20 How To Get File Content In Javascript
The file_get_contents () reads a file into a string. This function is the preferred way to read the contents of a file into a string. It will use memory mapping techniques, if this is supported by the server, to enhance performance. The readAsText method is used to read the contents of the specified File (or Blob). When the read operation is complete, the readyState is changed to DONE, the loadend is triggered, and the result attribute of the target contains the contents of the file as a text string.
 Javascript Create Text File And Download Code Example
Javascript Create Text File And Download Code Example
To read any file in javascript, you have to make use of FileReader object. You can read all kind of file types such jpeg, txt, json, png, etc. For images, you can make use of readAsDataURL () function to get base64 encoded string and use it directly as source in image tag. Please check out base64 to image converter online tool to see it in action.

How to get file content in javascript. Manipulation of file handling in JavaScript involves opening of file, closing of file, Updating data in file. JavaScript file handling does not get compiled by any compiler. It just needs an environment with a working browser where the translator can handle the java script code for the web browser. Given a text file, write a JavaScript program to extract the contents of that file. There is a built-in Module or in-built library in NodeJs which handles all the reading operations called fs (File-System). It is basically a JavaScript program (fs.js) where function for reading operations is written. We will save this file in the same directory as our index.html file. Table of Contents hide. 1 Fetching the JSON data. 2 Displaying the JSON data. 2.1 Step 1 - Get the div element from the body. 2.2 Step 2 - Loop through every object in our JSON object. 2.3 Step 3 - Append each person to our HTML page.
There are a number of ways to dynamically manipulate HTML contents with Javascript: Directly change the contents with innerHTML and outerHTML. Create new HTML elements and insert them. Load and insert HTML contents with AJAX. The easiest way to allow users to select files is using the <input type="file"> element, which is supported in every major browser. When clicked, it lets a user select a file, or multiple files if the multiple attribute is included, using their operating system's built-in file selection UI. In this article, we will examine how to read the contents of any text file that exists on your computer into a variable using JavaScript. The following are a few basic pointers that everybody should brush through before looking at the code: Event listeners: These are predefined functions that exist in JavaScript. They take two arguments, the ...
We will now see reading the file contents as data url using FileReader API in javascript. //Create an instance of FileReader const fileReader = new FileReader (); //Implement onLoad function... readAsBinaryString(file): Reads the file as a binary string; readAsText(file, format): Reads the file as USVString (almost like a string), and you can specify an optional format. readAsDataURL(file): This will return a URL where you can access the file's content, it is Base64 encoded and ready to send to your server 23/1/2018 · var allItems; function GetFilesFromFolder(listTitle, folderServerRelativeUrl) { var context = new SP.ClientContext.get_current(); var web = context.get_web(); var list = web.get_lists().getByTitle(listTitle); // Use createAllItemsQuery to get items inside subfolders as well.
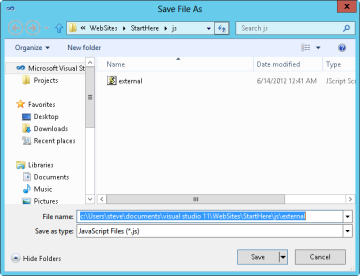
Then a JavaScript popup window is created and the extracted contents of the HTML div elements are written to the popup window and finally the window is printed using the JavaScript Window Print command. Example 1: This example uses JavaScript window print command to print the content of div element. It provides sync and async functions to read and write files on the file system. Let us look at the exmaples of reading and writing files using the fs module on node.js Let us create a js file named main.js having the following code − The possible ways to create and save files in Javascript are: The easiest way to save a file in client-side Javascript is to use FileSaver. var myFile = new File(["CONTENT"], "demo.txt", {type: "text/plain;charset=utf-8"}); saveAs(myFile); Alternatively, manually create a blob and offer a “save as”.
