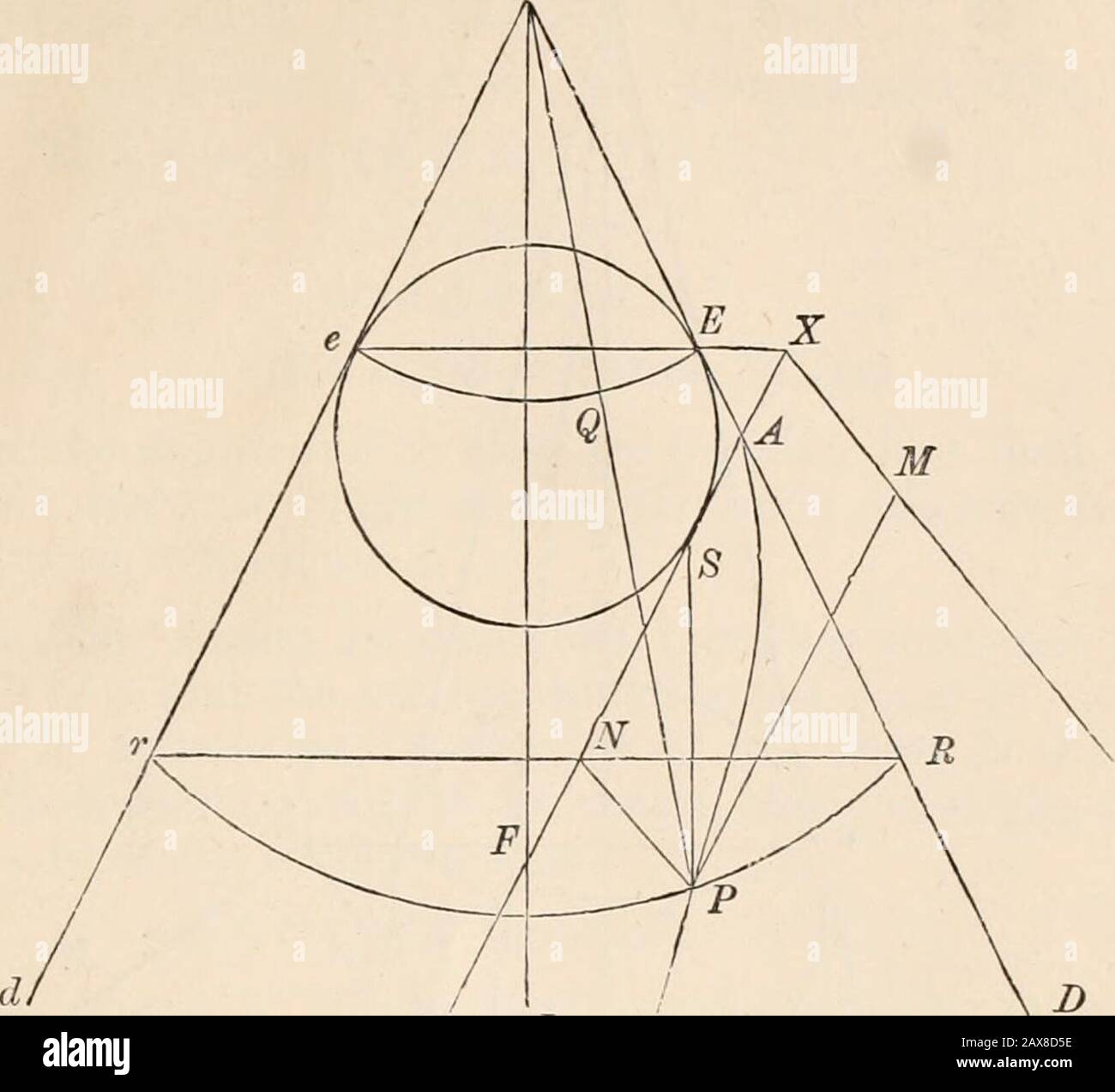
 A Geometrical Treatise On Conic Sections With Numerous
A Geometrical Treatise On Conic Sections With Numerous
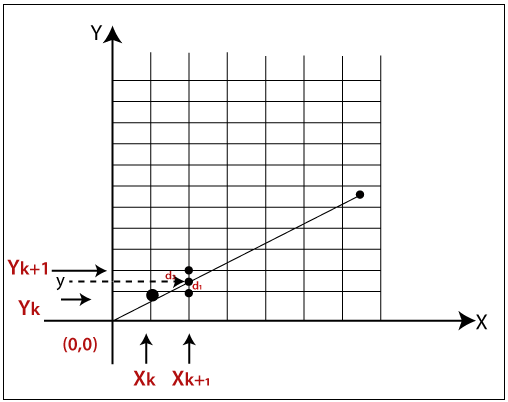
 Bresenham S Line Drawing Algorithm In Computer Graphics
Bresenham S Line Drawing Algorithm In Computer Graphics
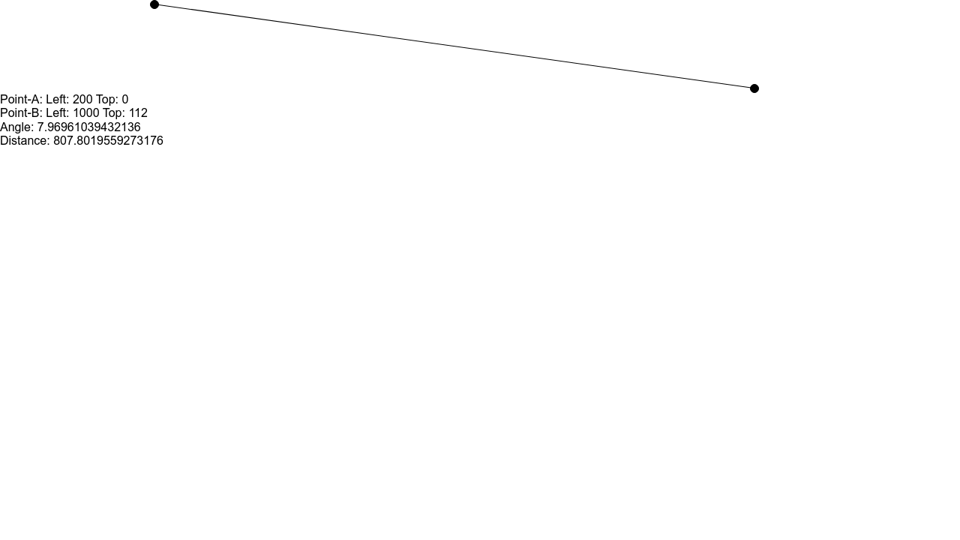
 Css Javascript Jquery Line Between Two Points