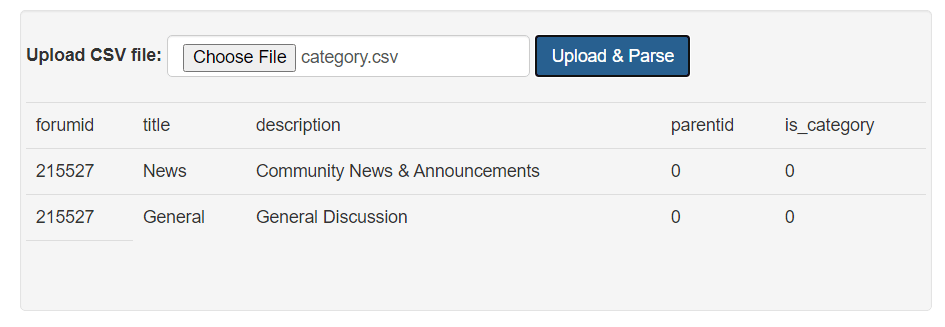
Optional jQuery integration to get files from <input type="file"> elements I will show you, how to read CSV file data from a uploaded CSV file.I will display that CSV data into html table.You can use this parse data for further processing like send to server or store in HTML5 local storage. Javascript Web Development Object Oriented Programming We have an employee.json file in a directory, within the same directory we have a js file, in which we want to import the content of the json file. When using extensions, all you need to do is select Build / Execute from the menu and let JavaScript Editor do the job. Example 1 (using extensions): Reading a file. 1. Run JavaScript Editor 2. Copy and paste the code below 3. Save the file as FileRead.js, and 4. Select Build / Execute from the menu.
The example below shows the basic usage of the FileReader to read the contents of an uploaded file. Here is a working Plunker of this example. function init () { document.getElementById ('fileInput').addEventListener ('change', handleFileSelect, false); } function handleFileSelect (event) { const reader = new FileReader () reader.onload ... 26/12/2011 · You can actually do that with the new FileReaderObject. Try this working example. function doSomething(){ var file = document.getElementById('idexample'); if(file.files.length) { var reader = new FileReader(); reader.onload = function(e) { document.getElementById('outputDiv').innerHTML = e.target. 13/8/2016 · To Read a file Content in JavaScript just follow the below Script. HTML: <input type="file" id="fileinput" /> <h3>file Content:</h3> <pre id="filecontent"></pre>. html. Javascript: <script> function readSingleFile (e) { var file = e.target.files [0]; if (!file) { return; } var reader = new FileReader (); reader.onload = function (e) { var ...
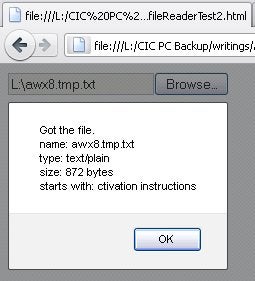
30/6/2017 · Using JavaScript you can easily get the file info and validate in client-side. The following single line of javaScript code, help you to get the file name, size, type, and modified date. Get File Name in JavaScript: document. getElementById ('file').files[0]. name. Get File Size in JavaScript: document. getElementById ('file').files[0]. size And in the same directory (folder), we have a JavaScript file index.js. Our task is to access the content of the json file through the JavaScript file. Method 1: Using require module (NodeJS environment only) So I have a "File" object (retrieved by handling file drag and drop from desktop). I can send the files to the server with ajax, and then throw them back for javascript to handle them. But is it possible to read the contents of it without doing all this? Here, play around with this fiddle. Drag any file to the box and use the variable file.
In this module, we define exported functions in one file and import them in another example. There are two popular way to call a JavaScript file from another function those are listed below: Ajax Techniques. Concatenate files. Ajax Techniques Example: External JavaScript file named as "main.js". // This alert will export in the main file. Some of the definitions are given below: getIframeContent (frameId): It is used to get the object reference of an iframe. contentWindow: It is a property which returns the window object of the iframe. contentWindow.document: It returns the document object of iframe window. contentWindow.document.body.innerHTML: It returns the HTML content of ... An external JavaScript file must be saved by .js extension. It is recommended to embed all JavaScript files into a single file. It increases the speed of the webpage. Let's create an external JavaScript file that prints Hello Javatpoint in a alert dialog box. Let's include the JavaScript file into html page.
There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences. The first method uses document.getElementById ('textboxId').value to get the value of the box: Inside the JavaScript function, first the HTML FileUpload element is referenced. Then the selected File is accessed from the HTML5 files collection. Finally, the MIME Type (Content Type) of the File is determined from the type property. Note: The MIME Type (Content Type) of multiple Files can be determined by using a FOR loop. Learn JavaScript - Read file as string. Get monthly updates about new articles, cheatsheets, and tricks.