Css Javascript Jquery Line Between Two Points
 Javascript How To Draw Pixel On Canvas Element Dirask
Javascript How To Draw Pixel On Canvas Element Dirask
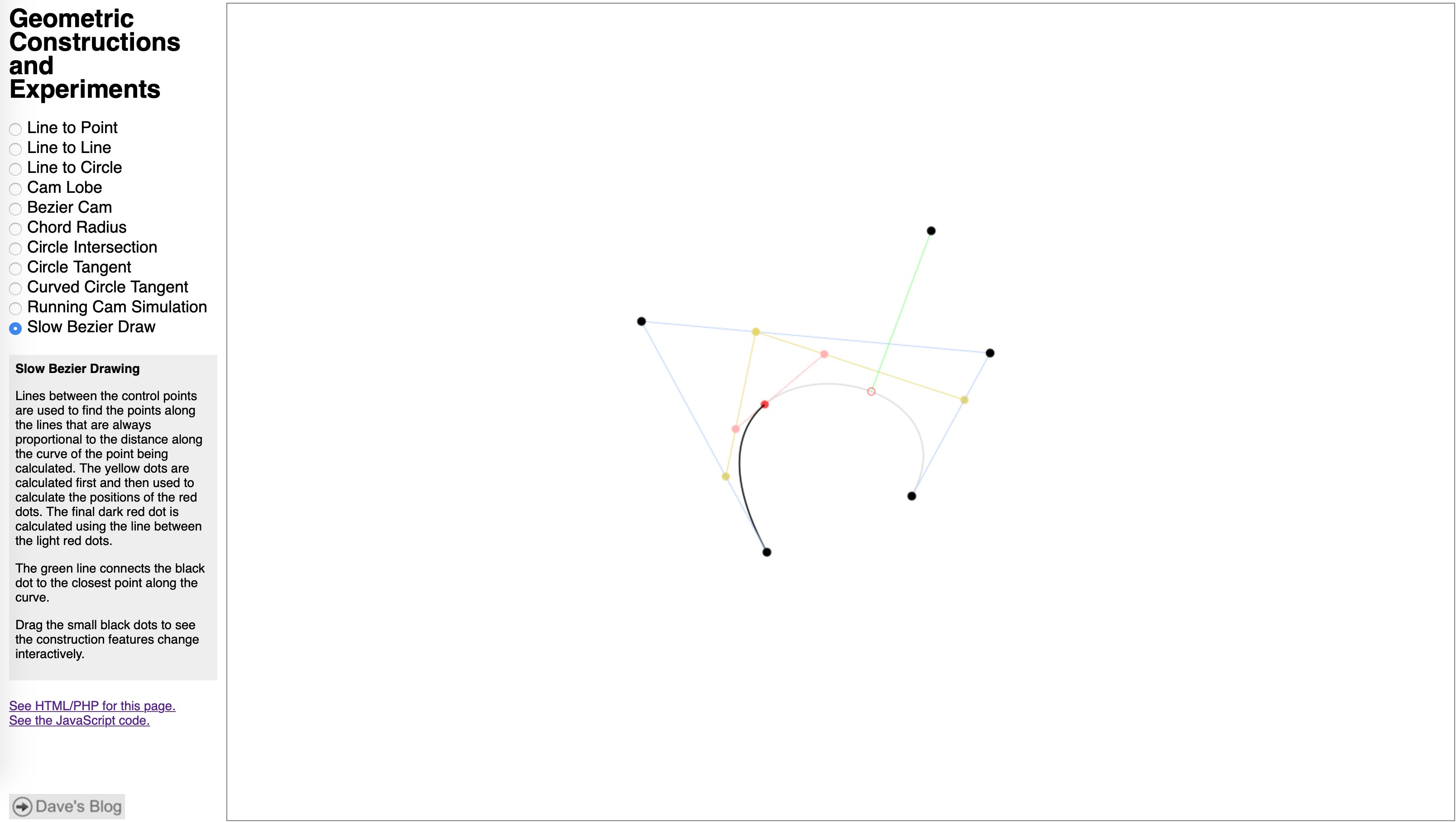
 Cubic Bezier Drawing And Nearest Point To Point Dave S Blog
Cubic Bezier Drawing And Nearest Point To Point Dave S Blog


0 Response to "33 Javascript Draw Line From Point To Point"
Post a Comment