You can export functions, var, let, const, and — as we'll see later — classes.They need to be top-level items; you can't use export inside a function, for example.. A more convenient way of exporting all the items you want to export is to use a single export statement at the end of your module file, followed by a comma-separated list of the features you want to export wrapped in curly braces. To get the contents of a file as a string, we can use the readFileSync () or readFile () functions from the native filesystem ( fs) module in Node.js. /* Get all the contents from a file */ const content = readFileSync ("myFile.txt"); The readFileSync () function is used to synchronously read the contents from a file which further blocks the ...
 Raw Content Of An Example Pdf File Formatted For Easier
Raw Content Of An Example Pdf File Formatted For Easier

 Read Text Files Using The Javascript Filereader Html Goodies
Read Text Files Using The Javascript Filereader Html Goodies
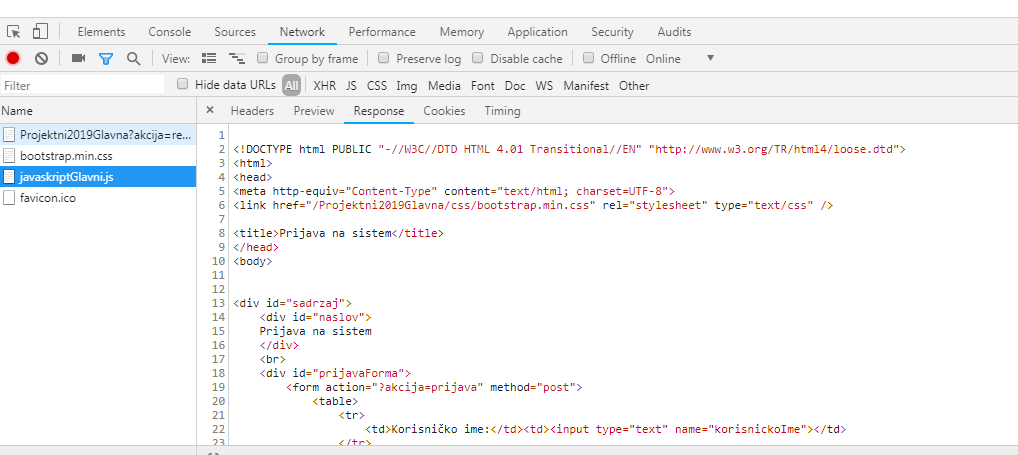
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
 How To Read A Local File Using Javascript Txt Json Etc
How To Read A Local File Using Javascript Txt Json Etc
 Get Publishing Page Layout Html File Contents Via Javascript
Get Publishing Page Layout Html File Contents Via Javascript
 Jsp Eclipse Dynamic Web Project Javascript File Doesn T
Jsp Eclipse Dynamic Web Project Javascript File Doesn T
 Need Help In Reading Text Files Using Javascript File Reader
Need Help In Reading Text Files Using Javascript File Reader
 Retrieve Contents Of File Data Type Field In Dynamics 365
Retrieve Contents Of File Data Type Field In Dynamics 365
 Js Reads The Input Type File Content And Displays The
Js Reads The Input Type File Content And Displays The
 How To Load The Contents Of A Text File Into A Javascript
How To Load The Contents Of A Text File Into A Javascript
 Read Locally Txt File Use Fetch Method In Javascript By
Read Locally Txt File Use Fetch Method In Javascript By
 How To Read Json Object From File In Java Crunchify
How To Read Json Object From File In Java Crunchify
Determine File Size In Javascript Without Downloading A File
 Read Csv File Using Javascript Coders Zine
Read Csv File Using Javascript Coders Zine
 Javascript Programming Basics Microsoft Press Store
Javascript Programming Basics Microsoft Press Store
 Migrate Sharepoint Javascript Customizations To Sharepoint
Migrate Sharepoint Javascript Customizations To Sharepoint
 Javascript Create And Download Text File Parallelcodes
Javascript Create And Download Text File Parallelcodes
 Developing A Simple Javascript Client Using The Al
Developing A Simple Javascript Client Using The Al
0 Response to "20 How To Get File Content In Javascript"
Post a Comment